-Цитатник
Анимация инструментом - Осветлитель Посмотрите внимательно на картинку - мигающие огоньки...
Зажигаем огоньки - (0)Зажигаем огоньки Открываем картинку, я взяла вот такую Дублируем основной слой ( Ctrl...
Бегущие огоньки - (0)Бегущие огоньки В этом уроке мы с вами научим огоньки бегать)) Возьмите лю...
Инструмент выделение и маска в фотошоп - (0)Инструмент выделение и маска в фотошоп
Декор в ФШ - (0)Декор в ФШ Я когда-то писала про плагин, который делает такие цветы в ФШ Плагин Genicap ...
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее- ТоррНАДО - торрент-трекер для блоговТоррНАДО - торрент-трекер для блогов
 ПереводчикОнлайн переводчик:Перевести текст или веб-страницу
ПереводчикОнлайн переводчик:Перевести текст или веб-страницу
-Музыка
- Chris Spheeris _ Allura
- Слушали: 48531 Комментарии: 11
-Резюме
Татуревич Татьяна Владимировна
- Профессия герпетолог
-Метки
-Я - фотограф
-Фотоальбом
-Рубрики
- уроки фотошоп (969)
- текстуры,стили для фотошоп (214)
- кисти для фотошоп (176)
- клипарт (173)
- фоны (149)
- полезно знать (131)
- все для оформлений (33)
- лиру. (130)
- маски для фотошоп (105)
- видео (97)
- фотошоп (80)
- флеш (79)
- рамки для фотошоп (63)
- анимация (63)
- картинки (50)
- плагины,фильтры (50)
- скрап набор (48)
- уроки по коллажам (44)
- гадания (38)
- градиенты (37)
- шрифты (35)
- программы для компьютера (31)
- компьютер (7)
- HTML коды (20)
- экшены для фотошоп (20)
- глиттера (18)
- набор для работ (13)
- интересно прочесть (12)
- яндекс (9)
- фигуры для фотошоп (7)
- элементы для работ (7)
- разделители (6)
- уроки фанта морф (5)
- adobe illustrator (5)
- паттерны для фотошоп (4)
- паттерны для фотошоп (3)
- слайд программы (3)
- paint уроки (2)
- энциклопедия (1)
- 3d max (1)
- рамки для видео (0)
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 7621
Комментариев: 13539
Написано: 73221
Анимация инструментом - Осветлитель |
Это цитата сообщения Мир_в_Душе [Прочитать целиком + В свой цитатник или сообщество!]

Посмотрите внимательно на картинку - мигающие огоньки на елке, движущееся пламя в камине и трепщущие огоньки свечей, отблески от огня - вся эта анимация создана одним интсрументом. Называется этот инструмент - Осветлитель. Не имея особых навыков создания анимации, вы , при помощи данного инстрмента, сможете создать интересные работы.
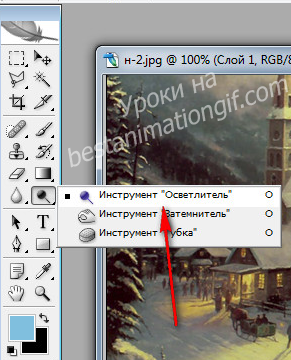
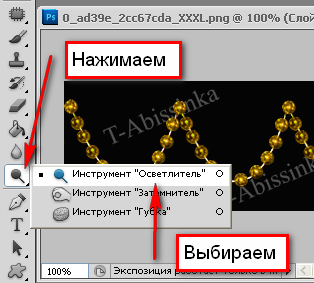
Открываем в фотошопе картинку, с которой вы будете работать. Осоздайте несколько слоев, чем их больше, тем интереснее будет анимация. Кто толлько учится - лучше не более трех для начала. Выбираем инструмент - Осветлитель

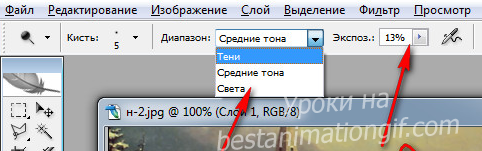
Выставляем параметры.

На что нужно обратить внимание - на размер кисточки. Определитесь, какие элементы на картинке вы будете осветлять и под них подбирайте уже размер киточки.
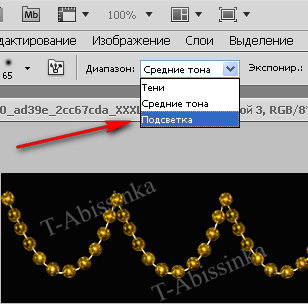
В диапазоне - выбираете свет или подсветка, а вот величину Экспонирования - это уже надо определять по самой картинке. Четко написать - ставьте такой вот и все у вас получится, я не могу - для каждой нужен свой - попробуйте пройтись по одному элементу кисточкой с выбранным вами процентом, включите глазок верхнего слоя и вы все сами поймете - уменьшать его или увеличивать.
Не бойтесь пробовать - если полученный результат вас не устраивает, в горизонтальном меню фотошопа - в закладке -Редактирование - просто отмените предыдущее свое действие или еще есть у вас закладка - История ( панель слоев) - там тоже вы всегда сможете отменить действие и снова пробовать, уже с другим %
Когда все подберете, то пройдитесь кисточкой по нужным элементам в картинке, только учтите - если несколько раз провести по одному и тому же месту - это место очветлиться очень сильно.
Когда закончите с первым слоем - переходите на второй и осветляйте, но только уже другие элементы. И так со всеми слоями.
Пробуйте, фантазируйте и творите!
Удачи всем!
Серия сообщений "уроки по анимации":
Часть 1 - Блестяшки с помощью фильтра Lens Flare (Блик)
Часть 2 - Украшаем текст и картинку с помощью готовой анимации.
...
Часть 11 - Зажигаем огоньки
Часть 12 - Бегущие огоньки
Часть 13 - Анимация инструментом - Осветлитель
|
|
Зажигаем огоньки |
Это цитата сообщения Мир_в_Душе [Прочитать целиком + В свой цитатник или сообщество!]
Открываем картинку, я взяла вот такую

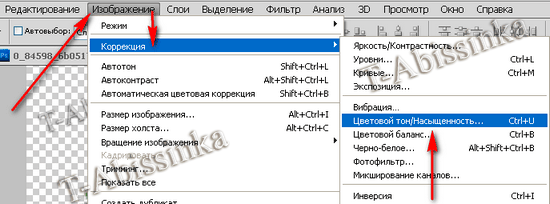
Дублируем основной слой ( Ctrl+J) и к нему применяем настройки -Цветовой тон/насыщенность, данную настройку можно вызвать комбинацией клавиш Ctrl+U или открыть вот эту закладку

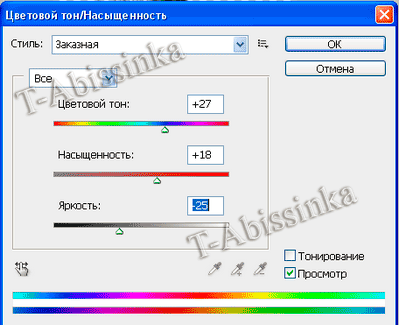
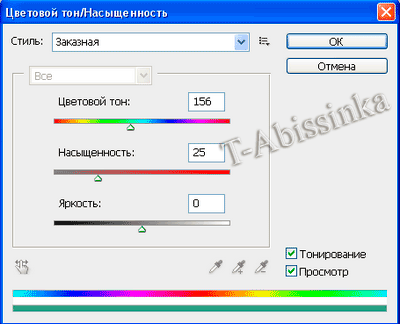
В открывшимся окошке выставляем вот такие значения и нажимаем Ок

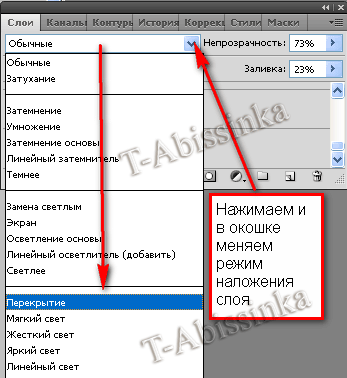
Меняем режим наложения слоя с обычного на перекрытие

Шаг-2
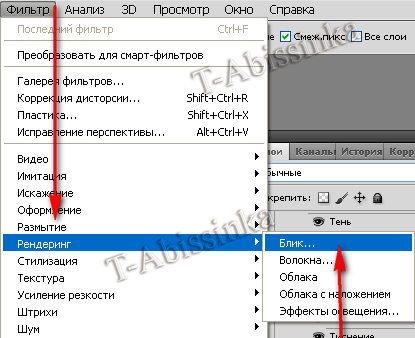
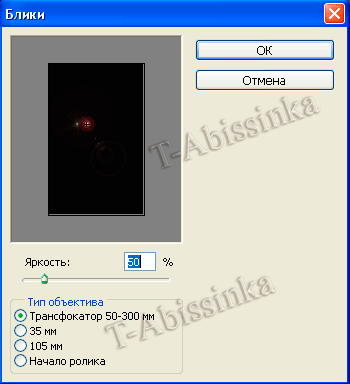
Саздаем новый слой и заливаем его черным цветом и дублируем его , у нас должно быть 2 слоя черного цвета Делаем активный первый слой черного цвета. Открываем в меню -Фильтр -Редеринг -Блик

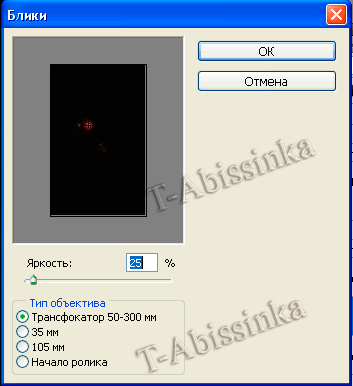
И выставляем вот такие настройки

настройки -Цветовой тон/насыщенность (Ctrl+U), ставим обязательно галочку на Тонирование и подвигайте ползунками - выбирите цвет блика

Меняем наложение слоя с Обычного на Линейный осветлитель и при помощи инструмента -Перемещение, его можно поставить в нужное место на картинке. Слой продублируйте и поставте его над вторым черным слоем, с которым мы еще не работали.
Открываем в меню -Фильтр -Редеринг -Блик и ставим вот такие настройки

настройки -Цветовой тон/насыщенность (Ctrl+U), ставим обязательно галачку на Тонирование и подвигайте ползунками - выбирите цвет блика.Меняем наложение слоя с Обычного на Линейный осветлитель и передвигаем блик к тому месту, где мы поставили первый. Откроем анимационную панель и будем собирать собирать анимацию.
Первый кадр - наша картинка без бликов, дублируем кадр - включаем видимость первого блика, дублируем кадр - отключаем видимость первого блика и включаем второй, дублируем кадр - отключаем второй блик и включаем видимость третьего блика. Ставим задержку кадров и смотрим, как он играет.

Вот таким образом, повторяя Шаг-2 - надо создать несколько бликов , расположить их на картинке и собрать анимацию.

Как создать блик - я вам объяснила, дальше все будет зависить от вашей фантазии.
Удачи!
Серия сообщений "уроки по анимации":
Часть 1 - Блестяшки с помощью фильтра Lens Flare (Блик)
Часть 2 - Украшаем текст и картинку с помощью готовой анимации.
...
Часть 9 - УЧИМСЯ ПОЛЬЗОВАТЬСЯ ФИЛЬТРОМ Alien Skin Xenofex 2 - Constellation
Часть 10 - Уроки по анимации от Бэтт Кулагиной
Часть 11 - Зажигаем огоньки
Часть 12 - Бегущие огоньки
Часть 13 - Анимация инструментом - Осветлитель
|
|
Бегущие огоньки |
Это цитата сообщения Мир_в_Душе [Прочитать целиком + В свой цитатник или сообщество!]
В этом уроке мы с вами научим огоньки бегать))

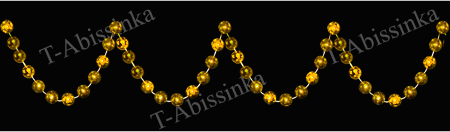
Возьмите любой рисунок, на котором есть елочная гирлянда, бусы. Я взяла вот такой - для простоты объяснения.

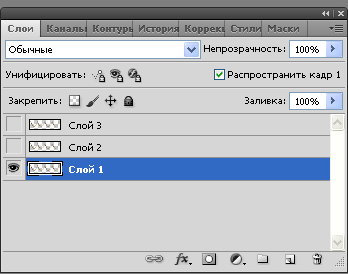
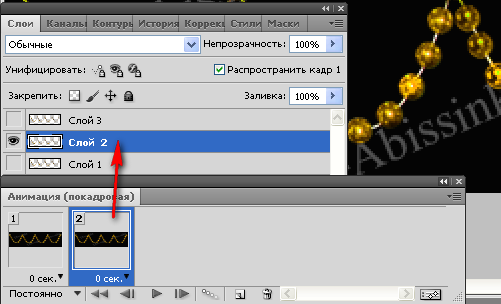
Создайте три слоя. Для этого нажмите комбинацию клавиш Ctrl+J, переименуйте слои, пока не научитесь хорошо работать со слоями, то каждый слой надо подписывать, чтобы не запутаться.
Вот так у вас будут они выглядеть. Обратите внимание, что глазок включен на первом слое и этот слой активный ( окрашен синим цветом). Вот с этим слоем мы и начнем работать

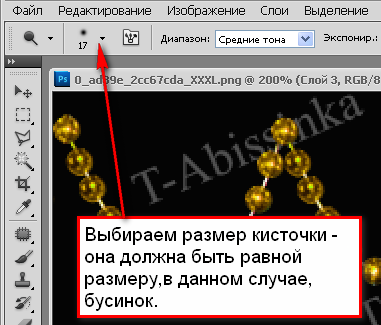
Работать будем инструментом Осветлитель. Он находится в левой боковой панели инструментов

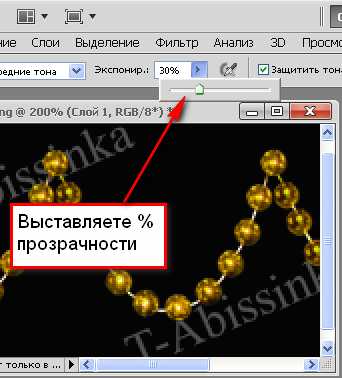
Выставите следующие настройки для инструмента



Обратите внимание на третью настройку - я поставила 30% ( этот процент подобран для моей картинки, на будущее - для каждой подбирается свой %, для этого примените его к одному элементу, перешелкните видимость слоев - если полученный результат вас устроит, то ставьте нет - в закладке Редактировани главной панени инструментов вверху - нажмите - Отменить)
Настройки мы выставили, теперь будем осветлять бусинки. Работаем на первом слое. Нам надо заставить бегать огоньки по гирлянде. Начинае м работать слева - на право, ставим курсор на первую бусинку и кликаем левой мышкой. Пропрускаем две бусинки и осветляем четвертую . И так до конца гирлянды - осветляем, пропускаем две и снова осветляем.

Закрываем глазок на первом слое, открываем его на втором, слой делаем активным (кликните по нему мышкой), начинаем работать со второй от левого рая бусинкой - осветляем ее, пропускаем две и следующуу осветляем.
Дошли до конца гирляны - делаем активным - третий слой - осветляем третью бусинку от начала, пропускаем две - осветляем и так до конца.
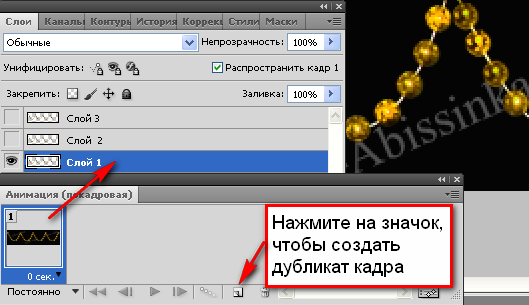
Открываем анимационную панель - врхняя панель инструментов - Окно - Анимация
Первый кадр нашей анимации - первый слой

Нажав на значок - создайте дубликат кадра - это у нас второй кадр, глазок на первом слое закрываем открываем на втором

Делаем дубликат кадра, третий кадр - третий слой.
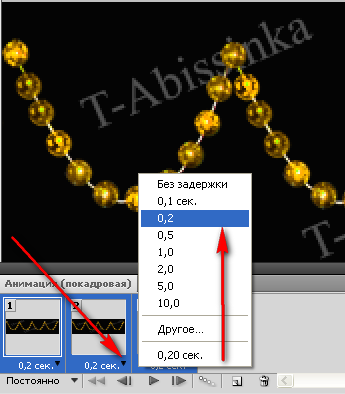
В анимационной панели у нас три кадра. Щелкните по первому - он выделится, нажмите и удерживая клавишу Shift, щелкните по последнему - кадры выделятся - выставим время задержки радров

И смотрим, что у нас получилось

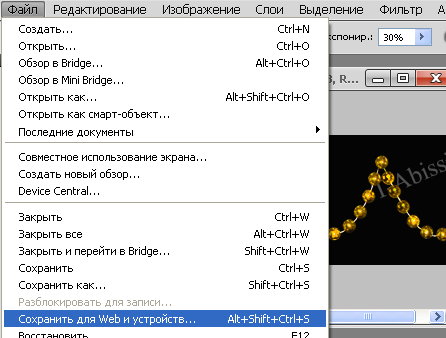
Для сохранения картинки в формате gif, открываем в боковой панели закладку

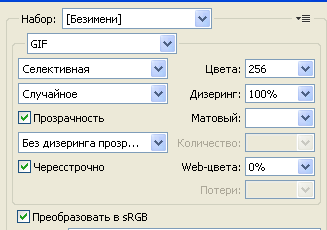
В открывшемся окошке выставляем следующие параметры

И нажимаем - Сохранить. В открывшемся окошке вы выбираете в какую папку на своем компе сохранить работу, подписываете и сохраняете.
Серия сообщений "уроки по анимации":
Часть 1 - Блестяшки с помощью фильтра Lens Flare (Блик)
Часть 2 - Украшаем текст и картинку с помощью готовой анимации.
...
Часть 10 - Уроки по анимации от Бэтт Кулагиной
Часть 11 - Зажигаем огоньки
Часть 12 - Бегущие огоньки
Часть 13 - Анимация инструментом - Осветлитель
|
Метки: Бегущие огоньки |
Понравилось: 1 пользователю
Инструмент выделение и маска в фотошоп |
Это цитата сообщения DiZa-74 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Инструмент выделение и маска в фотошоп |
Понравилось: 1 пользователю
Декор в ФШ |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]


Плагин Genicap
А теперь - это можно сделать и без плагина.
Хотите научиться делать в ФШ такой декор?






УЧИЛАСЬ ЗДЕСЬ
Чтобы цветы получались интересными в окраске, берите контрастные цвета в градиенте. Как-то так...

А потом этот декор можно использовать в своих работах, например, так

|
Метки: Декор в ФШ |
Понравилось: 1 пользователю
Как создать Красочный стеклянный шар в фотошопе |
Это цитата сообщения DiZa-74 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Как создать Красочный стеклянный шар в фотошопе |
Понравилось: 1 пользователю
Как ускорить ретушь фото в 10 раз? |
Это цитата сообщения DiZa-74 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Как ускорить ретушь фото в 10 раз? |
Понравилось: 1 пользователю
Как открыть глаза в ФШ |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОППЕРАМ

Выведите в Photoshop фотографию, которую мы будем ретушировать:

Также для урока вам понадобится фотография этого же человека с широко раскрытыми глазами. Советую искать портрет с таким же освещением, чтобы было меньше работы с коррекцией тона и света в конце работы. У меня вторая фотография сделана в ночное время, поэтому будет чуть больше потрачено времени на урок:

Активируем в фотошопе второе фото и обратимся к панели инструментов слева, где найдем Прямоугольную область#Rectangular Marquee:

С помощью неё и левой кнопки мышки выделим область вокруг наших глаз, вот так:

Скопируем эту область (можно воспользоваться комбинацией клавиш Ctrl+C). Перейдем к нашему основному изображению и вставим в него только что скопированные глаза (Ctrl+V), вот так:

Теперь нам нужно подогнать их под глаза модели. Для этого перейдем в меню Редактирование;Edit =>> Свободное Трансформирование;FreeTransform. Эта команда позволит нам поменять месторасположение глаз, повернуть их в любую сторону, а также подобрать и размер с помощью левой кнопки мыши, вот так:

Если вы не можете точно подогнать размер и расположение глаз, обратитесь к панели «слои»(Layers), где у вас есть возможность уменьшить непрозрачность (opacity) данного слоя до 40-50%, что позволит вам точно определять месторасположение первоначальных глаз на фото для расположения вставленных, вот так:

После того, как глазки будут «на месте», верните непрозрачность слоя на 100% и обратитесь кинструменту «Ластик» на соответствующей панели:

С помощью него вам необходимо стереть вставленную область вокруг глаз, чтобы остались только нужные нам черты лица. Для этого на панели настроек выберите небольшую Мягкую кисть с непрозрачностью = 100% и левой кнопкой мыши удалите все ненужное с изображения:

Глаза выглядят неестественно? Все потому, что на фотографиях было разное освещение. Чтобы это изменить, я обратилась к меню Изображение;Image=>> Коррекция;Adjustsи выбрала команду Яркость/Контрастность;Brightness/Contrast. В открывшемся диалоговом окне я подогнала освещение глаз так, чтобы оно совпадало с остальным фото. Для этого я сильно уменьшила яркость, придав фотографии немного контрастности:

Вот и все! Мне осталось только объединить слои и фотография готова!

Источник
|
Метки: Как открыть глаза в ФШ |
Как сделать елочную игрушку(Олег Накрошаев |
Это цитата сообщения ЛюдоМилка [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Как сделать елочную игрушку(Олег Накрошаев |
Понравилось: 1 пользователю
Палитра 3D(Олег Накрошаев |
Это цитата сообщения ЛюдоМилка [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Палитра 3D(Олег Накрошаев |
Понравилось: 1 пользователю
Начало работы с 3D объектами в фотошопе(Олег Накрошаев |
Это цитата сообщения ЛюдоМилка [Прочитать целиком + В свой цитатник или сообщество!]
В уроке рассказывается
как настроить свой фотошоп для работы с 3D объектами,
показаны способы открытия 3D моделей
и их сохранение после работы в фотошопе.
|
|
Понравилось: 1 пользователю
3D эффект в фотошопе(Олег Накрошаев |
Это цитата сообщения ЛюдоМилка [Прочитать целиком + В свой цитатник или сообщество!]
Создание мозаичной 3D картины
и на её основе - создание коллажа.
Урок сделан в версии CS5
|
Метки: 3D эффект в фотошопе(Олег Накрошаев |
Понравилось: 2 пользователям
Эффект падающих лепестков в фотошопе |
Это цитата сообщения DiZa-74 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Эффект падающих лепестков в фотошопе |
Понравилось: 1 пользователю
Как создать и применить кисть |
Это цитата сообщения ЛюдоМилка [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Как создать и применить кисть |
Понравилось: 1 пользователю














