-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни- ТоррНАДО - торрент-трекер для блоговТоррНАДО - торрент-трекер для блогов
- Музыкальный плеер
 Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
-Ссылки
-Рубрики
- Мои рамочки (478)
- Шаблоны (23)
- Кулинарные (18)
- Детские (8)
- Садово-огородние (5)
- Рамочки для видео (4)
- Рамочки текстовые (420)
- Corel Paint Shop (29)
- Мои работы в Корел (3)
- Обработка фото (17)
- ЖЖ (14)
- Ты Россия моя (12)
- Рецепты:соусы (2)
- Paint и Программа GIMP (54)
- Google Picasa, PicturesToExe Deluxe (2)
- ProShowProduser (24)
- Анимации картинки (55)
- Выпечка, десерт (200)
- Вышивка и вязание (231)
- Генераторы (52)
- Для души (8)
- Домоводство, рукоделие и советы для нас (140)
- Заготовки на зиму (44)
- Здоровье (304)
- Интересные сайты (84)
- История,религия (75)
- К дню победы (52)
- Книги (155)
- Кулинарная книга (60)
- Готовим в мультиварке (34)
- Любимые мелодии (254)
- Мир детства (24)
- Мир искусства (64)
- Мой цветочный мир (261)
- Цветы комнатные (131)
- Цветы садовые (49)
- Музыка и плейеры (80)
- Плейкаст и плейлист (7)
- Открытки (26)
- Мои открытки (7)
- Уроки (8)
- Парки мира (39)
- Подсказки при написании постов (51)
- Посмеемся... (190)
- Постигаем Интернет (154)
- Уроки от Любаши (28)
- Программы (239)
- Aleo Flash Banner Maker, Aleo Flash MP3 Плеер Bu (22)
- FantaMorph (9)
- Art Waver, SWFText (12)
- DP Animation Maker (11)
- Flash CS5,Блинги (16)
- Sothink SWF Quicker,Sothink SWF Easy (51)
- Все для фото (21)
- Разные (33)
- Яндекс-фотки,Скайп, Радикал,Ютуб (30)
- Путешествия по миру. (74)
- Разные разности (141)
- Личное (4)
- Создаем Слайд-шоу и видео (37)
- Фото в рамочке (80)
- Рамочки моих друзей (155)
- Учимся делать рамочки (65)
- Рецепты - рыба (42)
- Рецепты:вторые блюда (217)
- Рецепты:первые блюда (12)
- Рецепты:салаты и напитки (175)
- Советы по ведению дневника (53)
- Советы от Rost и Легионера (8)
- Стихи (197)
- Схемы для днева, в т.ч.Мои схемы (198)
- Уроки по созданию схем и фонов (21)
- Уголки,разделители и декор (116)
- Удачи на даче (136)
- Украина (17)
- Умные мысли (44)
- Фильмы,спектакли (55)
- ФЛЕШ (290)
- Мои флеш (148)
- Уроки флеш (37)
- Флеш картинки (103)
- Фоны и бордюры (322)
- Фотошоп (1817)
- Видеоуроки (54)
- Клипарты (302)
- Коллажи, картинки PNG (180)
- Маски, кисти,заготовки для коллажей (67)
- Мои работы в ФШ (368)
- Плагины (58)
- Скрапы и баннеры (108)
- Стили, шрифты, клавиши (16)
- Уроки анимации (86)
- Уроки от Natali, Мишель и Ольги Бор (21)
- Уроки от ZOMKA, Елены, Милой Татьяны и бабули (29)
- Уроки от Аделины,Тамилы и Ларисы Г. (28)
- Уроки от Иры Семеновой,Кубаночки и Алены (9)
- Уроки от Искательницы и Новичек (22)
- Уроки от Леди Ольги (89)
- Уроки от Мадемуазель VIV, Тони и ГП (39)
- Уроки от Яны,Бэтт и Инны Гусовой (8)
- Уроки фотошопа (152)
- Уроки Эмилли, DiZa-74 и Любаши (41)
- Учимся делать коллаж (100)
- Экшены, футажи, заготовки для ФШ (35)
- Художники,фотографы (172)
- Чудеса природы (69)
-Метки
антивирус баннеры, бордюры и вензели, вуали и шнуровка выделение глиттеры и блинги, девушки и глаза девушки и глаза, декор,вуали и шнуровка, декорвуали и шнуровка запеканка зелень зима, зимние фоны для открыток иконки календарь клавиши и настройка в фш, клипарт детский, клипарты разные, луковая шелуха и водка, маски,работаем с маской, маскиработаем с маской морщины мужчины и пары, не работает фш новогодние фоны обои одноклассники осень, откат открытки пары паттерн пейзажи в пнг, переходы печать фото платки и хиджаба плейеры радио разделители рамочка для видео рамочки для фш ретушь с word в ipeg сетки и свечи скриншот сл следки. собаки сумки текстуры тубы уголки, флеш и код фоны для открыток фоны для фш, фоны зима,осень формат psp фотомонтаж фотошоп фракталы и футажи, футажи. цветы цепи,часы и шторы, цитируем вложение чистильщик
-Музыка
- Галина Ненашева. Бабье лето
- Слушали: 892 Комментарии: 12
-Фотоальбом

- Это Мои внуки
- 15:32 28.04.2015
- Фотографий: 16

- Моя оранжерея
- 10:11 01.01.2012
- Фотографий: 34

- Моя семья
- 19:49 30.08.2010
- Фотографий: 1
-неизвестно
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья онлайн
галина5819
Нина_Зобкова
mimozochka
Ирина_Юрьевна_
Белова_Наталья
Друзья оффлайнКого давно нет? Кого добавить?
_Lyubasha_K_
alexander2012
be-ll
bloginja
daf53
EFACHKA
Elena_Gati
erofeeva-alla
Flash_Magic
Herbstblatt
igorinna
Inna_Guseva
irina_99
jzayka
Kantemirova_Irina
kru4inka
Millada_Kataleya
NATALI-NG
Natali_DEN
NIKALATA
olechka48
Rost
Selesta_L
SvetlanaT
SYarina
tanja2230
Tatiana_Goroshko
zhizn
ZOYA_50
Анточка
Валентина_Гребенюк
Ваша_ТАНЯ_идущая_по_Судьбе
Вкусняшки_от_Белоснежки
Галина_Липкина
Даяна500
Егорова_Таня
ЖЕНСКИЙ_БЛОГ_РУ
Ирина-Краснодарочка
Кубаночка
Лариса_Гурьянова
Лена_Солнышко
Лида_Юринец
ЛИДИЯ_РЕУТСКАЯ
Любаша_Бодя
Мамедыч
Н_НИНА
Новостной_листок
Полковник_Баранец
Та_ещё_штучка_Я
ЭМИЛЛИ
-Сообщества
Участник сообществ
(Всего в списке: 15)
Креативные_идеи
ФОНЫ_для_НАС
УРОКИ_ФОТОШОПА
Темы_и_схемы
Аудиокниги
Царство_Кулинарии
Радуга_женственности
Всё_для_блога
НАШ_САД
Арт_Калейдоскоп
Украшения_для_дневничка
мастерская_Галереи
Только_для_женщин
Книга-лучший_друг
соо-шпаргалка
Читатель сообществ
(Всего в списке: 5)
АртБазар
New_Photoshopinka
Мир_видео_и_слайд_-_шоу
WiseAdvice
Мир_клипарта
-Статистика
Создан: 25.10.2009
Записей: 7829
Комментариев: 19811
Написано: 39027
Записей: 7829
Комментариев: 19811
Написано: 39027
Красочный Ретро-эффект для текста |
Цитата сообщения Mademoiselle_Viv
Красочный Ретро-эффект для текста
Этот урок покажет вам, как использовать Photoshop кисти и стили слоя, чтобы создать удивительный красочный ретро эффект текста.
Конечный результат:

* Программное обеспечение, используемое в этом уроке - Adobe Photoshop CS5 Extended
* Новый прозрачный документ 1024 * 768
Шаг 1:
- Установить цвет переднего плана # 212121 и цвет фона # 000000 (черный). Создайте Радиальный градиент (Radial Gradient) нанесите его от центра документа в один из углов.

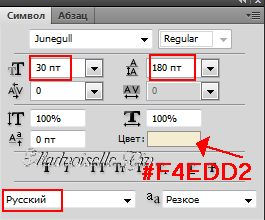
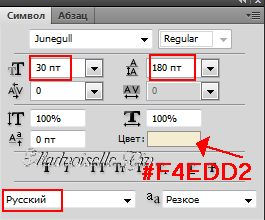
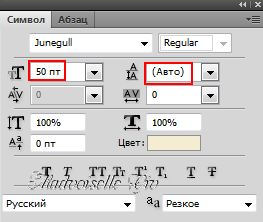
- Создание текста с помощью цвета # f4edd2, и шрифта Junegull .
Для этой цели настраиваем размер текста для первого слоя :
:


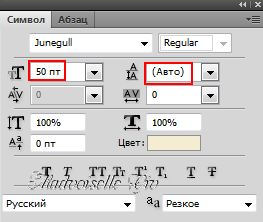
Для второго слоя

Шаг 2:
Дважды щелкните на текстовом слое в панели "Слои", чтобы применить следующие стили:
- Внешнее свечение:

- Внутреннее свечение: Просто измените цвет на # ffff00.

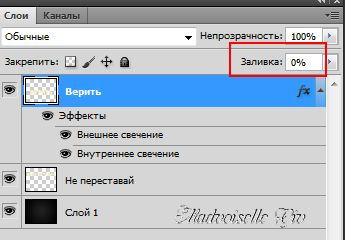
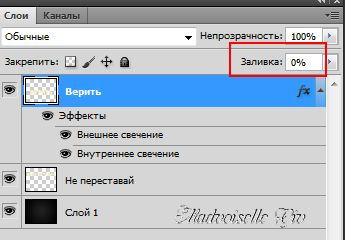
- Изменение значения заливки на 0.

- На предыдущем слое у нас меньший размер текста, необходимо изменить масштаб эффекта в угоду новым размером. Для этого:
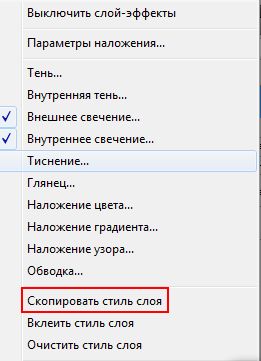
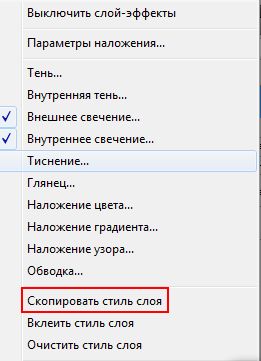
Щелкните правой кнопкой мыши на верхний текстовый слой и выберите "Скопировать стиль слоя".

- Щелкните правой кнопкой мыши на другой слой текста и выберите Вклеить стиль слоя. И на этом слое будут применяться те же стили слоя на новом слое текста, с теми же значениями.

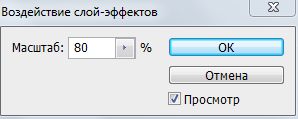
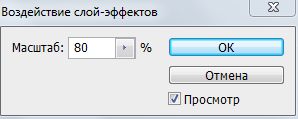
Чтобы изменить масштаб стилей, щелкните правой кнопкой мыши на иконке эффектов слоя и также выбрать Воздействие слой-эффектов...
и также выбрать Воздействие слой-эффектов...

Поставьте соответствующий масштаб

Шаг 3:
- Установить цвет переднего плана на # e5dfc9. Создайте новый слой поверх всех слоев и назовите его "Блики".

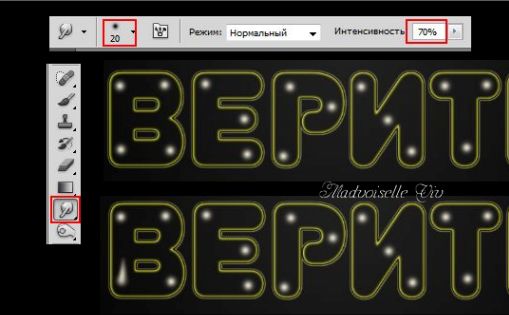
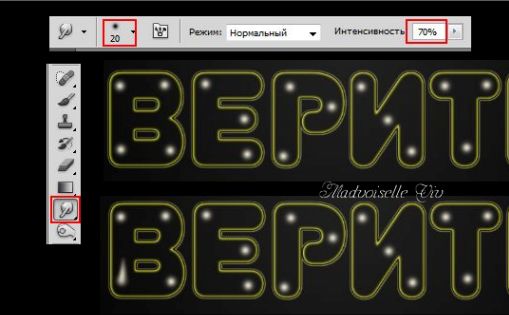
- Используя инструмент "Кисть", начинаем рисовать точки на кончиках букв. Используйте мягкую круглую кисть, и установить ее размер на 20 для большего размера текста и 10 для меньшего.

- Как только вы закончите рисование точек, выберите Smudge Tool, и установить значение силы до 70%. Начать размазывать точки в разных направлениях. Используйте те же размеры кисти (20 и 10).

- Теперь текст должен выглядеть так:

Шаг 4:
Дважды щелкните по слою "Блики" и примените следующие стили:
- Внешнее свечение: Изменить режим наложения на Линейный свет.

- Внутреннее свечение: Изменить режим смешивания на Жесткий свет, цвет # ffff00 и размер до 8.

- Это добавит блеска нечеткому изображению точек.

Шаг 5:
- Пришло время добавить некоторые яркие цвета! Итак, создайте новый слой поверх всех слоев и назовите его "Цвета". Используйте мягкую круглую кисть, и установить ее размер около 60 пикселей, нарисуйте небольшие цветные круги по всему тексту. Не закрашивайте полностью, оставьте несколько пустых пространств.
Цвета, используемые для этого:# e6631b , # 00f4fd и # 9f1e6b. Но вы можете выбрать цвета, которые вам понравятся.

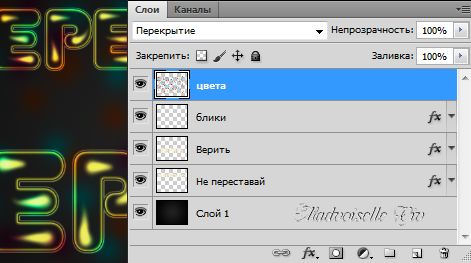
- У вас должно получиться что-то вроде этого.

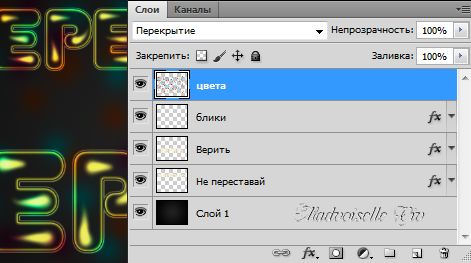
- Измените режим смешивания слоя "цвета" слоя на Перекрытие.

Шаг 6:
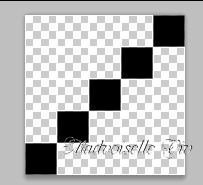
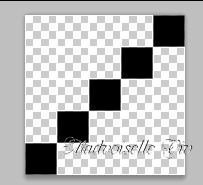
- Теперь мы собираемся создать Паттерн из диагональных линий, используемых в этом уроке. Это очень просто. Создайте новый документ, размер которого составляет 5 х 5 пикселей

Используйте инструмент "Прямоугольная область", и нажмите кнопку "Добавить к выбранному, чтобы создать 5 квадратов по диагонали (1 пиксель для каждого квадрата - вы можете изменить масштаб изображения, чтобы видеть пиксели более четко). Не спешите, это не очень просто. Начинайте от центра.

Как только вы закончите, заполните выделение черным цветом и нажмите Ctrl + D, чтобы избавиться от выделения.

- Перейти к меню - Редактирование / Определить узор и введите имя узора. Вот именно для картины!

Шаг 7:
- Вернитесь в исходный документ, создайте новый слой поверх текстового слоя (слоев) и под слои "Цвета" и "Блики", и назовите его "Линии". Установите цвет переднего плана на # e8641b, а цвет фона # ffd200.

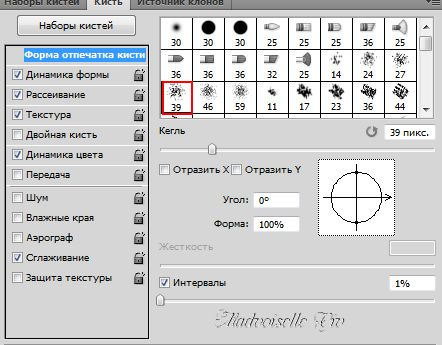
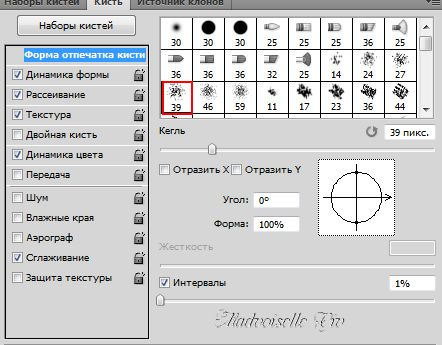
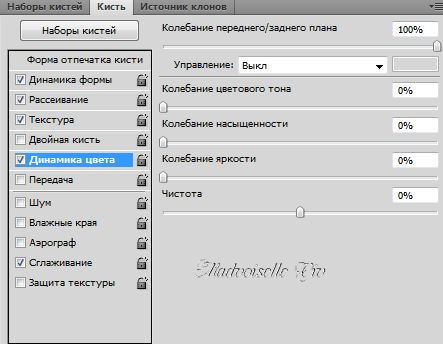
- Откройте панель кистей (Окно -> Кисть) и выберите Dry Brush (размер 39). Изменение настройки как показано ниже:
- Форма отпечатка кисти:

- Динамика формы

- Рассеивание:

- Текстура: (Используйте "диагональные линии", образец которого вы только что создали).

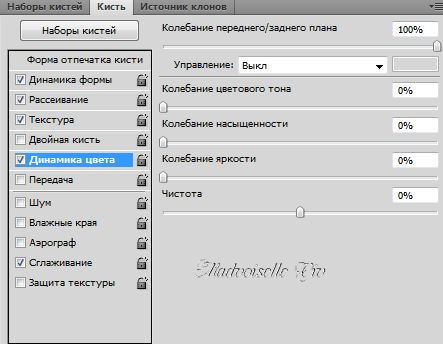
-Динамика цвета

Вот такая должна получиться кисть

Шаг 8:
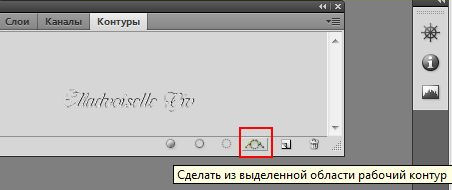
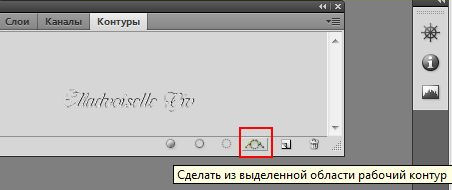
- Зажмите Ctrl и кликните по иконке текстового слоя. Перейдите в "Контуры"(Окно/Контуры)

Вернитесь в "Слои".
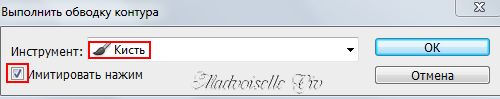
- Активируйте слой "Линии", возьмите инструмент Выделение контура, щелкните правой кнопкой мыши на текст и выберите Выполнить обводку контура.

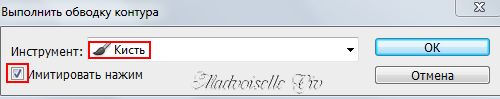
Выберите в выпадающем меню инструмент "кисть" и установите флажок у "Имитировать нажим".


Повторите те же шаги, чтобы нанести кисть другие текстовые слои, если они у вас есть.
(Предварительно удалив предыдущий контур - правая кнопка, удалить контур)
- Измените значение непрозрачности "Линии" слоя на 30%, или любого другого значения, в зависимости от того, какую вы захотите прозрачность линий.

Вы можете остановиться здесь, если вам нравится такой эффект, или Вы можете следить за следующими шагами, чтобы добавить глянцевый эффект.
Шаг 9:
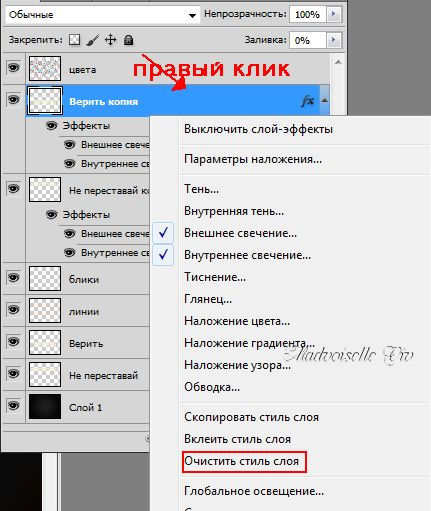
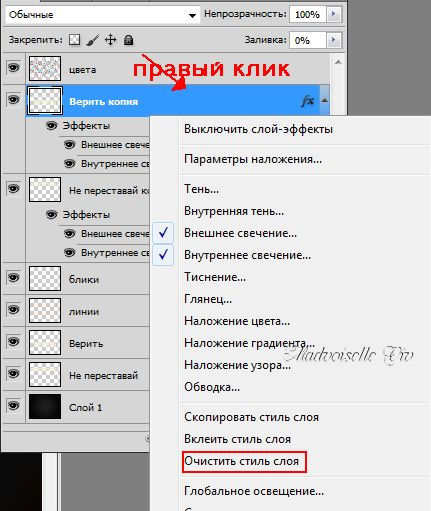
- Ctrl + Click по иконке слоя, чтобы выбрать все текстовые слои, какие у вас есть по очереди, дублировать их и размещать дублированные слои прямо под слое "Цвета" и над слоем "Блики". Затем щелкните правой кнопкой мыши на каждом из них и выберите "Очистить стиль слоя".

- Установить на копиях текстовых слоев значение "Заливка" на 0.

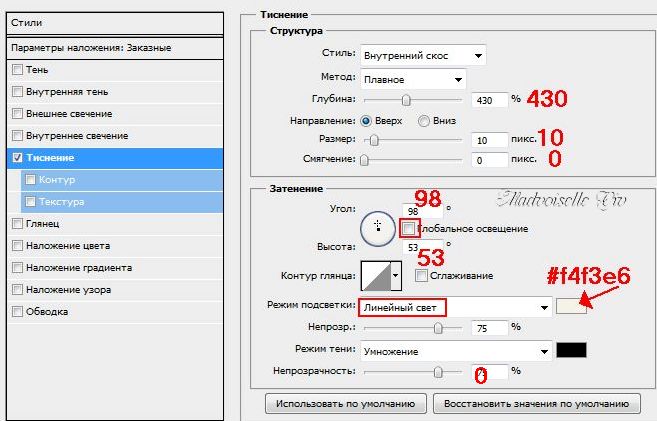
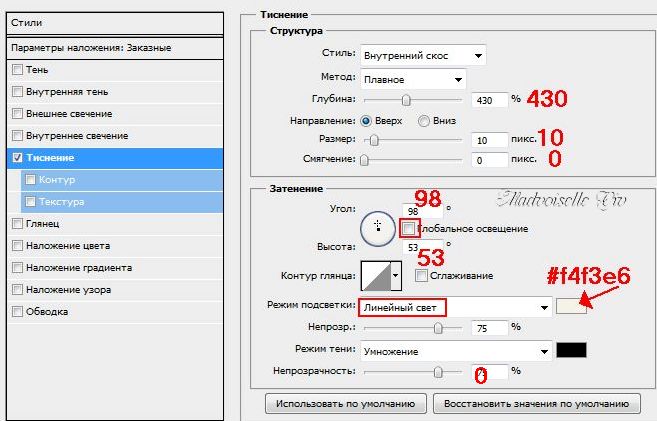
- Дважды щелкните на слой с текстом большого размера, применить стили слоя: Тиснение

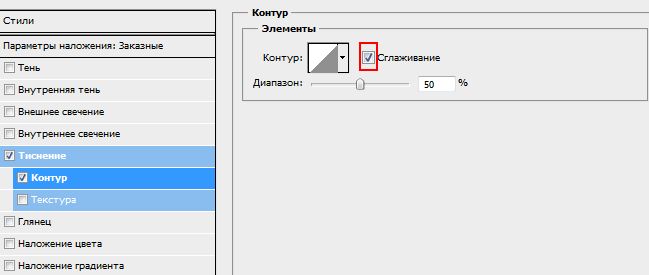
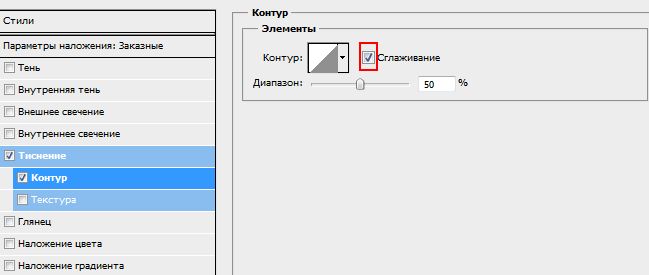
Что касается "контура", просто поставить флажок у "Сглаживание".

- Копировать и вклеить тот же стиль в другой текстовый слой, только изменить Тиснение значение размер до 7 для меньшего размера текста.

- Это добавит приятный глянцевый эффект к тексту, и сделать его выпуклым еще больше.

И мы сделали это!
Надеюсь, вам понравился этот урок.
Конечный результат:

* Программное обеспечение, используемое в этом уроке - Adobe Photoshop CS5 Extended
* Новый прозрачный документ 1024 * 768
Шаг 1:
- Установить цвет переднего плана # 212121 и цвет фона # 000000 (черный). Создайте Радиальный градиент (Radial Gradient) нанесите его от центра документа в один из углов.

- Создание текста с помощью цвета # f4edd2, и шрифта Junegull .
Для этой цели настраиваем размер текста для первого слоя

Для второго слоя

Шаг 2:
Дважды щелкните на текстовом слое в панели "Слои", чтобы применить следующие стили:
- Внешнее свечение:

- Внутреннее свечение: Просто измените цвет на # ffff00.

- Изменение значения заливки на 0.

- На предыдущем слое у нас меньший размер текста, необходимо изменить масштаб эффекта в угоду новым размером. Для этого:
Щелкните правой кнопкой мыши на верхний текстовый слой и выберите "Скопировать стиль слоя".

- Щелкните правой кнопкой мыши на другой слой текста и выберите Вклеить стиль слоя. И на этом слое будут применяться те же стили слоя на новом слое текста, с теми же значениями.

Чтобы изменить масштаб стилей, щелкните правой кнопкой мыши на иконке эффектов слоя

Поставьте соответствующий масштаб

Шаг 3:
- Установить цвет переднего плана на # e5dfc9. Создайте новый слой поверх всех слоев и назовите его "Блики".

- Используя инструмент "Кисть", начинаем рисовать точки на кончиках букв. Используйте мягкую круглую кисть, и установить ее размер на 20 для большего размера текста и 10 для меньшего.

- Как только вы закончите рисование точек, выберите Smudge Tool, и установить значение силы до 70%. Начать размазывать точки в разных направлениях. Используйте те же размеры кисти (20 и 10).

- Теперь текст должен выглядеть так:

Шаг 4:
Дважды щелкните по слою "Блики" и примените следующие стили:
- Внешнее свечение: Изменить режим наложения на Линейный свет.

- Внутреннее свечение: Изменить режим смешивания на Жесткий свет, цвет # ffff00 и размер до 8.

- Это добавит блеска нечеткому изображению точек.

Шаг 5:
- Пришло время добавить некоторые яркие цвета! Итак, создайте новый слой поверх всех слоев и назовите его "Цвета". Используйте мягкую круглую кисть, и установить ее размер около 60 пикселей, нарисуйте небольшие цветные круги по всему тексту. Не закрашивайте полностью, оставьте несколько пустых пространств.
Цвета, используемые для этого:# e6631b , # 00f4fd и # 9f1e6b. Но вы можете выбрать цвета, которые вам понравятся.

- У вас должно получиться что-то вроде этого.

- Измените режим смешивания слоя "цвета" слоя на Перекрытие.

Шаг 6:
- Теперь мы собираемся создать Паттерн из диагональных линий, используемых в этом уроке. Это очень просто. Создайте новый документ, размер которого составляет 5 х 5 пикселей

Используйте инструмент "Прямоугольная область", и нажмите кнопку "Добавить к выбранному, чтобы создать 5 квадратов по диагонали (1 пиксель для каждого квадрата - вы можете изменить масштаб изображения, чтобы видеть пиксели более четко). Не спешите, это не очень просто. Начинайте от центра.

Как только вы закончите, заполните выделение черным цветом и нажмите Ctrl + D, чтобы избавиться от выделения.

- Перейти к меню - Редактирование / Определить узор и введите имя узора. Вот именно для картины!

Шаг 7:
- Вернитесь в исходный документ, создайте новый слой поверх текстового слоя (слоев) и под слои "Цвета" и "Блики", и назовите его "Линии". Установите цвет переднего плана на # e8641b, а цвет фона # ffd200.

- Откройте панель кистей (Окно -> Кисть) и выберите Dry Brush (размер 39). Изменение настройки как показано ниже:
- Форма отпечатка кисти:

- Динамика формы

- Рассеивание:

- Текстура: (Используйте "диагональные линии", образец которого вы только что создали).

-Динамика цвета

Вот такая должна получиться кисть

Шаг 8:
- Зажмите Ctrl и кликните по иконке текстового слоя. Перейдите в "Контуры"(Окно/Контуры)

Вернитесь в "Слои".
- Активируйте слой "Линии", возьмите инструмент Выделение контура, щелкните правой кнопкой мыши на текст и выберите Выполнить обводку контура.

Выберите в выпадающем меню инструмент "кисть" и установите флажок у "Имитировать нажим".


Повторите те же шаги, чтобы нанести кисть другие текстовые слои, если они у вас есть.
(Предварительно удалив предыдущий контур - правая кнопка, удалить контур)
- Измените значение непрозрачности "Линии" слоя на 30%, или любого другого значения, в зависимости от того, какую вы захотите прозрачность линий.

Вы можете остановиться здесь, если вам нравится такой эффект, или Вы можете следить за следующими шагами, чтобы добавить глянцевый эффект.
Шаг 9:
- Ctrl + Click по иконке слоя, чтобы выбрать все текстовые слои, какие у вас есть по очереди, дублировать их и размещать дублированные слои прямо под слое "Цвета" и над слоем "Блики". Затем щелкните правой кнопкой мыши на каждом из них и выберите "Очистить стиль слоя".

- Установить на копиях текстовых слоев значение "Заливка" на 0.

- Дважды щелкните на слой с текстом большого размера, применить стили слоя: Тиснение

Что касается "контура", просто поставить флажок у "Сглаживание".

- Копировать и вклеить тот же стиль в другой текстовый слой, только изменить Тиснение значение размер до 7 для меньшего размера текста.

- Это добавит приятный глянцевый эффект к тексту, и сделать его выпуклым еще больше.

И мы сделали это!
Надеюсь, вам понравился этот урок.
| Рубрики: | Фотошоп/Уроки от Мадемуазель VIV, Тони и ГП |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |









