-
Радио в блоге
[Этот ролик находится на заблокированном домене]
Добавить плеер в свой журнал
© Накукрыскин
Добавить плеер в свой журнал
© Накукрыскин
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
-Статистика
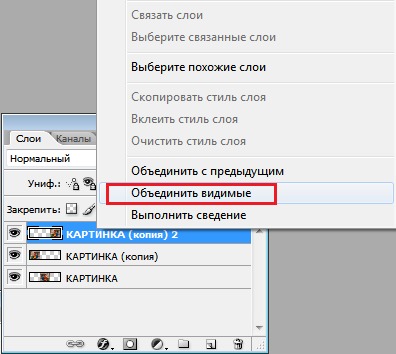
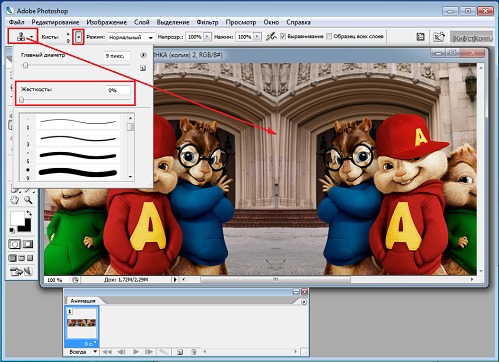
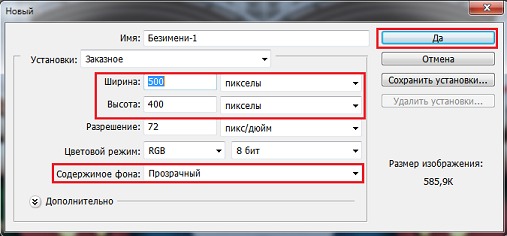
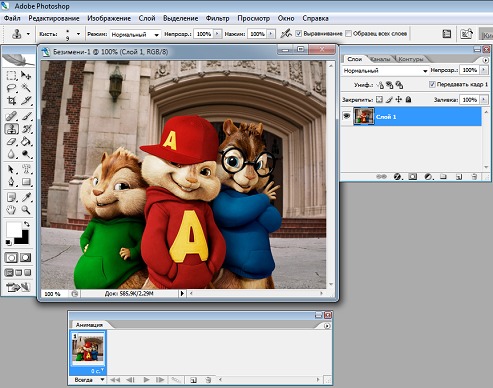
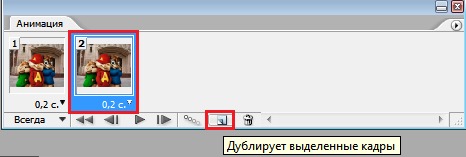
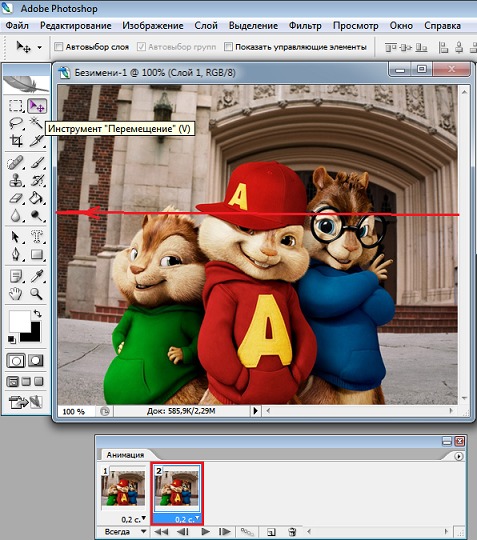
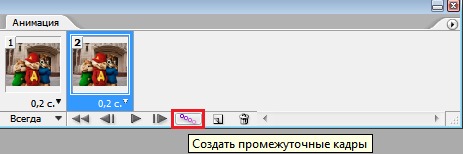
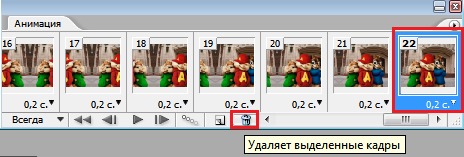
Движение заднего плана |
Цитата сообщения Улыбка_Ольга_Н
Движение заднего плана .
|
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |