-Цитатник
Анимация инструментом - Осветлитель Посмотрите внимательно на картинку - мигающие огоньки...
Зажигаем огоньки - (0)Зажигаем огоньки Открываем картинку, я взяла вот такую Дублируем основной слой ( Ctrl...
Бегущие огоньки - (0)Бегущие огоньки В этом уроке мы с вами научим огоньки бегать)) Возьмите лю...
Инструмент выделение и маска в фотошоп - (0)Инструмент выделение и маска в фотошоп
Декор в ФШ - (0)Декор в ФШ Я когда-то писала про плагин, который делает такие цветы в ФШ Плагин Genicap ...
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее- ТоррНАДО - торрент-трекер для блоговТоррНАДО - торрент-трекер для блогов
 ПереводчикОнлайн переводчик:Перевести текст или веб-страницу
ПереводчикОнлайн переводчик:Перевести текст или веб-страницу
-Музыка
- Chris Spheeris _ Allura
- Слушали: 48531 Комментарии: 11
-Резюме
Татуревич Татьяна Владимировна
- Профессия герпетолог
-Метки
-Я - фотограф
-Фотоальбом
-Рубрики
- уроки фотошоп (969)
- текстуры,стили для фотошоп (214)
- кисти для фотошоп (176)
- клипарт (173)
- фоны (149)
- полезно знать (131)
- все для оформлений (33)
- лиру. (130)
- маски для фотошоп (105)
- видео (97)
- фотошоп (80)
- флеш (79)
- рамки для фотошоп (63)
- анимация (63)
- картинки (50)
- плагины,фильтры (50)
- скрап набор (48)
- уроки по коллажам (44)
- гадания (38)
- градиенты (37)
- шрифты (35)
- программы для компьютера (31)
- компьютер (7)
- HTML коды (20)
- экшены для фотошоп (20)
- глиттера (18)
- набор для работ (13)
- интересно прочесть (12)
- яндекс (9)
- фигуры для фотошоп (7)
- элементы для работ (7)
- разделители (6)
- уроки фанта морф (5)
- adobe illustrator (5)
- паттерны для фотошоп (4)
- паттерны для фотошоп (3)
- слайд программы (3)
- paint уроки (2)
- энциклопедия (1)
- 3d max (1)
- рамки для видео (0)
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 7621
Комментариев: 13539
Написано: 73221
Другие рубрики в этом дневнике: яндекс(9), энциклопедия(1), элементы для работ(7), экшены для фотошоп(20), шрифты(35), фотошоп(80), фоны(149), фигуры для фотошоп(7), уроки фотошоп(969), уроки фанта морф(5), уроки по коллажам(44), текстуры,стили для фотошоп(214), слайд программы(3), скрап набор(48), рамки для фотошоп(63), рамки для видео(0), разделители(6), программы для компьютера(31), полезно знать(131), плагины,фильтры(50), паттерны для фотошоп(3), паттерны для фотошоп(4), набор для работ(13), маски для фотошоп(105), лиру.(130), клипарт(173), кисти для фотошоп(176), картинки(50), интересно прочесть(12), градиенты(37), глиттера(18), гадания(38), видео(97), анимация(63), paint уроки(2), HTML коды(20), adobe illustrator(5), 3d max(1)
Инструменты |
Это цитата сообщения morela4 [Прочитать целиком + В свой цитатник или сообщество!]
Time line Window

График времени Sothink SWF Quicker- место работы, где содержанием ролика организовывают и управляют. Слои и структуры составляют главные части. Слева-Layer Section; Справа- Структуры.
В левом верхнем углу графика времени (Временной шкалы) находится кнопка Scene, щёлкнув, по находящемуся справа треугольничку, вы сможете изменить текущую или создать новую сцену.
Щелкнув по галочке в правом верхнем углу, вы сможете выбрать масштаб холста, с которым он будет выводится в рабочее окно.
Note: Это сделано для удобства авторской разработки роликов и никак не отразится на исходном коде..
Вы можете отключить/включить показ Временной шкалы Window->Timeline.
Вы можете изменить размер Временной шкалы, подведя курсор к краю вывода окна шкалы, и когда курсор изменит свой вид на  , нажав на левую кнопку переместите границу шкала на нужное для вас место.
, нажав на левую кнопку переместите границу шкала на нужное для вас место.
Секция слоёв
Layer (Слой) Является первичным средством организации содержания ролика. Если потянете левой кнопкой правый край окна вывода слоёв, получите более широкую колонку вывода
Название слоя
Для удобства, давайте каждому слою, говорящее название (В смысле того, чтобы было понятно содержание и действия объектов слоя ). Читайте как дать название слою.
Типы слоёв
Изображение перед названием каждого слоя представляет их типы:
Normal Layer (Нормальный слой), Mask Layer (Слой маски) и Masked Layer (Скрытый под маской слой)
Ознакомтесь с деталями.
Showing (Показ), Hiding (Сокрытие), Locking (Захват), и Unlocking (Отпирание) слоёв
В секции слоя две колонки:
Левый-для того, чтобы показать или скрыть слои. Ознакомтесь с деталями.
Правый- для того чтобы захватить или отпереть слои. Ознакомтесь с деталями.
Insert (Вставка) и Delete Layer (Удаление слоёв)
Внизу справа в секции слоёв две кнопки. Левая- для того, чтобы вставить слой ниже выбранного.. Ознакомтесь с деталями.
Правый-чтобы удалить, выбранный слой. Ознакомтесь с деталями..
Ряд структуры
Ряд структуры состоит из Frame Ruler, Playhead, и frames.
Вверху Frame Ruler с числами в последовательности. В программе каждому объекту, слою, действию соответствует определённый номер.
Красный прямоугольник с красным-же хвостом (Смотри рисунок вверу) Playhead, указывает, какая ячейка имеет данный номер. С прохождением Playhead по временной шкале, можно просмотреть муьтипликацию.
Внизу есть Frame Label показывающая номер структуры, время и норму структуры ,
![]() Кнопка
Кнопка
Кнопка в правом верхнем углу временной шкалы-для того, чтобы переключить между Narrow (Узкий), Normal (Нормальный) и Wide (Широкий) представлением временной шкалы.. Щёлкните по кнопке и выберите один из предложенных.
Вертикальное\Горизонтальное прокручивание
По вертикали- рассмотреть все слои;
По горизонтали- рассмотреть все структуры.
Scale the Stage
Можно изменить представление объектов на холсте(выберите наилучшее представление, в вашем восприятии )

Fit in Window: Сделайте этот выбор, чтобы изменить размеры, соответствующие области представления..
Show All:выберите этот параметр, чтобы рассмотреть все символы, которые вы создали..
10% ~ 1000%:вывод на холст в нужном для вас масштабе.
Если все вышеприведённые варианты не могут ответить вашим требованиям, вы можете установить вручную..
![]() Onion Skin
Onion Skin
Обычно, SWF Quicker показывает одну структуру на холсте. Чтобы редактировать покадровую мультипликацию, вы можете рассмотреть две или больше структуры на холсте сразу.. Структура открытого слоя появляется в полном цвете, в то время как, последующие или предыдущие затуманены. Их редактировать невозможно..
Серия сообщений "Sothink SWF Quicker":
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Делаем flash открытку с музыкой своими руками.
...
Часть 41 - Урок по созданию кнопок из шаблонов, имеющихся в библиотеке программы.
Часть 42 - Интерфейс Sothink SWF Quicker и инструменты программы
Часть 43 - Инструменты
Часть 44 - Tool Bar( инструменты)
Часть 45 - Введение в Sothink SWF Quicker
Часть 46 - Создание типового баннера в Sothink SWF Quicker
Часть 47 - Освещённый шар
Метки: Инструменты |
Tool Bar( инструменты) |
Это цитата сообщения morela4 [Прочитать целиком + В свой цитатник или сообщество!]
Tool Bar содержит несколько общих команд, которые позволяют вам, более комфортно, работать в программе:

| New: |
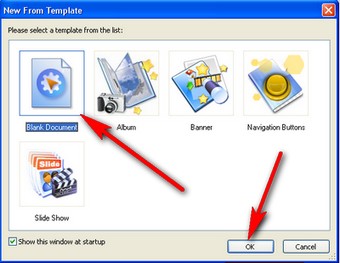
Выбор этой команды создаст новый*. sqf файл. Щёлкните по стрелке, чтобы открыть выпадающее меню: New Movie (Ctrl+N) Щелкните New Movie или нажмите Ctrl+N to чтобы создать*.sqf файл. New ActionScript File Выберите эту команду, чтобы начать писать новый ActionScript. New from Template (Ctrl+Shift+N) Выбор этой команды позволит создать документ по шаблону. New Window Эта команда позволит открыть другое окно, для нового проекта. При этом ранее существующие окна останутся открытыми. |
| Open: |
Открывает окно обзора, для выбора*.sqf файла. Щелкните по стрелке, и вы найдёте список недавних файлов, Чтобы вы могли выбрать один и открыть в Sothink SWF Quicker quickly. |
| Save: | сохраняет клип как *.sqf файл. |
| Save All: | сохраняет как .sqf файл включая многократные *.as файлы. |
| Import: |
Импортирует SWF и файлы изображений. Щелкните по стрелке и найдите команду Import to Library чтобы импортировать в библиотеку файлы .swf или изображения. |
| Cut: | Удалять выделенное содержимое и вставлять в другом месте на холсте, если это желательно. |
| Copy: | Копирует в Буфер Обмена. |
| Paste: | Вставляет из Буфера Обмена на холст. |
| Undo: | Отменяет сделанные изменения. Щёлкните по стрелке и выберите из списка какие действия отменить. |
| Redo: | Восстанавливает отменённые изменения. Щёлкните по стрелке и выберите, какие отмены вы хотите вернуть. |
| Preview: | Предварительный просмотр в Sothink SWF Quicker Preview Window. |
| Preview in Player/Browser: | Просмотр в Flash Player или в web browser. Будет открыт диалог для выбора. |
| Export Movie: | Выберите эту команду для экспорта вашего клипа. Щёлкните по стрелке чтобы рассмотреть варианты: |
|
Export Movie... (Ctrl+E): Щёлкните этой кнопкой или нажмите Ctrl+E , чтобы экспортировать ваш клип, как *.swf, *.avi или *.gif файл. Выберите место сохранения и тип сохраняемого файла.. Export Projector (EXE)...: Щёлкните по этой кнопке, чтобы сохранить ваш клип, как *.exe файл. |
|
|
Fast Export (Ctrl+Shift+E): Щелкните здесь или нажмите Ctrl+Shift+E, чтобы сохранить ваш клип в то место, куда вы сохраняли в последний раз.. Если вы запамятовали и ранее не сохраняли сиюминутную работу, последует сообщение о ошибке и будет предложено экспортировать по новой.. |
Серия сообщений "Sothink SWF Quicker":
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Делаем flash открытку с музыкой своими руками.
...
Часть 42 - Интерфейс Sothink SWF Quicker и инструменты программы
Часть 43 - Инструменты
Часть 44 - Tool Bar( инструменты)
Часть 45 - Введение в Sothink SWF Quicker
Часть 46 - Создание типового баннера в Sothink SWF Quicker
Часть 47 - Освещённый шар
Метки: Tool Bar( инструменты) |
Освещённый шар |
Это цитата сообщения morela4 [Прочитать целиком + В свой цитатник или сообщество!]
Запускаем нашу программу, Sothink SWF Quicker. Перед нами появляется окно, интерфейс смотрим ниже (Для того чтобы лучше рассмотреть,кликните по изображению).
 В настройках клипа оставляем значения без изменений:
В настройках клипа оставляем значения без изменений:
Фон—белый;
Частота—12;
Ширина—400;
Высота—300;
Метки: Освещённый шар |
Введение в Sothink SWF Quicker |
Это цитата сообщения morela4 [Прочитать целиком + В свой цитатник или сообщество!]
Рассмотрим интерфес программы Sothink SWF Quicker. Для этого запускаем программу/
По умолчанию в окне программы включены все панели и инструменты. Причём панели можно перемещать с места на место, захватив левой клавишей, мешающую вам панель, и переместить её на свободное место или вообще за пределы окна программы.

При выделении панели левой кнопкой, появляется перекрестие и вы можете переместить панель в удобное для вас место.
 Это панель инструментов. При наведении курсора на значок панели, появляется всплывающая подсказка. для чего этот инструмент нужен. В верхнем меню программы, на вкладке «Окно» можно включать\отключать показ панелей.
Это панель инструментов. При наведении курсора на значок панели, появляется всплывающая подсказка. для чего этот инструмент нужен. В верхнем меню программы, на вкладке «Окно» можно включать\отключать показ панелей.

Основное рабочее окно, где создаётся и редактируется ролик. Слева раздел «слоёв», справа «кадры». Слои и кадры представляют основные части ролика.В этом окне прописываются аннимационные эффекты и добавляются ключевые кадры. Здесь же в «классах» вставляется пользовательскийActionScript, для использования его в ролике.
Для этого в верхнем меню на вкладке «Файл», выделив строку «Создать», кликаем по выпавшей строке «Сценарий действий». В открывшемся окне вставляем наш код.

Панель действий и вывода готового материала.

Если не выбран ни один элемент кадра, в свойствах отображаются настройки для всего кадра.
Выберем в кадре или на панели инструментов, например: текст. В окне свойств видим, что можно проделать с текстом данного ролика.

И так с каждым элементом ролика, при его выделении, выводятся свойства, которые можно изменить. Вкладка «Действие» говорит сама за себя, в ней можно добавлять какие-то действия для выбранного элемента, вставив в открытое окно нужный вам код.
«Вывод», предоставляет формы для сохранения готового материала. Здесь немного подробней. При выборе «Публикация», вам будет предложено:
- Экспорт ролика (*.swf).Для воспроизведения и HTML- страницы.
-
Вставка ролика (*.swf) в HTML- файл.
Можно вставить в существующий HTML- файл или создать новый. -
Просмотр или копия кода HTML. Просмотр сгенерированного кода HTML,
копирование в буфер обмена и вставка в HTML- страницу вручную.
При выборе «Экспорт», будет предложена форма для сохранения как: Flash Ролик (*.swf); AVI- ролик (*.avi) или Анимация GIF (*.gif)
 «Колорирование», позволяет подобрать нужный цвет для вводимого свойства.
«Колорирование», позволяет подобрать нужный цвет для вводимого свойства.
«Сцена», присвойте сценам порядковые номера, для лучшей навигации по создаваемому клипу

Панель трансформации используется:
- для позиционирования, масштабирования, наклона и поворота,для создания преобразования цвета.
- для установки выравнивания нескольких отдельных элементов в ролике, горизонтально или вертикально.

- Группа библиотек для хранения всех символов в текущем документе. Автоматически все, что вы рисуете на холсте станет символом. Форма хранится в панели, и текст, который вы вводите станет символом текста.
- Explorer обеспечивает легкий доступ к элементам, используемым в текущем ролике и позволяет пользователям выбрать элемент на холсте быстро. (Вот для чего надо нумеровать сцены)
Серия сообщений "Sothink SWF Quicker":
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Делаем flash открытку с музыкой своими руками.
...
Часть 43 - Инструменты
Часть 44 - Tool Bar( инструменты)
Часть 45 - Введение в Sothink SWF Quicker
Часть 46 - Создание типового баннера в Sothink SWF Quicker
Метки: Введение в Sothink SWF Quicker |
видео урок - анимация текста в Sothink SWF Easy |
Это цитата сообщения Grif-studio [Прочитать целиком + В свой цитатник или сообщество!]
Метки: видео урок - анимация текста в Sothink SWF Easy |
Sothink SWF Quicker - Урок по созданию пользовательского курсора |
Это цитата сообщения Grif-studio [Прочитать целиком + В свой цитатник или сообщество!]
Учимся создавать курсор не в виде обычной стрелки, а немного иной формы.
Форма может быть самая необычная: в виде стрелки, треугольника, сабли. В общем, кому что нравится. Курсор можно нарисовать, используя программные средства. А можно импортировать понравившуюся картинку.
В нашем уроке мы создадим курсор из нарисованной в Фотошопе стрелки. Для этого используется инструмент «Произвольная фигура». Сохраним его в формате png.
Итак, приступим:
Окно документа и цвет рабочего холста выбираем любые.
1. Импортируем в библиотеку созданный в Фотошопе курсор.
2. Нажимаем Ctrl + F8, или выбираем в меню Insert - New Symbol.
 |
|
Делаем элементарные часики.Начинаем учиться созданию flash. |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Делаем элементарные часики.Начинаем учиться созданию flash
Все тянул, тянул с этой темой, но чувствую, что пора:-) А то без практики сам не учусь и забывать начинаю, а так хоть по ходу написания постов вспомню и может узнаю че нить:-)
Небольшое предисловие:
1.- Я сам только учусь в этой области. Поэтому рассказываю только-то, что умею и как умею:-)
2.- Лично я пользуюсь программой Sothink SWF Quicker. Adobe flash у меня нету и пока устанавливать не планирую.
3.- Исходя из пункта "2", вам надо скачать Sothink SWF Quicker. Программа легкая ( около 15 мб) (ссылка на скачку в конце поста)
Прошу прощения за сурьезное начало)))
Теперь немного теории, многа букаффф))
Используя "технологию флеш" можно создавать много всего, поэтому будьте готовы. Флеш- это не только мультики и открытки, но и вполне работоспособные программы, выполняющие определенные функции.
Но естественно и те же баннеры тоже можно делать во флеш) И вообще много чего)
Теперь к работе в самой программе.
Перед тем как приступить к созданию чего-либо на примерах конкретных, надо немноооожечко уловить самую суть. Т.е. основные вещи в проге) Это я точно знаю, понял на примере обучения
Итак, в программе мы можем создавать три основные "вещи", это-
1.- Кнопки
2.- клипы
3.- графические объекты
Из этих трех "вещей" мы складываем основную "сцену",- которая уже является окончательным результатом, т.е. нашей флешкой:-)
Представили примерно?
Отлично, теперь идем дальше.
В программе используется Action Script . Т.е. впринципе это язык программирования. Когда-то, говорят, его недооценивали... но не о том речь) Так что готовьтесь к изучению непонятных надписей и иероглифов
Все, теперь к практике. Шаблонные возможности программы пока использовать не будем, делаем все сами)
Вообще конечно, лучше бы не с часов начать, но чтоб зацепить ваш интерес ;-) начнем с них))) а в следущих уроках изучим нужные основы
Открываем программу. В таком выползшем окошке выбираем первый пункт и жмем ок:

Читать дальше > > >
|
Флеш - кодировщик |
Это цитата сообщения Grif-studio [Прочитать целиком + В свой цитатник или сообщество!]
Данный урок поможет сделать флешку, которая прикроет кодом: фото или флеш ролик!
Если прикрываете флеш ролик - желательно, без автозапуска - т.к. звук запустится с загрузкой флеша. Прикрыть несколько фотографии, можно используя бесплатные программы для создания слайд - шоу.
С фотографией - проще, нужно вставить ее в программу, но т.к. размеры прикрывающей флешки 1200*800, старайтесь соблюдать пропорции т.е. размеры фото могут быть любые в соотв. пропорции (небольшие отклонения не существенны).
Скачать программу можно здесь: http://dl.dropbox.com/u/3741151/Banner%20Maker_Thinstall.exe
Архив с прикрывающими флешками: http://dl.dropbox.com/u/3741151/S_F_C.rar - будет пополняться, (цифры под флешками - коды открытия)
Код: 137
Метки: Флеш - кодировщик |
Как поменять код флеш-картинки(на Ли.ру) на html-код для других сайтов.Урок. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
перед вами флеш-картинка,часики и плеер,я их уменьшила в размере,чтобы они стояли в ряд.Под ними коды,которые работают здесь. В каждой флешке,как и в открытке есть адрес,возьмем для примера адрес первой флеш-картинки.Вот он: http://www.xcwhw.cn/fla/bb/th/1.swf В коде на Ли.ру перед адресом стоят размеры флешки-высота и ширина,вот смотрите: [flash=500,500,http://www.xcwhw.cn/fla/bb/th/1.swf] Теперь внимание:чтобы поменять код в этом случае,нужен вот такой код,шаблон: <embed src="АДРЕС ФЛЕШКИ,ЧАСИКОВ,ПЛЕЕРА"width="ширина"height="высота"> |
|















