-Метки
9мая актеры актрисы архитектура афоризмы ботанический сад весна видео война гео города дом достопримечательности еда женщины живопись жизнь зайцы заяц здоровье зима знаменитости знаменитые женщины знаменитые люди игры изобретения иллюстрации интересно интересное интересные сайты интернет искусство история история СССР история вещей история песни история россии календарь картинки картины кино книги котики коты кошки красавицы красота креатив кролик кулинария культура легенды лето литература мифы мозг мой петербург мудрость музеи музыка мысли наука необычное новый год осень оформление дневника памятники песни петербург писатели поздравления полезное политика породы кошек праздник праздники природа прогулки по городу психология путешествия рейтинги рецепты россия символ года символы года слова советы современное искусство ссср старый новый год стихи страны страны и города страны мира сюр сюрреализм тесты тигры фантазия фильмы фотографии фотоподборка фотоподборки фотопрогулка фотопрогулки фразы художники цветение цветущие деревья цветы чтение шутки юбилеи юмор
-Рубрики
- Афоризмы (192)
- История вещей (65)
- (0)
- Весна и лето (68)
- Гороскопы и гадание (92)
- Достопримечательности (296)
- Необычные памятники, дома (129)
- Еда, фрукты (128)
- Здоровье и красота (227)
- Диеты (27)
- Лекарства и витамины (22)
- Зима (86)
- Знаменитые люди (397)
- Игры и головоломки (100)
- Интересное (547)
- Интересные сайты (143)
- Камни (39)
- Интернет и компьютер (210)
- Искусство (711)
- Современное искусство (99)
- Архитектура (78)
- Екатерина Рождественская (8)
- Живопись (200)
- Прикладное искусство (61)
- История (421)
- История России и СССР (115)
- Календарь (56)
- Картинки (158)
- Кино (214)
- Коллекция ссылок (114)
- Кошки (154)
- Красота и мода (116)
- Креатив (58)
- Кулинария (305)
- Выпечка и сладкое (59)
- Мясо и рыба (46)
- Салаты, закуски (55)
- Украшение блюд (20)
- Легенды о цветах (36)
- ЛиРу (190)
- Оформление дневника (58)
- Литература (363)
- Библиотеки и списки (51)
- Литературные герои (44)
- Слова (98)
- Мифы и легенды (199)
- Символы года (106)
- Музыка, песни (159)
- Наука, техника, космос (190)
- Научные опыты и знания (14)
- Необычное (62)
- Новый год (239)
- НГ рецепты (18)
- Новый год в мире (4)
- Новогодние традиции (21)
- Осень (60)
- Петербург (349)
- Мой Петербург (128)
- Полезное (205)
- Флайледи и дом (27)
- Праздники (159)
- Природа (273)
- Сады и парки (90)
- Притчи (44)
- Психология (156)
- Разное (85)
- Рамки и фоны (49)
- Справочники (78)
- Стихи (397)
- Классика (43)
- Советская поэзия (26)
- Стихи детям (15)
- Стихи женщинам (46)
- Страны и города (338)
- Замки и дворцы (38)
- Тесты (220)
- Рейтинги и Топы (169)
- Чудеса света (24)
- Удивительное (31)
- Факты (78)
- Фотоподборки (188)
- Фотопрогулки (102)
- Цвет (42)
- Цветы (203)
- Юмор (311)
- Явления природы (31)
-Музыка
- Баллада АТОСА - Дартаньян и МУШКЕТЕРЫ
- Слушали: 9240 Комментарии: 0
- "ЕСТЬ ТОЛЬКО МИГ" О.АНОФРИЕВ
- Слушали: 4748 Комментарии: 1
- А. Розенбаум: Размышление на прогулке
- Слушали: 1740 Комментарии: 0
- исполняет Александр Градский
- Слушали: 10861 Комментарии: 0
- Оскар Строк - Ах, эти чёрные глаза
- Слушали: 8234 Комментарии: 0
-Подписка по e-mail
-Поиск по дневнику
-Статистика
Красивое разворачивание картинки |
Цитата сообщения Шадрина_Галина
Красивое разворачивание картинки в постах и рамках
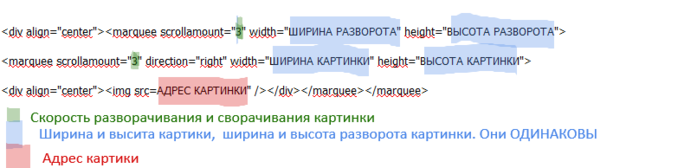
 Вот код такого появления картинки. Потяните окошко кода за правый нижний уголок, и оно вам откроется полностью. Рассмотрим этот эффект сворачивания и разворачивания картинки, СЛЕВА- НАПРАВО, более подробно.  Где ЗЕЛЕНЫМ выделена цифра 3, это поставлена СКОРОСТЬ СВОРАЧИВАНИЯ И РАЗВОРАЧИВАНИЯ КАРТИНКИ. Ее вы можете менять на свою, чем больше будет эта цифра, тем с большей скоростью развернется и свернется картинка,. Но ОНА ДОЛЖНА БЫТЬ ОДИНАКОВАЯ. Если вы поставите разную, то картинка не успев развернуться, начнет снова сворачиваться. ГОЛУБЫМ выделена ШИРИНА И ВЫСОТА НАПРАВЛЕНИЯ, и ШИРИНА И ВЫСОТА РАЗВОРОТА. Они тоже должны быть ОДИНАКОВЫМИ, иначе картинки развернется не полностью. КРАСНЫМ выделен АДРЕС КАРТИНКИ. КАК ВЗЯТЬ АДРЕС КАРТИНКИ, в разных браузерах ПОДРОБНО НАПИСАНО ЗДЕСЬ Теперь подставляем свои значения в этот код. То есть ставим скорость разворота картинки, скорость сворачивания (одинаковые), затем ширину и высоту картинки, ширину и высоту разворачивания (одинаковые), и адрес картинки. И получаем оригинальное появление картинки.  Можно сделать чтоб картика просто появилась слева, при открытии поста, и просто осталась на месте. Но этот эффект будет виден только ПРИ ОТКРЫВАНИИ ПОСТА. Появление картинки слева.  Код такого эффекта. Разворачивать можно картинки любого формата, то есть и клипарт, и анимированный, простые, а так же ФОТОГРАФИИ, которые при таком эффекте смотрятся очень красиво. Что б пост не получился слишком громоздким и непонятным, другие эффекты движения картинки объясню в следующих уроках. Успехов в вашем творчестве.  |
| Рубрики: | ЛиРу/Оформление дневника Картинки Интернет и компьютер |
Понравилось: 1 пользователю
Еще
Оригинальное и красивое появление картинки в движении
http://www.liveinternet.ru/users/5397786/post389121515/

Оригинальное и красивое появление картинки в движении
http://www.liveinternet.ru/users/5397786/post389121515/
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






