-Метки
Коврик Шнур амигуруми аппликация афоризм бабочка бисер блокнот брошь бумага видео винтаж выкройка вышивка вязание вязание крючком вязание спицами газета гладь декор декупаж дети дракон жилет журнал зайка здоровье игрушка идеи идея интерьер ирландия кайма картинка картон квадрат клатч кожа корзина корзинка коробка кот кофе кошелек край крест крестик кружево крючок кукла курица лента мастер класс мастер-класс мотив музыка носок описание панно печворк пинетки пирог пластбутылка пластик плетение подушка пост программа пуловер пэчворк рамка ремонт рецепт рисунок роза салфетка сова спицы ссылка сумка сумочка схема схемы тапочки тест тесто ткань трафарет трубочка узор фото цветок цветы шаблон шапка шарф шитье шкатулка шляпка япония
-Рубрики
- impression (15)
- nota bene (301)
- архитектура (124)
- история (3)
- новые сооружения (3)
- гадания, гороскоп (136)
- гадание (1)
- гороскоп (24)
- тест (45)
- дети (291)
- обучение (8)
- одежда (57)
- дизайн (1672)
- бумага,картон (150)
- вязаная одежда (73)
- декупаж (76)
- для дома (58)
- коврик (18)
- кожа (6)
- микст (179)
- носки и обувь (72)
- папье-маше (3)
- рамка (4)
- скатерти,салфетки,покрывало,плед,подушки,занавески (83)
- сумка вязаная (66)
- сумка сшитая (102)
- сшитая одежда (14)
- трафарет,шаблон (32)
- шапочки крючком (16)
- шапочки спицами (12)
- цветы, бабочки, птицы (248)
- журнал (183)
- здоровье (219)
- для здоровья (80)
- лечение (34)
- интерьер (76)
- история (163)
- восточная (2)
- всеобщая (3)
- западная (8)
- славяне (2)
- коты и другие звери (119)
- другие звери (1)
- кот (13)
- кулинария (166)
- второе (29)
- заготовки (3)
- закуска (16)
- микст (5)
- пироги (33)
- торт (3)
- культура (271)
- живопись (7)
- музыка (17)
- новости (1)
- литература (85)
- восточная (1)
- западная (6)
- избранное (14)
- пейзаж, ландшафт (127)
- малые формы (1)
- сады (1)
- подумать только (90)
- психология (139)
- религия, обычаи, фольклор (149)
- обычай (11)
- религия (9)
- фольклор (14)
- ремонт (44)
- рукоделие (1373)
- игрушки (93)
- аппликация (19)
- игольное кружево (7)
- вилка (1)
- вышивка гладь (24)
- вышивка крестик (30)
- вязание крючком (248)
- вязание спицы (74)
- мелочи (22)
- микст (73)
- плетение (22)
- пэчворк (22)
- ришелье (3)
- хардангер (3)
- шитье (22)
- самоорганизация (17)
- справка (8)
- техника (234)
- GIMP (5)
- комп (22)
- микст (6)
- пост (27)
- программа (17)
- фантастика (50)
- япония (56)
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Погода за окномВ нашей погоде удобно наблюдать:
— погодные явления на ближайшие 5 дней по 4-м временам суток
— графики погодных параметров таких как температура, давление, влажность (давление повышается — погода у
Погода за окномВ нашей погоде удобно наблюдать:
— погодные явления на ближайшие 5 дней по 4-м временам суток
— графики погодных параметров таких как температура, давление, влажность (давление повышается — погода у Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам
Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам Каталог блоговКаталог блогов позволяет упорядочить блоги людей и сообществ по категориям, позволяя быстрее находить нужные и интересные блоги среди огромного количества блогов на сайте li.ru
Каталог блоговКаталог блогов позволяет упорядочить блоги людей и сообществ по категориям, позволяя быстрее находить нужные и интересные блоги среди огромного количества блогов на сайте li.ru
-Музыка
- Джо Дассен- Если б не было тебя...
- Слушали: 17192 Комментарии: 0
- Salvatore Adamo "Tombe la Neige"
- Слушали: 44529 Комментарии: 3
- Кипелов "На Грани"
- Слушали: 5091 Комментарии: 0
- Manfred Mann's Earth Band *California*
- Слушали: 4383 Комментарии: 0
- The Beatles - Do You Want To Know A Secret
- Слушали: 20386 Комментарии: 0
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Сообщества
Читатель сообществ
(Всего в списке: 6)
АРТ_АРТель
Мода_и_стиль_с_Сусловым
Книжная_полка
Умелые_ручки
Mimi_Kids
kayros
-Статистика
Блокнот (notepad) |
Цитата сообщения Inmira
Блокнот (notepad).
У блокнота (стандартный текстовый редактор windows) есть одна очень полезная и удобная функция, о которой не все знают. Учитывая то, что я сейчас усиленно вожусь с фотоальбомами (т.к. поняла, что мне работа с ними удобнее и быстрее, чем с привычными превьюшками), - мне пришлось об этой функции блокнота вспомнить.
Например, для фотоальбома мне надо энное кол-во простых прямых ссылок на картинки записать в виде:
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
<images>
<pic>
<image>ССЫЛКА</image>
</pic>
<pic>
<image>ССЫЛКА</image>
</pic>
<pic>
<image>ССЫЛКА</image>
</pic>
<pic>
<image>ССЫЛКА</image>
</pic>
</images>
Т.е. надо перенести в блокнот верхнюю и нижнюю часть кода (красный маркер), а каждая ссылка должна вписаться в:
<pic><image>ССЫЛКА</image></pic>(синий маркер):

Где вместо слова "ССЫЛКА" будут стоять ссылки на разные картинки.
Блокнот нам поможет сделать все это максимально быстро.
Итак идем в Пуск > Все программы > Стандартные >Блокнот. P.S. Иногда (если Вы им часто пользуетесь) Блокнот "лежит" сразу в Пуске.

Открылся блокнот. Сразу скопируем и вставим в блокнот самую верхнюю часть кода -
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
<images>

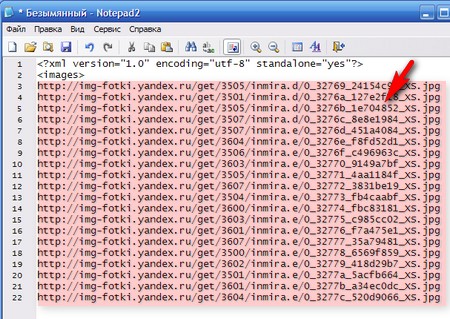
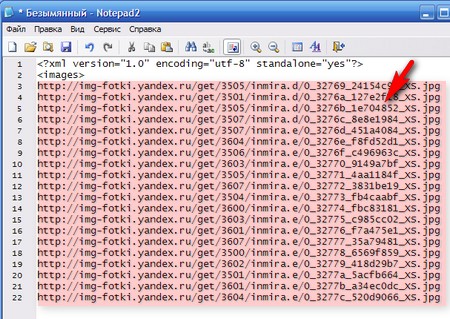
Теперь копируем и вставляем все наши ссылки:

Под ссылками вставляем завершающую часть кода - </images>:

Нам осталось каждую ссылку "обрамить" кодом: <pic><image>ССЫЛКА</image></pic>
Все наши ссылки начинаются с http. Это мы и используем .
.
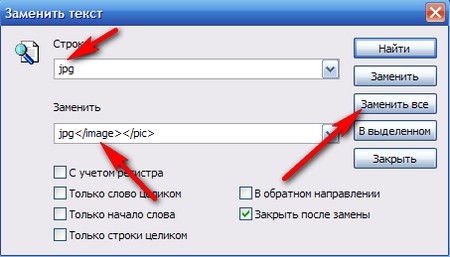
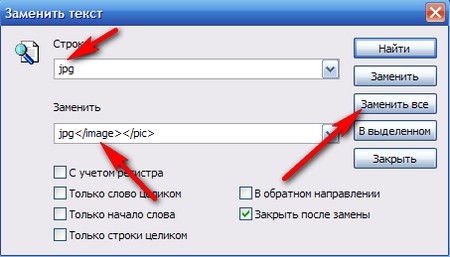
Идем в Правка > Заменить:

В открывшемся окошке вписываем в верхней строке: http , а в нижней строке все, что должно стоять перед http и сам http (а то он у нас исчезнет совсем). Вписываем только теги, стоящие перед каждым словом "ССЫЛКА" - эти: <pic><image> и http. (их надо вписать одной строкой, как у меня <pic><image>http). И жмем кнопку "Заменить все":

Как видим, у нас все заменилось :-), жмем "ОК" в окошке:

По аналогии заменим jpg на jpg</image></pic>:

Все, плейлист у нас готов. Жмем ОК в окошке, и можем его использовать без всяких доработок :-) (середину я вырезала , чтоб скрин поменьше, но все понятно. Все ссылки у нас "обрамились" требуемым кодом:

Собственно для плейлистов, надеюсь, нам эта функция блокнота в ближайшем будущем не понадобится, т.к. Legionary планирует сделать флешку, которая сама будет генерировать код. Но эта функция часто оказывается нужна, для замены, допустим цвета текста в текстарее
Legionary планирует сделать флешку, которая сама будет генерировать код. Но эта функция часто оказывается нужна, для замены, допустим цвета текста в текстарее ) Когда этих текстарей много - замучаешься их выискивать в коде). А так - скопировал код, вставил в блокнот, жмешь заменить.. и все :-)
) Когда этих текстарей много - замучаешься их выискивать в коде). А так - скопировал код, вставил в блокнот, жмешь заменить.. и все :-)
У блокнота (стандартный текстовый редактор windows) есть одна очень полезная и удобная функция, о которой не все знают. Учитывая то, что я сейчас усиленно вожусь с фотоальбомами (т.к. поняла, что мне работа с ними удобнее и быстрее, чем с привычными превьюшками), - мне пришлось об этой функции блокнота вспомнить.
Например, для фотоальбома мне надо энное кол-во простых прямых ссылок на картинки записать в виде:
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
<images>
<pic>
<image>ССЫЛКА</image>
</pic>
<pic>
<image>ССЫЛКА</image>
</pic>
<pic>
<image>ССЫЛКА</image>
</pic>
<pic>
<image>ССЫЛКА</image>
</pic>
</images>
Т.е. надо перенести в блокнот верхнюю и нижнюю часть кода (красный маркер), а каждая ссылка должна вписаться в:
<pic><image>ССЫЛКА</image></pic>(синий маркер):

Где вместо слова "ССЫЛКА" будут стоять ссылки на разные картинки.
Блокнот нам поможет сделать все это максимально быстро.
Итак идем в Пуск > Все программы > Стандартные >Блокнот. P.S. Иногда (если Вы им часто пользуетесь) Блокнот "лежит" сразу в Пуске.

Открылся блокнот. Сразу скопируем и вставим в блокнот самую верхнюю часть кода -
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
<images>

Теперь копируем и вставляем все наши ссылки:

Под ссылками вставляем завершающую часть кода - </images>:

Нам осталось каждую ссылку "обрамить" кодом: <pic><image>ССЫЛКА</image></pic>
Все наши ссылки начинаются с http. Это мы и используем
Идем в Правка > Заменить:

В открывшемся окошке вписываем в верхней строке: http , а в нижней строке все, что должно стоять перед http и сам http (а то он у нас исчезнет совсем). Вписываем только теги, стоящие перед каждым словом "ССЫЛКА" - эти: <pic><image> и http. (их надо вписать одной строкой, как у меня <pic><image>http). И жмем кнопку "Заменить все":

Как видим, у нас все заменилось :-), жмем "ОК" в окошке:

По аналогии заменим jpg на jpg</image></pic>:

Все, плейлист у нас готов. Жмем ОК в окошке, и можем его использовать без всяких доработок :-) (середину я вырезала , чтоб скрин поменьше, но все понятно. Все ссылки у нас "обрамились" требуемым кодом:

Собственно для плейлистов, надеюсь, нам эта функция блокнота в ближайшем будущем не понадобится, т.к.
Серия сообщений "пост":
Часть 1 - ЛиРу - как вставить флеш ( flash ) в пост
Часть 2 - Как создать сообщение с большим количеством картинок?
...
Часть 15 - Делаем баннер самостоятельно
Часть 16 - Делаем кнопки
Часть 17 - Блокнот (notepad)
Часть 18 - Как узнать прямую ссылку на флеш?
Часть 19 - пост удобной навигации по блогу legionary
...
Часть 25 - Как вставить ПЛЕЕР в пост на Лиру (подробно)
Часть 26 - Новая поисковая система по торрентам - toorgle.org
Часть 27 - *** ДЕЛАЕМ ПЛЕЕРЫ В ПРОГРАММЕ Aleo Flash MP3 Плеер Builder (MP3-конвертор) ***
| Рубрики: | техника |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |







