-Метки
-Рубрики
- КУЛИНАРИЯ (639)
- ЦВЕТЫ (8)
- ВИДЕО (90)
- кино (1)
- открытки (24)
- флеш-открытки (42)
- фотошоп (23)
- ДЛЯ ДЕТЕЙ (44)
- ПОДЕЛОЧКИ (286)
- бижутерия (21)
- декупаж (44)
- квиллинг (29)
- коллажи (10)
- разное (98)
- скрапбукинг (98)
- снежинки (14)
- ПОЛЕЗНОСТИ (51)
- РУКОДЕЛИЕ (443)
- дуплет (16)
- модели (7)
- вышивка (2)
- вышивка лентами (26)
- вязание (168)
- журналы (46)
- Модели с описанием (45)
- мотивы (82)
- сумки, зонты, пледы, тапочки, шарфы (47)
- шитьё (16)
- украшение блюд (46)
-Музыка
- Очень красивая музыка для души!
- Слушали: 56593 Комментарии: 0
- Andrey Klimkovsky - Suite #3 in D-maj - Air
- Слушали: 1534 Комментарии: 0
- J-.S. Bach - Ich_ruf_zu_dir_herr_jesu_christ_bwv_639
- Слушали: 939 Комментарии: 0
- Keiko Matsui - Valley (new edition)
- Слушали: 261 Комментарии: 0
- Китаро Cosmic love Медитативная музыка нью-эйдж
- Слушали: 1323 Комментарии: 0
-
Добавить плеер в свой журнал
© Накукрыскин
-Поиск по дневнику
-Подписка по e-mail
Записи с меткой фотошоп
(и еще 297545 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
афоризмы бисер блог блоги брюггерские кружева бутерброды выпечка вяжем вязание генераторы ключей к photoshop горохович! дневник дружба заготовки на зиму закуски и салаты звыпечкаакуски и салаты игрушка ирландия ирландское кружево комментарии крючком крючок кулинария курица легкие ленточные мирославы мотивы мясо напитки овощные блюда открытка оформление очередной печень пинетки полезные советы пуловер рыба салаты и закуски сало сложнык объекты стихи супы сыр уроки фотошоп. текст мечты фотошоп фотошоп. коварное перо фотошоп. коварное перо - 2 шедевр
Уроки фотошоп. Оформление. |
Это цитата сообщения Tanja_Boitcova [Прочитать целиком + В свой цитатник или сообщество!]
2.Далее копируем этот слой ( Ctrl j ) и делаем вот так :
3.Применяем для этого слоя режим осветления основы
4.Можно добавить немного эффектов , например текста , дело каждого
5.Создаем новый слой и кистью с мягкими краями рисуем что то похожее на сердце , края размазываем инструментом палец
6.Берем персонаж , который вы желаете преобразить в ангела))) и размещаете примерно вот так ( режим наложения слоя - линейный свет )
7.Вытираем ненужые части фона персонажа и применяем стиль слоя указаный ниже
(ну вот пол пути уже пройдено)

8.Добавляем облако с помощью соответствующей кисти , или же с помощью кисти с мягкими краями
9.Теперь с помощью кистей добавляем все что только душа пожелает, примерно вот так( главное непереборщить )
10.В финале чтобы создать эффект свечения создаем новый слой и заливаем белым цветом , выставляем режим мягкий свет с 32% непрозрачности. ВСЁ
Итог:
Источник http://planetaphotoshop.ru/viewtopic.php?f=40&t=1656
Метки: фотошоп оформление |
Уроки фотошоп. Рисуем космос. |
Это цитата сообщения Tanja_Boitcova [Прочитать целиком + В свой цитатник или сообщество!]
Оригинальное название урока Photoshop Space and Planet Tutorial
исходник :
Переводчик : SanchesZ
// я переводил не дословно....и еще немного дополнил))
P.S. это мой первый урок ..так что если че строго не судить)))
Технические приемы представленные ниже покажут нам как автор умудрился нарисовать такое)) Он просидел гдето 3 часа вырисовывая мельчайшие детали...
а нам лишь раскажет саму идею рисования....

ЗВЕЗДЫ
Создаем новый документ
(размеры автор умалчивает.. я делал 1280*1024)
и добавляем шум
Filter-> Noise-> Add noise

теперь надо отсеять лишнее ...
идем : Image >> Adjust >> Brightness/Contrast. поиграйтесь с настройками..чтобы получилось нечто подобное..

теперь к тому что получилось надо добавить шум опять.... но вот настройки другие... т.е. поменьше шума...

и опять ..Image >> Adjust >> Brightness/Contrast
но тут тоже по-другому .. т.е. контраста по-больше))

Повтроряем эти шаги..пока не получим то чего вам надо...
(автор советует повторять раз 6-8 .... мне лично хватило 3 -х)))
ТУМАННОСТЬ
Делаем новый слой с черной заливкой...
(жать комбинации клавиш по очереди :
D
ctrl + N
ALT + BackSpace
и с ним делаем следующее :
Filters >> Render >> Difference clouds
нажимать комбинацию клавиш :
ctrl + F пока не получится :

изменяем режим смешивания на Screen и уровень Opacity убавляем до 29 :


теперь сводим все слои воедино ....их всего 2 ))))
(жать Ctrl+Shift+E)

теперь надо бы добавить немнога цвета...))
жмем Ctrl + U .. и выбираем нужный цвет..
(галочку на против Colorize не забываем поставить)

если хотите разнообразить цвета... то можно создать новый слой -режим смешивания- Color и разукрасить как вам нравиться... после этого сводим все слои опять вместе....

чтобы добавить такие вот светящиеся точки автор предлагает инструментом dodge tool (2 или 3 пикселя размером) нарисовать все вручную...
.............................
лично я делал так :
новый пустой слой ( ctrl + n ) режим смешивания - Color Dodge
перед приминением градиета жмем D и еще X (сброс цветов на ч/б)
берем градиет (шарик ) и режим его смешивания - lighten
и заливаем этим градиетом новый слой..... эффект будет сразу виден)
............................
ПЛАНЕТЫ
делаем новый слой
берем Elliptical Marquee Tool
и с зажатой кнопкой shift делаем правильный круг... который заливаем черным цветом
(Shift + Back Space - black )

вобщем по уроку надо 2 таких круга...(на разных слоях)
теперь берем мягкую кисточку с белым цветом...
жмем ctrl и левой кнопкой мыши по слою с одной из планет чтобы получилось ее выделение.. и по краям планеты водим кисточкой... чтобы получилось вот так :

далее автор предлагает сохранить выделения для каждой из планет
(нужно поочередно для каждой выделенной ( ctrl + ЛКМ ) планеты приминить такое действие) :

и слить слои воедино...чтобы продолжать работать с одной уже картинкой...
теперь берем в руки инструмент Dodge Tool и осветляем\затемняем планету....

можно еще добавить немного различных эффектов.... например lens flare
получится что то вроде того :

здесь автор заканчивает урок.... говоря что раскрыл технику по которой он работал....
вобщем далее сами доделываем ...)))
Метки: фотошоп |
Уроки фотошоп. Разрушаем город |
Это цитата сообщения Tanja_Boitcova [Прочитать целиком + В свой цитатник или сообщество!]
Как создать темную, постапокалипстическую иллюстрацию города
Результат
Большую версию можно посмотреть

Читать далее
Метки: фотошоп |
Крылья для Photoshop в PNG формате. |
Это цитата сообщения Tanja_Boitcova [Прочитать целиком + В свой цитатник или сообщество!]
Метки: фотошоп |
Уроки фотошоп. 75 уроков курс для начающихин. |
Это цитата сообщения Tanja_Boitcova [Прочитать целиком + В свой цитатник или сообщество!]
Метки: фотошоп |
Генераторы ключей к Photoshop, все версии до CS3, так же инструкция по применению |
Это цитата сообщения Tanja_Boitcova [Прочитать целиком + В свой цитатник или сообщество!]
Фотошоп вы можете скачать откуда угодно либо вот
http://www.cwer.ru/adobe_photoshop_cs3_extended_10_0_1_full_cd_retail
Далее, устанавливаете его на свой компьютер, и генерите 1 код, вам предложат два варианта регистации, да перед регистрацией интернет лучше выключить ))), вы выбираете регистрацию по телефону, и генерите второй код, который вам сообщили по телефону, регистрация пройдена, на предложение пройти позже проверку и инету вы конечно отказываетесь.
Метки: фотошоп генераторы ключей к photoshop |
Врезаем сложные объекты |
Это цитата сообщения Tanja_Boitcova [Прочитать целиком + В свой цитатник или сообщество!]
Выделения сложных объектов при помощи альфа-каналов и масок..
..планируестся создание нескольких уроков... с нарастающей сложностью... для начала урок 1 Оновы..
на счет авторства .. автором себя назвать сложно... но и кого то другого тоже называть не буду.. так как подобные уроки встречаются в каждом более менее продвинутом учебнике.... но так как не каждый будет заморачиватся прочтением книг и в виду отсутствия подобного урока на этом форуме (по крайней мере я не нашел ) я решил его написать ))
и так..например нужно выделить что то, что находится на фоне неба...
что обычно для этого применяется ? все..или почти все смело будут исполозовать "волшебную палочку" (Magic Wand) ... а что делать если там много очень мелких деталей....например листья дерева или волосы... палочка не даст точного результата...
вот тут тогда и пригодится метод выделения при помощи Альфа каналов
для справки: каждое изображение может состоять из 3х (RGB и LAB) или 4х (CMYK) каналов ...чтобы увидеть каналы нужно перейти в соответствующее меню "каналы" (Channels) или использовать горячие клавиши Ctrl+1,Ctrl+2,Ctrl+3 .. Ctrl+~ отобразит все каналы разом ... альфа-канал - это изображение в градациях серого .. обыно белым обозначется в нем цвет..который он представляет а черным - его отсутствие....
например если взять фотографию зеленого леса... то зеленый канал будет почти белым в тех местах..где присутсвует зелень..
или если взять синие небо.. то синий канал тоже будет почти пустым.. там..где есть само небо...
для наглядности картинка : Синий канал в RGB пространстве..

эта особеность используется для создания масок
для справки :
Маска - так же является черно-белым изображением.... там где черный цвет - изображение скрыто... где белый , там видимо на 100% .. все остальное отображает лишь часть изображения... т.е. дает полупрозрачность...
создается маска путем нажатия соотвествующей кнопки..
после ее нажатия напротив превьюшки слоя появится квадратик ..это и есть маска.
и так.. например нам нужно выделить пальмы ..которые расположены на фоне неба.. начнем ..
как было сказано в начале ... в синем канале небо будет почти белым.. используем это ..
для начала перейдем в закладку меню каналы и скопируем синий канал... это делается путем перетаскивания иконки канала на кнопочку "new"
щелчек по только что скопированному каналу активирует его.. теперь нужно увеличить контраст.. кому как нравится.. я использовал "Кривые" ... (Curves)..
на этом шаге планируется максимальное отделение листвы от неба... иногда простое поднятие контраста не спасает и еще приходится закрашивать некоторые участки кистью..
в итоге получилось контрасное черно-белое изображение .. где белым обозначено небо..а черным пальмы и все остальное..
в принципе маска готова..теперь осталось ее загрузить..
для начала сделаем выделение ..для этого зажав Ctrl щелкнуть по альфа-каналу с которым только что работали....
и щелкаем по кнопке "создать маску"
осталось только проинверитровать саму маску..так как все получилось в точности да наоборот ))
..поясню почему.. для удобства создания маски работая с альфа-каналами ..черным обычно обозначается выделяемый объект а белым весь остальной фон ... но когда создается сама маска то ее нужно проинвертировать ..т.к. черный для маски - это значит невидимый... а белый - видимый... все наоборот..
щелчек по маске и инверсия Ctrl+I ...
если нужно что то вернуть обратно.. то берем кисть -- основной цвет - белый .. активируем маску и закрашиваем нужные участки....
Источник http://planetaphotoshop.ru/viewtopic.php?f=40&t=3463&hilit=%D0%B2%D1%8B%D0%B4%D0%B5%D0%BB%D0%B5%D0%BD%D0%B8%D1%8F
Автор: SanchesZ
Метки: фотошоп сложнык объекты |
Самый простой способ создать на фото ретро эффект |
Это цитата сообщения Tanja_Boitcova [Прочитать целиком + В свой цитатник или сообщество!]
Ретро фото быстро и просто
Шаг 1: Открываем фото которое хотим сделать в ретро цветах в Photoshop

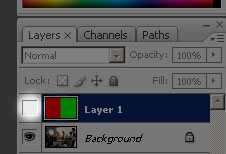
Шаг 2: Создаем новый слой поверх нашей фотографии.

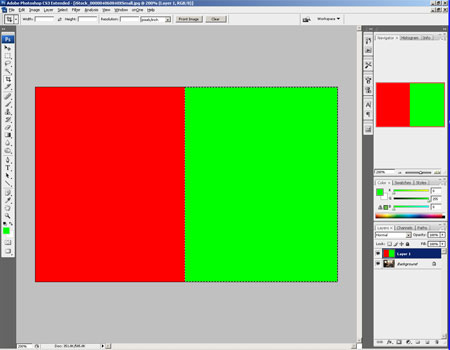
Шаг 3: Делаем прямоугольное выделение примерно в половину фотографии


Шаг 4: Заливаем эту половинку красным цветом.


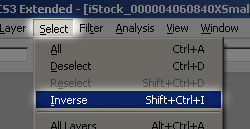
Шаг 5: Откройте меню Select и выберите Инверсию. Это выделит вторую половинку и залейте выделенное зеленым цветом.

![]()

Шаг 6: Отключите слой и встаньте на Background

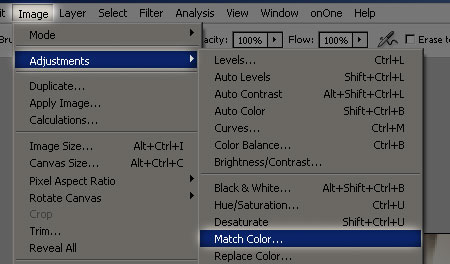
Шаг 7: Теперь идем Image> Adjustments и выбираем Match Color

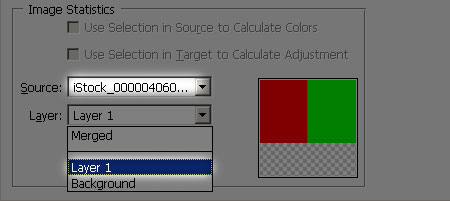
Во-первых, выберите название документа своей фотографии в источнике и затем выберите Слой 1 как слой.

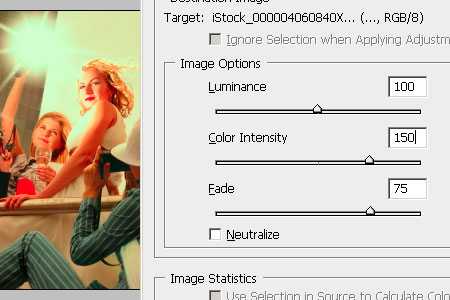
Ну и играемся с настройками, можно выставить как показано ниже .

Ну собственно все, вот что у вас должно получиться

Как видите все просто и быстро, всем удачи
Источник : http://photoshoptutorials.ws
Перевод : Tanja Boitcova
Метки: фотошоп ретро эффект |
световые эффекты |
Это цитата сообщения Tanja_Boitcova [Прочитать целиком + В свой цитатник или сообщество!]
Данный эфект можно использовать где угодно при обработке фото.
Такс начнем
1 ШАГ
Добавьте Layer Style (Эффекты слоя) на background layer (Задний фон). Для этого тыкните ПКМ на background и нажмите Layer from Background . Добавьте Gradient Overlay (Наложение градиента) и Pattern Overlay(Наложение текстуры)

2 ШАГ
Я нашел одну прикольную иконку чашки на одном очень кульном сайте. Вы можете скачать эту иконку

3 ШАГ
выберите инструмент Ellipse Tool (U)  и сделайте круг на новом слое как показано ниже. Добавьте Gaussian Blur (Filter>Blur>Gaussian Blur или Фильтр>размытие> размытие Гаусса) с радиусом в 30 px
и сделайте круг на новом слое как показано ниже. Добавьте Gaussian Blur (Filter>Blur>Gaussian Blur или Фильтр>размытие> размытие Гаусса) с радиусом в 30 px

4 ШАГ
Создайте новую группу (Create a new group) в панели Layers (Слои). Назовите группу Световой Эффект, измените blend mode на Color Dodge (Осветлени) и переместите слой с кругом, который вы сделали в эту группу.

5 ШАГ
Для того чтобы создать искры мы используем специальную кисть, сделаем ее сами. Создаем новый слой. Идем в панель
Brushes в правом верхнем углу экрана и настраиваем нашу кисть как показано ниже

6 ШАГ
Используем Layer Styles (Эффекты слоя) на этих искрах.

7 ШАГ
Давайте добавим немного дыма. Создайте новый слой и назовите его ДЫМ измените его blend mode на Color Dodge (Осветление) и выберите Lasso Tool (Лассо  ) Поставьте 40 px для Feather и создайте выделение как показано ниже. Потом убедитесь что foreground(Передний Цвет) белый background (задний цвет) черный, Filter>Render>Clouds (Фильтр>Освещение>Облака). PS вы можете повторять данный эффект до тех пор пока облака вам понравятся.
) Поставьте 40 px для Feather и создайте выделение как показано ниже. Потом убедитесь что foreground(Передний Цвет) белый background (задний цвет) черный, Filter>Render>Clouds (Фильтр>Освещение>Облака). PS вы можете повторять данный эффект до тех пор пока облака вам понравятся.

8 ШАГ
И давайте с помощью Layer Styles (Эффекты слоя) создадим красивый текст.

Ну вот и конечный результат

PSD файл можете скачать
Автор урока :
Метки: фотошоп световые эффекты |
"перо" |
Это цитата сообщения Tanja_Boitcova [Прочитать целиком + В свой цитатник или сообщество!]
 Инструмент «Перо» в Adobe Photoshop CS
Инструмент «Перо» в Adobe Photoshop CS Предположим, решили мы нарисовать, скажем персонаж или логотип, а может иконку для приложения. Ну и конечно хотим чтоб при любых размерах наш шедевр выглядел хорошо. Дело ясное – шедевр должен быть векторный. И что же нам теперь изучать Corel Draw или Adobe Illustrator ? К счастью не все так плохо. В знакомом нам Adobe Photoshop тоже есть достаточное количество инструментов решающих нашу проблему!
- Инструмент Pen (перо) - [P] - позволяет вычерчивать пути. Этим инструментом расставляются опорные точки, которые Adobe Photoshop автоматически соединяет сегментами.
Инструменты перо и инструменты рисования фигур могут быть использования как для создания путей, так и для создания фигур. Переключение между этими режимами производится на палитре настроек.
В режиме рисования фигур создается новый слой на котором будет нарисована фигура. Эту фигуру Adobe Photoshop автоматически заливает цветом фона. В любой момент можно сменить цвет заливки на другой цвет, градиент или узор.
Второй режим - это режим создания рабочего пути. Рабочий путь - это путь который никак не виден на изображении, но его можно сохранить и использовать в дальнейшем, в качестве фигуры или обтравочного пути.
Такая вот немного сухая теория …
Ну а теперь конкретнее. Мы все для себя решили - будем рисовать персонаж!
1. Запускаем Adobe Photoshop CS
2. Создаем новый файл 500х500 пикселов.
3. Выбираем инструмент Перо
4. Начинаем расставлять пером точки. А перед глазами – персонаж стоит …. И тишина!  (Для тех чья фамилия не Шишкин или Микеланджело – на отдельном слое располагаем рисунок или фото, а поверх него пером все это обрисовываем. Мы, кстати, именно так и поступим) Ну продолжаем - клик левой кнопкой мыши, прицелились дальше кликнули - в итоге получаем замкнутый контур (с самой последней точкой повнимательнее – прицельтесь и совместите ее с первой)
(Для тех чья фамилия не Шишкин или Микеланджело – на отдельном слое располагаем рисунок или фото, а поверх него пером все это обрисовываем. Мы, кстати, именно так и поступим) Ну продолжаем - клик левой кнопкой мыши, прицелились дальше кликнули - в итоге получаем замкнутый контур (с самой последней точкой повнимательнее – прицельтесь и совместите ее с первой)


5. Общий контур создан - теперь начнем гнуть кривые. Выбираем другой инструмент для этого кликните на черном треугольнике
6. Как работать с инструментом? Щелкните по контуру, появяться точки. Щелкайте по точке и потом тяните – появятся два «уса» тяните за точки на их концах вправо-влево и вверх-вниз видите как изменяется фигура?. На рисунке показана примерная последовательность действий.


7. Итак силуэт обрел плавные обводы. Теперь работаем с интерфейсом, ой простите просто с фейсом  Тут все просто - рисуем круги. Но это будут тоже векторные фигуры!
Тут все просто - рисуем круги. Но это будут тоже векторные фигуры!
8. Выбираем нужный нам инструмент. И начинаем работать … С глазами проблем быть не должно (при рисовании круга удерживайте нажатой клавишу Shift – круг будет именно кругом а не эллипсом). Нарисовали глаз – дублируем слой потом сдвигаем. Нарисовали зрачок тоже самое – если все делать так – гарантирую что все органы зрения у нашего персонажа будут одного размерчика  После глаз рисуем нос – тут наоборот Shift держать не надо – эллипс рисуем
После глаз рисуем нос – тут наоборот Shift держать не надо – эллипс рисуем


9. Теперь сделаем улыбку. Тоже векторную. Закрепляем так сказать пройденный материал Инструменты - см.пункты 3 и 6. Пером нужно щелкнуть всего три раза. Точка – начало точка – вторая – и снова на первой. Получиться на первый взгляд прямая с двумя точками. Теперь Convert Point Tool – щелкаем по правой точке и двигаем направляющие … Внизу еще пририсуем тень – ну это эллипс тут думаю все ясно


Ну вот пожалуй и все! На рисунке сверху я клонировал нашего персонажа ( ну почти как овечку Долли) и изменил его размеры как в сторону уменьшения так и увеличения. Результат налицо! Никакой размытости качество картинки на высоте. Значит цель достигнута! Мои поздравления – и успеха вам друзья!
Метки: фотошоп "перо" |
Лунная дорожка |
Это цитата сообщения Tanja_Boitcova [Прочитать целиком + В свой цитатник или сообщество!]
Для того чтобы сделать ночное небо заливаем фон цветом #001020 .
2) Рисуем луну.
Создаем новый слой и переименовыем его в «Moon».
Выбираем Elliptical Marquee Tool, зажимаем Shift и рисуем вверху слоя круг примерно размером 100х100рх. Зажимаем «Х» для того чтобы поменять цвета местами, меняем передний цвет на #F0FAFF. Чтобы сделать поверхность луны более реалистичной, выбираем Filter > Artistic>Sponge с такими установками:

Должно выйти примерно так:

Идем в Select Image > Adjustments > Brightness/Contrast и выбираем:

Применим Filter > Blur > Blur More. Кликнем на слое с луной правой кнопкой мышки и выберем Blending Options. Выберем Outer Glow и такими установками:

3) Рисуем море.
Создаем новый слой, переименовываем в «Sea». Зальем фон тем же цветом которым заливали слой с ночным небом и выбираем Filter > Render > Fibers. С помощью «Randomize» сделаейте что то похожее на вот это:

Теперь Edit > Free Transform. Правой кнопкой кликнем на трансформации и выберем Rotate 90° CW. Затем переверните и уменьшите «море» примерно так:

Затем Filter > Blur > Gaussian Blur примерно в 1.0 px. Изменим blending mode слоя «Sea» на Overlay и нажмем кнопку Add Vector Mask:

Выберем Gradient Tool и заполним слой от центра «воды» до верха.
4) Рисуем звезды. Создаем новый слой и переименовываем в «Stars». Выбираем Brush в 5 рх и рисуем звездочки вверху слоя. Затем изменим размер кисти на 2 рх и нарисуем звездочки поменьше. Изменим Opacity на 50%. Продублируем слой, немного сместив его вниз и изменим Opacity на 30 %.
5) Рисуем лунный свет.
Создаем новый слой. Выбираем Brush размером в 9рх с установками как в предыдущем пункте. Зажимаем Shift и рисуем вертикальные линии от конца луны до центра моря. Затем Ctrl+T и правой кнопкой кликаем на трансформации и выбираем Distort:

Затем Filter > Blur >Gaussin Blur в 100 рх.
6) Рисуем отражение.
Создаем новый слой. Выбираем Brush размером в 9 рх и рисуем небольшую вертикальную линию:

Затем Filter > Stylize > Wind.
Повторите этот шаг с установкой «From the Right direction».
Edit>Free Transforn>Distort и сделаем что то похожее:

Затем Filter > Blur > Motion Blur с такими настройками:

После применим Filter > Blur >Gaussian Blur:

Переместим слой с отражением под слой «Sea» изменим Opacity на 35%

Вот что получилось:

Автор:noob
Перевод:Gandalf
http://planetaphotoshop.ru/viewtopic.php?f=37&t=552
Метки: фотошоп лунная дорожка |
Учимся рисовать |
Это цитата сообщения Tanja_Boitcova [Прочитать целиком + В свой цитатник или сообщество!]
Для работы нам потребуется фотошоп, мышь и, идея....
Но Вам для идеи лучше всего подойдет любая фотография...
В этом уроке я научу Вас рисовать цветок.
Открываем Фотошоп, создаем новое изображение, в данном случае это 2000х1500 пикселей с разрешением 300 dpi
Итак, выбираем картинку, я взяла вот такой шикарный цветок

Затем берем кисточку с размытими краями и аккуратно обводим контуры
нашего цветка... я в данном случае сильно размахнулась, Вам же для
первого раза лучше всего взять что-нибудь менее масштабное... Вы же не
камикадзе.
Рисуется данный скетч черным цветом на новом слое. Как только Вы закончите, заблокируйте слой, нажав на замочек.

Вот такой вот скетч нарисовала я... тогда я еще собиралась нарисовать листья и ствол дерева...
А теперь приступаем к самому интересному! Будем раскрашивать наш цветок!

Для этого берем природную кисточку, выставляем прозраность на 63,
кисточку берем где-то порядка 15-17 пикселей. Вооружившись пипеткой мы
аккуратно, по-тихоньку начинаем выбирать цвета и рисовать на новом
слое.

Не пугайтесь тому, что вы сейчас видите. сейчас главное, создать границы цвета...
Стоит отметить, что, например, листья нужно будет создавать на новом слое...

После того, как вы обойдете весь цветок сквозь и поперек - берете
инструмент палец, тоже уменьшаете его прозрачность и берем кисточку от
12-14 пикселей. Кисточку для него тоже лучше взять с рваными краями...
И аккуратно начинаете размывать прожилки на цветке...

После первого прохода будет смотреться примерно так:
Но вы не отчаивайтесь, впереди еще самое интересное!
Вы берете палец и так же начинаете размывать резкими движениями по ходу жилок на цветке.
Вот, что у Вас получилось:

Убираете слой со скетчем и те же пальцем аккратно прорисовываете края цветка...
После долгих скитаний должен получиться примерно такой результат:

Просьба, если у кого-нибудь возникнет желание повторить этот урок, а
оно должно возникнуть, иначе зачем я столько над ним работала.... - не
мучить огромные цветки, а взять что-нибудь маленькое и миниатюрное...
Автор урока Alisha
Метки: фотошоп рисование |
Цвет волос |
Это цитата сообщения Tanja_Boitcova [Прочитать целиком + В свой цитатник или сообщество!]
Многие из вас хотели бы изменить цвет волос на своей фотке и посмотреть как бы вы смотрелись
в новом, цвете или же просто поизголяться над фоткой друга, я расскажу Вам самый
оригинальный способ изменить цвет волос в фотошопе, я использвал версию sc3. Итак начнем.
откроем выбранную фотку, я выбрал эту.

саздаем копию слоя, при этом нижний прячем.

заходим во вкладку каналы и просматривая каждый нужно выбрать наиболее контрастный,
не обращайте внимания на цвет, делаем копию выбранного канала

и переключаемя на него, в результате в каналах у нас появится черно белое изображение

после этого мы берем кисточку и черным цветом закрашиваем то что не волосы, можете
оставлять большой зазор между волос, в принципе это не очень важно, в результате должно
получиться что то типо этого:

в панели инструментов находим инструмент называемый осветлитель

и наши волосы начинаем осветлять, важно в верхней панели выбрать "света", врезультате
получется что то вроде этого:


не нужно сильно увлекатся нам нужно сохроанить контраст между волосами и остальным
фоном, меняем инструмент осветлитель на затемниель

в верхней панели выбирайте вместо светов тени, затеняйте все что не является волосами,
в результате получится что то вроде этого:

возвращавемся к вкладке слои
 Уменьшено: 59% от [ 1077 на 569 ] — нажмите для просмотра полного изображения
Уменьшено: 59% от [ 1077 на 569 ] — нажмите для просмотра полного изображения
выбираем верхний слой и применяем к нему слой-маску (белый круг в сером прямоугольнике)
и переходим обратно на вкладку каналы,
как вы можете наблюдать среди нахих каналов появился один с названием "маска задний план"

копируем изображение из нашего подготовленного канала в канал маски получив что то
вроде этого:


теперь мы возвращаемся обратно на вкладку слои. как вы видете наша маска заполнилась
нашим каналом, теперь осталось самое простое, наш верхний слой теперь можно весь
стереть ластиком, режим наложений мееняем с нормального на мягкий свет, теперь берем
кисточку и выбираем нужный цвет просто берем и закрашиваем весь верхний слой с нашей
маской (не забудьте нижний слой включить если был отключен)
оттенок волос будет меняться соответственно выбранному цвету, у меня вышло это когда
я закрашивал сначала зеленым потом красным



этот способ не является единственным, допустим мы не стирали верхний слой ластиком а
оставили его, тогда делаем следующее, "слой-новый корректирующий слой, цветовой
слой/насыщенность" в появившемся окошке поставить галочку и ок, в следующем окне мы
видим окно с 3емя ползунками крутите их как хотите пока волосы не придут желаемый оттенок.


это все!, что то не понятно пишите
Источник : http://scrache.com/forum/index.php?showtopic=2
Метки: фотошоп цвет волос |
простой коллаж |
Это цитата сообщения Tanja_Boitcova [Прочитать целиком + В свой цитатник или сообщество!]
В этом уроке осваиваем метод смешивания, используя маску слоя.
Откройте новый файл (1024x768) и подготовьте 3 изображения подобно этому (каждое изображение размещаем на своем отдельном слое):

Добавим layer mask (маску слоя) центральному изображению (соответственно среднему слою), щелкнув по иконке внизу палитры слоев:

Выберите инструмент Brush Tool (Кисть), цвет foreground (переднего плана или основной цвет)- #000000, опции кисти как на скриншоте:
(NS: кисти загрузите из архива - avh_immortality.abr)

Возвращаемся к маске "центрального" слоя, используем кисть, чтобы маскировать участок изображения подобно картинке ниже:

Продолжайте маскировать, пока изображение не станет симпатичным и интересным:

Создайте Layer mask (маску) для верхнего слоя (слой изображения справа), используем такие же кисти, чтобы маскировать участки. Это то, что вы получите:

Слои:

После применения маски слоя, выбираем инструмент Eraser Tool (Ластик) с кистью подобно этому:

Переходим в нижний слой, используя ластик, стираем границу изображения, этот шаг сделает картинку привлекательней:

Продолжаем обрабатывать края изображения вверху и внизу, сейчас вы получаете это:

После этого шага, переходим в центральный слой.

Стираем верхний и нижний края:

Вы получите это:

Продолжайте обрабатывать края в слое изображения справа, ваш результат:

Слейте 3 слоя вместе (удерживая Ctrl, выбираем слои в палитре слоев и затем нажимаем Ctrl + Е) и назовите его "главным". Обесцветим слой (Desaturate – Денасытить, Обесцветить), нажав Ctrl + Shift + U.
Идем в Filter > Sharpen > Sharpen (Фильтры> Резкость> Резкость).
Затеем Image > Adjustment > Level (или нажимаем Ctrl + L)(Изображение > Регулировка > Уровни) и выставляем значения подобно этим:

Дублируем «главный» слой дважды, и размещаем копии ниже «главного» слоя, непрозрачность копий 23%. Переместите 1 слой влево, а другой вправо. Вы получите этот результат:

Открываем эту текстуру и переносим её в ваш файл. Размещаем этот слой выше всех остальных и перемещаем так, чтобы вам нравилось:


Меняем режим смешивания слоя текстуры на screen (Осветление, экран). Выберите Elliptical marquee tool (Овальное выделение) и установите опции:

Создайте выделение и сотрите лишние области:

Дублируйте текстуру, переместите и сотрите лишнее подобно картинке ниже:


Дублируем текстуру последний раз и перемещаем её вправо:

Слои на этом этапе:

Хорошо, я думаю, что вы закончили свою работу. Вы можете добавить больше рисунка кистью, текст...
Это заключительный результат:

Перевод: NonSa
Метки: фотошоп коллаж |
уроки фотошопа |
Это цитата сообщения Tanja_Boitcova [Прочитать целиком + В свой цитатник или сообщество!]
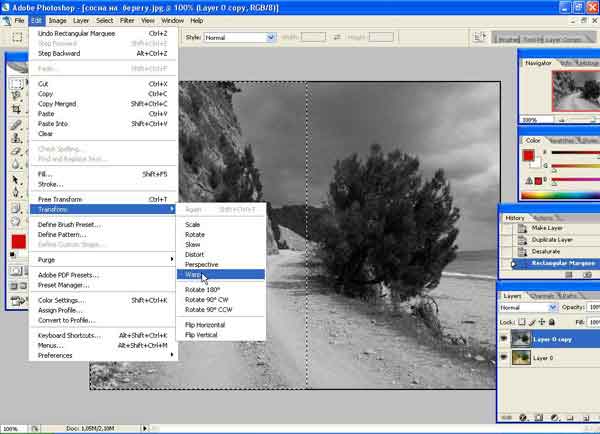
Простой и дающий простор для творчества при развитой фантазии урок, основукоторого я подчерпнула в одном из номеров журнала "Фотомастерская". (Урок расcчитан на версии фотошопа, начиная от CS2, ибо в более ранних нет инструмента Warp):

1. Открываем нужное изображение.
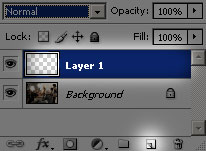
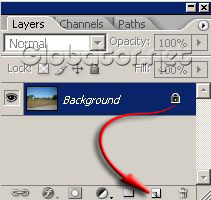
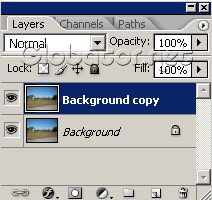
2. В окне слоев (F7) снимаем замочек со слоя и дублируем его, перетащив мышкой вниз на иконку нового слоя.

Должно получиться вот так:

Если не получится, можно просто нажать Ctrl+J.
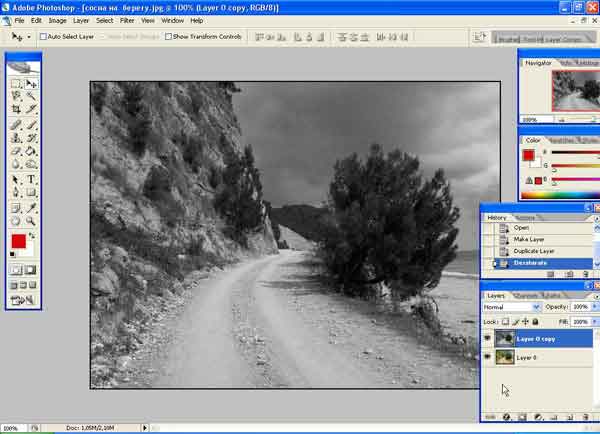
3. Верхний слой обесцвечиваем тем или иным способом, можно просто
Image - Adjustments - Desaturate
(Изображение-Настройки-Обесцветить),
как я и сделала в данном случае, хотя такой способ считается не самым лучшим.

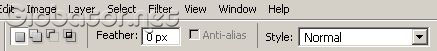
4. Теперь на глаз отмеряем половину изображения и создаем прямоугольное выделение всей этой половинки ( все это на верхнем обесцвеченном слое ).
Делаем это с помощью инструмента
Rectangular Marquee Tool (Прямоугольное выделение)

Убедитесь, что при выделении в верхних настройках этого инструмента все также, как у меня:

Идем в
Edit-Transform-Warp
(Редактирование-Трансформация-Искажение).
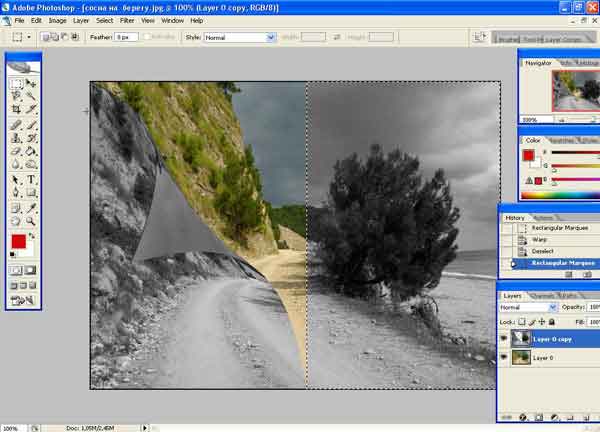
На выделенном участке появится сеточка. Потянув за тот или иной узелок сеточки, мыполучим деформацию. В данном примере мы тянем за правый верхний узелок,направляя его к центру выделенной области, но вообще это все делаетсяинтуитивно, зависит от того, насколько открытой должна быть желаемая цветная картинка на нижнем слое. Получилось? Жмем Enter.
Теперь то же самое проделываем со второй половинкой изображения. Выделяем его, идем в транформацию, выбираем Warp и тянем узелок, теперьуже левый верхний.


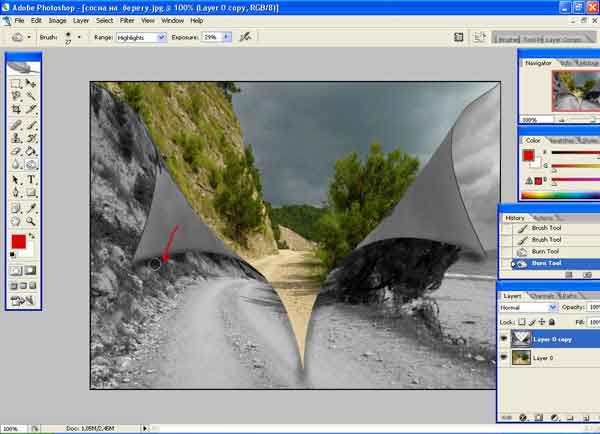
5. А теперь можно по желанию придать чуть больше реалистичности,создав тени под отогнутыми уголками. Для этого выбираем на панели инструментов
Burn tool (Обжиг, или Затемнение),
выставляем в верхних настройках параметр
Exposure (Экспозиция),равный примерно 18-20 (чем больше, тем интенсивнее затемнение) и проводим им по изображению под отогнутыми углами.

P.S. Если в качестве открываемого изображения должно фигурировать животное (человек к примеру), то лучше выбирать фото, на котором объект манипуляций смотрит в объектив...эффективнее выглядит результат) ![]()
Автор: Snailmeow
|
Метки: фотошоп урок |
| Страницы: | [1] |











