-Метки
-Рубрики
- картинки (399)
- интересно (190)
- стихи (186)
- полезности (162)
- фото (151)
- мысли, афоризмы, крылатые фразы, рассуждения (125)
- видео (123)
- интересные програмки (118)
- Галерея (113)
- прикольно (107)
- песни (103)
- Полезные ссылки (102)
- музыка (83)
- уроки по фотошопу (73)
- живой мир (69)
- флэшки (64)
- уроки в дневе (57)
- красота (54)
- рецепты (51)
- религия, философия, изотерика, астрология, душа, к (49)
- рамочки (47)
- женские штучки (45)
- своими руками (44)
- гороскопы, имена, нумерология и т.п.. (43)
- притчи. (37)
- тесты (34)
- о конкретных людях (25)
- Знаки зодиака (25)
- мои уроки (24)
- для души-моё настроение (21)
- приветствия (19)
- Евровидение (15)
- рассказы (15)
- сказки (15)
- Литература, кино (14)
- развлечения (14)
- юмор (13)
- архитектура, замки (13)
- Всё для дизайна (фоны, шрифты, кисти...) (13)
- анамалии (12)
- плэйкасты (11)
- пою под гитару (9)
- История (7)
- Лексика, значение слов (5)
- гадание (5)
- здоровье (4)
- страны (4)
- уроки по рамочкам (2)
- мифология (2)
- танец (2)
- басни (1)
-Ссылки
-ТоррНАДО - торрент-трекер для блогов
- Наше - Закрытый показ. Фильм Джульетто Кьезы "9/11. Расследование с нуля" (Джульетто Кьеза) [2008г.]
- Windows, Linux, Unix, и другие ОС - Windows XP Professional SP3 PLUS (X-Wind) by YikxX, RUS, VL, x86 [версия 3.6, SATA-DRV Advanced, DVD Full Edition] (22.02.2011) 3.6 DVD Full Edition (22.02.2011) [2011г.]
-Подписка по e-mail
-Поиск по дневнику
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Другие рубрики в этом дневнике: юмор(13), фото(151), флэшки(64), уроки по фотошопу(73), уроки по рамочкам(2), тесты(34), танец(2), страны(4), стихи(186), сказки(15), своими руками(44), рецепты(51), религия, философия, изотерика, астрология, душа, к(49), рассказы(15), рамочки(47), развлечения(14), притчи.(37), прикольно(107), приветствия(19), пою под гитару(9), Полезные ссылки(102), полезности(162), плэйкасты(11), песни(103), о конкретных людях(25), мысли, афоризмы, крылатые фразы, рассуждения(125), музыка(83), мои уроки(24), мифология(2), Литература, кино(14), Лексика, значение слов(5), красота(54), картинки(399), История(7), интересные програмки(118), интересно(190), Знаки зодиака(25), здоровье(4), живой мир(69), женские штучки(45), Евровидение(15), для души-моё настроение(21), гороскопы, имена, нумерология и т.п..(43), Галерея(113), гадание(5), Всё для дизайна (фоны, шрифты, кисти...)(13), видео(123), басни(1), архитектура, замки(13), анамалии(12)
Просмотр загруженных в дневник фотографий в размере 900х675 |
Это цитата сообщения ValeZ [Прочитать целиком + В свой цитатник или сообщество!]
Фотографы и любители фотогаллерей, очень радостное, как я думаю, обновление именно для Вас!
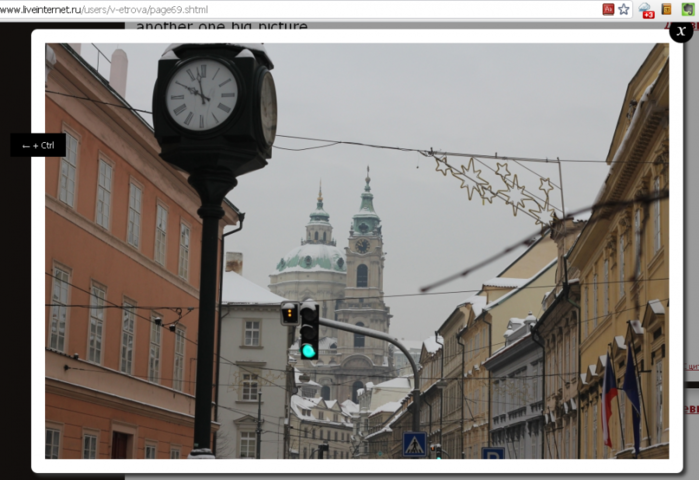
Запустили еще одну возможность, связанную с загрузкой фотографий: теперь при нажатии на них, если они не были прописаны как ссылка на что-либо, будет открываться слой поверх страницы, на котором можно посмотреть фото в размере 900х675 (оптимальным для большинства мониторов) с возможностью листать (в том числе нажатием клавиш Ctrl+стрелка) все фотографии на текущей открытой странице. Закрыть можно нажав мышкой на галочку или вне фотографии, а также нажатием на ESC.
Работать будет только с фотографиями, которые залиты в последние пару дней, как выложили предыдущее обновление. Только, конечно, с фотографиями, которые закачали на наши сервера. Для других у нас просто нет копий нужного размера.
Отличить какую фотографию можно развернуть, а какую нет, можно по появляющейся (или нет) поверх фотографии, если на нее наведена мышка, иконочки разворота, примерно вот такой (Это пока не сделано, но будет. Пока ориентируемся на всплывающий при наведении текст)
![]()
Вот как это выглядит (можете нажать и увидеть по-крупнее)

Помимо очевидных радостей такого нововведения, предлагается также новый способ оформления фотоподборок. Сейчас это "одна фотография над MORE, потом до сотни крупных фотографий под ним", сам так оформлял, например, поездку в Японию. Теперь с радостью бы переделал это по новому в стиле "Одна фотография, под ней много маленьких превью, которые при клике разворачиваются и листаются". Ну во много раз лучше и удобнее будет всем зрителям, экономия времени и трафика.
Для того, чтобы сделать так, как предлагаю, под пакетным загрузчиком есть выбор размера вставляемых фотографий. Независимо от выбора создаются и крупные версии тоже, просто вставляется маленькая, но разворачивающаяся. Вот как выглядит опция:

Вот какой получается результат:

Пробуйте, ждем комментариев с предложениями о доделках и исправлениях.
|
Обновленный расширенный редактор + встроенная пакетная загрузка фотографий |
Это цитата сообщения ValeZ [Прочитать целиком + В свой цитатник или сообщество!]
Итак, первое: обновленная версия расширенного редактора, он должен работать быстрее и стабильнее, он легче и современнее.

Второе: под редактором можно нажать на ссылку "Прикрепить несколько файлов" и откроется загрузчик, в поле которого можно и перетащить картинки мышкой из папки и выбрать их разом в окне выбора, потом одним нажатием всех закачать и опубликовать.

Радуемся, пробуем, тестируем, пишем комментарии!:)
|
Новый mp3 плеер для дневника, сайта. |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Все это время занимался созданием нового плеера для наших дневников, или сайтов. Теперь все готово, делюсь (кроме pro версии, для тех кому интересно, я планирую доделать ее в ближайшие дни) :)
Главная особенность плеера - настройка внешнего вида.
Итак, он может быть например таким:
Или таким:
Читать дальше > > >
|
Учебник ЛиРу. |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
 Слева - новый баннер женского клуба. Выполняя наказ многих читательниц, мы усердно готовим суперучебник ЛиРу. Там будет всё, начиная от оформления и дизайна дневника, тегов, заканчивая операциями с картинками и видео...Каждая наша публикация явится своеобразной главой этого учебника.
Слева - новый баннер женского клуба. Выполняя наказ многих читательниц, мы усердно готовим суперучебник ЛиРу. Там будет всё, начиная от оформления и дизайна дневника, тегов, заканчивая операциями с картинками и видео...Каждая наша публикация явится своеобразной главой этого учебника. Хотите, чтобы всегда у вас под рукой была волшебная кнопка-ссылка на этот учебник? Для этого:
- скопируйте приведенный ниже код;
- зайдите в свои "Настройки дневника" (вверху страницы);
- найдите там пункт "Эпиграф дневника" и впишите скопированный код;
- нажмите внизу "Внести изменения". И получите вот такую кнопочку-ссылку на этот текст! Уж она-то никогда не затеряется - будет постоянно на виду! Огромный плюс ещё в том, что учебник будет регулярно пополняться - и обновления сразу появятся у вас! Пользуйтесь!
Читать далее >>>
|
Как смотреть закрытое видео? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Уже писал тут, но кто меня читает? А люди спрашивают. Ну, повторю. Мне не тяжело!
Возьмём, например, этот видео: www.aliveinternet.ru/post91585153/. И как вам? Что? "Запись закрыта для всех, кроме хозяина дневника"? Какой ужас! Надо что-то с этим делать!
Для начала посмотрите на ID это записи (выделил его
Теперь добавьте ID записи в конец этой ссылки: www.liveinternet.ru/flash/zum_flv_player.swf?id=.
Результат (кликабельно!): www.liveinternet.ru/flash/zum_flv_player.swf?id=91585153.
Надеюсь, как сохранять такое видео, рассказывать не надо?
LI 5.09.15
|
Оформляем текст и картинки |
Это цитата сообщения Sweets_Cherry [Прочитать целиком + В свой цитатник или сообщество!]
Картинка обтекаемая текстом Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. |
Код обтекания картинки текстом <img src="httр:адрес картинки" align="left" vspace="10" hspace="30" alt=>"здесь нет картинки, хотя должно быть изображение. Какое оно будет, решать вам" |
|||
Картинка слева от текста  Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. |
Код картинки слева <img src="URL адрес картинки" align="left" border="0"> И снова пишем свой текст, или стихотворение, или.... придумали? молодцы! |
|||
Картинка справа от текста: Все правила написания для правой стороны такие же , как и для левой. |
Код для картинки с права: <img src="URL адрес картинки" align="right" border="0">Пишем свой текст, что напишем, то и увидим |
|||
| Картинка в центре текста: Обратите внимание, что текст пишется перед кодом и после кода. Это для того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. |
Код для картинки в центре текста: Первая часть текста <img src="URL адрес картинки" align="middle" border="0"> Вторая часть текста. |
|||
Текст между двух картинок
|
Код для текста между двух картинок <table align=center border=0> <tr> <td><img src="URL адрес КАРТИНКИ"></td> <td>Текст, который красиво расположится между картинками.</td> <td><img src="URL адрес КАРТИНКИ"></td> </tr> </table> |
|||
Картинка между текстом
|
Код для картинки между текстом <table align=center border=0> <tr> <td>ТЕКСТ</td> <td><img src="URL адрес КАРТИНКИ"></td> <td>ТЕКСТ</td> </tr> </table> |
|
Секреты нового видеоплеера на Лиру |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]

Уже многие могли увидеть новый плеер для видео. Плеер от проверенного разработчика - сайта "Tvigle.ru".
Сегодня хочу рассказать о некоторых секретах этого плеера.
Кому интересно
LI 5.09.15
|
Фотоальбомы, пошаговая инструкция |
Это цитата сообщения Inmira [Прочитать целиком + В свой цитатник или сообщество!]
Да и вообще, нравятся они мне и все :-)))
Поэтому гружу пару фотоальбомов, вдруг кому пригодятся, и подробную "инструкцию" про составление плейлистов к этим альбомам.


(Это скрины, сами альбомы под катом:-)
|
Как сделать из рисунков слайд шоу? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]

Начну сразу с небольшого примера.
Хотите и вы научиться создавать такие слайд шоу? Что? Не хотите? Ну и ладно... Ну и пожалуйста...
Для тех, кто хочет
LI 5.09.15
|
Коды оформления блога |
Это цитата сообщения Ксюшичек [Прочитать целиком + В свой цитатник или сообщество!]
/s004.radikal.ru/i206/1001/d8/5bf67ce7f6a0.jpg" target="_blank">//s004.radikal.ru/i206/1001/d8/5bf67ce7f6a0.jpg);padding:5px">/s001.radikal.ru/i196/1006/30/025d8dd3e1d2.jpg" target="_blank">//s001.radikal.ru/i196/1006/30/025d8dd3e1d2.jpg);padding:5px">/s004.radikal.ru/i206/1001/d8/5bf67ce7f6a0.jpg" target="_blank">//s004.radikal.ru/i206/1001/d8/5bf67ce7f6a0.jpg)">
|
|








