-Метки
-Рубрики
- украшения своими руками (2)
- бисер (1)
- Шторы из бусин (1)
- лоскутная аппликация (1)
- Рисуем солью (1)
- Рисуем человека (1)
- Виртуальные музеи (1)
- TV (1)
- роспись "One stroke" (0)
- Акварель (3)
- бисереплетение (9)
- бумагоаппликация (0)
- бутылки (1)
- вышивка лентами (2)
- Генератор текста и кнопок (1)
- Делаем баннер (2)
- Деревья из пряжи (1)
- идеи для дома (2)
- Из ткани (1)
- интернет (20)
- Как перевести иностранные книги (1)
- картинки (12)
- Картины из соломки (1)
- Квиллинг (64)
- книги (5)
- МАСТЕР-КЛАССЫ (18)
- мини сад (1)
- мозаика (1)
- МУЗЫКА (3)
- Надписи для блога (10)
- оригами (3)
- открытки (2)
- пергамано (1)
- пиар (1)
- полезное (50)
- программы (7)
- радио (1)
- Рамки (15)
- рисовалка программа (1)
- роспись (1)
- рукотворный сад (0)
- рукотворчество (43)
- сердечки (3)
- ССЫЛКИ (36)
- теги (3)
- тест (1)
- торцевание (1)
- уроки (27)
- Фоны (8)
- фоторедакторы (4)
- Часики-натюрморты (1)
- шугаринг (1)
-Музыка
- Al Bano & Romina Power - Felicita
- Слушали: 9568 Комментарии: 2
-Конвертер видеоссылок
-Подписка по e-mail
-Поиск по дневнику
-Интересы
-Постоянные читатели
-Сообщества
-Статистика
Записи с меткой уроки
(и еще 293904 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
акварель батик бисер бисереплетение бутылки все для дневника вышивка лентами генератор текста и кнопок декупаж делаем баннер идеи для дома интернет как перевести иностранные книги картинки картины из соломки квилинг квиллинг книги косметика лоскутная аппликация мастер-классы мини сад мозаика музыка надписи для блога оригами открытки пергамано полезное программы рамки рисуем солью рисуем человека роспись "one stroke" рукотворчество сердечки смайл советы ссылки теги торцевание украшения своими руками уроки фоны фоторедакторы фотошоп цвета для текстов часики-натюрморты шрифты шторы из бусин
Делаем кнопки |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
Покажу как сделать самые распространенные кнопки,для переходов на другие страницы.
Если Вы нажмете на эту кнопочку,то попадете в мой дневник на Li.ru.Такую кнопку можно использовать для переходов на любую страницу в интернете,а так же в бродилках-путеводителях по блогу.
Делается она очень просто.
Копируете код из окошечка ниже
Вместо моего слова АДРЕС ставите http-адрес нужной страницы.Вместо НАДПИСЬ пишите то,что должно быть написано на кнопке.Всё!
Метки: уроки |
Ромашки из соленого теста.МК |
Это цитата сообщения Татьяна_Болтунова [Прочитать целиком + В свой цитатник или сообщество!]
Метки: рукотворчество уроки |
Уроки рисования.Пошаговая инструкция |
Это цитата сообщения золотой_лист [Прочитать целиком + В свой цитатник или сообщество!]

В данном уроке я покажу Вам как рисовать мифологического Пегаса

Далее мы наносим приблизительное расположение конечностей, в том числе и крыльев (подробнее о них по-позже)

Теперь пришло время обрисовать наши кружки-палочки плотью (тут пригодятся многочисленные уроки по рисованию лошадей на сайте)

Метки: уроки |
О ЖАЛОСТИ! |
Это цитата сообщения AmYulija555 [Прочитать целиком + В свой цитатник или сообщество!]

Коснёмся ещё одной главы темы Рабства, дорогие Земляне.
От этих пут ума многие из вас находятся в странном положении «болезненности», сами того не понимая, почему у них тот или иной характер заболевания.
У многих землян привычка жалеть маленьких, сирых, обиженных и т.д...
Рассмотрим эту тему - жалости. Что это такое за чувство человека, от которого страдает сам жалеющий, а тот, кому соболезнуют, чувствует себя победителем.
Человек, решивший пожалеть кого-то, снижает свои вибрации Души, своего Храма - становится в зависимость к другому сознательно.
Хуже, когда это происходит в мыслях постоянно, т.к. это уже мощная зацепка за миссию, сначала - оценки умом себя (дисгармония с Космосом), затем унижения своего собственного достоинства, обесценивание себя как Частицы БОГА.
С другой стороны, жалеющий считает себя выше, умнее, сильнее того, кого жалеет, и эту силу использует бескорыстно (вроде бы). Но при этом он резко меняет свою энергетику, опустошая свой Храм и все те наработки Души своей, которая по Плану шла к росту и просветлению.
Человек, часто жалеющий каждого встречного, сам оказывается в жалком состоянии раба сознательного, тем самым плодится армия самоунижающихся сущностей, готовых служить любому.
Эта заниженная самооценка приводит к депрессии, снижению активности у человека и постоянном поиске людей, которым нужна помощь. Но чем такой человек может помочь другому, если он сам уже потерял свой потенциал, Силу Творца? Да, вы можете помочь другому, в жизни всякое случается (если человек уже потерял сознание, или Вас попросят помочь)
Но что Вам нужно сделать в такой ситуации? Дать адрес помогающей организации, вызвать службу спасения и т.д.. Вот и всё!
Если же Вы отдаёте ему всего себя, то это нарушение Законов Космоса.
Каждый на Земле проходит свои уроки по Плану его Души и Плану Возрождения и Просветления Творца Всемогущего.
Ни в коем случае не отдавайте свою энергию другим!
Иначе у Вас последуют изменения энергетики Ваших органов, и наступит сбой в работе Гармоничности организма.
Где это может проявиться? В любом месте тела физического.
Энергии из Космоса Вам даются каждому поровну, а Вы сами себя лишаете гармонии с Космосом.
Ум, Его Величество, ведёт себя, не вникая в законы Вселенной из-за недальновидности, и пропускает удары серых, что ещё работают в других телах, вызывая жалость.
Не становитесь рабами своих чувств, любимые Дети Земли-Матушки!
Не создавайте питательную среду серым, замаскировавшимся под немощных, не умеющих, не желающих работать над собой, ищущих свои ошибки у других сущностей и питающихся их энергиями. Особенно это касается женщин, которые лелеют своих чад (сыновей, дочерей) до глубокой старости, а затем получают сами «шишки» от этих любимчиков.
Метки: уроки |
Лиру - пишем пост, разбираемся в редакторах |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Лиру - пишем пост, разбираемся в редакторах
Вот и пришло время разобраться в самом основном - как здесь писать то? :-)
Для начала нам надо попасть в редактор,- т.е. говоря русским языком - страничку где можно калякать буковки с циферками и что-нибудь с ними вытворять:-)))
Итак кнопки на которые надо нажать:
Либо:

Учимся дальше > > >
Метки: уроки |
Без заголовка |
Это цитата сообщения Sadiktory [Прочитать целиком + В свой цитатник или сообщество!]
А вы знаете, что ваш дневник можно сохранить на компьютере и в моменты, когда хочется что-то перечитать, а доступа к интернету по каким-то причинам нет, вы можете это сделать? =)
Для того чтобы это сделать, открываем свой дневник так, чтобы перед нами были посты и листаем его до самого упора вниз. Там мы видим:

Жмем на "Экспорт". В появившемся окне видим голубые квадратики, в которых написан период (время года и год соответственно), а ниже под квадратами - XSL-файл. Вот с него то и стоит начать. Жмем на него правой (!!!) кнопкой мыши и выбираем "сохранить как...".
Для дальнейшего удобства и легкости советую под дневник завести отдельную папку где-то в недрах компа, чтобы лишние глаза не прочли, но и так чтобы вы могли ее найти при необходимости.
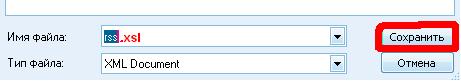
Так вот, вернемся к нашему xsl-файлу. Сохраняем его в нашу только что созданную папку. При сохранении обязательно поменять имя на rss.xsl и нажать "сохранить"

Далее проделываем подобное на всех (или отдельных) файлах в голубых квадратах. Поочередно нажимаем на них правой кнопкой мыши, выбираем "Сохранить как..." и обязательно помешаем их в ту же папку где хранится наш заранее скачанный xsl-файл. (В том случае если файлы окажутся в разных папках, прочесть дневник будет невозможно). В итоге у вас должно получиться нечто подобное.

Далее ваша задача только открыть файл Зима_2007 или Осень_2008 и прочесть то что вы писали тогда.
Во всем этом есть несколько тонкостей: 1) комментарии не сохраняются, но я думаю, что и не за чем! 2) то что добавлял в цитатник также сохраняется, что очень даже полезно и приятно и 3) картинки, вставленные в посты не грузятся в случае если нет доступа к интернету, но это тоже не страшно.
Удачи!
С вопросами и пожеланиями обращаться к ![]() Sadiktory! =)
Sadiktory! =)
Метки: уроки |
Подарки своими руками |
Это цитата сообщения золотой_лист [Прочитать целиком + В свой цитатник или сообщество!]
Икебана своими руками

01.Возьмите 2-3 ветки дерева без листьев. Они должны быть довольно разветвленными, тонкими и длинными. Ножницами отрежьте их так, чтобы они подошли по размеру к вашей бутылке.
 02.На темно-синюю бутылку наложите полосы малярного скотча. Ножом для бумаги вырежьте из каждой полосы красивый волнистый «язычок». Уберите лишний скотч.
02.На темно-синюю бутылку наложите полосы малярного скотча. Ножом для бумаги вырежьте из каждой полосы красивый волнистый «язычок». Уберите лишний скотч.
03. Отрежьте лишние, некрасиво торчащие ветки, вставив их в бутылку. Распылять краску на бутылку и ветки из баллончика можно, как по отдельности, так и вместе. Распылите краску по поверхности бутылки и веткам, расстелив предварительно газетную бумагу, чтобы ничего не испачкать. Дайте краске просохнуть. После высыхания снимите скотч.
Отрежьте лишние, некрасиво торчащие ветки, вставив их в бутылку. Распылять краску на бутылку и ветки из баллончика можно, как по отдельности, так и вместе. Распылите краску по поверхности бутылки и веткам, расстелив предварительно газетную бумагу, чтобы ничего не испачкать. Дайте краске просохнуть. После высыхания снимите скотч.
04.Украсьте ветки темно-синими розами. Для композиции достаточно трех цветков. Из гофрированной бумаги вырежьте две полосы: одна широкая, другая — на 1/3 уже первой.


05.Сложите полосы вместе так, чтобы узкая проходила по середине широкой, и начинайте сворачивать в трубочку широкой полосой наружу. Скручивайте трубочку так, чтобы лента шла немного по спирали сверху вниз. Центр должен быть скручен более плотно. Закончив сворачивать, перетяните бутон ниткой по середине, затем красиво расправьте лепестки, чтобы получился цветок розы.
06. Привяжите розы к веткам золотым шнуром на разных уровнях. Можете оставить висеть длинные концы шнура. Если нет шнура, можно использовать узкую атласную ленту, золотистую или темно-синюю.
Привяжите розы к веткам золотым шнуром на разных уровнях. Можете оставить висеть длинные концы шнура. Если нет шнура, можно использовать узкую атласную ленту, золотистую или темно-синюю.
07. Таким образом, из бутылки и голых ветвей получается сказочный золотой куст с синими розами. Эту композицию можно сделать серебряной, тогда розы следует изготовить из белой или голубой бумаги. Если вы не нашли синюю бутылку, возьмите зеленую или ее предварительно покрасьте.
По материалам сайта Женский журнал - Записки "дикой" хозяйки
Метки: уроки |
УРОКИ НАЧИНАЮЩИМ |
Это цитата сообщения Ирина_Шаманникова [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки |
Я тебе щас тааак вставлю! |
Это цитата сообщения ka82 [Прочитать целиком + В свой цитатник или сообщество!]
Сейчас вы смотрите пост http://www.liveinternet.ru/users/ka82/post89422126/
Другие посты:
Шпаргалка html (очень много тегов) и генератор разноцветных букв http://www.liveinternet.ru/users/ka82/post70054149/
Теги волнистого разноцветного подчеркивания, дрожания текста, текст написанный боком, линии, простые варианты фонового рисунка справа, слева, вокруг текста, колыхающиеся слова, выравнивание параграфов, текст между картинками и т.д. http://www.liveinternet.ru/users/ka82/post90899043/
Простые теги типа жирного шрифта, выравнивания слов, типа шрифта, курсива, обычного подчеркивания-зачеркивания, разноцветный текст, ползущие вправо-влево буквы, размер шрифта, таблицы цветов для шрифта http://www.liveinternet.ru/users/ka82/post89710588/
Танцующие буквы http://www.liveinternet.ru/users/ka82/post91709665/
Как вставить фоновую картинку, отличную от картинки днева http://www.liveinternet.ru/users/ka82/post88771163/
Готовые схемы оформления, необычное преподнесение текста и картинок, рамочек, затуманенные буквы, инструкции даны скриншотами, а не просто текстом http://www.liveinternet.ru/users/ka82/post85922639/
<Баннер: подробная инструкция находится в комментах (все комменты - имеется ввиду к ЭТОМУ посту)
<Опрос: подробная инструкция находится в комментах (все комменты - имеется ввиду к ЭТОМУ посту)
Картинку: Здесь сам код, в который надо вставлять адрес картинки с сайта (только заключите весь код в квадратные скобки, мне пришлось их убрать, чтобы код сохранился в первоначальном виде):
Есть картинки, которые по краям как бы затуманиваются. Например вот:
Как найти похожую картинку: http://tineye.com/
Слайд-шоу из картинок: смотри в комментариях к этому посту
Календарик. Тут я пока обращаюсь к флешкам
Просто календарь:
Заключите вышеприведенный тег в квадратные скобки
Календарь праздников России:

Кубик. Пока нашла только как вставлять с помощью генератора. Подробная инструкция - в комментах
Курсор: Вот код для вставки:

Например, курсоры можно взять отсюда: http://www.myspacecursor.net/ http://commentbaby.com/Cursors/
http://www.liveinternet.ru/users/rusoolga/post66087546/
http://www.liveinternet.ru/users/rusoolga/post66050731/
http://www.liveinternet.ru/users/rusoolga/post66050581/
http://www.liveinternet.ru/users/rusoolga/post65888033/
http://www.liveinternet.ru/users/rusoolga/post65887848/
http://www.liveinternet.ru/users/rusoolga/post65886550/
http://www.liveinternet.ru/users/rusoolga/post65885930/
http://www.liveinternet.ru/users/rusoolga/post62870213/
Кнопочку
Линеечки: http://ticker.7910.org/
Тут есть красочные как картинки: http://line.romanticcollection.ru/yar/
Тут есть Диснеевские: http://lines.akusherstvo.ru/?action=create_lineika&step=2&type_id=10
Романтическая коллекция: http://line.romanticcollection.ru
В комментариях выложен целый список сайтов с линеечками.
Как правило просто нужно зайти на какой-нибудь сайт линеечек, указать как пойдет отсчет - «до» или «после» - и там предложат код. Например, у меня получилась такая линеечка:

Рамку
Ниже приведен код рамки
чтобы изменить цвет рамки нужно вместо #000 (черный), написать цвет кода из таблицы. Например белая сплошная рамка:
Толщину рамки можно менять изменив в коде "1px" (1 пиксель) на большее значение.
Если нужна двойная рамка, то вместо dashed пишется double. Если нужна точечная рамка, то вместо dashed пишется dotted.
Более подробный перечень рамок есть в комментариях к посту http://www.liveinternet.ru/users/ka82/post85922639/
Радио
Вот такое:
[Этот ролик находится на заблокированном домене]
Жми сюда и выбирай - просто добавить наверх где настройки либо как у меня:
http://www.liveinternet.ru/app/rplayer/
Музыку (с http://1000plastinok.ru).
Здесь сам код, в который надо вставлять номер трека с сайта http://1000plastinok.ru (только заключите весь код в квадратные скобки, мне пришлось их убрать, чтобы код сохранился в первоначальном виде):
Вот где пишется индивидуальный номер:

Для того что бы в дневнике плейкаст стоял не маленькой иконкой ,а полноразмерной картинкой,прежде всего в дневник надо закачать саму картинку,которую вы закачивали в плейкаст.
Затем из кода плейкаста берем только одну строчку(ссылку на наш плейкаст),вот эту:

И ставим ее перед кодом нашей картинки.
А после кода картинки делаем отмену,которая будет выглядеть вот так(ее можно вводить вручную):

Как скачать музыку с ТНТ - смотри в комментах.
Видео (с http://youtube.com:).
Здесь сам код, в который надо вставлять номер трека с сайта http://1000plastinok.ru (только заключите весь код в квадратные скобки, мне пришлось их убрать, чтобы код сохранился в первоначальном виде):

Как скачивать видео - 10 способов см. в комментах.
Также в комментариях Вы найдете конвертер видеоссылок с Ютуб и как скачать видео с ТНТ. Также будет подсказка универсального генератора адреса видеоссылок.
Часы: Большой выбор смотри в комментариях в посте http://www.liveinternet.ru/users/ka82/post84240114
Как вставить:

Здесь сам код, в который надо вставлять номер трека с сайта http://1000plastinok.ru (только заключите весь код в квадратные скобки, мне пришлось их убрать, чтобы код сохранился в первоначальном виде):
На этом сайте можно взять индивидуальный номер (Name: ) http://www.clocklink.com/gallery.php

Напоминаю, что возможности со шрифтом описаны в посте http://www.liveinternet.ru/users/ka82/post85922639/
Как вставить фон для поста написано в http://www.liveinternet.ru/users/ka82/post88771163/
Метки: ссылки уроки |
Самый простой способ вставки в дневник видео с YouTube |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
| Очередное дополнение в |
Возрадуйтесь ЛиРушники! Ибо есть люди, которые думают о вас (а не только Tefal!). Эти люди, в лице вашего покорного слуги (общая идея, концепция, техническое задание и тестирование) и
Так в чём заключается "Самый простой способ вставки в дневник видео с YouTube"?
Просто нужно воспользоваться специальным приложением "Конвертер видеоссылок" от
Да, если вы прошли по ссылке:
http://www.liveinternet.ru/app/liruvideo/
и не поняли, что делать, просто нажмите на кнопку (там, а не тут!):

И приложение сохранится у вас в профиле (в каталоге приложений).
Кстати, приложение помнимает не только ссылки, но и embeded - коды.
P.S. А в этом посте кнопка не кликабельна. Я просто поместил её, чтобы показать её внешний вид.
UpDate

Метки: уроки |
Урок |
Это цитата сообщения -Moss-Arina- [Прочитать целиком + В свой цитатник или сообщество!]

Мы с вами уже разбирали такой вариант как смена
фона под участком текста, не
не прибегая к "услугам" рамки.
ЧИТАЕМ ЗДЕСЬ
Затем мы разобрали следующий вариант
фона для текста ЧИТАЕМ ЗДЕСЬ>>>
Возьмем за основу следующий код и фон
Значение размера в данном случае выставленно в %
Здесь 100% найдите в коде table width="100%"
ПРедлагаю поменять его на 80 %
Переменная бордюра равна "0"(найдите в коде border="0")
поэтому он нам не виден
помним что его тоже можно менять от "0" до "9"
Сменим его на "3"
Обратите внимание что у основы (будем называть его слоем )
появилось обрамление - бордюр .
А теперь непосредственно к пунктиру ....
ВАШ ТЕКСТ
Пробуем поменять толщину пунктира в коде он пишется так
border:2px меняем 2 на 5
ВАШ ТЕКСТ
Теперь меняю цвет пунктира с #444444 на #FFFFFF
ВАШ ТЕКСТ
И как всегда напоминаю ...
Копируйте код внизу фона (выделить его и правой
кнопкой мыши скопировать )
Затем перенести в свой днвник
и вставив его в окошко новой записи
(только в простом формате !!!)
Поработать с ним , т.е поредактировать на своё
усмотрение ... Вы можете в коде поменять
адрес фоновой картинки (он находиться в кавычках
" http.....)
background="//s45.radikal.ru/i107/0902/6b/f1ccb40e97db.jpg"
Взять его вы можете у себя в папке (если таковая имеется )
воспользовавшись программой РАДИКАЛ
В этой программе скопируйте ссылку на адрес фоновой картинки
под пунктом № 1
затем можете поменять цвет шрифта
font color="#FFD700"
и размер шрифта
font size="5"
ещё цвет пунктира тоже меняйте на свой вкус .
Включите свою фантазию и вперёд !!!
Как менять цвет и размер шрифта
ЧИТАЕМ ЗДЕСЬ
Незабываем пользоваться Таблицей цветов
УДАЧИ ВАМ МОИ ДОРОГИЕ !
Рекомендую вам заглянуть ВСё о тэгах и оформлении постов
Метки: уроки |
ВСЕ о тегах и оформлении постов |
Это цитата сообщения [Прочитать целиком + В свой цитатник или сообщество!]
|
|
|
||
|
|
|
||
|
|
|
||
|
|
|
||
|
|
|
||
|
|
|
||
|
|
|
||
|
Закрепить текст |
|
|
|
||
|
|
||
|
|
||
|
|
Метки: уроки теги фоны |
Учимся рисовать рамочки |
Это цитата сообщения -Moss-Arina- [Прочитать целиком + В свой цитатник или сообщество!]
Надеюсь многим он пригодится для творчества в своих дневничках . Удачи Вам друзья ! И так приступим .... Сразу пищу переменные для того чтоб было понятно за что они отвечают . Переменные: border:3px #ff0000 толщина рамки в пикселях и её цвет background-color: #ffff00 цвет фона рамки dashed -пунктир solid- непрерывная margin отступ от текста снаружи (если рамка находится внутри текста) padding -отступ текста от рамки внутри 1.
2 текст в рамке с цветным фоном 3
4
5
Текст можно расположить в любой части рамки Пользуясь таблицами цветов можно менять переменные цвета рамки например #000000 заменить на #33CC66 толщину бордюра тоже можно менять например с 3px на 10px (от 0 до 10 ) Но при переменной" 0 "рамка не видна . Надеюсь что всё понятно , удачи ! Возникнут вопросы задавайте . ссылка на таблицу цветов http://www.artlebedev.ru/tools/colors/ (их в интернете очень большое количество ) |
Метки: уроки рамки |
Без заголовка |
Это цитата сообщения _LexIncorp_ [Прочитать целиком + В свой цитатник или сообщество!]
Самое популярное сообщение на лиру, которое набрало больше 10 тысяч цитат, посвящено кодам html. Всё в нем хорошо, да вот только объяснений мало. А ведь с сопроводительной информацией объем можно было бы уменьшить, рассказав какие параметры за что отвечают.
Писать про абсолютно все теги, которые можно использовать - бессмысленно: не хватит места, времени и желания. И, главное, мало кому нужно абсолютно всё.
Ну что же, поехали. Пост написан LexIncorp. Цитировать и ссылаться не запрещено.
Не отрицая возможности возникновения вопросов, предлагаю следующее. Благо, нововведения лиру это позволяют.
Вы оставляете вопрос в комментарии, ставите галочку "Опубликовать комментарий и ссылку в моем дневнике", ваш вопрос дублируется у вас в блоге. У меня появляется время, я иду к вам и отвечаю у вас на поставленный вопрос по теме поста.
Для чего это? Чтобы не загромождать комментарии тут и чтобы ответы на ваши вопросы были у вас).
Оглавление
Прячем текст под кат
Начертание текста
Размер шрифта
Цвет текста
Гарнитура шрифта
Цитаты
Списки
Форматирование
Бегущая строка
Вставка изображений
Ссылки, баннеры
Рамки для текста
Форма для кода
Прежде чем начать изучение материала, кое-что поясню. Чтобы зайти с улицы в комнату, сначала надо зайти в квартиру, а потом уже в комнату. Также, чтобы выйти на улицу из комнаты, сначала мы выходим из нее, потом из квартиры.
К чему это я? К тому, что первым делом надо закрывать тот тег, который открыли последним. (исключение составляет тег ката).
И еще: не бойтесь экспереминтировать. Html не может убить ваш компьютер и стереть информацию)
читаем, изучаем, практикуем
Метки: уроки фоны |
УРОКИ НАЧИНАЮЩИМ |
Это цитата сообщения Ирина_Шаманникова [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки |
Коды цвета для текстов |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Метки: фоны уроки |
Урок . Учимся работать с фоном |
Это цитата сообщения -Moss-Arina- [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: фоны уроки |
Без заголовка |
Это цитата сообщения [Прочитать целиком + В свой цитатник или сообщество!]
Вставить кнопочку в блог

Метки: уроки |
Как защитить свои фотографии? |
Это цитата сообщения [Прочитать целиком + В свой цитатник или сообщество!]
Если вы хотите защитить свои авторские права на фотографию, этот урок поможет вам достаточно просто и профессионально поставить на изображение крпирайт.
И так приступим.
Открываем в фотошопе нужное нам изображение:

Создаем копию слоя, с исходным изображением. Для этого захватываем первый слой который у нас есть и переносим его на "создать новый слой" (Create a new lawer) указаное место стрелкой:

ДАЛЕЕ >>>
Искренне, Ваш не читатель RadioHeads
Метки: уроки |
СОВЕТЫ ПО ОФОРМЛЕНИЮ |
Это цитата сообщения Nayada-vera [Прочитать целиком + В свой цитатник или сообщество!]
На мэйловском блоге я выставила советы по оформлению.
Не буду повторяться и просто скопирую сюда их.
Одно отличие на мэйле в новой записи формат HTML -
здесь - этот формат называется ПРОСТЫМ и соответственно
формат на мэйле упрощенный - здесь РАСШИРЕННЫЙ.
Пишите - кто в чем не разобрадся,
постараемся общими усилиями разрешить проблемы.
Метки: полезное уроки |
| Страницы: | [2] 1 |













