-Метки
-Музыка
- Катерина Голицына - Какая дама пропадает!
- Слушали: 640 Комментарии: 1
- Отпусти меня - из к.ф. "Перекрёсток" исп.Ильченко
- Слушали: 198 Комментарии: 0
- Без заголовка
- Слушали: 14153 Комментарии: 5
- Танго соловья - Олег Погудин
- Слушали: 13275 Комментарии: 2
- Кумпарсита Ричард Клайдерман
- Слушали: 24043 Комментарии: 0
-Подписка по e-mail
-Поиск по дневнику
-Интересы
-Друзья
-Постоянные читатели
-Сообщества
-Трансляции
-Статистика
Записи с меткой уроки
(и еще 294771 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
PNG dividers merlin maximoff photoshop авторский дизайн азбука фотошопа амаранта бохо виньетки войлок-фетр выпечка вышивка вышивка бразильская вышивка разная вязание глифы головные уборы дача деньги джинсовое для дизайна для дома дневник домоводство женщина звуковые копии лекарств здоровье игрушки интересное клипарт кулинария лента лечебные частоты лиа линеечки мешковина моё новогоднее нужное панно плетение познание иного полезное разделители разное райф рамочки рукотворчество руны салаты-закуски ставы-бытовые ставы-защита ставы-инструменты ставы-красота ставы-мозг ставы-отношения ставы-помощники ставы-порча ставы-универсальные ставы-чистки ставы-энергетики сумки сундук украшения умелые руки уроки уроки фш уют фоны фоны однотонные фоны фактурные фоны-grd хлебопечка шитьё шпагат
Рамки для текста. |
Дневник |
Здесь располагаете Ваш текст. Текст будет иметь отступ сверху 20 пикселей, а по бокам - по 40 пикселей. Их устанавливать на свое усмотрение. Я поставила так для информации. Цвет рамки, размер, обозначение - тоже можно менять. Фон записи - тем более |
Код рамки:
-----------------------------------------------------------------
В этой просто поменяла значения. Формула та же.
Здесь располагаете Ваш текст. Текст будет иметь отступ сверху 7 пикселей, а по бокам - по 15 пикселей. Их устанавливать на свое усмотрение. Я поставила так для информации. Цвет рамки, размер, обозначение - тоже можно менять. Фон записи - тем более |
|
Метки: рамочки уроки нужное для дизайна |
Обводные рамки и border-radius |
Дневник |
|
Метки: рамочки уроки нужное для дизайна |
Вариант border-radius |
Дневник |
|
Метки: рамочки уроки нужное для дизайна |
Очистить кэш шрифтов Windows |
Дневник |
| Очистка кэша шрифтов Windows – эффективное общее решение проблем со шрифтами в Photoshop. Вы можете стереть системный шрифт, открыв Проводник. Откройте этот путь к папке в проводнике: C:> Windows> ServiceProfiles> LocalService> Appdata> Local. Затем щелкните правой кнопкой мыши файл * FNTCACHE * .DAT или * FontCache * .dat и выберите Удалить. Вы также можете перейти в Пользователи> [имя пользователя]> AppData> Роуминг> Adobe> Adobe Photoshop CC, CC 2014 или CC 2015 в проводнике, чтобы очистить кэш шрифтов в Photoshop. Нажмите правой кнопкой мыши на папку CT Font Cache и выберите Удалить, чтобы стереть ее. |
|
Метки: комп уроки нужное |
Определение форм границы углов |
Дневник |
Сокращенное свойство для установки всех четырех границ. Cвойства border-radius. border-top-left-radius Определяет форму границы верхнего левого угла border-top-right-radius Определяет форму границы верхнего правого угла border-bottom-right-radius Определяет форму границы нижнего правого угла border-bottom-left-radius Определяет форму границы нижнего левого угла |
|
Метки: рамочки уроки нужное для дизайна |
Рисование прямых линий и прямоугольника. |
Дневник |
 Чтобы нарисовать прямую, выполните следующие действия:
Чтобы нарисовать прямую, выполните следующие действия:➔ щелчком мыши выберите в палитре цвет линии;
➔ нажмите кнопку инструмента линия ;
➔ в наборе образцов выберите ширину линии;
➔ поместите указатель в ту точку рабочей области, откуда вы начнете проводить линию. Указатель примет вид перекрестия. Удерживая нажатой кнопку, переместите мышь в конечную точку отрезка. При перемещении за указателем будет «тянуться» прямая линия.
Рисование линии закончится, когда будет отпущена кнопка мыши.
Чтобы провести прямую линию вертикально, горизонтально или под углом 45 градусов, прежде чем отпустить кнопку мыши, нажмите клавишу Shift.
Чтобы нарисовать прямоугольник с прямыми углами, щелчком мыши выберите инструмент Прямоугольник. Затем задайте цвет границы на палитре и тип заполнения в рамке под набором инструментов. Указатель установите в точке, где будет находиться одна из вершин фигуры, и при нажатой левой кнопке мыши переместите его в противоположный (по диагонали) угол, растягивая рисунок до требуемого размера. Квадрат рисуют так же, как прямоугольник, нажав при растягивании фигуры клавишу Shift.
Чтобы нарисовать прямоугольник с определенной шириной линии контура, выберите инструмент линия и в наборе образцов задайте ее ширину, затем щелкните на инструменте прямоугольник и нарисуйте фигуру. Прямоугольник со скругленными углами рисуют аналогичным образом, выбрав одноименный инструмент.
|
Метки: paint.net уроки |
Изучаю новое в Paint Net. |
Дневник |
Нужны были прозрачные фоны, а в этом паинте, функции изменились. Раньше прозрачность в процентах обозначалась, а сейчас по-другому. Сидела двигала рычажок, а показатель прозрачности указала в названии фона: белый-170, белый-200. Вот теперь буду смотреть и соображать к какой цифре двигать рычажок..
|
Метки: paint.net уроки для дизайна фоны png |
Анимация с помощью инструмента РЕЗКОСТЬ |
Дневник |
|
Метки: photoshop уроки |
Анамация трансформированного в ФШ |
Дневник |
|
Метки: photoshop уроки |
Меняющийся цвет у текста |
Дневник |
|
Метки: photoshop уроки |
Бегущая строка - ФШ |
Дневник |
|
Метки: photoshop уроки |
Как наложить gif изображение на простую картинку в фотошопе. |
Это цитата сообщения Nina62 [Прочитать целиком + В свой цитатник или сообщество!]
Далее - слова автора
Когда делаешь в фотошопе коллаж или открытку, иногда не хочется самому делать анимацию. Проще найти готовую блестяшку или анимацию, такие картинки сохраняются в формате gif, обычную статичную картинку мы сохраняем в формате ipeg, ipg. И сейчас я расскажу, как можно совместить эти два формата. Те, кто давно занимается фотошопом отлично знают, как это делать. Мой урок для начинающих.
Итак, урок - Как наложить gif изображение на простую картинку в фотошопе.
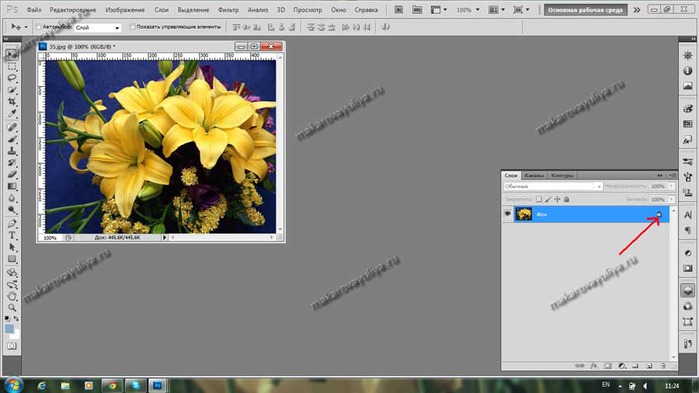
Открываем в фотошопе картинку, на которую хотели бы перенести gif изображение. Я взяла картинку с цветами. Не забываем снять замочек в слоях, кликаем 2 раза левой кнопкой мыши по замочку и в открывшемся окне нажимаем ОК.

|
Метки: photoshop уроки |
Загружаем глиттер в ФШ |
Дневник |
Файл - Открыть. Глиттер у меня на рабочем столе, жмякаю по нему, он загрузился - на поле и разложился по слоям в панели анимации. Видно количество слоёв глиттера.
Начинаем загружать по кадрам.
Синяя рамка стоит на первом кадре, переходим в Редактирование - Опрелелить узор (картинка N3) - ОК.Первый кадр (слой) загрузился. Синюю рамку кликом на следующий кадр слоя передвигаем - снова Определить узор - ОК и т.д.


|
Метки: photoshop азбука фотошопа уроки |
Удаляю лишние образцы цвета |
Дневник |
На серой панельке, вверху этого квадрата образцов, справа, самый последний стоит знак - полоски. Шмякнула по нему - появилась большая рамка с описанием разных функций, нажала - Управление наборами. Появилась больная рамка с образцами. Подвела стрелку мышки к образцу лишнему, стрелка превратилась в пипетку. Левой кнопкой шмякнула и вместо пипетки уже появилась рука, потом стрелку мышки повела на "удалить" и нажала кнопку мышки. Образец ненужный удалился. Продолжила дальше, удалила таким образом все наляпанные цвета.
|
Метки: photoshop азбука фотошопа уроки |
Делаю фоны в ФШ |
Дневник |
1. Создала файл, цвет - белый.
2. В верхней панели: Слои - Новый слой-заливка - Узор. Появилась рамка. В ней: Имя - Заливка узором - ОК.
Появляется ещё одна рамка. Слева поле с чёрным цветом и рядышком стрелочка, жмём на неё. Открывается рамка с узорами. Выбираем нужный узор, щёлкаем по нему - ОК. Заливается файл - получился фон.
3. Файл - Сохранить как (на рабочий стол), не забыть дать имя ему и тип (jpeg)
Вот эти фоны, но они будут со швами. Про бесшовные в ФШ - урок будет, когда освою именно в ФШ как делать.




|
Метки: photoshop азбука фотошопа уроки |
Без заголовка |
Дневник |
1. Открыть нужную картинку. Можно создать самому фон.
2. Инструментом Т написать текст.
3. В верхней части панели Слои кликнуть - Создать обтравочную маску.
4. Внизу справа в окне панелей слоёв : Слои и есть ниже окошко, нажимаем, выпадает инфа, выбираем - Умножение. Рядом стоит - непрозрачность 100%, не меняем ничего.
5. В верхней части панели в Слои переходим в Стиль слоя, жмем Тиснение. Справа в рамке поставила галочку в Контур и щелкнула Тиснение, потом - ОК. Непрозрачность не меняла, она стоит по умолчанию 75%.
Всё получилось!
Теперь идем Фаил - Сохранить как... и не забыть поставить jpeg (внизу в выпадающей рамке)
Результат

|
Метки: photoshop азбука фотошопа уроки |
Прозрачная градиентная заливка фона |
Дневник |
|
Метки: paint.net уроки для дизайна |
Работа с тенью |
Дневник |
Ниже приводится пример тени текста, которая смещена на два пикселя вниз и на четыре пикселя вправо, размыта на три пикселя и имеет черный цвет с уровнем непрозрачности 30%. text-shadow: 2px 4px 3px rgba(0,0,0,0.3); Почему используется rgba? Вам не обязательно использовать rgba для задания цвета тени при определении свойства. Однако, rgba добавляет еще одну размерность при определении тени - уровень прозрачности. Данный метод существенно проще, чем другие способы определения цвета. Вам не надо акцентировать внимание на определении оттенка цвета тени, который может быть лишь немного темнее или светлее цвета фона. С rgba вы можете просто использовать белый или черный цвета и увеличить их прозрачность, чтобы добиться нужного оттенка фона при смешении красок. |
|
Метки: для дизайна нужное рамочки уроки |
Как сделать тень блока с помощью свойства box-shadow |
Дневник |
Каждая тень является отдельной тенью, представленной от 2 до 4-х значений длины, необязательным цветом и необязательным ключевым словом inset. Допустимые длины 0; опущенные цвета по умолчанию равны значению свойства color.
Свойство не наследуется.

y-offset - Задает вертикальное смещение тени. Положительное значение смещает тень вниз, отрицательное — вверх.
blur - Задает радиус размытия. Отрицательные значения не допускаются. Если значение размытия равно нулю, то край тени четкий. В противном случае, чем больше значение, тем больше размыт край тени.
растяжение - Задает расстояние, на которое тень увеличивается. Положительные значения заставляют тень расширяться во всех направлениях на указанный радиус. Отрицательные значения заставляют тень сжиматься. Для внутренних теней расширение тени означает сжатие формы периметра тени.
цвет Задает цвет тени. Если цвет отсутствует, используемый цвет берется из свойства color. Для Safari цвет тени указывать обязательно.
inset - Изменяет отбрасываемую тень блока с внешней тени на внутреннюю.
none - Значение по умолчанию, означает отсутствие тени.
initial - Устанавливает значение свойства в значение по умолчанию.
inherit - Наследует значение свойства от родительского элемента.
Эффекты тени применяются следующим образом: первая тень находится сверху, а остальные — сзади. Тени не влияют на компоновку и могут перекрывать другие элементы или их тени. С точки зрения контекстов укладки и порядка рисования внешние тени элемента рисуются непосредственно под фоном этого элемента, а внутренние тени элемента рисуются непосредственно над фоном этого элемента (ниже border и border-image, если таковые имеются).
Если элемент имеет несколько ящиков, все они получают тени, но тени рисуются только там, где также будут нарисованы границы; см. box-decoration-break.
Тени не вызывают прокрутку или не увеличивают размер прокручиваемой области.

|
Метки: для дизайна уроки нужное |
Подсказка для дизайна рамочки |
Дневник |
Во втором обозначении тени box-shadow:0px 0px 20px - 20рх придаёт тень фону для записи. При уменьшении этого значения верхняя и левая часть становятся менее отделёнными. |
|
Метки: для дизайна рамочки уроки |
Оступы с разных сторон |
Дневник |
Для padding:
padding-left - отступ слева
padding-right - отступ справа
padding-top - отступ сверху
padding-bottom - отступ снизу
И аналогично для margin:
margin-left - отступ слева
margin-right - отступ справа
margin-top - отступ сверху
margin-bottom - отступ снизу
- div style="margin-left:10px;margin-right:10px;" - Здесь пишется текст или вставляется ряд картинок. Отступ будет справа и слева на расстояние по 10рх . Вместо тире ставятся треугольные скобки < и > - /div -
Выглядит так:
|
Метки: для дизайна нужное уроки |
Примеры оформления простых рамок |
Дневник |
Здесь будет ваш текст |
Код:
-----------------------------------------------------------------------------------------------------------------
Здесь будет ваш текст |
Код:
-----------------------------------------------------------------------------------------------------------------
Здесь поставлены разные размеры линий рамки и разные формы линий (противоположные) Цвет и размер можно менять по своему усмотрению. |
Код:
-----------------------------------------------------------------------------------------------------------------
Здесь специально поставлены все разные обозначения линий рамочки |
Код:
• border-left - слева
• border-right - справа
• border-top - сверху
• border-bottom - снизу
|
Метки: рамочки уроки |
Линии для оформления записей |
Дневник |
-----------------------------------------------------------------------------------------------------
Точечная (dotted) линия
-----------------------------------------------------------------------------------------------------
Двойная (double) линия
-----------------------------------------------------------------------------------------------------
Выпуклая (outset) линия
-----------------------------------------------------------------------------------------------------
Вогнутая (groove) линия
-----------------------------------------------------------------------------------------------------
Линия (ridge) кромкой
-----------------------------------------------------------------------------------------------------
Простая тройная линия
-----------------------------------------------------------------------------------------------------
Варианты цветной тройной линии
-----------------------------------------------------------------------------------------------------
|
Метки: для дизайна уроки разделители |
Создание схем для вышивания в Photoshop |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
CS2 rus.
Обращаю ваше внимание на то, что перевод в разных версиях программы
может быть разным. Для корректировки в скобках буду приводить и
англ. написание.
|
Метки: программы уроки вышивка photoshop |
Как я делаю схемки в программе Photo EDITOR |
Это цитата сообщения ЛИДАНА [Прочитать целиком + В свой цитатник или сообщество!]
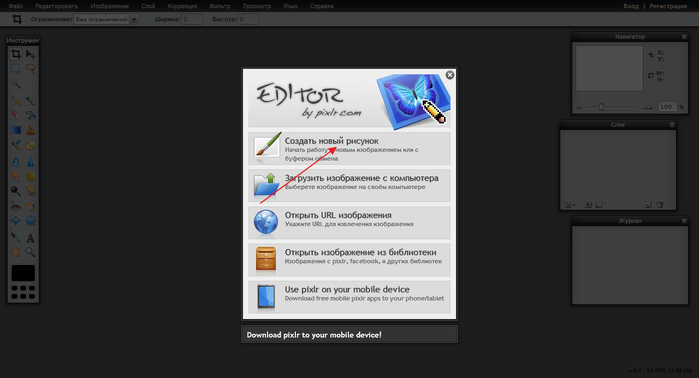
Добрый день,мои дорогие читатели! По просьбе новичков я решила сделать пост,как делать схемки в программе Photo EDITOR . Программа легкая и доступна всем желающим.
>>> 2. В новом образовавшемся окошечке пишем название схемы,ставим размеры вашего экрана и галочку внизу на прозрачность и нажимаем на "Да".3.Находим сверху слово "Слой" и нажимаем на него,потом открываем изображение (фон,который вы хотите поставить в схемку).
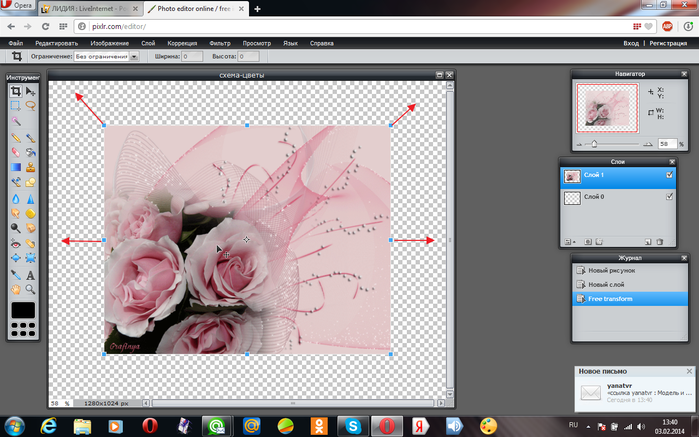
У вас выскочила картинка (я к примеру поставила свою),нажимаете "редактировать" и нажимаете на редактор -он указан стрелочкой.Если картинка маленькая или больше вашего размера,вы ее растягиваете или уменьшаете.
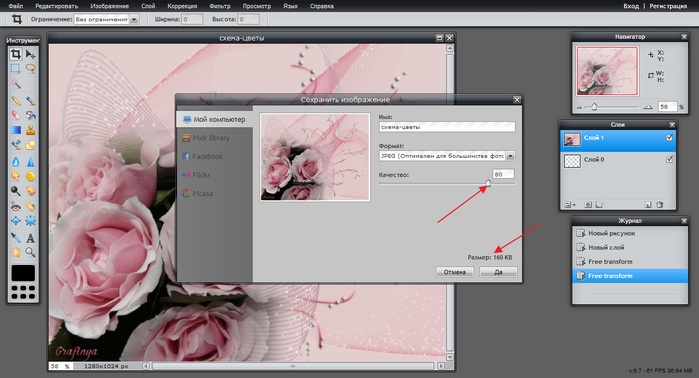
После того,как ваша картинка встала по вашим размерам,заходите в "файл" и нажимаете "сохранить".
5.Вы видите,что вес картинки превышает 77 кб (я ставлю такой) и вы стрелочкой на линии двигаете влево до тех пор,пока у вас вес не станет 76-77кб.
Затем,как только установили вес,нажимаете на "Да" и сохраняете у себя вашу схемку.
Вот и все! Удачи вам всем в вашем творчестве!
Серия сообщений "Уроки":
Часть 1 - ГЕНЕРАТОР ФОТО
Часть 2 - КОЛЛЕКЦИЯ ГЕНЕРАТОРОВ (очень много)
...
Часть 9 - Кладезь для всех начинающих...
Часть 10 - Интересные сайты для обработки фото..
Часть 11 - Как я делаю схемки в программе Photo EDITOR (по просьбе)
Часть 12 - Делаем потрясающий коллаж из своих фото бесплатно и онлайн!
Часть 13 - Как уменьшить фото в 2 раза онлайн?
...
Часть 20 - PhotoMania – красивые фотоэффекты онлайн.
Часть 21 - Уменьшаем вес фото или фона в программе Photo editor Befunky Online
Часть 22 - Анимируем изображение с онлайн-сервисом Glitter Delight
|
Метки: уроки |
Программа Эдитор |
Это цитата сообщения morela4 [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "ПРОГРАММА ЭДИТОР.":
Часть 1 - Делаем плеер под музыку без фотошопа.
Часть 2 - Фотошоп даже для чайников, ну очень просто.
Часть 3 - Делаем простую рамочку в Эдитор!!!
Часть 4 - Премудрости чудесного сайта Эдитор.
Часть 5 - Как сделать простой плеер в программе EDITOR, и вставить в него музыку
Часть 6 - УРОК В ПРОГРАММЕ pixlr Editor...
Часть 7 - Клипарт в Эдиторе.Урок от Виктории.
Часть 8 - Продолжаем изучать Photo Editor Online.
Часть 9 - ПОДСТАВКА ДЛЯ ВИДЕО БЕЗ Ф/Ш.
Часть 10 - Эдитор. Фото - Зимняя сказка!!!
Часть 11 - EDITOR. Моргаем глазками.Урок от Виктории.
Часть 12 - ЭДИТОР.Применение маски.
Часть 13 - Мой помощник в ведении блога - отличный ресурс!
Часть 14 - Эдитор. Градиенты.
Часть 15 - Меняем фон в Pixlr Editor.
Часть 16 - Создание коллажа в Pixlr Editor.
Часть 17 - Ещё один урок- КАК ДЕЛАТЬ ПРОСТУЮ РАМКУ В ЭДИТОРЕ, очень подробный.
Часть 18 - Работаем с маской слоя в Pixlr Editor.
Часть 19 - Удаляем ненужный фон в редакторе - Эдитор.
Часть 20 - Как сделать простой клипарт из картинки в Эдитор. е.
Часть 21 - Урок для тех кому понравилась рамочка. Из блога Виктории.
Часть 22 - Панель инструментов в Photo editor online.
Часть 23 - Делаем оригинальную кнопочку в ЭДИТОРЕ.
Часть 24 - Урок - музыкальный коллаж (с анимацией без фот
Часть 25 - Делаем рамочку из фото или открытки в Эдиторе.
Часть 26 - Коллаж с применением маски на прозрачном фоне.
Часть 27 - Меняем цвет маски в Эдиторе.
Часть 28 - Клипарт делаем в ЭДИТОРЕ.
Часть 29 - Как простой фотографии придать эффект.
Часть 30 - EDITOR - трафарет.
Часть 31 - Убираем ненужные объекты на фотографиях.
Часть 32 - Панель инструментов в Pixlr Editor.Урок-1.
Часть 33 - Панель инструментов в Pixlr Editor.Урок-2.
Часть 34 - Практическое применение маски слоя в Pixlr Editor.
Часть 35 - EDITOR by pixlr.com * Прозрачные края.
Часть 36 - Программа "Эдитор".Вырезание.
Часть 37 - В программе "EDITOR",рисовать градиентами шарики.
Часть 38 - Очередная тема онлайн редактора Эдитор.Это-градиенты.
Часть 39 - Загибаем уголок в Эдиторе.
Часть 40 - Небольшой эффект фотографии или коллажу.
Часть 41 - Делаем простую рамочку в Эдитор!!!Подробный урок.
Часть 42 - Изучаем интрументы в программе -"ЭДИТОР".
Часть 43 - Как вставить вырезанный фрагмент.Подробное описание.
Часть 44 - Меняем цвет фона и с помощью маски.
Часть 45 - Коллаж - тень девушки.
Часть 46 - Работа с маской.
Часть 47 - Коллаж - фону добавляем гравировку и оформляем рамкой.
|
Метки: программы уроки |
Всё, что вы хотели знать о ЛиРу, но... (Самый полный FAQ по ЛиРу) |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Скажу сразу и честно: решил собрать у себя, чтобы потом на все подобные вопросы отвечать ссылкой на этот пост (или из этого поста). Пользуясь случаем, хочу поблагодарить сообщество
Итак, здесь будет что-то типа самый полный FAQ по ЛиРу
Вот и всё...
|
Метки: уроки нужное |
ЛиРу: если отписаться от уведомлений в почте |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Спрашивали – отвечаем: если вы по какой-то причине не хотите получать уведомления о новых записях в каком-то дневнике, но стесняетесь удалить его из друзей, то можно (как один из способов*) отписать свой email от уведомлений.
Короче: отписываемся от уведомлений в почте – «другу» об этом не сообщается.
Картинки. В конце каждого письма от liveinternet.ru по подписке есть три ссылки:

«Отписаться от уведомлений о записях в дневнике [имярек] во всех дневниках с моим e-mail»
«Отписаться от уведомлений о записях в дневнике [имярек] в анонимных подписках на e-mail»
«Отписаться от любых уведомлений LiveInternet»
|
Метки: уроки нужное |