-Музыка
- Пламя - снег кружится.
- Слушали: 139 Комментарии: 0
- I saw you dancing!!!
- Слушали: 5457 Комментарии: 6
-Рубрики
- ПОМОЩЬ БЛОГЕРУ (131)
- ФЛЭШКИ РАЗНЫЕ (101)
- Уроки от Ларисы Гурьяновой (95)
- ВИДЕО-УРОКИ (61)
- Анимация (54)
- УРОКИ ProShow Producer. (38)
- УРОКИ В КОРЕЛ (36)
- Мои коллажи в Corel PSP (35)
- Уроки Adobe Flash Professional CS6 (33)
- БРОДИЛКИ (31)
- ИЗУЧАЕМ КОРЕЛ (28)
- УРОКИ Sothink SWF Quicker (27)
- ПОЖЕЛАНИЯ (23)
- ДЕЛАЕМ РАМОЧКУ В ФОТОШОП (19)
- Футажи (17)
- Фотошоп (16)
- Уроки от Любаши К. (16)
- Флэшки друзей (16)
- Уроки по flash. (15)
- Стили (14)
- Живой журнал (12)
- Скрап-наборы (12)
- Как сделать музыкальную открытку. (10)
- Уроки от MissKcu (10)
- Уроки от Novichok56 (10)
- Уроки от Mademoiselle Viv (10)
- Девушки клипарт (9)
- Уроки от Ирины(Skandalika) (9)
- Компьютер (9)
- Рамки кластеры в PNG (9)
- Видео (8)
- Уроки в Corner-A ArtStudio (7)
- Закуски (7)
- Уроки от Г.П. (7)
- Уроки от Зоси (7)
- Как сделать схему для дневника (7)
- Уроки в Aleo Flash Intro Banner Maker (6)
- Видео уроки в Корел (6)
- Рамочки-кластеры (6)
- Аксессуары. Украшения. Дизайн (5)
- Программа FantaMorph (5)
- Мои работы в Adobe Flash CS6 (4)
- Уроки по программе BluffTitler (4)
- Как делать плейкаст (4)
- Уроки от Leyla (4)
- Браузеры (4)
- Изучаю английский (4)
- Экшены (4)
- Уроки по ArtWaver (4)
- Программа Видеомастер (3)
- Курсоры (3)
- Уроки Aurora 3D Animation Maker (3)
- Уроки в DP Animation Maker (3)
- Текстуры (3)
- Уроки Sothink SWF Easy. (2)
- Компьютерная грамотность (2)
- МОИ ШПАРГАЛКИ (2)
- Кинозал (2)
- УРОКИ LEDY_ANGEL (2)
- Уроки от Ростовчанки (2)
- Уроки в Аnimation Maker v.2.2.3 (2)
- Сертификат (2)
- Уроки в ФШ Эдитор (2)
- Мои награды (2)
- Уроки в Gimp (2)
- Градиенты (2)
- ФИГУРЫ ДЛЯ ФОТОШОП (2)
- Видеоуроки от Марины Петровой (1)
- Уроки от Алёна_48 (1)
- Скетч (1)
- SWiSH Max4 (1)
- Тесты (1)
- МУЛЬТФИЛЬМЫ (1)
- Бродилка по тематике"Школа" (1)
- Интернет-магазины (1)
- Уроки в Sqirlz Water Reflections (1)
- БИТВА ЭКСТРАСЕНСОВ(ВИДЕО) (1)
- Рубрики моего дневника (0)
- УРОКИ ДЛЯ ГИМП (0)
- видеорамки (8)
- Вязание (4)
- Генераторы (8)
- Глитеры (3)
- Гороскоп (1)
- Делаем сами куклы (1)
- Дизайн и схема (2)
- Для детей (14)
- Заготовки на зиму (79)
- Здоровье (22)
- Календарь (5)
- Картинки (48)
- Кисти (16)
- клипарт (429)
- Кулинария (635)
- МАСКИ ДЛЯ ФОТОШОП (19)
- Мои коллажи (85)
- Мои разрезные рамочки (1)
- Мои рамки (8)
- МОИ ФЛЭШКИ (60)
- Музыка (67)
- Необычные рамочки (4)
- Открытки (15)
- Пейзажи (8)
- Песни (3)
- ПЛАГИНЫ (47)
- Плееры (99)
- полезное (56)
- Программы (188)
- Работы друзей (60)
- Разделители (6)
- Разное (16)
- Рамки (87)
- Растения (15)
- Религия (1)
- Скачать фотошоп (2)
- Смайлики (3)
- Стихи (1)
- Схемы (26)
- УЗОРЫ (5)
- Улыбнитесь (2)
- Уроки (116)
- Установка Корел (1)
- Флэшки (19)
- Фоны (85)
- Фотошоп (430)
- ЧАСИКИ (59)
- Шаблоны (4)
- Шрифты (23)
- Экскурсия (1)
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо- Музыкальный плеер
 Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
-Метки
avatar video блог блоги видео уроки по фотошопу всё для днева выпечка глитеры делаем плеер дневник как делать флэшки как загрузить музыку как из гифки сделать флэш как сделать плеер кино онлайн кисти клипарт комментарии куличи мои работы в фотошоп мои флэшки музыка пасха плеерочки от лорочки!!! помощь блогеру программа blafftitler рамки рыба салаты скрап-наборы создать плейкаст торты уроки уроки фотошоп флэшки фоны фракталы на прозрачном фоне
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья оффлайнКого давно нет? Кого добавить?
capten_CHIKA
efrosnv
fatima62
Flash_Magic
Herbstblatt
Inessa_Rjabinina
Infinity_I
jzayka
Kamelius
kotenokvitka
LoRaLaRa
Mari_NK
marinapetrova1950
mimozochka
Mirosslava
Mis_-_Olga
MISTER_MIGELL
Nata-Leoni
Natali_Travinka
Nina_Stavitskaya
Rost
Schamada
Selesta_L
stella4707
t_calypso
tane4ka777
Veta-z
Vi-Natalka
yuriy_iWowWe
ВАТ
Ваша_ТАНЯ_идущая_по_Судьбе
Дневник_Девы
Дюанка
Егорова_Таня
Елена_Краева
Жанна_Лях
зинаида_казакова
Златковская_Валентина
Инноэль
КонсТаНтА_ИлЛюЗиЙ
мадам-_тата
Мамедыч
Марианна-Осень
Мила-Милена
Н_НИНА
Небом_хранимая
Нина_Зобкова
Славка_Ядин
Эврика-121269
ЭРИКА__С
-Постоянные читатели
E-Ledi Galina__K GalinkaZot Galyshenka Lusha777 Mariea Mis_-_Olga Mlena NATALI_KOMJATI Nata-Leoni Natali_Travinka Stefanya-ATN Valensia1953 Valentina-g Veta-z Vi-Natalka Violetana Violetta_XXX Vlada_Glinskaya capten_CHIKA coccinelle elina-elina11 fatima62 kolobrzeg1 natasha2555 savkina_tatjana stella4707 viktoriy5908 ya_Lubov yuriy_iWowWe Бориславна Верунчик_5 Дюанка Елена_Краева КонсТаНтА_ИлЛюЗиЙ Лара__Лариса Лена-Бирюсинка Марианна-Осень Мария_Звонарь НАДЕЖДА_БУЛГАКОВА Нина_Зобкова Ольга_Витман Пушистая_Кобра СВЕЧАНКА Славка_Ядин Эврика-121269 зинаида_казакова полячка прогресссссс шалмани
-Сообщества
Участник сообществ
(Всего в списке: 7)
УРОКИ_ФОТОШОПА
Лучшие_схемы_на_ЛИ-РУ
Царство_Кулинарии
КлипАРТ
МОЙ_ЛИЧНЫЙ_ПОВАР
Только_для_женщин
Questions_LiveInternet
Читатель сообществ
(Всего в списке: 6)
_ПрОсТо_ДлЯ_ВаС_
ПОМОЩЬ_НОВИЧКУ
New_Photoshopinka
Madame_Frames
Мир_клипарта
Виртуальное_кафе-Три_подруги
-Статистика
Создан: 07.11.2009
Записей: 3690
Комментариев: 14238
Написано: 36801
Записей: 3690
Комментариев: 14238
Написано: 36801
Как я делала урок "Самопишущийся текст" (мои пояснения) |
Цитата сообщения ВАТ
Как я делала урок "Самопишущийся текст" (мои пояснения)
Оригинальный урок Здесь
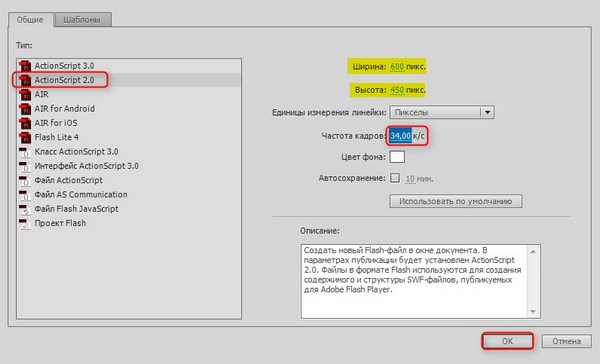
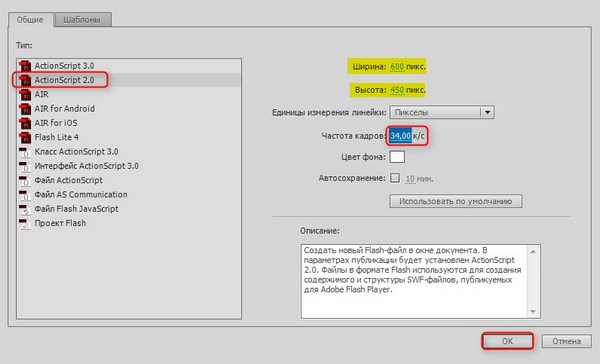
1. Создайте новый документ с нужными размерами. Установите частоту кадров = 34 и нажмите ОК.


2. На временной шкале создайте 4 слоя. 1-й назовите - фон, 2-й - мой текст, 3-й - аs (действие) и 4-й - кнопка. Чтобы переименовать слой, нажмите 2 раза на него левой клавишей мыши (двойной клик) и напишите новое название.

3. Импортируйте в библиотеку картинку и перетащите её на нижний слой (фон), заблокируйте его, нажав на замочек.
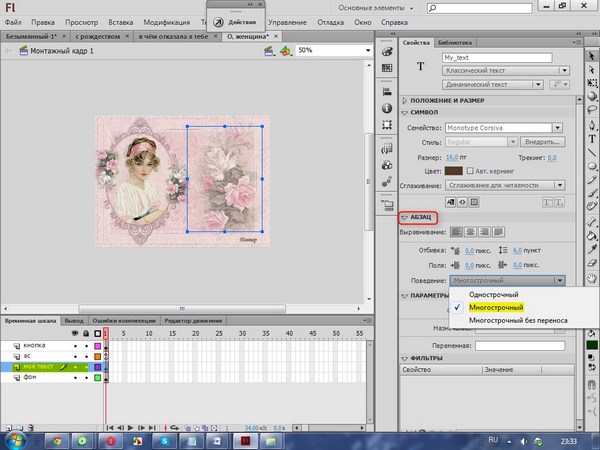
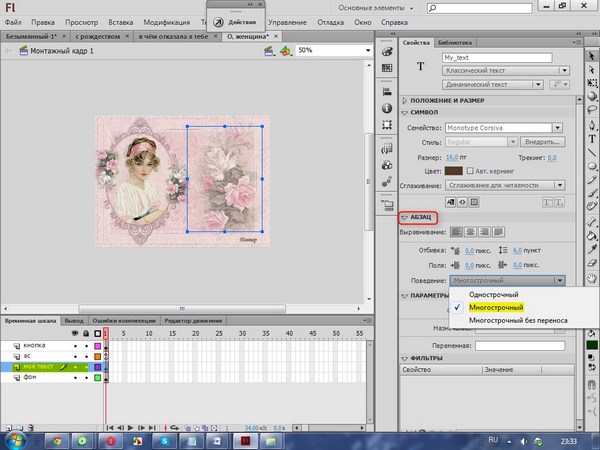
4. Перейдите на слой "мой текст". Нажмите на инструмент T (текст), установите в свойствах Динамический, выберите шрифт, размер и цвет # текста, "сглаживание для читаемости". Не забудьте внедрить шрифт (поставьте галочки во все чекбоксы).

5. Нарисуйте прямоугольник где будет текст. Перейдите на инструмент V (стрелочка) и в свойствах напишите имя My_text ( обращаю ваше внимание на букву M, она должна быть заглавной). Заблокировать этот слой.

6. Перейдите на слой as. Выберите 1-й кадр этого слоя, нажмите F9 и вставьте код:

Вместо выделенного красным вставьте свой текст, я в коде заменила это предложение на ВАШ ТЕКСТ. Так как у нас переменная String (строка), текст нужно вставить так, чтобы он от начала до конца был в одной строке, иначе ничего не получится.
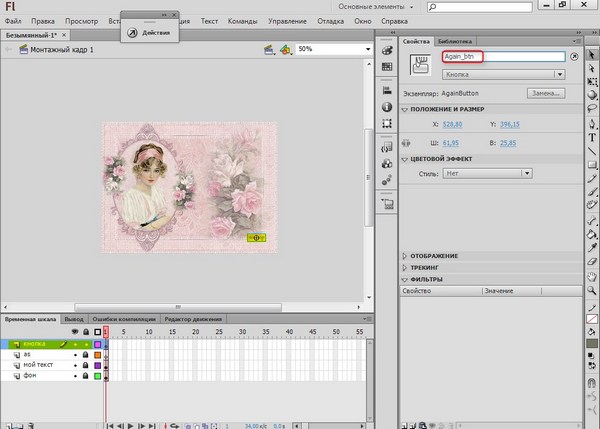
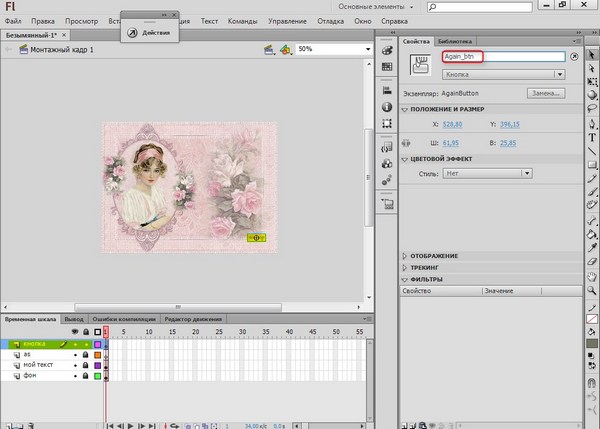
7. Переходим на слой кнопка. Выберите инструмент Т (текст), в свойcтвах поставьте статический текст, напишите слово "повтор" или "снова". Пока выделено это слово преобразуйте его в символ кнопки, нажав F8 (Преобразовать в символ) с именем AgainButton

8. Перейдите в свойства да напишите имя Again_btn

9. Протестируйте ролик. Если у вас при тестировании видна только одна строка, встаньте на слой "мой текст", откройте абзац и замените однострочный на многострочный

Вот и всё. Надеюсь, что у вас всё получится.
1. Создайте новый документ с нужными размерами. Установите частоту кадров = 34 и нажмите ОК.


2. На временной шкале создайте 4 слоя. 1-й назовите - фон, 2-й - мой текст, 3-й - аs (действие) и 4-й - кнопка. Чтобы переименовать слой, нажмите 2 раза на него левой клавишей мыши (двойной клик) и напишите новое название.

3. Импортируйте в библиотеку картинку и перетащите её на нижний слой (фон), заблокируйте его, нажав на замочек.
4. Перейдите на слой "мой текст". Нажмите на инструмент T (текст), установите в свойствах Динамический, выберите шрифт, размер и цвет # текста, "сглаживание для читаемости". Не забудьте внедрить шрифт (поставьте галочки во все чекбоксы).

5. Нарисуйте прямоугольник где будет текст. Перейдите на инструмент V (стрелочка) и в свойствах напишите имя My_text ( обращаю ваше внимание на букву M, она должна быть заглавной). Заблокировать этот слой.

6. Перейдите на слой as. Выберите 1-й кадр этого слоя, нажмите F9 и вставьте код:
code:
var i:Number = 0;
var myMessage:String = "ВАШ текст";
function autoWrite():Void {
if (i<=myMessage.length) {
My_text.text = myMessage.substr(0, i)+"-";
i = i+1;
} else {
clearInterval(writingInterval);
}
}
var writingInterval:Number = setInterval(autoWrite, 16);
Again_btn.onRelease = function():Void {
i = 0;
writingInterval = setInterval(autoWrite, 16);
}

Вместо выделенного красным вставьте свой текст, я в коде заменила это предложение на ВАШ ТЕКСТ. Так как у нас переменная String (строка), текст нужно вставить так, чтобы он от начала до конца был в одной строке, иначе ничего не получится.
7. Переходим на слой кнопка. Выберите инструмент Т (текст), в свойcтвах поставьте статический текст, напишите слово "повтор" или "снова". Пока выделено это слово преобразуйте его в символ кнопки, нажав F8 (Преобразовать в символ) с именем AgainButton

8. Перейдите в свойства да напишите имя Again_btn

9. Протестируйте ролик. Если у вас при тестировании видна только одна строка, встаньте на слой "мой текст", откройте абзац и замените однострочный на многострочный

Вот и всё. Надеюсь, что у вас всё получится.
Серия сообщений "Уроки Adobe Flash Professional CS6":
Часть 1 - Урок размытого изображения во флеш
Часть 2 - Уроки Flash. Основы
...
Часть 24 - Как я делала урок "Самопишущийся текст" (мои пояснения)
Часть 25 - Урок для Adobe Flash CS5/6 Наложение и движение маски по картинке.
Часть 26 - Как я делала урок "Самопишущийся текст" (мои пояснения)
Часть 27 - Флеш эффект движения картинок. Флеш галерея «Photo Stack Gallery»
Часть 28 - Как сделать пробную версию Adobe Flash Pro CS5 полной
...
Часть 31 - Урок.Эффект полосок на картинке в Adobe Flash.
Часть 32 - Урок.Эффект полосок на картинке в Adobe Flash.
Часть 33 - Adobe Flash CS6 & videokurs "Быстрый старт".
Понравилось: 3 пользователям
| « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |







