-Цитатник
Торт "Лилия" ИНГРЕДИЕНТЫ Корж шоколaдный: 3 яйцa 1 cт. caхaрa 1 cт. cмeтaны ...
Мышь и сушка - (0)Мышь и сушка Ты понимаешь? Они же раздуваются. Вот та мышь, я проснулась - а она сидит у меня на ...
Без заголовка - (3)Странные названия российских городов и сел Если вы когда-нибудь ездили по Росси...
Без заголовка - (0)немного о величии... Прочитал историю сегодня, плакал. Есть у России антарктическая станц...
Рогалики На СМЕТАНЕ с вкусной Начинкой - (0)Рогалики На СМЕТАНЕ с вкусной Начинкой: Чем рогалики лучше, чем круассаны? Тем, что они г...
-Рубрики
- Макияж, маникюр (8)
- Хиромантия (5)
- Камни (2)
- (0)
- штучки для компа (161)
- Аудиокниги (4)
- виртуальная жизнь (7)
- ВЯЗАНИЕ (52)
- гнездовитие (33)
- государства (199)
- ИНТУИЦИЯ ЭТО КАК (8)
- искусство (115)
- картинки (6)
- КОНФЕТКИ ДЛЯ ГЛАЗ (40)
- КУЛИНАРНЫЕ ШЕДЕВРЫ (2261)
- печенье, пирожное (129)
- Мясо (128)
- крем для торта (120)
- Рыба (63)
- заготовки на зиму (60)
- приправы (35)
- десерт (34)
- напитки (28)
- нужные советы (21)
- Мои шедевры (16)
- бутерброды (11)
- постное (7)
- для мультиварки (1)
- для микроволновки (1)
- горячие блюда (112)
- закуски (148)
- красивая выпечка. (196)
- красивое оформление (21)
- лаваш, пицца (31)
- пироги кексы (243)
- салаты (75)
- торты (464)
- мода (32)
- НЕПОЗНАННОЕ (142)
- НОВОСТИ (29)
- ПРИРОДА (49)
- ПРИТЧИ (79)
- ПСИХОЛОГИЯ (170)
- для ведьмочек (85)
- Лечим сами (206)
- САМ СЕБЕ ЛЕКАРЬ (122)
- Аналоги дешевых лекарств (1)
- самоделки (22)
- СТИХИ (73)
- ТО ,ЧТО ПРИГЛЯНУЛОСЬ (241)
- цитаты (23)
- уроки фотошоп (69)
- Генераторы (19)
- Фильмы (27)
- фотографии (41)
- цветы (15)
- ЮМОР (52)
-Новости
-Помощь новичкам
Проверено анкет за неделю: 0
За неделю набрано баллов: 0 (79605 место)
За все время набрано баллов: 50 (14092 место)
-Метки
-Ссылки
-Музыка
- Ричард Клайдерман-Лунное танго
- Слушали: 2242 Комментарии: 0
- Долгая дорога в дюнах.
- Слушали: 225 Комментарии: 0
- Улетай на крыльях ветра
- Слушали: 333 Комментарии: 0
- милый доктор,пропишите мне
- Слушали: 805 Комментарии: 0
- французская песня из фильма Жизнь одна
- Слушали: 466 Комментарии: 0
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Друзья
-Постоянные читатели
-Сообщества
-Трансляции
-Статистика
Записей: 4498
Комментариев: 4350
Написано: 12381
Золотой фотошоп: инструкция для чайников |
Эта статья участвует в конкурсе «Золотой пост»

Здравствуйте, студенты школы мятых самоваров и просто начинающие блоггеры и вебмастера! Те, кто считает себя опытным вебмастером, могут спокойно закрывать мой блог (как написал один преуспевающий блоггер в комментариях своему грубому оппоненту – крестик в правом верхнем углу).
Статья написана для тех, кому необходимы уроки Photoshop. Это статья для новой рубрики «Уроки photoshop» - первые уроки русского фотошопа для начинающих, о назначении и использовании некоторых основных инструментов фотошопа. То есть, это фотошоп инструкция для чайников, для тех, кто абсолютно не умеет, но очень хочет научиться рисовать в фотошопе.
Показывать я буду на версии программы Adobe Photoshop CS4, именно она чаще всего стоит по умолчанию в Ваших компьютерах. А если нет – ее легко скачать. Какую версию скачивать – платную или бесплатную, русскоязычную или другую – зависит от вкусов и толщины кошелька. По аналогии все равно разберетесь.
Итак, начнем с краткого разъяснения, для чего нужны основные кнопки и инструменты для фотошопа, с помощью которых даже полный бездарь в естественном рисовании (например, как я), научится создавать если уж не шедевры, то, по крайней мере, симпатичные оригинальные картинки из уже готовых, скачанных в Гугле, Яндексе или Майл.ру.
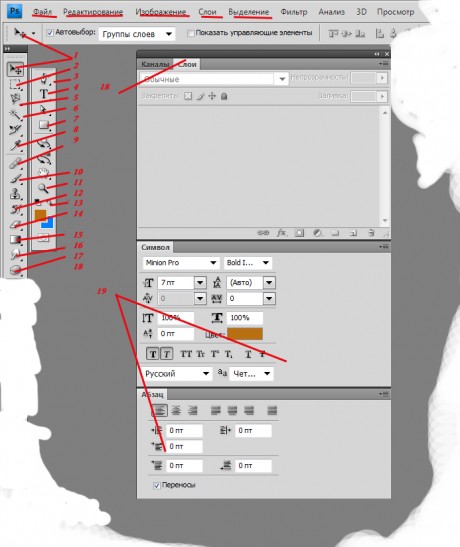
На картинке ниже представлен скайп части экрана photoshop, который открывается при загрузке программы. Для удобства я перенесла часть кнопок во второй ряд, чтобы картинка была более удобной для просмотра и в большем масштабе. По этой же причине окна управления я также перенесла ближе к левому краю, хотя они по умолчанию открываются в правой стороне экрана.

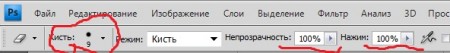
Вот наиболее употребимые инструменты, которые чаще всего используются начинающими webхудожниками: Перемещение. Пожалуй, это одна из самых главных кнопок фотошопа! Именно через нее происходит переключение функций инструментов в фотошопе, и именно эта кнопка отвечает за активирование редактируемой области. Выделение рабочего слоя, перемещение выделенного объекта – за все отвечает этот инструмент. Инструмент в фотошопе «Область выделения». Если кликнуть в правый нижний угол кнопки, откроется выпадающее меню – формы области выделения, от прямоугольной области до строки – вертикальной и горизонтальной. «Перо» . В фотошопе для начинающих вполне можно обойтись и без этого инструмента. Но, если кому интересно его испробовать – пожалуйста. В Интернете достаточно информации по его использованию. Инструмент для создания текста в картинке. Это очень большая тема, и по ней будет написана отдельная статья в рубрике «Уроки photoshop», так что не забудьте подписаться на обновления блога! «Лассо». Здесь особенно интересно «магнитное лассо», выбираемое в выпадающем меню. Проводя по контурам объекта указателем, мы, конечно, не можем сделать это очень точно, особенно, если нет навыка. Магнитное лассо сделает это за нас – обводимый нами контур сам «прилепляется» к контуру выделяемого объекта. «Волшебная палочка». Очень интересный и необходимый инструмент, особенно, в фотошопе для чайников. Обычно, все авторы различных уроков photosop (и в том числе, фотошоп для начинающих) обязательно рекомендуют пользоваться этим замечательным инструментом. Действительно, он прост в управлении, и обладает многими необходимыми функциями. Например, если использовать его как «быстрое выделение», то достаточно только «ткнуть» в выделяемый объект, и он окажется выделенным. А можно «махнуть волшебной палочкой», выбрав предварительно область допуска, и выделенной окажется область, включающая разные более мелкие объекты. Волшебная палочка просто необходима, когда нужно выделить сложную область, например, для перемещения, выделения или копирования. Тоже полезный инструмент – с его помощью можно рисовать фигуры или линии. Кстати, на рисунке красные линии нарисованы именно с помощью этого инструмента. В этом инструменте в фотошопе для чайников особенно широко используется пипетка, чтобы найти подходящий цвет в палитре цветов (см. пункт 13). Помимо других полезных функций этого инструмента, здесь особенно замечательна возможность «ставить заплатки» — особенно помогает, когда трудно воспроизвести такое же цветовое решение на редактируемой области, как и на всем объекте. Кисть. Управлять инструментом, вызываемым этой кнопкой, очень легко. Главное, выбрать подходящий диаметр кисти, и можно раскрашивать. 
Лупа. Тут тоже все понятно. Можно как увеличивать, так и уменьшать изображение, для удобства работы в фотошопе. Для этого нужно только нажать на + или – (см. рис). Важно помнить, что это изменение размеров изображения – только для работы, реальные размеры изображения при этом не изменяются! Архивная кисть – служит для восстановления участков выделенного слоя, если они были удалены по ошибке или неудачно отредактированы. Обычно используется вместе с пипеткой (поз.8). Открывает палитру цветов. Ластик. В реальной жизни такой ластик решил бы очень многие проблемы художников. Помимо обычных свойств – удаление ненужных элементов, выполняет и другие необходимые функции. Например, всего одного клика достаточно, чтобы удалить фон картинки, а о функции «Волшебный ластик» стоит говорить более подробно, в отдельной статье. С помощью ластика возможно также и высветлять изображения, делать их более прозрачными, для чего нужно использовать кнопки на рисунке. 
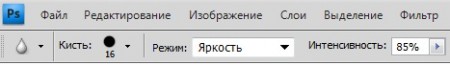
Инструмент «Градиент». Требует навыков. Также в двух словах о его функциях рассказать сложно. Видимо, на эту тему тоже будет отдельная статья. Пожалуй, основное назначение этой кнопки – плавное изменение скучного однообразия и монотонности цвета. Очень интересный и многофункциональный инструмент. С его помощью можно как будто «размывать» рисунок, изменяя его однотонность, а также сглаживать переходы и строгие границы с помощью «пальца» — все как в реальном рисовании! Тоже инструмент, помогающий изменить монотонность окрашенной части редактируемого объекта. В выпадающем меню можно выбрать губку, осветлитель или затемнитель. Насыщенность и интенсивность получаемого эффекта также зависит от настройки инструмента (см. рис)

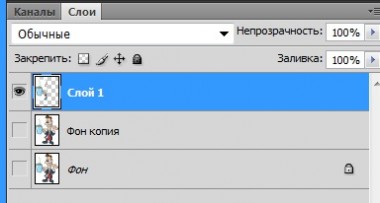
Одно из важных понятий в уроках photoshop. Золотое правило каждого работающего в фотошопе – все действия над рисунком ведутся только в активном слое! Если применить инструмент не получается , значит, либо закреплен слой (в правой стороне слоя стоит значок замка), либо не снято выделение области, над которой производились действия ранее. Снять выделение можно, нажав на вкладку «Выделение» и в выпадающем меню выбрать опцию «Снять выделение». 
Чтобы производить действия над закрепленным слоем, нужно сначала создать его дубликат (копию). А потом уже можно над этим слоем производить все действия. Чтобы результаты этих действий были наглядными, закрепленный слой можно спрятать (то есть, кликнуть по «глазу» напротив слоя. У скрытого слоя нет картинки глаза). 19. Последняя пронумерованная функция, но далеко не последняя ни по значению, ни вообще по количеству всех функций и инструментов в фотошопе. На рисунке выделены управляющие панели для нанесения и изменения текста в изображениях. Чтобы ничего не пропустить, о тексте в изображениях в photoshop напишу подробно в следующих уроках photoshop. Несмотря на то, что статья получается очень длинной, подробная фотошоп инструкция просто необходима. Ведь для усвоения любого урока нужен наглядный пример, поэтому и в этом уроке Photoshop (ведь это не просто уроки фотошопа для начинающих – это фотошоп для чайников) приведу пример того, как сделать уникальную картинку. В качестве примера возьмем картинку и сделаем из нее оригинальную, заменив в ней бутылку в руке читателя на кружку с кофе. В конечном итоге картинка примет вот такой вид. 
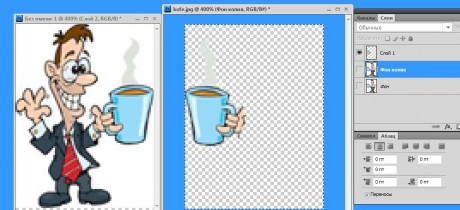
Вы видите, что кружка очень большая, значит, ее надо уменьшить. К тому же, нужно аккуратно убрать остатки фона вокруг кружки. Сделайте возврат действия (Редактирование – шаг назад) и уменьшите размер изображения (изображение-размер изображения-высота 108 пикселей – ок). Не забудьте, что все манипуляции над слоем нужно вести, только активировав его! Повторите перемещение кружки. Теперь у Вас будет примерно такое изображение Изменять картинку, чтобы сделать из нее уникальную, довольно просто. Вообще сначала готовят для новой картинки новый холст, для чего во вкладке Файл выбирают «создать новый», где задаются размеры будущего изображения. Но в данном конкретном примере, когда общие размеры картинки остаются неизменными, можно редактировать исходную картинку на этом же холсте. Но производить действия над этой картинкой мы пока не можем – ведь слой закреплен. Поэтому сначала нужно создать дубликат слоя (кликнув по слою правой кнопкой мыши), и закрыть исходный слой от просмотра. Откройте картинку, из которой мы будем «брать» кружку с кофе (Файл-открыть) и проделайте те же манипуляции с этой картинкой, активировав дубликат слоя. Выделите инструментом поз.2 кружку с кофе, и скопируйте этот элемент на другой слой, опять же, кликнув правой кнопкой мыши. Закройте и дубликат слоя, оставив для просмотра только элемент с кружкой. 
Сначала «повернем» рисунок. Для этого во вкладке «Изображение» откройте вращение изображения-отразить холст по горизонтали. Ластиком (поз. 14)уберите все лишнее, выбрав нужный диаметр ластика, и с помощью пипетки и фонового ластика уберите фон. Теперь, наша кружка легко перемещается, что Вы и сделаете, просто перетащив ее на первую картинку 
Вы видите, что кружка очень большая, значит, ее надо уменьшить. К тому же, нужно аккуратно убрать остатки фона вокруг кружки. Сделайте возврат действия (Редактирование – шаг назад) и уменьшите размер изображения (изображение-размер изображения-высота 108 пикселей – ок). Не забудьте, что все манипуляции над слоем нужно вести, только активировав его! Повторите перемещение кружки. Теперь у Вас будет примерно такое изображение

Аккуратно ластиком уберите остатки фона, и, поменяв активный слой, уберите изображение бутылки. Чтобы кружка не мешала, скройте пока этот слой. Снова откройте слой с кружкой, и ориентируясь на ее положение, сотрите ластиком «лишние» пальцы читателя. Ну, и теперь завершающие штрихи. Пипеткой и палитрой цветов выберите подходящие цвета, и кистью подходящего диаметра дорисуйте пальцы и контуры кресла. А обшивку можно закрасить, просто поставив на него «заплатки» и сравнять границы, слегка «потерев» их ластиком, настроив силу нажатия поменьше. Вот и все! Рисунок примет примерно вот такой вид: 

Ах, да! Желательно вставить в ставший уже уникальным рисунок свой логотип. Кстати, свой логотип я тоже сделала из уже готовой картинки, которую также нашла в поиске Гугл-картинки. И последнее: если хотите оставить фон изображения белым, то делать дополнительно ничего не нужно. При сохранении рисунка в формате .jpg или .png фон по умолчанию будет белым. Если нужно изменить фон, то в изображении нужно создать дополнительный слой, а потом или закрасить его нужным цветом, или разместить на него нужную картинку фона. А потом переместить слой назад. Во вкладке Слои выбрать слои-упорядочить-на задний план. 
Если Вы хотите сохранить слои в том виде, как они получились (вдруг Вам захочется что-нибудь поправить), то рисунок лучше сохранить в формате .psd Готовые рисунки для веб сохраняют в формате .png, .jpg или .gif На этом первый урок фотошопа для начинающих можно и закончить. В следующих статьях рубрики «Уроки Photoshop» мы продолжим уроки фотошопа для чайников. В ближайших статьях научимся наносить текстовые надписи в изображения, работать с прозрачностью фона и растушевкой, рассмотрим подробно другие интересные инструменты и функции фотошопа. И Вы поймете, что рисовать в фотошопе – просто, увлекательно и быстро, куда быстрее, чем читать и тем более, писать про это. Пока-пока, будущие мастера-художники! Спонсор поста — сервис SeoPult для полной автоматизации продвижения и рекламы сайтов. Понравилась статья? Подпишитесь на обновления блога, чтобы не пропустить выход новых статей и комментариев к ним.
С уважением Ваша Надежда
![]()
| Рубрики: | уроки фотошоп |
Процитировано 7 раз
Понравилось: 1 пользователю
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






