-Музыка
- Белый Орел - Как Упоительны В России Вечера
- Слушали: 27840 Комментарии: 11
- Из к/ф "Звезда пленительного счастья"
- Слушали: 6295 Комментарии: 4
- Шелег - "За Тебя"
- Слушали: 15085 Комментарии: 10
- Вальс в лесу. Муз. и исп. - Сергей Исаев, стихи - Петр Давыдов
- Слушали: 43524 Комментарии: 4
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 11689
Комментариев: 54612
Написано: 97266
Соседние рубрики: хитрости(2), разное(48), от VALEZ(28), от ROST(36), от LEGIONARY(15)
Другие рубрики в этом дневнике: юбилеи, праздники(521), фотошоп(522), программы(200), полезности(225), плэйкасты(78), мой мир(1620), мои работы(988), мир вокруг нас(1359), клипарты(2926), все для днева(2515), (0), (0)
Сайты-помощники для творческих блоггеров |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
|
БРОДИЛКА В ПОМОЩЬ Тут собраны сайты, ссылки на интересные ресурсы в помощь творческим блоггерам |
Метки: коды |
HTML5 для ЛиРу - коды плееров |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Коды тут
Метки: HTML коды |
Бегущая строка из картинок или текста. |
Это цитата сообщения bloginja [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "Памятка для Лиру":
Часть 1 - Бегущая строка из картинок или текста
Часть 2 - Плееры в дневник
Часть 3 - Рамки для текста
...
Часть 10 - Всё про картинки. Часть 4. Картинки в ряд и столбик.
Часть 11 - Программа для скачивания музыки с Лиру
Часть 12 - Урок по созданию музыкальной открытки
Метки: пишем красиво |
Коды ссылок, все вместе |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]

ЗДЕСЬ МОЙ ДНЕВНИК МОЙ ДНЕВНИК ШАДРИНА ГАЛИНА

Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
...
Часть 10 - Бродилка по ОНЛАЙН - генераторам для создания Слайд-шоу.
Часть 11 - Все о бегущем тексте. Примеры и коды.
Часть 12 - Все о ссылках, оформление и коды.
Метки: HTML коды |
Полезные теги HTML и редакторы онлайн |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
Метки: полезности html коды |
Формулы в блог. |
Это цитата сообщения ЕЛАНОЧКА [Прочитать целиком + В свой цитатник или сообщество!]
***©Surge Blavat "ECLETTICO"
Помощь блоггеру_продолжение записей о формулах
Формулы в блог. Помощь блоггеру Продолжаю писать о формулах и кодах для блога. Я уже писал о формулах тут Рассказывал о разметке гипертекста здесь Вот еще часть формул Продолжение... Такие значки иногда используются блоггерами. Их можно копировать, выделяя мышкой и вставлять в текст. ® ™ © & ∞ § ♂ ♀ Простая табличка. Формула может вами изменяться.
<FIELDSET>Пишем здесь</FIELDSET>  Ниже приведен очень интересный тег, вернее 2 тега. Это написание текста ступеньками, можно рисовать с помощью этого тега символами. Можно писать стихи и еще многое другое. Только фантазия и еще раз фантазия!
Используем вот такие теги <pre>Пишем текст</pre> и теги красной строки <blockquote>Красная строка</blockquote> Это формула кликабельных кнопок. Тут надо аккуратно использовать формулу. Размер кнопок изменяется по количеству букв в словах. Рамки с разрывом для картинки вверху слева и справа /blogs.mail.ru/cgi-bin/journal/%D0%9A%D0%9E%D0%94%20%D0%9A%D0%90%D0%A0%D0%A2%D0%98%D0%9D%D0%9A%D0%98"" target="_blank">http://blogs.mail.ru/cgi-bin/journal/%D0%9A%D0%9E%...%D0%98%D0%9D%D0%9A%D0%98" width="700" border="0" align="absmiddle">ТЕКСТ" type="text" />  Вот этими формулами, в основном, я пользуюсь. Конечно, формулы составлены не мной, некоторые просто изменял, много взято просто их учебников по HTML. И, главное, хочу напомнить и довести до сведения, что у формул и кодов есть авторы, но это совсем не блоггеры! Блоггер может только несколько изменить формулу. Авторы формул - специалисты по разметке гипертекста, то есть HTML и основатель "языка блоггеров" - Тим Бернерс-Ли И еще замечательный ресурс по редактированию ФОРМУЛ HTML Думаю, что продолжение последует. Удачи всем! ©Surge Blavat "ECLETTICO" | ||||||||||||||||||||
Метки: полезности html коды |
Коды цветов на HTML |
Это цитата сообщения Veta-z [Прочитать целиком + В свой цитатник или сообщество!]
Метки: HTML коды |
Красивое разворачивание картинки в постах и рамках. |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
 |
Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
...
Часть 25 - Рамка для блога, имитирующая картину.
Часть 26 - Как сделать бегущий текст на картинке, без всякого редактора
Часть 27 - Красивое разворачивание картинки в постах и рамках
Метки: работа с картинками |
Формулы таблиц для картинок с окошками. |
Это цитата сообщения undina77 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: HTML коды |
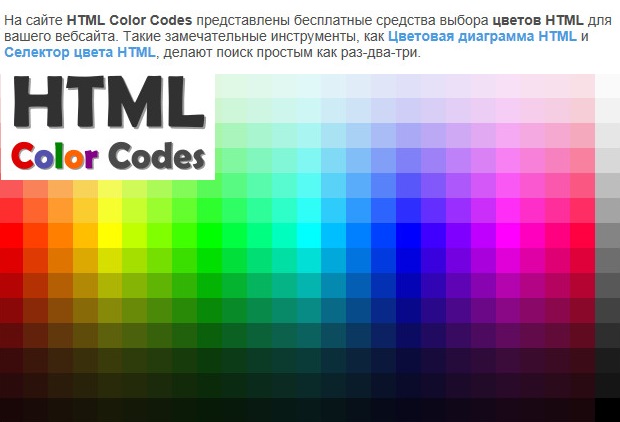
Цветовые коды HTML |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
 Безопасная палитра это список цветов, которые одинаково отражаются всеми операционными системами. Если вы не различаете цвета, обратитесь к разделу Названия цветов HTML для выбора цвета.  |
Метки: полезности html коды |
Шпаргалочка по тегам |
Это цитата сообщения mirela-MONI4KA [Прочитать целиком + В свой цитатник или сообщество!]
Шпаргалочка по тегам Берём к себе в цитатник.
Шпаргалочка по тегам Берём к себе в цитатник.
Метки: полезности html коды |
Курсоры для браузера Опера |
Это цитата сообщения ka82 [Прочитать целиком + В свой цитатник или сообщество!]
| ЧТОБЫ БЫЛО ВИДНО НАВЕРНЯКА КОПИРУЙТЕ СРАЗУ ДВА КОДА (один в другой), НО: СНАЧАЛА С ОКОНЧАНИЕМ auto (это в этом посте, ниже), а потом где расширение .ani (это в том, другом посте) По крайней мере это у меня видят и Опера, и Эксплоэр. А у вас? <font style="cursor:URL('//img-fotki.yandex.ru/get/4131/131624064.3b6/0_ab5f1_794f17f6_orig'),auto;"><font style="cursor:url('http://www.cieldefrancoise.com/curseur/curseurimage/100.ani'); ">ВАШ ТЕКСТ</font></font> |
Итак, здесь: общий код вставки для курсоров ниже:
<font style="cursor:URL('АДРЕС КАРТИНКИ КУРСОРА'),auto;">ВАШ ТЕКСТ</font>
Вставить курсор в свою запись очень просто. Копируете нужный код из окошечка и ВМЕСТО слов "ТЕКСТ ИЛИ КОД" вставляете ... свой текст или код поста или код рамочки. Чтобы увидеть как выглядит сам курсор, наведите свой курсор на название.
|
Метки: полезности html коды |
Редкие символы с тегом написания |
Это цитата сообщения ka82 [Прочитать целиком + В свой цитатник или сообщество!]
Редкие символы с тегом написания
Много символов с тегами, но мелко написано http://www.liveinternet.ru/users/ka82/post163720563/
Редкие символы
|
Серия сообщений "Кодировщик":Шрифты, кнопки и прочее оформление
Часть 1 - Оформление днева (разные сайты и генераторы)
Часть 2 - Дизайн сообщений днева с принтскрином
...
Часть 21 - Новостная бегущая строка для дневника, сайта
Часть 22 - Далее (текст под кат) Читать (смотреть) далее
Часть 23 - Редкие символы с тегом написания
Часть 24 - Шрифты (надеюсь ваш браузер отображает все перечисленные)
Часть 25 - Кнопочки делаем :)
Часть 26 - Таблицы делаем
Метки: полезности html коды |
HTML коды |
Это цитата сообщения принцеска_1 [Прочитать целиком + В свой цитатник или сообщество!]
Часть 1 - оформление постов, текстов
Часть 2 - справочник по HTML
Часть 3 - Тэги на ЛиРу
Часть 4 - Кладезь ссылок
Часть 5 - Полезные коды для днева
Часть 6 - Красивые тексты для блога
Часть 7 - Основные HTML теги
Часть 8 - Ставим бродилку в блог
Часть 9 - Коды для блога, от Юлии Чагиной
Часть 10 - Очень нужные тэги для постов
Часть 11 - Эпиграф, пост с прокруткой
Часть 12 - HTML шпаргалка, большая
Часть 13 - ВВ коды на ЛиРу
Часть 14 - HTML коды для блогв
Часть 15 - Всплывающие картинки и курсор из своего фото
Часть 16 - УРОКИ HTML
Часть 17 - Теги работающие на ЛиРу
Часть 18 - Уроки HTML
Часть 19 - Теги работающие на ЛиРу
Часть 20 - Всё для днева и не только, html !!!
Часть 21 - HTML-шпаргалка
Часть 22 - Полезные теги HTML и редакторы онлайн
Часть 23 - Видео-уроки: HTML
Часть 24 - Что такое HTML - урок 2 и 3.
Часть 25 - Все УРОКИ по Ли ру от Putniza Strannaja
Часть 26 - Генератор таблиц-онлайн всех HTML кодов
Часть 27 - Текст с прокруткой
Часть 28 - Приветствие в виде слайд—шоу на Лиру
Часть 29 - HTML для чайников/подборка уроков
Часть 30 - Уроки HTML/часть2
Часть 31 - Ставим картинки по краям текста.
Часть 32 - писок всех тегов HTML с описанием
Часть 33 - Располагаем картинки и текст.
Часть 34 - Как расположить в посте картинки с текстом?
Часть 35 - Оформление текста и картинок в дневнике.
Часть 36 - Коды для постов
Метки: полезности html коды |
Как сделать окошко для кодов? |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Всем привет. Часто получаю в личку один и тот же вопрос - Как вставить код или текст в окошечко. Вот решила об этом и в блоге написать - вдруг кому ещё интересно будет.
Не буду вдаваться в дебри программирования, а как и всегда буду исходить из самого простого и по возможности наглядного. Внизу перед Вами сам код который нужно скопировать и поставить перед адресом картинки, кодом рамочки или текстом.
Теперь чуть подробнее о коде и как его применять

rows="5" - Цифра 5 это ВЫСОТА окошка
cols="40" - Цифра 40 это ШИРИНА окошка
При необходимости поменяйте эти значения на нужные Вам.
Пример на картинке:
1. Загрузите нужную картинку,
2. Скопируете код окошка написанный выше и поставьте его после загруженной картинки,
3. Скопируете код картинки полностью и вставьте его после кода окошка.
КАРТИНКА --->>> КОД ОКОШКА --->>>КОПИЯ КОДА КАРТИНКИ

Плюсом, то что Вас ещё может заинтересовать :
1.Сделай слайд-шоу
2.Коды цвета для текстов
3.Сделай для блога кнопку.
4.Как сделать баннер-картинку для блога.
5.Как сделать рамочку для текста самому.
Всё остальное для оформления - рамочки, эпиграфы, картинки и инструкция как вставить их в пост находятся в разделе - Для оформления блога
Метки: полезности html коды окошки |
Шрифты, HTML-коды / примеры с кодами |
Это цитата сообщения О_себе_-_Молчу [Прочитать целиком + В свой цитатник или сообщество!]
В своих постах мы иногда используем разные шрифты (в панели спецкодов их 4),
некоторые используют до десятка-полутора шрифтов, но их намного-намного больше.
Дам вам СПИСОК ШРИФТОВ, где их более 100 и дам коды некоторых примеров.
| _ШРИФТЫ + КОДЫ_ |
| Monotype Corsiva Georgia MS Mincho Comic Sans MS | Garamond Wingding Times New Roman Courier New |
| _ОБЩИЙ ПРИНЦИП_ Задать размер текста можно двумя способами: отличный от обычного (±1, ±2,..) или размер текста в рх Код цвета можно задавать: буквенным написанием или кодом-HTML |
| Выбрать ШРИФТ можете из таблицы ниже. Скопировав его, вставьте в код вместо слов "выбранный ШРИФТ". |
Метки: пишем красиво |
HTML |
Это цитата сообщения LiSu [Прочитать целиком + В свой цитатник или сообщество!]
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Метки: HTML |
Оформление текста и картинок в дневнике. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Предлагаю вот такое оформление Текста для ваших постов.
Этим текстом можно оформить ЭПИГРАФ дневника.
Копируйте нужный вам код и вставляйте к себе в дневник.
Только в коде вместо слов ВАШ ТЕКСТ пишите свой.
КОД ТЕКСТА
КОД ТЕКСТА
КОД ТЕКСТА
КОД ТЕКСТА
КОД ТЕКСТА
ЗДЕСЬ далее...
Метки: работа с картинками |
Располагаем картинки и текст. |
Дневник |
   |
Метки: работа с картинками |
писок всех тегов HTML с описанием |
Это цитата сообщения Silvestr [Прочитать целиком + В свой цитатник или сообщество!]
Сегодня я публикую самый полный набор тегов html. Как выяснилось, эта тема востребована моими читателями и многие хотели бы освоить этот язык веб-разметки документов. А учеба, как известно, начинается с букваря. Вот я и решил разместить на своем блоге такой своеобразный букварь с полным набором тегов html и их описанием.
Серия сообщений "Правила, коды, подсказки":
Часть 1 - Обойма сервисов по работе с цветом.
Часть 2 - По щучьему велению для веб-мастера.
...
Часть 16 - Ссылки и кнопки в HTML.
Часть 17 - Список всех тегов HTML с описанием
Часть 18 - Список всех тегов HTML с описанием
Часть 19 - Женя Попов сошел с ума!
Часть 20 - Оптимизация картинок. Зачем?
...
Часть 22 - Оптимизация изображений для блога или сайта
Часть 23 - Бесплатный контент для блога
Часть 24 - Защити свой сайт!
Метки: полезности html коды |
Ставим картинки по краям текста. |
Дневник |
  
|
Метки: работа с картинками |
Уроки HTML/часть2 |
Это цитата сообщения Prudent [Прочитать целиком + В свой цитатник или сообщество!]
Метки: полезности html коды |
HTML для чайников/подборка уроков |
Это цитата сообщения Prudent [Прочитать целиком + В свой цитатник или сообщество!]
HTML для чайниковДля тех кто хочет учиться, много полезной информации.

|
Метки: полезности html коды |
Приветствие в виде слайд—шоу на Лиру |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
   Идей использования слайд—шоу несколько. Во первых можно сделать в ваш эпиграф небольшой анонс ваших постов или Приветствие. Используя это слайд—шоу, как в ТЕКСТОВОМ варианте, так и в ГРАФИЧЕСКОМ. Делаем так: В нужные теги (которые я выложу чуть ниже) загружаем свою КАРТИНКУ или пишем ТЕКСТ. Если у вас большой текст например или много картинок, а вы не умеете убирать их ПОД КАТ или не хотите это делать. То можно использовать СЛАЙД-ШОУ. И вам не придётся ничего сворачивать и убирать. Покажу на примерах: Начнём с варианта ПРИВЕТСТВИЯ. ЗДЕСЬ далее... |
Метки: пишем красиво |
Текст с прокруткой |
Дневник |
 
|
Метки: прокрутки |
Генератор таблиц-онлайн всех HTML кодов |
Это цитата сообщения Zirgelis [Прочитать целиком + В свой цитатник или сообщество!]
Метки: полезности html коды |
Что такое HTML - урок 2 и 3. |
Это цитата сообщения zerno-Ros [Прочитать целиком + В свой цитатник или сообщество!]

Судя по тому, что прошлый урок "HTML с нуля" процитировали 200 человек, информация востребованная.
Не ругайте меня сильно за то, что не сразу выполняю свои обещания. Сегодня у нас "по просьбам трудящихся" второй и третий уроки
Метки: HTML коды |
Видео-уроки: HTML |
Это цитата сообщения zerno-Ros [Прочитать целиком + В свой цитатник или сообщество!]

Кайфующий, ленивый леопард. © Автора укажу после того, как найду его имя в Гугле.
Итак, видео-урок №1.
Метки: HTML коды |
Полезные теги HTML и редакторы онлайн |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
Далее несколько сайтов с редакторами HTML online Выбирайте удобный для вас сервис и пользуйтесь! 
|
Метки: HTML коды |
| Страницы: | [2] 1 |