-Метки
аватары анекдоты анимации анимашки антивирусы афоризмы бесплатно блестяшки блог блоги вКонтакте видео всё выпечка высказывания вязание вязание крючком вязание спицами делаем сами десерты дети детям дневник живопись животные животный мир закуски здоровье игры инструментальная музыка интересно информация искусство картинки картинки с надписями классика клипы комментарии компьютер котоматрица кошки красиво красота кулинария лицо медицина музыка мульты народная медицина насекомые новый год обои обучение онлайн открытки оформление дневника панорама пасха пейзаж пейзажи платья подводный мир поздравления позитив познавательно полезности полезные советы приколы природа программы птицы развлечения рамки ретро рецепты рукоделие сайты салаты сборник скачать смайлы ссылки стихи тесты уроки фильмы флэш флэшоткрытки фоны фото фоторедактор фотошоп фразы цветы цитаты часы шансон шитьё шитье юмор
-Музыка
- Je te souhaite — Natasha St-Pier
- Слушали: 18225 Комментарии: 0
- Salvatore Adamo - Tombe la neige
- Слушали: 90077 Комментарии: 1
- Ванесса Мей "Шторм"
- Слушали: 37678 Комментарии: 0
- ***НЕ ОБИЖАЙСЯ НА МЕНЯ***
- Слушали: 6417 Комментарии: 2
- Michael Jackson - Liberian Girl
- Слушали: 7721 Комментарии: 0
-
Радио в блоге
[Этот ролик находится на заблокированном домене]
Добавить плеер в свой журнал
© Накукрыскин
Добавить плеер в свой журнал
© Накукрыскин
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Первая простая flash игра. Разгадываем ребусы. |
Цитата сообщения Legionary
Первая простая flash игра. Разгадываем ребусы.
Всем привет:-) Очередной урок по flash. Сегодня будем делать маленькую и простенькую игру. Но, на ваше усмотрение, поняв общую "идею" этого урока, вы уже сами сможете сделать более интересные игры по такому простенькому принципу:-)
Напоминаю, работаем мы в программе Sothink SWF Quicker. Это первый пост с уроком по этой программе, там же и ссылки на ее скачку.
Итак, в результате получим вот такое ( т.к. при публикации именно этой флешки именно на лиру, я столкнулся с некой проблемой, смотрим прямо по ссылке):
Смотрим тут
Все довольно просто:-) Основные элементы в флешке это:
Вопросы,- в моем случае это картинки с ребусами. Вы же можете придумать свое, хоть математические уравнения или обычные "текстовые" загадки,
Текстовое поле для ввода ответа,
Кнопка подтверждения,
Картинка или что-то иное, что будет появляться при неправильном ответе,
Ну и "финиш",- какая либо анимация ( у меня похвала))
Плюс ко всему, сегодня мы узнаем несколько простых скриптов, которые могут нам пригодиться в дальнейшем, если включить фантазию:-))
Поехали.
Открываем программу, в выползшем окошке , как всегда, выбираем первый пункт и жмем ок:-)
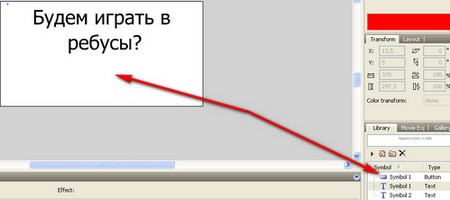
Сразу импортируем в программу все нужные нам картинки, в моем случае это картинки ребусов) Как импортировать, вспоминайте, походили:-) Но коротко напомню:
Жмем по стрелкам:

После чего выползет табличка с файлами на вашем компьютере, выбираем нужные и жмем "ок":-)
Теперь, создадим кнопку, которая будет подтверждать ввод ответа:-) Жмем по стрелкам:

И создаем кнопку, мы их делать уже учились ТуТ, так что вспоминаем и делаем:-))
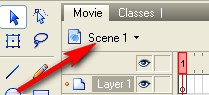
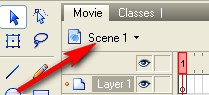
Подготовку закончили, переходим в сцену:

Работать будем прямо в ней. Создадим сразу три слоя:

Я буду рассказывать именно про свою флешку, поэтому сначала создадим "вводный" вопрос о согласии играть:-)
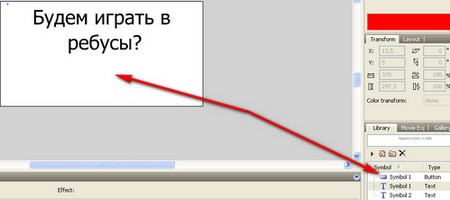
Встаем на первый кадр, первого слоя. Берем инструмент текст выделяем область на сцене и пишем в ней нужный нам текст предварительно выбрав пункт "static" в настройках ( вспоминайте нюансы, мы все это уже делали):

Текст написали, встаем на первый кадр второго слоя и переносим из библиотеки на него нашу кнопку ( как обычно):

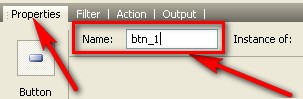
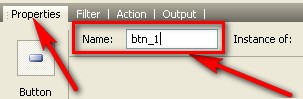
Перенесли кнопку, пока она выделена ( а если уже нет, то просто щелкните по ней мышкой), дадим ей имя. Вписываем имя btn_1 в окошко:

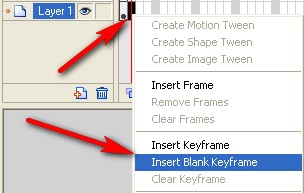
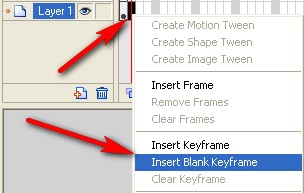
С этим пока все:-) Далее встаем на второй кадр первого слоя, жмем по нему правой кнопкой мыши и выбираем пункт "insert blank key frame":

Стоя на этом кадре, переносим на сцену нашу первую картинку из библиотеки ( либо пишем вопрос какой хотим. либо еще что-нибудь,- в моем случае это картинка)
Теперь встаем на второй кадр второго слоя, повторяем процедуру - жмем по нему правой кнопкой мыши и выбираем пункт "insert blank key frame".
На этом кадре нам надо разместить слово "ответ", текстовое поле для ввода этого ответа и кнопку подтверждения.
Сначала берем инструмент текст (не меняя настройки, кроме размера и цвета естественно, это можете выбрать на свое усмотрение) выделяем область в нужном нам месте и пишем туда "ответ:"

Теперь создадим текстовое поле для ввода этого самого ответа. Будьте внимательны!
Берем инструмент текст, выбираем нужный нам размер и цвет ( таким размером и цветом будет вписываться текст пользователя), и меняем в настройках поле "static" на "dynamic":

Проверяем, что вот эти кнопочки у нас нажаты ( если нажаты, то должна быть тоненькая синяя обводка вокруг кнопки):

И выделяем область на сцене для этого текстового поля:

Теперь возьмите инструмент по стрелке:

Сразу после этого, наша только что нарисованная область должна выделиться синим ( если нет, - щелкните по черному контуру области мышкой):

Теперь дадим этой области имя tex_1:

Далее переносим на сцену ту же самую нашу кнопку, но на этот раз даем ей имя btn_2:

Теперь нам надо создать некое сообщение, или картинку, или анимацию, которая будет появляться при неправильном ответе.
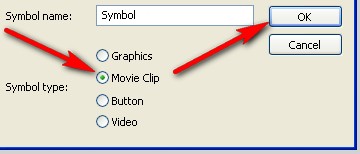
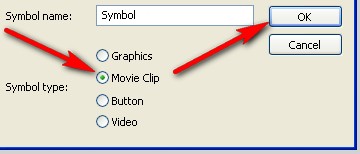
Для этого создадим новый муви клип:


В открывшемся окне редактирования клипа, нарисуем, что нашей душе угодно:-) Я просто написал "неа:-)" и обвел в красную рамочку) Вы можете придумать свое естественно:-)
Теперь возвращаемся в сцену:

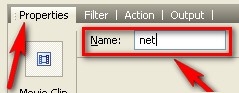
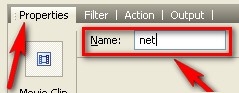
Проверяем, что мы все так же стоим на втором кадре второго слоя, и переносим на сцену наш только что созданный муви клип. Пока он выделен ( если уже нет, щелкаем один раз по нему),- даем ему имя net

Вот практически и все с подготовкой:-))) Теперь встаем на третий кадр первого слоя, жмем по нему правой кнопкой мыши и выбираем пункт "insert blank key frame". Стоя на этом кадре, переносим нашу вторую картинку ( второй вопрос).
Встаем на четвертый кадр первого слоя, жмем по нему правой кнопкой мыши и выбираем пункт "insert blank key frame". Стоя на этом кадре, переносим нашу третью картинку ( третий вопрос).
Перемещаемся на второй слой, встаем на третий кадр и жмем f6 ( либо правой кнопкой мыши, пункт "insert key frame"). Должны появится наши текстовые поля, кнопка, и муви клип неправильного ответа.
Встаем на 4 кадр этого же слоя и повторяем процедуру.
Теперь придумаем, что увидит "победитель" если ответит на все верно. Либо текст, либо картинку, как вам угодно) И размещаем это на 5-ом кадре первого слоя, предварительно встав на него и нажав правой кнопкой - пункт "insert blank key frame"
Вот и все, остались только скрипты:-)
Переходим на третий слой, встаем на первый кадр. В окно "action" вписываем скрипт ( если окно не активно, просто щелкните по полю, а затем снова встаньте на кадр):

fscommand("showMenu","false");
stop();
btn_1.onRelease = function ()
{
gotoAndStop(2);
};
Затем встаем на второй кадр (этого же 3-его слоя), жмем по нему правой кнопкой мыши и выбираем пункт "insert blank key frame".
В окно "action" вписываем скрипт, вместо звездочек, вписываем правильный ответ на первый ваш вопрос (кавычки не убираем):
net._visible = false;
btn_2.onRelease = function ()
{
if (tex_1.text == "*******")
{
gotoAndStop(3);
}
else
{
net._visible = true;
}
};
Встаем на третий кадр (этого же 3-его слоя), жмем по нему правой кнопкой мыши и выбираем пункт "insert blank key frame".
В окно "action" вписываем скрипт, вместо звездочек, вписываем правильный ответ на второй ваш вопрос (кавычки не убираем):
net._visible = false;
btn_2.onRelease = function ()
{
if (tex_1.text == "*******")
{
gotoAndStop(4);
}
else
{
net._visible = true;
}
};
Встаем на четвертый кадр (этого же 3-его слоя), жмем по нему правой кнопкой мыши и выбираем пункт "insert blank key frame".
В окно "action" вписываем скрипт, вместо звездочек, вписываем правильный ответ на третий ваш вопрос (кавычки не убираем):
net._visible = false;
btn_2.onRelease = function ()
{
if (tex_1.text == "********")
{
gotoAndStop(5);
}
else
{
net._visible = true;
}
};
Вот и все:-) Жмем превью и проверяем,- все должно работать:-))
Следующим постом коротенько разжую что к чему в этих скриптах:-)) Чтоб вы знали, что можно изменить например:-)
Удачи:-)
P.S. Этот пост будет доступен также на форуме Legion
Первая простая flash игра. Разгадываем ребусы.
Всем привет:-) Очередной урок по flash. Сегодня будем делать маленькую и простенькую игру. Но, на ваше усмотрение, поняв общую "идею" этого урока, вы уже сами сможете сделать более интересные игры по такому простенькому принципу:-)
Напоминаю, работаем мы в программе Sothink SWF Quicker. Это первый пост с уроком по этой программе, там же и ссылки на ее скачку.
Итак, в результате получим вот такое ( т.к. при публикации именно этой флешки именно на лиру, я столкнулся с некой проблемой, смотрим прямо по ссылке):
Смотрим тут
Все довольно просто:-) Основные элементы в флешке это:
Вопросы,- в моем случае это картинки с ребусами. Вы же можете придумать свое, хоть математические уравнения или обычные "текстовые" загадки,
Текстовое поле для ввода ответа,
Кнопка подтверждения,
Картинка или что-то иное, что будет появляться при неправильном ответе,
Ну и "финиш",- какая либо анимация ( у меня похвала))
Плюс ко всему, сегодня мы узнаем несколько простых скриптов, которые могут нам пригодиться в дальнейшем, если включить фантазию:-))
Поехали.
Открываем программу, в выползшем окошке , как всегда, выбираем первый пункт и жмем ок:-)
Сразу импортируем в программу все нужные нам картинки, в моем случае это картинки ребусов) Как импортировать, вспоминайте, походили:-) Но коротко напомню:
Жмем по стрелкам:

После чего выползет табличка с файлами на вашем компьютере, выбираем нужные и жмем "ок":-)
Теперь, создадим кнопку, которая будет подтверждать ввод ответа:-) Жмем по стрелкам:

И создаем кнопку, мы их делать уже учились ТуТ, так что вспоминаем и делаем:-))
Подготовку закончили, переходим в сцену:

Работать будем прямо в ней. Создадим сразу три слоя:

Я буду рассказывать именно про свою флешку, поэтому сначала создадим "вводный" вопрос о согласии играть:-)
Встаем на первый кадр, первого слоя. Берем инструмент текст выделяем область на сцене и пишем в ней нужный нам текст предварительно выбрав пункт "static" в настройках ( вспоминайте нюансы, мы все это уже делали):

Текст написали, встаем на первый кадр второго слоя и переносим из библиотеки на него нашу кнопку ( как обычно):

Перенесли кнопку, пока она выделена ( а если уже нет, то просто щелкните по ней мышкой), дадим ей имя. Вписываем имя btn_1 в окошко:

С этим пока все:-) Далее встаем на второй кадр первого слоя, жмем по нему правой кнопкой мыши и выбираем пункт "insert blank key frame":

Стоя на этом кадре, переносим на сцену нашу первую картинку из библиотеки ( либо пишем вопрос какой хотим. либо еще что-нибудь,- в моем случае это картинка)
Теперь встаем на второй кадр второго слоя, повторяем процедуру - жмем по нему правой кнопкой мыши и выбираем пункт "insert blank key frame".
На этом кадре нам надо разместить слово "ответ", текстовое поле для ввода этого ответа и кнопку подтверждения.
Сначала берем инструмент текст (не меняя настройки, кроме размера и цвета естественно, это можете выбрать на свое усмотрение) выделяем область в нужном нам месте и пишем туда "ответ:"

Теперь создадим текстовое поле для ввода этого самого ответа. Будьте внимательны!
Берем инструмент текст, выбираем нужный нам размер и цвет ( таким размером и цветом будет вписываться текст пользователя), и меняем в настройках поле "static" на "dynamic":

Проверяем, что вот эти кнопочки у нас нажаты ( если нажаты, то должна быть тоненькая синяя обводка вокруг кнопки):

И выделяем область на сцене для этого текстового поля:

Теперь возьмите инструмент по стрелке:

Сразу после этого, наша только что нарисованная область должна выделиться синим ( если нет, - щелкните по черному контуру области мышкой):

Теперь дадим этой области имя tex_1:

Далее переносим на сцену ту же самую нашу кнопку, но на этот раз даем ей имя btn_2:

Теперь нам надо создать некое сообщение, или картинку, или анимацию, которая будет появляться при неправильном ответе.
Для этого создадим новый муви клип:


В открывшемся окне редактирования клипа, нарисуем, что нашей душе угодно:-) Я просто написал "неа:-)" и обвел в красную рамочку) Вы можете придумать свое естественно:-)
Теперь возвращаемся в сцену:

Проверяем, что мы все так же стоим на втором кадре второго слоя, и переносим на сцену наш только что созданный муви клип. Пока он выделен ( если уже нет, щелкаем один раз по нему),- даем ему имя net

Вот практически и все с подготовкой:-))) Теперь встаем на третий кадр первого слоя, жмем по нему правой кнопкой мыши и выбираем пункт "insert blank key frame". Стоя на этом кадре, переносим нашу вторую картинку ( второй вопрос).
Встаем на четвертый кадр первого слоя, жмем по нему правой кнопкой мыши и выбираем пункт "insert blank key frame". Стоя на этом кадре, переносим нашу третью картинку ( третий вопрос).
Перемещаемся на второй слой, встаем на третий кадр и жмем f6 ( либо правой кнопкой мыши, пункт "insert key frame"). Должны появится наши текстовые поля, кнопка, и муви клип неправильного ответа.
Встаем на 4 кадр этого же слоя и повторяем процедуру.
Теперь придумаем, что увидит "победитель" если ответит на все верно. Либо текст, либо картинку, как вам угодно) И размещаем это на 5-ом кадре первого слоя, предварительно встав на него и нажав правой кнопкой - пункт "insert blank key frame"
Вот и все, остались только скрипты:-)
Переходим на третий слой, встаем на первый кадр. В окно "action" вписываем скрипт ( если окно не активно, просто щелкните по полю, а затем снова встаньте на кадр):

fscommand("showMenu","false");
stop();
btn_1.onRelease = function ()
{
gotoAndStop(2);
};
Затем встаем на второй кадр (этого же 3-его слоя), жмем по нему правой кнопкой мыши и выбираем пункт "insert blank key frame".
В окно "action" вписываем скрипт, вместо звездочек, вписываем правильный ответ на первый ваш вопрос (кавычки не убираем):
net._visible = false;
btn_2.onRelease = function ()
{
if (tex_1.text == "*******")
{
gotoAndStop(3);
}
else
{
net._visible = true;
}
};
Встаем на третий кадр (этого же 3-его слоя), жмем по нему правой кнопкой мыши и выбираем пункт "insert blank key frame".
В окно "action" вписываем скрипт, вместо звездочек, вписываем правильный ответ на второй ваш вопрос (кавычки не убираем):
net._visible = false;
btn_2.onRelease = function ()
{
if (tex_1.text == "*******")
{
gotoAndStop(4);
}
else
{
net._visible = true;
}
};
Встаем на четвертый кадр (этого же 3-его слоя), жмем по нему правой кнопкой мыши и выбираем пункт "insert blank key frame".
В окно "action" вписываем скрипт, вместо звездочек, вписываем правильный ответ на третий ваш вопрос (кавычки не убираем):
net._visible = false;
btn_2.onRelease = function ()
{
if (tex_1.text == "********")
{
gotoAndStop(5);
}
else
{
net._visible = true;
}
};
Вот и все:-) Жмем превью и проверяем,- все должно работать:-))
Следующим постом коротенько разжую что к чему в этих скриптах:-)) Чтоб вы знали, что можно изменить например:-)
Удачи:-)
P.S. Этот пост будет доступен также на форуме Legion
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






