-Музыка
- Белый Орел - Как Упоительны В России Вечера
- Слушали: 27840 Комментарии: 11
- Из к/ф "Звезда пленительного счастья"
- Слушали: 6295 Комментарии: 4
- Шелег - "За Тебя"
- Слушали: 15085 Комментарии: 10
- Вальс в лесу. Муз. и исп. - Сергей Исаев, стихи - Петр Давыдов
- Слушали: 43524 Комментарии: 4
-Друзья
Друзья онлайн
adpilot
Flash_Magic
Leovik10
starik51
Isramed
женя_масальская
дракоша52
Vera_Pautova
галина5819
Белова_Наталья
Елена_Краева
SWEET5
Друзья оффлайнКого давно нет? Кого добавить?
-Juliana-
AGAPEO
Angel_Star
astra4
babeta-liza
Bonito11
Ceslava2009
E-Ledi
Herbstblatt
Kamelius
L-e-n-a
Lyudmila_Lyu
Manyi57
Marzella
Mila_gros-72
mimozochka
MISTER_MIGELL
Morskaja_-_Marishka
Nachtragend
Nata-Leoni
nina-kursk2
portfolio_detskoe
Ramata
Scarlet5
SvetlanaT
Valentina_begi
valvallu
Vera_Larionova
Алла_Студентова
Анненкова_Нина
Бабушка-ладушка
Валентина-л-1
ВалюшаПП
Волшебство__Жизни
ГалКон
Золушка_211
Зоя_Крайсик
Ира_Ивановна
Ирина-Краснодарочка
Калий_О_Аш
Люба47
мадам-_тата
Мир__Чудес
НАТАНИЙКА
Небом_хранимая
Ольга_Букова56
Таточка-Танюша
Юрий_Дуданов
Яндек
ЯРОСЛАВЛЬ76
-Постоянные читатели
Cantara Dmitry_Shvarts Emiliaa Flash_Magic Florsita KIRINUSHKA LEDIVAL Lenyr Martina25 Mirra_Miranda Nadezhda55 NatalNata REMEUR Raisa_Z Rietta Svetatoria Tanya55 Viktorialka Vikylia24 adam11 ivolga18 leonarda_putane lief lud09 lyusitseki nadiika teyty tinarisha vados2384 valentina-mvv zahariya Алёна_Снежная БлОнДа_Т_777 Виктория26121974 Елена_Коробкова Инноэль Логово_Белой_Волчицы Людмила_Морозова Мама_Дина НатаТито Ольга_Фадейкина Плерома Светлана_Лякутина ТИШИНА_500 ТаМаРа_ТАРАНЬжина Томмрик Эдуард_Волков галина5819 мурзик49 рая-я
-Сообщества
Участник сообществ
(Всего в списке: 19)
БагЛи
Всё_для_фотошопа
леди_САМО_СОВЕРШЕНСТВО
Всё_для_блога
Эксклюзивный_дизайн
Авторские_комментарии
ЛиРу
Gala-Feya_and_Photoshop
RAMKI_ot_Li-Web
Лучшее_Для_Цитатника
Арт_Калейдоскоп
Мир_клипарта
Искусство_звука
Мир_анимации
Аудио_плееры
Клондайк_рамочек
Вкусно_Быстро_Недорого
Best_of_Callery
Только_для_женщин
Читатель сообществ
(Всего в списке: 8)
Темы_и_схемы_для_Вас
Куклы_и_Модели
Учимся_вместе_ЛиРу
АртБазар
Evernote_Ru
Live__ART
Madame_Frames
Мир_клипарта
-Статистика
Создан: 18.11.2009
Записей: 11689
Комментариев: 54613
Написано: 97267
Записей: 11689
Комментариев: 54613
Написано: 97267
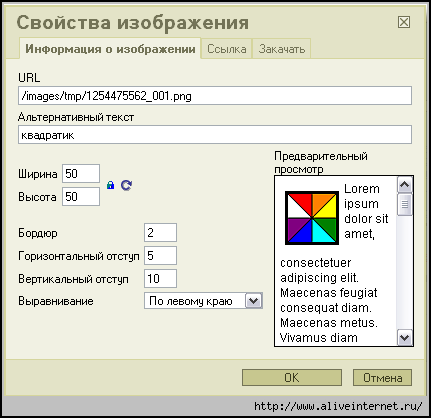
Свойства картинки при загрузке в редактор |
Цитата сообщения Rost
Свойства картинки при загрузке в расширенном редакторе.
Очередное дополнение в 
В своё время уже описывал, как загрузить картинку в расширенном редакторе, когда писал про то, как создать сообщение с большим количеством картинок?.
Сегодня расскажу о свойствах картинки, которые можно менять в расширенном редакторе.
После загрузки картинки в этом окне можно изменить её свойства:

Расскажу о каждом свойстве снизу вверх.
«Альтернативный текст»
Текст записанный здесь будет добавлен в код изображения в атрибут «alt». Например, для нашей картинки «alt="квадратик"».
«Ширина» и «Высота»
Здесь можно задать отображаемую ширину и высоту картинки. Если хотите, чтобы пропорции изображения изменялись, нажмите на замок ( ) . Он "откроется" (
) . Он "откроется" ( ). И тогда ширина не будет меняться в зависимости от высоты (и наоборот). Если хотите вернуть первоначальные значение ширины и высоты, нажмите на "кружок" (
). И тогда ширина не будет меняться в зависимости от высоты (и наоборот). Если хотите вернуть первоначальные значение ширины и высоты, нажмите на "кружок" ( )
)
«Бордюр»
«Горизонтальный отступ»
«Вертикальный отступ»
Не вижу смысла описывать эти свойства. Они не работают.
«Выравнивание»
Возможны следующие варианты:

Они меняют значение атрибута «align»
Расшифрую:
"По левому краю": align="left" - выравнивает изображение по левому краю документа. Прилегающий текст обтекает изображение справа.
"Абс понизу": align="absBottom" – выравнивает нижнюю кромку изображения с нижней кромкой текущей текстовой строки.
"Абс посредине": align="absMiddle" – выравнивает центр текущей текстовой строки с центром изображения
"По базовой линии": align="baseline" – выравнивает нижнюю кромку изображения с базовой линией текущей текстовой строки.
"Понизу": align="bottom" – выравнивает нижнюю кромку изображения с базовой линией текущей текстовой строки.
"Посередине": align="middle" – выравнивает базовую линию текущей текстовой строки с центром изображения .
"По правому краю": align="right" - выравнивает изображение по правому краю документа. Прилегающий текст обтекает изображение слева.
"Текст наверх": align="textTop" - выравнивают верхнюю кромку изображения с верхней линией текущей текстовой строки.
"По верху": align="top" - выравнивают верхнюю кромку изображения с верхней линией текущей текстовой строки.
Прочитать про эти и другие значения атрибута «align» с наглядными примерами можно тут: «Как размешать текст и картинки в одной строке?»
LI 5.09.15

В своё время уже описывал, как загрузить картинку в расширенном редакторе, когда писал про то, как создать сообщение с большим количеством картинок?.
Сегодня расскажу о свойствах картинки, которые можно менять в расширенном редакторе.
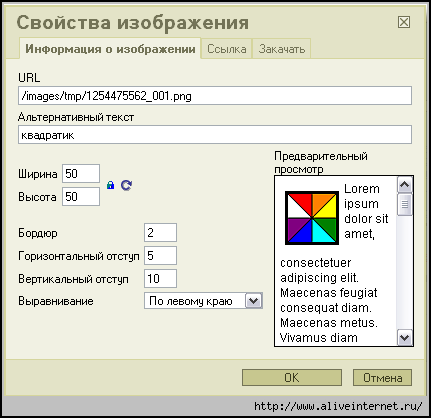
После загрузки картинки в этом окне можно изменить её свойства:

Расскажу о каждом свойстве снизу вверх.
«Альтернативный текст»
Текст записанный здесь будет добавлен в код изображения в атрибут «alt». Например, для нашей картинки «alt="квадратик"».
«Ширина» и «Высота»
Здесь можно задать отображаемую ширину и высоту картинки. Если хотите, чтобы пропорции изображения изменялись, нажмите на замок (
«Бордюр»
«Горизонтальный отступ»
«Вертикальный отступ»
Не вижу смысла описывать эти свойства. Они не работают.
«Выравнивание»
Возможны следующие варианты:

Они меняют значение атрибута «align»
Расшифрую:
"По левому краю": align="left" - выравнивает изображение по левому краю документа. Прилегающий текст обтекает изображение справа.
"Абс понизу": align="absBottom" – выравнивает нижнюю кромку изображения с нижней кромкой текущей текстовой строки.
"Абс посредине": align="absMiddle" – выравнивает центр текущей текстовой строки с центром изображения
"По базовой линии": align="baseline" – выравнивает нижнюю кромку изображения с базовой линией текущей текстовой строки.
"Понизу": align="bottom" – выравнивает нижнюю кромку изображения с базовой линией текущей текстовой строки.
"Посередине": align="middle" – выравнивает базовую линию текущей текстовой строки с центром изображения .
"По правому краю": align="right" - выравнивает изображение по правому краю документа. Прилегающий текст обтекает изображение слева.
"Текст наверх": align="textTop" - выравнивают верхнюю кромку изображения с верхней линией текущей текстовой строки.
"По верху": align="top" - выравнивают верхнюю кромку изображения с верхней линией текущей текстовой строки.
Прочитать про эти и другие значения атрибута «align» с наглядными примерами можно тут: «Как размешать текст и картинки в одной строке?»
LI 5.09.15
| Рубрики: | полезности/от ROSTвсе для днева/оформляем пост |
Понравилось: 2 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |
Ниночка! Это ты специально ля меня разместила, для ответа на мои вопросы, видимо? Огромное тебе спасибо! Процитирую. Я это окошко видела, но разбираться не стала.


ты права, важно познать все мелочи при оформлении дневника, постов

ВЕСЕЛОГО НАСТРОЕНИЯ
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |













