-Музыка
- К тебе иду....С.Михайлов.
- Слушали: 218 Комментарии: 4
- Верка Сердючка - Dolce&Gabbana
- Слушали: 4404 Комментарии: 0
- ДИДЮЛЯ восточный РАЙ
- Слушали: 2145 Комментарии: 4
- ***И. Тальков и И. Аллегрова_Прощальный день (Электроклуб)***
- Слушали: 1766 Комментарии: 0
- ***Кабриолет_БЕЛАЯ РОЗА***
- Слушали: 11183 Комментарии: 2
-Метки
-Рубрики
- Рецепты (215)
- Разное (116)
- Вязание крючком (78)
- Открытки. Фото. Картинки. (47)
- Шансон (37)
- Рукоделие (27)
- Рамочки (26)
- Хорошая музыка (24)
- Схемы (17)
- Видео (17)
- Творчество. Просто волшебно. (14)
- анимация (13)
- Мультики (12)
- Игры (12)
- Фотошопные полезности (12)
- Юмор. Фотографии, животные. Картинки. (12)
- Фото. Картинки. (11)
- Гадание (10)
- Интернетное (9)
- Собаки, все о них. (7)
- Шитье (6)
- Обои. Текстура. Backgrounds (6)
- Юмор (5)
- Аваторы (4)
-Я - фотограф
-Конвертер видеоссылок
-
Добавить плеер в свой журнал
© Накукрыскин
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Друзья
-Постоянные читатели
-Сообщества
-Трансляции
-Статистика
Без заголовка |
"Цветы и Буквы"
Продолжаем изучать Коварное перо. Сегодня будем рисовать буквы в цветах.
По окончании урока должно получиться следующее:
Шаг 1
Для начала создадим кисть в виде цветка.
Для этого откроем картинку, которая содержит нужный цветок.
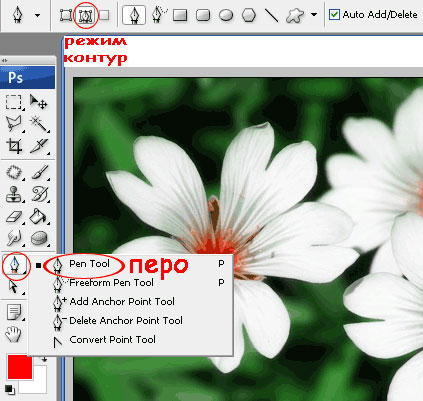
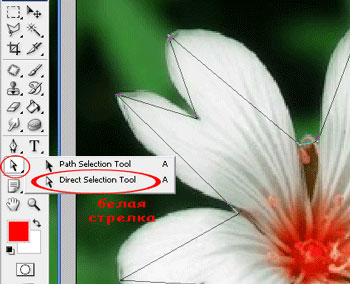
Я выбрала левый цветок. Теперь его нужно выделить. Если вы умеете пользоваться инструментами выделения – прекрасно, но наша цель – овладеть пером. Поэтому будем работать пером. Увеличьте цветок инструментом zoom (масштаб). Включите инструмент перо, на панели Параметры включите режим контур.
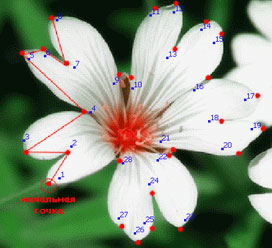
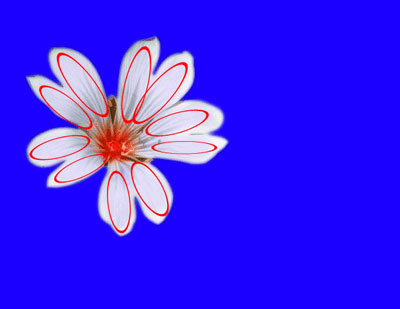
Рассмотрите контур цветка и найдите точки, в которых контур будет резко меняться. Посмотрите, я их обозначила точками:
В этих точках мы будем ЩЕЛКАТЬ инструментом перо, тем самым создавать контур, который после изменения превратим в выделение.
Шаг 2
Итак, включили перо, и начинаем щелкать в какой-нибудь намеченной точке.
Обойдите весь цветок щелчками, и снова попадите в первую точку (возле значка пера появится маленький кружок), тем самым мы замкнем контур. Для наглядности я подкрасила контур:
У вас контур будет подкрашиваться темно-серым цветом.
Шаг 3
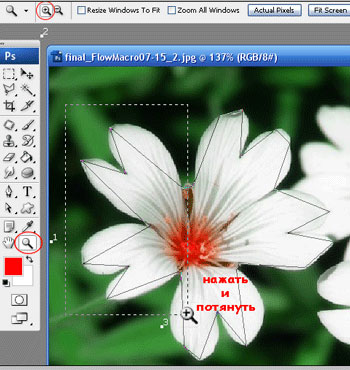
Включите инструмент zoom (масштаб) и увеличьте левую часть цветка (просто обведите нужную область лупой)
Получится так:
Шаг 4
Теперь нужно поправить контур. Включите белую стрелку и щелкните на созданный контур, появятся узловые точки.
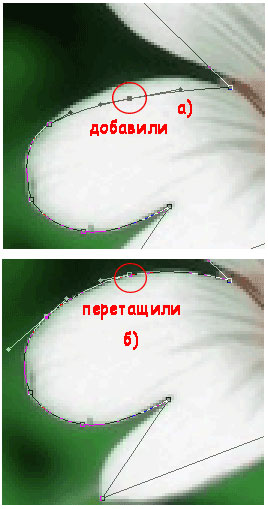
Весь контур на данный момент представляет собой ЛОМАННУЮ линию, состоящую из ПРЯМЫХ отрезков, а нам нужна плавная линия, да еще и изогнутая. Итак, рассмотрим первый отрезок. Щелкните ПКМ (Правой Кнопкой Мыши) примерно по середине отрезка, появится Контекстное меню. В нем ЛКМ (Левой Кнопкой Мыши) выберите первую команду – Add Anchor Point (Добавить якорную точку или Добавить узел привязки).
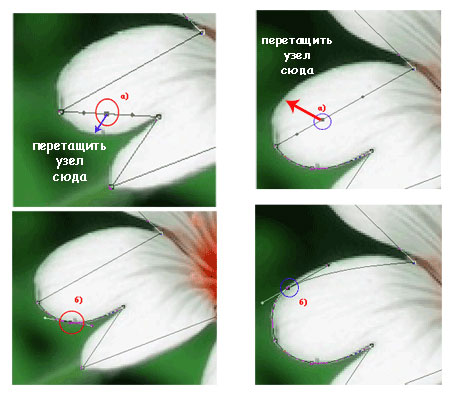
Появится новый ГЛАДКИЙ узел. Белой стрелкой новый узел перетаскиваем на край контура и размещаем в нужном месте. Затем переходим к следующему отрезку и повторяем действия: щелкаем по отрезку ПКМ, выбираем команду – Добавить узел привязки. И опять перетаскиваем на новое место.
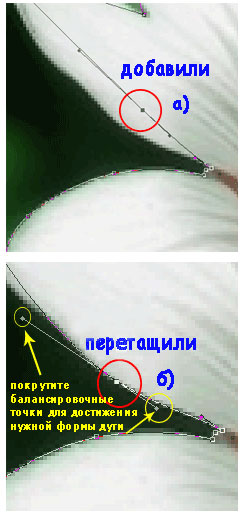
Иногда не получается повторить край нужной линией, тогда можно поправить балансировочные точки (усики с точками на краях), подвигайте их покрутите, пока нужная форма дуги не появится. И снова:
Для увеличения и уменьшения масштаба можно использовать клавиши Ctrl + и Ctrl – (+ и – на цифровой клавиатуре). Если отрезок получился длинным, то можно добавить несколько точек. Для перемещения по рабочей зоне можно удерживать клавишу пробел (включается «рука»), и при нажатой клавише перетащите зону ЛКМ. Если какой-то узел не нужен, щелкните на нем ПКМ, выберите команду Delete Anchor Point (Удалить якорную точку или Удалить узел привязки). После всех манипуляций должно получиться примерно следующее:
Шаг 5
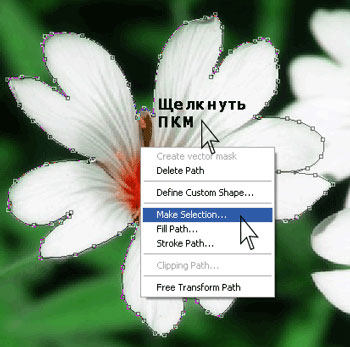
Щелкните Белой стрелкой во внутрь созданного контура , выберите команду Make Selection (Сделать выделение или Создать выделение)
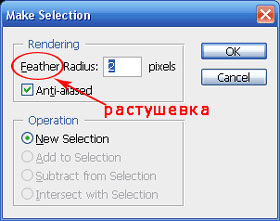
Появится окно с запросом на растушевку. Растушевка отвечает за мягкость края выделения (край будет нечетким), чем она больше, тем размытее будет край, чем меньше – тем ровнее будет край. Если растушевка равна нулю – получите эффект «ножниц», то есть, как будто цветок вырезали ножницами - края будут очень ровными. В нашем случае, цветок обязательно будет иметь край «мягкий». Достаточно растушевки в 2 пикселя. А в дальнейшем будете определять растушевку сами.
После нажатия на ок появится выделение.
Шаг 6
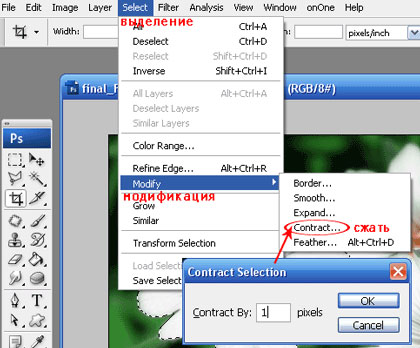
Немного сожмем выделение: Select – Modify – Contract (Выделение – Модификация - Сжать) установите 1 пиксел, нажмите ок. Это даст нам возможность убрать темную кромку, которая может остаться в результате неаккуратного построения контура.
Шаг 7
Включите любой инструмент выделения, щелкните ПКМ внутри выделенной области, выберите команду Layer via Copy (Слой через копирование)
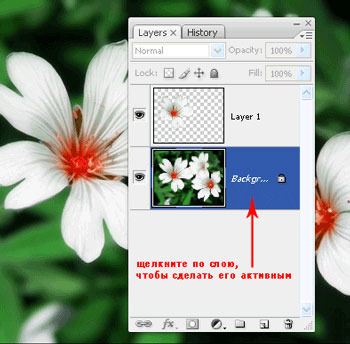
В результате образуется слой с цветком. Выделите нижний слой.
Шаг 8
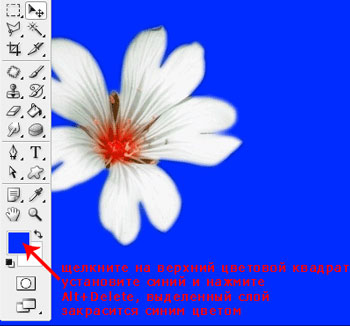
Установите рабочий цвет – синий и нажмите Alt +Delete, нижний слой закрасится синим. (Цвет здесь не обязательно синий, лишь бы отличался от нашего цветка)
Шаг 9
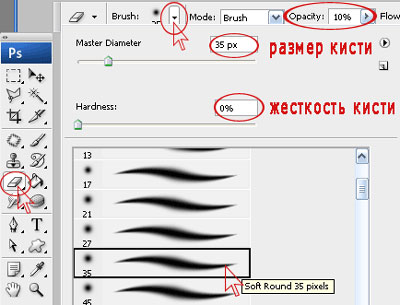
Включите ластик, установите настройки:
Обратите внимание на параметр Opacity (прозрачность)=10%. Перейдите на слой с цветком (Layer 1). Этим ластиком пройдите по цветку, не задевая края и серцевину цветка. Так как вы будете работать ластиком, то часть изображения будет удаляться, поэтому, там где ластик «пройдется» будут просвечивать пикселы нижнего слоя (синие). На рисунке ниже показаны участки, которые нужно обработать.
Шаг 10
Измените параметр Opacity (Прозрачность) ластика на значение 30% и обработайте края цветка.
Шаг 11
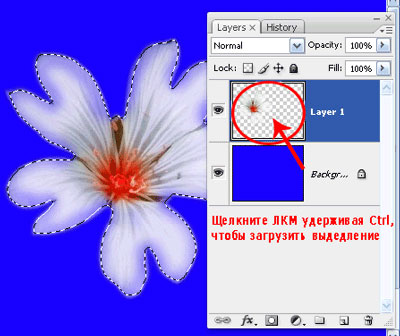
Удерживая клавишу Ctrl, щелкните в палитре слои на иконку слоя с цветком – вы загрузите выделение.
Шаг 12
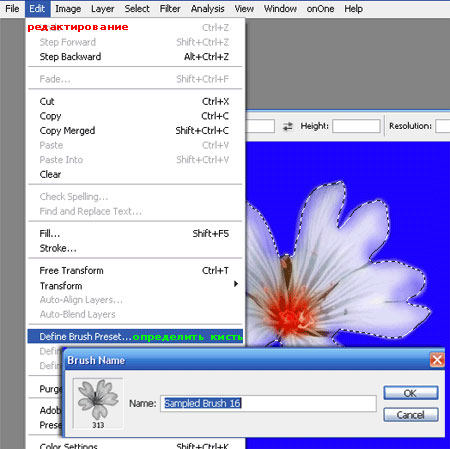
Теперь определяем кисть:
Edit - Define Brush Preset (Редактирование - Определить кисть), нажмите ок.
Шаг 13
Теперь файл с цветком можно закрыть не сохраняя, чтоб не испортить картинку с цветами.
Создайте новый документ 500х500, фон любой. Добавьте новый пустой слой.
Шаг 14
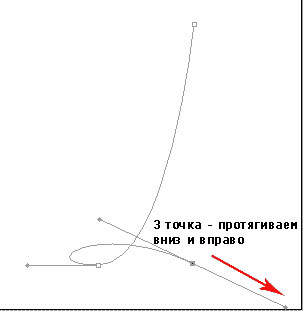
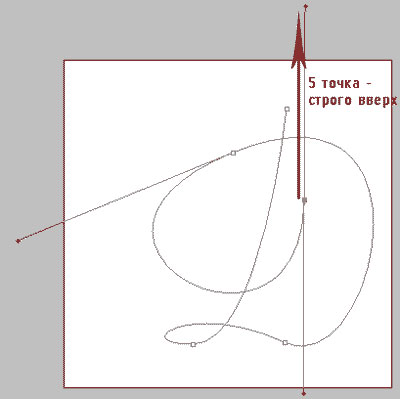
Включите инструмент перо, режим контур. (см. шаг 1) Нарисуем Букву Д. Схема ниже:
Шаг 15
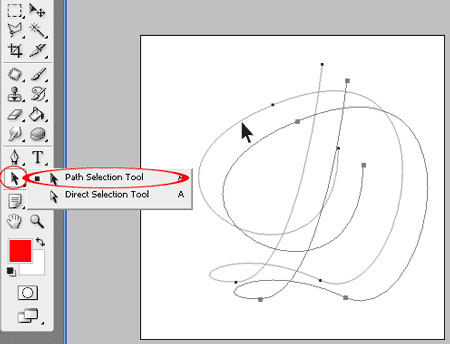
Включите черную стрелку, и перетащите контур в центр холста
Залейте нижний слой черным цветом (см. шаг 8), перейдите на верхний.
Шаг 16
Настроим кисть
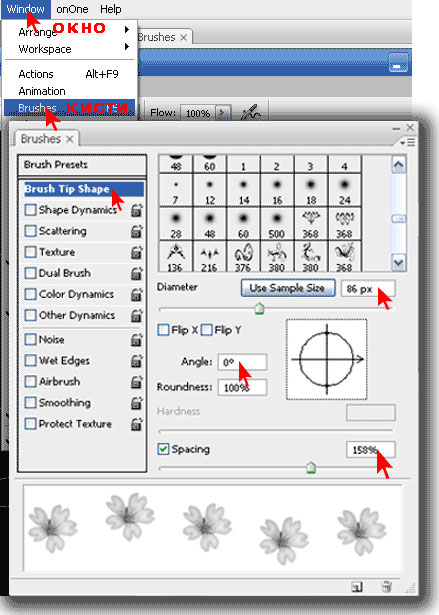
Для более точной настройки откроем палитру кисти Window - Brushes (Окно - Кисти). Установите следующие настройки:
Brush Tip Shape (Настройка формы кисти)
Diameter (Диаметр) 50 px
Angle (Угол) 0 px
Spacing (Интервал) 100%
Установите рабочий цвет – красный.
Шаг 17
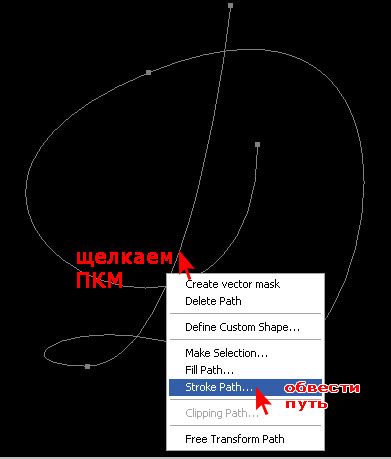
Включаем Черную стрелку (см. шаг 15), щелкните ПКМ по нашей букве Д и выберите команду Stroke Patch (Обвести путь).
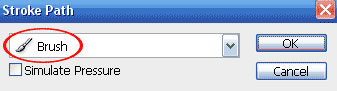
Появится окно Stroke Patch (Обвести путь), в качестве инструмента обводки выберите кисть, нажмите ок.
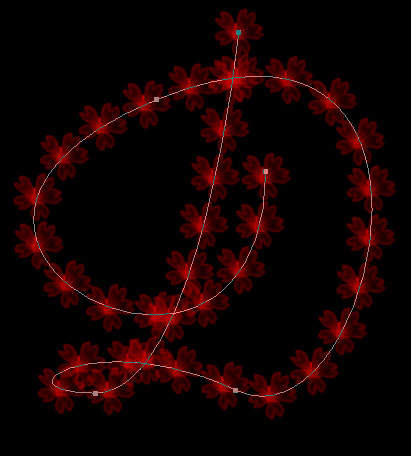
Получится так:
Шаг 18
Добавим новый слой (см. Шаг 13)
Снова выберите инструмент кисть и откройте палитру Кисти (см. Шаг 16)
Brush Tip Shape (Настройка формы кисти)
Diameter (Диаметр) 25 px
Angle (Угол) 180 px
Spacing (Интервал) 150%
Цвет может быть любой, я взяла розовый.
Повторите шаг 17. Получится примерно так:
Шаг 19
Снова добавим новый слой (см. Шаг 13)
Выберите инструмент кисть и откройте палитру Кисти (см. Шаг 16)
Brush Tip Shape (Настройка формы кисти)
Diameter (Диаметр) 15 px
Angle (Угол) 45 px
Spacing (Интервал) 200%
Опять цвет может быть любой, я взяла белый.
Повторите шаг 17 три раза. Еще раз щелкните ПКМ по контуру и выберите команду Delete Patch (Удалить Путь).
Шаг 20
Ну и по желанию можно приукрасить букву – измените режим наложения слоев (Mode - Режим в палитре слоев), добавьте эффектов (Layer - Layer Style – Стиль слоя), измените оттенок (Image - Hue/Saturation (Cntr+U) - цветовой тон/насыщенность) и т.д.
Надеюсь, эти знания вам пригодятся и для других целей.
Удачи!
Автор: Васильева Наталия
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |