-Цитатник
Анимация инструментом - Осветлитель - (0)
Анимация инструментом - Осветлитель Посмотрите внимательно на картинку - мигающие огоньки...
Зажигаем огоньки - (0)Зажигаем огоньки Открываем картинку, я взяла вот такую Дублируем основной слой ( Ctrl...
Бегущие огоньки - (0)Бегущие огоньки В этом уроке мы с вами научим огоньки бегать)) Возьмите лю...
Инструмент выделение и маска в фотошоп - (0)Инструмент выделение и маска в фотошоп
Декор в ФШ - (0)Декор в ФШ Я когда-то писала про плагин, который делает такие цветы в ФШ Плагин Genicap ...
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее- ТоррНАДО - торрент-трекер для блоговТоррНАДО - торрент-трекер для блогов
 ПереводчикОнлайн переводчик:Перевести текст или веб-страницу
ПереводчикОнлайн переводчик:Перевести текст или веб-страницу
-Музыка
- Chris Spheeris _ Allura
- Слушали: 48531 Комментарии: 11
-Резюме
Татуревич Татьяна Владимировна
- Профессия герпетолог
-Метки
flash Маски анимированные фоны видео видео урок винтажные русские шрифты герои сказок глиттеры градиенты для фотошоп девушки в png клипарт детские отрисовки клипарт-девушки личное маски для фотошоп маски для фотошопа маски для фш мои работы мои работы фш мои стили набор для коллажа несколько видеоуроков пейзажи в png перо профессиональная ретушь - алексей кузмичев разделители рамки создаём эффектные узоры в фотошоп стили стили для фотошоп стили для фотошоп "colorful jelly" стили для фотошопа текстуры тренинг.курс первый уроки adobe illustrator уроки по фотошопу уроки фотошоп уроки фотошопа уроки фш фильтр смещение флеш флеш мои работы флеш уроки фоны фоны для фотошоп фоны. фотошоп фотошоп мои работы фш фш мои работы цветы png
-Я - фотограф
-Фотоальбом
-Рубрики
- уроки фотошоп (969)
- текстуры,стили для фотошоп (214)
- кисти для фотошоп (176)
- клипарт (173)
- фоны (149)
- полезно знать (131)
- все для оформлений (33)
- лиру. (130)
- маски для фотошоп (105)
- видео (97)
- фотошоп (80)
- флеш (79)
- рамки для фотошоп (63)
- анимация (63)
- картинки (50)
- плагины,фильтры (50)
- скрап набор (48)
- уроки по коллажам (44)
- гадания (38)
- градиенты (37)
- шрифты (35)
- программы для компьютера (31)
- компьютер (7)
- HTML коды (20)
- экшены для фотошоп (20)
- глиттера (18)
- набор для работ (13)
- интересно прочесть (12)
- яндекс (9)
- фигуры для фотошоп (7)
- элементы для работ (7)
- разделители (6)
- уроки фанта морф (5)
- adobe illustrator (5)
- паттерны для фотошоп (4)
- паттерны для фотошоп (3)
- слайд программы (3)
- paint уроки (2)
- энциклопедия (1)
- 3d max (1)
- рамки для видео (0)
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья оффлайнКого давно нет? Кого добавить?
Bonito11
CatCats
Florinella
Florsita
heregirl
jelena01
ka82
Ketevan
Kirroil
LebWohl
Leskey
Lidia52
Liudmila_Sceglova
luka777
Martina25
Mellodika
Mihail-art
nadiika
snegkaa
Svetlana---
Svetlana-k
SvetlanaT
t_calypso
tinarisha
Viktorialka
Vikylia24
Аэлита_54
Волшебный__Свет_Души
Доктор_Хаус_Ру
Егорова_Таня
живу_не_тужу
Инноэль
ИНТЕРЕСНЫЙ_БЛОГ_ЛесякаРу
КРАСОТА_ЗДОРОВЬЯ
КристинаТН
Литвинова_В_И
макоши_дом
макошь311
Мамедыч
Милая_Любаша
Н_НИНА
НаталинаЯ
РУСиЧКа
Светлана_Ковалевска
СЕМЬЯ_И_ДЕТИ
Сияние_Розы_Жизни
ТаМаРа_ТАРАНЬжина
Феврония52
Элла-Элизабет
ЯблочкоНаливное
-Постоянные читатели
Florinella Florsita GanikoZ Ketevan Kirroil Laticia Lidia52 Martina25 Mihail-art Nonna123 Sedov09 SvetlanaT Tatiana_Goroshko Viktorialka Vikylia24 YARINA_23 aine24 jelena01 kIrena_Snake leonarda_putane luka777 nadiika pappesa pasigut serbucna tinarisha Алла_Кондратенко ВС_елена_Я Валентин_Трум Ваши_рецепты Жанна_Лях ИНТЕРЕСНЫЙ_БЛОГ_ЛесякаРу Инноэль КристинаТН Мальцева_Марина Матильдасприветом НатаТито РУСиЧКа СветлЛланка Таня_Хаджиева Татьяна_54 Томмрик Эдуард_Волков Элла-Элизабет ЯблочкоНаливное живу_не_тужу ксения_1 макошь311 ольга_ялозюк ясный
-Сообщества
Участник сообществ
(Всего в списке: 29)
УРОКИ_ФОТОШОПА
Работа_в_интернете
про_искусство
Простые_рисунки
Всё_для_фотошопа
леди_САМО_СОВЕРШЕНСТВО
Планета_Фотошопа
Ветеринарный_кабинет
ГАЛЕРЕЯ_СТИЛЕЙ
ХоЧуНиМаГУ
Цитируем_Тут
РЫЖИЙ_КОНЬ
Мадамочка_Алюнь
ОСЕНЬ_и_ЗИМА
Пернатые_любимцы
Audrey_Hepburn
Gala-Feya_and_Photoshop
gr_soob
Learn_English
Moscow
RubyLeo
shopping
Stylish_Stuff
Лучшее_Для_Цитатника
Арт_Калейдоскоп
Сообщество_Творческих_Людей
Вкусно_Быстро_Недорого
Только_для_женщин
kayros
Читатель сообществ
(Всего в списке: 17)
ЯРМАРКА_ДИЗАЙНА
СкАзОчНыЙ_мИр_КаРтИНоК
_ПрОсТо_ДлЯ_ВаС_
Темы_и_схемы_для_Вас
Красивые_Мелочи
ГАЛЕРЕЯ_СТИЛЕЙ
Мадамочка_Алюнь
АртБазар
eau_de_source
New_Photoshopinka
Photoshop_Tricks
Photoshopinka
Триплет_Душ
Madame_Frames
Мир_клипарта
О_Самом_Интересном
kayros
-Статистика
Создан: 23.11.2009
Записей: 7621
Комментариев: 13539
Написано: 73221
Записей: 7621
Комментариев: 13539
Написано: 73221
Делаем флеш открытку с эффектом курсора «Mouse trailer». Урок для Adobe Flash CS6 |
Цитата сообщения novprospekt
Делаем флеш открытку с эффектом курсора «Mouse trailer». Урок для Adobe Flash CS6.
Будем делать вот такую открытку. Чтобы увидеть эффект поводите мышкой по открытке.
Для создания эффекта нам потребуется Библиотека greensock
Скачать greensock-as3.rar
Для начала создаём папку проекта под названием "Mouse".
Разархивируем файл с Библиотекой greensock и находим там папку "com". Копируем эту папку в папку нашего проекта "Mouse".
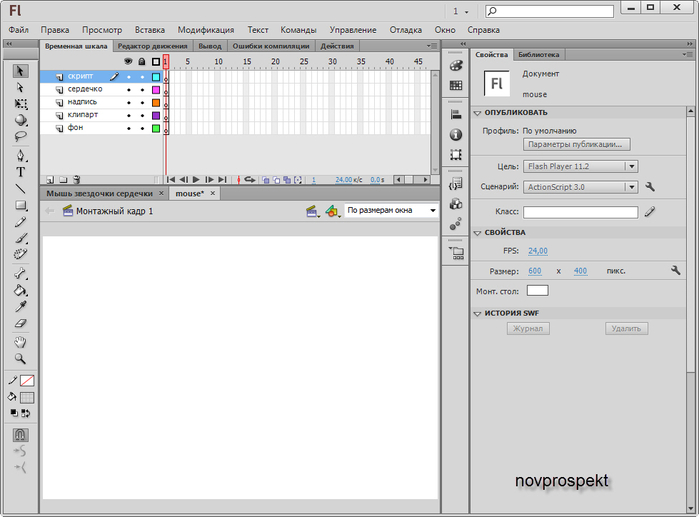
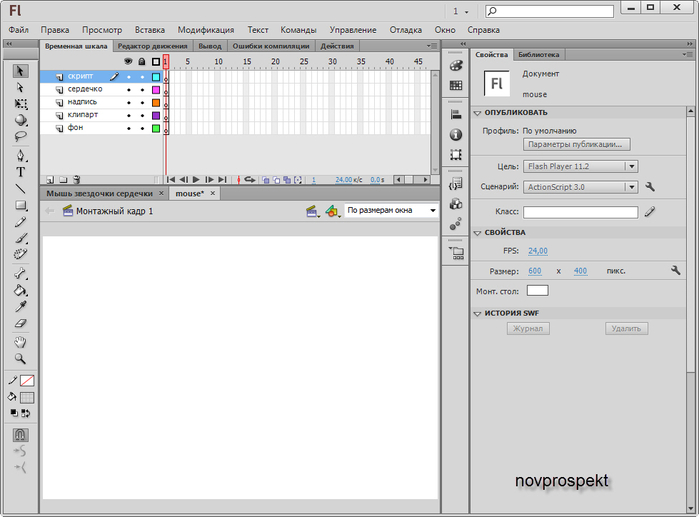
Открываем программу Adobe Flash CS6 и создаем новый документ AS 3.0 размером 600 X 400 пикс. с любым фоном рабочего стола.

Сохраняем документ в папку проекта "Mouse" под именем "mouse".
Файл - Сохранить как
На данном этапе в папке проекта "Mouse" теперь должны находиться папка "com" и файл FLA "mouse".

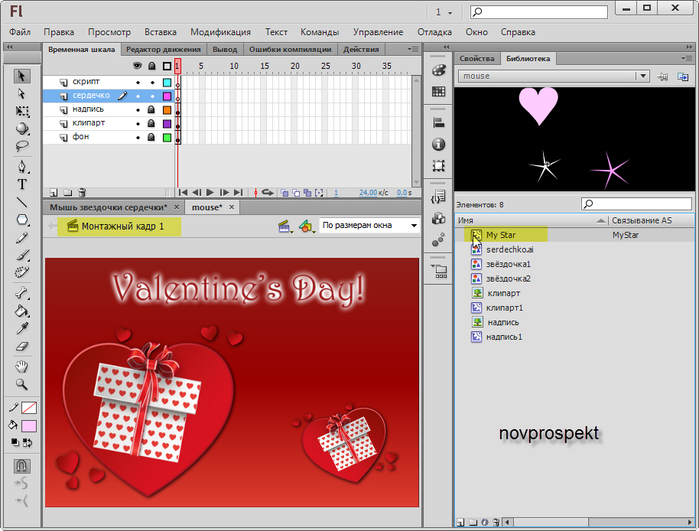
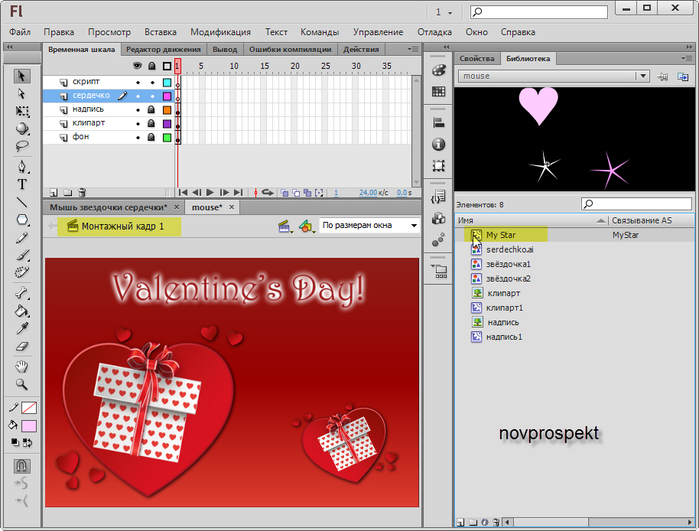
На Временной шкале создаём слои для нашей открытки (снизу вверх):
1. Фон. Здесь будет создан фон для нашей открытки. Или можно на этот слой импортировать готовую фоновую картинку.
2. Клипарт. Сюда помещаем необходимый клипарт, перетащив его из Библиотеки программы, куда его предварительно, конечно, надо импортировать
Файл - Импорт - Импортировать в библиотеку.
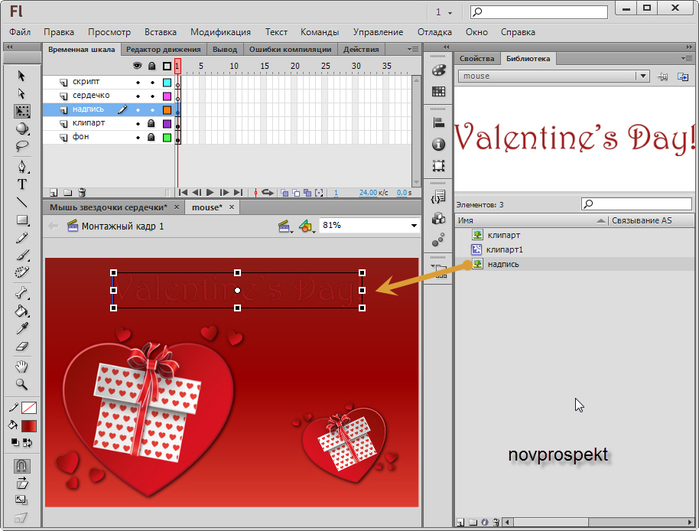
Я взяла вот такой клипарт и импортировала его в Библиотеку программы

3. Надпись. На этот слой импортируем готовую надпись в формате png или делаем её непосредственно в программе инструментом "Текст".
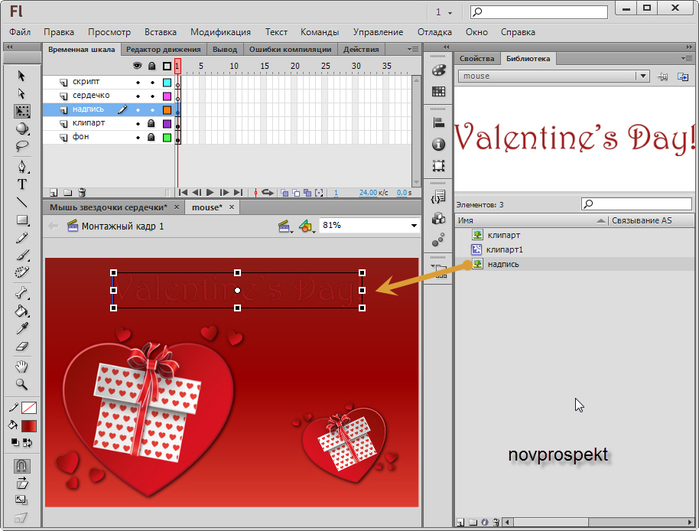
Я импортировала вот такую готовую надпись

4. На слое "сердечко" мы позднее расположим видеоролик, который и будет отвечать за создаваемый нами эффект.
5. На слое "скрипт" во вкладке "Действие" будет прописан скрипт для создания эффекта курсора "Mouse trailer"


Все подготовительные этапы мы сделали и теперь приступим непосредственно к созданию открытки.
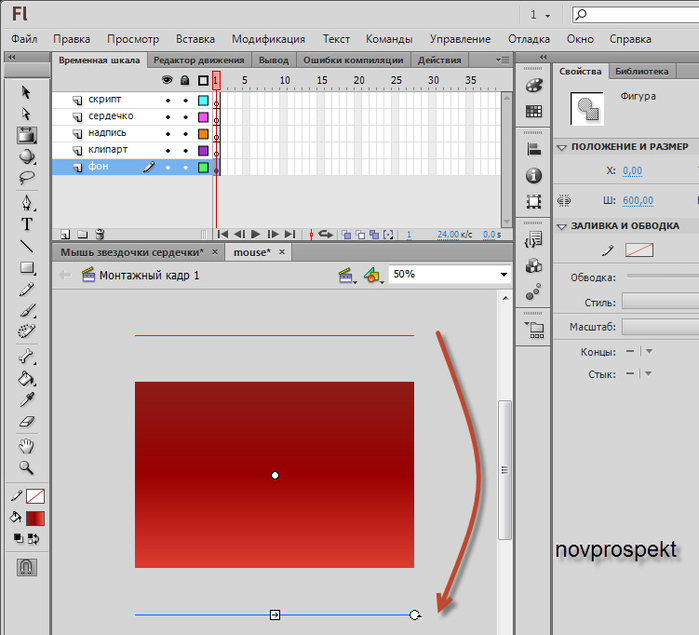
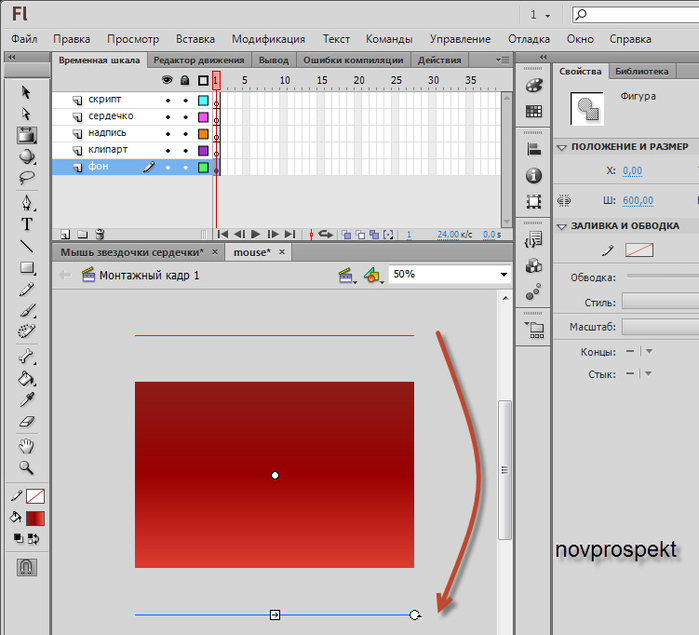
На слое "фон" создаем фон с градиентной заливкой.
Для этого выделяем этот слой и на панели Инструментов устанавливаем
цвет обводки - "без обводки"
цвет заливки - любой цвет ( я выбрала стандартный красный)

Далее, на панели Инструментов выбираем инструмент Прямоугольник и им на слое "фон" из верхнего левого угла рабочего поля тянем инструментом в нижний правый угол. Тем самым рисуем на слое "фон" прямоугольник перекрывающий всё Рабочее поле. Размеры нарисованного вами прямоугольника могут точно и не совпадать с размерами Рабочего поля - 600 X 400 пикс. Но это не так важно. Эти размеры мы далее установим в панели "Свойства".


Когда прямоугольник для фона будет нарисован, переходим в панель "Свойства", где устанавливаем его размеры и выравниваем по центру Рабочего поля.
Для этого в разделе "Положение и размер" панели "Свойства" устанавливаем размеры прямоугольника -
ширина = 600 пикс., высота = 400 пикс., координаты X и Y =0


Теперь установим для прямоугольника - фона градиентную заливку.
Для этого, на Рабочем поле, на слое "фон" выделяем инструментом "Стрелка" нарисованный прямоугольник (Это обязательно!) и открываем вкладку "Цвет". В этой вкладке выбираем тип заливки - Линейный градиент и свойство градиентной заливки (поток) - Расширить цвет.

Далее опускаемся ниже - на шкалу редактирования цветов градиента и там с помощью маркеров цвета устанавливаем нужные цвета для градиента. Прямоугольник на Рабочем поле всё также должен быть выделен. Следите за этим.

Для того, чтобы с помощью маркера ввести нужный цвет, необходимо щелкнуть по маркеру, тем самым выбрав его и затем ввести в окошечко кода цветов необходимый код цвета и нажать клавишу Enter. Чтобы добавить ещё один маркер, надо щелкнуть на шкале редактирования градиента в нужном вам месте. Маркер будет добавлен. Коды цветов даны на скрине под соответствующими им маркерами.

После всех этих манипуляций прямоугольник будет залит Линейным градиентом и будет выглядеть следующим образом.

Мы немного преобразуем этот созданный нами градиент.
Для этого на панели Инструментов выбираем инструмент "Преобразование градиента". Этот инструмент объединён вместе с инструментом "Свободное преобразование". Поэтому открываем вкладку с этими инструментами и выбираем нужный.

После выбора инструмента "Преобразование градиента", им необходимо щелкнуть по прямоугольнику на Рабочем поле. После этого вокруг прямоугольника появятся маркеры преобразования градиента. Если вы этих маркеров не видите, то уменьшите изображения Рабочего поля.

Маркером поворота градиентной заливки, с зажатой клавишей Shift, повернём заливку по часовой стрелке на 90 градусов. И градиентная заливка прямоугольника будет теперь иметь следующий вид:

Фон готов и мы закрываем его на замочек, чтобы он не смещался в процессе работы над открыткой.

Вы, конечно, можете выбрать свои цвета для градиента или поместить на слой "фон" готовое изображение.
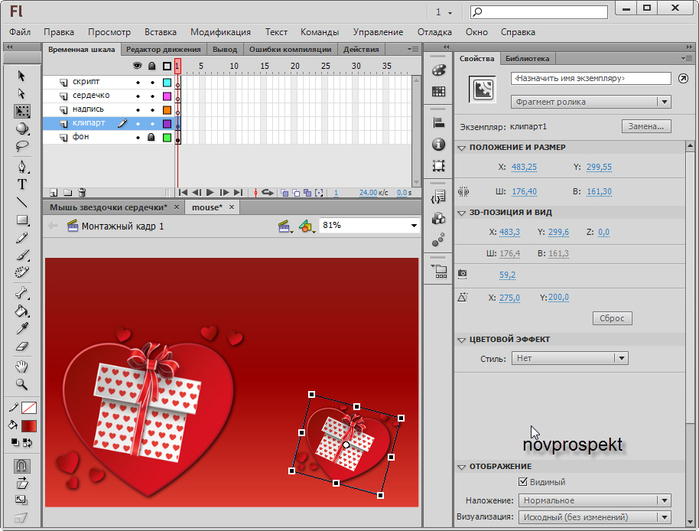
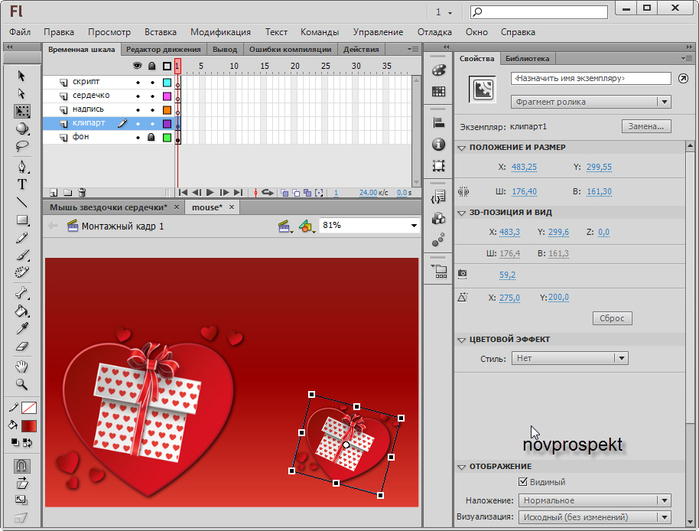
Переходим на слой "клипарт", выбираем инструмент "Стрелка" и перетаскиваем им на слой "клипарт" из Библиотеки программы необходимые изображения, которые предварительно туда импортировали.

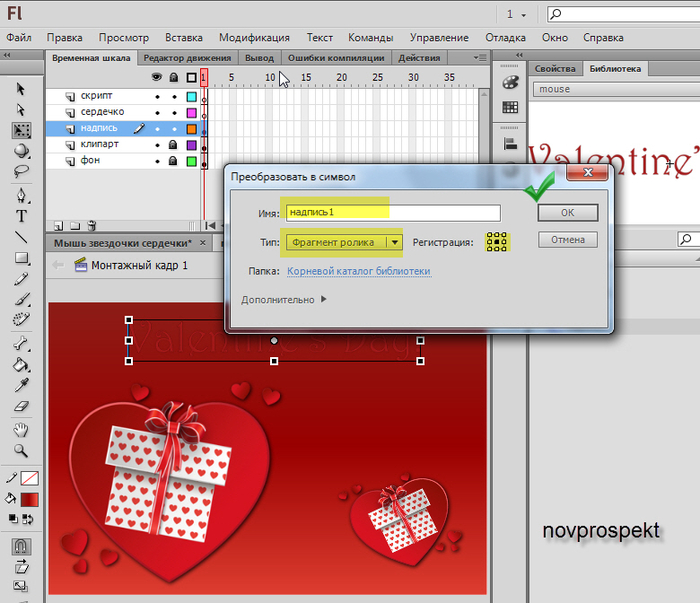
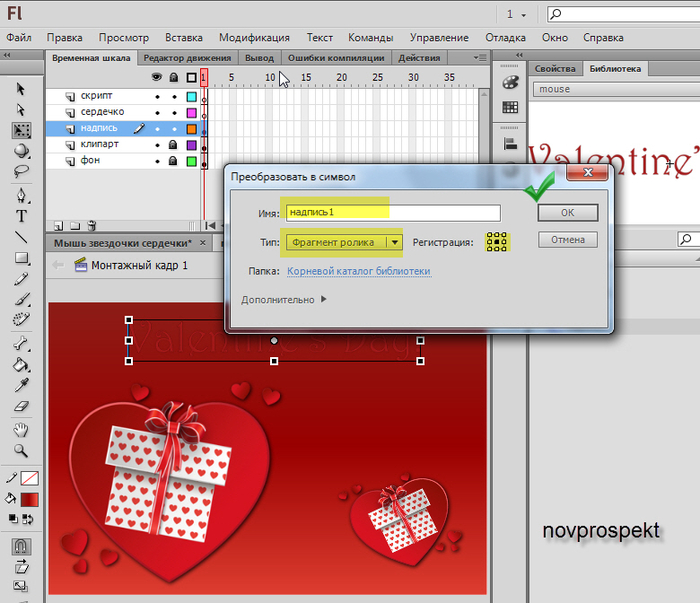
Преобразуем помещенное на фон изображение в Фрагмент ролика, чтобы к нему возможно стало применение Фильтров.
Для этого выделяем изображение клипарта инструментом "Стрелка" и щелкаем по вкладке меню "Модификция". В открывшемся контекстном меню вкладки выбираем пункт "Преобразовать в символ".

Откроется диалоговое окно "Преобразовать в символ".
Выставляем параметры как на скрине. Тип - Фрагмент ролика, Имя - клипарт1, точка регистрации - по центру.

Теперь к преобразованному в Фрагмент ролика изображению можно применить Фильтр "Тень". Само изображение преобразованное в Фрагмент ролика при этом должно быть выделено инструментом "Стрелка".
Для добавления фильтра "Тень" открываем вкладку "Свойства", находим там раздел "Фильтры" и, нажав на иконку "Добавить фильтр", в контекстном меню выбираем пункт "Тень".

Выставляем следующие настройки для фильтра "Тень".

Ещё немного поработаем с клипартом.
Выделим изображение инструментом "Стрелка", щёлкним внутри выделения и, в открывшемся контекстном меню выбираем пункт "Копировать".

Далее щёлкаем по Рабочему полю и в открывшемся контекстном меню выбираем пункт "Вставить".

Инструментом "Свободное преобразование" трансформируем копию клипарта - уменьшаем размер, поворачиваем и устанавливаем в нужное место.


Трансформированная копия клипарта остаётся выделенной. Далее нажимаем на вкладку меню "Модификация" и, в открывшемся контекстном меню выбираем пункт "Преобразовать - Отразить слева направо"


После этого закрываем слой "клипарт" на замочек и переходим на слой "надпись"
Из Библиотеки программы инструментом "Стрелка" перетаскиваем на слой "надпись" готовое изображение надписи. Или делаем надпись инструментом "Текст".

Оставив изображение надписи выделенным, преобразовываем его в Фрагмент ролика со следующими параметрами:

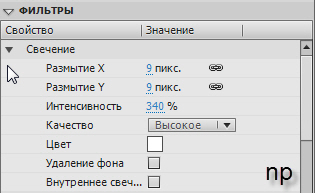
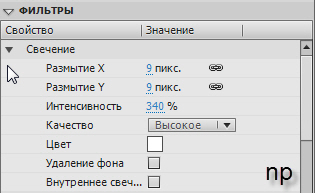
К вновь полученному Фрагменту ролика "надпись1" применяем Фильтр "Свечение" со следующими параметрами:

Теперь надпись будет выглядеть следующим образом

Закрываем слой "надпись" на замочек и переходим на слой "сердечко"
На этом слое мы создадим изображения, которые будут использоваться для эффекта "Mouse trailer".
Для этого создаём новый символ - Фрагмент ролика со следующими параметрами:

Обратите внимание, что в графе "Имя символа" мы вписываем
My Star
А в графе "Класс" -
MyStar
Вновь созданный Фрагмент ролика "My Star" пока оставляем пустым, сами создадим несколько графических символов для заполнения Фрагмента ролика "My Star".
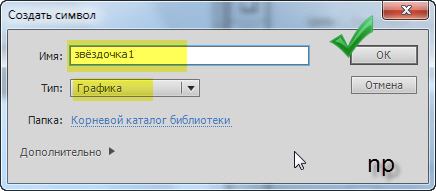
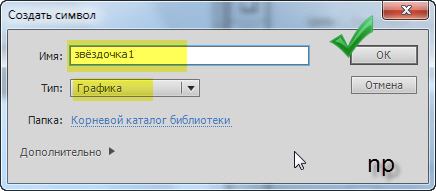
Для этого создаём новый символ
Вставка - Создать символ
со следующими параметрами:

Откроется окно редактирования графического символа "звёздочка1".
В панели Свойства поменяем цвет Монтажного стола на черный и в панели Инструментов выбираем инструмент "Многоугольник" без Обводки и с Заливкой белого цвета.

Напоминаю, что мы находимся в поле редактирования графического символа "звёздочка1".
В панели Свойства находим раздел "Параметры инструмента" и щелкаем по кнопке "Параметры"
В появившемся диалоговом окне выставляем следующие параметры:

Теперь выбранным инструментом "Многоугольник" с установленными параметрами в поле редактирования графического символа "звёздочка1" рисуем небольшую звёздочку.

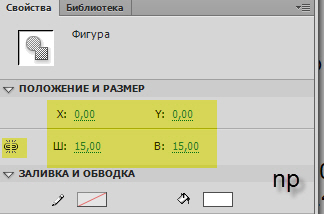
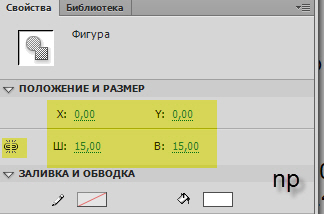
Инструментом "Стрелка" выделяем нарисованную звёздочку и в панели Свойства, в разделе "Положение и размер", выставляем для звёздочки следующие параметры:

Создаём следующий графический символ
Для этого создаём ещё один графический символ
Вставка - Создать символ
со следующими параметрами:

После создания графического символа "звёздочка2" мы попадаем в поле редактирования этого символа.
Точно также как и в случае с графическим символом "звёздочка1", выбираем инструмент "Многоугольник" с параметрами как и для "звёздочка1",Только цвет Заливки выбираем розовый. Рисуем в поле редактирования графического символа "звёздочка2" небольшую звёздочку розового цвета.


В панели Свойства для графического символа "звёздочка2", который при этом выделен инструментом "Стрелка", в разделе "Положение и размер", выставляем для второй звёздочки следующие параметры:

Переходим к созданию третьего графического символа - сердечка.
Для его создания нам в программу его необходимо импортировать.
А для этого скачиваем файл в формате AI (Adobe Illustrator)
сердечко.ai
и импортируем его
Файл - Импорт - Импортировать в библиотеку
Указываем путь к скаченному вами файлу AI и открываем его.
Появиться вот такое диалоговое окно

Нажимаем ОК
Графический символ "сердечко" будет занесён в Библиотеку.
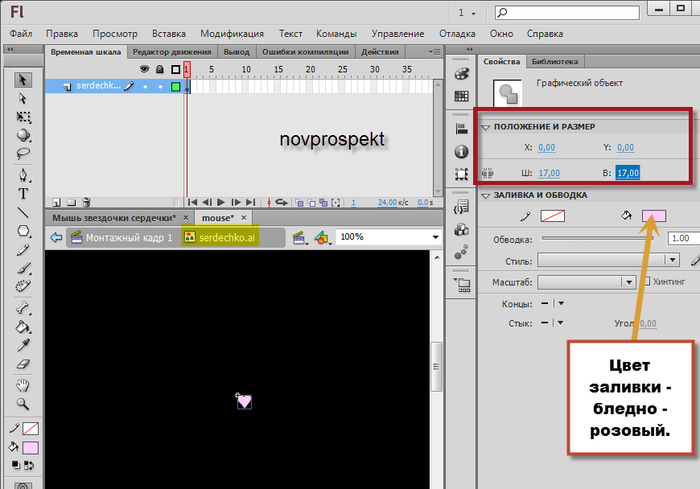
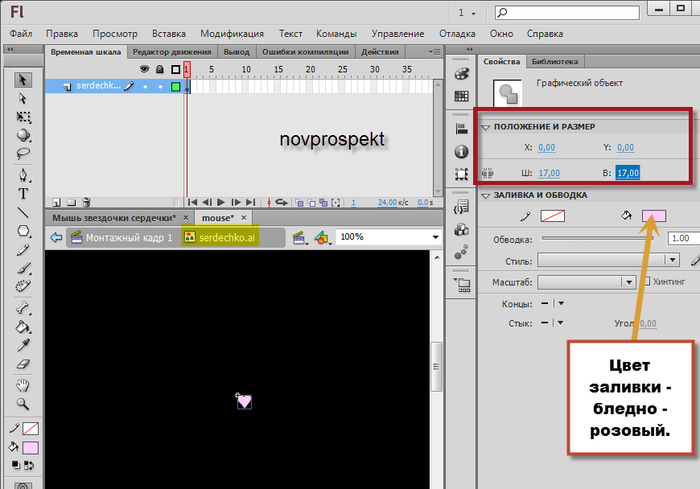
Заходим в Библиотеку и дважды щелкаем по графическому символу "сердечко". Попадаем в поле его редактирования и там во вкладке "Свойства", в разделе "Положение и размер", выставляем для сердечка, предварительно выделив его инструментом "Стрелка", следующие параметры:

Теперь все графические символы созданы и мы перетащим их в ранее созданный Фрагмент ролика "My Star".
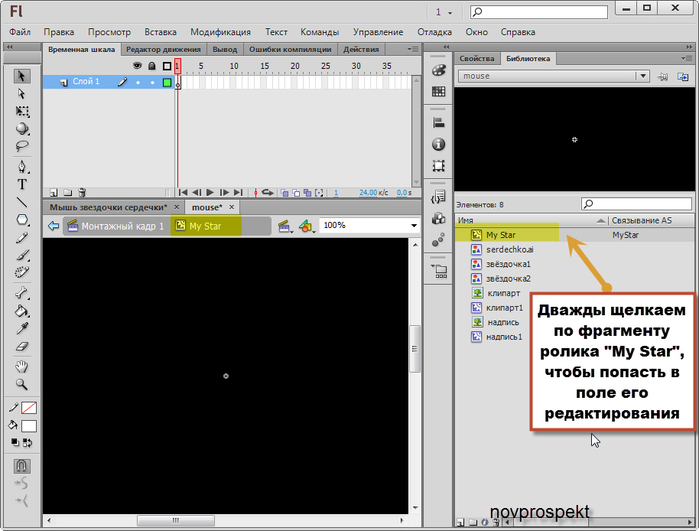
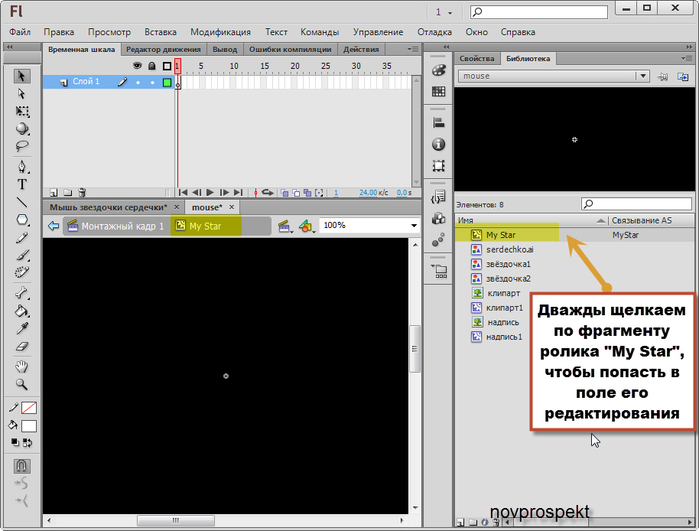
Для этого открывам Библиотеку, находим там Фрагмент ролика "My Star" и дважды щелкаем по нему. После чего попадаем в поле редактирования данного символа.

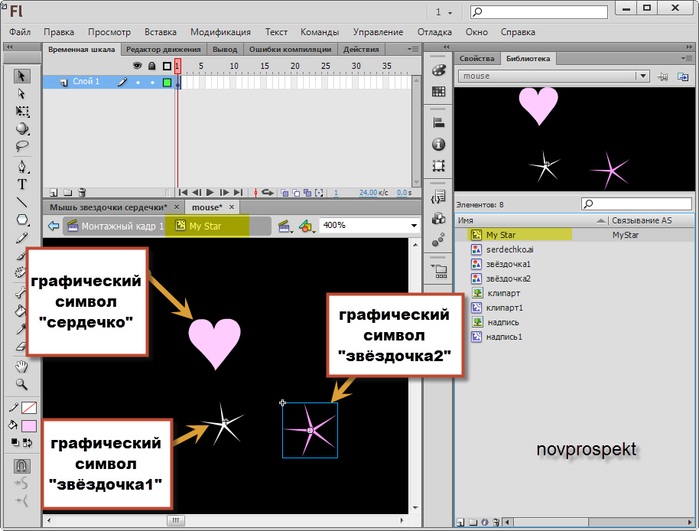
На панели Инструментов выбираем инструмент "Стрелка" и им из Библиотеки программы перетаскиваем в поле редактирования Фрагмента ролика "My Star" графические символы "звёздочка1", "звёздочка2" и "сердечко".
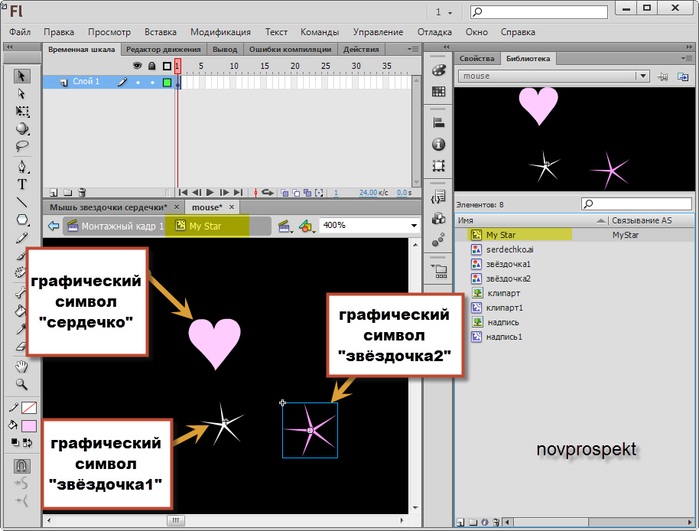
Располагаем их следующим образом - графический символ "звёздочка1" перетаскиваем, практически в середину поля редактирования, немного правее от него располагаем графический символ "звёздочка2" и графический символ "сердечко" располагаем чуть выше графического символа "звёздочка1".

Фрагмент ролика "My Star" заполнен графическими символами и теперь его необходимо поместить на слой "сердечко" основной рабочей сцены - Монтажный кадр 1.
Для этого переключаемся на вкладку Монтажный кадр 1 и выделяем слой "сердечко"

Инструментом "Стрелка" из Библиотеки программы перетягиваем Фрагмент ролика "My Star" на слой сердечко и располагаем в центре Рабочего поля.

Не снимая выделения с Фрагмент ролика "My Star", переключаемся на вкладку "Свойства" и в графе "Назначить имя экземпляру" вписываем
myStar

Далее переходим на слой "скрипт" и открываем вкладку "Действия". В блокнот этой вкладки вставляем скрипт
Необходимо также подписать нашу работу.
Для этого создаем выше слоя "надпись" слой "подпись" и выбираем инструмент "Текст".
Далее на слое "подпись" инструментом "Текст" разворачиваем в нужном месте текстовое поле, куда вписываем выбранным вами шрифтом ваш ник. Текст с ником выделяем инструментом "Стрелка" и переходим на вкладку "Свойства". Здесь мы внедряем выбранный шрифт и в разделе "Параметры" заполняем графу "Ссылка" и "Назначение"
В графу "Ссылка" вставляем ссылку на ваш дневник, а затем дважды щелкаем по раскрывающемуся списку графы "Назначение" и выбираем цель ссылки
_blank

Тестируем наш флеш ролик
Управление - Тестировать ролик - в Flash Professional
Если всё устраивает, то экспортируем ролик во флеш
Файл - Экспорт - Экспортировать ролик
Кроме того нажимаем
Файл - Сохранить
чтобы сохранить окончательный вариант проекта в формате FLA.
Для создания эффекта нам потребуется Библиотека greensock
Скачать greensock-as3.rar
Для начала создаём папку проекта под названием "Mouse".
Разархивируем файл с Библиотекой greensock и находим там папку "com". Копируем эту папку в папку нашего проекта "Mouse".
Открываем программу Adobe Flash CS6 и создаем новый документ AS 3.0 размером 600 X 400 пикс. с любым фоном рабочего стола.

Сохраняем документ в папку проекта "Mouse" под именем "mouse".
Файл - Сохранить как
На данном этапе в папке проекта "Mouse" теперь должны находиться папка "com" и файл FLA "mouse".

На Временной шкале создаём слои для нашей открытки (снизу вверх):
1. Фон. Здесь будет создан фон для нашей открытки. Или можно на этот слой импортировать готовую фоновую картинку.
2. Клипарт. Сюда помещаем необходимый клипарт, перетащив его из Библиотеки программы, куда его предварительно, конечно, надо импортировать
Файл - Импорт - Импортировать в библиотеку.
Я взяла вот такой клипарт и импортировала его в Библиотеку программы

3. Надпись. На этот слой импортируем готовую надпись в формате png или делаем её непосредственно в программе инструментом "Текст".
Я импортировала вот такую готовую надпись

4. На слое "сердечко" мы позднее расположим видеоролик, который и будет отвечать за создаваемый нами эффект.
5. На слое "скрипт" во вкладке "Действие" будет прописан скрипт для создания эффекта курсора "Mouse trailer"


Все подготовительные этапы мы сделали и теперь приступим непосредственно к созданию открытки.
На слое "фон" создаем фон с градиентной заливкой.
Для этого выделяем этот слой и на панели Инструментов устанавливаем
цвет обводки - "без обводки"
цвет заливки - любой цвет ( я выбрала стандартный красный)

Далее, на панели Инструментов выбираем инструмент Прямоугольник и им на слое "фон" из верхнего левого угла рабочего поля тянем инструментом в нижний правый угол. Тем самым рисуем на слое "фон" прямоугольник перекрывающий всё Рабочее поле. Размеры нарисованного вами прямоугольника могут точно и не совпадать с размерами Рабочего поля - 600 X 400 пикс. Но это не так важно. Эти размеры мы далее установим в панели "Свойства".


Когда прямоугольник для фона будет нарисован, переходим в панель "Свойства", где устанавливаем его размеры и выравниваем по центру Рабочего поля.
Для этого в разделе "Положение и размер" панели "Свойства" устанавливаем размеры прямоугольника -
ширина = 600 пикс., высота = 400 пикс., координаты X и Y =0


Теперь установим для прямоугольника - фона градиентную заливку.
Для этого, на Рабочем поле, на слое "фон" выделяем инструментом "Стрелка" нарисованный прямоугольник (Это обязательно!) и открываем вкладку "Цвет". В этой вкладке выбираем тип заливки - Линейный градиент и свойство градиентной заливки (поток) - Расширить цвет.

Далее опускаемся ниже - на шкалу редактирования цветов градиента и там с помощью маркеров цвета устанавливаем нужные цвета для градиента. Прямоугольник на Рабочем поле всё также должен быть выделен. Следите за этим.

Для того, чтобы с помощью маркера ввести нужный цвет, необходимо щелкнуть по маркеру, тем самым выбрав его и затем ввести в окошечко кода цветов необходимый код цвета и нажать клавишу Enter. Чтобы добавить ещё один маркер, надо щелкнуть на шкале редактирования градиента в нужном вам месте. Маркер будет добавлен. Коды цветов даны на скрине под соответствующими им маркерами.

После всех этих манипуляций прямоугольник будет залит Линейным градиентом и будет выглядеть следующим образом.

Мы немного преобразуем этот созданный нами градиент.
Для этого на панели Инструментов выбираем инструмент "Преобразование градиента". Этот инструмент объединён вместе с инструментом "Свободное преобразование". Поэтому открываем вкладку с этими инструментами и выбираем нужный.

После выбора инструмента "Преобразование градиента", им необходимо щелкнуть по прямоугольнику на Рабочем поле. После этого вокруг прямоугольника появятся маркеры преобразования градиента. Если вы этих маркеров не видите, то уменьшите изображения Рабочего поля.

Маркером поворота градиентной заливки, с зажатой клавишей Shift, повернём заливку по часовой стрелке на 90 градусов. И градиентная заливка прямоугольника будет теперь иметь следующий вид:

Фон готов и мы закрываем его на замочек, чтобы он не смещался в процессе работы над открыткой.

Вы, конечно, можете выбрать свои цвета для градиента или поместить на слой "фон" готовое изображение.
Переходим на слой "клипарт", выбираем инструмент "Стрелка" и перетаскиваем им на слой "клипарт" из Библиотеки программы необходимые изображения, которые предварительно туда импортировали.

Преобразуем помещенное на фон изображение в Фрагмент ролика, чтобы к нему возможно стало применение Фильтров.
Для этого выделяем изображение клипарта инструментом "Стрелка" и щелкаем по вкладке меню "Модификция". В открывшемся контекстном меню вкладки выбираем пункт "Преобразовать в символ".

Откроется диалоговое окно "Преобразовать в символ".
Выставляем параметры как на скрине. Тип - Фрагмент ролика, Имя - клипарт1, точка регистрации - по центру.

Теперь к преобразованному в Фрагмент ролика изображению можно применить Фильтр "Тень". Само изображение преобразованное в Фрагмент ролика при этом должно быть выделено инструментом "Стрелка".
Для добавления фильтра "Тень" открываем вкладку "Свойства", находим там раздел "Фильтры" и, нажав на иконку "Добавить фильтр", в контекстном меню выбираем пункт "Тень".

Выставляем следующие настройки для фильтра "Тень".

Ещё немного поработаем с клипартом.
Выделим изображение инструментом "Стрелка", щёлкним внутри выделения и, в открывшемся контекстном меню выбираем пункт "Копировать".

Далее щёлкаем по Рабочему полю и в открывшемся контекстном меню выбираем пункт "Вставить".

Инструментом "Свободное преобразование" трансформируем копию клипарта - уменьшаем размер, поворачиваем и устанавливаем в нужное место.


Трансформированная копия клипарта остаётся выделенной. Далее нажимаем на вкладку меню "Модификация" и, в открывшемся контекстном меню выбираем пункт "Преобразовать - Отразить слева направо"


После этого закрываем слой "клипарт" на замочек и переходим на слой "надпись"
Из Библиотеки программы инструментом "Стрелка" перетаскиваем на слой "надпись" готовое изображение надписи. Или делаем надпись инструментом "Текст".

Оставив изображение надписи выделенным, преобразовываем его в Фрагмент ролика со следующими параметрами:

К вновь полученному Фрагменту ролика "надпись1" применяем Фильтр "Свечение" со следующими параметрами:

Теперь надпись будет выглядеть следующим образом

Закрываем слой "надпись" на замочек и переходим на слой "сердечко"
На этом слое мы создадим изображения, которые будут использоваться для эффекта "Mouse trailer".
Для этого создаём новый символ - Фрагмент ролика со следующими параметрами:

Обратите внимание, что в графе "Имя символа" мы вписываем
My Star
А в графе "Класс" -
MyStar
Вновь созданный Фрагмент ролика "My Star" пока оставляем пустым, сами создадим несколько графических символов для заполнения Фрагмента ролика "My Star".
Для этого создаём новый символ
Вставка - Создать символ
со следующими параметрами:

Откроется окно редактирования графического символа "звёздочка1".
В панели Свойства поменяем цвет Монтажного стола на черный и в панели Инструментов выбираем инструмент "Многоугольник" без Обводки и с Заливкой белого цвета.

Напоминаю, что мы находимся в поле редактирования графического символа "звёздочка1".
В панели Свойства находим раздел "Параметры инструмента" и щелкаем по кнопке "Параметры"
В появившемся диалоговом окне выставляем следующие параметры:

Теперь выбранным инструментом "Многоугольник" с установленными параметрами в поле редактирования графического символа "звёздочка1" рисуем небольшую звёздочку.

Инструментом "Стрелка" выделяем нарисованную звёздочку и в панели Свойства, в разделе "Положение и размер", выставляем для звёздочки следующие параметры:

Создаём следующий графический символ
Для этого создаём ещё один графический символ
Вставка - Создать символ
со следующими параметрами:

После создания графического символа "звёздочка2" мы попадаем в поле редактирования этого символа.
Точно также как и в случае с графическим символом "звёздочка1", выбираем инструмент "Многоугольник" с параметрами как и для "звёздочка1",Только цвет Заливки выбираем розовый. Рисуем в поле редактирования графического символа "звёздочка2" небольшую звёздочку розового цвета.


В панели Свойства для графического символа "звёздочка2", который при этом выделен инструментом "Стрелка", в разделе "Положение и размер", выставляем для второй звёздочки следующие параметры:

Переходим к созданию третьего графического символа - сердечка.
Для его создания нам в программу его необходимо импортировать.
А для этого скачиваем файл в формате AI (Adobe Illustrator)
сердечко.ai
и импортируем его
Файл - Импорт - Импортировать в библиотеку
Указываем путь к скаченному вами файлу AI и открываем его.
Появиться вот такое диалоговое окно

Нажимаем ОК
Графический символ "сердечко" будет занесён в Библиотеку.
Заходим в Библиотеку и дважды щелкаем по графическому символу "сердечко". Попадаем в поле его редактирования и там во вкладке "Свойства", в разделе "Положение и размер", выставляем для сердечка, предварительно выделив его инструментом "Стрелка", следующие параметры:

Теперь все графические символы созданы и мы перетащим их в ранее созданный Фрагмент ролика "My Star".
Для этого открывам Библиотеку, находим там Фрагмент ролика "My Star" и дважды щелкаем по нему. После чего попадаем в поле редактирования данного символа.

На панели Инструментов выбираем инструмент "Стрелка" и им из Библиотеки программы перетаскиваем в поле редактирования Фрагмента ролика "My Star" графические символы "звёздочка1", "звёздочка2" и "сердечко".
Располагаем их следующим образом - графический символ "звёздочка1" перетаскиваем, практически в середину поля редактирования, немного правее от него располагаем графический символ "звёздочка2" и графический символ "сердечко" располагаем чуть выше графического символа "звёздочка1".

Фрагмент ролика "My Star" заполнен графическими символами и теперь его необходимо поместить на слой "сердечко" основной рабочей сцены - Монтажный кадр 1.
Для этого переключаемся на вкладку Монтажный кадр 1 и выделяем слой "сердечко"

Инструментом "Стрелка" из Библиотеки программы перетягиваем Фрагмент ролика "My Star" на слой сердечко и располагаем в центре Рабочего поля.

Не снимая выделения с Фрагмент ролика "My Star", переключаемся на вкладку "Свойства" и в графе "Назначить имя экземпляру" вписываем
myStar

Далее переходим на слой "скрипт" и открываем вкладку "Действия". В блокнот этой вкладки вставляем скрипт
code:
//Import TweenMax
import com.greensock.*;
import com.greensock.easing.*;
//Hide the mouse
Mouse.hide();
//The starting color
var currentColor:uint = 0xffffff;
//This timer calls the changeColor() function every 0.5 seconds
var colorTimer:Timer = new Timer(500, 0);
colorTimer.addEventListener(TimerEvent.TIMER, changeColor);
colorTimer.start();
//This timer calls the createStar() method every 0.01 seconds
var trailTimer:Timer = new Timer(10, 0);
trailTimer.addEventListener(TimerEvent.TIMER, createStar);
trailTimer.start();
//Add an ENTER_FRAME listener so we can move the myStar
addEventListener(Event.ENTER_FRAME, moveStar);
//This function is called in each frame
function moveStar(e:Event):void {
//Set the myStar coordinates to match with the mouse coordinates
myStar.x = mouseX;
myStar.y = mouseY;
}
//This function is called by the colorTimer
function changeColor(e:Event):void {
//Assign a new random color
currentColor = Math.random() * 0xffffff;
//Tween the myStar to the currentColor
TweenMax.to(myStar, 0.7, {tint: currentColor});
}
//This function is called by the trailTimer
function createStar(e:Event):void {
//Create a new star
var newStar:MyStar = new MyStar();
//Set the newStar coordinates to match with the myStar coordinates
newStar.x = myStar.x;
newStar.y = myStar.y;
//Calculate random target x and y coordinates
var targetX:Number = newStar.x + Math.random() * 64 - 32;
var targetY:Number = newStar.y + Math.random() * 64 - 32;
//Calculate a random rotation
var targetRotation = Math.random() * 360 - 180;
//Add the newStar to the stage
addChild(newStar);
/*
Now we tween different properties of the newStar mc using TweenMax.
I call the "TweenMax.to()" multiple times so it's easier to read this code.
All of this could also be accomplished with one line.
Note that we call the function removeStar() when the tweens are finished.
*/
TweenMax.to(newStar, 3, {alpha: 0, scaleX: 5, scaleY: 5, tint: currentColor});
TweenMax.to(newStar, 3, {rotation: targetRotation, x: targetX, y: targetY});
TweenMax.to(newStar, 3, {blurFilter:{blurX:3, blurY:3}, onComplete: removeStar, onCompleteParams: [newStar]});
}
//This function is called when a star's tween is finished
function removeStar(star:MyStar):void {
//Remove the star from the stage
removeChild(star);
}
Необходимо также подписать нашу работу.
Для этого создаем выше слоя "надпись" слой "подпись" и выбираем инструмент "Текст".
Далее на слое "подпись" инструментом "Текст" разворачиваем в нужном месте текстовое поле, куда вписываем выбранным вами шрифтом ваш ник. Текст с ником выделяем инструментом "Стрелка" и переходим на вкладку "Свойства". Здесь мы внедряем выбранный шрифт и в разделе "Параметры" заполняем графу "Ссылка" и "Назначение"
В графу "Ссылка" вставляем ссылку на ваш дневник, а затем дважды щелкаем по раскрывающемуся списку графы "Назначение" и выбираем цель ссылки
_blank

Тестируем наш флеш ролик
Управление - Тестировать ролик - в Flash Professional
Если всё устраивает, то экспортируем ролик во флеш
Файл - Экспорт - Экспортировать ролик
Кроме того нажимаем
Файл - Сохранить
чтобы сохранить окончательный вариант проекта в формате FLA.
Серия сообщений "Уроки Flash":уроки в разных флешпрограммах, авторские уроки flash
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
...
Часть 44 - Делаем флеш календарик в Adobe Flash (AS3).
Часть 45 - Текстовый скроллинг средствами флеш.
Часть 46 - Делаем флеш открытку с эффектом курсора «Mouse trailer». Урок для Adobe Flash CS6.
| Рубрики: | флеш |
Понравилось: 2 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |














