-Музыка
- Francisco Garcia - Всегда блюз!
- Слушали: 46544 Комментарии: 0
- Francis Goya
- Слушали: 14548 Комментарии: 0
- Histamor
- Слушали: 44400 Комментарии: 0
- Gary Moore
- Слушали: 64199 Комментарии: 0
- Mariah Carey - My All
- Слушали: 12621 Комментарии: 7
-Метки
adobe illustrator corel draw Ирисы аватара акварель анимация архитектура батик бодифлекс видео внучка выпечка вышивка вязание гороскоп графика девушки десерт дети диеты достопримечательности друзья женщина живопись животные заготовки звезды здоровье зима игры искусство картинки кисти клипарт коллаж компьютер кошки красота кулинария ландшафтный дизайн логотипы любовь массаж микроволновка мои схемы морепродукты музыка мультик натюрморты новый год обои осень оформление для блога пейзажи плагины плеер пожелания позитив полезности полезные советы похудение правильное питание праздники природа программа программы психология отношений птицы рамки рамочки религия рисунок розы сад санкт-петербург скрапы собаки ссылки стили стихи творчество текст текстуры тест тигры уроки фильмы фитнес флешка фоны фото фотошоп фразы фэнтези художник художники цветы шрифты юмор япония
-Рубрики
- Анимация (83)
- Архитектура (26)
- Афоризмы,факты,легенды,притчи (46)
- Видео (206)
- Времена года (83)
- Гороскопы,тесты,гадания,Фен-шуй. (42)
- Дети,Детское развитие (33)
- Диеты,Правильное питание (131)
- Досуг,игры,развлечения (43)
- Женщина (109)
- Живопись,Рисунок,Художники (317)
- Животные,птицы,насекомые (195)
- Здоровье,красота,фитнес,методики (320)
- Интересное (135)
- Искусство,творчество,рукоделие (136)
- История (27)
- Картинки (434)
- Кулинария (394)
- Ландшафтный дизайн,дизайн интерьера (30)
- Логотипы (15)
- Любовь,дружба,счастье (101)
- Мои аватары (4)
- Мои работы в ФШ (21)
- Мои рамочки (11)
- Мужчина (22)
- Музыка (380)
- Мультики (25)
- Оформление для блога,генераторы (297)
- Позитив (133)
- Полезности (311)
- Праздники (93)
- Природа (167)
- Психология ,психология отношений (27)
- Религия (34)
- Сад,огород (2)
- Санкт-Петербург (34)
- Советы,рецепты (130)
- Ссылки (89)
- Стихи,поэзия (207)
- Страны,Достопримечательности (45)
- Схемы (43)
- Уроки (839)
- Уроки по Adobe Illustrator (41)
- Уроки по COREL DRAW (10)
- Фильмы (26)
- Фото (428)
- Фотошоп (997)
- Фэнтези,абстракция (39)
- Цветы (315)
- Энциклопедии,справочники,каталоги... (26)
- Юмор (66)
-Подписка по e-mail
-Поиск по дневнику
-Интересы
-Постоянные читатели
Art_Dealer BARGUZIN Dansing_Dragon Desert_Man EgoEl JazzArt L-OLCHA Lalee Lena31 MARKIZA-ANGELOV Mariella27 Martina25 Tatiana_Goroshko diana123 jelena01 lakomka_ya leclef leonarda478 milana07 nana-tanal starry_fairy timemechanic xxmilaxx yseverinova Александр_Ш_Крылов Алиция_Гадовская Алла_Кондратенко ВЕнеРИН_БАШМАЧОК Владимир_Шильников Галина_Липкина Галина_Мелымко Домохозяюшка Душица Зоя_Яр Иришечка_72 Любовь_Кочергина Людмила_Юферова Мила_Комарик НатаТито Пушистая_Кобра Резеда_Хамзовна Руслан_Еслюк Светлана_Хабукова Томи-Роза ЭМИЛЛИ елена_новогран марина_швецова рая-я светлячик хрупкий_лед
-Сообщества
Читатель сообществ
(Всего в списке: 31)
Мы_на_диете
ЯРМАРКА_ДИЗАЙНА
ARTcafe
Мой_цитатник
Планета_Ночь
Анализируем_и_стройнеем
_ПрОсТо_ДлЯ_ВаС_
АРТ_АРТель
КаРтИнКи_От_ИнТрЕсС
уроки
ПОМОЩЬ_НОВИЧКУ
Ссылочки_малятам
личность_социума
Inspiring_Images
ЛИСЬЯ_ШКАТУЛКА
Сообщество_Сергея_Пенкина
Темы_и_схемы_для_Вас
Мнение_о_блоге
All-for-photoshop
Creative_world
Crys_Creation
New_Photoshopinka
Photoshop_Tricks
_СОКОЛОВ_ПАВЕЛ_
solnechnolunnaya
Special_Pictures
Vapeur_des_mots_sur_beau
Wandelhalle
WiseAdvice
World_of_Creation
Madame_Frames
-Статистика
Создан: 07.11.2008
Записей: 4050
Комментариев: 7018
Написано: 19525
Записей: 4050
Комментариев: 7018
Написано: 19525
Делаем рамки |
Цитата сообщения Великовозрастное_дитя
Делаем рамки
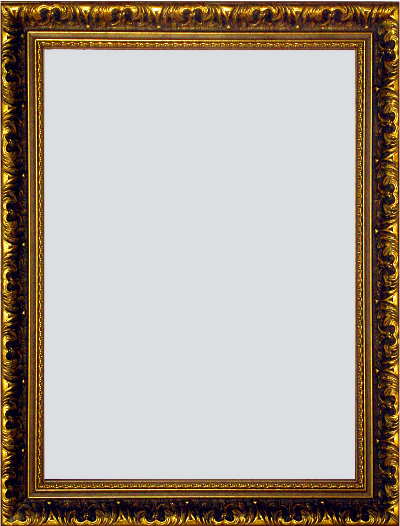
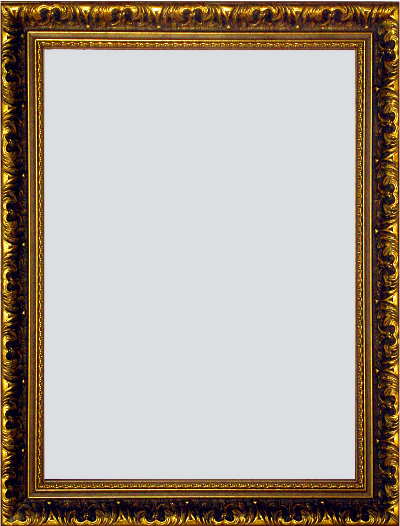
Для начала нужно найти рисунок будущей рамки.

Для того что бы не приходилось менять размер рамки в зависимости от того что мы в ней разместим ( фотку или текст ), разобьем рисунок рамки на 8 одинаковых по размеру частей.

В результате получим 8 маленьких рисунков.
Верхний левый угол ;
Верхняя часть рамки
;
Верхняя часть рамки  ;
Верхний правый угол
;
Верхний правый угол  ;
;
Левая часть рамки ;
Правая часть рамки
;
Правая часть рамки  ;
;
Нижний левый угол ;
Нижняя часть рамки
;
Нижняя часть рамки  ;
Нижний правый угол
;
Нижний правый угол

Что бы не загромождать код я вместо кода картинок в стиле background прописал цифры 1,2,3,4,5,6,7,8.
Когда вы зальете в дневник все 8 частей рамки вам останется вместо цифр подставить коды рисунков.
В моем случаее вместо 1 нужно прописать
( код рисунков виден при редактировании сообщения в простом редакторе)
Размеры ячеек таблицы width - ширина, height - высота должны соответствовать размерам рисунков частей рамки.
Из-за того что лиру думает за нас :), возможно прийдется подбирать размеры ячеек что бы не было разрывов рамки.
Для таблицы обязательно должно быть прописано border="0" cellpadding="0" cellspacing="0"!
И вот что получилось :)
cols = ширина блока
rows - высота блока
background-color - цвет фона ( можно добавить color: #000000; - цвет текста )
border - вид рамки ( solid ), ширина рамки ( 1px ) и цвет рамки ( #0000f0 )
overflow - скрывать все что не помещается в блок
Для начала нужно найти рисунок будущей рамки.

Для того что бы не приходилось менять размер рамки в зависимости от того что мы в ней разместим ( фотку или текст ), разобьем рисунок рамки на 8 одинаковых по размеру частей.

В результате получим 8 маленьких рисунков.
Верхний левый угол
Левая часть рамки
Нижний левый угол
Теперь нужно сделать таблицу 3х3
Что бы не загромождать код я вместо кода картинок в стиле background прописал цифры 1,2,3,4,5,6,7,8.
Когда вы зальете в дневник все 8 частей рамки вам останется вместо цифр подставить коды рисунков.
В моем случаее вместо 1 нужно прописать
( код рисунков виден при редактировании сообщения в простом редакторе)
Размеры ячеек таблицы width - ширина, height - высота должны соответствовать размерам рисунков частей рамки.
Из-за того что лиру думает за нас :), возможно прийдется подбирать размеры ячеек что бы не было разрывов рамки.
Для таблицы обязательно должно быть прописано border="0" cellpadding="0" cellspacing="0"!
И вот что получилось :)
| Ваш текст или фотка или текст и фотка :))) | ||
И напоследок ....сделать код в дневнике "повеселее" можно вот так
cols = ширина блока
rows - высота блока
background-color - цвет фона ( можно добавить color: #000000; - цвет текста )
border - вид рамки ( solid ), ширина рамки ( 1px ) и цвет рамки ( #0000f0 )
overflow - скрывать все что не помещается в блок
| Рубрики: | Оформление для блога,генераторы |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






