-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни- ТоррНАДО - торрент-трекер для блоговТоррНАДО - торрент-трекер для блогов
- Музыкальный плеер
 Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
-Ссылки
-Рубрики
- Мои рамочки (478)
- Шаблоны (23)
- Кулинарные (18)
- Детские (8)
- Садово-огородние (5)
- Рамочки для видео (4)
- Рамочки текстовые (420)
- Corel Paint Shop (29)
- Мои работы в Корел (3)
- Обработка фото (17)
- ЖЖ (14)
- Ты Россия моя (12)
- Рецепты:соусы (2)
- Paint и Программа GIMP (54)
- Google Picasa, PicturesToExe Deluxe (2)
- ProShowProduser (24)
- Анимации картинки (55)
- Выпечка, десерт (200)
- Вышивка и вязание (231)
- Генераторы (52)
- Для души (8)
- Домоводство, рукоделие и советы для нас (140)
- Заготовки на зиму (44)
- Здоровье (304)
- Интересные сайты (84)
- История,религия (75)
- К дню победы (52)
- Книги (155)
- Кулинарная книга (60)
- Готовим в мультиварке (34)
- Любимые мелодии (254)
- Мир детства (24)
- Мир искусства (64)
- Мой цветочный мир (261)
- Цветы комнатные (131)
- Цветы садовые (49)
- Музыка и плейеры (80)
- Плейкаст и плейлист (7)
- Открытки (26)
- Мои открытки (7)
- Уроки (8)
- Парки мира (39)
- Подсказки при написании постов (51)
- Посмеемся... (190)
- Постигаем Интернет (154)
- Уроки от Любаши (28)
- Программы (239)
- Aleo Flash Banner Maker, Aleo Flash MP3 Плеер Bu (22)
- FantaMorph (9)
- Art Waver, SWFText (12)
- DP Animation Maker (11)
- Flash CS5,Блинги (16)
- Sothink SWF Quicker,Sothink SWF Easy (51)
- Все для фото (21)
- Разные (33)
- Яндекс-фотки,Скайп, Радикал,Ютуб (30)
- Путешествия по миру. (74)
- Разные разности (141)
- Личное (4)
- Создаем Слайд-шоу и видео (37)
- Фото в рамочке (80)
- Рамочки моих друзей (155)
- Учимся делать рамочки (65)
- Рецепты - рыба (42)
- Рецепты:вторые блюда (217)
- Рецепты:первые блюда (12)
- Рецепты:салаты и напитки (175)
- Советы по ведению дневника (53)
- Советы от Rost и Легионера (8)
- Стихи (197)
- Схемы для днева, в т.ч.Мои схемы (198)
- Уроки по созданию схем и фонов (21)
- Уголки,разделители и декор (116)
- Удачи на даче (136)
- Украина (17)
- Умные мысли (44)
- Фильмы,спектакли (55)
- ФЛЕШ (290)
- Мои флеш (148)
- Уроки флеш (37)
- Флеш картинки (103)
- Фоны и бордюры (322)
- Фотошоп (1817)
- Видеоуроки (54)
- Клипарты (302)
- Коллажи, картинки PNG (180)
- Маски, кисти,заготовки для коллажей (67)
- Мои работы в ФШ (368)
- Плагины (58)
- Скрапы и баннеры (108)
- Стили, шрифты, клавиши (16)
- Уроки анимации (86)
- Уроки от Natali, Мишель и Ольги Бор (21)
- Уроки от ZOMKA, Елены, Милой Татьяны и бабули (29)
- Уроки от Аделины,Тамилы и Ларисы Г. (28)
- Уроки от Иры Семеновой,Кубаночки и Алены (9)
- Уроки от Искательницы и Новичек (22)
- Уроки от Леди Ольги (89)
- Уроки от Мадемуазель VIV, Тони и ГП (39)
- Уроки от Яны,Бэтт и Инны Гусовой (8)
- Уроки фотошопа (152)
- Уроки Эмилли, DiZa-74 и Любаши (41)
- Учимся делать коллаж (100)
- Экшены, футажи, заготовки для ФШ (35)
- Художники,фотографы (172)
- Чудеса природы (69)
-Метки
антивирус баннеры, бордюры и вензели, вуали и шнуровка выделение глиттеры и блинги, девушки и глаза девушки и глаза, декор,вуали и шнуровка, декорвуали и шнуровка запеканка зелень зима, зимние фоны для открыток иконки календарь клавиши и настройка в фш, клипарт детский, клипарты разные, луковая шелуха и водка, маски,работаем с маской, маскиработаем с маской морщины мужчины и пары, не работает фш новогодние фоны обои одноклассники осень, откат открытки пары паттерн пейзажи в пнг, переходы печать фото платки и хиджаба плейеры радио разделители рамочка для видео рамочки для фш ретушь с word в ipeg сетки и свечи скриншот сл следки. собаки сумки текстуры тубы уголки, флеш и код фоны для открыток фоны для фш, фоны зима,осень формат psp фотомонтаж фотошоп фракталы и футажи, футажи. цветы цепи,часы и шторы, цитируем вложение чистильщик
-Музыка
- Галина Ненашева. Бабье лето
- Слушали: 892 Комментарии: 12
-Фотоальбом

- Это Мои внуки
- 15:32 28.04.2015
- Фотографий: 16

- Моя оранжерея
- 10:11 01.01.2012
- Фотографий: 34

- Моя семья
- 19:49 30.08.2010
- Фотографий: 1
-неизвестно
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья онлайн
галина5819
Нина_Зобкова
mimozochka
Ирина_Юрьевна_
Белова_Наталья
Друзья оффлайнКого давно нет? Кого добавить?
_Lyubasha_K_
alexander2012
be-ll
bloginja
daf53
EFACHKA
Elena_Gati
erofeeva-alla
Flash_Magic
Herbstblatt
igorinna
Inna_Guseva
irina_99
jzayka
Kantemirova_Irina
kru4inka
Millada_Kataleya
NATALI-NG
Natali_DEN
NIKALATA
olechka48
Rost
Selesta_L
SvetlanaT
SYarina
tanja2230
Tatiana_Goroshko
zhizn
ZOYA_50
Анточка
Валентина_Гребенюк
Ваша_ТАНЯ_идущая_по_Судьбе
Вкусняшки_от_Белоснежки
Галина_Липкина
Даяна500
Егорова_Таня
ЖЕНСКИЙ_БЛОГ_РУ
Ирина-Краснодарочка
Кубаночка
Лариса_Гурьянова
Лена_Солнышко
Лида_Юринец
ЛИДИЯ_РЕУТСКАЯ
Любаша_Бодя
Мамедыч
Н_НИНА
Новостной_листок
Полковник_Баранец
Та_ещё_штучка_Я
ЭМИЛЛИ
-Сообщества
Участник сообществ
(Всего в списке: 15)
Креативные_идеи
ФОНЫ_для_НАС
УРОКИ_ФОТОШОПА
Темы_и_схемы
Аудиокниги
Царство_Кулинарии
Радуга_женственности
Всё_для_блога
НАШ_САД
Арт_Калейдоскоп
Украшения_для_дневничка
мастерская_Галереи
Только_для_женщин
Книга-лучший_друг
соо-шпаргалка
Читатель сообществ
(Всего в списке: 5)
АртБазар
New_Photoshopinka
Мир_видео_и_слайд_-_шоу
WiseAdvice
Мир_клипарта
-Статистика
Создан: 25.10.2009
Записей: 7829
Комментариев: 19811
Написано: 39027
Записей: 7829
Комментариев: 19811
Написано: 39027
Коллаж Прекрасная незнакомка |
Цитата сообщения Mademoiselle_Viv
Предлагаю Вам сделать такой много-элементный коллаж. Урок не сложный, но требует времени и внимания.

Открываем картинку "девушка" и выбираем на этой картинке цвета переднего и фонового цвета.

У меня это получились цвета: переднего плана #b38c9e и фоновый цвет #422835.
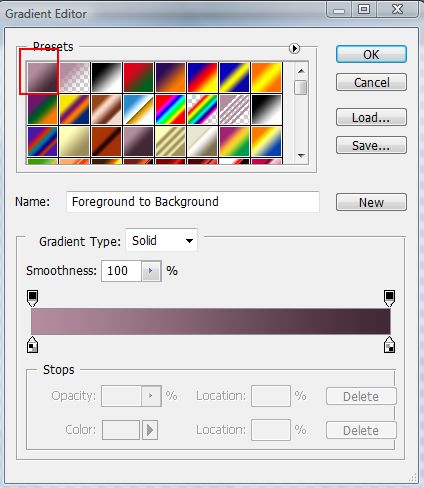
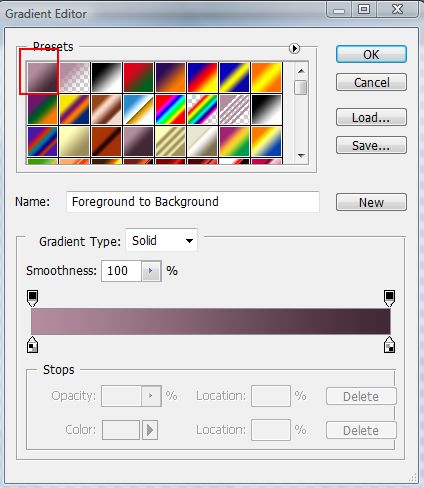
1. Открываем новый документ(File>new) размером 750х500 px и заполните его линейным градиентом от переднего до фонового цвета - Foreground to Blackground (он всегда первый в градиентах)- направление выберите сами.

2. Создайте новый слой и заполните его фоновым цветом(Edit>Fill)

3. Откройте картинку "роза"

примените режим наложения Overlay, потом Luminosite.

4. Поменяйте местами слой с фоновым цветом и "розой". Рабочий слой - слой темного цвета. Снизьте видимость слоя до 60%. и в центре сделайте прямоугольное выделение так, чтобы картинка находилась внутри выделения и лишь края ее выходили за выделение. Нажмите Del и верните видимость на 100%.

По этому уроку делаем паттерн "полоски"(размер документа 5х5) и загружаем его. Зажав Ctrl, кликаем на окошке слоя и делаем выделение его.
Создайте новый слой, его нужно заполнить паттерном "полоски"(ВЫДЕЛЕНИЕ НЕ СНИМАЕМ). Чтобы не путаться в слоях, объедините слой с полосками и слой с рамкой.

Применяем к слою режим наложения Soft Light (немного осветляя его). Теперь выделение можно снять.

5. Откройте шаблон, при необходимости, у него можно изменить цвет и тональность (если Вы выбрали другие цвета).

Перетащите его на картинку и красиво расположите на ней.
6. Откройте новый документ размером 250х500 и заполните его радиальным градиентом (цвета те же).
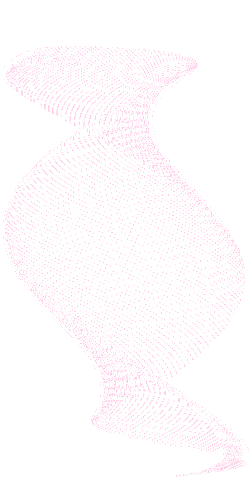
Откройте новый слой и примените к нему фильтр DragonFly-Sinedots 11 с такими значениями
 или уже готовый эффект
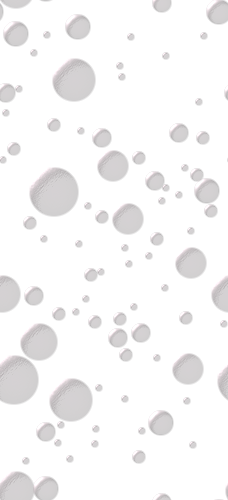
или уже готовый эффект

на него второй эффект

Подгоните оба эффекта по размерам картинки с помощью инструмента "Свободное трансформирование".

Объедините все слои и перетащите изображение на нашу картинку.

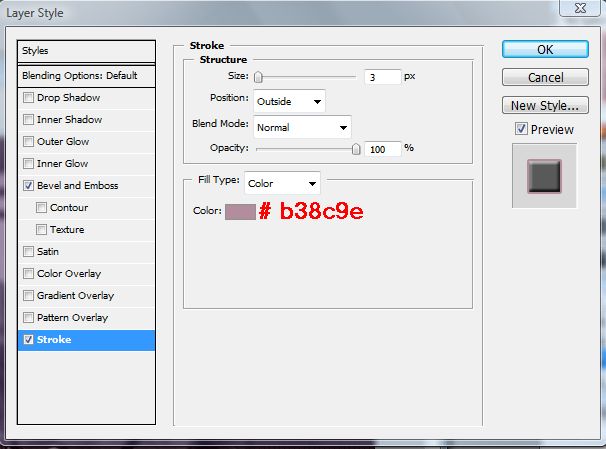
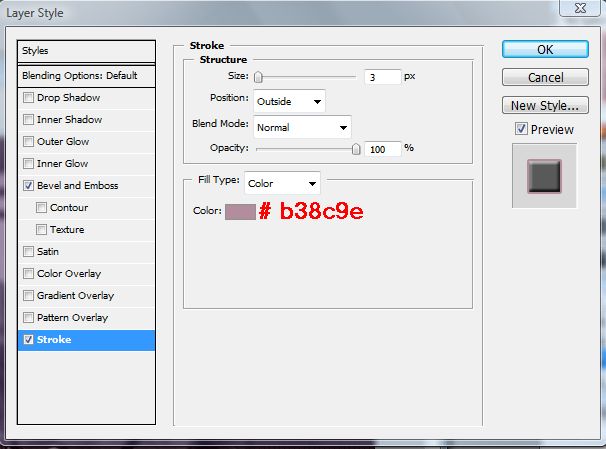
Сделайте обводку этой детали цветом переднего плана на 3рх.
ОБЪЕДИНИТЕ ВСЕ СЛОИ В ОДИН.
7. С левой стороны картинки получились прямоугольники, образованные шаблоном. Обведите их прямоугольным выделением и скопируйте на отдельные слои (их будет 3).

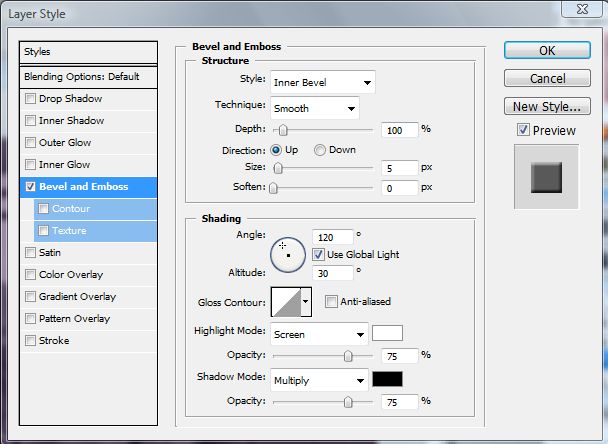
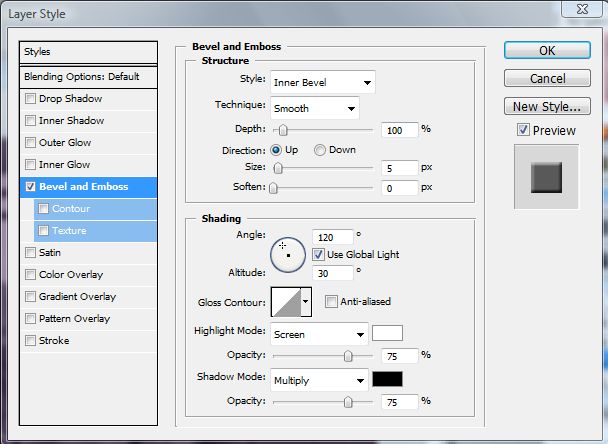
Объедините их и, заходя в blending options примените к ним такие параметры.


8. Откройте картинку "девушка" и расположите на коллаже.
9. Откройте картинку "веточка"(я взяла отсюда) и перетащите на наш коллаж, примените режим наложения Overlay, потом Luminosite.
10. Следующим шагом будет картинка " сердечко"

Располагаем его на коллаже и применяем те же режимы наложения Overlay, потом Luminosite.
Статичные картинки на нашем коллаже заняли свое место. Объедините все слои. Теперь у нас всего один слой. И сделайте обводку

Переходим к анимированным деталям.
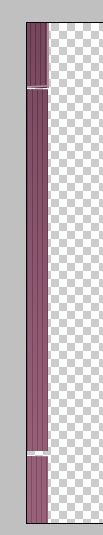
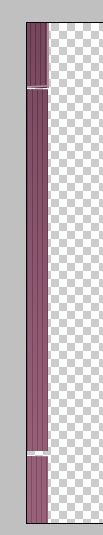
11. Открываем картинку "декоративная полоска" (у меня фотошоп CS2, поэтому я открываю ее в ImageReady и переношу в фотошоп).

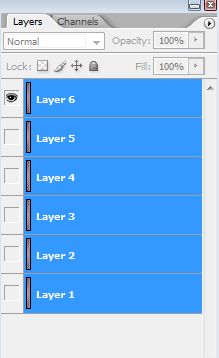
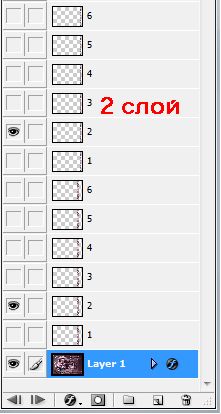
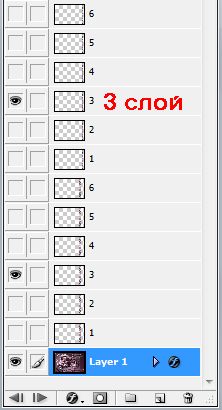
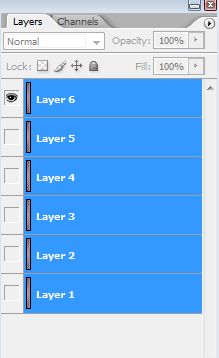
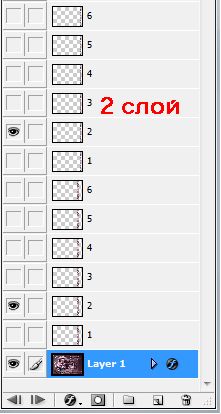
У этой картинки 6 слоев, чтобы перенести все слои на картинку сразу, нужно сделать рабочим последний слой, зажать Shift и нажать на первый слой - все слои картинки стали рабочими
 Shift+1cл
Shift+1cл
Теперь инструментом "перемещение" перетаскиваем "декоративную полоску" на коллаж. (если Вам трудно работать со слоями и Вы боитесь запутаться, я советую переименовать эти слои, обозначив их хотя бы цифрами 1,2,3...)

У меня 7 слой с логотипом, поэтому не обращайте на него внимания!)
Для дальнейших действий, сделайте рабочим - слой 6, т.е. последний слой декоративной полоски.
12. Вернитесь на картинку "декоративная полоска". Не меняя ничего в слоях(т.е. они все остаются рабочими - выделенными синим цветом), идем Image>Rotate Canvas>Flip Canvas Horizontal (Изображение >повернуть холст>отразить холст по горизонтали). И инструментом "перемещение" перетаскиваем перевернутую картинку на коллаж.

И так же переименовываем слои (можно присвоить им те же имена 1,2,3...)
У нас все готово к анимации картинки, перед переходом к ней, слои должны выглядеть так:

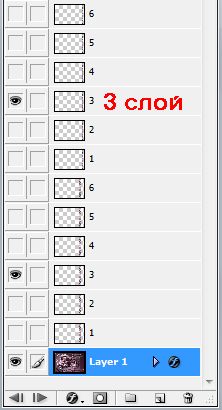
Переходим в "анимацию" и сразу выставляем время 0,1сек. Жмем на "конвертик" и делаем копию слоя. В этой копии отключаем глазки на слоях под цифрой 1 и включаем слои под цифрой 2. В следующей копии отключаем 2 и включаем 3 и т.д.



Сделав все копии и открыв по очереди все глазки, жмем на треугольник и любуемся результатом.

Сохраняем - "Сохранить оптимизированный как".Вопросы в комментарии.
Желаю удачи в творчестве!

© by Mademoiselle Viv
Коллаж Прекрасная незнакомка

Открываем картинку "девушка" и выбираем на этой картинке цвета переднего и фонового цвета.

У меня это получились цвета: переднего плана #b38c9e и фоновый цвет #422835.

1. Открываем новый документ(File>new) размером 750х500 px и заполните его линейным градиентом от переднего до фонового цвета - Foreground to Blackground (он всегда первый в градиентах)- направление выберите сами.

2. Создайте новый слой и заполните его фоновым цветом(Edit>Fill)

3. Откройте картинку "роза"

примените режим наложения Overlay, потом Luminosite.

4. Поменяйте местами слой с фоновым цветом и "розой". Рабочий слой - слой темного цвета. Снизьте видимость слоя до 60%. и в центре сделайте прямоугольное выделение так, чтобы картинка находилась внутри выделения и лишь края ее выходили за выделение. Нажмите Del и верните видимость на 100%.

По этому уроку делаем паттерн "полоски"(размер документа 5х5) и загружаем его. Зажав Ctrl, кликаем на окошке слоя и делаем выделение его.
Создайте новый слой, его нужно заполнить паттерном "полоски"(ВЫДЕЛЕНИЕ НЕ СНИМАЕМ). Чтобы не путаться в слоях, объедините слой с полосками и слой с рамкой.

Применяем к слою режим наложения Soft Light (немного осветляя его). Теперь выделение можно снять.

5. Откройте шаблон, при необходимости, у него можно изменить цвет и тональность (если Вы выбрали другие цвета).

Перетащите его на картинку и красиво расположите на ней.
6. Откройте новый документ размером 250х500 и заполните его радиальным градиентом (цвета те же).
Откройте новый слой и примените к нему фильтр DragonFly-Sinedots 11 с такими значениями
 или уже готовый эффект
или уже готовый эффект
на него второй эффект

Подгоните оба эффекта по размерам картинки с помощью инструмента "Свободное трансформирование".

Объедините все слои и перетащите изображение на нашу картинку.

Сделайте обводку этой детали цветом переднего плана на 3рх.
ОБЪЕДИНИТЕ ВСЕ СЛОИ В ОДИН.
7. С левой стороны картинки получились прямоугольники, образованные шаблоном. Обведите их прямоугольным выделением и скопируйте на отдельные слои (их будет 3).

Объедините их и, заходя в blending options примените к ним такие параметры.


8. Откройте картинку "девушка" и расположите на коллаже.
9. Откройте картинку "веточка"(я взяла отсюда) и перетащите на наш коллаж, примените режим наложения Overlay, потом Luminosite.
10. Следующим шагом будет картинка " сердечко"

Располагаем его на коллаже и применяем те же режимы наложения Overlay, потом Luminosite.
Статичные картинки на нашем коллаже заняли свое место. Объедините все слои. Теперь у нас всего один слой. И сделайте обводку

Переходим к анимированным деталям.
11. Открываем картинку "декоративная полоска" (у меня фотошоп CS2, поэтому я открываю ее в ImageReady и переношу в фотошоп).
У этой картинки 6 слоев, чтобы перенести все слои на картинку сразу, нужно сделать рабочим последний слой, зажать Shift и нажать на первый слой - все слои картинки стали рабочими
 Shift+1cл
Shift+1cл
Теперь инструментом "перемещение" перетаскиваем "декоративную полоску" на коллаж. (если Вам трудно работать со слоями и Вы боитесь запутаться, я советую переименовать эти слои, обозначив их хотя бы цифрами 1,2,3...)

У меня 7 слой с логотипом, поэтому не обращайте на него внимания!)
Для дальнейших действий, сделайте рабочим - слой 6, т.е. последний слой декоративной полоски.
12. Вернитесь на картинку "декоративная полоска". Не меняя ничего в слоях(т.е. они все остаются рабочими - выделенными синим цветом), идем Image>Rotate Canvas>Flip Canvas Horizontal (Изображение >повернуть холст>отразить холст по горизонтали). И инструментом "перемещение" перетаскиваем перевернутую картинку на коллаж.

И так же переименовываем слои (можно присвоить им те же имена 1,2,3...)
У нас все готово к анимации картинки, перед переходом к ней, слои должны выглядеть так:

Переходим в "анимацию" и сразу выставляем время 0,1сек. Жмем на "конвертик" и делаем копию слоя. В этой копии отключаем глазки на слоях под цифрой 1 и включаем слои под цифрой 2. В следующей копии отключаем 2 и включаем 3 и т.д.



Сделав все копии и открыв по очереди все глазки, жмем на треугольник и любуемся результатом.

Сохраняем - "Сохранить оптимизированный как".Вопросы в комментарии.
Желаю удачи в творчестве!

© by Mademoiselle Viv
| Рубрики: | Фотошоп/Учимся делать коллаж |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |









