-÷итатник
Ўалом,»зраиль!(ѕутешествие по √алилее ч.1) ƒобрый день ,мои ѕ„ друзь€! ...
ак опубликовать свой материал в —ообществе? - (0)ак опубликовать свой материал в —ообществе? ƒорогие и ”важае...
Ќачинающим на Ћи–у - (0)Ќачинающим на Ћи–у «арегистрировать твой ник! —ери€ сообщений "ƒл€ Ћи–у": „асть...
“ег more или ак убрать текст под кат - (0)ѕомощь новичкам: “ег more или ак убрать текст под кат ѕо просьбам читателей - новичков, попроб...
¬≈Ћ» »… ѕ–ј«ƒЌ» ѕј—’» Ќј ј–“»Ќј’ »«¬≈—“Ќџ’ ’”ƒќ∆Ќ» ќ¬ - (0)¬≈Ћ» »… ѕ–ј«ƒЌ» ѕј—’» Ќј ј–“»Ќј’ »«¬≈—“Ќџ’ ’”ƒќ∆Ќ» ќ¬ ¬≈Ћ» »… ѕ–ј«ƒЌ» ѕј—’» Ќј ј–“»Ќј’ »«¬≈...
-ћетки
-–убрики
- »стори€ (765)
- ,“уризм,страны,путешестви€ (697)
- јвтобусные туры по ≈вропе (89)
- »стори€ –оссии (569)
- ‘лот (380)
- живопись (337)
- »звестные личности (319)
- ультура (292)
- рым,народы рыма (239)
- —евастополь,Ѕалаклава, (218)
- оружие,техника (216)
- –ецепты,кулинари€ (214)
- искусство (196)
- ¬ойна (194)
- јрми€ (174)
- фотошоп (172)
- Ћи–у,ƒневник (163)
- Ёкзотический отдых в рыму (160)
- »стори€ ”краины (153)
- ѕќ ” –ј»Ќ≈ (35)
- ‘ќ“ќ (136)
- из жизни царей,–омановы (133)
- ѕолитика (126)
- ћузыка (114)
- ƒворцы,поместь€, (112)
- ќбразование (105)
- –азное (101)
- видео (100)
- рымска€ война (100)
- Ћитература (97)
- Web дизайн (93)
- ѕарусники (87)
- ћоре (84)
- »сторическа€ летопись —евастопол€ (78)
- ¬се о винах рыма (70)
- ёмор (69)
- јрхитектура (66)
- фильмы и мультики (55)
- ѕесни и романсы (54)
- ѕраздники (48)
- липарты (47)
- Corel (44)
- картинки (44)
- ≈катерина и ѕотемкин (37)
- мода (35)
- —ћ» (34)
- јнимаци€ (31)
- здоровье (28)
- Web Dreamweaver (16)
- Ќовости —евастопол€ (15)
- »зучение html,css (12)
- √олланди€-—¬¬ћ»” (4)
-—сылки
-ћузыка
- ¬адим Ѕорисенко - ѕрощание
- —лушали: 5291 омментарии: 0
-я - фотограф
-¬сегда под рукой
-ѕоиск по дневнику
-ѕодписка по e-mail
-ƒрузь€
-ѕосто€нные читатели
-—татистика
«аписи с меткой дневник лиру
(и еще 3487 запис€м на сайте сопоставлена така€ метка)
ƒругие метки пользовател€ ↓
... lion tour web страница...html web дизайн автобусные туры по европе арми€ арми€... архитектура видео война выпечка... дневник дневник лиру живопись живопись... известные личности известные личности... искусство истори€ истори€ россии истори€ флота истори€ россии истори€... крым кулинари€ культура лион -тур лион тур лион-тур лион-тур... литература музыка образование путешестви€ рецепты сайт севастополь страны страны...лион-тур туры украина уроки флот флот... фото фотографии... фотошоп фотошоп...клипарт экскурсии юмор
“аблицы |
Ёто цитата сообщени€ FlashStudio [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
“аблицы используютс€, когда вам необходимо показать "табличные данные", например, информацию, логически упор€доченную в столбцы и р€ды.
Ёто трудно?
ѕостроение таблиц в HTML может показатьс€ сложным на первый взгл€д, но, если вы не будете дЄргатьс€, это окажетс€ строго логичным - как и всЄ в HTML.
ѕример 1:
<table>
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
</tr>
<tr>
<td>Cell 3</td>
<td>Cell 4</td>
</tr>
</table>
будет выгл€деть в браузере:
| Cell 1 | Cell 2 |
| Cell 3 | Cell 4 |
ака€ разница между <tr> и <td>?
ак видно из приведЄнного примера, это, возможно, самый сложный из примеров HTML, которые мы вам давали до сих пор. ƒавайте здесь остановимс€ и сделаем по€снени€:
ƒл€ вставки таблиц используютс€ 3 базовых тэга:
<table>- начало и конец таблицы. Ћогично.<tr>- "table row/р€д таблицы", начинает и заканчивает горизонтальный р€д €чеек. “оже логично.<td>- сокращение от "table data/табличные данные". Ётот тэг начинает и заканчивает каждую €чейку р€да таблицы. ¬сЄ просто и логично.
¬от что происходит в ѕримере 1: таблица начинаетс€ с <table>, затем идЄт <tr>, указывающий на начало нового р€да. ¬ р€ду вставлены две €чейки: <td>Cell 1</td> и <td>Cell 2</td>. –€д закрываетс€ </tr>, и сразу начинаетс€ новый р€д <tr>. ¬ новом р€ду также две €чейки. “аблица закрываетс€ </table>.
„тобы было ещЄ пон€тнее: р€ды это горизонтальные строки €чеек, а столбцы - вертикальные столбцы €чеек:
| Cell 1 | Cell 2 |
| Cell 3 | Cell 4 |
Cell 1 и Cell 2 образуют р€д. Cell 1 и Cell 3 образуют столбец.
¬ вышеприведЄнном примере в таблице имеютс€ два р€да и два столбца. Ќо в таблице может быть неограниченное число р€дов и столбцов.
ѕример 2:
<table>
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
<td>Cell 3</td>
<td>Cell 4</td>
</tr>
<tr>
<td>Cell 5</td>
<td>Cell 6</td>
<td>Cell 7</td>
<td>Cell 8</td>
</tr>
<tr>
<td>Cell 9</td>
<td>Cell 10</td>
<td>Cell 11</td>
<td>Cell 12</td>
</tr>
</table>
будет выгл€деть в браузере:
| Cell 1 | Cell 2 | Cell 3 | Cell 4 |
| Cell 5 | Cell 6 | Cell 7 | Cell 8 |
| Cell 9 | Cell 10 | Cell 11 | Cell 12 |
≈сть ещЄ какие-нибудь атрибуты?
–азумеетс€. Ќапример, атрибут border используетс€ дл€ специфицировани€ толщины рамки вокруг таблицы:
ѕример 3:
<table border="1">
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
</tr>
<tr>
<td>Cell 3</td>
<td>Cell 4</td>
</tr>
</table>
будет выгл€деть в браузере:
| Cell 1 | Cell 2 |
| Cell 3 | Cell 4 |
“олщина рамки специфицируетс€ в пикселах (—м. ”рок 9)
ак и с изображени€ми, вы можете указывать размер таблицы в пикселах или в процентах от размера экрана:
ѕример 4:
<table border="1" width="30%">
Ётот пример будет отображЄн в браузере как таблица шириной в 30% экрана. ѕроверьте сами.
≈щЄ атрибуты?
” таблиц есть много атрибутов. ¬от ещЄ два:
- align: специфицирует выравнивание содержимого всей таблицы по горизонтали, в р€ду или в отдельной €чейке. Ќапример, left, center или right.
- valign: специфицирует выравнивание по вертикали в €чейке. Ќапример, top, middle или bottom.
ѕример 5:
<td align="right" valign="top">Cell 1</td>
„то можно вставл€ть в таблицы?
“еоретически - всЄ: текст, ссылки и изображени€... Ќќ таблицы предназначаютс€ дл€ вывода табличных данных (т. е. данных, которые изначально представл€ютс€ в виде столбцов и р€дов), поэтому избегайте вставки данных в таблицы только потому, что вы хотите разместить их р€дом друг с другом.
¬ добрые старые времена Internet - т. е. несколько лет назад - таблицы часто использовались дл€ распределени€ содержимого на странице. ќднако сегодн€ дл€ этого есть более крутой способ - CSS. Ќо об этом позже.
“еперь примените ваши знани€ на практике и создайте несколько таблиц различных размеров, с разными атрибутами и содержимым. Ёто займЄт у вас несколько часов.
ћетки: web дизайн дневник лиру |
»зображени€ |
Ёто цитата сообщени€ FlashStudio [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
«дóрово было бы поместить портрет актЄра и музыкальной легенды David'а Hasselhoff'а пр€мо в центре ваше страницы?!
Ёто звучит немного дерзко...
ћожет быть, но это довольно просто сделать. ¬сЄ, что вам необходимо, как всегда, - тэг:
ѕример 1:
<img src="david.jpg" alt="David" />
будет выгл€деть в браузере:

¬ам необходимо сообщить браузеру, что вы хотите вставить изображение/image (img), и указать его размещение (src, сокращение дл€ "source"). ” вас есть файл изображени€?
ќбратите внимание, что тэг img не требует наличи€ закрывающего тэга. ак и <br />, это команда не св€зана с буквенным текстом.
"david.jpg" это название файла изображени€. ".jpg" - расширени€ файла, тип изображени€. ак ".htm" указывает, что файл €вл€етс€ HTML-документом, так и ".jpg" сообщает браузеру, что файл €вл€етс€ изображением. ≈сть три типа файлов изображений, которые можно вставить на ваши страницы:
- GIF (Graphics Interchange Format)
- JPG / JPEG (Joint Photographic Experts Group)
- PNG (Portable Network Graphics)
GIF-изображени€ обычно лучше всего дл€ графики и рисунков, а JPEG - дл€ фотографий. ƒл€ этого есть две причины: перва€ - GIF-изображени€ содержат только до 256 цветов, а JPEG - до миллионов цветов, и второе - формат GIF лучше сжимает простые изображени€, чем JPEG, который оптимизирован под более сложные изображени€. „ем выше сжатие, тем меньше файл изображени€, тем быстрее загружаетс€ ваша страница. ак вы, веро€тно, знаете из собственного опыта, пользователи не люб€т "т€жЄлые" страницы.
“радиционно форматы GIF и JPEG €вл€ютс€ преобладающими типами, но в последнее врем€ становитс€ всЄ более попул€рным формат PNG (прежде всего из-за издержек формата GIF). ‘ормат PNG по многим параметрам превосходит JPEG и GIF: миллионы цветов и эффективное сжатие.
√де мне вз€ть файлы изображений?
ƒл€ этого вам понадобитс€ программа редактировани€ файлов изображений. “ака€ программа совершенно необходима дл€ создани€ интересных web-сайтов.
сожалению в Windows и других операционных системах отсутствуют хорошие программы дл€ редактировани€ изображений. “аким образом, вы может вложить деньги в приобретение Paint Shop Pro, PhotoShop или Macromedia Fireworks - это три лучшие программы редактировани€ изображений, имеющиес€ в данный момент на рынке.
ќднако, как мы говорили ранее, не об€зательно покупать дорогие программы дл€ работы с этим учебником. ¬ы можете загрузить прекрасную программу дл€ работы с изображени€ми, Irfan View, котора€ €вл€етс€ т. н. freeware, и, следовательно, ничего не стóит.
Ћибо вы можете просто содрать изображени€ с других сайтов, загрузив соответствующие страницы. Ќо, пожалуйста, будьте внимательны, чтобы не нарушить при этом авторских прав. ¬от как загрузить изображени€:
- ѕравой клавишей мыши щЄлкните на изображении в Internet.
- ¬ыберите "Save picture as..." в меню.
- ¬ыберите место дл€ сохранени€ на вашем компьютере и нажмите "Save".
ѕроделайте это с изображением, расположенным здесь, и сохраните его на вашем компьютере в том же месте, что и ваши HTML-документы. («аметьте, что этот логотип сохран€етс€ в файле формата PNG: logo.png):

“еперь вы можете вставл€ть это изображение в ваши страницы. ѕопробуйте сделать это самосто€тельно.
Ёто всЄ, что нужно знать об изображени€х?
¬ам необходимо знать ещЄ две вещи.
¬о-первых, вы можете легко вставл€ть изображени€, размещЄнные в других папках, или даже на других web-сайтах:
ѕример 2:
<img src="images/logo.png">
ѕример 3:
<img src="http://www.html.net/logo.png">
¬о-вторых, изображени€ могут быть ссылками:
ѕример 4:
<a href="http://www.html.net">
<img src="logo.png"></a>
будет выгл€деть в браузер примерно так (попробуйте щЄлкнуть на изображении):
≈сть ещЄ атрибуты, которые мне необходимы?
¬ам всегда нужно использовать атрибут src, который указывает браузеру, где находитс€ изображение. ѕомимо этого есть ещЄ и другие атрибуты, которые могут понадобитьс€ при работе с изображени€ми.
јтрибут alt используетс€ дл€ альтернативного описани€ изображени€, если, по каким-то причинам, оно не показано пользователю. Ёто особенно касаетс€ пользователей с ослабленным зрением, или если страница очень медленно загружаетс€. —ледовательно, всегда нужно использовать атрибут alt:
ѕример 5:
<img src="logo.gif" alt="HTML.net logo">
Ќекоторые браузеры отображают текст этого атрибута в небольшом боксе при наведении указател€ мыши на изображение. ќбратите внимание, что при использовании атрибута alt целью €вл€етс€ дать альтернативное описание изображени€. јтрибут alt не следует использовать дл€ создани€ всплывающих сообщений, поскольку тогда пользователи со слабым зрением будут вынуждены слушать сообщение, не зна€, что изображено на картинке.
јтрибут title можно использовать дл€ краткого описани€ изображени€:
ѕример 6:
<img src="logo.gif" title="Learn HTML from HTML.net">
будет выгл€деть в браузере:

≈сли вы поместите курсор, без щелчка, над ссылкой, вы увидите, что текст "Learn HTML from HTML.net" по€вилс€ во всплывающем боксе.
ƒва других важных атрибута - width и height:
ѕример 7:
<img src="logo.png" width="141" height="32">
даст в браузере:
![]()
јтрибуты width и height можно использовать дл€ установки ширины и высоты изображени€, соответственно. «начение указываетс€ в пикселах. ѕиксел это единица дл€ измерени€ разрешени€ экрана. (ќбычное разрешение - 800x600 и 1024x768 пикселов). ¬ отличие от сантиметров, пикселы €вл€ютс€ относительными единицами, которые завис€т от разрешени€ данного экрана. ƒл€ пользовател€ с высоким разрешением экрана 25 пикселов могут выгл€деть как 1 сантиметр, а эти же 25 пикселов при низком разрешении могут соответствовать 1.5 сантиметрам экрана.
≈сли вы не установите width и height, изображение будет показано в своЄм реальном размере. ѕри помощи width и height вы можете измен€ть размеры:
ѕример 8:
<img src="logo.gif" width="32" height="32">
будет в браузере:
![]()
Ќеплохо помнить, что реальный размер файла изображени€ в килобайтах останетс€ неизменным, и этот файл будет занимать то же врем€ дл€ загрузки, как и раньше, хот€ и будет выгл€деть на экране уменьшенным. —ледовательно, никогда не уменьшайте размер изображени€ атрибутами width и height. ¬место этого уменьшайте размер изображени€ в программе редактировани€.
“ем не менее, неплохо использовать атрибуты width и height, поскольку браузер сможет определ€ть размер изображени€ на странице до его полной загрузки. Ёто позволит браузеру быстрее и более качественно загружать страницы.
Ќу, хватит о David Hasselhoff и изображени€х.
ћетки: web дизайн дневник лиру |
—сылки |
Ёто цитата сообщени€ FlashStudio [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬ этом уроке вы научитесь создавать ссылки - переходы с одной страницы на другую.
„то необходимо дл€ создани€ ссылки?
ƒл€ создани€ ссылки вы используете то же, что и всегда при кодировании HTML: тэг. ѕростой тэг с одним элементом и одним атрибутом - и вы можете перейти куда угодно. ¬от пример того, как может выгл€деть ссылка на HTML.net:
ѕример 1:
<a href="http://www.html.net/">Ёто ссылка на HTML.net</a>
будет выгл€деть в браузере:
Ёлемент a обозначает "€корь/anchor". јтрибут href это сокращение от "hypertext reference/гипертекстова€ ссылка", специфицирующий место, на которое выполн€етс€ переход по данной ссылке - обычно это internet-адрес и/или им€ файла.
¬ примере атрибут href имеет значение "http://www.html.net", которое €вл€етс€ полным адресом HTML.net и называетс€ URL (Uniform Resource Locator/универсальный локатор ресурса). ќбратите внимание, что"http://" всегда должно входить в состав URLов. —лова "Ёто ссылка на HTML.net" это текст, который показываетс€ в браузере как ссылка. Ќе забудьте закрыть тэг </a>.
ак насчЄт ссылок между моими собственными страницами?
≈сли вы делаете ссылки между страницами на одном web-сайте, то не нужно указывать полный адрес (URL) документа. Ќапример, если у вас две страницы (назовЄм их page1.htm и page2.htm), сохранЄнные в одной папке, вы можете сделать ссылку с одной страницы на другую, просто напечатав им€ файла в ссылке. “о есть ссылка с page1.htm на page2.htm будет выгл€деть так:
ѕример 2:
<a href="page2.htm">ўЄлкните здесь дл€ перехода на page 2</a>
≈сли page 2 помещена в подпапку "subfolder", ссылка выгл€дит так:
ѕример 3:
<a href="subfolder/page2.htm">ўЄлкните здесь дл€ перехода на page 2</a>
¬ обратную сторону ссылка со страницы page 2 (в подпапке subfolder) на page 1 будет такой:
ѕример 4:
<a href="../page1.htm">—сылка на page 1</a>
—очетание "../" указывает на папку, расположенную на один уровень выше от данной позиции файла, с которого делаетс€ ссылка. —леду€ этой логике, вы можете также указать на два уровн€ выше "../../" или более.
–азобрались? јльтернативно вы всегда можете указать полный адрес файла (URL).
ј ссылки внутри страницы?
¬ы можете также создавать ссылки-переходы внутри самой страницы - например, оглавление со ссылками на главы. ¬сЄ, что вам необходимо, - использовать атрибут id и символ "#".
»спользуйте атрибут id дл€ маркировки элемента, на который вы хотите сделать переход. Ќапример:
<h1 id="heading1">heading 1</h1>
“еперь можно создать ссылку на этот элемент с помощью знака "#" в атрибуте ссылки. «нак "#" сообщает браузеру, что это переход на той же самой странице. ѕосле "#" должен следовать id тэга, на который выполн€етс€ переход. Ќапример:
<a href="#heading1">—сылка на heading 1</a>
¬сЄ станет пон€тнее на примере:
ѕример 5:
<html>
<head>
</head>
<body>
<p><a href="#heading1">—сылка на heading 1</a></p>
<p><a href="#heading2">—сылка на heading 2</a></p>
<h1 id="heading1">heading 1</h1>
<p>Text text text text</p>
<h1 id="heading2">heading 2</h1>
<p>Text text text text</p>
</body>
</html>
выгл€дит в браузере (щЄлкните по ссылкам):
(ѕримечание: атрибут id должен начинатьс€ с буквы)
ћогу € перейти ещЄ куда-нибудь?
¬ы можете также сделать ссылку на e-mail адрес почти так же, как в ссылке на документ:
ѕример 6:
—сылка на <a href="mailto:nobody@html.net">ќтправить e-mail nobody на HTML.net</a>
будет в браузере:
≈динственное отличие в ссылках на e-mail и на файл состоит в том, что, вместо адреса документа, вы записываете mailto: с последующим адресом электронной почты/e-mail. ѕри щелчке по ссылке открываетс€ программа по умолчанию дл€ работы с электронной почтой с адресом, уже записанным в строке адреса. ќбратите внимание, что эта функци€ будет работать только в том случае, если e-mail программа установлена на вашем компьютере. ѕопробуйте!
≈сть ещЄ какие-нибудь другие атрибуты, которые мне нужно знать?
ƒл€ создани€ ссылки вы об€зательно должны использовать атрибут href. роме того, в ссылку можно поместить title:
ѕример 7:
<a href="http://www.html.net/" title="ѕосещайте HTML.net и изучайте HTML">HTML.net</a>
будет выгл€деть в браузере:
јтрибут title используетс€ дл€ краткого описани€ ссылки. ≈сли вы - не щЄлка€ мышью - поместите еЄ указатель над ссылкой, вы увидите, как по€витс€ текст "ѕосещайте HTML.net и изучайте HTML".
ћетки: web дизайн дневник лиру |
јтрибуты |
Ёто цитата сообщени€ FlashStudio [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬ы можете назначать атрибуты во многих тэгах.
„то такое атрибут?
ак вы, возможно, помните, тэги это метки, указывающие браузеру, как нужно представл€ть ваш web-сайт. (Ќапример, <br /> информирует браузер, что нужно сделать перевод строки). ¬ некоторых тэгах вы можете вводить дополнительную информацию. “ака€ дополнительна€ информаци€ называетс€ "атрибут".
ѕример 1:
<h2 style="background-color:#ff0000;">ћой друг HTML</h2>
јтрибуты всегда записываютс€ внутри тэга, после них следует знак равенства и детали атрибута, заключЄнные в двойные кавычки. “очка с зап€той после атрибута служит дл€ разделени€ команд разных стилей. ћы к этому ещЄ вернЄмс€.
ќ чЄм же речь?
јтрибуты бывают разные. ѕервый изученный вами атрибут это style/стиль. — помощью этого атрибута вы можете настраивать отображение вашего web-сайта. Ќапример, цвет фона/background colour:
ѕример 2:
<html>
<head>
</head>
<body style="background-color:#ff0000;">
</body>
</html>
выведет в браузере страницу красного цвета - проверьте сами. ћы детально объ€сним, как работает цветова€ система.
ќбратите внимание, что некоторые тэги и атрибуты используют американскую разновидность английского €зыка, т. е. color вместо colour. ¬ажно использовать именно такой вариант написани€, как мы используем в примерах в этом учебнике - иначе браузеры не смогут пон€ть ваш код. “акже не забывайте ставить двойные кавычки после атрибута.
ак страница стала красной?
¬ предыдущем примере мы запросили вывод красного фона кодом "#ff0000". Ёто код красного цвета в т. н. шестнадцатиричном формате (HEX). аждому цвету соответствует своЄ 16-ричное число. ¬от примеры:
Ѕелый: #ffffff
„Єрный: #000000 (нули)
расный: #ff0000
—иний: #0000ff
«елЄный: #00ff00
∆Єлтый: #ffff00
16-ричный код цвета состоит из # и шести цифр или букв. —уществует более 1000 HEX кодов и бывает непросто определить, какой HEX-код какому цвету соответствует. ƒл€ удобства мы советуем иметь карту 216 самых распространЄнных кодов цвета: 216 Web Safe Colour Chart.
ћожно использовать также английские названи€ самых распространЄнных цветов (white, black, red, blue, green и yellow).
ѕример 3:
<body style="background-color: red;">
Ќо хватит о цвете. ƒавайте вернЄмс€ к атрибутам.
акие тэги могут использовать атрибуты?
–азличные атрибуты могут примен€тьс€ дл€ большинства тэгов.
¬ таких тэгах, как body, вы будете часто использовать атрибуты, а, например, в тэге br - редко, поскольку перенос строки это обычно перенос строки без каких-либо уточн€ющих параметров.
»меетс€ множество тэгов, есть и много атрибутов. ≈сть атрибуты, предназначенные специально дл€ какого-то определЄнного тэга, а другие можно использовать в разных тэгах. » наоборот: некоторые тэги могут иметь только один какой-то определЄнный атрибуты, в то врем€ как другие тэги - несколько атрибутов.
Ёто может звучать немного непон€тно, но, когда вы выучите различные атрибуты, вы увидите, что всЄ построено очень логично, что использовать атрибуты легко и просто, и что они значительно расшир€ют ваши возможности.
¬ этом учебнике мы рассмотрим самые важные атрибуты.
стати, из каких ещЄ частей состоит тэг?
ќсновна€ часть тэга называетс€ элемент (например, p в <p>). “аким образом, тэг состоит из элемента (например, <p>), либо из элемента плюс один или более атрибутов (например, <p style="background-color:#ff0000;">). ѕроще некуда.
ћетки: web дизайн дневник лиру |
≈щЄ немного HTML-тэгов |
Ёто цитата сообщени€ FlashStudio [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬ы уже сделали несколько страниц ? ≈сли нет, вот пример:
<html>
<head>
<title>My web-сайт</title>
</head>
<body>
<h1>A Heading</h1>
<p>text, text text, text</p>
<h2>Subhead</h2>
<p>text, text text, text</p>
</body>
</html>
“еперь что?
“еперь выучим семь новых тэгов.
“аким же образом, как вы делали текст жирным шрифтом с помощью тэга <b>, вы можете придать ему характер курсива/italic тэгом <i>. » конечно, "i" это сокращение от "italic".
ѕример 1:
<i>Ёто должно быть выведено курсивом.</i>будет выгл€деть в браузере:
Ёто должно быть выведено курсивом.
јналогично можно уменьшить размер шрифта тэгом <small>:
ѕример 2:
<small>Ёто будет выведено уменьшенным шрифтом.</small>
будет выгл€деть в браузере:
ћогу ли использовать несколько тэгов одновременно?
ƒа, исключа€ перекрывание тэгов. Ёто проще увидеть на примере:
ѕример 3:
≈сли вы хотите вывести текст bold и italic, это нужно сделать так:
<b><i>“екст bold и italic</i></b>
а Ќ≈ так :
<b><i>“екст bold и italic</b></i>
–азница в том, что, в первом случае, мы закрыли первый тэг в последнюю очередь. “ак мы избегаем конфликтов в браузере.
≈щЄ тэгов!
ак сказано в ”роке 4, есть тэги, которые €вл€ютс€ одновременно открывающими и закрывающими. Ёти тэги содержат команды, которые не св€заны с конкретными буквами, €вл€ютс€ изолированными командами. ѕример - тэг <br />, который создаЄт перевод строки:
ѕример 4:
Ќекоторый текст<br /> и ещЄ текст, уже на новой строке
будет выгл€деть в браузере:
Ќекоторый текст и ещЄ текст, уже на новой строке«аметьте, что этот тэг записан как гибрид открывающего и закрывающего тэгов с пробелом и слэшем: <br />. ¬ принципе, его можно записывать <br></br>, но зачем усложн€ть?
ƒругой такой тэг - <hr /> - рисует горизонтальную линию ("hr" от "horizontal rule"):
ѕример 5:
<hr />
будет выгл€деть в браузере:
ѕримеры тэгов, требующих наличи€ и закрывающего тэга: <ul>, <ol> и <li>. Ёти тэги используютс€ дл€ вывода списков.
<ul> - сокращение от "unordered list/неупор€доченный список" - вставл€ет значок кнопки дл€ каждого элемента списка. <ol> - сокращение от "ordered list/упор€доченный список" - нумерует каждый элемент списка. ƒл€ создани€ элемента списка используйте тэг <li> ("list item/элемент списка"). Ќепон€тно? —м. примеры:
ѕример 7:
<ul>
<li>Ёлемент списка</li>
<li>ƒругой элемент списка</li>
</ul>
выгл€дит в браузере:
- Ёлемент списка
- ƒругой элемент списка
ѕример 8:
<ol>
<li>ѕервый элемент списка</li>
<li>¬торой элемент списка</li>
</ol>
выгл€дит в браузере:
- ѕервый элемент списка
- ¬торой элемент списка
‘и! » это всЄ?
¬сЄ на сегодн€. »так, экспериментируйте и создавайте ваши собственные страницы с семью новыми тэгами, изученными на этом уроке:
<i>Italic</i>
<small>”меньшенный шрифт</small>
<br /> перевод строки
<hr /> √оризонтальна€ лини€
<ul>—писок</ul>
<ol>”пор€доченный список</ol>
<li>Ёлемент списка</li>
ћетки: web дизайн дневник лиру |
—оздайте свой первый сайт |
Ёто цитата сообщени€ FlashStudio [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—оздайте свой первый сайт
ѕосле полученных в предыдущем уроке знаний вы уже через несколько минут создадите свой первый web-сайт.
ак?
¬ ”роке 1 мы узнали, что необходимо дл€ создани€ web-сайта: браузер и Notepad (или аналогична€ программа - текстовый редактор). ѕоскольку вы читаете этот текст, то ваш браузер уже открыт. ¬ам нужно открыть лишь дополнительное окно браузера (открыть браузер ещЄ раз), и вы сможете читать этот учебник и одновременно видеть ваш новый web-сайт.
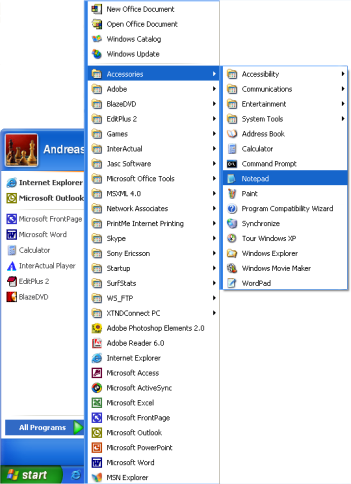
“акже откройте Notepad (в Accessories в Programs - Start menu):

“еперь мы готовы!
„то € могу?
ЌачнЄм с чего-нибудь попроще. ак насчЄт страницы, на которой написано: "”ра! Ёто мо€ перва€ web-страница." „итайте дальше, и вы узнаете, как это легко сделать.
HTML прост и логичен. Ѕраузер читает HTML так, как читаете его вы: сверху вниз и слева направо. “аким образом, HTML-документ начинаетс€ и заканчиваетс€ тем, чем должен начинатьс€ и заканчиватьс€ текст.
¬о-первых необходимо сообщить браузеру, что вы будете "говорить" с ним на €зыке HTML. Ёто делаетс€ тэгом <html> (тут ничего нового). “ак что, прежде чем напечатать что-либо, нужно поставить тэг "<html>" в первой строке документа Notepad.
ак вы, возможно, помните из предыдущего урока, <html> это открывающий тэг, который должен иметь и закрывающий тэг после того, как вы закончите ввод HTML. ѕоэтому, чтобы не забыть, поставьте закрывающий тэг "</html>" на пару строк ниже и вводите весь текст документа между <html> и </html>.
—ледующее, что необходимо, это "head" (голова или "шапка"), котора€ содержит служебную информацию о вашем документе, и "body" (тело), содержимое самого документа. ѕоскольку HTML логичен, head (<head> и </head>) наход€тс€ выше body (<body> и </body>).
¬аш документ теперь должен выгл€деть так:
<html>
<head>
</head>
<body>
</body>
</html>
ќбратите внимание, как мы структурировали тэги по строкам (с помощью клавиши Enter) и какие сделали отступы (клавишей Tab). ¬ принципе не важно, как вы структурируете ваш HTML-документ. Ќо, дл€ облегчени€ чтени€ кода, насто€тельно рекомендуем структурировать ваш HTML с помощью перевода строк и отступов, как в нашем примере.
¬от вы уже и сделали вашу первую web-страницу - первенца, который, возможно, выгл€дит не так, как вы предполагали, когда начинали читать этот учебник, но это уже, в некотором роде, web-сайт. ¬ы создали базовый шаблон дл€ всех последующих HTML-документ.
Ќу ладно, но как мне добавить содержимое в мой web-сайт?
ак вы уже видели ранее, в вашем HTML-документе есть две части: а head и body. ¬ разделе head вы вносите информацию о странице, а body содержит информацию самой страницы.
Ќапример, если вы хотите дать название документу, чтобы оно по€вл€лось в верхней строке браузера, это нужно сделать в разделе "head". “эг дл€ названи€ - <title>:
<title>ћо€ перва€ web-страница</title>
ќбратите внимание, что этот title не по€вл€етс€ на самой web-странице. ¬сЄ, что вы хотите видеть на самой странице, €вл€етс€ содержимым/content и должно, следовательно, находитьс€ между тэгами "body".
»так, мы хотим, чтобы на странице выводилось "”ра! Ёто мо€ перва€ страница." Ётот текст, который вы хотите показать, и, естественно, он должен располагатьс€ в разделе body. ѕоэтому в разделе body напечатайте следующее:
<p>”ра! Ёто мо€ перва€ страница.</p>
Ѕуква p в <p> это сокращение от "paragraph" и означает именно это - параграф текста.
¬аш HTML-документ должен теперь иметь такой вид:
<html>
<head>
<title>My first page </title>
</head>
<body>
<p>Hurrah! This is my first page.</p>
</body>
</html>
√отово! ¬ы создали свой первый насто€щий web-сайт!
“еперь нужно сохранить его на жЄсткий диск, а затем открыть в вашем браузере:
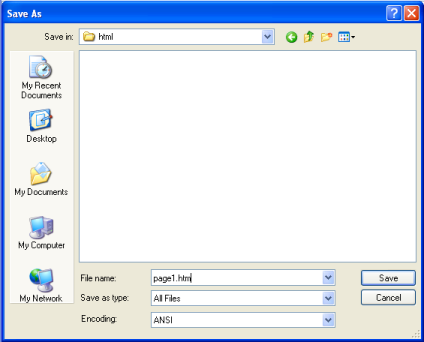
- ¬ Notepad выберите "Save as..." в меню "File".
- ¬ыберите "All Files" в боксе "Save as type". Ёто очень важно - иначе вы сохраните файл как обычный текстовый документ, а не как HTML-документ.
- “еперь сохраните ваш документ как "page1.htm" (расширение ".htm" указывает, что это HTML-документ. ".html" даст тот же результат. я всегда использую ".htm", но вы можете выбрать любое из этих двух расширений). √де вы сохраните документ на жЄстком диске - не имеет значени€, главное запомнить это место, чтобы потом легко найти файлы.

“еперь откроем браузер:
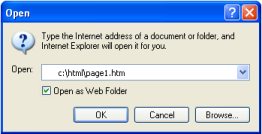
- ¬ыберите "Open" в меню "File".
- ўЄлкните "Browse" в по€вившемс€ диалоге.
- “еперь найдите ваш HTML-документ и щЄлкните "Open".

“еперь вы должны увидеть страницу с текстом "”ра! Ёто мо€ перва€ страница." в вашем браузере. ѕоздравл€ем!
ћетки: web дизайн дневник лиру |
„то такое HTML -теги |
Ёто цитата сообщени€ FlashStudio [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
„то такое HTML-тэги?
“еперь вы готовы начать изучение HTML-тэгов.
"“эги"?
“эги это метки, которые вы используете дл€ указани€ браузеру, как он должен показывать ваш web-сайт.
¬се тэги имеют одинаковый формат: они начинаютс€ знаком "<" и заканчиваютс€ знаком sign ">".
ќбычно имеютс€ два тэга - открывающий: <html> и закрывающий: </html>. –азличие в том, что в закрывающем имеетс€ слэш "/".
¬сЄ содержимое, помещЄнное между открывающим и закрывающим тэгами, €вл€етс€ содержимым тэга.
Ќ, как говоритс€, из каждого правила есть исключени€, и в HTML также имеютс€ тэги, которые €вл€ютс€ и открывающими, и закрывающими. Ёти тэги не содержат текста, а €вл€ютс€ метками, например, перенос строки выгл€дит так: <br />.
HTML - это тэги, и ничего кроме тэгов. ƒл€ изучени€ HTML нужно изучить различные тэги.
ћожете вы привести какие-нибудь примеры?
Okay, тэг <b> информирует браузер, что весь текст между <b> и </b> должен быть напечатан жирным шрифтом. ("b" это сокращение дл€ "bold".)
ѕример 1:
<b>This text must be bold.</b>
будет выгл€деть при просмотре в браузере:
This text must be bold.
“эги <h1>, <h2>, <h3>, <h4>, <h5> и <h6> указывают браузеру создавать заголовки (h дл€ "heading"), где <h1> это заголовок первого уровн€ - самый крупный шрифт, <h2> - заголовок второго уровн€ - шрифт меньшего размера, и <h6> - заголовок шестого уровн€ - самого низкого в этой иерархии, и самый маленький шрифт.
ѕример 2:
<h1>Ёто заголовок</h1>
<h2>Ёто подзаголовок</h2>
будет выгл€деть в браузере:
Ёто заголовок
Ёто подзаголовок
¬ каком регистре должны вводитьс€ буквы тэгов?
Ѕольшинству браузеров безразлично, в каком регистре введены буквы тэгов. <HTML>, <html> или <HtMl> обычно даЄт одинаковый результат. ќднако корректным будет нижний регистр. ѕоэтому привыкайте печатать тэги в нижнем регистре.
√де размещать все эти тэги?
¬ы печатаете ваши тэги в HTML-документе. Ќа web-сайте имеетс€ один или более HTML-документов. огда вы бродите по Web, вы открываете различные HTML-документы.
ћетки: web дизайн дневник лиру |
„то такое HTML |
Ёто цитата сообщени€ FlashStudio [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
„то такое HTML?
HTML это "родной €зык" вашего браузера (программы просмотра вэб-страниц).
√овор€ кратко, HTML был изобретЄн в 1990 году учЄным, “имом ЅЄрнсом-Ћи (Tim Berners-Lee), и предназначалс€ дл€ облегчени€ обмена документами между учЄными различных университетов. ѕроект имел больший успех, чем Tim Berners-Lee мог ожидать. Ётим изобретением HTML он заложил основы современной сети Internet.
HTML это €зык, который позвол€ет представл€ть информацию (например, научные исследовани€) в Internet. “о, что вы видите при просмотре страницы в Internet, это интерпретаци€ вашим браузером HTML-текста. „тобы увидеть HTML-коды страницы в Internet, щЄлкните "View" в линейке меню вашего браузера и выберите "Source".
ƒл€ чего € могу использовать HTML?
≈сли вы хотите создавать web-сайты, вы не обойдЄтесь без HTML. ƒаже если вы используете дл€ создани€ web-сайтов такие программы, как Dreamweaver, знание основ HTML значительно упростит вам жизнь, а ваш web-сайт станет намного интересней. ’орошей новостью €вл€етс€ то, что HTML легко изучать и использовать. „ерез два урока вы уже создадите ваш первый web-сайт.
HTML используетс€ дл€ создани€ web-сайтов. » это очень просто!
Okay, но как расшифровываетс€ H-T-M-L?
HTML это сокращение от "HyperText Mark-up Language/€зык гипертекстовой разметки" - и на данном этапе этого знани€ вам вполне достаточно. ќднако, чтобы всЄ было путЄм, давайте разъ€сним некоторые детали.
Hyper противоположно linear/построчно. ¬ добрые старые времена - когда кошки ловили мышей - компьютерные программы работали построчно: программа выполн€ла одну строку, затем переходила к выполнению следующей, и т. д. Ќо HTML работает по-иному - вы можете перейти куда и когда захотите. Ќапример, не нужно посещать MSN.com до того, как посетить HTML.net.
Text - всЄ пон€тно.
Mark-up - это разметка, то, что вы делаете с текстом. ¬ы размечаете текст так же, как вы делаете это в текстовых редакторах: выставл€ете заголовки, списки, выдел€ете текст жирным шрифтом и т. д.
Language это €зык - HTML. ¬ нЄм используетс€ много английских слов.
¬ данном учебнике вы будете изучать так называемы XHTML (Extensible HyperText Mark-up Language), который, коротко говор€, €вл€етс€ новым и более структурированным вариантом HTML.
≈сли вы пон€ли, что такое HTML (и XHTML), давайте перейдЄм к тому, дл€ чего они оба предназначены: к созданию web-сайтов.
ћетки: web дизайн дневник лиру |
“аблица цветов HTML |
Ёто цитата сообщени€ Sheree [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
“аблица цветов HTML
—уществуют несколько основных способов представлени€ цветов в вебе.
- ¬ виде #123ABC. ѕредставление в виде 6 шестнадцатеричных цифр, каждые 2 из которых отвечают за свой цвет, 12 — красный, 3ј — зелЄный, ¬— — синий. ¬озможно также краткое представление цвета в виде #ABC, что будет интерпретировано как #AABBCC.
- ѕредставление ключевыми словами, например green, black. ¬о избежание случаев, когда указанное ключевое слово «не понимаетс€» браузером следует использовать лишь небольшой набор основных цветов, используемых во всех браузерах.
- ¬ виде rgb (*,*,*), где «*» — числа от 0 до 255, обозначающих количество соответствующего цвета (красный, зелЄный, синий) в получаемом.
-----------------------------------------------------------------------------------------------------------
—делайте свое жилье комфортным. ќстекление балконов лоджий, остекление дома и другие услуги от фирмы "—куфей"
------------------------------------------------------------------------------------------------------------
¬ам больше не надо беспокоитьс€ за свою безопасность. Securityproject: монтаж охранной сигнализации, установка систем контрол€ доступа - доверьтесь профессионалам.
ћетки: web дизайн дневник лиру |
урок по созданию css меню |
Ёто цитата сообщени€ FlashStudio [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: web дизайн дневник лиру |
CSS градиент |
Ёто цитата сообщени€ FlashStudio [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

¬ы хотите добавить эффект градиента дл€ заголовков на страницах вашего сайта, но не хотите заморачиватьс€ с Photoshop’ом? Ќу тогда данна€ стать€ дл€ ¬ас.
ћетки: web дизайн дневник лиру |
ќпыты с табличными рамками |
Ёто цитата сообщени€ FlashStudio [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ќдин читатель обратилс€ с такой проблемой: он захотел сделать таблицу с плоской однотонной рамкой, но получил не совсем то, чего хотел. ≈стественно, он использовал вот такую тривиальную конструкцию:
<TABLE border=1 bordercolor="#C0C0C0" bordercolorlight="#C0C0C0" bordercolordark="#C0C0C0"> <!-- везде указываетс€ какой-то один цвет -->
¬озникли две проблемы: во-первых, ни в NetscapeNavigator, ни в InternetExplorer нельз€ таким образом сделать рамку толщиной в 1 пиксель - при указании параметра BORDER равным 1 создаетс€ рамка толщиной 2 пиксел€; во-вторых, в Ќетскейпе даже таким хитрым способом нельз€ избавитьс€ от "рельефа" рамки.
ћетки: web дизайн дневник лиру |
ƒинамическое определение разрешени€ монитора |
Ёто цитата сообщени€ FlashStudio [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ќедавно гражданин ». спросил нас о том, как заставить браузер пользовател€ загружать ту или иную версию страницы в зависимости от того, какое установлено экранное разрешение у этого пользовател€. ѕробуем ответить...
ƒл€ этой цели можно использовать небольшой Java-скрипт. √лавна€ задача - это определить разрешение, а что после этого делать (вывести сообщение или перейти на другую страницу) - дело дес€тое. ¬ общем случае принцип таков: сначала загружаетс€ страница-бланк, содержаща€ скрипт (ее также можно параллельно использовать дл€ динамического определени€ браузера), затем автоматически осуществл€етс€ переход на соответствующую страницу, в зависимости от выполнени€ тех или иных условий.
ћетки: web дизайн дневник лиру |
—оздание диаграмм с помощью HTML |
Ёто цитата сообщени€ FlashStudio [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
≈сли ¬ам приходилось размещать на страничках какие-либо диаграммы, то ¬ы мен€ поймете...
ƒл€ тех, кто пока не испытал такого кайфа, объ€сню.
ƒело в том, что Internet - это не только (и не столько) сочетани€ цветов, картинки, разные классные прибамбульки, которые радуют глаз, это еще и обычна€ информаци€, за которой, собственно, люди заход€т на сайт.
ѕредположим, ваш сайт посв€щен компьютерам, и вы хотите положить туда свежую статейку о новом супер-модеме, которую вам вчера принесли (или вы ее сами написали) в формате Word (только не говорите, что вы всегда используете Notepad). ¬ этой вашей статейке есть серьезное описание, пара таблиц и диаграмма. ƒеватьс€ некуда, в HTML конвертируем Word'ом, получаем текст HTML, который после чистки весит 20K, и диаграммку в виде GIF'а, который весит 60K. »того 80K. ќдну четверть клиент платит за содержательную статью, три четверти - за удовольствие созерцать одну диаграмму.
ћетки: web дизайн дневник лиру |
—делать слайд-шоу |
Ёто цитата сообщени€ ƒайтека [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
≈сли ¬ы хотите сделать слайд-шоу, а не убирать картинки (фотографии) под кат, то просто воспользуйтесь приведЄнными в таблице кодами.
| ƒвижение снизу вверх | |
| ƒвижение сверху вниз | |
| ƒвижение справа налево | |
| ƒвижение слева направо |
ѕор€док действий:
1. «агрузите нужное количество картинок на сервер
2. ќпределитесь с направление и добавл€йте код.
артинки должны быть внутри кода вместо слова ƒвижение!!! “о есть получаетс€, что перва€ половина кода стоит перед картинками, а втора€ после картинок, а вместо слов ƒ¬»∆≈Ќ»≈ —Ћ≈¬ј Ќјѕ–ј¬ќ - картинки.
100рх Ц это размер окна, в котором будет показано шоу, помен€в это значение на нужное ¬ам, ¬ы получите подход€щий размер окна.
scrollamount="5" - помен€в цифру 5 на другую ¬ы измените скорость движени€.
“ак же эти коды можно и использовать дл€ текста - «амените слова ƒ¬»∆≈Ќ»≈ - на ¬аш текст и он начнЄт двигатьс€ так же как и картинки в нужном ¬ам направлении
≈сли что-то осталось не пон€тно - пишите в комментах попробую объ€снить подробней.
ƒвижение снизу вверх
ƒвижение сверху вниз
ƒвижение справа налево
ƒвижение слева направо
ћетки: web дизайн дневник лиру |
—екреты Youtube |
Ёто цитата сообщени€ Mages_Queen [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: видео youtube дневник лиру |
ƒл€ оформлени€ блога. |
Ёто цитата сообщени€ ƒайтека [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
1.—делай слайд-шоу
2.—делать видео слайд-шоу
3.—жать видео дл€ сети.
4. оды цвета дл€ текстов
5.—делай дл€ блога кнопку.
6. ак сделать баннер-картинку дл€ блога.
7. ак сделать рамочку дл€ текста самому.
8.—оздать фото прикол онлайн.
9.—делать флеш-часы дл€ блога.
10.—делать текст с прокруткой.
![]()
–амочки дл€ текстов без картинок:
1.–амочки дл€ текстов 1
2.–амочки дл€ текстов 2
![]()
–амочки дл€ текстов с картинками:
1.–амочки дл€ текстов 3
2.–амочки дл€ текстов 4
3.–амочки дл€ текстов 5
4.–амочки дл€ текстов 6
5.–амочки дл€ текстов 7 (бабочки)
6.–амочки дл€ текстов - јдрес ƒетство
7.–амочки дл€ текстов 9 (ћачо)
8.–амочки дл€ текстов 10 (Ѕукет невесты)
9.–амочки дл€ текстов 11 (ѕрирода)
10.–амочки дл€ текстов 12 ( ќн и ќна )
11.–амочки дл€ текстов (Ћюбовь)
12.–амочки дл€ текстов (—ердечки)
13.–амочки дл€ текстов ( от€та)
14.–амочки дл€ текстов (ѕрирода - 2)
15.–амочки дл€ текстов (¬есна)
16.–амочки дл€ текстов (ѕодводный мир)
17.–амочки дл€ текстов (Ќочь над городом)
18.–амочки дл€ текстов ( ќн и ќна -2 )
19.–амочки дл€ текста (любовь)
20.–амочки дл€ текстов (Ќежность)
21.–амочки дл€ текстов (ќтдых, море, пл€ж).
22.–амочки дл€ текстов (ѕолевые цветы)
![]()
Ёпиграфы:
Ёпиграфы дл€ блога
Ёпиграфы дл€ блога 2
Ёпиграфы или просто хорошие изречени€.
Ёпиграфы или просто хорошие изречени€ - 2
![]()
артинки:
1.÷веты дл€ ¬ас!
2.÷веты дл€ ¬ас!-2
3.÷веты дл€ ¬ас!-3
4.”лыбнись с ћикки ћаусом )
5.—кажи —ѕј—»Ѕќ - красиво)
6.—кажи —ѕј—»Ѕќ - красиво) - 2
7.—кажи —ѕј—»Ѕќ - красиво) - 3
8.ѕ€тница в картинках )
9.—покойной ночи в картинках)
10.— добрым утром в картинках)
11.—майлик + мультик = хорошее настроение)
12.—майлик + мультик = хорошее настроение) - 2
13.—майлик + мультик = хорошее настроение) - 3
14.ўенки и кот€та (анимаци€)
15.ѕривет в картинках)
16.—ердечки (анимашки) 2
17.—ердечки (анимашки)
18.Ѕлеск дл€ ¬аших постов)
19.Ѕлеск дл€ ¬аших постов -2)
20.Ѕлеск дл€ ¬аших постов) 3
21.ћалыш упидон (картинки)
22.— днЄм рождени€ в картинках!
23.ѕчЄлки в картинках)
24.ћишки дл€ ¬ас)))
ћетки: дневник лиру настройка дизайна |
»зучаем HTML на примере реального сайта |
Ёто цитата сообщени€ FlashStudio [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: дневник лиру настройка дизайна |
Ќужные программы дл€ де€тельности делового человека |
Ёто цитата сообщени€ peyrifoy [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒелаю подборку прог, которыми пользуюсь. ≈сли кому понравитс€ что-нибудь из этого списка - берите :))) —овсем не жалко


—ама€ последн€€ на сегодн€шний день верси€ активатора дл€ Windows 7. ћетод от Daz
»зменени€ в версии 1.6.4:
* Fixed a missing serial issue when run as a standalone
* Added checking to elevate to an administrator only when run on Vista or Windows 7
* Corrected a typo found during an uninstall
–азмер: 2.08 Mb
ќ—: Windows 7
»нтерфейс: English
“аблэтка: ненужна
—качать|Download Windows 7 Loader Version 1.6.4 (x86/x64/by Daz)
ћетки: программы дневник лиру |
Ћучший заработок –унета |
Ёто цитата сообщени€ јбрамов_»з€ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
«десь вам будут платить за написание рекламных постов. —тавьте ссылку. » получаете за это деньги. —овсем не сложно.
1. «арегистрируйтесь по этой ссылке - http://blogun.**ru/burningffaje.html (звездочки сотрите)
–егистраци€ проста€ и быстра€. Ћогин, пароль, адрес дневника, e-mail, им€-фамили€.
2. Ќапишите у себ€ в дневнике о сервисе блогун (можете просто скопировать этот пост) и разместите в этом посте не видимый счЄтчик, код которой вам дадут. „ерез сутки дневник автоматически активируетс€ в системе. ¬ы можете начинать.
3. ќткройте на сайте закладку "ѕредложени€" и выберите то, что вам пригл€нулось. Ќажав на кнопочку "подробности" вы сможете подробнее прочитать, чего от вас надобно.
4. Ќажать на кнопочку "отправить за€вку".
ќбычно, на рассмотрение за€вки уходит от нескольких часов, до нескольких дней. «десь нужно указать цену. я обычно оставл€ю рекомендованную, хот€ можно еЄ и повысить, если она кажетс€ слишком маленькой.
5. –екламодатель или соглашаетс€, или предлагает изменить цену, или отказываетс€ (редко). Ёто нужно смотреть в закладке "за€вки".
≈сли соглашаетс€ - то вперЄд к пункту 6! ≈сли предлагает изменить цену (в меньшую сторону, конечно), то решаете, устраивает ли она вас - тогда жмЄте "согласитьс€" или "отказатьс€". ≈сли отказываетс€ - то отправл€йте за€вку другому.
6. Ќапишите пост в дневник, удовлетвор€ющий требованием, отправьте ссылку на пост. » ждите оплаты.
—сылку на пост нужно вводить в "подробност€х" рекламодател€. ќплата обычно поступает в течении двух дней (не счита€ выходных). ≈сли не приходит - пишете в службу поддержки и они разбираютс€ с этим вопросом.
7. огда наберутс€ 5$ - вы сможете перевести их на web-money или €ндекс-деньги!
ћетки: дневник лиру настройка дизайна |









