-Рубрики
- Видео (2018)
- Интересные Факты (1709)
- Неизвестное об известном (962)
- Искусство (938)
- Живопись (776)
- Некоторые необычные теории (740)
- Научные исследования (476)
- Необычные занятия (409)
- История (367)
- Психология (276)
- Космос (254)
- Непознанное (245)
- Царство животных (150)
- Ж З Л (142)
- Полезные советы (130)
- Жизнь (119)
- Забавное (75)
- Пророчества (70)
- Н Л О (69)
- Юмор (65)
- По ту сторону (51)
- Иллюзии (47)
- притчи (38)
- Флора (37)
- Катастрофа (25)
- Рецепты (25)
- 2012год (18)
- Изящная словесность (15)
- Разное (10)
- кунсткамера (9)
- Дети света (5)
- Кастанеда (4)
- Уроки (3)
- Мои поделки (1)
-Метки
-Музыка
- Аида Ведищева Умчи меня олень
- Слушали: 771 Комментарии: 11
-
Добавить плеер в свой журнал
© Накукрыскин
-Подписка по e-mail
-Поиск по дневнику
-Статистика
Записей: 5535
Комментариев: 4686
Написано: 11849
ОФОРМЛЕНИЕ ПОСТА |
ЛиРу - оформляем пост, как и какие спец-коды можно использовать?
ЛиРу - оформляем пост, как и какие спец-коды можно использовать?
На ЛиРу при написание постов ( комментариев) можно использовать специальные коды. Каждый код несет определенную функцию.
Как попасть в список этих кодов?
Вот ссылка на них.
Либо, заходим в редактор написания поста:
![]()
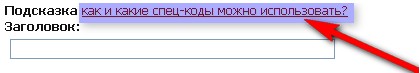
И чуть выше окошка заголовка жмем "как и какие спец-коды можно использовать?":

Нажали, и нам открылось окошко с этими кодами и описаниями к ним. Теперь подробно про каждый код :-))
1. " ![]() Никнейм " - если Вы хотите в посте или в комментарии сослаться на какого-то пользователя лиру, то можно использовать этот код. Копируете его и вместо "никнейм" вписывает ник того человека. Вот что получится,- пример:
Никнейм " - если Вы хотите в посте или в комментарии сослаться на какого-то пользователя лиру, то можно использовать этот код. Копируете его и вместо "никнейм" вписывает ник того человека. Вот что получится,- пример:
![]() Inmira
Inmira
И при нажатии на такую вот ссылку,- Вы попадете в профиль дневника этого человека.
2. " ![]() Ваше описание " - почти та же функция, только теперь Вы можете подставить вместо имени любое описание дневника, например. Вместо "никнейм" пишите ник человека на лиру, а вместо "Ваше описание" соответственно,- ваше описание дневника, человека и т.д. Вот что получится:
Ваше описание " - почти та же функция, только теперь Вы можете подставить вместо имени любое описание дневника, например. Вместо "никнейм" пишите ник человека на лиру, а вместо "Ваше описание" соответственно,- ваше описание дневника, человека и т.д. Вот что получится:
![]() Фотошоп, картинки
Фотошоп, картинки
При нажатии на такую ссылку,- опять таки попадаем в профиль дневника нужного человека :-)
3. " " - то,- о чем многие спрашивают. Этот тег убирает под кат часть поста. Т.е. если пост очень длинный и Вы не хотите, чтобы в ленте записей он показывался целиком, а был с пометкой "Читать дальше", то этот тег Вам поможет.
В том месте, где Вы хотите "оборвать" пост,- пишите ( "Ваш текст" это например,- "читать дальше, смотрим и т.д., на Ваше усмотрение). А в конце всего поста, после всех слов закрываете этот тег,- т.е.
Тогда у Вас получится вот так ( для примера мой же пост):

В качестве текста к тегу.- так же можно использовать картинку. При нажатии на нее читатель будет попадать на весь пост целиком. Для этого грузите картинку в пост ( как это сделать подробнее тут ), копируете всю длинную ссылку картинки ( вместе с тегами прилежащими к ней) и вставляетя вместо "Ваш текст". Примерно так должно получиться:
Где жирным шрифтом выделена ссылка на картинку с прилежащими к ней (нужными) тегами :-))
4. " " - тег для вставки картинки из интернета,- зная ссылку на нее. Об этом я уже писал ТуТ .
5. "
текст" - выделение цитаты. Текст сдвигается немного вправо и смотрится как отдельный блок. Вместо "текст" вписываем нужную цитату, смотри что получается:
"Цитируемое сообщение"
6. "
" - этот код позволяет вставить в пост флеш игру, приложение, видео и т.д. Ставим вместо "ссылка_на_flash_ролик" прямую ссылку на флешку. Позже напишу подробный урок как вставлять флеш в пост :-))
7. "
8. " [poll_result=номер_голосования] " - Вы можете создать голосование,- вопрос и варианты ответа к нему. Для этого надо перейти по ссылке , создать голосование, после чего Вам дадут "номер" голосования, который и нужно вписать в код вместо "номер_голосования" и разместить его у себя в посте.
Примерно так будет выглядеть голосование:

Некоторые разрешенные HTML коды
Эти коды лучше использовать только при работе в простом редакторе написания поста.
9. " <img src="адрес" alt="описание" title="всплывающий текст" border="граница" /> " - сначала покажу что получится в результате используя этот код:

Если навести мышку на картинку,- появится надпись "Фоны для дневника"
Теперь разбираем код.
Вместо "адрес" - вписываем прямую ссылку на нужную картинку.
Вместо "описание" - вписываем, например, название картинки.
Вместо "всплывающий текст" - вписываем тот текст, который хотим видеть при наведении мышки на картинку.
Вместо "граница" - вписываем число. Это толщина обводки этой картинки. В моем случае стоит "5"
10. " <font color="цвет" size="размер">текст</font> " - код, с помощью которого можно прописать параметры шрифта,- цвет и размер.
Вместо "цвет" - вписываем либо red, green, blue, gray, white, black и т.д., либо цифренное значение цвета ( таблицу этих значений выложу в посте о дизайне, четвертая часть)
Вместо "размер" - вписываем либо цифру ( 1,2,3 и т.д.), либо тоже цифры но со значками "+" или "-". В этом случае шрифт сравнивается, т.е. "+1" - больше на 1 уровень по сравнению с обычным :-))
А вместо "текст" - вписываете сам тот текст, который хотите выделить цветом и размером использую этот код.
11. " <h1>заголовок</h1> <h2>заголовок</h2> ....<h6>заголовок</h6> " - заголовки, грубо говоря,- выделение размером текста. Вписываем между тегами Ваш текст. Вот что получается:
<h1>заголовок</h1> =
заголовок
<h2>заголовок</h2> =
заголовок
<h3>заголовок</h3> =
заголовок
12. " <a href="ссылка" title="всплывающий текст">текст</a> " - код для вставки ссылки.
Вместо "ссылка" - вписываем саму ту ссылку, которой хотим поделиться
Вместо "всплывающий текст" - вписываем текст, который будет "всплывать" если просто навести мышку на эту ссылку.
Вместо "текст" - вписываем текст, который будет виден и будет работать как ссылка. При нажатии на него, читатель перейдет по указанной ссылке.
Смотрим что получилось:
Все про ЛиРу
13. " <b>текст</b> или <strong>текст</strong> " - вписываем вместо "текст" свой текст, и шрифт написания будет жирным
14. " <i>текст</i> и <em>текст</em> " - вписываем вместо "текст" свой текст, и шрифт написания будет наклонным
15. " <u>текст</u> " - вписываем вместо "текст" свой текст, и шрифт написания будет подчеркнутым
16. " <s>текст</s> и <strike>текст</strike> " - вписываем вместо "текст" свой текст, и шрифт написания будет перечеркнутым
17. " <hr /> " - вставляем этот тег в пост и получаем разделительную линию,- вот такую:
18. " <p>текст</p> " - выделение абзаца ( честно говоря,- не особо нужный тег для обычного пользователя:-))
19. " <blockquote>текст</blockquote> " - выделение текста как цитату. Текст сдвигается немного вправо и выглядит как отдельный блок.
20. " <sup>текст</sup> " - вписываем вместо "текст" свой текст, и шрифт написания будет приподнятым. Удобно использовать, например, для написания числа в степени ( в квдрате например) - 32
На этом все :-) Про Стандартные "форумные" BB-коды рассказывать не буду, т.к. о них мы уже говорили в посте о простом редакторе (ТуТ )
Удачи:-) Как всегда,- если возникнут вопросы, пишите :-)
| Рубрики: | Полезные советы |
Понравилось: 1 пользователю
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






