-Цитатник
Шалом,Израиль!(Путешествие по Галилее ч.1) Добрый день ,мои ПЧ друзья! ...
Как опубликовать свой материал в Сообществе? - (0)Как опубликовать свой материал в Сообществе? Дорогие и Уважае...
Начинающим на ЛиРу - (0)Начинающим на ЛиРу Зарегистрировать твой ник! Серия сообщений "Для ЛиРу": Часть...
Тег more или Как убрать текст под кат - (0)Помощь новичкам: Тег more или Как убрать текст под кат По просьбам читателей - новичков, попроб...
ВЕЛИКИЙ ПРАЗДНИК ПАСХИ НА КАРТИНАХ ИЗВЕСТНЫХ ХУДОЖНИКОВ - (0)ВЕЛИКИЙ ПРАЗДНИК ПАСХИ НА КАРТИНАХ ИЗВЕСТНЫХ ХУДОЖНИКОВ ВЕЛИКИЙ ПРАЗДНИК ПАСХИ НА КАРТИНАХ ИЗВЕ...
-Метки
-Рубрики
- История (765)
- ,Туризм,страны,путешествия (697)
- Автобусные туры по Европе (89)
- История России (569)
- Флот (380)
- живопись (337)
- Известные личности (319)
- Культура (292)
- Крым,народы Крыма (239)
- Севастополь,Балаклава, (218)
- оружие,техника (216)
- Рецепты,кулинария (214)
- искусство (196)
- Война (194)
- Армия (174)
- фотошоп (172)
- ЛиРу,Дневник (163)
- Экзотический отдых в Крыму (160)
- История Украины (153)
- ПО УКРАИНЕ (35)
- ФОТО (136)
- из жизни царей,Романовы (133)
- Политика (126)
- Музыка (114)
- Дворцы,поместья, (112)
- Образование (105)
- Разное (101)
- видео (100)
- Крымская война (100)
- Литература (97)
- Web дизайн (93)
- Парусники (87)
- Море (84)
- Историческая летопись Севастополя (78)
- Все о винах Крыма (70)
- Юмор (69)
- Архитектура (66)
- фильмы и мультики (55)
- Песни и романсы (54)
- Праздники (48)
- Клипарты (47)
- Corel (44)
- картинки (44)
- Екатерина и Потемкин (37)
- мода (35)
- СМИ (34)
- Анимация (31)
- здоровье (28)
- Web Dreamweaver (16)
- Новости Севастополя (15)
- Изучение html,css (12)
- Голландия-СВВМИУ (4)
-Ссылки
-Музыка
- Вадим Борисенко - Прощание
- Слушали: 5291 Комментарии: 0
-Я - фотограф
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Статистика
Записей: 4010
Комментариев: 933
Написано: 6326
Записи с меткой сайт
(и еще 261456 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
... lion tour web страница...html web дизайн автобусные туры по европе армия армия... архитектура видео война выпечка... дневник дневник лиру живопись живопись... известные личности известные личности... искусство история история россии история флота история россии история... крым кулинария культура лион -тур лион тур лион-тур лион-тур... литература музыка образование путешествия рецепты сайт севастополь страны страны...лион-тур туры украина уроки флот флот... фото фотографии... фотошоп фотошоп...клипарт экскурсии юмор
Надписи Спасибо +код |
Это цитата сообщения Russlana [Прочитать целиком + В свой цитатник или сообщество!]
Метки: дневник сайт web страница...html |
Пишем текст по кругу |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]

Для оформления картинок, открыток, коллажей нам иногда хочется написать текст по кругу или по другой фигуре (овал, звезда и т.п.) сегодня мы будем учится этому.
Метки: дневник сайт web страница...html |
Перелистываем страницы |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
По просьбе Лорочки, сегодня я расскажу, как я делала такую анимацию.

Метки: дневник сайт web страница...html |
Коллаж "Прекрасная незнакомка" |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]

Метки: дневник сайт web страница...html |
ЛиРу - основы работы в расширенном редакторе ( часть 3-я, таблицы, картинки) |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
ЛиРу - основы работы в расширенном редакторе ( часть 3-я, таблицы, картинки).
Наконец-то, заключительная 3-я часть:-) Кто не знает,-
Первая часть ТуТ
Вторая часть ТуТ
Поехали:-)

Жмем по стрелочке. Нам откроется окошко вот с такими вариантами ( стилями) написания текста. Пользуемся как обычно-
либо выделяем нужный кусок текста, а потом применяем к нему стиль какой-нибудь,
либо сначала выбираем стиль, а потом начинаем печатать текст. Тогда он сразу будет "нарисован" тем стилем, который вы выбрали. Следующие функции используем точно так же:-)

Точно так же жмем по стрелочке и выбираем "размер" ( форматирование) какой хотим:-) Пользуемся точно так же как и со стилем:-)
Далее > > >
Метки: дневник сайт web страница...html |
ЛиРу - основы работы в расширенном редакторе ( часть 2-ая) |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
ЛиРу - основы работы в расширенном редакторе ( часть 2-ая).
Продолжаем разбираться в расширенном редакторе. Для тех кто не видел,- первая часть ТуТ
Поехали:-))

1. - "Жирный" - кнопочка делает ваш текст жирным. Либо нажимаем ее сначала, тогда она загорится вот так -
 , а потом пишем тот текст, который хотим выделить жирным написанием. Чтобы перестать писать "жирным",- жмем еще раз эту кнопку ( отключаем т.е.).
, а потом пишем тот текст, который хотим выделить жирным написанием. Чтобы перестать писать "жирным",- жмем еще раз эту кнопку ( отключаем т.е.).Либо выделяем уже написанный текст и жмем эту кнопочку - выделенный текст станет жирным. С последующими кнопками работаем так же:-)
2. - "Курсив" - кнопочка делает ваш текст курсивным.
3. - "Подчеркнутый" - кнопочка делает ваш текст подчеркнутым.
4. - "Зачеркнутый" - кнопочка делает ваш текст
5. - "Подстрочный индекс" - делает ваш текстподстрочным
6. - "Надстрочный индекс" - делает ваш текстнадстрочным
Далее:

1. - "Вставить/редактировать ссылку" - жмем кнопочку, выползает табличка:

Жмем на стрелочку и выбираем тип ссылки, которую мы хотим вставить в сообщение:

Смотреть дальше ( очень интересно:-) ) > > >
Метки: дневник сайт web страница...html |
ЛиРу - основы работы в расширенном редакторе ( часть 1-ая). |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
ЛиРу - основы работы в расширенном редакторе ( часть 1-ая).
Вообще не очень люблю расширенный редактор,- привык все ручками писать, как говорится:-) Плюс бывают у него не очень понятные завихрения в работе:-)) Но все же, начнемс:-)
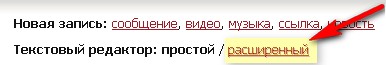
Как зайти в обычный редактор, надеюсь вы уже знаете. Зашли, теперь надо перейти в "расширенный редактор". Вверху страницы видим надпись "расширенный", жмем ее, а в выползшем потом окошке жмем "ок":

Все, теперь нам открылся расширенный редактор ( чтобы вернуться в "простой редактор, там же жмем надпись "простой").
Теперь по пунктам, т.е. по значкам в редакторе, смотрим:

1. - "Источник" - эта кнопка для ввода html. Т.е. не нажимая ее, вы просто пишете текст, ссылки там всякие вставляете, а если вам надо вставить html код, то надо нажать вот эту кнопочку, а потом уже в поле ввода сообщение вставить код. Потом надо не забыть переключиться обратно ( еще раз нажать "источник").
2. - "Свойства документа" - честно говоря, так и не понял что сие означает. Ни разу не загорелось:-)) так что опустим этот пункт за ненадобностью:-)
3. - "Новая страница" - у нас это просто все стирается в редакторе ( все что вы написали), и можно начать все заново:-)

Читать дальше > > >
Метки: дневник сайт web страница...html |
ЛиРу - как сделать бегущую строку ( плюс дополнение к "html для начинающих") |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
ЛиРу - как сделать бегущую строку ( плюс дополнение к "html" для начинающих)
Как говорится,- меня попросили,- вот и пишу:-)
Не совсем в "тему" т.к. про html- это еще рано. Но пусть будет, т.к. сие можно использовать на нашем любимом лиру:-)
В посте будут написаны не все "параметры" и "нужности", а только необходимый минимум. Остальное мы рассмотрим позже в теме про html.
Поехали:-)
Есть такой специальный тег "marquee", который и поможет вам сделать бегущую строку. Изначально он работал только в браузере Internet Explorer, но теперь почти во всех браузерах.
Лично я проверил,- не работает только в Google Chrome, а в Mozilla Firefox иногда зависает,- надо просто обновить страничку и все заработает:-) А в Opera и Internet Explorer,- работает без проблем:-) Так что имейте это в виду.
Сразу оговорюсь, бегущей строкой может быть не только текст, но и картинка, ссылка например. Покажу наглядно:-)
Вот допустим две картинки:


Применяя этот "код",- вот что получим:
Читать дальше > > >
Метки: дневник сайт web страница...html |
Создание нестандартной веб-кнопки |
Это цитата сообщения FlashStudio [Прочитать целиком + В свой цитатник или сообщество!]
Метки: дневник сайт web страница...html |
Шпаргалка |
Это цитата сообщения lynn [Прочитать целиком + В свой цитатник или сообщество!]
Метки: дневник сайт web страница...html |
Как делать красивый текст для оформления блога. |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
Существую разные стили текста, для оформления вашего блога. Придуманы не мной.Долго собирала разные необычные варианты. И в этом уроке хочу вам их предложить. Благодаря им ваш дневник будет выглядеть не ординарно,и красиво. Такими текстами можно украшать ЗАГОЛОВКИ и РАМОЧКИ. Написание цвета и коды цвета. Смотрим и выбираем понравившийся...
Ещё варианты... |
Метки: дневник сайт web страница...html |
Меняем цвет шрифта. |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
Метки: дневник сайт web страница...html |
Окошко для кодов. |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: дневник сайт web страница...html |
Линеечки-разделители. |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: дневник сайт web страница...html |
Делаем кликабельную Картинку- ссылку |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: дневник сайт web страница...html |
Делаем движущуюся галерею картинок |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: дневник сайт web страница...html |
Как вставить код PHP в сайдбар |
Это цитата сообщения FlashStudio [Прочитать целиком + В свой цитатник или сообщество!]
Чтобы вставить любой исполняемый код PHP в сайдбар, не обязательно записывать его в исходный код самого сайдбара. Если у вас установлена тема, поддерживающая виджеты, а сейчас почти все современные темы это умеют, то можно воспользоваться плагином, который позволяет вставлять в сайдбар виджеты с исполняемым кодом PHP.

Плагин, который так и называется — PHP Code Widget, как и все, о которых я рассказываю в этом блоге, очень простой. Нужно его активировать — и в разделе виджетов появится PHP Code. Вписываете в него любой корректный для вашего блога код PHP — и он исполняется, как отдельный плагин.
Так же виджет позволяет вставлять в сайдбар любой код HTML и любой текст. Этот виджет — своего рода расширенная версия текстового виджета. Добавлять таких виджетов можно сколько угодно.
Download
Скачать плагин
PHP Code Widget
|
Метки: дневник сайт web страница...html |
Как автоматически вставлять баннеры |
Это цитата сообщения FlashStudio [Прочитать целиком + В свой цитатник или сообщество!]
Как вставить баннеры в блог? Первое, что приходит на ум — вручную. Хорошо, если тема для блога сделана профессионально, и в ее настройках предусмотрены разделы для вставки баннеров. А если нет таких настроек? Тогда решить эту проблему можно попробовать с помощью плагина WP FrontPageBanner.

Плагин создает рекламное место под шапкой блога. На это место можно прикрутить рекламу Гугла, любой текстовый баннер, видео, даже анонс поста, который нужно прорекламировать. Ничего сочинять не надо — просто вставляем рекламный код в текстовую форму и смотрим результат.
Чтобы баннер смотрелся органично, подстать теме блога, можно прикрепить к нему оформление, вставив в настройках код CSS в специальную форму.
Метки: дневник сайт web страница...html |
Как сделать слайд-шоу? |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
Слайд-шоу - очень простой и эффектный способ поразить собеседника наповал подборкой красивых фотографий. Вот, например, галерея из 20 фотографий природы - устоять невозможно! Когда досмотрите до конца, я вам расскажу как легко сделать подобное и вам самим.
- это простой код подобного слайд-шоу.
сделать такое слайд-шоу! Учимся! >>>
Метки: дневник сайт web страница...html |
Меняем цвет шрифта. |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
Метки: дневник сайт web страница...html |
| Страницы: | [2] 1 |











 Шпаргалка:
Шпаргалка: 










