-Музыка
- Белый Орел - Как Упоительны В России Вечера
- Слушали: 27840 Комментарии: 11
- Из к/ф "Звезда пленительного счастья"
- Слушали: 6295 Комментарии: 4
- Шелег - "За Тебя"
- Слушали: 15085 Комментарии: 10
- Вальс в лесу. Муз. и исп. - Сергей Исаев, стихи - Петр Давыдов
- Слушали: 43524 Комментарии: 4
-Друзья
Друзья онлайн
adpilot
Flash_Magic
Leovik10
starik51
Isramed
женя_масальская
дракоша52
Vera_Pautova
галина5819
Белова_Наталья
Елена_Краева
SWEET5
Друзья оффлайнКого давно нет? Кого добавить?
-Juliana-
AGAPEO
Angel_Star
astra4
babeta-liza
Bonito11
Ceslava2009
E-Ledi
Herbstblatt
Kamelius
L-e-n-a
Lyudmila_Lyu
Manyi57
Marzella
Mila_gros-72
mimozochka
MISTER_MIGELL
Morskaja_-_Marishka
Nachtragend
Nata-Leoni
nina-kursk2
portfolio_detskoe
Ramata
Scarlet5
SvetlanaT
Valentina_begi
valvallu
Vera_Larionova
Алла_Студентова
Анненкова_Нина
Бабушка-ладушка
Валентина-л-1
ВалюшаПП
Волшебство__Жизни
ГалКон
Золушка_211
Зоя_Крайсик
Ира_Ивановна
Ирина-Краснодарочка
Калий_О_Аш
Люба47
мадам-_тата
Мир__Чудес
НАТАНИЙКА
Небом_хранимая
Ольга_Букова56
Таточка-Танюша
Юрий_Дуданов
Яндек
ЯРОСЛАВЛЬ76
-Постоянные читатели
Cantara Dmitry_Shvarts Emiliaa Flash_Magic Florsita KIRINUSHKA LEDIVAL Lenyr Martina25 Mirra_Miranda Nadezhda55 NatalNata REMEUR Raisa_Z Rietta Svetatoria Tanya55 Viktorialka Vikylia24 adam11 ivolga18 leonarda_putane lief lud09 lyusitseki nadiika teyty tinarisha vados2384 valentina-mvv zahariya Алёна_Снежная БлОнДа_Т_777 Виктория26121974 Елена_Коробкова Инноэль Логово_Белой_Волчицы Людмила_Морозова Мама_Дина НатаТито Ольга_Фадейкина Плерома Светлана_Лякутина ТИШИНА_500 ТаМаРа_ТАРАНЬжина Томмрик Эдуард_Волков галина5819 мурзик49 рая-я
-Сообщества
Участник сообществ
(Всего в списке: 19)
БагЛи
Всё_для_фотошопа
леди_САМО_СОВЕРШЕНСТВО
Всё_для_блога
Эксклюзивный_дизайн
Авторские_комментарии
ЛиРу
Gala-Feya_and_Photoshop
RAMKI_ot_Li-Web
Лучшее_Для_Цитатника
Арт_Калейдоскоп
Мир_клипарта
Искусство_звука
Мир_анимации
Аудио_плееры
Клондайк_рамочек
Вкусно_Быстро_Недорого
Best_of_Callery
Только_для_женщин
Читатель сообществ
(Всего в списке: 8)
Темы_и_схемы_для_Вас
Куклы_и_Модели
Учимся_вместе_ЛиРу
АртБазар
Evernote_Ru
Live__ART
Madame_Frames
Мир_клипарта
-Статистика
Создан: 18.11.2009
Записей: 11689
Комментариев: 54613
Написано: 97267
Записей: 11689
Комментариев: 54613
Написано: 97267
Рамочки - линии для выделения текста |
Цитата сообщения Шадрина_Галина
Рамочки - линии для выделения текста
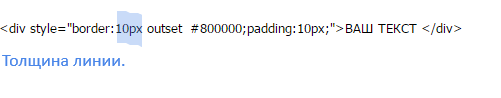
  В рамочку можно вставлять все, что вам захочется, то есть весь ваш пост. Коды каждой такой рамочки внутри конкретной рамки. В рамочку можно вставлять все, что вам захочется, то есть весь ваш пост. Коды каждой такой рамочки внутри конкретной рамки. Копируйте их, и ставьте в свои записи в Простом редакторе.. Там где написано ВАШ ТЕКСТ- Вставляете свой текст. В коде рамочек можно заменять цвет ободка рамки, и толщину рамки. Немного поподробнее об этих кодах. Посмотрите внимательно на коды таких рамочек. (ниже на рисунке коды нескольких рамочек) Они совершенно одинаковы, и различаются только названием линий, из которых они состоят.  Все, что находится до слов ВАШ ТЕКСТ, Это ОТКРЫВАЮЩИЙ ТЕГ РАМКИ, где и находятся все значения рамки (толщина, цвет, размер. Тег /div, который стоит последним, является закрывающим То есть, где вы его поставите, там и будет заканчиваться рамка. Если в самом конце поста, то в рамке будет весь ваш пост. Если вы хотите выделить в рамку только часть текста, то ставьте его сразу после окончания этой части.  В коде можно заменить цвет ободка рамки. Только заменяйте все очень аккуратно, не задевая других кодов. Находим вот такой значок, он обозначает цвет #FFFACD и меняем цвет на тот, который нужен вам. Коды цветов HTML НАХОДЯТСЯ ЗДЕСЬ  Толщину линии ободков рамки, так же можно заменять. Она как обычно в пикселях. Находите это значение, и меняете на свое. От этого сразу меняется вид рамки.  Посмотрите на примере как меняется вид рамки. Рамочка с линией толщиной 8px Эта же рамочка, с линией толщиной 20px Вот и все настройки по таким рамочкам. Поменять цвет ободков, и толщину стенок рамки совсем несложно. Ставите код рамочки в самом начале вашего поста и все. Если вы берете в рамочку весь ваш пост, то закрывающий тег можете и не ставить, система поставит его сама. Просто поставьте коды (ДО СЛОВ ВАШ ТЕКСТ), в начале поста, и не заморачивайтесь. А теперь коды 10 простейших рамочек, с примерами, как выглядят эти рамки. Ободок рамки выделяется точками. Меняйте цвет ободков рамки на свой. КОД рамочки dotted Ободок рамки - пунктир. Рамка dashed Цвет краев рамки так же можно поменять на свой. Ищите в коде т#FFFACD и меняйте на цвет, который подходит вам. КОД рамки dashed Ободок рамки имеет сплошную линию solid - ОБОДОК рамки имеет сплошную линию. КОД рамки solid Ободок рамки с двойной обводкой double - ОБОДОК рамки с двойной робводкой. КОД рамки double Ободок рамки выделяется в виде кромки ridge - ОБОДОК рамки выделяется в виде кромки. КОД рамки ridge Выпуклый Ободок рамки outset - ОБОДОК рамки получается выпуклым. КОД рамки outset Вдавленный Ободок рамки inset - ОБОДОК рамки получается вдавленным. КОД рамки inset Ободок рамки с выемкой groove -ОБОДОК рамки с выемкой. КОД рамки groove Рамка с разрывом посредине. Рамка с разноцветными краями
Пунктирная рамочка с фоном. ЗДЕСЬ ПИШЕМ ТЕКСТ. Рамочка с белым фоном. Код рамки с фоном Успехов в вашем творчестве.  |
Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
Часть 3 - Рамочки - линии для выделения текста
Часть 4 - БРОДИЛКА ПО САЙТАМ одноразовая e-mail электронная почта
Часть 5 - Разлиновка — шаблоны разлинованных листов всех форматов.
...
Часть 28 - Вставляем картинки в свои сообщения
Часть 29 - Справочник html по изображениям
Часть 30 - Как сохранить гифку из Одноклассников
| Рубрики: | все для днева/делаем рамки |
Понравилось: 2 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |
Нина! Как хорошо и доходчиво у Галины написано! мне нравится!!! вот здесь и возьму рамочки! 


Нина! очень хорошо написано у Галины! хорошо бы еще НИК вставить... спасибо! 

Четверг, 01 Ноября 2018 г. 16:44ссылка
https://www.liveinternet.ru/users/3537344/post443179930/
ты на неё жмёшь и вуаля
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |








