-Метки
-Подписка по e-mail
-Поиск по дневнику
-Постоянные читатели
-Сообщества
-Статистика
Записи с меткой эффект
(и еще 12345 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
2010 comedy club dark photoshop seo абстракция аудит билеты на евровидение 2009 блог большая разница 2009 бухучет в ванкувере вновь графика группа губы здоровье иллюстрация интернет канада кисти фотошоп компьтеры компьютерная техника компьютеры магия музыка на олимпиаде налоги наша russia выпуск № 46 новости новый год океан пародия плющенко постер природа программы рисование рождественский comedy club россия свет смех без правил стильный суд убойная лига vs танцы без правил убойной ночи урок фото фотошоп ханты-мансийск эффект
Эффект жидкого пластика |
Дневник |
Финальное изображение:

Шаг 1. Для начала найдите изображение, на котором хотите получить данный эффект. Я выбрал это фото компьютерной мыши:

Откройте файл в Photoshop.
Первое, что нужно сделать, это разблокировать слой с изображением. Для этого сделайте двойной щелчок мышью по слою с фоном и назовите его Мышь. Передвиньте слой немного наверх, затем создайте новый слой под слоем Мышь, назовите его Фон и залейте белым цветом.
Шаг 2. Теперь возьмите образец цвета с нижней части изображения компьютерной мыши с помощью инструмента Eyedropper Tool ![]() (Пипетка). У меня получился цвет #c3bea3.
(Пипетка). У меня получился цвет #c3bea3.

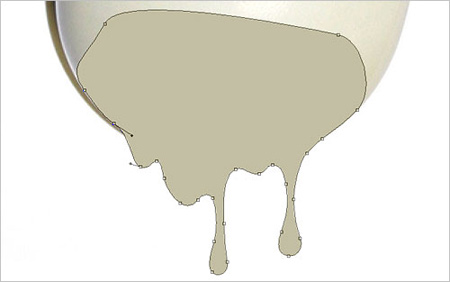
Шаг 3. Возьмите инструмент Pen Tool ![]() (Перо) в режиме Shape layers mode (слой-фигура) и нарисуйте очертание стекающих капель в нижней части изображения, используйте выбранный ранее цвет.
(Перо) в режиме Shape layers mode (слой-фигура) и нарисуйте очертание стекающих капель в нижней части изображения, используйте выбранный ранее цвет.

Шаг 4. Когда получите фигуру нужной формы, растрируйте ее, выбрав в меню Layer > Rasterize > Shape (Слой-Растрировать-Фигуру). Затем возьмите инструмент Burn Tool ![]() (Затемнитель) (кисть 20 пикс, диапазон – Света (Highlights), Экспозиция (Exposure) 40%) и сделайте нижний край капель немного темнее.
(Затемнитель) (кисть 20 пикс, диапазон – Света (Highlights), Экспозиция (Exposure) 40%) и сделайте нижний край капель немного темнее.

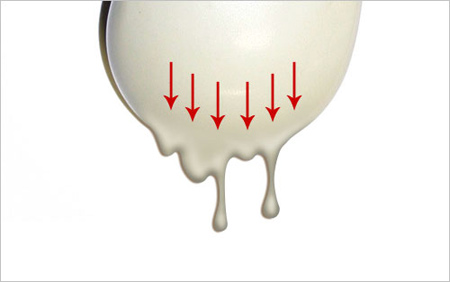
Шаг 5. Затем выберите инструмент Dodge Tool ![]() (Осветлитель) (кисть 25 пикс, диапазон – Средние тона (Midtones), Экспозиция (Exposure) 35%) и обработайте те места, на которые должен падать свет.
(Осветлитель) (кисть 25 пикс, диапазон – Средние тона (Midtones), Экспозиция (Exposure) 35%) и обработайте те места, на которые должен падать свет.

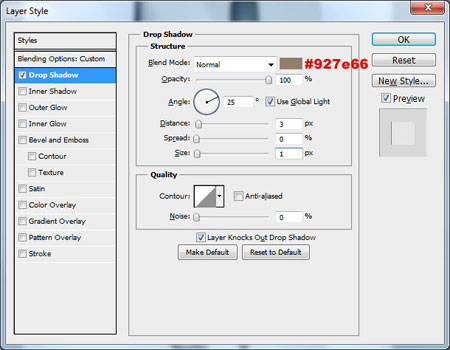
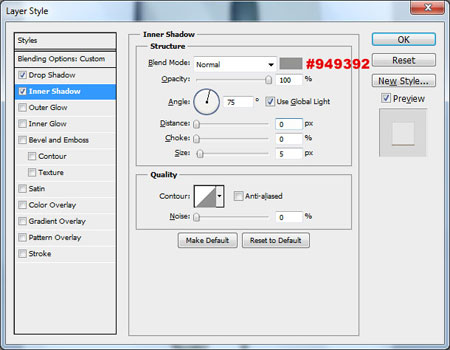
Шаг 6. Зайдите в меню в Layer > Layer Style (Слой-Стиль слоя) и примените следующие настройки к данному слою:


У вас должно получиться так:

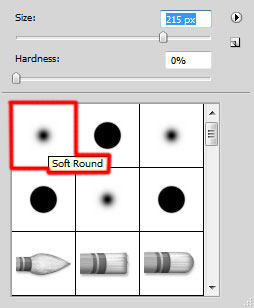
Шаг 7. Создайте сверху новый слой и объедините его с предыдущим, чтобы получить на одном слое изображение с выбранными стилями слоя. Затем возьмите инструмент Eraser Tool ![]() (Ластик) с мягкой круглой кистью около 50 пикс и удалите границу между слоем со стекающими каплями и слоем с мышью.
(Ластик) с мягкой круглой кистью около 50 пикс и удалите границу между слоем со стекающими каплями и слоем с мышью.

Шаг 8. Выберите инструмент Dodge Tool ![]() (Осветлитель) (кисть 60 пикс, диапазон – Средние тона (Midtones), Экспозиция (Exposure) 10%) и уберите разницу в цвете между слоями с мышью и каплями.
(Осветлитель) (кисть 60 пикс, диапазон – Средние тона (Midtones), Экспозиция (Exposure) 10%) и уберите разницу в цвете между слоями с мышью и каплями.

Шаг 9. Можно заметить, что изображение мыши имеет небольшой шум на своей поверхности. Это значит, что мы должны добавить шум к слою со стекающими каплями. Выделите этот слой Select > Load Selection (Выделение-Загрузить выделенную область), создайте новый слой и залейте на нем выделение черным цветом.

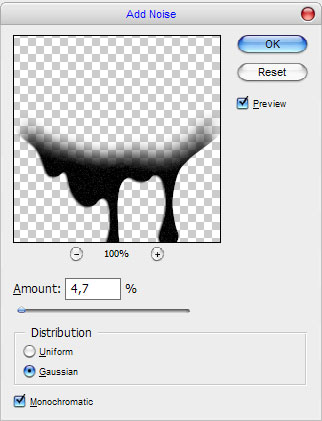
Шаг 10. Уберите выделение (Ctrl+D) и примените Filter > Noise > Add Noise (Фильтр-Шум-Добавить шум) со следующими настройками:

Шаг 11. Измените режим наложения слоя на Screen (Осветление) и у вас получится следующий результат:

Финальный результат:

На этом урок закончен. Надеюсь, он вам понравился!
Метки: фотошоп photoshop урок эффект жидкий плстик |
Добавь фотографии стильный эффект в Photoshop |
Дневник |
В этом уроке вы узнаете, как добавить радужные световые эффекты Вашей фотографии и превратить скучную фотографию в стильное изображение.
Шаг за шагом мы дадим Вам подсказки, как работать со световыми эффектами в программе Фотошоп. Главным образом, мы будем работать со слоями, комбинируя различные методы, кисти, а также будем использовать некоторые текстуры и изображения.
Как видно из финального изображения, Вы сможете добавить очень элегантный световой эффект к своей фотографии и поделиться своими достижениями со своими друзьями. Кроме того, я думаю, что такое изображение неплохо будет смотреться на стене.
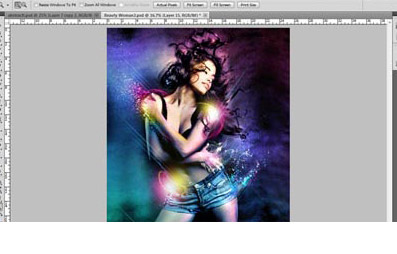
Финальное изображение:

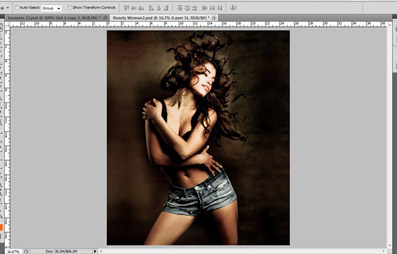
Шаг 1. Начнем с выбора удачной фотографии. Здесь автор использовал изображение от shutterstock. Он извлек модель, используя инструмент Pen tool ![]() (Перо), и затем каналы для извлечения волос. Есть много доступных уроков, в том числе и на нашем сайте для того, чтобы выполнить отделение объекта, можете использовать любой удобный для Вас способ.
(Перо), и затем каналы для извлечения волос. Есть много доступных уроков, в том числе и на нашем сайте для того, чтобы выполнить отделение объекта, можете использовать любой удобный для Вас способ.
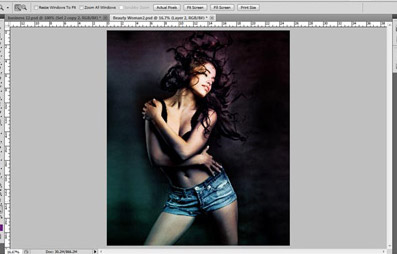
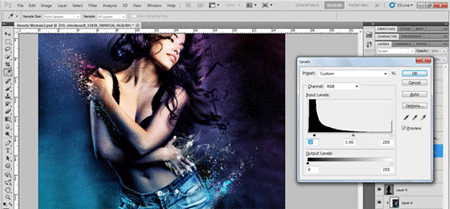
Шаг 2. Загрузите себе некоторые гранж фоны, доступные на Deviantart и Sxc.hu, разместите их в своём документе как основу вашей композиции. В данном случае девушка уже изначально была на гранж фоне, поэтому автор просто извлек модель на новый слой, а исходное изображение использовал как фон.

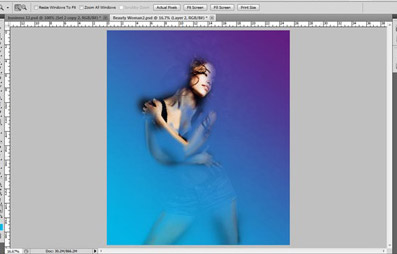
Теперь создаем новый слой, и заполняем его диагональным градиентом с цветами: от 621f80 до 00b4e5. Сотрите некоторую часть, главным образом, лицо и тело.

Измените режим смешивания слоя на Soft light (Мягкий свет) с прозрачностью 90-95 %.

Дублируем слой с градиентом и уменьшаем его прозрачность до 45 %. Теперь это выглядит намного лучше. Вы можете использовать любую комбинацию градиента Вашего выбора, это даст различные результаты.

Шаг 3. Создайте новый слой и затем примените изображение. Сделайте другой слой, и используйте кисти брызг, которые вы можете найти в интернете. Автор использовал кисти с высокой разрешающей способностью - Bittbox. Используемый цвет роли не играет.
Теперь скройте этот слой и выделите предыдущий, чтобы применить обрызгивание мы выбираем Слой->Создать обтравочную маску или (Alt + Ctrl + G). В результате мы получим то, что текущий слой будет замаскирован только там, где мы использовали кисти щетка. Теперь выберите Move tool ![]() (Перемещение) и переместите изображение
(Перемещение) и переместите изображение

Вы получите желаемый эффект. Чтобы получить больший эффект кисти выбирайте более яркие цвета, автор использовал кисти с Мягким аэрографом цвета фуксии и голубого цвета.

Шаг 4. Повторите вышеупомянутый процесс в различных местах, где это вам нравится.


Шаг 5. Сделайте новый слой, заполните его черным и измените режим смешивания на Color dodge (Осветление основы), понизьте, прозрачность до 77 % и начните работу с большой мягкой кистью вот этого цвета 696a70, а так же розового и пурпурного. Это добавит некоторую яркость к фону.

Шаг 6. Теперь сделайте новый слой и добавьте к нему маску слоя, далее идем в Изображение >Внешний канал, затем в Фильтр>Искажение>Волна и нажимаем кнопку рандомизировать 3-4 раза. Залейте модель на маске слоя черным, чтобы модель стала не видимой.
Перед использованием маски слоя:

После использования маски слоя:

Шаг 7. Создаем новый слой и применяем изображение (CTRL + ALT + SHIFT + E), далее применяем свечение краев, для этого идем в Filter ->Stylize->Glowing Edges (Фильтр->Стилизация->Свечение краев), используем следующие параметры настройки:
(Ширина края – 3 | Яркость Края – 9 | Гладкость – 1)
После применяем Image->Adjustments->Invert (Изображению>Коррекция>Инверсия) или (CTRL + I).
Меняем режим смешивания на Multiply (Умножение) или разделить в CS5 с понижением прозрачности до 15 %. Это даст Вам больше интенсивности цветам.

Шаг 8. Теперь пришло время добавить некоторый дым к рукам девушки. Автор нашел его на deviantart и sxc.hu. Поместите его на ваш холст, сократите и разместите около ее правой руки, обесцветьте, режим смешивания Screen (Экран), и добавим коррекцию уровней (Ctrl + L). Передвиньте левый черный треугольник немного вправо.

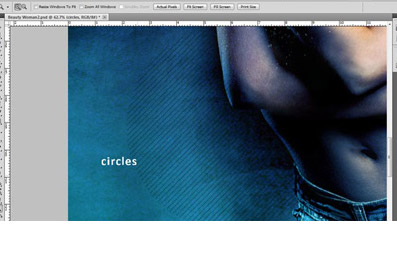
Шаг 9. Теперь добавим некоторые круги на задний план, для этого создаем новый слой и захватив ваш Elliptical tool ![]() (Элипс) нарисуем соответствующую фигуру (в нашем случае круг). После того как вы нарисовали круг переходим на панель "Слои" и в нижней части выбираем во вкладке параметры наложения выбираем Pattern (Наложение узора). Автор выбрал модель косой линии, чтобы придать некой динамики нашему изображению. После того как вы выбрали узор и нажал ОК, установить параметры смешивания слоя на Soft Light (Мягкий свет) и уменьшите прозрачность до 22%.
(Элипс) нарисуем соответствующую фигуру (в нашем случае круг). После того как вы нарисовали круг переходим на панель "Слои" и в нижней части выбираем во вкладке параметры наложения выбираем Pattern (Наложение узора). Автор выбрал модель косой линии, чтобы придать некой динамики нашему изображению. После того как вы выбрали узор и нажал ОК, установить параметры смешивания слоя на Soft Light (Мягкий свет) и уменьшите прозрачность до 22%.

Шаг 10. Позволяет добавить еще некоторые цвета. Создаем новый слой, и заполняют его черным, меняем режим смешивания на Color dodge (Осветление основы) и начинаем рисовать вокруг модели. Вы можете использовать любые цвета на ваш вкус, автор использовал следующие: 784c13 4f4e0e 718 290 718 290.


Шаг 11. Я повторил вышеупомянутое вокруг углов изображения с цветом 748694, и изменил режим смешивания на Color dodge (Осветление основы).

Шаг 12. Автор снова сделал новый слой, залил чёрным цветом и начал рисовать линии цвета 4f163b к ее рукам и ногам как показано на следующем изображении, режим смешивания Color dodge (Осветление основы).


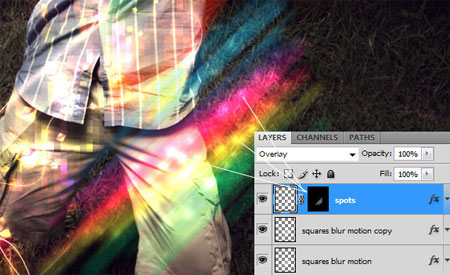
Шаг 13. Теперь загрузите световую полосу (такие световые полосы вы можете взять из этого урока). Автор поместил ее около плеча девушки, изменил размеры и преобразовал в растрированный слой, затем необходимо добавить к изображению маску слоя. Удалите нежелательный свет, режим смешивания меняем на Screen (Экран).

Проделаем это 3-4 раза с различными световыми полосами, помещая их в тело девочки, изменяя размеры так, будто они обертывают ее.

Не забудьте добавить маску слоя к каждому из элементов для удаления нежелательного света, далее мы будем использовать Pen tool ![]() (Перо), чтобы добавить линии желтого и зеленого цвета.
(Перо), чтобы добавить линии желтого и зеленого цвета.

Шаг 14. Затем мы добавляем желтый, светло-голубой и пурпурный (ec188f) для создания светящегося эффекта. Сделайте новый слой и выберите мягкую кисть с прозрачностью 30-40%, режим смешивания Screen (Экран).

Снова создайте новый слой и добавьте точку мягкой кистью ![]() цвета (fffb1d) к левой части предыдущего слоя.
цвета (fffb1d) к левой части предыдущего слоя.

Наконец добавьте также белый свет к изображению, так чтобы он находился посередине между двумя предыдущими.

После того, как это сделано, добавим еще один новый слой ниже слоя с пурпурным светом, изображая брызги от белого света.

Шаг 15. Повторите этот процесс со световыми линиями еще раз около ног и руки девушки.


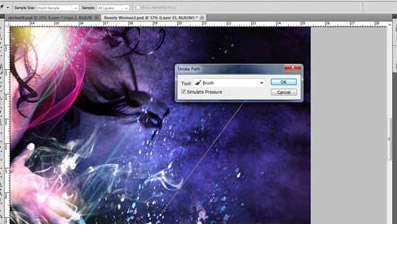
Шаг 16. Добавьте некоторые линии к изображению, для этого мы берем жесткую кисть радиусом 2-5 px любого цвета и начинаем работу Pen tool ![]() (Перо). Для этого делаем диагональную линию, щелкаем правой кнопкой мыши по линии и выбераем Stroke Path (убедитесь, что выставлен флажок имитировать нажим пера) затем нажмите OK.
(Перо). Для этого делаем диагональную линию, щелкаем правой кнопкой мыши по линии и выбераем Stroke Path (убедитесь, что выставлен флажок имитировать нажим пера) затем нажмите OK.


Сделайте группу из трех линий и расположите их как показано на изображении:

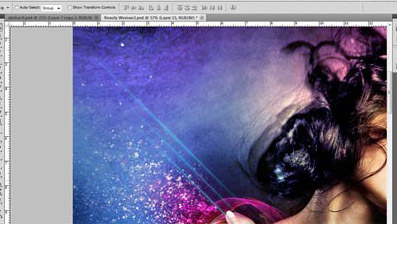
Шаг 17. Сделайте несколько копий этого и расположите в разных местах с обеих сторон модели, см. справочное изображение ниже:

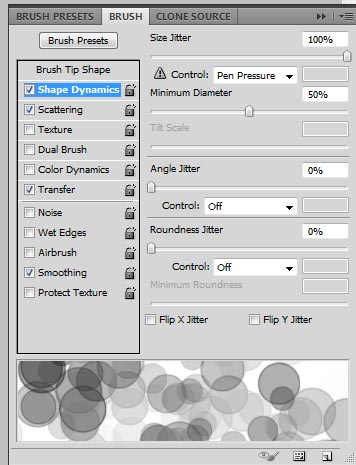
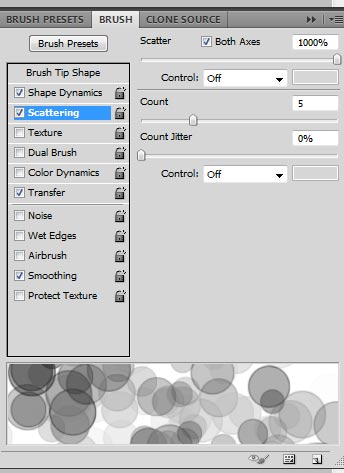
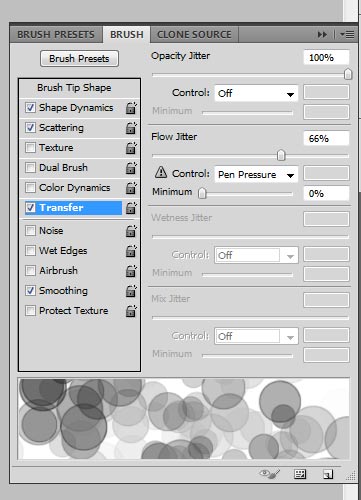
Шаг 18. Загрузите некоторые кисти боке с deviantart, автор также брал их оттуда. После выбора кистей нажмите F5 для открытия палитра кисти и выставите следующие параметры настройки:



И начните рисовать на холсте и также играйте с размером и прозрачностью, чтобы получить различные результаты.
Шаг 19. Теперь добавьте некоторые прямоугольные фигуры, выберите Rectangular marquee tool ![]() (Прямоугольная область) и создайте несколько прямоугольных выделений. Залейте выделения белым цветом, затем идем в Фильтр>Размытие>Размытие в движении: угол 90 смещение 999. Наконец измените, режим смешивания на Overlay (Перекрытие) и уменьшите прозрачность. Добавьте некоторый эффект тени в параметрах наложения слоя.
(Прямоугольная область) и создайте несколько прямоугольных выделений. Залейте выделения белым цветом, затем идем в Фильтр>Размытие>Размытие в движении: угол 90 смещение 999. Наконец измените, режим смешивания на Overlay (Перекрытие) и уменьшите прозрачность. Добавьте некоторый эффект тени в параметрах наложения слоя.


Шаг 20. Нажмите Ctrl + T, чтобы трансформировать и повернуть прямоугольник на угол 45 или 50 градусов и дублировать много раз. Поместите полученное в углах изображения см. фото ниже:

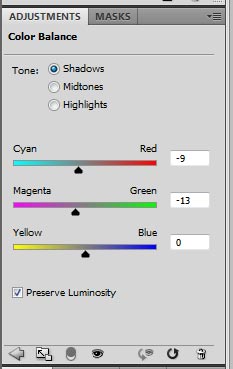
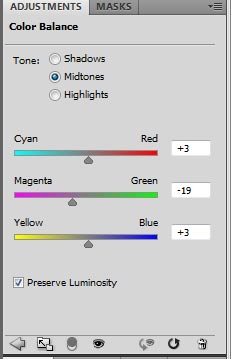
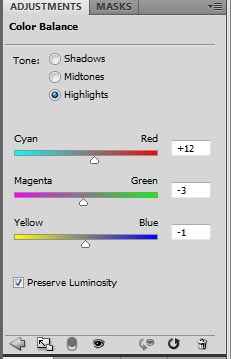
Шаг 21. Добавьте для слоя с девушкой новый корректирующий слой Цветовой баланс и выставите следующие параметры настройки:



Шаг 22. Сделайте другой корректирующий слой Выборочная коррекция цвета, и отредактируйте красный, желтый, голубой и пурпурный. Автор экспериментировал с различными параметрами настройки.
Шаг 23. Добавляем новый слой с градиентом синий - красный – желтый и инвертируем, режим смешивания Soft light (Мягкий свет), непрозрачность 11 %.

Шаг 24. Добавьте новый слой перекрытие градиентом от черного к белому, режим смешивания Soft light (Мягкий свет), с непрозрачностью 16 %.

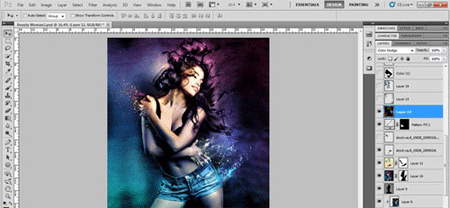
Финальный результат:

Метки: фотошоп photoshop урок магия свет эффект |
Магия световых эффектов в Фотошоп |
Дневник |
От автора: Этот урок является доказательством того, что я страсть как люблю цветные световые эффекты, и чем их больше, тем лучше. Я покажу вам, как можно сделать сильное освещение, применяя, например, стили слоя. Вам не нужны будут для этого специальные кисти, всё сделаем с помощью нескольких изображений.
Этот урок не только для продвинутых, новички тоже могут попробовать свои силы, но вы должны знать, как пользоваться корректирующими слоями, как создавать пользовательские кисти и как применять стили слоя. Не смотря на всё это, я думаю, что это не очень сложный урок.
Я хотел создать нечто вроде мастера, который бросает цветные шары с энергией. Поэтому я подобрал несколько изображений и теперь предлагаю приступить к этой работе вам.
Вот собственно и Мастер-Волшебник о котором весь этот урок.

Вот список всех необходимых материалов:
Boy stock
Прим. переводчика: фото стоковое и не бесплатное, но я думаю, каждый захочет сотворить всё это со своим героем.
Power ball
Color-wave
Color-lines
Fractals
Trail
Shatters
Supernova
Шаг 1. Откройте в Photoshop фото, на котором изображен ваш будущий Мастер . Вам не нужно будет отделять его от фона, если вы хотите добавить только такие эффекты как в уроке. Для начала добавим пару корректирующих слоев для общей корректировки изображения. Первый будет Карта градиента (Gradient Map) с градиентом по умолчанию (пурпурно-оранжевый) , установите его режим смешивания на Линейный осветлитель (Добавить) (Linear Dodge (Add) и непрозрачность (Opacity ) 10%. Второй корректирующий слой Цветовой тон/Насыщенность (Hue\Saturation). В настройках этого слоя поднимем Насыщенность (Saturation) до 25.

Шаг 2. Начнём со светового шара. Откройте изображение powerball.jpg, уменьшите его размер и увеличьте насыщенность. Измените режим наложения на Осветление (Screen), так вы скроете черный фон. Теперь возьмите большую, мягкую кисть и на новом слое и нарисуйте две большие точки. Автор использовал желтый и синий цвет, чтобы соответствовать цветам шара, который находится слоем ниже. Измените режим наложения для слоя с точками на Перекрытие ( Overlay).

Шаг 3. На данный момент наш энергобол смотрится неплохо, но можно сделать и лучше, добавив некоторые детали. Создадим свечение шара с помощью большой мягкой кисти оранжевого цвета. Измените режим смешивания этому слою на Точечный свет (Pin Light) и понизьте непрозрачность до 50%. Это очень важно, потому, что без этого слоя будет плохо видно Внешнее свечение (Outer glow)маленьких точек-искр, показанных на следующем скриншоте.
Имейте в виду, что в зависимости от цвета вашего изображения с моделью, вам, возможно, придется использовать различные режимы наложения. Режимы наложения работают по-разному в зависимости от цвета и освещения.
Теперь вам нужно создать кисть для искр, с рассеиванием, так же включите опцию шума в настройках кисти. В стилях слоя добавьте Внешнее свечение (Outer glow) и поставьте режим смешивания в настройках свечения на Осветление основы (Color Dodge).
Прим. переводчика: настройки подобной кисти есть в этом уроке в шаге 5.

Как вы видите, теперь на слое искры очень хорошо просматриваются, это потому, что мы заранее создали ниже слой с оранжевым свечением.
Для того чтобы лучше обозначить этот шар, автор сделал некоторые линии, используя инструмент Перо ![]() (Pen Tool). Предварительно настройте жесткую кисть в 2 пикс. и с активным инструментом Перо выберите опцию Выполнить обводку контура (Stroke Path). В окне настроек выберите Кисть
(Pen Tool). Предварительно настройте жесткую кисть в 2 пикс. и с активным инструментом Перо выберите опцию Выполнить обводку контура (Stroke Path). В окне настроек выберите Кисть ![]() (Brush). Отметьте галочкой опцию Имитировать нажим (Simulate Pressure option). Вы можете создать 5 или 6 изогнутых линий. Их можно дублировать и вращать как вам угодно.
(Brush). Отметьте галочкой опцию Имитировать нажим (Simulate Pressure option). Вы можете создать 5 или 6 изогнутых линий. Их можно дублировать и вращать как вам угодно.

После того, как линии будут готовы, объедините их всех в один слой, если вы сделали их на отдельных слоях и примените Внешнее свечение (Outer glow). Имейте в виду, размер и цвета вашего изображения могут повлиять на конечный результат, и вам, возможно, необходимо использовать отличающиеся настройки чем те, которые предложены в уроке.

Шаг 5. После того как мы сделали первый энергетический шар, добавим некоторые цвета на тело модели с помощью кистей и стокового изображения. Откройте color-waves.jpg и вставьте его в ваш документ. Масштабируйте его в случае необходимости и измените режим смешивания на Осветление (Screen). Создайте маску слоя и скройте верхнюю часть. См. изображение ниже.

Используя большую мягкую Кисть ![]() (Brush), добавьте больше цветовых оттенков и поставьте режим наложения для этого слоя Перекрытие (Overlay) или Осветление (Screen).
(Brush), добавьте больше цветовых оттенков и поставьте режим наложения для этого слоя Перекрытие (Overlay) или Осветление (Screen).

Шаг 6. Сейчас я покажу вам, как можно сделать 3D квадраты и круги.
Возьмите квадратную кисть и в окне настроек кисти активируйте опцию Рассеивание (Scattering), но не добавляйте рассеивания слишком много. В Динамике формы (Shape dinamics) нужно увеличить Колебание угла (Angle Jitter). Так же установить настройку Колебание размера (Size Jitter) на максимум и если вы работаете не с планшетом, то в Управлении (Control) включить настройку Переход (Fade). С помощью этой настройки мазок вашей кисточки в конце будет сужаться.
Проведите кисточкой от левой ноги к правой руке. Если квадратиков слишком много, то добавьте рассеивание.

Установите режим смешивания слоя с квадратами на Перекрытие (Overlay) и добавьте следующие стили слоя. Попробуйте различные цвета и режимы наложения, чтобы получить интересный результат.

3D круги сделаны таким же образом. Создайте несколько кружков разного размера и уменьшите Заливку (Fill) до 16%. Скопируйте стили слоя от слоя с квадратами и, при желания, измените некоторые режимы наложения и цветов в настройках Внешнего свечения (Outer Glow). Можно спрятатьпока этих 3D кружки в следующих шагах и приготовим другие эффекты.
Прим. переводчика: стили слоя можно скопировать, зажав клавишу Alt и просто перетащить иконку стилей на нужный слой.

Шаг 7. Откройте изображение color-lines.jpg и поместите его на левую ногу. Установите режим смешивания на Осветление (Screen). Изменение цвета, если хотите, и увеличьте насыщенность изображения.

Создадим несколько контуров с помощью инструмента Перо ![]() (Pen Tool), предварительно настроим жесткую кисть в 2 пикс. а затем, сделаем обводку контура. Ниже на скриншоте стили слоя, которые нужно применить к созданным линиям.
(Pen Tool), предварительно настроим жесткую кисть в 2 пикс. а затем, сделаем обводку контура. Ниже на скриншоте стили слоя, которые нужно применить к созданным линиям.

Добавим освещение на левой ноге. Для этого возьмите мягкую Кисть ![]() (Brush) и уменьшите её непрозрачность (Opacity) до 43%. Нарисуйте два пятна, используя цвета c2839f и bac93c. Измените режим смешивания этого слоя на Яркий свет (Vivid Light).
(Brush) и уменьшите её непрозрачность (Opacity) до 43%. Нарисуйте два пятна, используя цвета c2839f и bac93c. Измените режим смешивания этого слоя на Яркий свет (Vivid Light).

Шаг 8. Создайте два или три выделения, используя инструмент Прямолинейное лассо ![]() (Polygonal Lasso Tool). Зажав клавишу Shift, вы сделаете его под углом 45º. Затем, используйте большую мягкую кисть и проведите по краю выделения. У вас должно получиться примерно так, как на скриншоте ниже. После всех этих действий измените режим наложения слоя на Перекрытие (Overlay) или Мягкий свет (Soft Light).
(Polygonal Lasso Tool). Зажав клавишу Shift, вы сделаете его под углом 45º. Затем, используйте большую мягкую кисть и проведите по краю выделения. У вас должно получиться примерно так, как на скриншоте ниже. После всех этих действий измените режим наложения слоя на Перекрытие (Overlay) или Мягкий свет (Soft Light).

Шаг 9. Откройте изображение fractals.jpg и поместите его в ваш документ, а затем перейдите в меню Фильтр – Оформление – Мозаика ( Filter- Pixelate- Mosaic). Автор использовал в окне настроек 30 пикселей, как размер ячейки, поскольку он работает с высоким разрешение изображения, но вы можете использовать размер, который подходит для вашей картинки. После этого увеличиваем насыщенность и меняем режим смешивания на Осветление основы (Color Dodge). Вы также можете попытаться изменить оттенок полученной мозаики, чтобы увидеть какие сочетания цветов вам понравятся больше.

Шаг 10. Как видите, правая часть нашего изображения выглядит как то пустовато, и мы это изменим. Используем квадратную кисть и нарисуем несколько случайных квадратов не далеко друг от друга, а также применим к ним фильтр Размытие в движении 45 º (Motion Blur). Для того, чтобы добавить цвета нарисованным квадратам, используем стили слоя. Скриншоты ниже. Чтобы усилить этот эффект, дублируйте этот слой.

Так же добавим на слой с размытыми квадратами искры, рассеянной кисточкой, как в шаге 3 и этим самым усилим цветовой и световой эффекты. Для этих искр так же нужно в стилях слоя настроить Внешнее свечение (Outer Glow ) установить режим наложения для свечения Осветление основы (Color Dodge). Как видно на скриншоте ниже, режим наложения для этого слоя Перекрытие (Overlay)

Используйте большую мягкую кисть синего цвета и добавьте вспышку света на правой ноге. Режим наложения для этого слоя поставьте Линейный осветлитель (добавить) (Linear Dodge (Add).

Шаг 11. Пришел черёд для создания второго энергошара и сделаем мы его с помощью этого изображения - supernova.jpg. Переместите его в ваш документ, отмасштабируйте, добавьте насыщенности и поместите его на руку. Режим смешивания для этого слоя поставьте Осветление (Screen). Для того чтобы добавить эффект излучения света, возьмите большую мягкую кисть с красновато-оранжевым оттенком и оставьте на новом слое отпечаток на шаре. Режим наложения для этого слоя Линейный осветлитель (добавить) (Linear Dodge (Add)).

Используйте рассеянную кисть, чтобы добавить искры на шар, как вы делали это несколько шагов назад на правой руке. Добавьте в стилях слоя Внешнее свечение (Outer Glow) с цветом по умолчанию и режим смешивания установите Осветление основы (Color Dodge).

Теперь создадим шлейф этому энергошару с помощью изображения - trail.jpg. Поместите его в ваш документ и смените режим наложения для этого слоя на Осветление (Screen).

Для объёма шара используем ещё одно изображение - shatters.jpg.

Заключение: Вот и всё! Конечно, вы можете добавить ещё изображения для эффектов, но не перестарайтесь. Имейте ввиду, когда подбираете изображения, для них могут быть применены разные режимы смешивания, это зависит от их цвета и контрастности. Также помните, что автор использовал изображения с высоким разрешением и если вы используете изображения низкого разрешения, то возможно вам придётся менять предложенные в уроке настройки.
Результат урока:
Прим. переводчика: не забудьте включить слой с кружками, если вы его отключали, автор на финальном изображении это сделать кажется забыл).

Метки: фотошоп photoshop урок магия свет эффект |
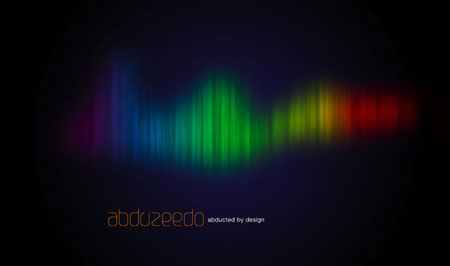
Создай радужный эффект в Фотошоп |
Дневник |
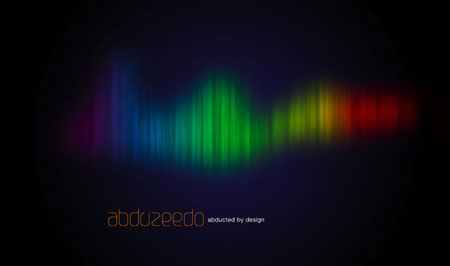
Создай радужный эффект в Фотошоп

Шаг 1. Создайте новый документ. Дважды щелкните на фоновом слое, чтобы открыть стили слоя. Выберите Gradient Overlay (наложение градиента) и используйте черный и темно-синий цвет. Выберите радиальный стиль градиента.

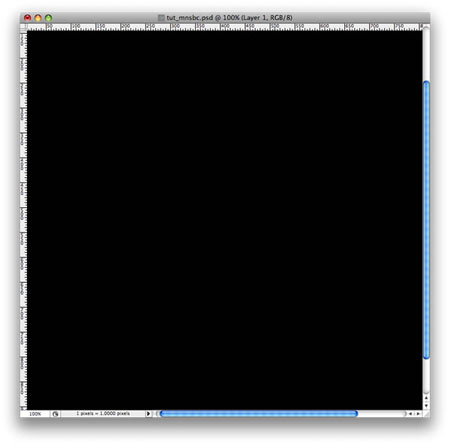
Шаг 2. Создайте новый слой и залейте его черным цветом.

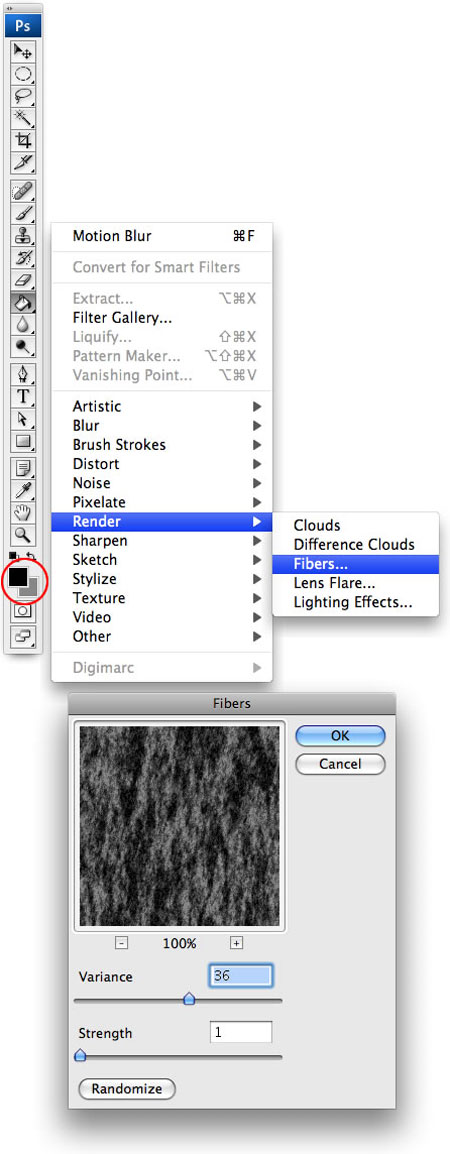
Шаг 3. Выберите основной цвет черный, а фоновый серый. Примените Filters> Render> Fibers (фильтр> рендеринг> волокна). Установите отклонение 36, а интенсивность 1.

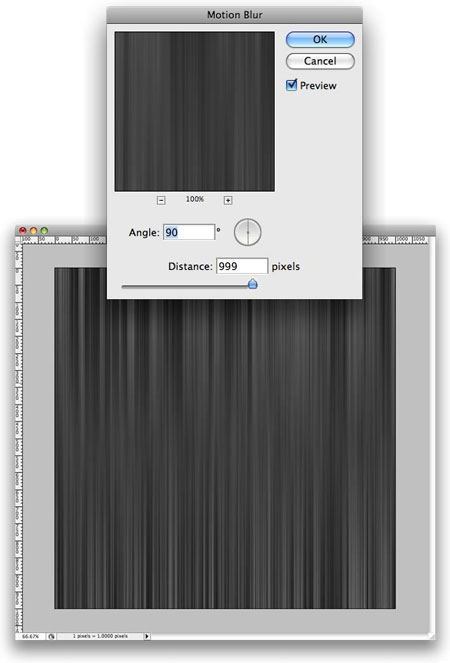
Шаг 4. Примените Filters> Blur> Motion Blur (фильтр> размытие> размытие в движении). Я установил смещение 999, это максимальное значение, но вы можете попробовать другое значение. Для угла я использовал значение 90 º.

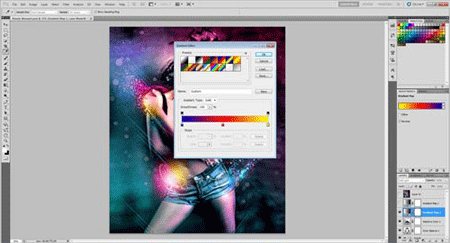
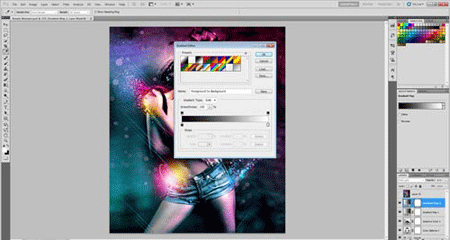
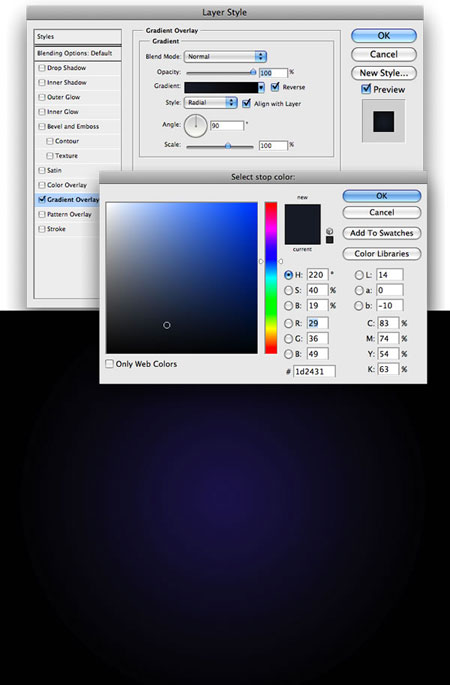
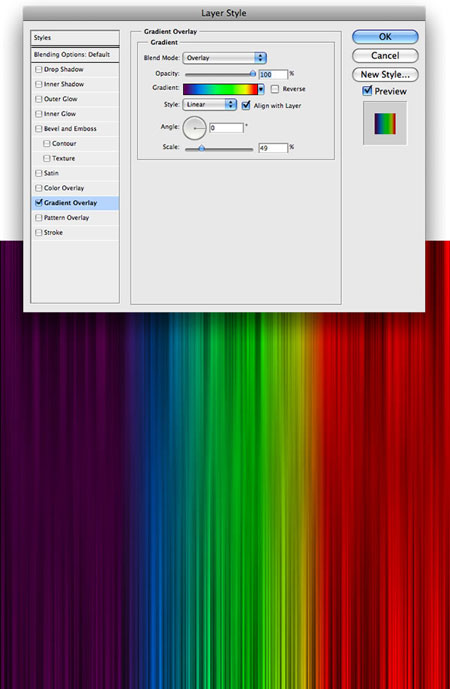
Шаг 5. Дважды щелкните на этом слое, чтобы открыть стили слоя. Выберите Gradient Overlay (наложение градиента). Используйте цвета радуги: фиолетовый, синий, зеленый, желтый и красный.

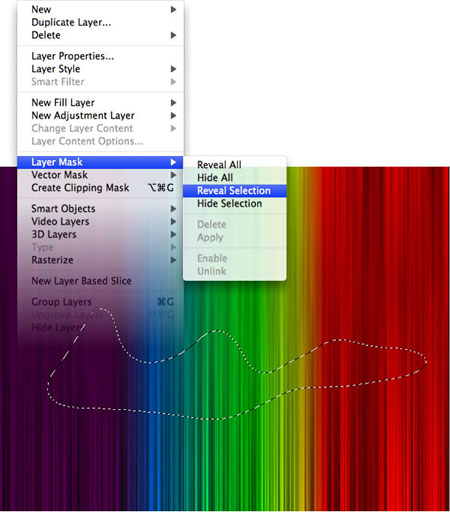
Шаг 6. Используя Lasso Tool ![]() (лассо) (L), создайте любое выделение, как сделал я. Растушевка пера 30рх. После этого перейдите в Layer> Layer Mask> Reveal Selection (слой> слой-маска> показать выделенную область).
(лассо) (L), создайте любое выделение, как сделал я. Растушевка пера 30рх. После этого перейдите в Layer> Layer Mask> Reveal Selection (слой> слой-маска> показать выделенную область).

Заключение
Это очень простой, но классный эффект. Вы можете использовать его для заголовков сайтов, обложки дисков, в общем для чего захотите. Я только что создал красивые обои для моего блога. Опять же, есть много путей, чтобы достичь такого же результата, может быть, с помощью других фильтров и настроек. Это все об игре с инструментом. Кроме того, если вы используете CS3 версии Photoshop, вы можете использовать смарт-фильтры для использования различных значений и вы увидите эффект, не зацикливайтесь на этой версии урока.
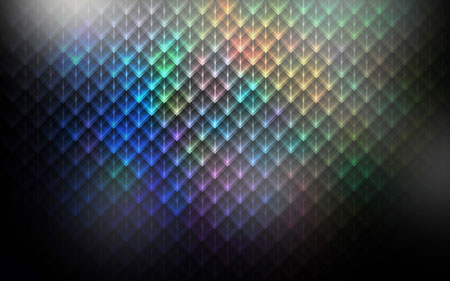
Финальное изображение:

|
Метки: фотошоп photoshop урок радуга эффект |
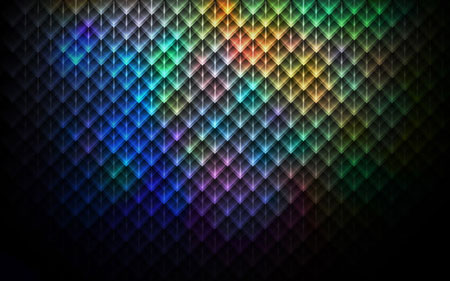
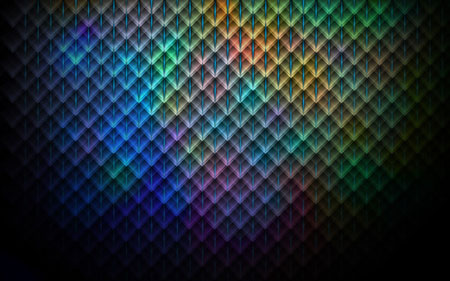
Создаём эффект калейдоскопа в Фотошоп |
Дневник |
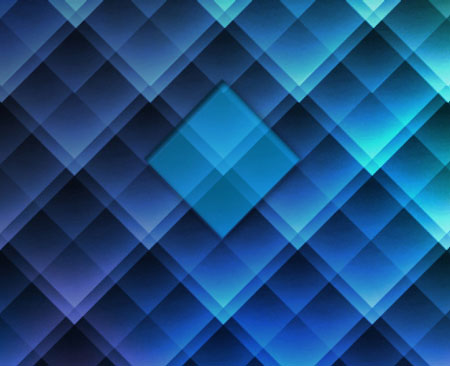
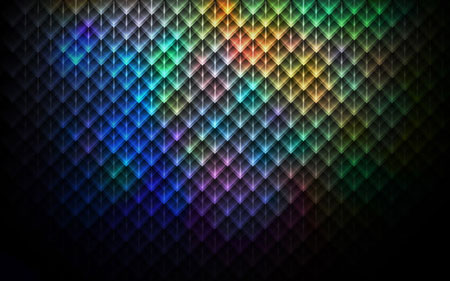
Финальный результат:

Начнем с создания нового документа (CTRL+N) размером 1920x1200 px (цветовой режим RGB) с разрешением 72 пикселя/дюйм. Используем Paint Bucket Tool ![]() (Заливка) (G), чтобы залить фоновый слой черным цветом.
(Заливка) (G), чтобы залить фоновый слой черным цветом.

Теперь мы должны создать текстуру для калейдоскопа. Берем Rectangle Tool ![]() (Прямоугольник) (U) и создаем квадрат белого цвета. Затем активируем Free Transform (Свободное трансформирование) (CTRL+T), чтобы повернуть созданный элемент.
(Прямоугольник) (U) и создаем квадрат белого цвета. Затем активируем Free Transform (Свободное трансформирование) (CTRL+T), чтобы повернуть созданный элемент.

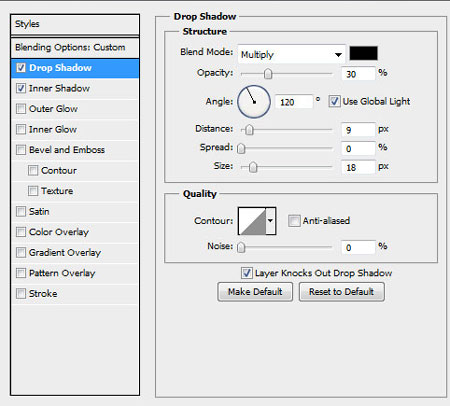
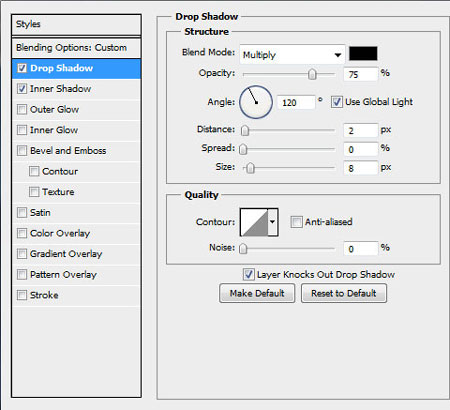
Устанавливаем параметр Fill (Заливка) для этого слоя на 0%, кликаем на кнопку Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Drop Shadow (Тень).

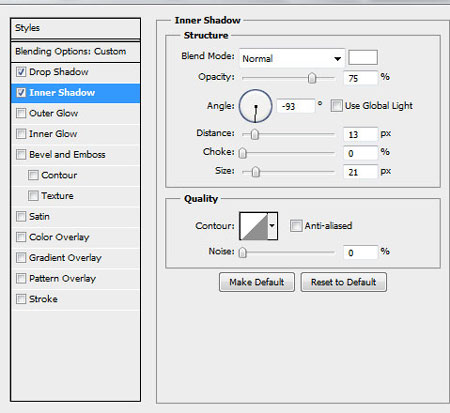
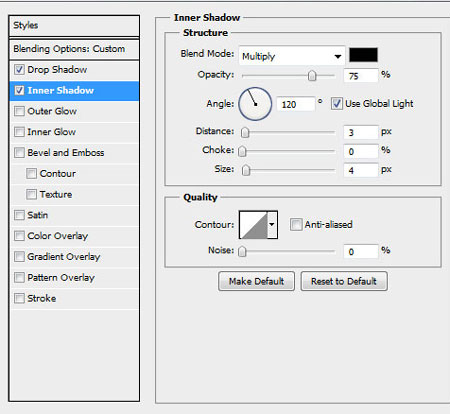
Затем Inner Shadow (Внутренняя тень):

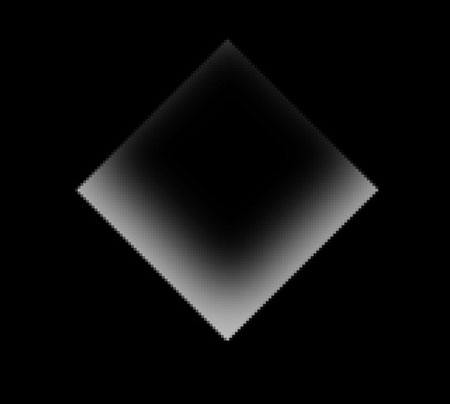
Получаем следующий результат:

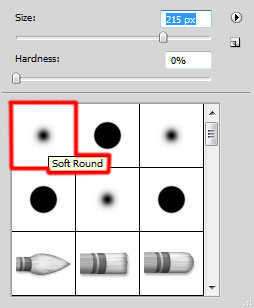
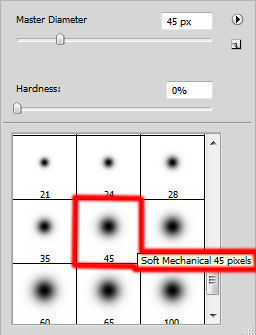
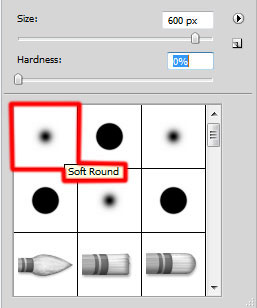
Добавляем слой-маску, нажав по кнопке Add layer mask ![]() (Добавить слой-маску) внизу Панели слоев, и выбираем мягкую круглую кисть (B) черного цвета.
(Добавить слой-маску) внизу Панели слоев, и выбираем мягкую круглую кисть (B) черного цвета.

Рисуем по маске, используя кисть, чтобы скрыть края фигуры, как показано ниже.

Устанавливаем Opacity (Непрозрачность) для этого слоя на 30%.

Получаем следующий результат:

Дублируем (CTRL+J) слой и активируем Free Transform (Свободное трансформирование) (CTRL+T), чтобы расположить копию рядом с оригиналом, как на скриншоте ниже:

Еще раз дублируем слой и располагаем его посредине двух предыдущих элементов, как показано ниже. Устанавливаем Opacity (Непрозрачность) копии на 100% и увеличиваем Fill (Заливка) до 19%. Также скрываем стиль слоя Drop Shadow (Тень).

Дублируем (CTRL+J) предыдущий слой и располагаем его поверх всех остальных слоев, используя Free Transform (Свободное трансформирование) (CTRL+T). Устанавливаем Opacity (Непрозрачность) на 100% и меняем Fill (Заливка) на 54%.

Объединяем в группу все элементы для калейдоскопа (зажимаем CTRL, чтобы выделить слои, затем жмем CTRL+G, чтобы объединить их в группу). Выделяем группу и жмем CTRL+E, чтобы объединить ее в один слой. Дублируем (CTRL+J) этот слой и создаем линию, как показано ниже.

Создаем второй ряд, но в этот раз немного смещенный.

Получаем вот такой результат:

Мы должны заполнить элементами калейдоскопа все рабочее пространство.

Объединяем в группу все слои с элементами.
Вставляем слой-маску на слой, нажав на кнопку Add layer mask ![]() (Добавить слой-маску) внизу Панели слоев, затем берем круглую мягкую кисть (B) черного цвета с Opacity (Непрозрачность) 30%.
(Добавить слой-маску) внизу Панели слоев, затем берем круглую мягкую кисть (B) черного цвета с Opacity (Непрозрачность) 30%.

Рисуем кистью по маске, чтобы скрыть края текстуры.

Создаем новый слой и устанавливаем режим смешивания на Vivid Light (Яркий свет). Берем мягкую кисть ![]() (B).
(B).

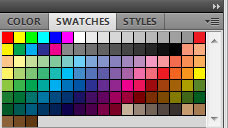
Используем цвета на панели Swatches (Образцы), чтобы заполнить рабочее пространство разными цветами.

Получаем следующий результат:

Далее мы должны создать другой элемент. Используем Rectangle Tool ![]() (Прямоугольник) (U), чтобы нарисовать квадрат цветом #00AEEF и затем применяем Free Transform (Свободное трансформирование) (CTRL+T), чтобы расположить элемент, как показано ниже:
(Прямоугольник) (U), чтобы нарисовать квадрат цветом #00AEEF и затем применяем Free Transform (Свободное трансформирование) (CTRL+T), чтобы расположить элемент, как показано ниже:

Устанавливаем Fill (Заливка) для этого слоя на 60%, затем кликаем по кнопке Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбирае Drop Shadow (Тень).

И Inner Shadow (Внутренняя тень).

Получаем следующий результат:

Используем Free Transform (Свободное трансформирование) (CTRL+T), чтобы откорректировать форму квадрата, как показано ниже.

Создаем много копий с этим элементом. Затем активируем Free Transform (Свободное трансформирование) (CTRL+T), чтобы расположить все копии, как показано на изображении ниже.

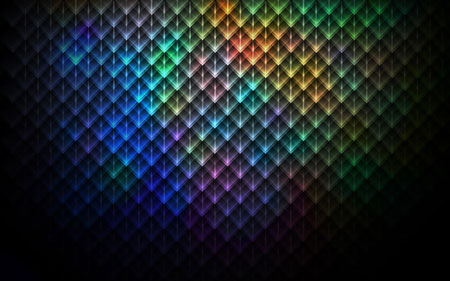
Получаем следующий результат:

Объединяем в группу все слои с этими элементами (зажимаем CTRL, чтобы выделить слои, затем жмем CTRL+G, чтобы объединить их в группу). Затем зажимаем CTRL+ALT и перетаскиваем слой-маску с предыдущей группы на новую.

Получаем следующий результат:

Выделяем группу на Панели слоев и жмем CTRL+E, чтобы объединить ее в один слой. Устанавливаем режим смешивания этого слоя на Linear Dodge (Линейный осветлитель).

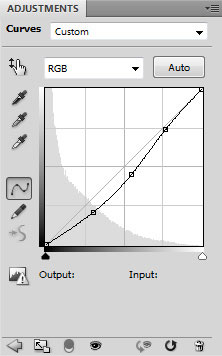
Кликаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части Панели слоев и выбираем Curves (Кривые), чтобы сделать небольшую цветовую коррекцию.

Получаем следующий результат:

Создаем новый слой и берем круглую мягкую кисть ![]() (B) белого цвета с Opacity (Непрозрачность) 30%.
(B) белого цвета с Opacity (Непрозрачность) 30%.

Рисуем кистью по рабочему документу, как показано ниже.

Устанавливаем режим смешивания этого слоя на Overlay (Перекрытие).

Мы закончили!
Метки: фотошоп photoshop урок калейдоскоп эффект |
Создай иллюстрацию с эффектом кристаллизации в Фотошоп |
Дневник |
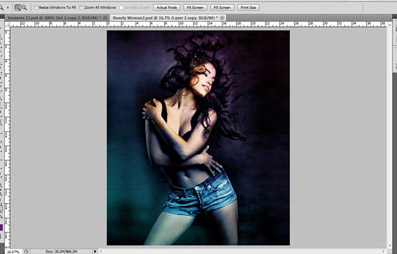
Для урока нам потребуется изображение девушки и кисти:
Девушка
Кисти для имитации брызг
Oк. Давайте приступим!
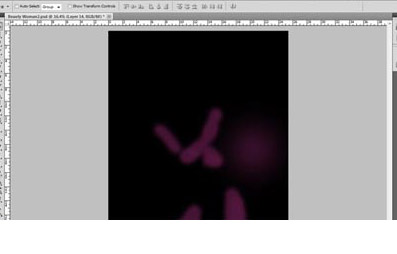
Шаг 1. Создайте новый документ размерами 720 * 1100px, содержание фона – чёрный и залейте фоновый слой тёмно-серым радиальным градиентом ![]() (radial gradient):
(radial gradient):

Создайте новый слой и нарисуйте на нём облака, затем, с помощью большого мягкого ластика удалите некоторые части облаков, пока не получится струящийся узор, как на скриншоте ниже:
Подсказка: вы можете использовать инструмент Лассо ![]() (Lasso Tool) с растушёвкой 40px, чтобы выделение получилось сферическое, и нарисуйте облака внутри выделения или примените кисть «облака».
(Lasso Tool) с растушёвкой 40px, чтобы выделение получилось сферическое, и нарисуйте облака внутри выделения или примените кисть «облака».

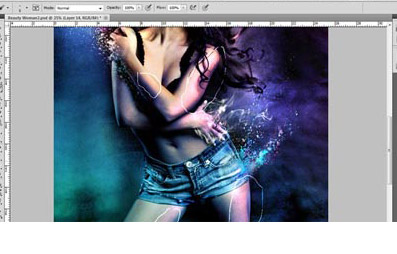
Шаг 2. Загрузите изображение девушки, выделите девушку и переместите её на наш документ. Не переживайте, если выделение волос не идеально – мы это исправим в ближайших шагах.

С помощью инструмента Перо ![]() (Pen Tool) нарисуйте рабочий контур как на скриншоте ниже:
(Pen Tool) нарисуйте рабочий контур как на скриншоте ниже:

Далее, щёлкаем правой кнопкой мыши по выделенному контуру и выбираем Определить выделенную область (Make Selection) и применяем настройки, как на скриншоте ниже. Затем удалите область внутри выделения:
Примечание переводчика: для удаления области внутри выделения, можете использовать ластик или просто нажмите Delete. После удаления внутренней части, снимите выделение Ctrl+D.

Сотрите возле верхней и нижней части удалённой области мягким ластиком:
Примечание переводчика: автор не указывает, какую установит непрозрачность, я в своей работе применил непрозрачность кисти 40 %.


Выделите волосы девушки с помощью инструмента Быстрое выделение (quick selection tool) или Волшебной палочки ![]() (magic wand tool):
(magic wand tool):

Удалите выделенные волосы:

Так будет выглядеть общий вид на данный момент:

Шаг 3. Вернёмся на слой с облаками, которые мы нарисовали в шаге 1 и продублируем слой. Уменьшим размеры дублированного слоя и переместим выше в район головы девушки, чтобы создать дополнительный узор:

Продублируйте уменьшенное облако несколько раз, разверните и разбросайте их вокруг тела девушки, будьте уверены, что все слои с облаками расположены ниже слоя с девушкой:

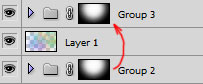
Добавьте два корректирующих слоя к слою с девушкой в качестве обтравочных масок:
Примечание переводчика: создать новый корректирующий слой можно в нижней панели инструментов, а потом через Cлой- создать обтравочную маску (Layer-Apply clipping mask.
Чёрно-Белый (Black and White)

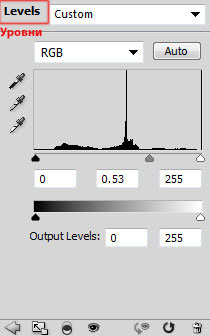
Уровни (Levels)

Обработайте на обтравочной маске корректирующего слоя «Уровни» (Levels):

Это полученный эффект на данный момент:

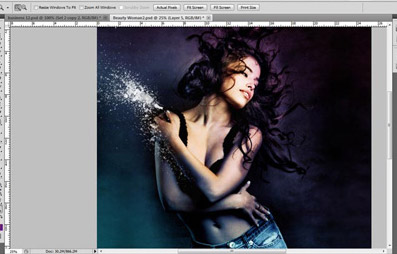
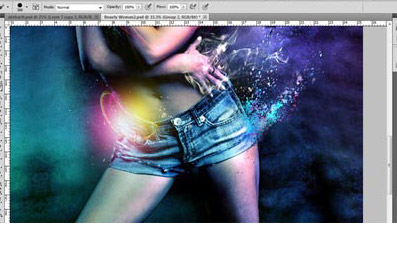
Шаг 4. А сейчас, мы добавим несколько водяных брызг к телу девушки. Создайте новый слой под слоем с девушкой и нарисуйте брызги кистями, которые вы скачали, наносите водную текстуру в центральной части. Примените мягкий ластик ![]() , чтобы удалить края:
, чтобы удалить края:

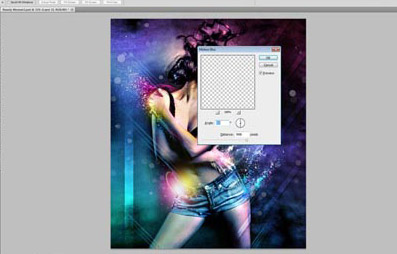
Продублируйте слой с водяными брызгами и далее заходим Фильтр – Пластика (Luquify filter), установите настройки как на скриншоте ниже:

Выберите инструмент Деформация (warp tool) и примените к брызгам, создайте форму узора в виде потока/струи:

После того, как вы применили фильтр Пластика (liquify filter), продублируйте этот слой несколько раз, измените размеры и поверните, чтобы создать разнообразие, далее разбросайте их вокруг тела девушки:

Ещё раз продублируйте эти водные узоры несколько раз и переместите эти слои выше слоя с девушкой и к некоторым слоям примените режим наложения Перекрытие (overlay):

Шаг 5. Мы можем добавить следующие два корректирующих слоя поверх всех предшествующих слоёв для создания эффекта лёгкой гармонии:
Уровни (Levels)

На слой-маске, на корректирующем слое Уровни (Levels):

Кривые (Curves)




Это полученный эффект на данный момент:

Шаг 6. Мы почти завершили! Для окончательного применения эффекта, мы можем разгладить наше изображение, продублируйте фоновый слой и примените к продублированному слою Фильтр – Шум - Уменьшить шум (Reduce Noise filter):
Примечание переводчика: Автор предлагает слить все слои. Получившийся слой и станет фоновым. А уже затем этот получившийся слой дублировать и применять к дубликату фильтр Уменьшить шум (Reduce Noise). В своей работе, я объединил все слои облака и брызги, которые расположены под слоем с девушкой Ctrl+Shift+Alt+E и применил фильтр уменьшить шум и поменял режим наложения на перекрытие (Overlay), либо Вы можете просто продублировать слои с брызгами и применить к нему фильтр уменьшить шум.

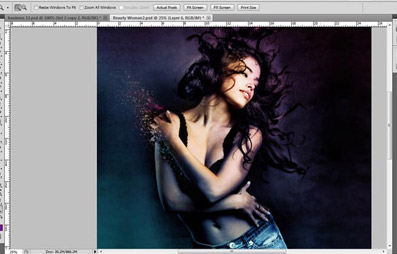
Дублируем этот слой ещё раз и идём Фильтр – Оформление – кристаллизация (Filter - Pixelate – Crystallized) и применяем следующие настройки:

Меняем режим наложения слоя на Жёсткий свет (hard light), применяем маску к слою с кристаллами, чтобы спрятать определённую часть кристаллов.

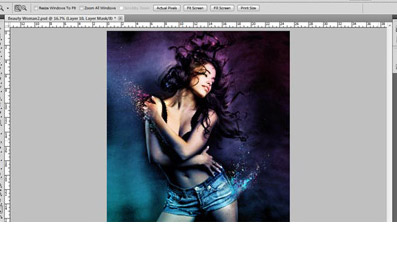
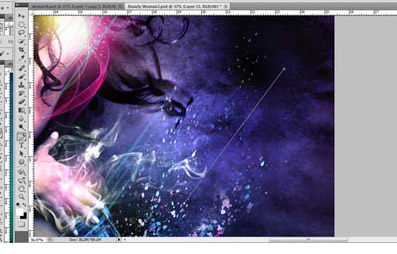
Давайте добавим блик к изображению. Создайте новый слой поверх всех слоёв и заполните его чёрным цветом, примените Фильтр – Рендеринг – Блик (Filter- Rendering - Lens Flare):

Поменяйте режим наложения этого слоя с бликом на Осветление основы (color dodge), продублируйте его несколько раз и разбросайте их вокруг тела:

Это итоговый результат этого урока.

Надеюсь, вам понравился этот урок! До встречи! Удачи!
http://www.photoshop-master.ru/lessons.php?rub=1&id=1476 (с)
Метки: фотошоп photoshop урок эффект кристализация |
| Страницы: | [1] |






