-Рубрики
- флешки и флеш-игры (134)
- gimp2 - сам редактор и уроки по нему. (362)
- The Sims 1 (1)
- ссылки на скачивание, программы, помощь (1)
- The Sims 2 (512)
- Забавные и интересные кадры из игры (103)
- играем не по-децки (23)
- Мой симс-колхоз "Красный лапоть". (150)
- симс-миниатюры от Фимы (46)
- симс-сериалы от Фимы (77)
- ссылки на пользовательский контент (Downloads) (79)
- ссылки на скачивание, программы, помощь (21)
- The Sims 3 (125)
- ссылки на скачивание, программы, помощь (1)
- Интересные скрины (54)
- The Sims 4 (7)
- ссылки на скачивание, программы, помощь (3)
- Забавные и интересные кадры из игры (3)
- Анимэ (210)
- арт (616)
- биографии кумиров (50)
- Гифки, смайлики и анимашки. (227)
- Гламур и эротика. (70)
- готика, вампиры и вампирессы (55)
- живопись (2480)
- животные (734)
- фонд помощи животным "Драгоценное сердце" (10)
- Интересная информация (617)
- ucoz (7)
- искусство (496)
- картинки (327)
- клипарт (2779)
- мои работы - клипарты (17)
- кулинария (870)
- музыка (465)
- Непричесанные мысли или ОКУНАЯСЬ в РЕАЛЬНОСТЬ... (89)
- К моим дорогим друзьям и П Ч (51)
- Реальные лица, позорящие Сеть своим существованием (8)
- эскадрон моих мыслей шальных... (30)
- поэзия (230)
- праздники (282)
- программы,редакторы и т. п. (432)
- рамки, оформление блога. (493)
- Рассказы и другие миниатюрные литературные формы. (65)
- ретро (225)
- синематограф (304)
- ссылки (118)
- тесты (27)
- фентэзи (342)
- фоны (513)
- фотографии, пейзажи, города, природа и т п. (287)
- фотошоп (1170)
- юмор, карикатуры,смешные фото и картинки (183)
-Метки
digital art downloads gimp2 - сам редактор и уроки по нему. gimp2 измышления от фимы the sims 3 the sims 4 the sims2 ucoz баннеры биографии кумиров видео гипотезы гифки гламур и эротика. графика жж живопись животные забавные и интересные кадры из игры здоровье и красота игрушки иллюстрации и иллюстраторы интересная информация интересные скрины искусство карикатуры картинки клипарт комиксы кулинария литература мифы и мифические существа мой симс-колхоз "красный лапоть". музыка непричесанные мысли или окунаясь в реальность... обои оформление блога. пейзажи помощь поэзия праздники природа программы программыредакторы и т. п. рin-up работы моих друзей рамки рамки оформление блога. рассказы и другие миниатюрные литературные формы. редакторы и т. п. ретро рубрики моего дневника сайты симс 2 женская одежда синематограф смайлики и анимашки. собаки ссылки ссылки на пользовательский контент (downloads) ссылки на скачивание стили стихи тесты фан-арт фарфор фентэзи флешки флешки и флеш-игры фонд помощи животным "драгоценное сердце" фоны фото фотографии фотошоп цветы эротика. юмор
-Я - фотограф
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Друзья
Друзья оффлайнКого давно нет? Кого добавить?
Alexandra-Victoria
DiZa-74
EgoEl
Galyshenka
Inmira
Julietta_K
liolea
Lovers_in_the_rain
lu-e
Mademoiselle_Viv
Marginalisimus
Mausinka
morela4
NATALI-NG
nataliya_bezushko
pro100sergacheva
schreki
Sims_Updates_by_Juliana
undina77
zomka
белка28
ВлАсА
Галерея_Дефне
Диаскоп
Искательница_А
Мартовская_зайка
Н_НИНА
Настасья_Кислова
ольга_ялозюк
Та_ещё_штучка_Я
Танго_Х
татьяна_татуревич
ЭМИЛЛИ
ЯпонаМама
-Постоянные читатели
Dreamere GanikoZ KIRINUSHKA Lady_Dolly Lady_X_Lady_X Larisik Laticia Lkis NATALI_KOMJATI Natali_Vasilyeva Nolina Nonna123 PSICHEJ SNEJANA111 Selena2302 Serdoliks Talisman215 Tatiana_Goroshko Tina54 Va-sss-a Valleev koa1967 lyudmilakedinova milana07 nesabudka pappesa portfolio_detskoe rose_des_sables wenceslass Алёна_Ганьжина ВЕнеРИН_БАШМАЧОК ВС_елена_Я Галина_Стеновская Дама_О ЕЖИЧКА Евгения_Подлесная Елена_Коробкова Лидия-Бирюза Натуральные_камни Осенний_романс Светлана_Колягина Семи-цветочка ТИШИНА_500 Томмрик ЭМИЛЛИ Янковская_Светлана мамарочка ольга_ялозюк фламинга
-Сообщества
Участник сообществ
(Всего в списке: 4)
про_искусство
Live_Memory
Диабеткафе
Драгоценное_сердце
Читатель сообществ
(Всего в списке: 4)
Куклы_и_Модели
АртБазар
Wandelhalle
Мир_клипарта
-Статистика
Создан: 19.10.2009
Записей: 14426
Комментариев: 23140
Написано: 49712
Записей: 14426
Комментариев: 23140
Написано: 49712
Анимация в GIMP » Анимация. Мигающая аватарка 150х150 (Урок GIMP2.6 Обрезаем,уменьшаем размер,сохраняем,как GIF.) |
Анимация. Мигающая аватарка 150х150
Вот исходник->

Открываем окно "Диалоги слоёв", и наблюдаем там слой с нашей исходной картинкой->

Воспользуемся инструментом "Диалога слоёв" Рис.1, и создадим копию нашего слоя, и сразу увидим второй слой в окне"Диалоги слоёв"->

Поработаем с созданной копией слоя ( она должна быть активирована, просто щёлкнем по этому слою в "Диалоге слоёв, и на ней появится подсинивающая полоска). Воспользуемся меню окна редактирования "Цвет" и изменим яркость и контраст. "Цвет" и выбираем "Яркость-Контраст"->

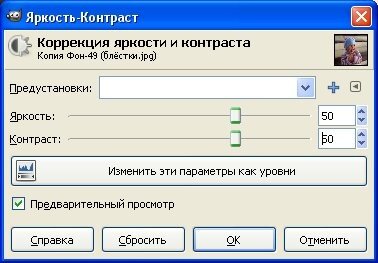
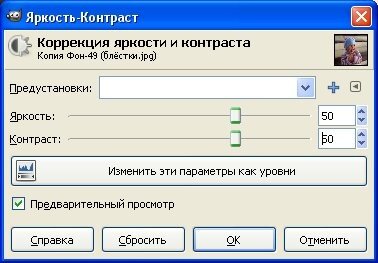
Откроется окно "Коррекции яркости и контраста", я установил значения по 50 того и другого, Вы можете по экспериментировать с другими значениями->

Всё, анимация создана, её можно уже посмотреть включив через меню окна редактирования "Фильтры" ->"Анимация"->"Воспроизведение",и сохранить, как анимированный GIF.
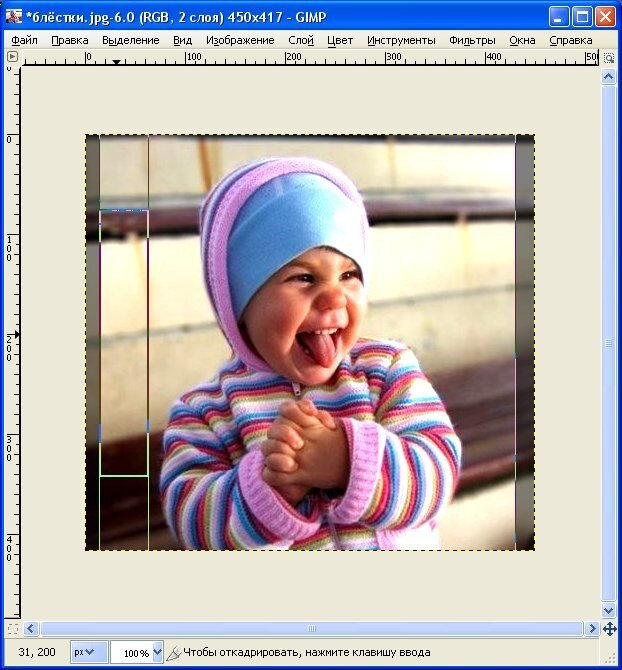
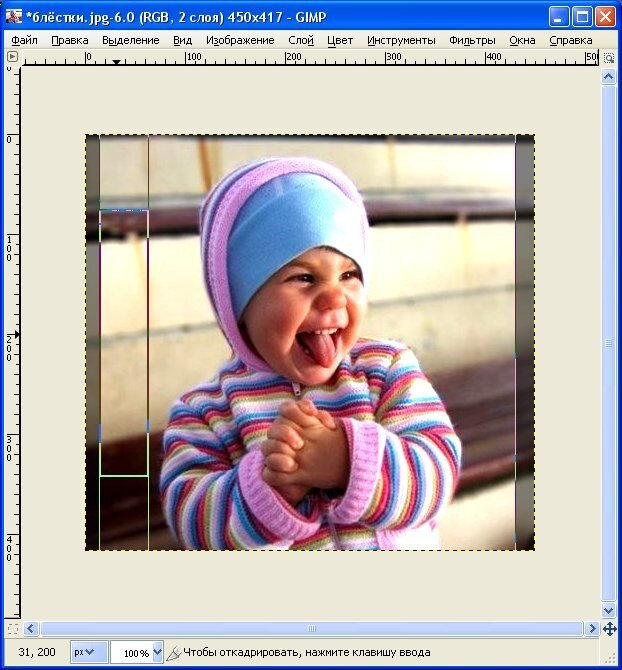
Однако нам нужно создать аватарку размером 150х150, поэтому сделаем нашу картинку квадратной, для этого обрежем лишнее с помощью инструмента "Кадрирования" Рис.2->

Жмём на кнопку кадрирования панели инструментов и там же увидим размер нашей картинки Рис. 2. У нас 450х417 следовательно нужно обрезать ширину и сделать её 417. Сделаем эту обрезку симметричной, наводим курсор на"Окно редактирования", подводим его к левому верхнему углу, нажимаем левую клавишу мышки, и не отпуская её ведём курсор к правому верхнему углу, а когда доведём опускаем его вниз до правого нижнего угла. Отпускаем клавишу мышки, и подводим курсор к левому боку картинки, у нас должна появится стрелочка, опять нажимаем левую клавишу мышки, и не отпуская её ведём курсор внутрь картинки, у нас сразу же появится затемнённая полоса на нашей картинке, именно она и будет обрезана. Размеры контролируем на панели инструментов Рис.2. По аналогии тоже самое делаем с правой стороной картинки, и добиваемся симметрии в обрезанной картинке. В принципе всё это можно сделать и на панели инструментов изменив размеры там Рис.2 и нажать клавишу "Enter" на клавиатуре, однако симметрии тогда не будет. После того как квадрат у нас получился, просто наводим курсор на центр картинки, и щёлкаем левой клавишей мышки, всё картинка обрезана.->

Размер нашей анимированной картинки 417х417, уменьшим его до 150х150.
Для этого воспользуемся меню окна редактирования "Изображение"->"Размер изображения"->

У нас откроется окно "Смена размера изображения". Пропишем ширину и высоту по 150, и нажмём кнопку "Изменить". Всё, у нас моментально изменилась наша анимированная картинка, и теперь её размеры 150х150->

Всё аватарка готова, и её можно было бы сохранить как анимированный GIF, однако, если Вы имели дело с онлайновыми сервисами по изготовлению анимации, то иногда у Вас получилась картинка с цветовыми дефектами. В GIMP имеется возможность устранения этих дефектов.
Посмотрим, как будет выглядеть наша анимашка при сохранени в GIF. Подберём режим индексации перед сохранением.
Меню "Изображение"->"Режим"->"Индексация"->

У нас открылось окно "Преобразование изображения в индексированное". Изменяя режим "размывание цвета" ( выпадающее меню), подбираем оптимальное распределение цветовых оттенков для нашей картинки в формате GIF. Следует отметить, что в GIMP НЕОБХОДИМО ВСЕГДА ОТМЕНЯТЬ НЕ ПОНРАВИВШЕЕСЯ ДЕЙСТВИЕ ЧЕРЕЗ МЕНЮ "ПРАВКА", а не пытаться наложить новый эффект для исправления.
В нашем случае потребовалось "Смешивание цветов по Флойду-Стейнбергу (уменьшенное растекание). Жмём кнопку "Преобразовать"->

Ну теперь действительно всё! Сохраняем нашу анимашку.Меню "Файл"->"Сохранить как"->

У нас откроется окно "Сохранить изображение", Прописываем "имя" (название нашей анимашки,любое на Ваш вкус). Выбираем папку где будет она храниться,и тип файла при сохранении (в нашем случае это GIF image)->

Жмём кнопку "Сохранить". У нас открылось окно "Экспортировать файл", здесь нам нужно включить анимацию и нажать кнопку "Экспорт"->

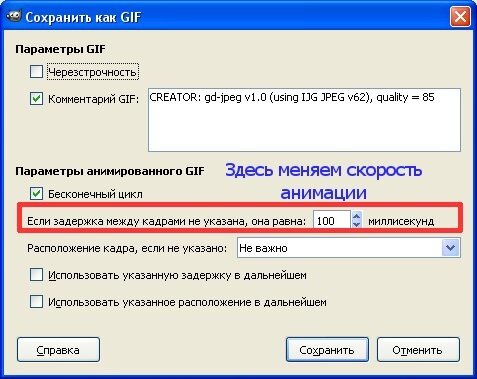
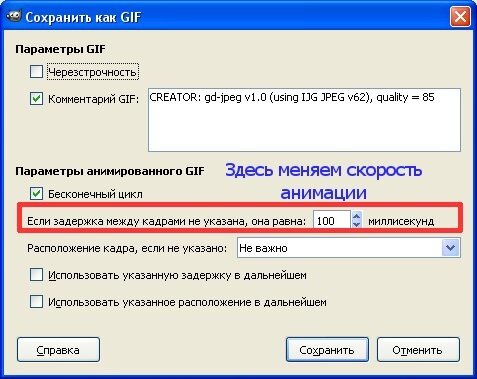
У нас открылось окно "Сохранить как GIF". Здесь мы можем изменить скорость нашей анимации, я оставил задержку кадров 100 миллисекунд, и жмём кнопку "Сохранить"->

Вот и всё. Вот результат->

Вот исходник->

Открываем окно "Диалоги слоёв", и наблюдаем там слой с нашей исходной картинкой->

Воспользуемся инструментом "Диалога слоёв" Рис.1, и создадим копию нашего слоя, и сразу увидим второй слой в окне"Диалоги слоёв"->

Поработаем с созданной копией слоя ( она должна быть активирована, просто щёлкнем по этому слою в "Диалоге слоёв, и на ней появится подсинивающая полоска). Воспользуемся меню окна редактирования "Цвет" и изменим яркость и контраст. "Цвет" и выбираем "Яркость-Контраст"->

Откроется окно "Коррекции яркости и контраста", я установил значения по 50 того и другого, Вы можете по экспериментировать с другими значениями->

Всё, анимация создана, её можно уже посмотреть включив через меню окна редактирования "Фильтры" ->"Анимация"->"Воспроизведение",и сохранить, как анимированный GIF.
Однако нам нужно создать аватарку размером 150х150, поэтому сделаем нашу картинку квадратной, для этого обрежем лишнее с помощью инструмента "Кадрирования" Рис.2->

Жмём на кнопку кадрирования панели инструментов и там же увидим размер нашей картинки Рис. 2. У нас 450х417 следовательно нужно обрезать ширину и сделать её 417. Сделаем эту обрезку симметричной, наводим курсор на"Окно редактирования", подводим его к левому верхнему углу, нажимаем левую клавишу мышки, и не отпуская её ведём курсор к правому верхнему углу, а когда доведём опускаем его вниз до правого нижнего угла. Отпускаем клавишу мышки, и подводим курсор к левому боку картинки, у нас должна появится стрелочка, опять нажимаем левую клавишу мышки, и не отпуская её ведём курсор внутрь картинки, у нас сразу же появится затемнённая полоса на нашей картинке, именно она и будет обрезана. Размеры контролируем на панели инструментов Рис.2. По аналогии тоже самое делаем с правой стороной картинки, и добиваемся симметрии в обрезанной картинке. В принципе всё это можно сделать и на панели инструментов изменив размеры там Рис.2 и нажать клавишу "Enter" на клавиатуре, однако симметрии тогда не будет. После того как квадрат у нас получился, просто наводим курсор на центр картинки, и щёлкаем левой клавишей мышки, всё картинка обрезана.->

Размер нашей анимированной картинки 417х417, уменьшим его до 150х150.
Для этого воспользуемся меню окна редактирования "Изображение"->"Размер изображения"->

У нас откроется окно "Смена размера изображения". Пропишем ширину и высоту по 150, и нажмём кнопку "Изменить". Всё, у нас моментально изменилась наша анимированная картинка, и теперь её размеры 150х150->

Всё аватарка готова, и её можно было бы сохранить как анимированный GIF, однако, если Вы имели дело с онлайновыми сервисами по изготовлению анимации, то иногда у Вас получилась картинка с цветовыми дефектами. В GIMP имеется возможность устранения этих дефектов.
Посмотрим, как будет выглядеть наша анимашка при сохранени в GIF. Подберём режим индексации перед сохранением.
Меню "Изображение"->"Режим"->"Индексация"->

У нас открылось окно "Преобразование изображения в индексированное". Изменяя режим "размывание цвета" ( выпадающее меню), подбираем оптимальное распределение цветовых оттенков для нашей картинки в формате GIF. Следует отметить, что в GIMP НЕОБХОДИМО ВСЕГДА ОТМЕНЯТЬ НЕ ПОНРАВИВШЕЕСЯ ДЕЙСТВИЕ ЧЕРЕЗ МЕНЮ "ПРАВКА", а не пытаться наложить новый эффект для исправления.
В нашем случае потребовалось "Смешивание цветов по Флойду-Стейнбергу (уменьшенное растекание). Жмём кнопку "Преобразовать"->

Ну теперь действительно всё! Сохраняем нашу анимашку.Меню "Файл"->"Сохранить как"->

У нас откроется окно "Сохранить изображение", Прописываем "имя" (название нашей анимашки,любое на Ваш вкус). Выбираем папку где будет она храниться,и тип файла при сохранении (в нашем случае это GIF image)->

Жмём кнопку "Сохранить". У нас открылось окно "Экспортировать файл", здесь нам нужно включить анимацию и нажать кнопку "Экспорт"->

У нас открылось окно "Сохранить как GIF". Здесь мы можем изменить скорость нашей анимации, я оставил задержку кадров 100 миллисекунд, и жмём кнопку "Сохранить"->

Вот и всё. Вот результат->

| Рубрики: | gimp2 - сам редактор и уроки по нему. |
Процитировано 12 раз
Понравилось: 5 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |
Пятница, 23 Декабря 2011 г. 14:37ссылка
Пожалуйста)))
Пятница, 23 Декабря 2011 г. 16:23ссылка
в принципе да. Только долго на такую аку не насмотришься, глаза заболят.
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |









