-Метки
акварель батик болеро видео выкройка вязание вязание крючком вязание спицами детям жизнь жилет игрушки идеи интересно кино книга красота крючком лечение мастер-класс мед мк моя жизнь музыка народные рецепты народные средства настроение пейсли платье позитив полезные советы пончо пэчворк рецепт рукоделие сайт салат своими руками скачать спицами ссылки стихи схемы топ трафареты фильм фотографии цветы юбка юмор
-Рубрики
- здоровье (235)
- вязание (230)
- Детям и родителям. (173)
- Уроки рисования (158)
- забавные поделки (138)
- кулинария, рецепты (120)
- рукоделие (116)
- кройка и шитье (102)
- Музыка (85)
- Интерьер,дизайн,креатив (78)
- Лоскутное шитье (77)
- Психология (69)
- юмор, позитив (52)
- стихи (47)
- фотографии (41)
- библиотека (40)
- Дорога в храм (38)
- компьютерные полезности (37)
- игры и флешки (33)
- оформление и настройки дневника (28)
- сад, огород (27)
- Фильмы (21)
- Домашние заготовки (16)
- Живопись (14)
- это интересно! (12)
- Валяние (7)
-Музыка
- Звуки_природы-Мелодия_Жизни
- Слушали: 26070 Комментарии: 0
- Passage into midnight
- Слушали: 42971 Комментарии: 0
- Чили
- Слушали: 565 Комментарии: 0
- Nicki Parrott
- Слушали: 2535 Комментарии: 0
- Leonard Cohen " The Future"
- Слушали: 5887 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Выбрана рубрика оформление и настройки дневника.
Другие рубрики в этом дневнике: юмор, позитив(52), это интересно!(12), фотографии(41), Фильмы(21), Уроки рисования(158), стихи(47), сад, огород(27), рукоделие(116), Психология(69), Музыка(85), Лоскутное шитье(77), кулинария, рецепты(120), кройка и шитье(102), компьютерные полезности(37), игры и флешки(33), здоровье(235), Живопись(14), Дорога в храм(38), Домашние заготовки(16), Детям и родителям.(173), вязание(230), Валяние(7), библиотека(40), Интерьер,дизайн,креатив(78), забавные поделки(138)
Другие рубрики в этом дневнике: юмор, позитив(52), это интересно!(12), фотографии(41), Фильмы(21), Уроки рисования(158), стихи(47), сад, огород(27), рукоделие(116), Психология(69), Музыка(85), Лоскутное шитье(77), кулинария, рецепты(120), кройка и шитье(102), компьютерные полезности(37), игры и флешки(33), здоровье(235), Живопись(14), Дорога в храм(38), Домашние заготовки(16), Детям и родителям.(173), вязание(230), Валяние(7), библиотека(40), Интерьер,дизайн,креатив(78), забавные поделки(138)
Кошки |
Это цитата сообщения mobil-photo [Прочитать целиком + В свой цитатник или сообщество!]
Распакованный клипарт "Кошки">


Все картинки


Коты, кошки, котята, домашние любимчики на прозрачном фоне в формате PNG
|
Новое Оформление дневника для Лирушников. |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: оформление дневника новое |
"Штучки" для редактирования фото. |
Это цитата сообщения ЕЛЕНА_СНЕЖИНСКАЯ [Прочитать целиком + В свой цитатник или сообщество!]
http://fotoflexer.com/ -редактирование фотографии
http://www.loonapix.com/ -эффекты,надписи,....
http://pixenate.com/index.php -редактирование фото,зерк-е отражение
http://www.caption.it/ -лица,рамки,...
http://www.fotline.ws/index.php -редактирование фотографии
http://makeup.pho.to/?lang=ru -ретушь портретов
http://www.flauntr.com/ -рамки
http://labs.wanokoto.jp/olds -черно-белая фотография...
http://en.fakemypic.com/ -обложки
http://www.fototrix.com/ -рамки,лица
http://editor.pho.to/ -редактирование фото на англ.языке.
http://virtualmakeover.ru/component...m_vs/Itemid,80/ -макияж
http://www.faceinhole.com/us/ -лица,....
http://www.dumpr.net/ -рамки,эффекты,...
http://www.vramke.com/ -рамки
http://www.pichacks.com/create.php -эффекты,...
http://pikipimp.com/ -значки на фото
http://cartoon.pho.to/ -анимационное лицо
http://www.superava.ru/ -рамки
http://www.mapmsg.com/send/photomonument/ -лица,..
http://blingee.com/ -анимационные эффекты
http://www.funphotobox.com/Default.aspx -рамки,...
http://funny.pho.to/ -рамки,....
http://www.picmod.net/ -рамки
http://www.fanstudio.ru/index.html -редактирование фото
http://www.drpic.com/ -редактирование фото
http://www.frameshow.com/ecard_a....0001511 -рамки
http://myframe.ru/ -рамки,....
http://photo505.com/ru/ -рамки,обложки,города,...
http://www.avatara.biz/index.php -аватары
http://www.pixlr.com/ -редактирование фотографии...
http://www.freeonlinephotoeditor.com/ -редакти
http://www.loonapix.com/ -эффекты,надписи,....
http://pixenate.com/index.php -редактирование фото,зерк-е отражение
http://www.caption.it/ -лица,рамки,...
http://www.fotline.ws/index.php -редактирование фотографии
http://makeup.pho.to/?lang=ru -ретушь портретов
http://www.flauntr.com/ -рамки
http://labs.wanokoto.jp/olds -черно-белая фотография...
http://en.fakemypic.com/ -обложки
http://www.fototrix.com/ -рамки,лица
http://editor.pho.to/ -редактирование фото на англ.языке.
http://virtualmakeover.ru/component...m_vs/Itemid,80/ -макияж
http://www.faceinhole.com/us/ -лица,....
http://www.dumpr.net/ -рамки,эффекты,...
http://www.vramke.com/ -рамки
http://www.pichacks.com/create.php -эффекты,...
http://pikipimp.com/ -значки на фото
http://cartoon.pho.to/ -анимационное лицо
http://www.superava.ru/ -рамки
http://www.mapmsg.com/send/photomonument/ -лица,..
http://blingee.com/ -анимационные эффекты
http://www.funphotobox.com/Default.aspx -рамки,...
http://funny.pho.to/ -рамки,....
http://www.picmod.net/ -рамки
http://www.fanstudio.ru/index.html -редактирование фото
http://www.drpic.com/ -редактирование фото
http://www.frameshow.com/ecard_a....0001511 -рамки
http://myframe.ru/ -рамки,....
http://photo505.com/ru/ -рамки,обложки,города,...
http://www.avatara.biz/index.php -аватары
http://www.pixlr.com/ -редактирование фотографии...
http://www.freeonlinephotoeditor.com/ -редакти
Метки: редактирование фото |
Как сделать надпись на фото |
Это цитата сообщения Veh07 [Прочитать целиком + В свой цитатник или сообщество!]
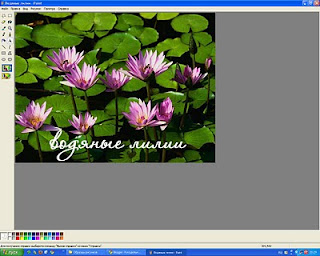
Как сделать надпись на фото

Если вы решили подписывать свои фотографии перед тем как размещать их в интернете, но не знаете как это сделать - то эта статья, возможно, поможет вам :)
Расскажу о трех легких способах:
· просто надпись в Paint
· прозрачная выпуклая надпись в Photoshop
· надпись в Picasa

Метки: надпись на фото программы МК |
Не проверяла..но вдруг пригодится |
Это цитата сообщения gaki1818 [Прочитать целиком + В свой цитатник или сообщество!]
Все, что нужно Вам и Вашему компьютеру!
|
Метки: программы |
О картинках на ЛиРу и длинных постах |
Это цитата сообщения Lutik58 [Прочитать целиком + В свой цитатник или сообщество!]
Я хочу показать новичкам, как вставлять картинки в пост, а то вчера в ленте попадались сообщения с такими огромными картинками, что не помещались в экран.

|
Как делать схемы для дизайна своего дневника. |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
1.Заходим в настройки(внизу серый квадратик).
2.Дальше находим надпись Настройки Дизайна.Жмём.

3.а)Если вы хотите чтобы ваш дизайн состаял не из картинок а просто из цветовой гаммы тогда вам нужна таблица с ЦВЕТОМ ФОНА.Подбираете цвета какие хотите,смотрите внизу предпросмотр.Если вас всё устраивает ставите галочку напротив-Сохранить набор цветов как схему.И жмёте ВНЕСТИ ИЗМЕНЕНИЯ.
б) А если хотите загрузить красивый фон,то делайте как на рисунке.
Фон страницы выбираете под цвет вашего дизайна.Его не будет видно он останется под картинкой и появляется только в начале загрузки дневника.
ЗДЕСЬ далее...
Милолика Покровская.
2.Дальше находим надпись Настройки Дизайна.Жмём.

3.а)Если вы хотите чтобы ваш дизайн состаял не из картинок а просто из цветовой гаммы тогда вам нужна таблица с ЦВЕТОМ ФОНА.Подбираете цвета какие хотите,смотрите внизу предпросмотр.Если вас всё устраивает ставите галочку напротив-Сохранить набор цветов как схему.И жмёте ВНЕСТИ ИЗМЕНЕНИЯ.
б) А если хотите загрузить красивый фон,то делайте как на рисунке.
Фон страницы выбираете под цвет вашего дизайна.Его не будет видно он останется под картинкой и появляется только в начале загрузки дневника.
ЗДЕСЬ далее...
|
вставляем картинки в текст сообщения |
Это цитата сообщения Sweets_Cherry [Прочитать целиком + В свой цитатник или сообщество!]
Оформляем текст и картинки
Картинка обтекаемая текстом Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. |
Код обтекания картинки текстом <img src="httр:адрес картинки" align="left" vspace="10" hspace="30" alt=>"здесь нет картинки, хотя должно быть изображение. Какое оно будет, решать вам" |
|||
Картинка слева от текста  Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. |
Код картинки слева <img src="URL адрес картинки" align="left" border="0"> И снова пишем свой текст, или стихотворение, или.... придумали? молодцы! |
|||
Картинка справа от текста: Все правила написания для правой стороны такие же , как и для левой. |
Код для картинки с права: <img src="URL адрес картинки" align="right" border="0">Пишем свой текст, что напишем, то и увидим |
|||
| Картинка в центре текста: Обратите внимание, что текст пишется перед кодом и после кода. Это для того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. |
Код для картинки в центре текста: Первая часть текста <img src="URL адрес картинки" align="middle" border="0"> Вторая часть текста. |
|||
Текст между двух картинок
|
Код для текста между двух картинок <table align=center border=0> <tr> <td><img src="URL адрес КАРТИНКИ"></td> <td>Текст, который красиво расположится между картинками.</td> <td><img src="URL адрес КАРТИНКИ"></td> </tr> </table> |
|||
Картинка между текстом
|
Код для картинки между текстом <table align=center border=0> <tr> <td>ТЕКСТ</td> <td><img src="URL адрес КАРТИНКИ"></td> <td>ТЕКСТ</td> </tr> </table> |
|
Как сделать кликабельную ссылку |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
"Вопросик. А как сделать кликабельной ссылку на какой-нибудь сайт. Спасибо"
Отвечаю:
Во-первых, нужно скопировать адрес страницы, на которую ты хочешь сделать ссылку.
Ну хоть на эту, например:

АДРЕС копируем из адресной строки браузера. Посмотри у себя на экране какой там адрес.
А в моем примере, как видишь, адрес
http://ivaviva.ru/post122357571/
Это и есть адрес той страницы, на которую я буду делать ссылку.
Если его опубликовать в блоге, то он сам по себе должен становиться ссылкой, что легко понять, наведя мышку (мышка превратится в лапку). Но на Ли.ру это почему-то не всегда срабатывает. Какие-то тут защиты стоят от хакеров, наверное...
Ну ладно, мы сделаем ссылку красиво, чтобы человек заранее знал куда идет и что его там ожидает.
Поэтому в черновике набираем урл, вот такую заготовку из 12 символов:

После знака равенства (я это место отметила красной галочкой), вставляем АДРЕС (тот что копировали в адресной строке браузера).
Обязательно впритык, без просветов.

Получается вот так:

Теперь между спинками квадратных скобок пишем анкор (слово, нажав на которое человек попадет на нужную страницу).

Анкор у нас будет, например: Сады
Итого получилось так:

Так это выглядит в черновике.
Если нажать на кнопку «Опубликовать», то вся вспомогательная латинская писанина исчезает, и остается только слово Сады. Но оно теперь кликабельно! Наведи мышку на него и увидишь, что мышка превратилась в лапку. Значит, слово Сады стало ссылкой.
Сады
В анкоре можно писать сколько угодно слов и даже предложений. Лишь бы анкор был написан между "спинками" квадратных скобок.
Когда читаешь инструкцию и не выполняешь, все кажется страшно.
А если выполнять, ну хоть прямо сейчас, то все получится легко!
Ты аж удивишься. Попробуй!
А по ссылке Сады
можешь сходить, если тебя интересует статья «Сады вверх ногами».
Серия сообщений на тему «Возня с компьютером»:
*Как не заблудиться на Ли.ру
*Как комментировать
*Как читать плоховидимый текст
*Как выразить (послать) симпатию
*Как сделать ссылку на друга
*Как вставить картинку - урок для новеньких
*Не суйте в комментарии картинки!
* Как разместить картинку со всплывающим текстом
* Как сделать скрин
*Как делать себе ПиАр
*Как напечатать брошюру на принтере
*Как остановить принтер
*Комментаторы-данайцы
Отвечаю:
Во-первых, нужно скопировать адрес страницы, на которую ты хочешь сделать ссылку.
Ну хоть на эту, например:

АДРЕС копируем из адресной строки браузера. Посмотри у себя на экране какой там адрес.
А в моем примере, как видишь, адрес
http://ivaviva.ru/post122357571/
Это и есть адрес той страницы, на которую я буду делать ссылку.
Если его опубликовать в блоге, то он сам по себе должен становиться ссылкой, что легко понять, наведя мышку (мышка превратится в лапку). Но на Ли.ру это почему-то не всегда срабатывает. Какие-то тут защиты стоят от хакеров, наверное...
Ну ладно, мы сделаем ссылку красиво, чтобы человек заранее знал куда идет и что его там ожидает.
Поэтому в черновике набираем урл, вот такую заготовку из 12 символов:
После знака равенства (я это место отметила красной галочкой), вставляем АДРЕС (тот что копировали в адресной строке браузера).
Обязательно впритык, без просветов.
Получается вот так:
Теперь между спинками квадратных скобок пишем анкор (слово, нажав на которое человек попадет на нужную страницу).
Анкор у нас будет, например: Сады
Итого получилось так:
Так это выглядит в черновике.
Если нажать на кнопку «Опубликовать», то вся вспомогательная латинская писанина исчезает, и остается только слово Сады. Но оно теперь кликабельно! Наведи мышку на него и увидишь, что мышка превратилась в лапку. Значит, слово Сады стало ссылкой.
Сады
В анкоре можно писать сколько угодно слов и даже предложений. Лишь бы анкор был написан между "спинками" квадратных скобок.
Когда читаешь инструкцию и не выполняешь, все кажется страшно.
А если выполнять, ну хоть прямо сейчас, то все получится легко!
Ты аж удивишься. Попробуй!
А по ссылке Сады
можешь сходить, если тебя интересует статья «Сады вверх ногами».
Серия сообщений на тему «Возня с компьютером»:
*Как не заблудиться на Ли.ру
*Как комментировать
*Как читать плоховидимый текст
*Как выразить (послать) симпатию
*Как сделать ссылку на друга
*Как вставить картинку - урок для новеньких
*Не суйте в комментарии картинки!
* Как разместить картинку со всплывающим текстом
* Как сделать скрин
*Как делать себе ПиАр
*Как напечатать брошюру на принтере
*Как остановить принтер
*Комментаторы-данайцы
|







 Это более полный вариант УРОКОВ с новыми
Это более полный вариант УРОКОВ с новыми