-Рубрики
- картинки (114)
- фоны (78)
- уроки (31)
- рамки для блога (26)
- анимашки (25)
- музыка (24)
- цветы (22)
- рамки к фото (7)
- здороаье (5)
- ВИДЕО (5)
- поздравление (3)
- люди (2)
- цветы из моего сада (2)
- разделители (0)
- графика (0)
-Видео

- С ДНЁМ ПОБЕДЫ!!!!
- Смотрели: 3 (0)

- С НОВЫМ ГОДОМ, ДРУЗЬЯ!
- Смотрели: 5 (0)

- НЕБО ВЫБРАЛО НАС
- Смотрели: 94 (0)

- РАДУГА В ОКТЯБРЕ
- Смотрели: 22 (3)
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
Читатель сообществ
(Всего в списке: 1)
_ПрОсТо_ДлЯ_ВаС_
-Статистика
Заголовок |
|
Метки: фоны |
Понравилось: 9 пользователям
ГОСТЕВУШКИ |
Метки: открытки для коментария |
Приветствия |







Метки: картинки приветсвия |
Понравилось: 1 пользователю
Люди, любовь, дружба |


Метки: любовь люди дружба |
Люди, Дружба, Любовь ! |








Метки: любовь люди дружба |
ФОТО РЕСТОРАНА |
Ресторан «Времена года» родился 29 августа 1992 года в семье арендаторов предприятий общественного питания на границе Нескучного сада с парком Горького. Рос он постепенно. Сначала в нём был всего один зал на 50 посадочных мест. Но через несколько лет появилась открытая веранда на крыше, которая позднее по идее родителей превратилась в большой зал, вмещающий 300 гостей. Зал на первом этаже увеличился и стал вмещать до 130 персон.
А ещё на первом этаже появился малый зал вместимостью до 40 гостей. Потом рядом с рестораном выросли шесть летних беседок и большая летняя веранда. За все эти годы ресторан превратился в сад с вишнёвыми деревьями, облепихой, смородиной, крыжовником, обрамлённый живой изгородью из туй и увитый диким виноградом. Дружная семья арендаторов изменила свой статус и стала собственниками ресторана «Времена года» и продолжает дальше растить и холить своё детище. Сейчас ресторан «Времена года» в весенне-летний период одновременно может вместить 600 , а зимой - 470 гостей.










Ресторан "Вертинский"


А ещё на первом этаже появился малый зал вместимостью до 40 гостей. Потом рядом с рестораном выросли шесть летних беседок и большая летняя веранда. За все эти годы ресторан превратился в сад с вишнёвыми деревьями, облепихой, смородиной, крыжовником, обрамлённый живой изгородью из туй и увитый диким виноградом. Дружная семья арендаторов изменила свой статус и стала собственниками ресторана «Времена года» и продолжает дальше растить и холить своё детище. Сейчас ресторан «Времена года» в весенне-летний период одновременно может вместить 600 , а зимой - 470 гостей.










Ресторан "Вертинский"

|
Метки: фото |
Шрифт с розами |
ОЧЕНЬ КРАСИВЫЙ ЦВЕТОЧНЫЙ АЛФАВИТ
Вот таким образом вы можете оформить любую надпись! (жаль, что только латиница)




























Svetlana M
Вот таким образом вы можете оформить любую надпись! (жаль, что только латиница)




























Svetlana M
Метки: клипарты текст шривты |
Процитировано 1 раз
Универсальная программка! |
Предлагаю Вашему вниманию уникальную программку,
которая может практически всё!
Просто не верится,что ода малюсенькая программка
включает в себя столько полезностей!
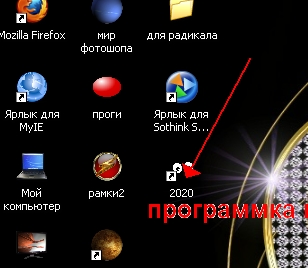
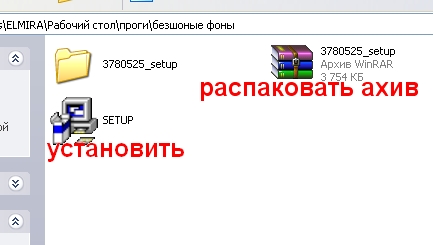
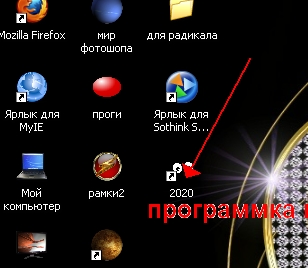
И тем не менее это так! СКАЧАТЬ

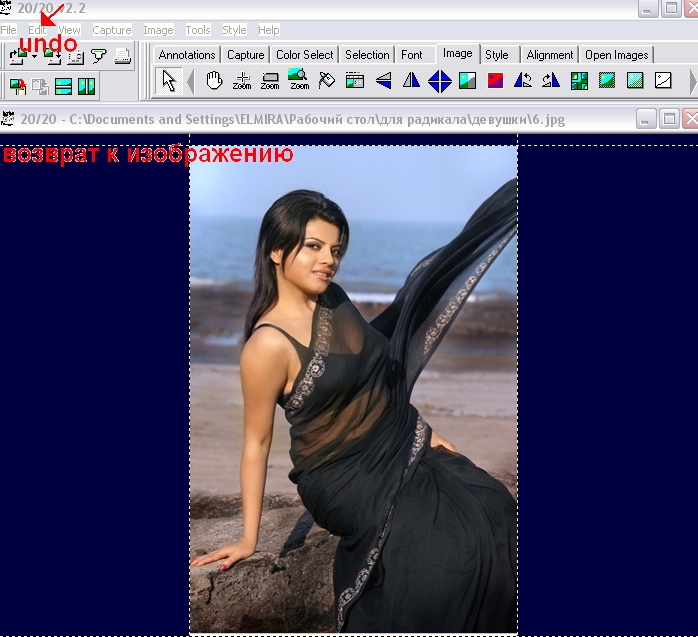
открываем файл


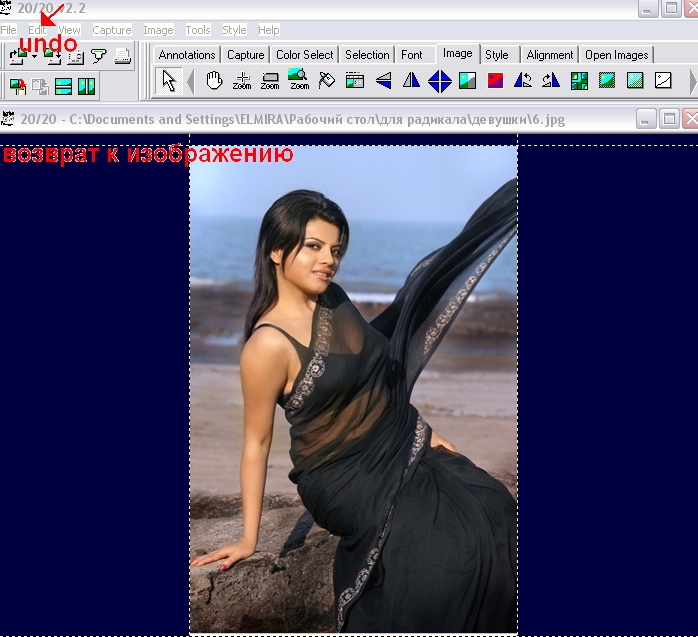
переходим к панели рисунок



удваиваем изображение

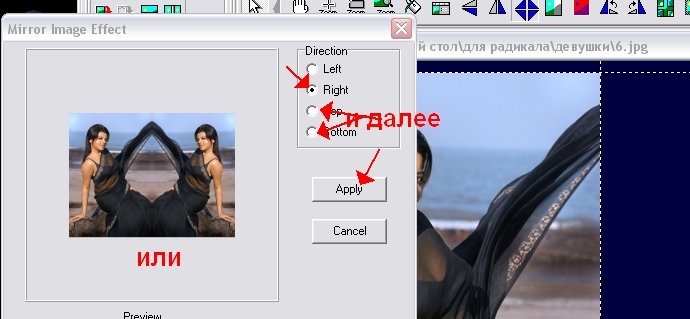
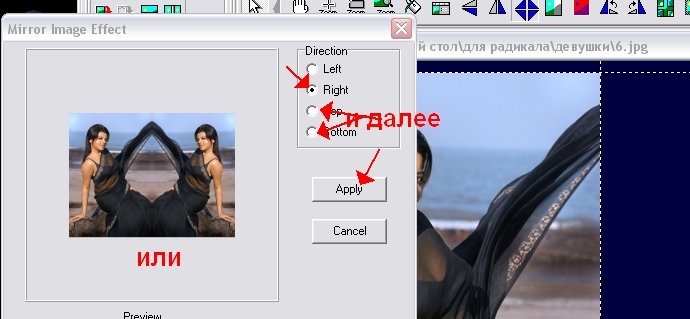
или так и далее пробуем

зеркальное отражение

здесь можно дать волю фантазии-
эксперементируйте!

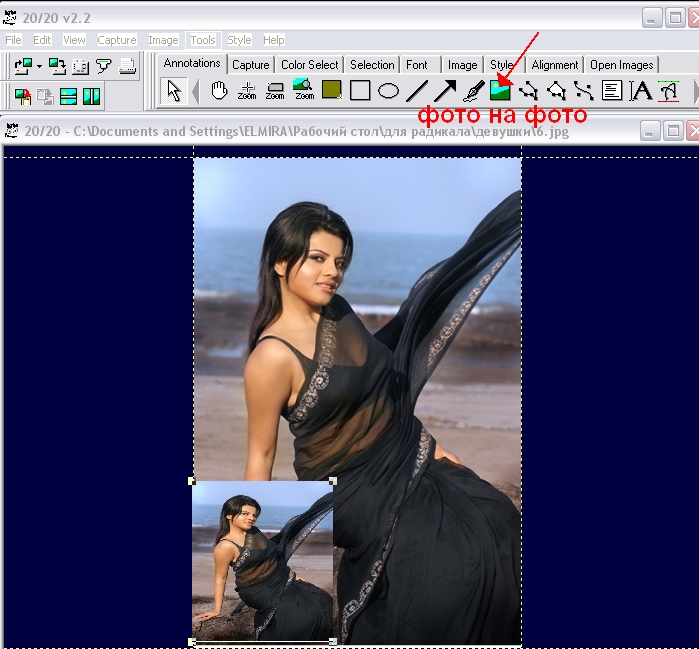
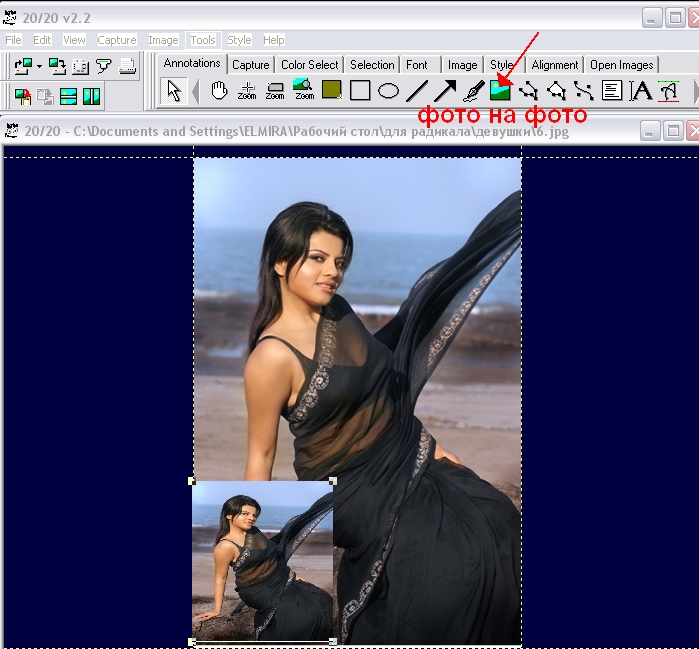
наложить фото на фото

сделать рамочку любой ширины

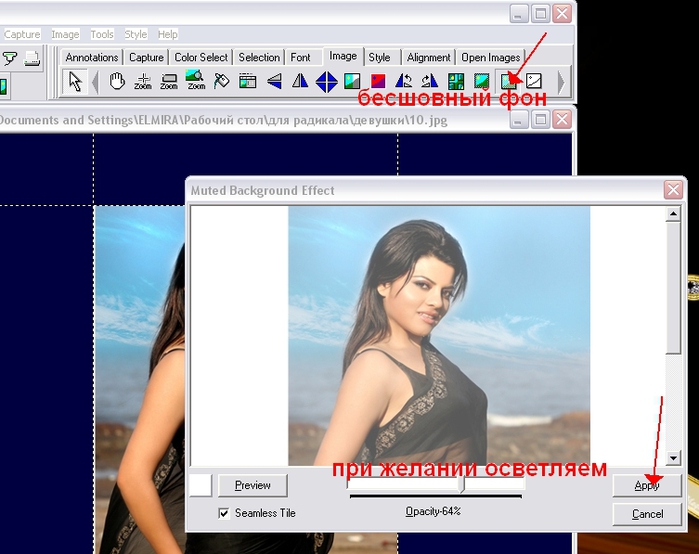
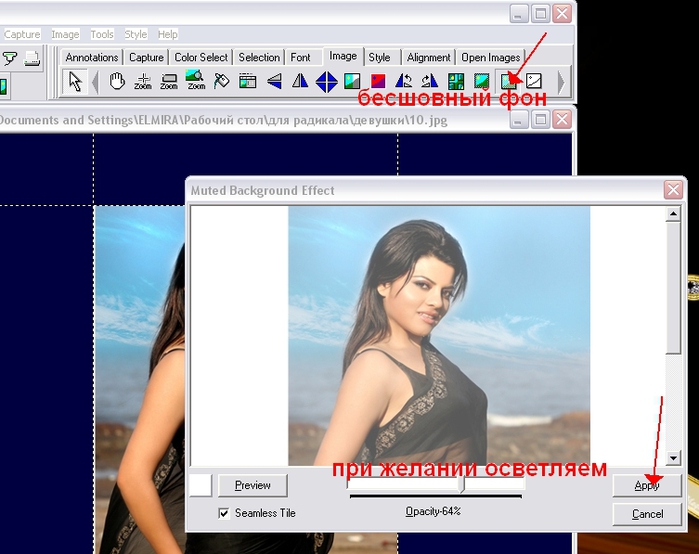
бесшовный фон-при желании осветляем

чёрно-белый вариант

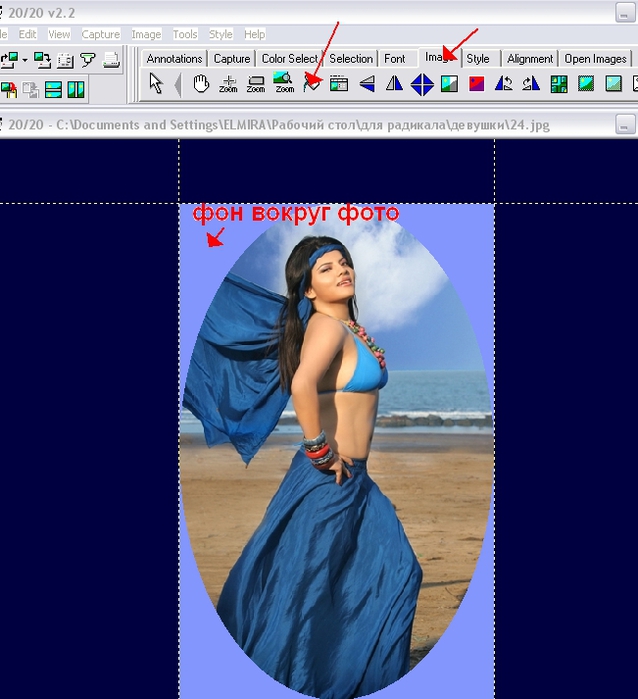
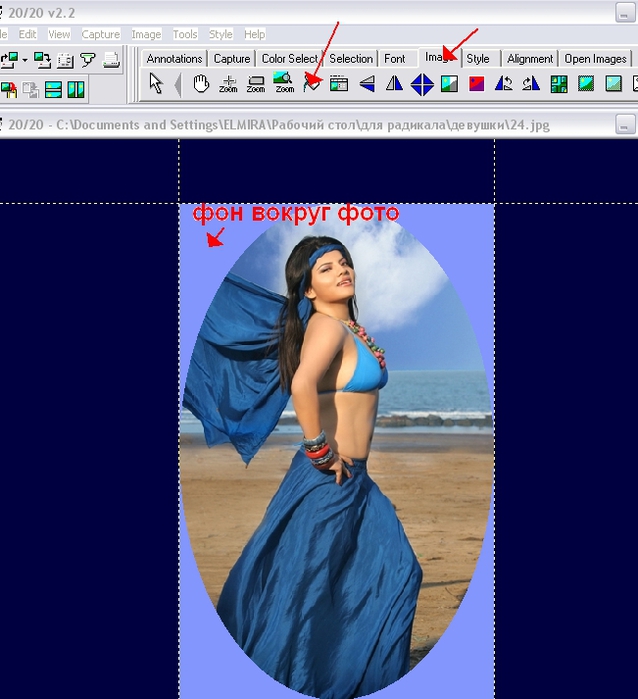
овальная и другие рамочки



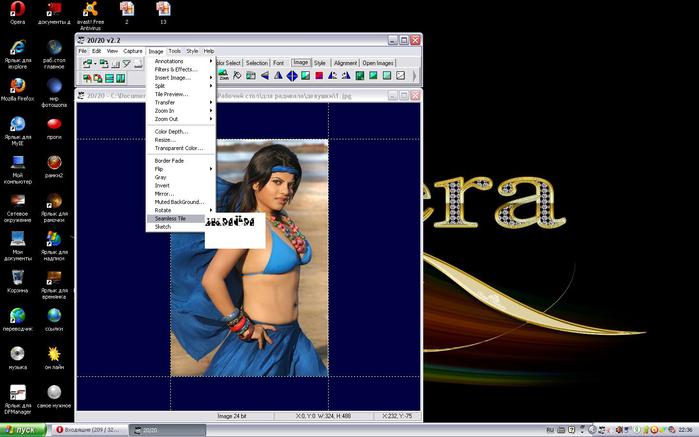
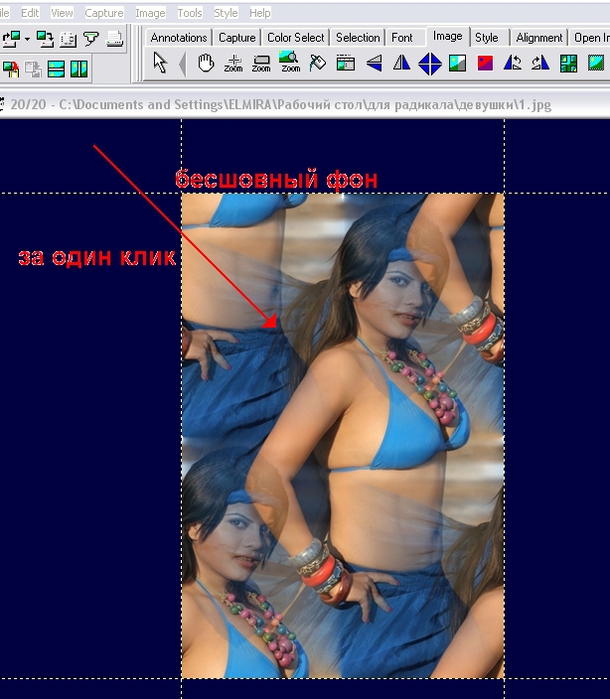
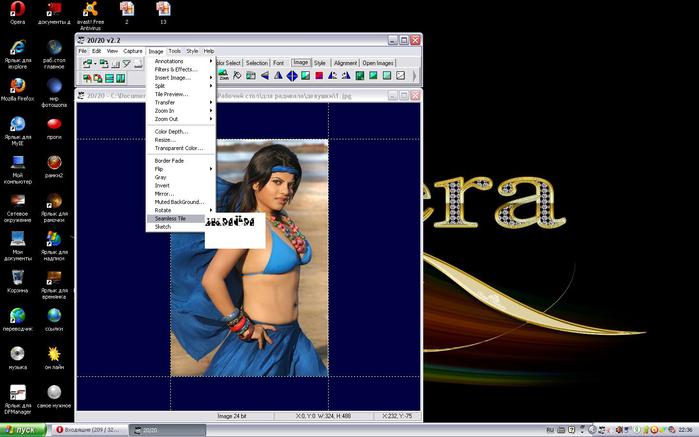
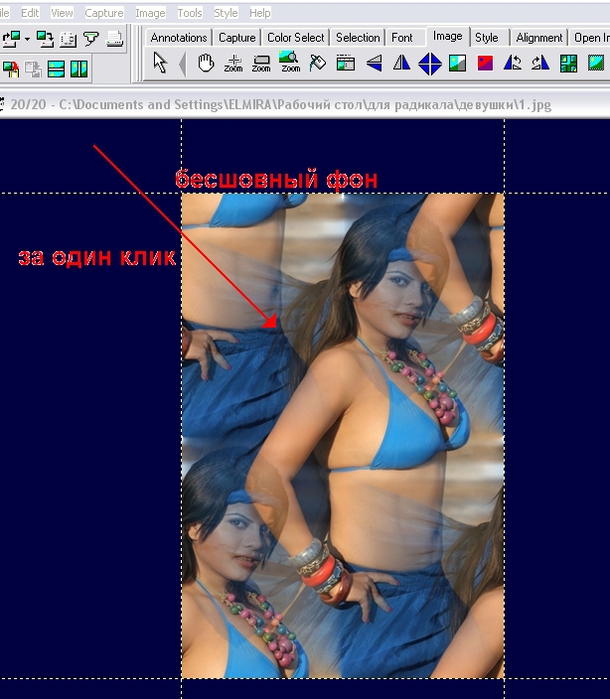
бесшовный фон-одним кликом


Я думаю это уже не мало!
Но если Вы напишете мне о других возможностях этой программки-
буду Вам очень признательна!
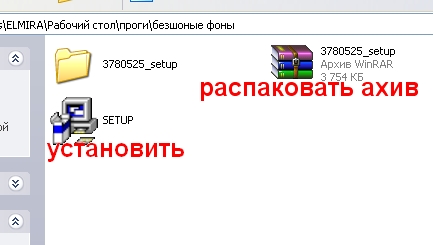
установка программы


открываем файл   переходим к панели рисунок    удваиваем изображение  или так и далее пробуем  зеркальное отражение  здесь можно дать волю фантазии- эксперементируйте!  наложить фото на фото  сделать рамочку любой ширины  бесшовный фон-при желании осветляем  чёрно-белый вариант  овальная и другие рамочки    бесшовный фон-одним кликом   Я думаю это уже не мало! Но если Вы напишете мне о других возможностях этой программки- буду Вам очень признательна! установка программы   |
Метки: уроки программа |
из блога Натальи Налетовой |
|
Метки: уроки |
Процитировано 2 раз
из блога Натальи Налетовой |
Метки: фоны разделители |
Пионы |

Огромным блюдцем розового чая
пион раскрылся, нежность источая.
Ах, эта нежность! — не к кому-нибудь
а так, без адреса...

Откуда держишь путь,
пришелец, гость?
Должно быть, из Китая,
как все чудесное..

Твой аромат — наркоз,
изнеможенье, обморок, истома.
Как странно вспомнить,
что бутон был прост
и не сулил особого восторга.

В прожилках — лепестки.
И каждый — чуть измят,
чуть влажен — будто в трепетном усилье
ванесса-бабочка всего лишь миг назад

Невыносимой нежности свеченье —
его в бутон обратно не свернешь.
Откроешь все секреты — и исчезнешь,
поведаешь все тайны — и умрешь.
Нет, я умру!

А ты к себе вернешься,
верней — в себя.
В старинный свой Китай.
До сумерек, до сладкой полуночи,
до третьих петухов — не от-цве-тай ! ".

В яркий одевшись покров,
Пышный и дерзкий он взрос.
Льется с его лепестков.
Запах лимона и роз.

Утренним солнцем давно
Чуткий мой сон озарен.
Дрогнули вежды. В окно
Розовый стукнул пион.

В яркий одевшись покров,
Пышный и дерзкий он взрос.
Льется с его лепестков.
Запах лимона и роз.
Смотрит румяный пион,
Венчик махровый склонив.
Алый мне чудится звон,
Мнится могучий призыв, –

Юности пышной знаком,
Зрелости мудрой далек.
Ветер качает цветком
Крепкий стучит стебелек

Чуждый поэзии сна,
Ранним дождем напоен,
В светлые стекла окна
Розовый бьется пион.
ЛОХВИЦКАЯ Мирра (Мария Александровна Жибер)




Метки: цветы пионы |
Маски на любой вкус |

http://www.janaly.com/masques/masques.html
http://membres.lycos.fr/lapapillonne/
http://www.mosaicale.com/design/pages/masques1.htm
http://membres.lycos.fr/creationjodoflo/psp_masque.htm
http://loriweb.pair.com/masks.html
http://perso.wanadoo.fr/joriane/masques.htm
http://valcali.homestead.com/
http://www.chezmagy.com/psp/masque/M_01.html
http://www.gardendaledesigns.com/Masks1.html
http://www.janaly.com/masques/masques.html
http://www.jansdesigns.com/masks.html
http://www.ledendelacreation.com/masque/masques.htm
http://www.mosaicale.com/design/pages/masques1.htm
http://www.psptoybox.com/misc/mask/mask.html
http://www.whisperscorner.com/ww-masks/index.html
http://www.ylvasdesign.nu/grafik/masks.htm
http://valcali.homestead.com/
http://www.jansdesigns.com/masks14.html
http://amouretfleurpsp.free.fr/masques/

Метки: уроки рамки для фотошопа |
Процитировано 1 раз
Люди, любовь, дружба ! |











Метки: любовь люди дружба |
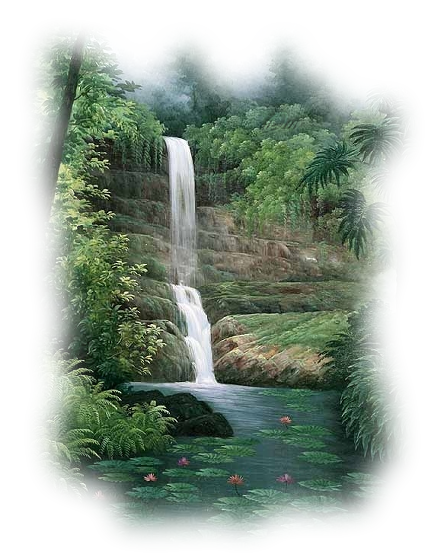
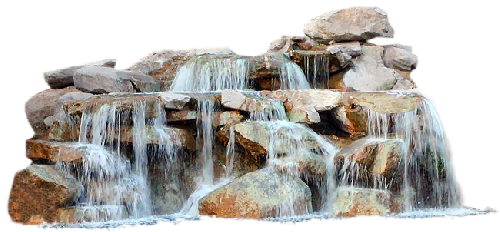
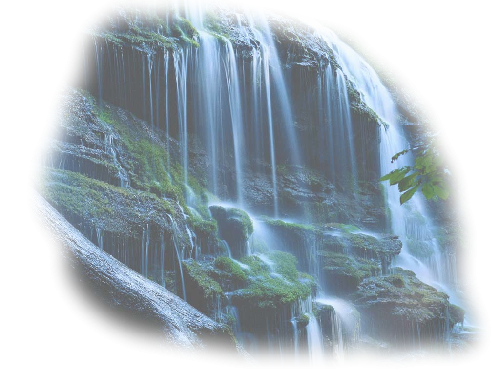
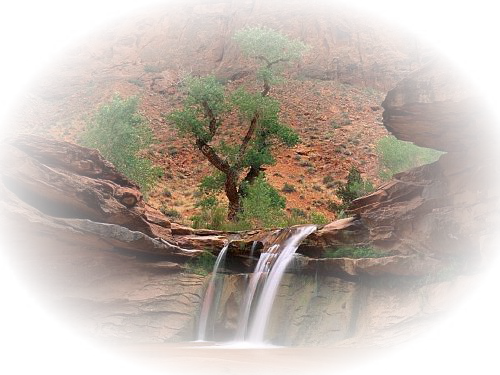
Природа |



Метки: картинки природа |
знаки зодиака в золоте |












Метки: картинки знаки зодиака |
Люди,дружба,любовь |








Метки: картинки открытки анимашки |
Открыточки от N@t@li Vi©let |
Метки: открытки для коментария |
из блога Натальи Налетовой |
| |||||||||||||||||||||||||||||||||
Метки: уроки |
Процитировано 1 раз
От Татьяны Егоровой |
Метки: открытки для коментария |
Процитировано 1 раз
Вертикальные линеечки от Натальи Налетовой |
|
Метки: разделители |
Процитировано 1 раз
Природа - клипарты |
Метки: клипарты |
Процитировано 8 раз
КЛИПАРТЫ |

Gala-Feya_and_Photoshop
На авторство не претендую, в основном всё собрано из сети, многое собиралось до создания сообщества и поэтому ссылки на источник дать не могу
из блога Татьяны***
Метки: клипарты |
Комментарии для Вас! |


Метки: открытки для коментария |