-Метки
-Подписка по e-mail
-Поиск по дневнику
-Постоянные читатели
-Сообщества
-Статистика
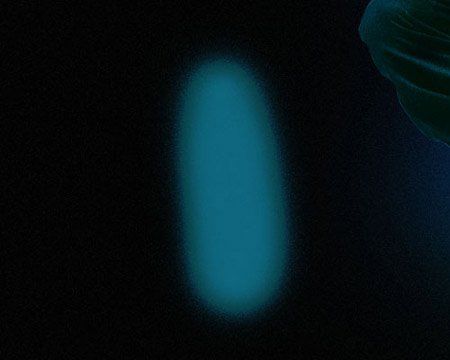
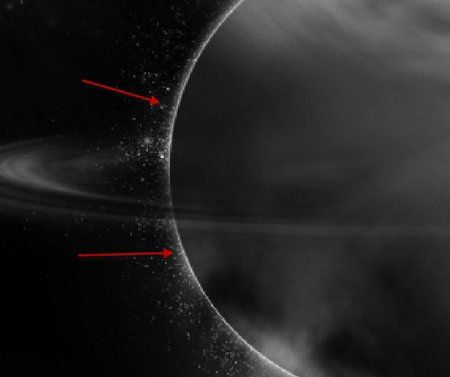
Эффект жидкого пластика |
Финальное изображение:

Шаг 1. Для начала найдите изображение, на котором хотите получить данный эффект. Я выбрал это фото компьютерной мыши:

Откройте файл в Photoshop.
Первое, что нужно сделать, это разблокировать слой с изображением. Для этого сделайте двойной щелчок мышью по слою с фоном и назовите его Мышь. Передвиньте слой немного наверх, затем создайте новый слой под слоем Мышь, назовите его Фон и залейте белым цветом.
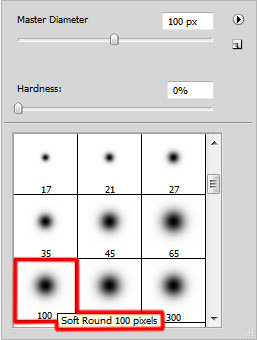
Шаг 2. Теперь возьмите образец цвета с нижней части изображения компьютерной мыши с помощью инструмента Eyedropper Tool ![]() (Пипетка). У меня получился цвет #c3bea3.
(Пипетка). У меня получился цвет #c3bea3.

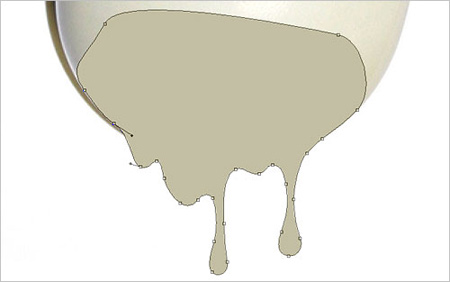
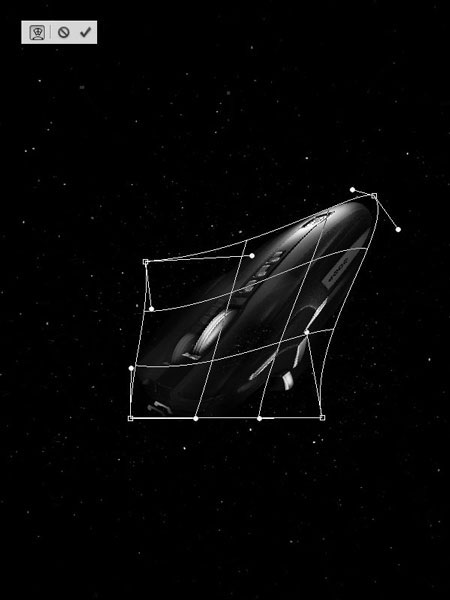
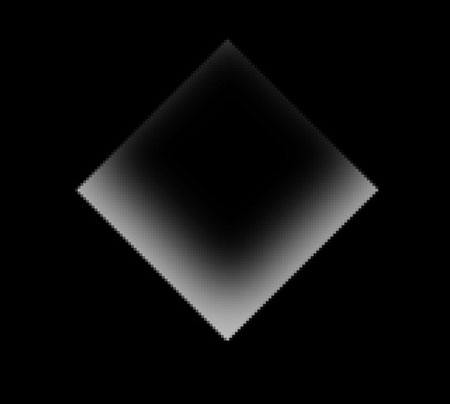
Шаг 3. Возьмите инструмент Pen Tool ![]() (Перо) в режиме Shape layers mode (слой-фигура) и нарисуйте очертание стекающих капель в нижней части изображения, используйте выбранный ранее цвет.
(Перо) в режиме Shape layers mode (слой-фигура) и нарисуйте очертание стекающих капель в нижней части изображения, используйте выбранный ранее цвет.

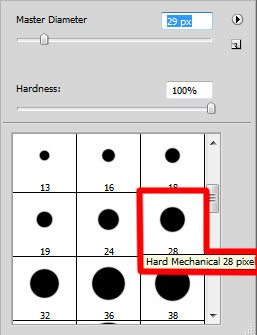
Шаг 4. Когда получите фигуру нужной формы, растрируйте ее, выбрав в меню Layer > Rasterize > Shape (Слой-Растрировать-Фигуру). Затем возьмите инструмент Burn Tool ![]() (Затемнитель) (кисть 20 пикс, диапазон – Света (Highlights), Экспозиция (Exposure) 40%) и сделайте нижний край капель немного темнее.
(Затемнитель) (кисть 20 пикс, диапазон – Света (Highlights), Экспозиция (Exposure) 40%) и сделайте нижний край капель немного темнее.

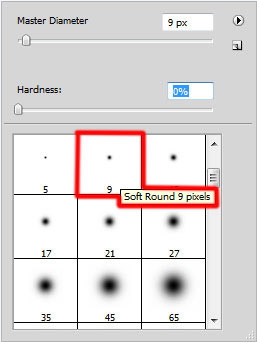
Шаг 5. Затем выберите инструмент Dodge Tool ![]() (Осветлитель) (кисть 25 пикс, диапазон – Средние тона (Midtones), Экспозиция (Exposure) 35%) и обработайте те места, на которые должен падать свет.
(Осветлитель) (кисть 25 пикс, диапазон – Средние тона (Midtones), Экспозиция (Exposure) 35%) и обработайте те места, на которые должен падать свет.

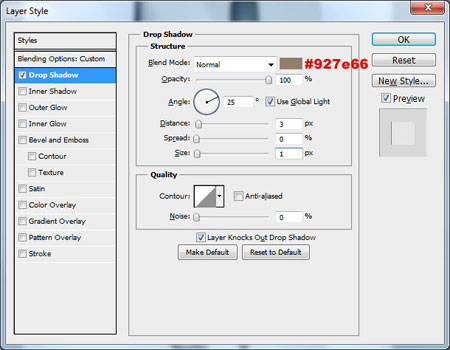
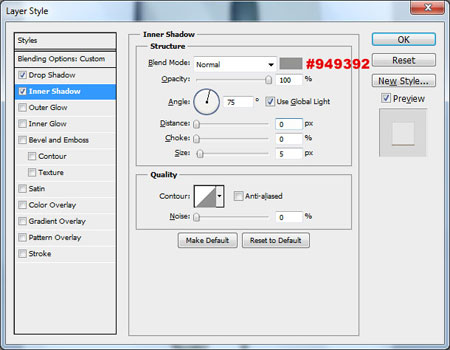
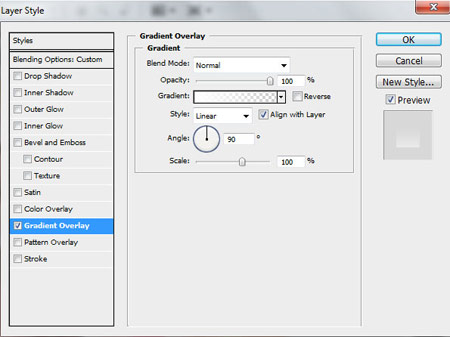
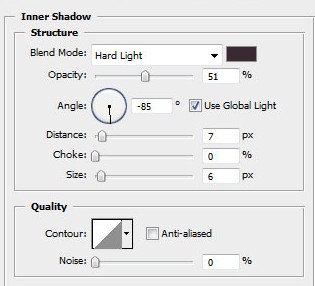
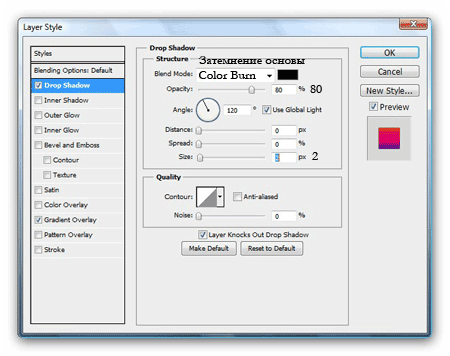
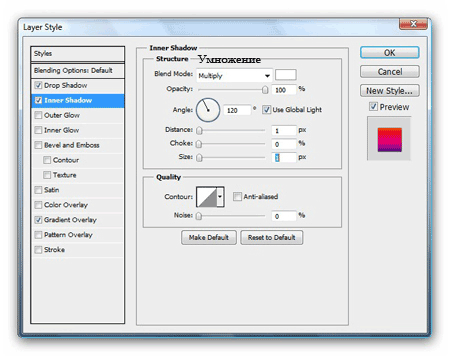
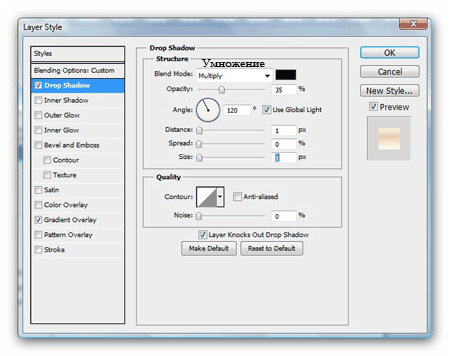
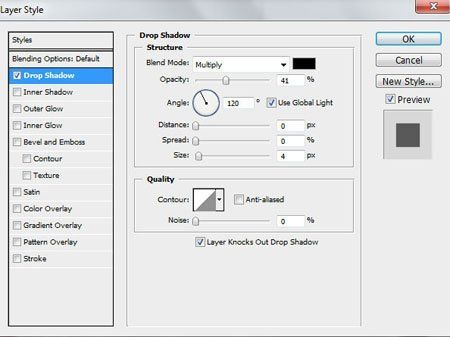
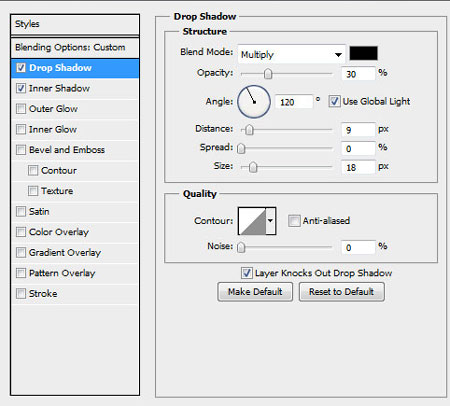
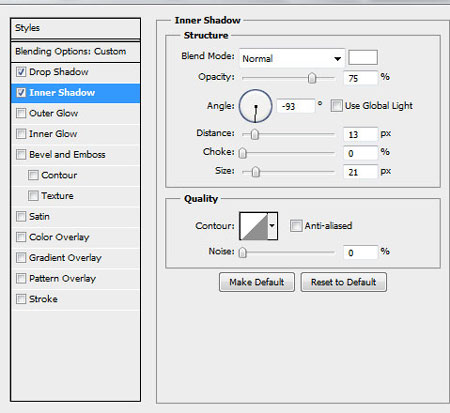
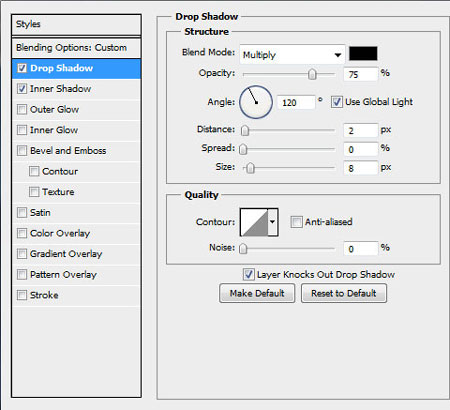
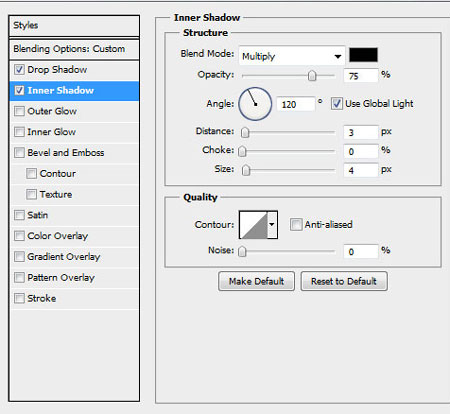
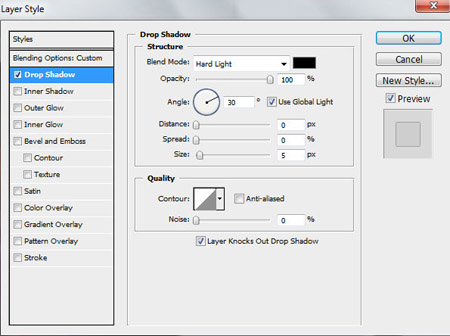
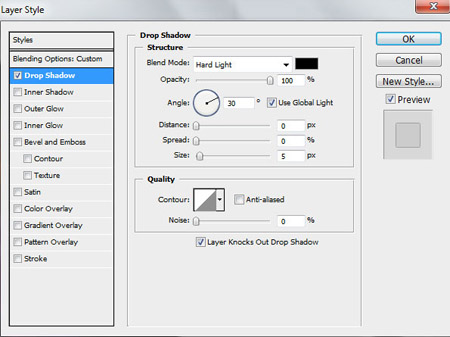
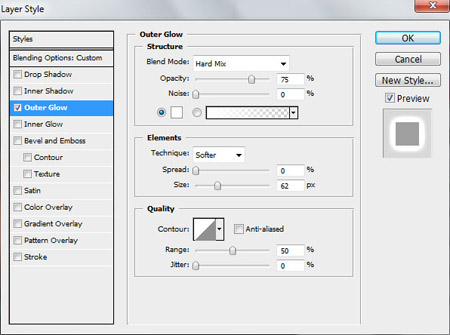
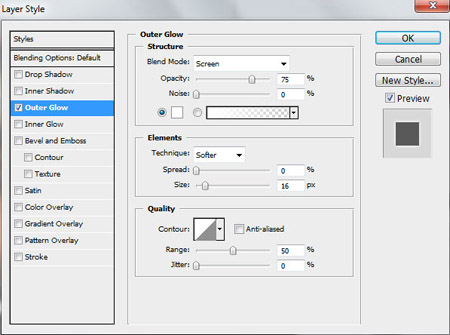
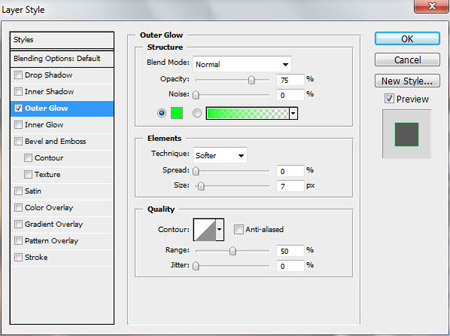
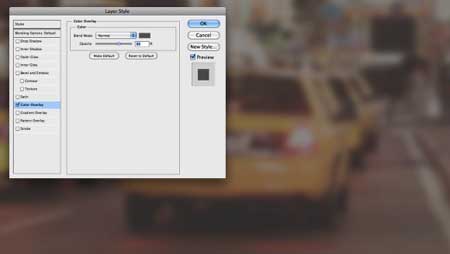
Шаг 6. Зайдите в меню в Layer > Layer Style (Слой-Стиль слоя) и примените следующие настройки к данному слою:


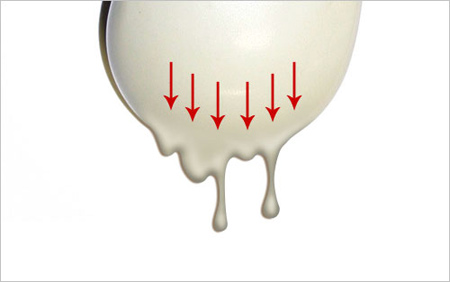
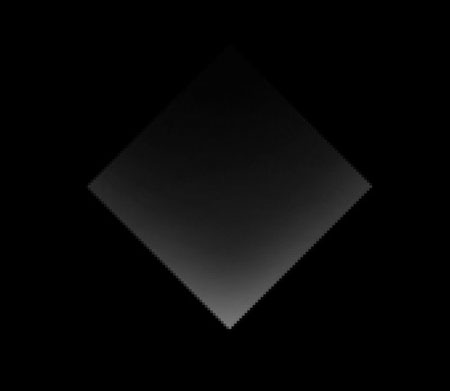
У вас должно получиться так:

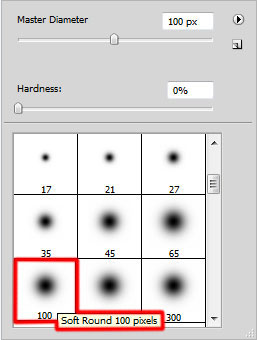
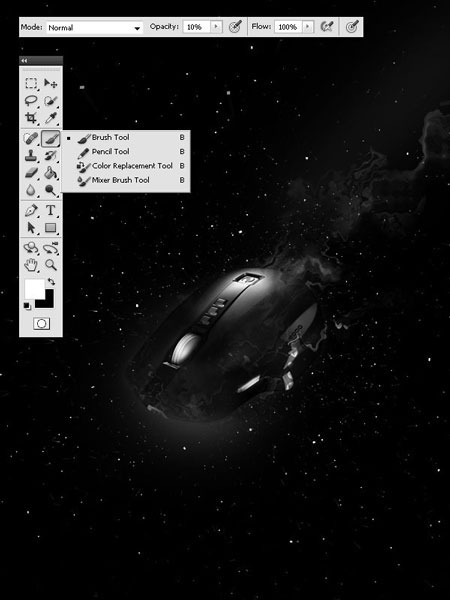
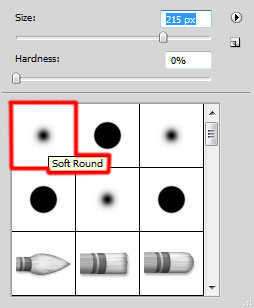
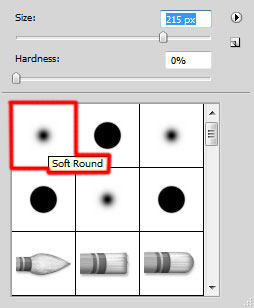
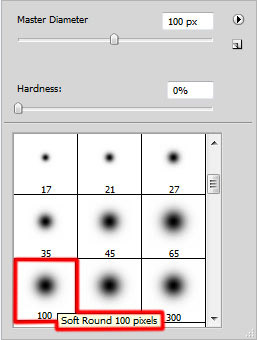
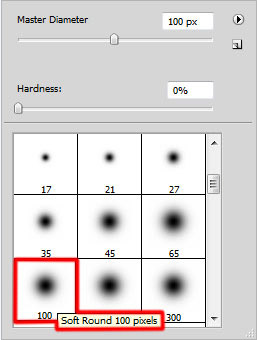
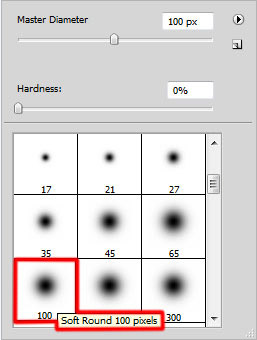
Шаг 7. Создайте сверху новый слой и объедините его с предыдущим, чтобы получить на одном слое изображение с выбранными стилями слоя. Затем возьмите инструмент Eraser Tool ![]() (Ластик) с мягкой круглой кистью около 50 пикс и удалите границу между слоем со стекающими каплями и слоем с мышью.
(Ластик) с мягкой круглой кистью около 50 пикс и удалите границу между слоем со стекающими каплями и слоем с мышью.

Шаг 8. Выберите инструмент Dodge Tool ![]() (Осветлитель) (кисть 60 пикс, диапазон – Средние тона (Midtones), Экспозиция (Exposure) 10%) и уберите разницу в цвете между слоями с мышью и каплями.
(Осветлитель) (кисть 60 пикс, диапазон – Средние тона (Midtones), Экспозиция (Exposure) 10%) и уберите разницу в цвете между слоями с мышью и каплями.

Шаг 9. Можно заметить, что изображение мыши имеет небольшой шум на своей поверхности. Это значит, что мы должны добавить шум к слою со стекающими каплями. Выделите этот слой Select > Load Selection (Выделение-Загрузить выделенную область), создайте новый слой и залейте на нем выделение черным цветом.

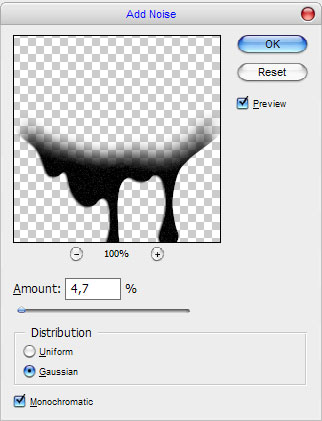
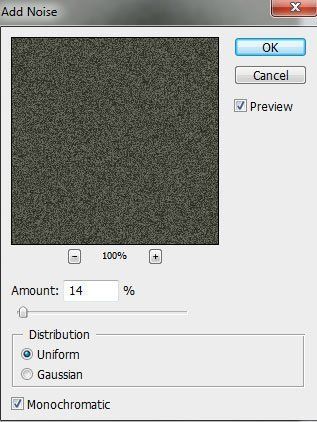
Шаг 10. Уберите выделение (Ctrl+D) и примените Filter > Noise > Add Noise (Фильтр-Шум-Добавить шум) со следующими настройками:

Шаг 11. Измените режим наложения слоя на Screen (Осветление) и у вас получится следующий результат:

Финальный результат:

На этом урок закончен. Надеюсь, он вам понравился!
Метки: фотошоп photoshop урок эффект жидкий плстик |
Процитировано 3 раз
Понравилось: 42 пользователям
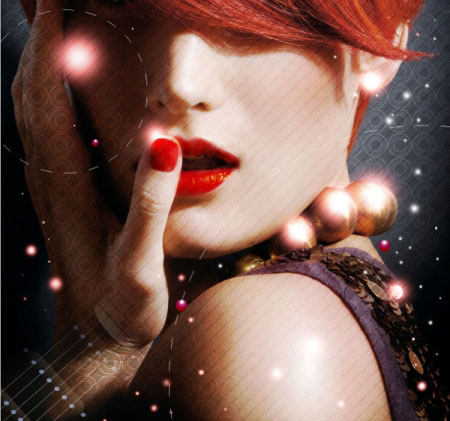
Создай иллюстрацию со световыми эффектами |

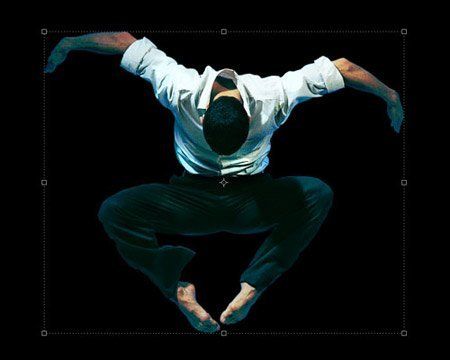
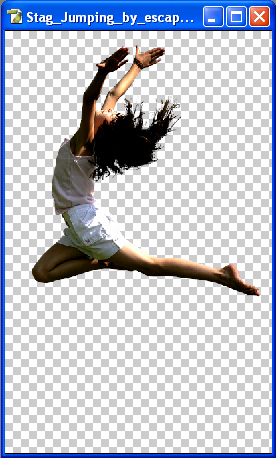
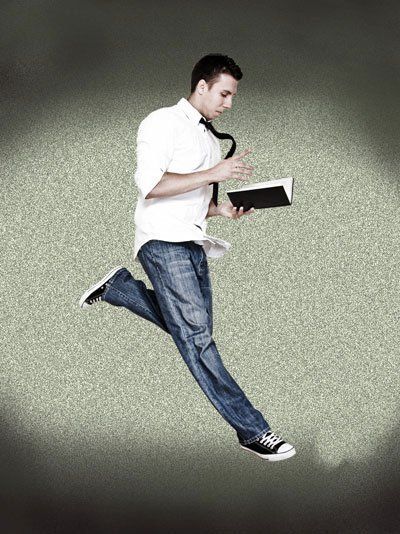
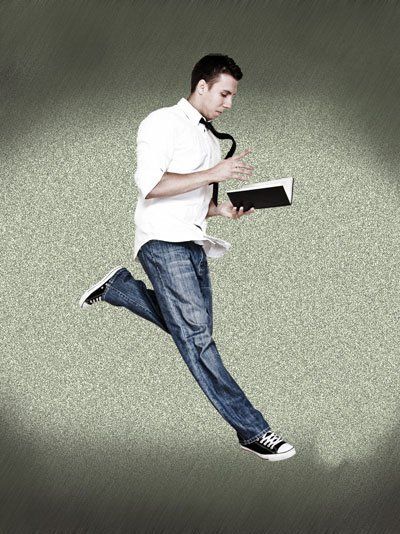
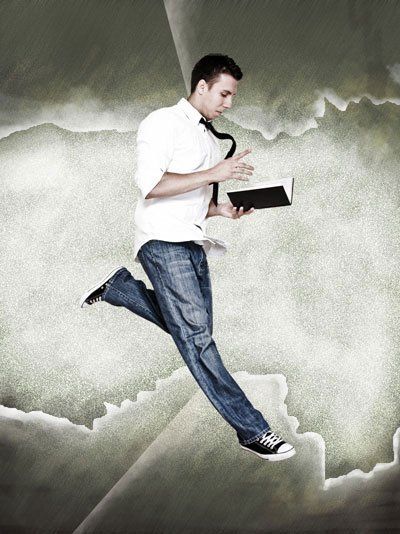
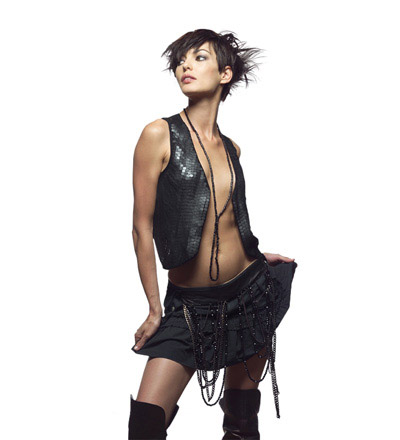
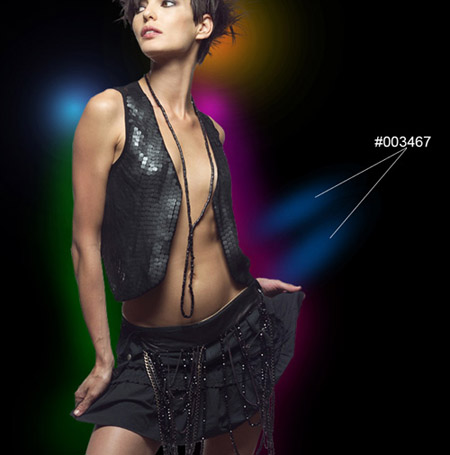
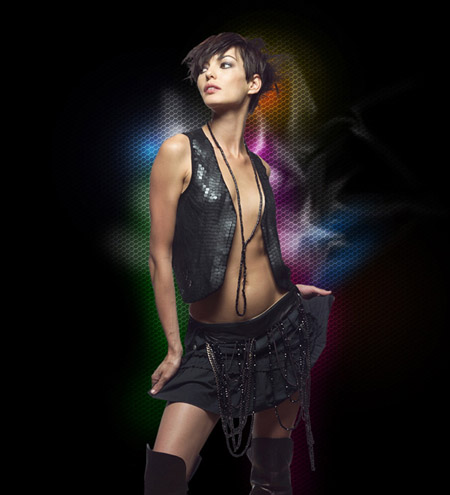
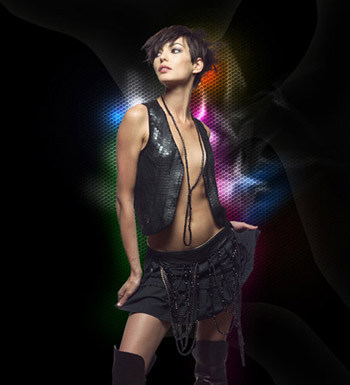
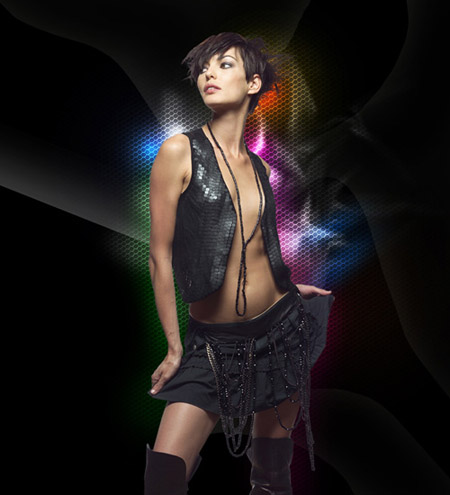
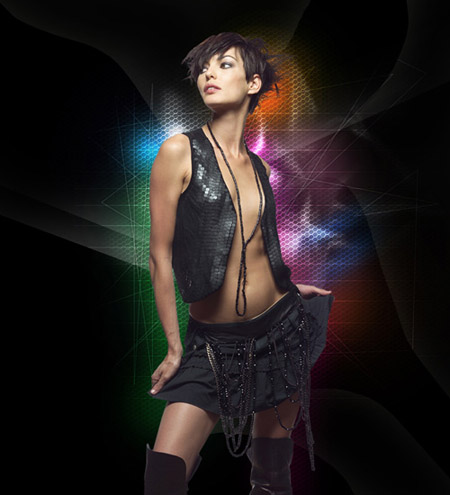
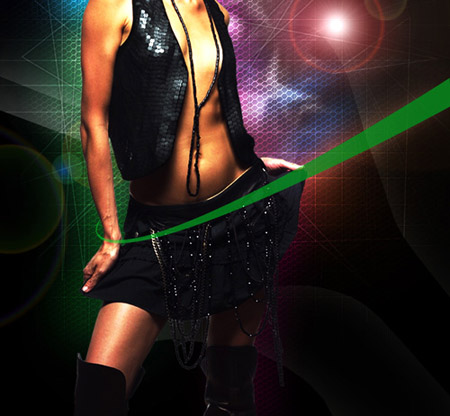
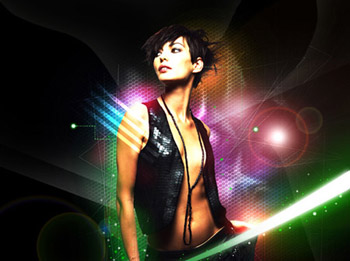
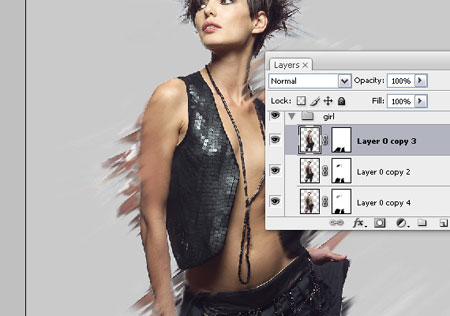
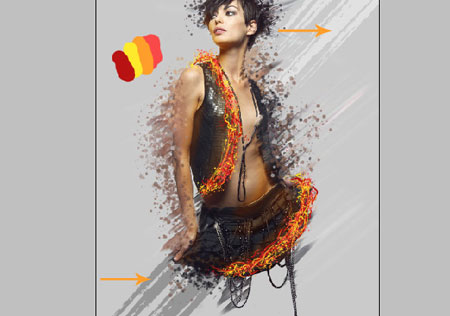
Я нашел модель на сайте deviantArt. Вы можете скачать это изображение здесь. Если вы хотите использовать другое стоковое изображение, попробуйте воспользоваться галереей ISO Stock, там вы найдете очень хорошие стоковые изображения. Для этого урока я воспользуюсь изображением с девушкой, которое вы видите на превью.
Итак, открывайте фотошоп, мы начинаем!
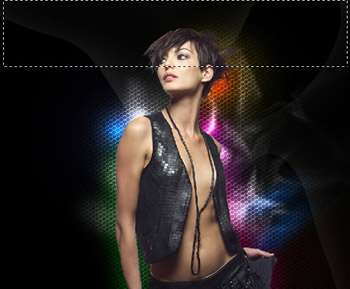
Шаг 1. Откройте нашу модель в фотошоп и с помощью инструмента Перо (Pen) обведите вокруг нее контур, только убедитесь, что Перо (Pen) установлено у вас в режиме Контуры (Paths). Я советую использовать технику вырезания с помощью Пера (Pen), поскольку его использование дает наиболее аккуратный результат. Также, когда вы работаете с изображением высокого разрешения, подобного этому, постарайтесь создавать контур в увеличенном масштабе, это позволит вам добиться качественного результата. После того, как вы обведете контур, не переключая инструмент, кликните правой кнопкой мыши внутри контура и выберите «Создать выделение» (Make Selection). Удалите фон.
Прим. переводчика: Убедитесь, что в область выделения у вас попадает именно фон, а не сама девушка, то есть внутри выделение должно проходить по силуэту девушки, а снаружи – по периметру холста. Если же выделение у вас идет только по контуру девушки, значит, при нажатии клавиши Delete, у вас удалится не фон, а девушка. Чтобы этого не произошло, необходимо инвертировать выделение, для этого нужно нажать сочетание клавиш Ctrl+Shift+I или перейти к меню Выделение – Инвертировать (Select – Invert), и после этого нажмите клавишу Delete или Backspace для удаления фона.
Создайте новый документ размером 1500×2026 px и вставьте в него девушку, назовите получившийся новый слой Модель (Model). Создайте новый слой под слоем Модель (Model), используйте инструмент Градиент (Gradient) и проведите им от верхнего левого угла холста к нижнему правому. Используйте светло-серый цвет 66686b в качестве цвета переднего плана и 474b4e – в качестве фонового цвета. Посмотрите на изображение ниже.
Прим. переводчика: Чтобы изменить цвет градиента, кликните дважды в настройках градиента (в верхней части экрана) по образцу линии градиента. Перед вами откроется окно редактирования градиента (GradientEditor), кликните по нижнему левому маркеру под линией градиента для активации его настроек. Щелкните один раз по параметру цвет (color) и в появившемся окне внизу введите указанное автором число в графе #, нажмите Ок. То же самое проделайте с правым маркером. Затем примените получившийся градиент согласно инструкциям автора.

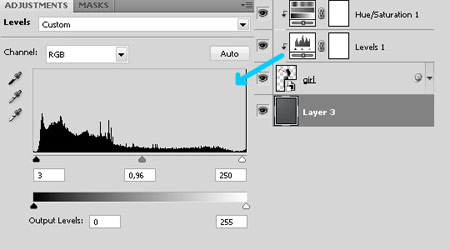
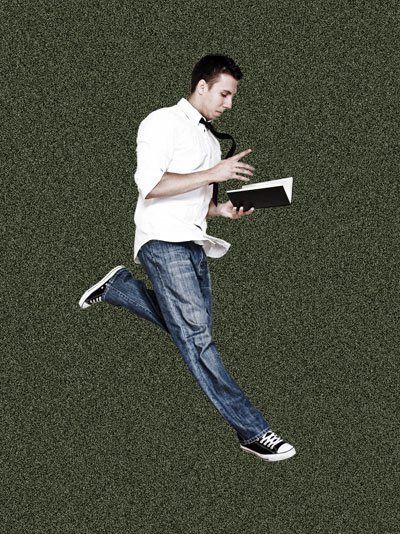
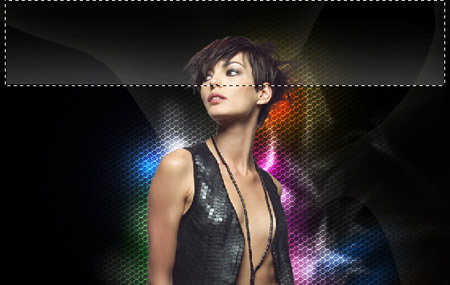
Шаг 2. Теперь мы немного скорректируем цвет и контраст, а также добавим немного тени. Производите немного коррекции цвета и увеличьте контраст девочки. Я использовал Корректирующие слои (Adjustments Layers), поскольку они не разрушают изображение, другими словами, вы можете удалить корректирующий слой или преобразовать его, при этом, никак не повлияв на оригинал изображения.
Прим. переводчика: Корректирующие слои не влияют непосредственно на изображение, а создаются отдельным слоем, который всегда можно скорректировать путем двойного клика по нему, работы с маской слоя, которая автоматически появляется вместе с ним, или такие слои можно просто удалить, если вы сочли результат неподходящим. Для удобства использования корректирующие слои (adjustmentslayer) вынесены на палитру слоев в виде черно-белого кружка, именно там вы можете найти все параметры, которые автор указывает ниже.
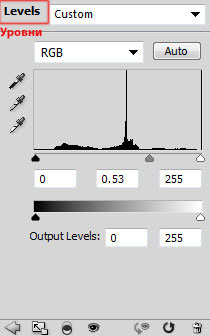
Настройки Уровней (Levels) для увеличения контраста.

Настройки Насыщенности (Saturation) для коррекции цвета.
(Прим. перевочика: данный параметр вы найдете в корректирующем слое Цветовой тон/Насыщенность (Hue/Saturation)).

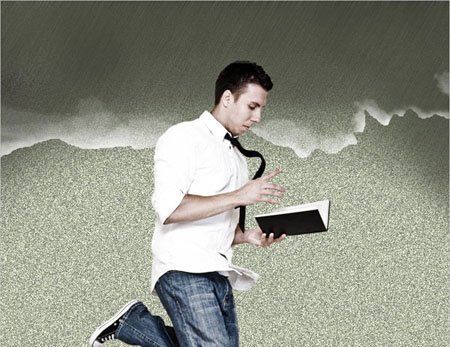
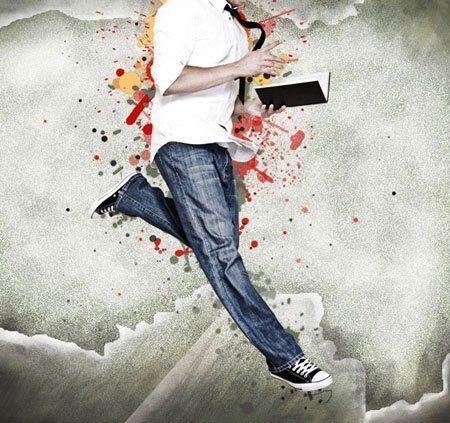
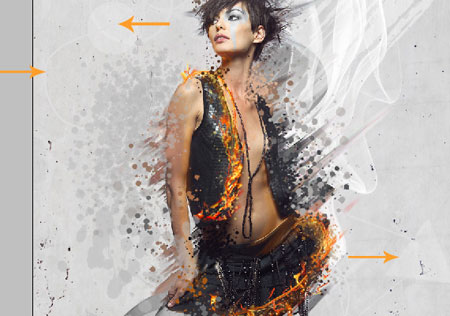
После произведения коррекций, добавьте немного теней под девушкой, чтобы придать большей реалистичности картинке, так как сейчас девушка как будто висит в воздухе.
Чтобы добавить тени, как я сделал это на изображении ниже, используйте инструмент Кисть (Brush) различных размеров на разных слоях. Для соприкасающейся тени используйте кисть (brush) с 35% жесткостью (hardness) и диаметром (diameter) 30px. Установите нажим (flow) и непрозрачность (opacity) кисти (brush) на 40-45%, создайте несколько штрихов у внутреннего края обеих стоп.
Чтобы сделать тень на полу, используйте кисть (brush) большего размера. Попытайтесь сделать что-то похожее на изображение ниже. Следующий урок будет полностью посвящен технике создания тени, так что не волнуйтесь, если у вас что-то не совсем верно получится.

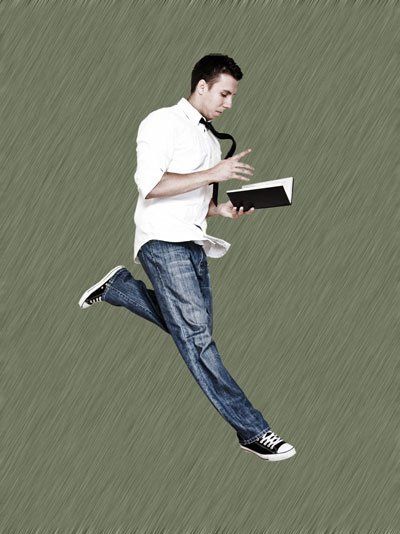
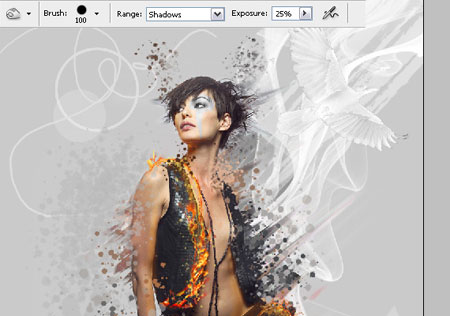
Шаг 3. Вот уж где начинается веселье и креатив! Я предоставляю ссылки на изображения, которые мы будем использовать, но если вы хотите, можете использовать и другие изображения. Скачайте набор Colors in Motion и набор Cosmic Lights PNG images.
Первое изображение, которое я использовал, взято из набора Cosmic Lights. Откройте изображение “18-star-radiation” и вставьте его на новый слой под слоем с девочкой, но над слоями с тенями, измените его Режим смешивания (Blending Mode) на Осветление (Screen), и если этот слой будет едва заметным, дублируйте (duplicate) его или увеличьте насыщенность (saturation), чтобы проявить цвета.
Прим. переводчика: Режим смешивания (Blendingmode) слоев расположен в окне палитры слоев слева от параметра Opacity (непрозрачность).
Чтобы дублировать слой (создать его копию), кликните по нему правой кнопкой мыши и выберите Дублировать слой (DuplicateLayer), или просто перетащите его на значок создания нового слоя (createnewlayer) в окне палитры слоев (расположен чуть левее от значка в виде мусорного бака).

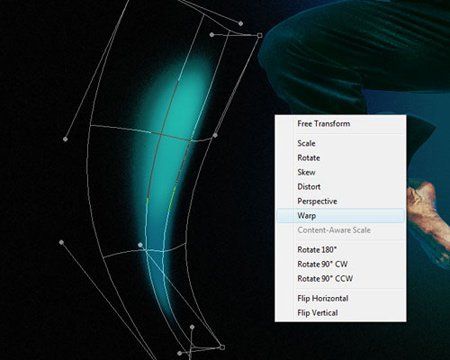
Теперь откройте изображение “11-cosmic-rays” из того же набора, отразите его по вертикали (flip vertical), вставьте над слоем с девочкой, измените его Режим смешивания (Blending Mode) на Осветление (Screen), как и у предыдущего изображения. У вас должно получиться что-то похожее на изображение ниже.
Прим. переводчика: Чтобы отобразить слой по вертикали/горизонтали, необходимо перейти к меню Редактирование – Трансформация – Отразить по вертикали/горизонтали (Edit –Transform – Flipvertical/horizontal).

Воспользуйтесь мягкой кистью (brush) с 75-85% непрозрачностью (opacity) и на новом слое, под двумя предыдущими световыми эффектами, кликните один раз кистью, изменив Режим смешивания (Blending Mode) слоя на Осветление основы (Color Dodge). Я использовал цвет bc7a39.

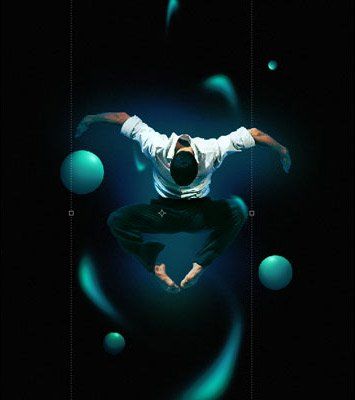
Теперь вам надо проделать то же самое но уже с использованием кисти большего размера, другого Режима смешивания (Blending Mode), и на этот раз слой должен располагаться над слоем с девушкой. В качестве цвета я использовал e2a02d и Режим смешивания (Blending Mode) Осветление (Screen). Способ, которым можно сделать следующий световой эффект – создание двух штрихов. Первый – с использованием кисти размером 650px и 50% непрозрачности (opacity), а второй – на том же слое в центре первого штриха с помощью кисти 350px 100% непрозрачности (opacity).

Откройте изображение “stock 4” в фотошоп и вставьте его над предыдущем слоем со светом, который вы только что делали, только вначале отразите (flip) его так, как на изображении ниже. После этого, измените режим смешивания на Осветление (Screen).

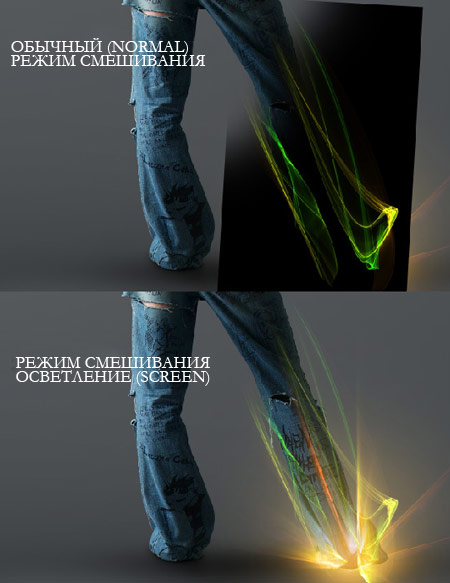
Откройте “red_light.jpg” и вставьте его в документ, перекрыв им левую ногу, и измените Режим смешивания (Blending Mode) на Осветление (Screen). Как вы видите, мы используем данную технику для всех стоковых изображений с черным фоном.

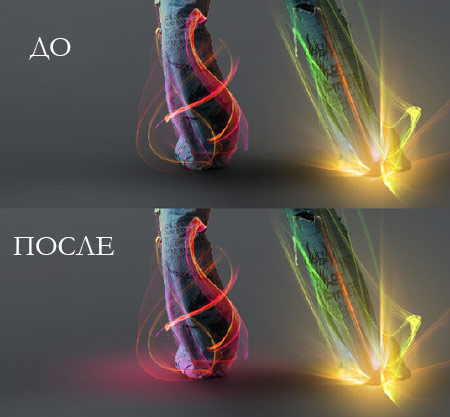
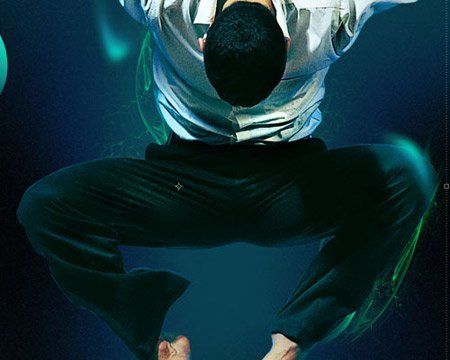
Шаг 4. Все световые эффекты, которые мы добавили в 3м шаге, отлично смотрятся, но мы можем сделать их немного лучше, добавив несколько световых эффектов на полу и на теле девушки. Мы будем делать это вручную и начнем с левой ноги, где только что добавили red_light.jpg.
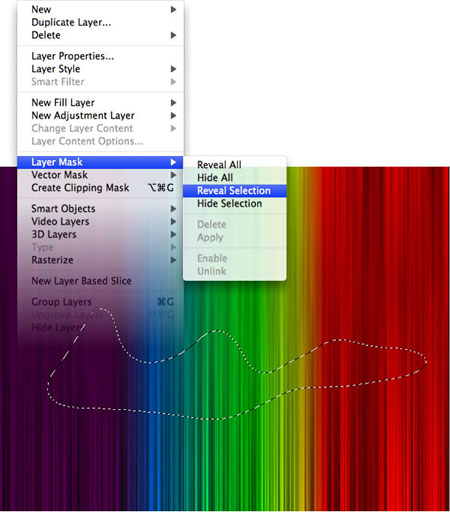
Найдите слой с моделью в палитре слоев и кликните по миниатюре слоя, удерживая при этом клавишу Ctrl, чтобы выделить края девушки. Как только края выделятся, создайте новый слой (new layer) над слоем с моделью и создайте для него маску слоя (layer mask). Я назвал этот слой «Внешний свет». Это нужно для того, чтобы мы создавали свет только на теле.

Измените режим смешивания (Blending mode) слоя «Внешний свет» на Осветление основы (Color Dodge). Возьмите кисть с мягкими краями диаметром примерно 90px и установите Непрозрачность (Opacity) кисти на 20%. Как я уже сказал, мы начнем с левой ноги, таким образом, свет, который нам нужен, должен смешиваться с красным цветом стокового изображения, которое мы использовали в шаге 3. Но поскольку режим смешивания слоя установлен на Осветление основы (Color Dodge), нам нужно использовать более яркий и менее насыщенный цвет, я использовал e0446c. Мягкой кистью закрасьте край левой ноги.
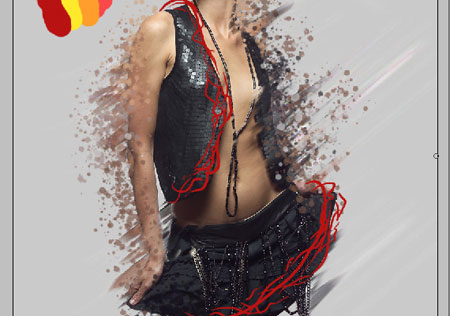
Вам нужно сделать яркий свет в нижней части ноги путем проведения кистью по этому месту несколько раз, а затем уменьшить эффект меньшим количеством мазков кистью, чтобы свет постепенно угасал. На этом же слое проделайте то же самое с правой ногой, но для нее используйте не слишком яркие зеленый и желтый цвета.
Прим. от переводчика: Как вы знаете, любой свет имеет свойство отражаться от поверхности, с которой он соприкасается, именно поэтому автор использует данный прием. Он имитирует отражение световых эффектов от пола и одежды героини для того, чтобы они выглядели более реалистично в этом коллаже. Не забывайте о таких мелочах, когда в будущем будете создавать что-то подобное, именно они задают атмосферу целостности и реалистичности в работе. То же самое касается и теней.

Создайте новый слой над слоем с моделью и установите его режим смешивания (Blending mode) на Осветление основы (Color Dodge). Раскрасьте пол мягкой кистью цвета 8c0548. Уменьшите непрозрачность (opacity) слоя, если эффект получится слишком выраженным. Посмотрите на изображение ниже.

Теперь перейдем к верхней части тела и используем еще стоковых изображений из наборов, о которых упоминалось ранее, добавим больше света.
На руке я использовал изображение Color_gradient (15), расположенного в папке “smoother gradients” из набора Colors in Motion. Снова измените режим смешивания (Blending Mode) на Осветление (Screen) и дублируйте слой для большего эффекта.

Добавьте еще один световой эффект к руке из того же набора текстур. Я использовал изображение Color (13) и изменил его Цветовой тон (Hue) через Изображение – Коррекции – Цветовой тон/Насыщенность (Image>Adjustments>Hue/Saturation), чтобы скомбинировать цвета с первым изображением, которое мы применили в предыдущем шаге к руке. На этот раз я не дублировал слой.

Используйте эту же технику для добавления изображения Color_gradient (18), согласно изображению ниже.

Шаг 5. Все будет выглядеть еще ярче, если мы добавим немного ярких пятен в этом шаге. Вы можете нарисовать эти пятна над всеми слоями в палитре слоев.
Впредь для создания этих ярких пятен вам понадобится большая кисть с мягкими краями. Мы начнем с нижней части.
Установите цвет для кисти на 534906 и, используя кисть диаметром 600-750px с непрозрачностью (opacity) 65%, кликните один раз в нижней части правой ноги, где мы добавляли первые световые эффекты вначале этого урока, и установите режим смешивания (blending mode) на Осветление основы (Color Dodge). Это сделает световой эффект еще ярче. Посмотрите на изображение ниже.

Измените размер кисти на 800px, создайте новый слой и установите в качестве основного цвета 064953. Создайте еще один световой эффект на спине девочки и измените режим смешивания (blending mode) на Линейное осветление (Linear Dodge (Add)).

Проделайте то же самое на руке, но используйте для этого другие цвета и другие значения непрозрачности (opacity). Для первого штриха используйте кисть размером 500px цвета 5a4f34. Установите непрозрачность (opacity) кисти на 100%, а жесткость (hardness) на 0%. Создайте новый слой и кликните один раз в области пальцев девочки. Уменьшите непрозрачность (opacity) слоя до 65% и измените его Режим смешивания (Blending mode) на Осветление основы (Color Dodge).
Создайте новый слой над предыдущим и увеличьте размер кисти до 960px. Измените цвет на 574739 и кликните один раз поверх того пятна, что вы сделали ранее. Оставьте непрозрачность (opacity) слоя на 100% и измените его Режим смешивания (Blending Mode) на Линейное осветление (Linear Dodge (Add)). У вас должно получиться что-то похожее на изображение ниже.

Загрузите набор частиц с сайта Media Militia и откройте два изображения, похожих на взрыв, вставьте их у основания правой ноги над световым эффектом, который мы создали в предыдущем шаге. Измените Режим смешивания (Blending Mode) обоих изображений на Линейное осветление (Linear Dodge (Add)). В зависимости от изображения, которое вы выбрали, вы можете использовать другой режим смешивания (Blending Mode), который подойдет лучше.

Шаг 6 – Редактирование
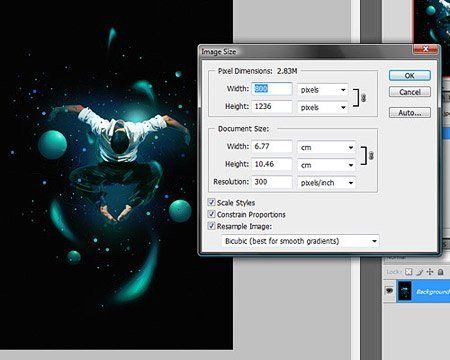
Мы почти закончили. В заключительном шаге нам нужно сместить главное освещение на изображении с помощью фильтра Световые эффекты (Lighting Effects). Это то, что я бы рекомедовал вам делать всегда, поскольку вы всегда получите лучший результат. Мы также будем уменьшать размер изображения. Если вы помните, то в первом шаге мы установили разрешение 1500×2026px, но сейчас мы сделаем его немного меньше. Лучше всегда работать с изображением высокого разрешения, а затем уже уменьшать его. Тогда вы могли бы его лучше контролировать, например, в тот момент, когда вырезали изображение.
Сохраните работу, поскольку мы будем работать в новом документе. Для создания копии финального результата есть два способа. Первый: выберите самый верхний слой в палитре слоев и нажмите сочетание клавиш Ctrl+Alt+Shift+E для создания единого изображения, а затем вставьте его в новый документ. Второй способ: выделите весь холст с помощью сочетания клавиш Ctrl+A, а затем перейдите в меню Редактирование – Копировать совмещенные данные (Edit>Copy Merged).
Теперь создайте новый документ, нажав сочетание клавиш Ctrl+N или перейдите к меню Файл – Новый (File>New), новый документ должен быть того размера, что и изображение, которое вы скопировали в буфер обмена. Вставьте изображение в новый документ и измените его размер (Ctrl+Alt+I) на 1000×1351. Я добавил блик к руке, но это уже на ваше усмотрение. Перейдите к меню Фильтр – Рендеринг – Блик (Filter>Render>Light Effects) и примените настройки, которые представлены ниже:

Теперь сделаем изображение резче. Перейдите к меню Фильтр – Резкость – Контурная резкость (Filter>Sharpen>Unsharp Mask) и дважды примените настройки, представленные ниже.
Прим. переводчика: Примените фильтр с указанными настройками, а затем нажмите сочетание клавиш Ctrl+ F или перейдите к меню Фильтр – Последний фильтр (Filter – LastFilter), это действие повторяет последний примененный фильтр.

Вот как делается классный цифровой коллаж. Я надеюсь, вам понравился урок, и вы вынесли из него что-то полезное для себя.

Метки: фотошоп photoshop урок иллюстрация свет |
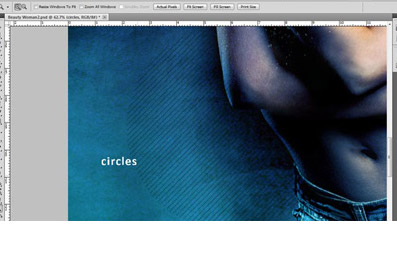
Создаём постер в стиле ретро |
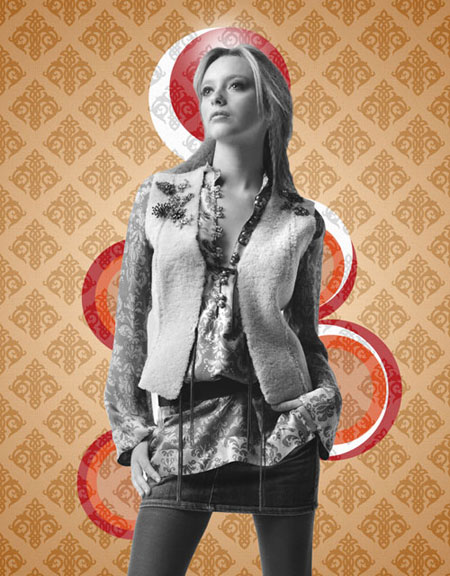
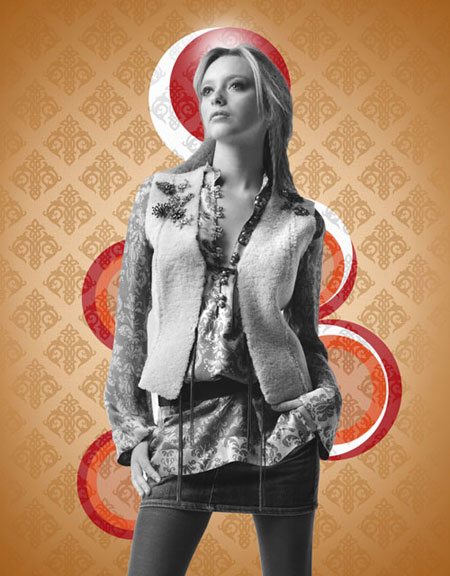
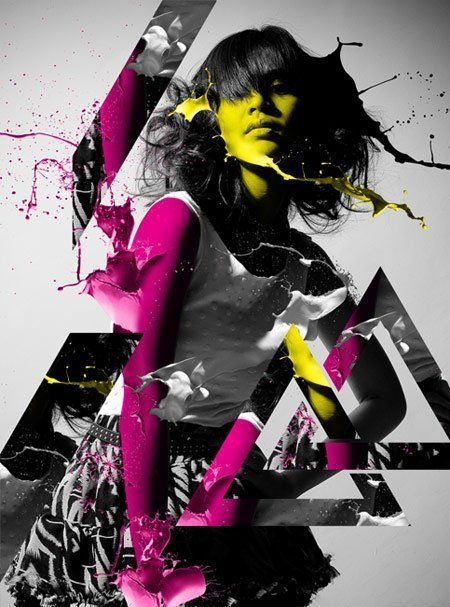
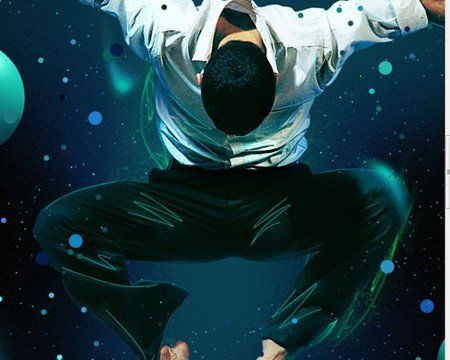
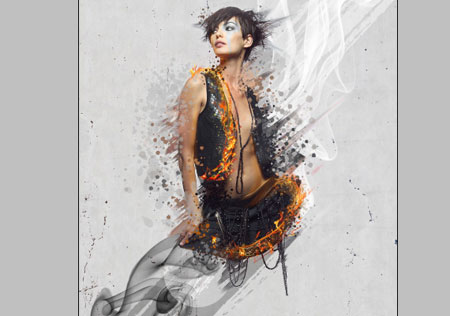
Финальное изображение:

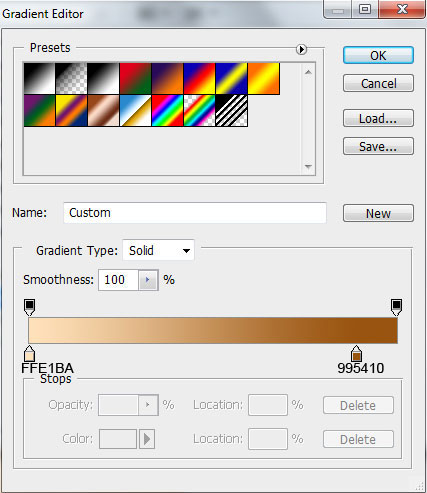
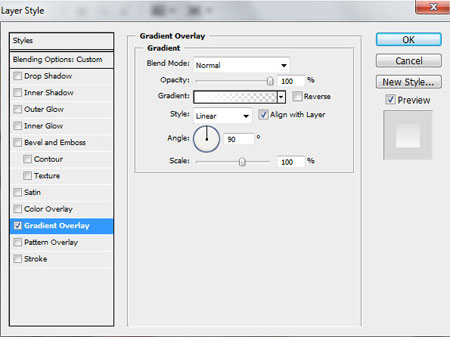
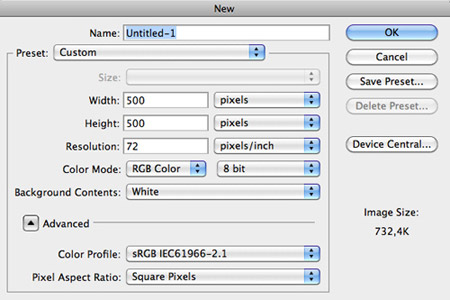
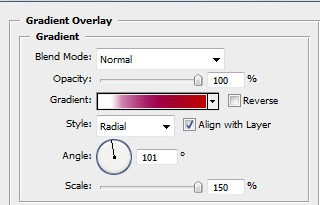
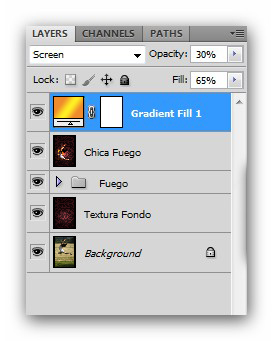
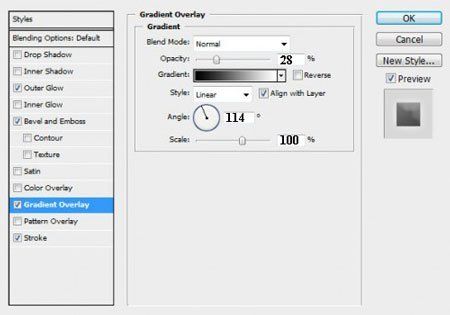
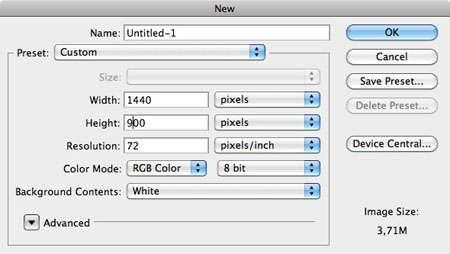
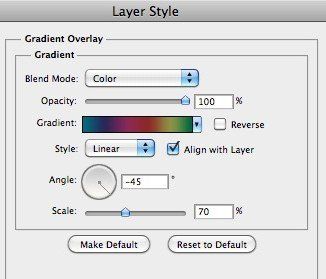
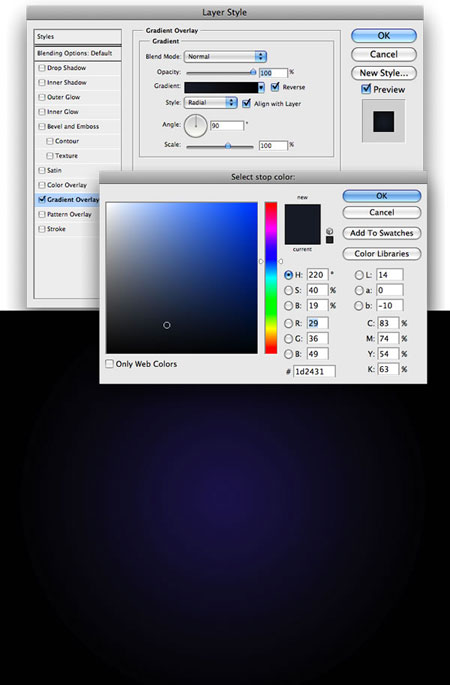
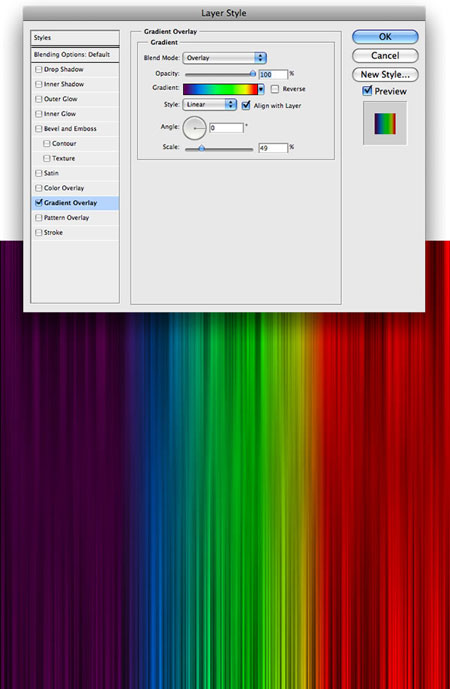
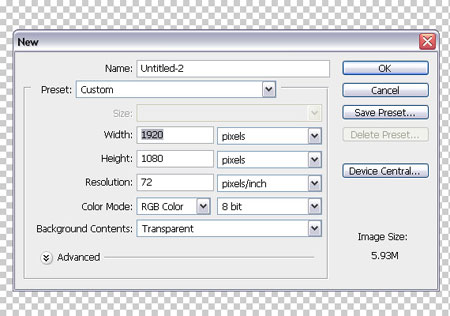
Создайте новый документ в Photoshop (Ctrl+N) размером 800x1024 пикс, режим RGB, разрешение 72 пикс/дюйм. Создайте новый слой (залейте его любым цветом) и кликнете по иконке Add a layer style (Добавить стиль слоя) внизу палитры слоев, выберите Gradient Overlay (Наложение градиента).

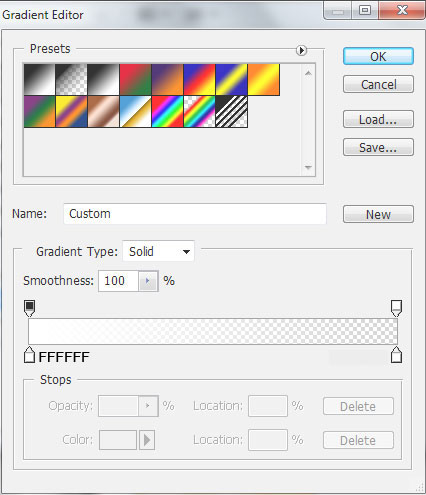
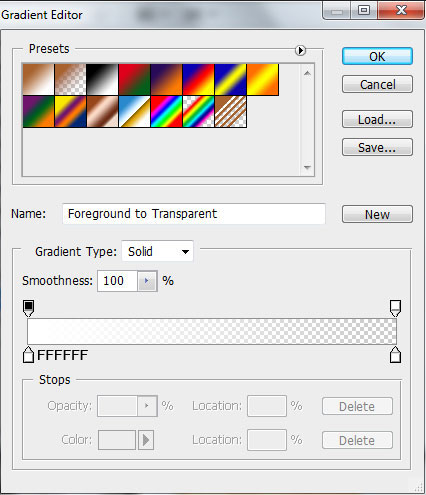
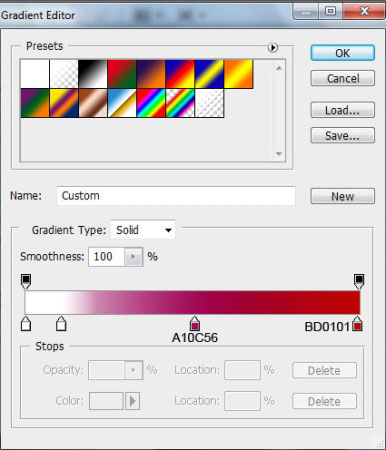
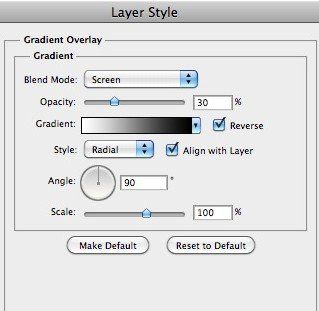
Откройте редактор градиентов и установите настройки, как показано ниже. Нажмите OK, чтобы закрыть окно редактора градиентов.

Получится так:

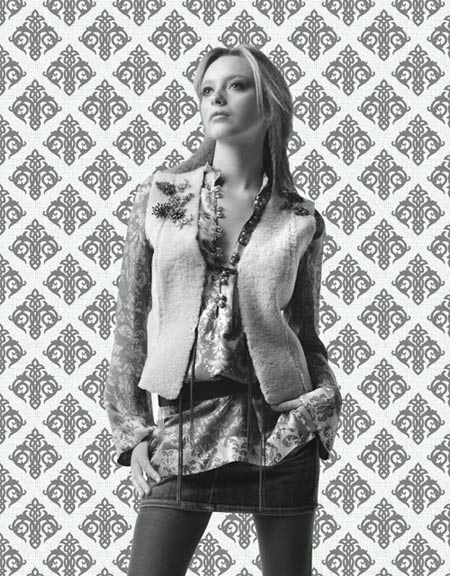
Найдите подходящую фотографию модели, я использовал это фото с сайта deviantart.

Удалите фон с изображения, используйте любой способ, какой вам нравится, например инструменты Pen Tool ![]() (Перо), Magic Wand Tool
(Перо), Magic Wand Tool ![]() (Волшебная палочка), Magnetic Lasso
(Волшебная палочка), Magnetic Lasso ![]() (Магнитное лассо) или Filter>Extract (Фильтр-Извлечь). Вставьте вырезанную девушку на новый слой в вашем основном документе.
(Магнитное лассо) или Filter>Extract (Фильтр-Извлечь). Вставьте вырезанную девушку на новый слой в вашем основном документе.

Обесцветьте слой с девушкой при помощи Image>Adjustments>Desaturate (Изображение-Коррекция-Обесцветить) или просто нажмите CTRL+SHIFT+U.

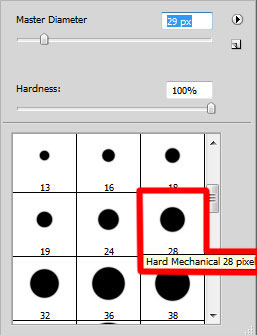
Теперь возьмите инструмент Ellipse Tool ![]() (Эллипс) и нарисуйте 3 небольших круга, слои с которыми расположите ниже слоя с девушкой. Цвета выберите как показано ниже.
(Эллипс) и нарисуйте 3 небольших круга, слои с которыми расположите ниже слоя с девушкой. Цвета выберите как показано ниже.
Примечание переводчика. Чтобы получить ровные круги, удерживайте клавишу Shift.

Снова выберите этот же инструмент и нарисуйте еще 3 круга тех же цветов, также расположите их ниже слоя с девушкой.

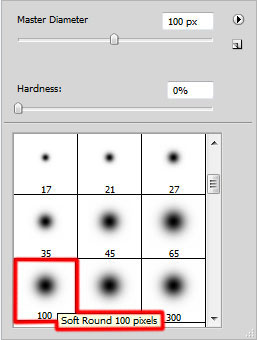
Возьмите снова инструмент Ellipse Tool ![]() (Эллипс) и нарисуйте несколько небольших кругов разного диаметра, поместите их все ниже слоя с девушкой:
(Эллипс) и нарисуйте несколько небольших кругов разного диаметра, поместите их все ниже слоя с девушкой:

Используя все тот же инструмент, нарисуйте еще 2 круга над головой девушки, поместите эти слои ниже слоя с девушкой.

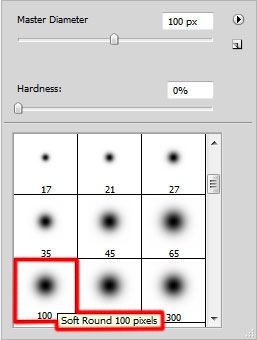
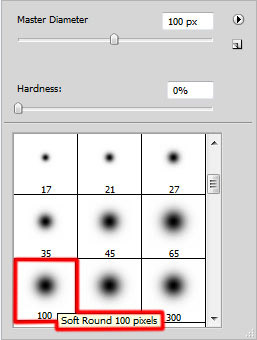
Создайте новый слой и выберите мягкую кисть белого цвета (установите в настройках Непрозрачность 20%).

Используя эту кисть, нарисуйте немного свечения над головой девушки. Также расположите этот слой ниже слоя с девушкой.

Сейчас мы создадим новую текстуру, используя узор с сайта Bgpatterns.
Скачайте следующий узор.

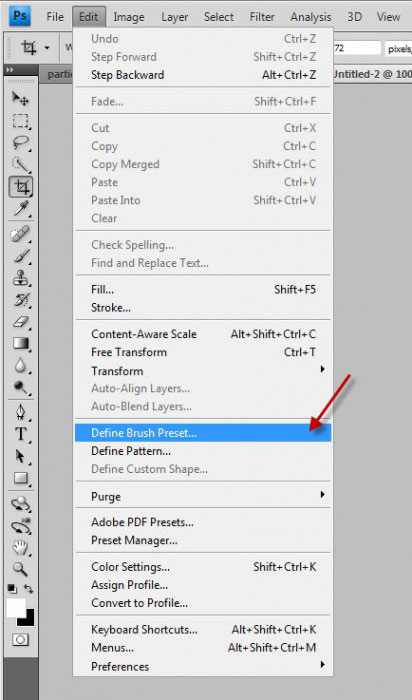
Откройте его в Photoshop и выберите в меню Edit > Define Pattern (Редактирование-Определить узор). Введите имя для этого узора в диалоговом окне.
Вернитесь в основной документ с девушкой и создайте новый слой. Выберите в меню Edit > Fill (Редактирование-Выполнить заливку) и в диалоговом окне Fill (Заполнить) в строке Use (Использовать) укажите созданный перед этим узор. Расположите этот слой ниже слоя с девушкой.

Установите заливку (Fill) для этого слоя 29% и измените режим наложения на Luminosity (Свечение).

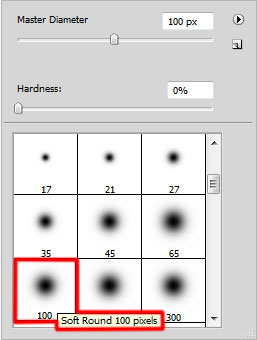
Создайте для этого слоя маску (кликните на иконку маски внизу палитры слоев), и используя мягкую кисть черного цвета (поставьте непрозрачность 15%), закрасьте углы и края этого слоя с узором:

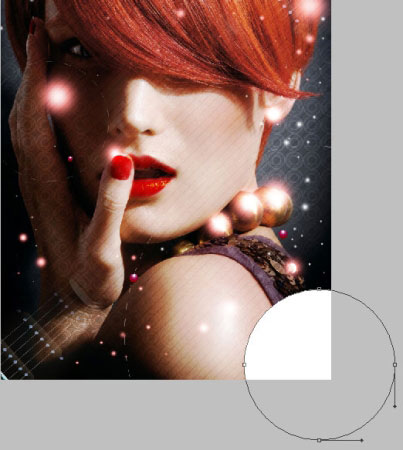
Следующим шагом добавим в изображение половинку круга. Для этого используя инструмент Ellipse Tool ![]() (Эллипс) нарисуйте круг, затем выберите инструмент Rectangle Tool
(Эллипс) нарисуйте круг, затем выберите инструмент Rectangle Tool ![]() (Прямоугольник) и удерживая клавишу Alt отрежьте половину круга. Используйте цвет #A7622E. Поместите этот слой ниже слоя с девушкой.
(Прямоугольник) и удерживая клавишу Alt отрежьте половину круга. Используйте цвет #A7622E. Поместите этот слой ниже слоя с девушкой.
Примечание переводчика. Если хотите повернуть фигуру, щелкните по ней правой кнопкой мыши и выберите Свободное трансформирование контура.

Дублируйте последний созданный слой с половинкой круга и используя команду Free Transform (Ctrl+T) (Свободная трансформация) измените размер копии, поверните ее и расположите следующим образом:

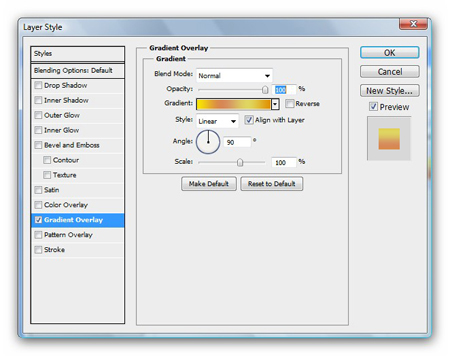
Установите Заливку (Fill) для этого слоя 0% и кликните по иконке Add a layer style (Добавить стиль слоя) внизу палитры слоев, выберите Gradient Overlay (Наложение градиента) с указанными настройками.

Откройте Редактор градиентов и сделайте настройки, как показано ниже. Нажмите OK.

У нас получился такой результат.

Создайте новый слой и выберите мягкую кисть белого цвета (поставьте Непрозрачность 15%).

Используя эту кисть, нарисуйте небольшое свечение поверх половинок кругов:

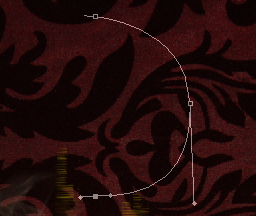
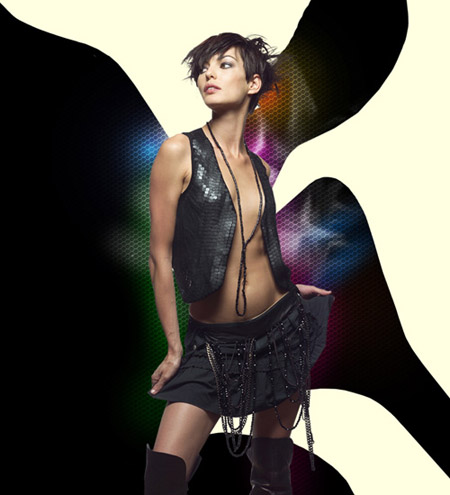
Теперь возьмите инструмент Pen Tool ![]() (Перо) в режиме слой-фигура (Shape Layers) и нарисуйте фигуры в виде полос как показано ниже, поместите слои ниже слоя с девушкой.
(Перо) в режиме слой-фигура (Shape Layers) и нарисуйте фигуры в виде полос как показано ниже, поместите слои ниже слоя с девушкой.

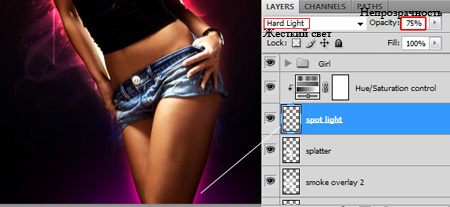
Поставьте режим наложения Hard Light (Жесткий свет) для каждого слоя с полосами.

Создайте группу слоев и поместите в нее три последних созданных слоя с фигурами-полосами (выделите нужные слои на палитре слоев, удерживая левую клавишу мыши перетащите их на иконку Create a new group (Создать новую группу) внизу палитры слоев).
Дублируйте эту группу слоев, и используя команду Free Transform (Ctrl+T) (Свободная трансформация) поверните копию и расположите как показано ниже:

Поставьте Непрозрачность 60% для этой группы слоев:

Возьмите инструмент Rectangle Tool ![]() (Прямоугольник) и нарисуйте прямоугольник.
(Прямоугольник) и нарисуйте прямоугольник.

Установите Заливку 0% для этого слоя, кликните по иконке Add a layer style (Добавить стиль слоя) и выберите Gradient Overlay (Наложение градиента).

Откройте Редактор градиентов и установите показанные ниже настройки. Нажмите OK.

В результате у нас получится такой градиент, наложенный на слой с прямоугольником.

Теперь нам нужно растрировать слой с прямоугольником. Для этого создайте новый слой выше слоя с прямоугольником, выделите оба этих слоя, нажмите CTRL+E для объединения слоев. У нас получился новый слой, содержащий установленный ранее стиль слоя. Поместите этот слой ниже слоя с девушкой. Используя команду Free Transform (Ctrl+T) (Свободная трансформация) поверните прямоугольник и расположите, как показано ниже.

Используя инструмент Pen Tool ![]() (Перо) в режиме слой-фигура, нарисуйте фигуру, как на скриншоте, используйте белый цвет. Поместите этот слой ниже слоя с девушкой.
(Перо) в режиме слой-фигура, нарисуйте фигуру, как на скриншоте, используйте белый цвет. Поместите этот слой ниже слоя с девушкой.

Аналогичным образом нарисуйте еще одну фигуру, меньше чем предыдущую, возьмите цвет #FDB8D7.

Добавьте маску слоя к каждому из двух последних созданных слоев, выберите черную мягкую кисть (установите в настройках Непрозрачность 20%).

Используя эту кисть и находясь на маске слоя, закрасьте верхние края фигур.

Установите Заливку (Fill) 25% для слоя с белой фигурой и режим наложения Linear Dodge (Линейный осветлитель). Для розовой фигуры поставьте Заливку 60% и поменяйте режим наложения на Linear Burn (Линейный затемнитель).

Создайте новый слой, возьмите мягкую кисть белого цвета (установите Непрозрачность 20%).

Нарисуйте этой кистью свечение позади девушки. Расположите этот слой под слоем с девушкой.

Добавьте маску слоя к слою с девушкой, возьмите жесткую кисть черного цвета.

Находясь в режиме маски, используйте эту кисть для того, чтобы скрыть нижнюю часть ног девушки как показано ниже:

Создайте новый слой и выберите мягкую кисть.

Установите цвет #D94B17 и этой кистью рисуйте поверх девушки.

Поставьте Заливку 19% для этого слоя и режим наложения Linear Light (Линейный свет).

Создайте обтравочную маску для этого слоя, чтобы слой с цветом #D94B17 был виден только над изображением девушки. Для этого зажмите Alt и кликните мышью на палитре слоев между слоями с цветом и девушкой.

В результате получится так:

Создайте новый слой, возьмите мягкую кисть, установите цвет #F5004F.

Рисуйте этой кистью поверх девушки в местах, показанных на скриншоте (внизу используйте белый цвет).

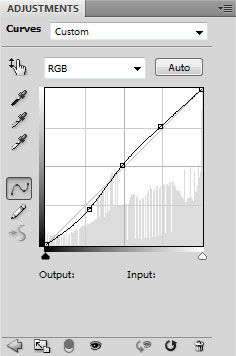
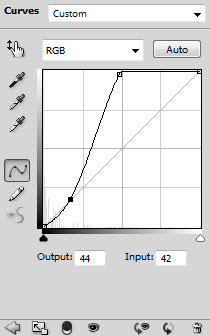
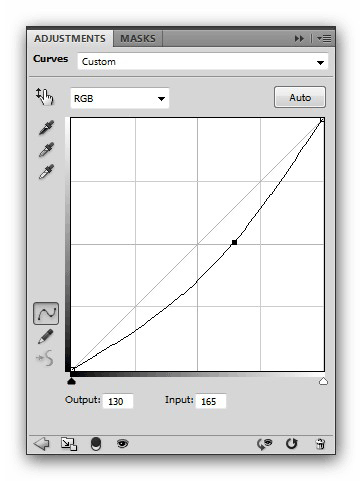
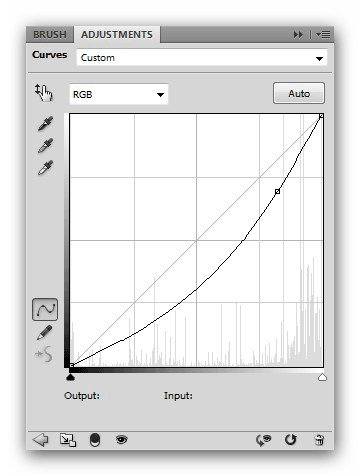
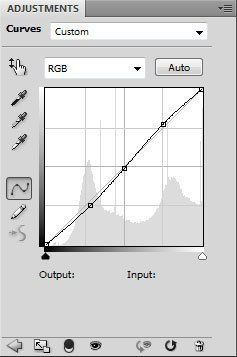
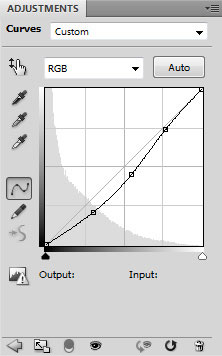
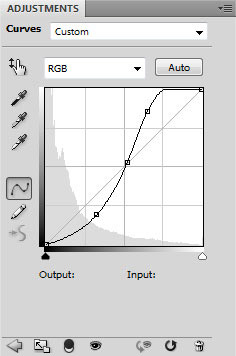
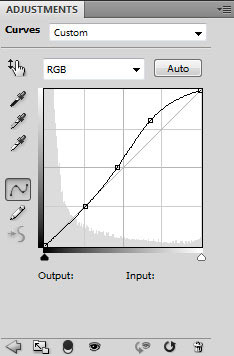
Создайте новый корректирующий слой (кликните по иконке Create new fill or adjustment layer – Создать новый корректирующий слой или слой-заливку внизу палитры слоев), выберите Curves (Кривые) и сделайте следующие настройки, чтобы немного подкорректировать цвет.

У нас получится так:

Сделайте три копии слоя с наклоненным прямоугольником, поставьте каждой копии Заливку 30% и расположите внизу ног девушки как показано ниже.

Теперь мы добавим на изображение несколько различных фигур и применим к ним стили слоя. Возьмите инструмент Custom Shape Tool ![]() (Произвольная фигура), на панели настроек откройте окно с набором фигур. Найдите фигуру Sign 1 (Знак 1) в списке, для ее выбора кликните по ней.
(Произвольная фигура), на панели настроек откройте окно с набором фигур. Найдите фигуру Sign 1 (Знак 1) в списке, для ее выбора кликните по ней.

Нарисуйте на изображении данную фигуру (кликните в нужной точке изображения и удерживая левую клавишу мыши перетаскивайте в сторону).
Примечание переводчика. Чтобы получить фигуру с ровными гранями, удерживайте клавишу Shift. Цвет фигуры установите любой, а потом поставьте Заливку 0%.

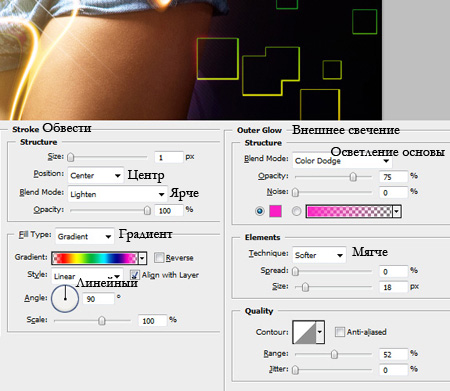
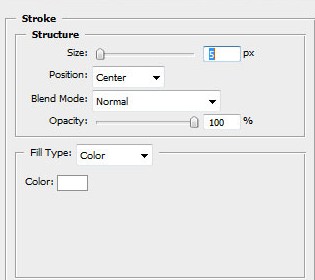
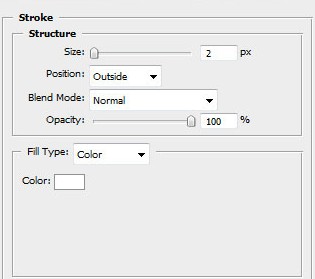
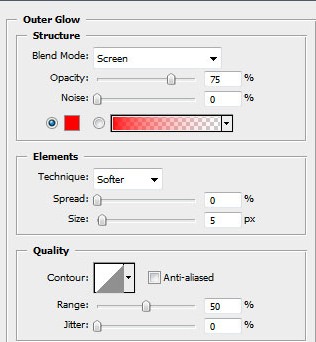
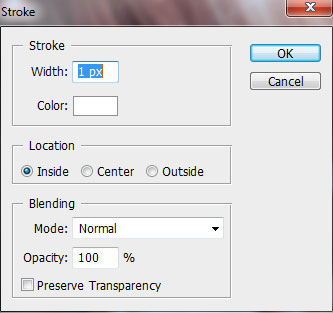
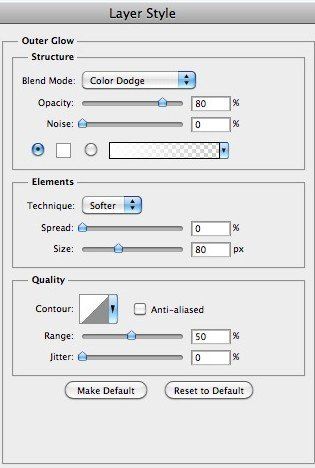
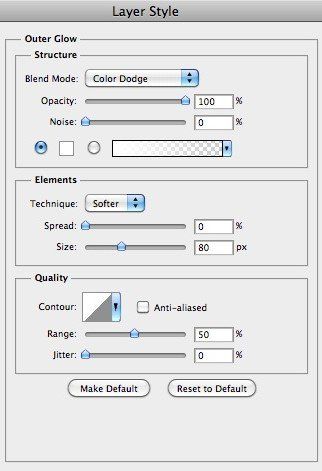
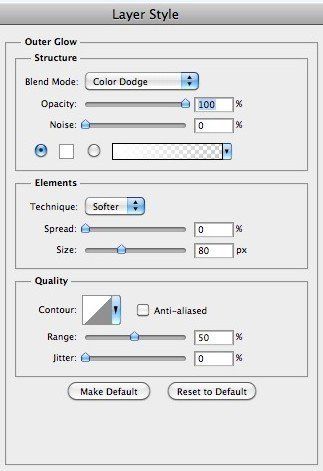
Кликните по иконке Add a layer style (Добавить стиль слоя) внизу палитры слоев и выберите стили слоя Inner Glow (Внутреннее свечение)

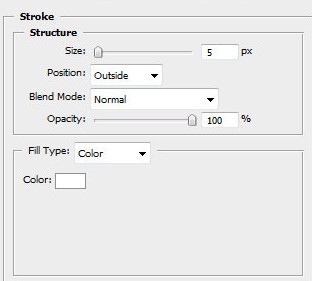
и Stroke (Обводка).

Получим следующий результат:

Снова возьмите инструмент Custom Shape Tool ![]() (Произвольная фигура), выберите фигуру Triangle (Треугольник).
(Произвольная фигура), выберите фигуру Triangle (Треугольник).

Нарисуйте треугольник на изображении, добавьте такие же стили слоя (Внутреннее свечение и Обводка). Добавьте еще несколько фигур в работу как показано ниже:

Нарисуйте еще прямоугольник, возьмите для этого инструмент Rectangle Tool ![]() (Прямоугольник).
(Прямоугольник).

Поставьте для этого слоя Заливку (Fill) 0% и добавьте стиль слоя Gradient Overlay (Наложение градиента).

Откройте окно Редактора градиентов и установите показанные настройки. Нажмите OK.

Мы получим такое наложение градиента на прямоугольник:

Растрируйте слой с прямоугольником, как уже описывалось выше, т.е. создайте новый слой над слоем с прямоугольником, выделите оба этих слоя. Затем нажмите CTRL+E для объединения слоев. Сделайте пять копий полученного слоя, примените Свободную трансформацию (Free Transform (Ctrl+T)) и расположите копии как показано на скриншоте ниже.

Создайте группу слоев и поместите в нее все слои с прямоугольниками (выделите нужные слои на палитре слоев, удерживая левую клавишу мыши перетащите их на иконку Create a new group (Создать новую группу) внизу палитры слоев).
Добавьте маску слоя к группе слоев и возьмите мягкую кисть черного цвета (поставьте в настройках Непрозрачность 20%).

C помощью этой кисти сотрите края прямоугольников.

Создайте новый корректирующий слой (кликните по иконке Create new fill or adjustment layer – Создать новый корректирующий слой или слой-заливку внизу палитры слоев), выберите Curves (Кривые) и установите следующие настройки для небольшой коррекции цвета.

У нас получится следующий результат:

Мы закончили!
Метки: фотошоп photoshop урок постер стильный ретро |
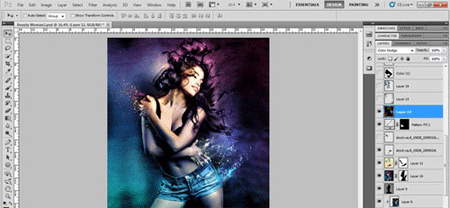
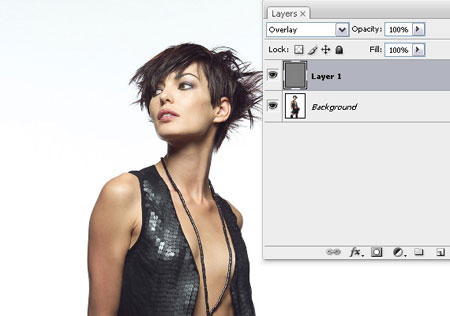
Добавь фотографии стильный эффект в Photoshop |
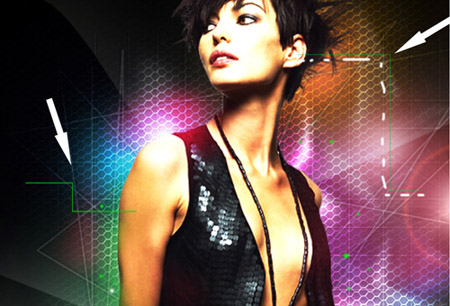
В этом уроке вы узнаете, как добавить радужные световые эффекты Вашей фотографии и превратить скучную фотографию в стильное изображение.
Шаг за шагом мы дадим Вам подсказки, как работать со световыми эффектами в программе Фотошоп. Главным образом, мы будем работать со слоями, комбинируя различные методы, кисти, а также будем использовать некоторые текстуры и изображения.
Как видно из финального изображения, Вы сможете добавить очень элегантный световой эффект к своей фотографии и поделиться своими достижениями со своими друзьями. Кроме того, я думаю, что такое изображение неплохо будет смотреться на стене.
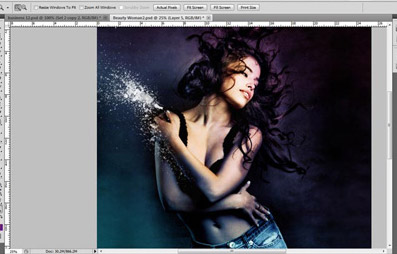
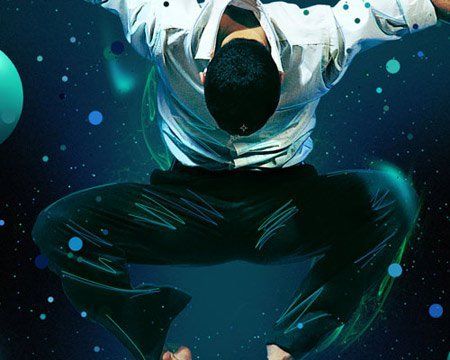
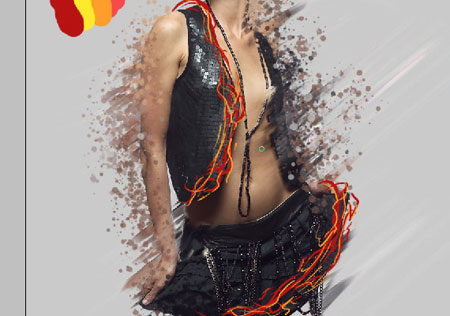
Финальное изображение:

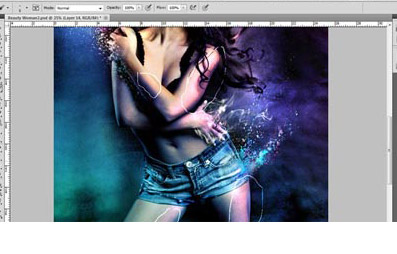
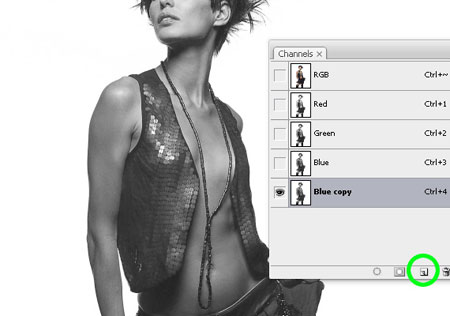
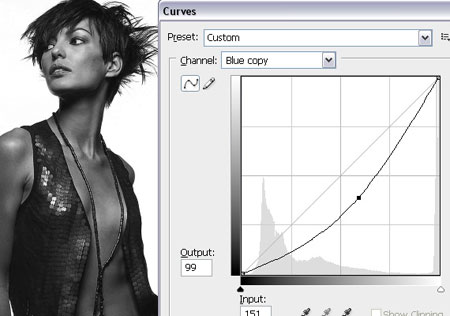
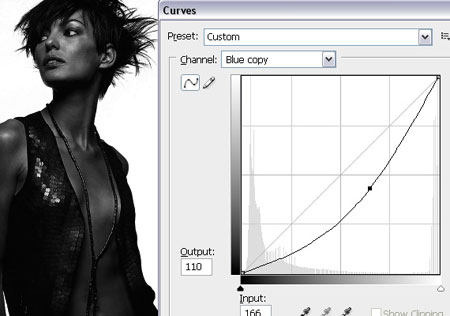
Шаг 1. Начнем с выбора удачной фотографии. Здесь автор использовал изображение от shutterstock. Он извлек модель, используя инструмент Pen tool ![]() (Перо), и затем каналы для извлечения волос. Есть много доступных уроков, в том числе и на нашем сайте для того, чтобы выполнить отделение объекта, можете использовать любой удобный для Вас способ.
(Перо), и затем каналы для извлечения волос. Есть много доступных уроков, в том числе и на нашем сайте для того, чтобы выполнить отделение объекта, можете использовать любой удобный для Вас способ.
Шаг 2. Загрузите себе некоторые гранж фоны, доступные на Deviantart и Sxc.hu, разместите их в своём документе как основу вашей композиции. В данном случае девушка уже изначально была на гранж фоне, поэтому автор просто извлек модель на новый слой, а исходное изображение использовал как фон.

Теперь создаем новый слой, и заполняем его диагональным градиентом с цветами: от 621f80 до 00b4e5. Сотрите некоторую часть, главным образом, лицо и тело.

Измените режим смешивания слоя на Soft light (Мягкий свет) с прозрачностью 90-95 %.

Дублируем слой с градиентом и уменьшаем его прозрачность до 45 %. Теперь это выглядит намного лучше. Вы можете использовать любую комбинацию градиента Вашего выбора, это даст различные результаты.

Шаг 3. Создайте новый слой и затем примените изображение. Сделайте другой слой, и используйте кисти брызг, которые вы можете найти в интернете. Автор использовал кисти с высокой разрешающей способностью - Bittbox. Используемый цвет роли не играет.
Теперь скройте этот слой и выделите предыдущий, чтобы применить обрызгивание мы выбираем Слой->Создать обтравочную маску или (Alt + Ctrl + G). В результате мы получим то, что текущий слой будет замаскирован только там, где мы использовали кисти щетка. Теперь выберите Move tool ![]() (Перемещение) и переместите изображение
(Перемещение) и переместите изображение

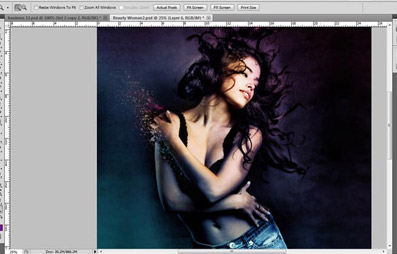
Вы получите желаемый эффект. Чтобы получить больший эффект кисти выбирайте более яркие цвета, автор использовал кисти с Мягким аэрографом цвета фуксии и голубого цвета.

Шаг 4. Повторите вышеупомянутый процесс в различных местах, где это вам нравится.


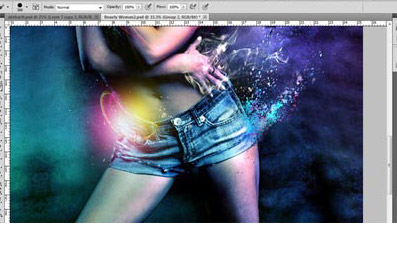
Шаг 5. Сделайте новый слой, заполните его черным и измените режим смешивания на Color dodge (Осветление основы), понизьте, прозрачность до 77 % и начните работу с большой мягкой кистью вот этого цвета 696a70, а так же розового и пурпурного. Это добавит некоторую яркость к фону.

Шаг 6. Теперь сделайте новый слой и добавьте к нему маску слоя, далее идем в Изображение >Внешний канал, затем в Фильтр>Искажение>Волна и нажимаем кнопку рандомизировать 3-4 раза. Залейте модель на маске слоя черным, чтобы модель стала не видимой.
Перед использованием маски слоя:

После использования маски слоя:

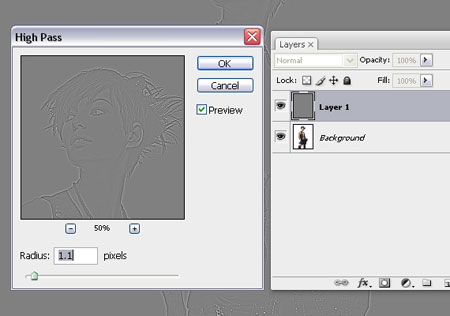
Шаг 7. Создаем новый слой и применяем изображение (CTRL + ALT + SHIFT + E), далее применяем свечение краев, для этого идем в Filter ->Stylize->Glowing Edges (Фильтр->Стилизация->Свечение краев), используем следующие параметры настройки:
(Ширина края – 3 | Яркость Края – 9 | Гладкость – 1)
После применяем Image->Adjustments->Invert (Изображению>Коррекция>Инверсия) или (CTRL + I).
Меняем режим смешивания на Multiply (Умножение) или разделить в CS5 с понижением прозрачности до 15 %. Это даст Вам больше интенсивности цветам.

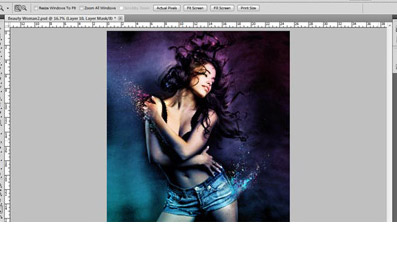
Шаг 8. Теперь пришло время добавить некоторый дым к рукам девушки. Автор нашел его на deviantart и sxc.hu. Поместите его на ваш холст, сократите и разместите около ее правой руки, обесцветьте, режим смешивания Screen (Экран), и добавим коррекцию уровней (Ctrl + L). Передвиньте левый черный треугольник немного вправо.

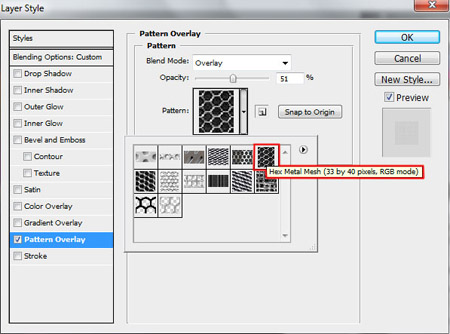
Шаг 9. Теперь добавим некоторые круги на задний план, для этого создаем новый слой и захватив ваш Elliptical tool ![]() (Элипс) нарисуем соответствующую фигуру (в нашем случае круг). После того как вы нарисовали круг переходим на панель "Слои" и в нижней части выбираем во вкладке параметры наложения выбираем Pattern (Наложение узора). Автор выбрал модель косой линии, чтобы придать некой динамики нашему изображению. После того как вы выбрали узор и нажал ОК, установить параметры смешивания слоя на Soft Light (Мягкий свет) и уменьшите прозрачность до 22%.
(Элипс) нарисуем соответствующую фигуру (в нашем случае круг). После того как вы нарисовали круг переходим на панель "Слои" и в нижней части выбираем во вкладке параметры наложения выбираем Pattern (Наложение узора). Автор выбрал модель косой линии, чтобы придать некой динамики нашему изображению. После того как вы выбрали узор и нажал ОК, установить параметры смешивания слоя на Soft Light (Мягкий свет) и уменьшите прозрачность до 22%.

Шаг 10. Позволяет добавить еще некоторые цвета. Создаем новый слой, и заполняют его черным, меняем режим смешивания на Color dodge (Осветление основы) и начинаем рисовать вокруг модели. Вы можете использовать любые цвета на ваш вкус, автор использовал следующие: 784c13 4f4e0e 718 290 718 290.


Шаг 11. Я повторил вышеупомянутое вокруг углов изображения с цветом 748694, и изменил режим смешивания на Color dodge (Осветление основы).

Шаг 12. Автор снова сделал новый слой, залил чёрным цветом и начал рисовать линии цвета 4f163b к ее рукам и ногам как показано на следующем изображении, режим смешивания Color dodge (Осветление основы).


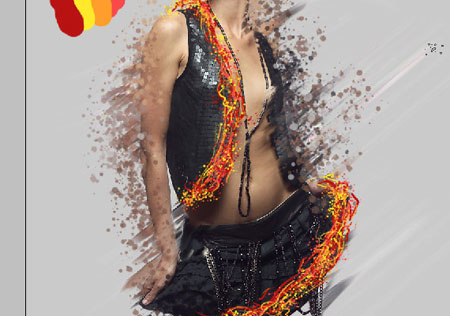
Шаг 13. Теперь загрузите световую полосу (такие световые полосы вы можете взять из этого урока). Автор поместил ее около плеча девушки, изменил размеры и преобразовал в растрированный слой, затем необходимо добавить к изображению маску слоя. Удалите нежелательный свет, режим смешивания меняем на Screen (Экран).

Проделаем это 3-4 раза с различными световыми полосами, помещая их в тело девочки, изменяя размеры так, будто они обертывают ее.

Не забудьте добавить маску слоя к каждому из элементов для удаления нежелательного света, далее мы будем использовать Pen tool ![]() (Перо), чтобы добавить линии желтого и зеленого цвета.
(Перо), чтобы добавить линии желтого и зеленого цвета.

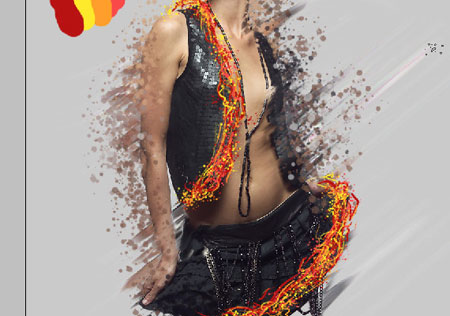
Шаг 14. Затем мы добавляем желтый, светло-голубой и пурпурный (ec188f) для создания светящегося эффекта. Сделайте новый слой и выберите мягкую кисть с прозрачностью 30-40%, режим смешивания Screen (Экран).

Снова создайте новый слой и добавьте точку мягкой кистью ![]() цвета (fffb1d) к левой части предыдущего слоя.
цвета (fffb1d) к левой части предыдущего слоя.

Наконец добавьте также белый свет к изображению, так чтобы он находился посередине между двумя предыдущими.

После того, как это сделано, добавим еще один новый слой ниже слоя с пурпурным светом, изображая брызги от белого света.

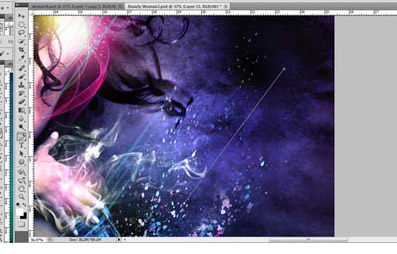
Шаг 15. Повторите этот процесс со световыми линиями еще раз около ног и руки девушки.


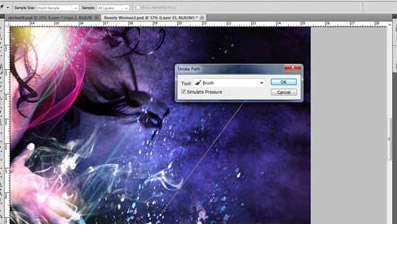
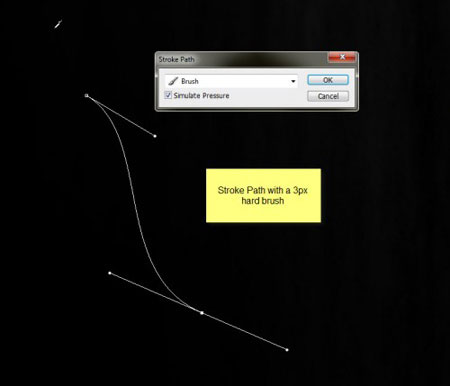
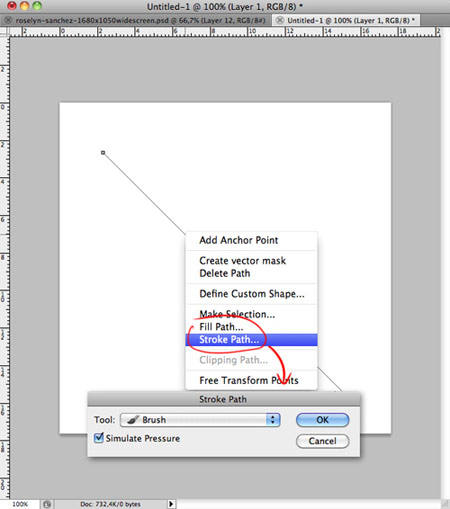
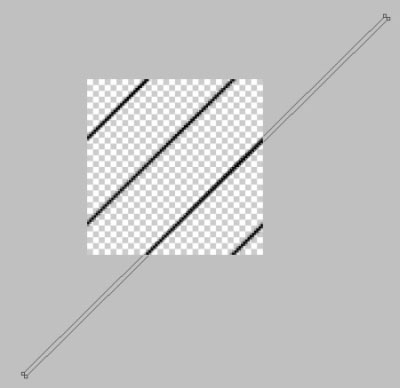
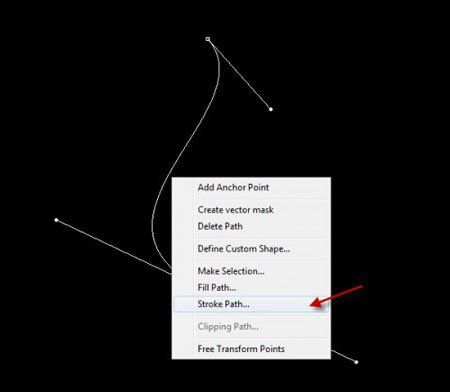
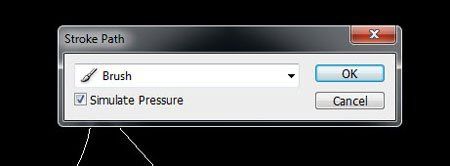
Шаг 16. Добавьте некоторые линии к изображению, для этого мы берем жесткую кисть радиусом 2-5 px любого цвета и начинаем работу Pen tool ![]() (Перо). Для этого делаем диагональную линию, щелкаем правой кнопкой мыши по линии и выбераем Stroke Path (убедитесь, что выставлен флажок имитировать нажим пера) затем нажмите OK.
(Перо). Для этого делаем диагональную линию, щелкаем правой кнопкой мыши по линии и выбераем Stroke Path (убедитесь, что выставлен флажок имитировать нажим пера) затем нажмите OK.


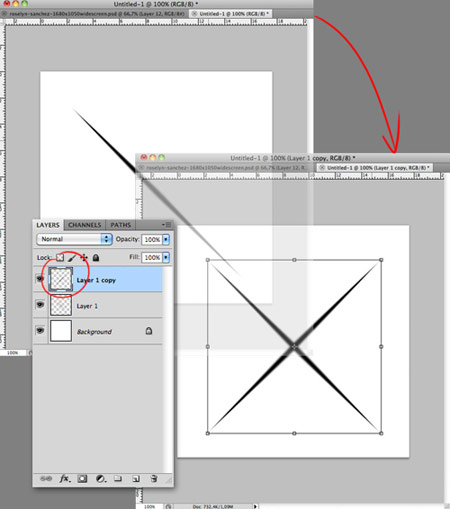
Сделайте группу из трех линий и расположите их как показано на изображении:

Шаг 17. Сделайте несколько копий этого и расположите в разных местах с обеих сторон модели, см. справочное изображение ниже:

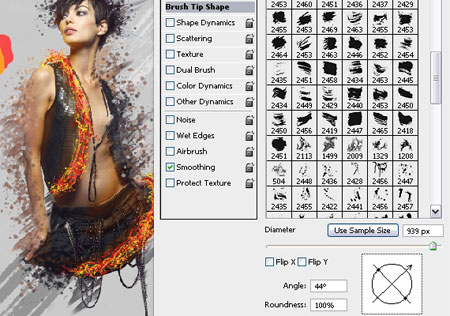
Шаг 18. Загрузите некоторые кисти боке с deviantart, автор также брал их оттуда. После выбора кистей нажмите F5 для открытия палитра кисти и выставите следующие параметры настройки:



И начните рисовать на холсте и также играйте с размером и прозрачностью, чтобы получить различные результаты.
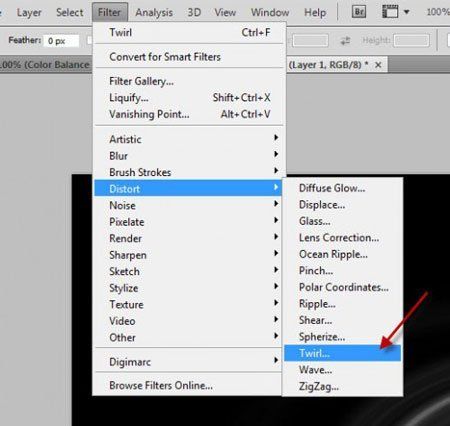
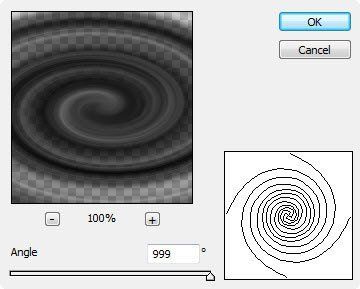
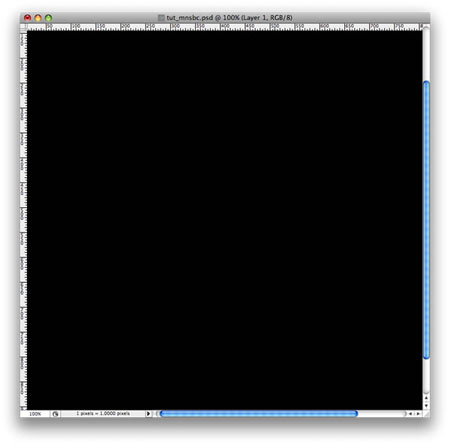
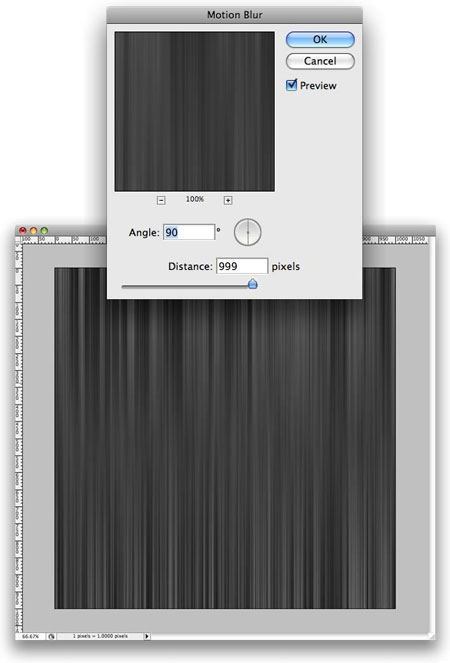
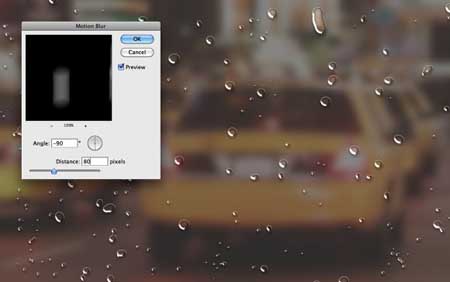
Шаг 19. Теперь добавьте некоторые прямоугольные фигуры, выберите Rectangular marquee tool ![]() (Прямоугольная область) и создайте несколько прямоугольных выделений. Залейте выделения белым цветом, затем идем в Фильтр>Размытие>Размытие в движении: угол 90 смещение 999. Наконец измените, режим смешивания на Overlay (Перекрытие) и уменьшите прозрачность. Добавьте некоторый эффект тени в параметрах наложения слоя.
(Прямоугольная область) и создайте несколько прямоугольных выделений. Залейте выделения белым цветом, затем идем в Фильтр>Размытие>Размытие в движении: угол 90 смещение 999. Наконец измените, режим смешивания на Overlay (Перекрытие) и уменьшите прозрачность. Добавьте некоторый эффект тени в параметрах наложения слоя.


Шаг 20. Нажмите Ctrl + T, чтобы трансформировать и повернуть прямоугольник на угол 45 или 50 градусов и дублировать много раз. Поместите полученное в углах изображения см. фото ниже:

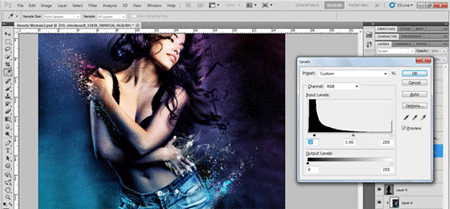
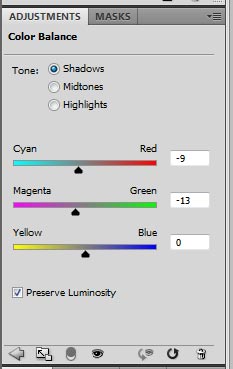
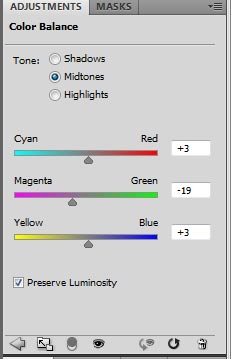
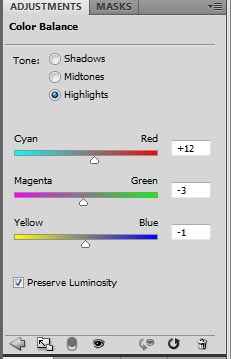
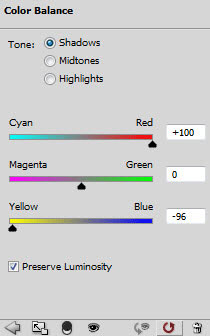
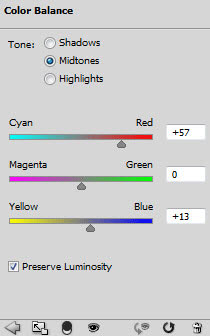
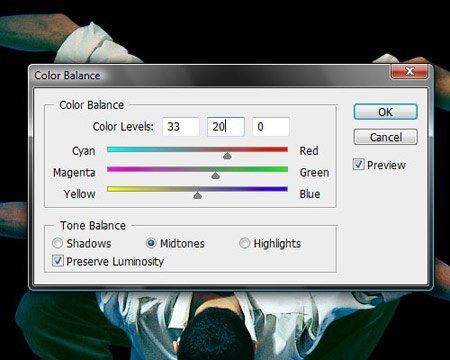
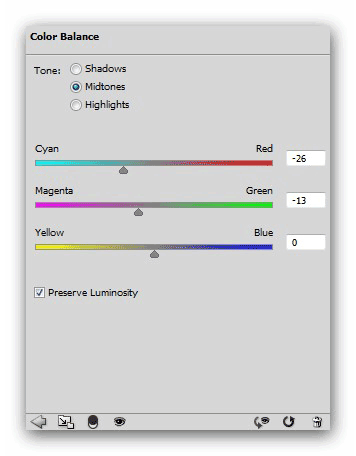
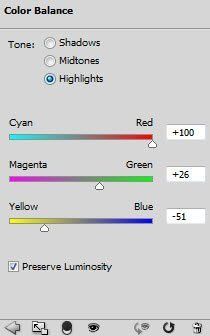
Шаг 21. Добавьте для слоя с девушкой новый корректирующий слой Цветовой баланс и выставите следующие параметры настройки:



Шаг 22. Сделайте другой корректирующий слой Выборочная коррекция цвета, и отредактируйте красный, желтый, голубой и пурпурный. Автор экспериментировал с различными параметрами настройки.
Шаг 23. Добавляем новый слой с градиентом синий - красный – желтый и инвертируем, режим смешивания Soft light (Мягкий свет), непрозрачность 11 %.

Шаг 24. Добавьте новый слой перекрытие градиентом от черного к белому, режим смешивания Soft light (Мягкий свет), с непрозрачностью 16 %.

Финальный результат:

Метки: фотошоп photoshop урок магия свет эффект |
Добавь автомобилю эффект брызг в Фотошоп |
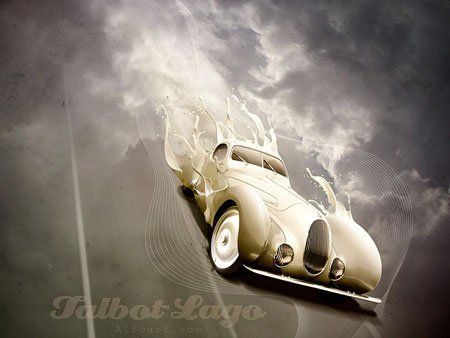
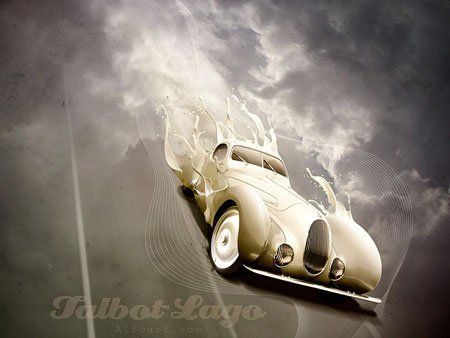
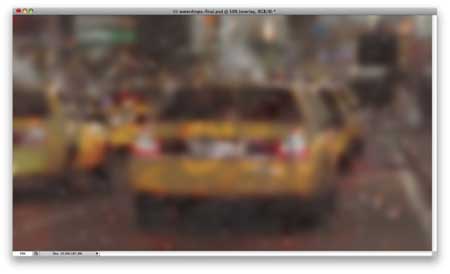
Вот конечный результат:

Изображения, использованные для урока:
- облака (ссылка для скачивания)
- дорога (ссылка для скачивания)
- Png – файл с машиной (ссылка)
- линии (Файл изображения Adobe Illustrator) (ссылка)
- шрифт (ссылка для скачивания)
- изображение всплеска (ссылка)
- кисть (брызги) (ссылка)
Создайте новый документ в Photoshop. Скачайте Png – файл с машиной.

Откройте изображение с дорогой и увеличьте его примерно в 3 раза. Дублируйте изображение с дорогой три раза и слейте слои вместе, чтобы сделать дорогу длиннее.

Добавьте Layer Mask ![]() (Слой - маска) и залейте слой чёрно-белым градиентом, чтобы получилось как на скриншоте ниже:
(Слой - маска) и залейте слой чёрно-белым градиентом, чтобы получилось как на скриншоте ниже:

Примените к слою с дорогой Filter > Blur > Motion Blur (Фильтр>Размытие>Размытие в движение).

Примените к слою с дорогой Transform>Distort (Трансформирование> Искажение), чтобы получилось как на изображение ниже:

Добавьте Layer Mask ![]() (Слой - маска) к слою с дорогой и нарисуйте чёрной мягкой кистью в правом верхнем углу в маске.
(Слой - маска) к слою с дорогой и нарисуйте чёрной мягкой кистью в правом верхнем углу в маске.

Поменяйте Blending Mode (Режим наложения) слоя с дорогой на Luminosity (Свечение).
Выберите слой Вackground (Задний план) и закрасьте его линейным бело-серым градиентом.

Измените Opacity (Непрозрачность) слоя с дорогой до 80% и объедините его со слоем Вackground (Задний план).
Вставьте изображение с небом и примените Image>Adjustments>Auto Contrast (Изображение>Коррекция>Автоконтраст). Перейдите Image > Adjustments > Levels (Изображение>Коррекция>Уровни) (немного передвиньте черный маркер влево и белый маркер вправо от центра).

Добавьте Layer Mask ![]() (Слой - маска) и инструментом Erase (Ластик) немного смягчите центральную часть неба.
(Слой - маска) и инструментом Erase (Ластик) немного смягчите центральную часть неба.

Вставьте изображение с линиями.

Вставьте изображение с автомобилем и продублируйте его.

Для создания эффекта движения автомобиля, примените к слою с автомобилем Filter>Blur>Motion Blur (Фильтр>Размытие>Размытие в движении), с настройками, как на рисунке ниже:

Далее перейдите Edit>Transform>Perspective (Редактировать>Трансформация> Перспектива). У вас должно получиться, как на рисунке ниже:

Поменяйте Blending Mode (Режим наложение) слоя на Screen (Осветление), а Opacity (Непрозрачность) уменьшите до 75%. Далее сотрите переднюю зону размытого слоя.


Далее вставьте изображение всплеска краски.

Сделайте изображение краски черно-белым. Для этого перейдите в Image>Adjustments>Black & White>Maximum White, (Изображение>Коррекция>Черно-белый>Максимум белого). Измените проценты красного канала, как на рисунке ниже:

Вот такой получается черно-белый всплеск:

Отразите изображение по горизонтали. Для этого перейдите Edit>Transformation>Flip Horizontal (Редактирование>Трансформирование>Отразить по горизонтали).

Переместите всплеск на слой за машиной.

Поверните всплеск, как на изображение ниже:

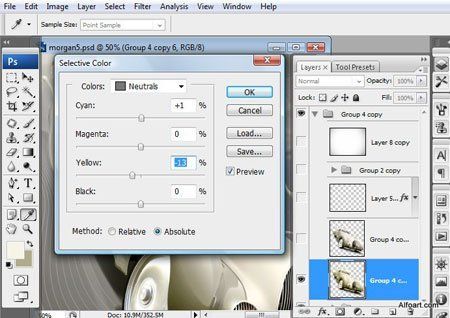
Сделайте цветовую балансировку всплеска, чтобы он стал похож на цвет кузова автомобиля. Перейдите Image>Adjustments>Selective color (Изображение>Коррекция> Выборочная коррекция цвета) с настройками, как показано ниже:

Сотрите правую часть всплеска, чтобы можно было её использовать на другой части кузова авто.

Создайте новый слой выше слоя с автомобилем и создайте маску слоя. Используйте кисть со следующими настройками:

Для подбора оптимального цвета используйте инструмент Eyedropper ![]() Tool (Пипетка). Выберите активным инструментом Brush Tool
Tool (Пипетка). Выберите активным инструментом Brush Tool ![]() (Кисть) и зажмите клавишу Alt.
(Кисть) и зажмите клавишу Alt.

Для того, чтобы придать лучший эффект используйте инструмент Blur Tool ![]() (Размытие).
(Размытие).

Можно добиться такого же эффекта, используя инструмент Stamp Tool ![]() (Штамп). Сделать видимой правую часть всплеска и повторить предыдущие действия.
(Штамп). Сделать видимой правую часть всплеска и повторить предыдущие действия.

Вы также можете добавить всплески на другие части авто, используя Warp transformations (Деформация) и Liquify filter (Фильтр>Пластика). Поиграйте с Сolor balance (Цветовым балансом) и Levels (Уровни).

Слейте слои с кузовом автомобиля и всплесками. Примените цветовой баланс для авто с всплесками. Для этого перейдите Image>Adjustment>Selective color (Изображение>Коррекция>Выборочная коррекция цвета).

Добавьте маленьких капель краски при помощи кисти и динамическими настройками:

Используйте следующие настройки:



Придайте всплескам ещё лучший эффект. Для этого перейдите Layer>Layer Style> Blending Options (Слой>Стиль слоя>Параметры наложения) и выполните следующие настройки:


Добавьте эффект брызга используя изображение брызга на переднее колесо.


Объедините все слои и примените Auto Contrast (Автоконтраст). Создайте новый слой с Fill (Заливкой) 0%.

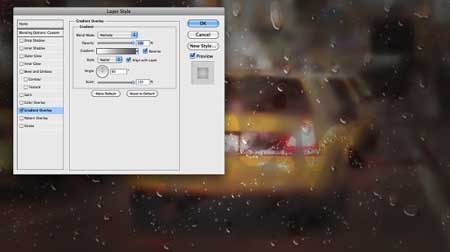
Примените Gradient Overlay (Наложение градиента), как показано ниже:


Снова объедините все слои. Перейдите Image>Adjustments>Levels (Изображение>Коррекция>Уровни), задайте следующие настройки:


Примените для объединенных слоев Gradient Overlay (Наложение градиента), как показано ниже:


И вот результат:

Метки: фотошоп photoshop урок иллюстрация бпызги автомобиль |
Создай сюрреалистический фотоэффект в Фотошоп |
Цель этого урока состоит в том, чтобы рассмотреть несколько навыков, таких как:
1) Рисование волосы при помощи инструмента Перо
2) Деформирование объекта
3) Добавление объектов
4) Использование корректирующих слоёв
Вот предварительный просмотр заключительного эффекта для этой обучающей программы: (щелкните, чтобы увеличить).

Хорошо давайте начнем!
Чтобы выполнить этот урок, Вы будете нуждаться в следующих материалах:
Гора
Модель
Кисти: гранж , облака, звезды на qbrushes.net
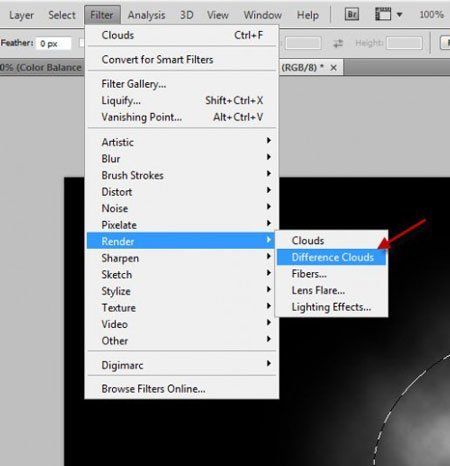
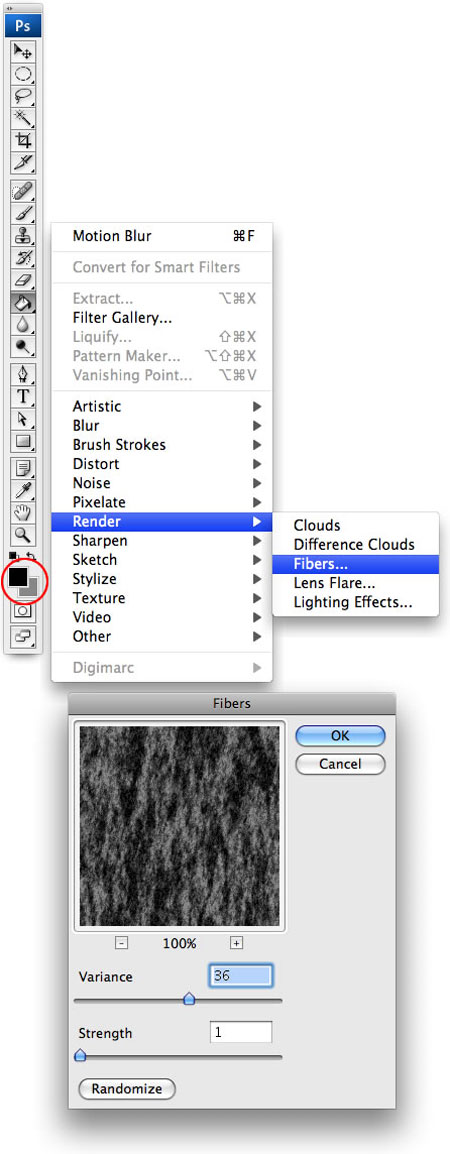
Шаг 1. Создайте новый документ, размером 800px * 1100px, заполните фон черным цветом. Далее на новом слое создадим некоторую структуру волокна через Filter - Render - Fibre (Фильтр-Рендеринг-Волокна) со следующими параметрами настройки:

Уменьшите прозрачность слоя приблизительно до 30 %, и Вы получите следующий эффект:

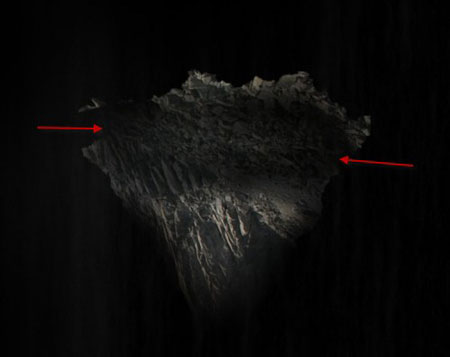
Шаг 2. Загрузите " изображение горы в Фотошоп, и вырежьте необходимую вам часть.


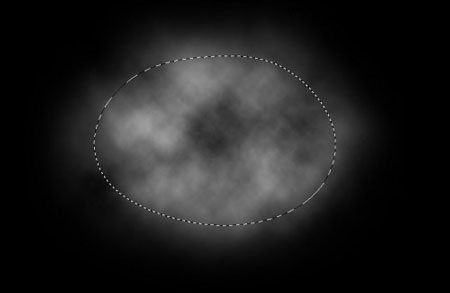
Автор решил добавить след облака к подножию горы. Чтобы сделать это, мы можем использовать Lasso Tool ![]() (Инструмент Лассо) (с растушёвкой 50px), чтобы сделать выделение, и добавить некоторое облако Фильтр-Рендеринг-Облака:
(Инструмент Лассо) (с растушёвкой 50px), чтобы сделать выделение, и добавить некоторое облако Фильтр-Рендеринг-Облака:

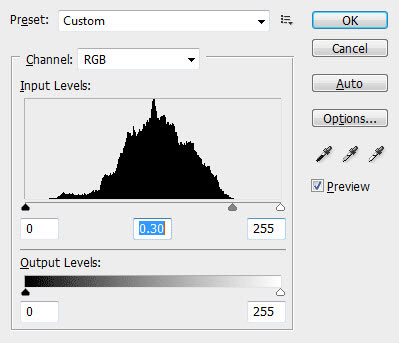
Нажимаем (Ctrl + L) и открываем тем самым корректирующий слой Levels (Уровни), применяем следующие параметры настройки к облаку:

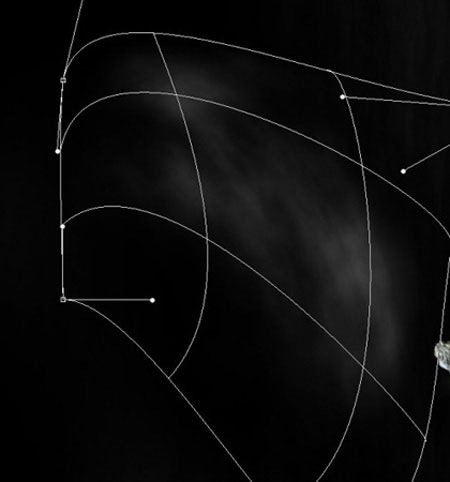
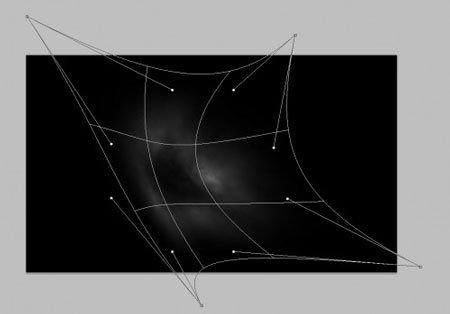
Далее деформируем его как показано ниже:

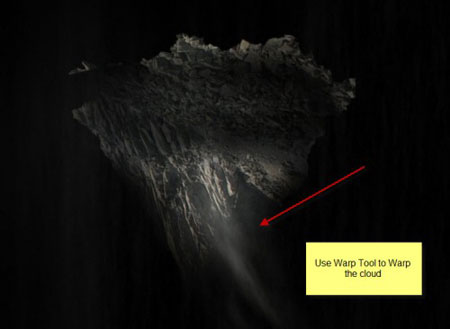
После того как вы сделаете деформацию, облако необходимо передвинуть к подножию горы как показано ниже и объединить эти слои в группу:

Шаг 3. Группу, созданную в шаге 2, назовите “Гора” и дублируйте один раз, измените ее размеры (сделайте меньше по масштабу):

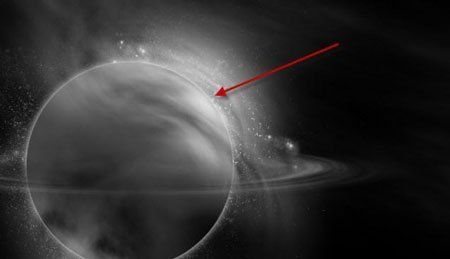
Так же Вы могли бы сделать некоторое осветление к верхней левой части горы, чтобы добавить некоторый недостающий эффект динамики освещения:

Дублируйте группу еще раз и сдвиньте по горизонтали в левую часть холста, как показано ниже:

Шаг 4. Теперь используем кисти облака или текстуру облака (любую) для того, чтобы добавить еще одно облако на саму гору:

Откройте изображение девушки в Фотошоп, выделите модель и расположите, как показано ниже:

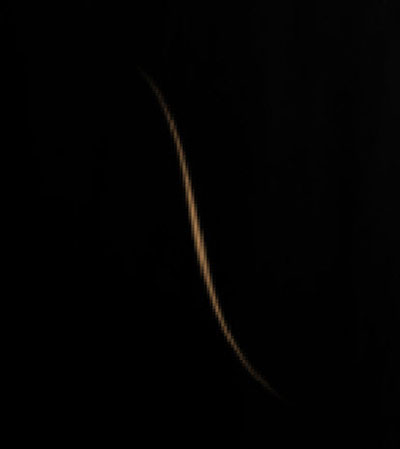
Теперь мы будем создавать части волос. Используйте Pen Tool ![]() (Инструмент Перо), чтобы провести линию, как показано ниже, далее мы выбираем жесткую кисть размером 3px для того, чтобы обвести ее:
(Инструмент Перо), чтобы провести линию, как показано ниже, далее мы выбираем жесткую кисть размером 3px для того, чтобы обвести ее:

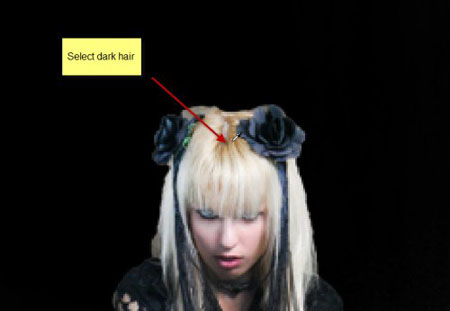
Теперь выберите цвет темных волос от образцового слоя:

Сделайте обводку линии этим темным цветом (ПКМ кликаем по выделению, выбираем выполнить обводку контура и отмечаем галочкой нажим пера, выполняем действие ):

Теперь вернитесь к образцовому слою и выберите более светлый цвет:

Сделайте следующую линию этим цветом:

Дублируйте темную, и светлую линии несколько раз, свяжите их как показано ниже: (слейте в один слой).

Дублируйте группу волос, переместите дублированные слои в различные положения, а также измените размеры, повращайте их для получения лучшего результата:

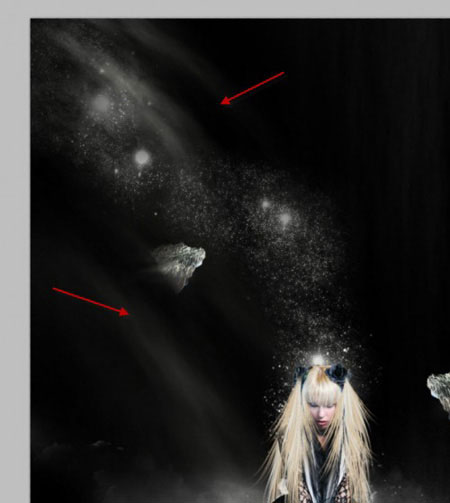
Шаг 5. Теперь давайте добавим звездную структуру и нарисуем некоторый всплеск на изображении, чтобы придать немного загадочности нашей работе. Без сомнения Вы загрузили несколько кистей с Интернета – теперь настало время, чтобы использовать их!
Создайте новый слой под слоем с моделью и нарисуйте некоторый всплеск, расположите его как показано ниже:

также добавьте некоторую звездную структуру к положению, показанному ниже:

Используйте ту же самую технику деформирования облака, упомянутую в предыдущем шаге для некоторого эффекта туманности:

Теперь мы будем иметь следующий вид:

Шаг 6. Хорошо мы почти закончили. Давайте добавим некоторые корректирующие слои, чтобы придать изображению желаемый результат:
Черно-белое

Цветовой баланс



Маска слоя на цветовом балансе будет выглядеть следующим образом:

Также автор добавил несколько световых эффектов мягкой белой кистью к местам, показанным ниже: (Примените режим смешивания для кисти Normal (Нормальный) или overlay (Перекрытие)).

Шаг 7. Теперь мы можем сделать некоторую заключительную ретушь изображения. Как Вы можете видеть, при использовании всех кистей мы создали много шума на изображении, и мы его немного уменьшим.
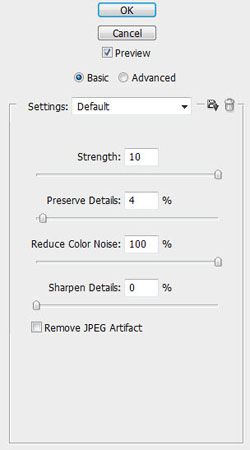
Для того чтобы сгладить изображение, дублируйте второстепенный слой и сделайте следующее Reduce Noise (Фильтр-Шум-Уменьшить шум) со следующими настройками:

Как Вы можете видеть, при использовании этого фильтра мы смягчаем волосы, которые мы создали и избавились от значительной части нежелательного шума на изображении:

И вот наш заключительный вариант, полученный в результате проделанной работы по данному уроку:

Надеемся, что для Вас этот урок оказался интересным, и Вы получили удовольствие от проделанной вами работы, а так же чуточку вдохновения.
Метки: фотошоп photoshop урок иллюстрация сюрреалистический |
Создай динамичную иллюстрацию в Фотошоп |
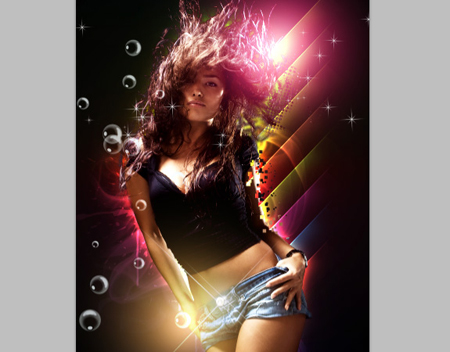
Препросмотр итогового изображения

Необходимые материалы
Модель. Я использовал модель с сайта shutterstock, но у меня нет ID этого фото. Вы можете найти похожие модели на сайте deviantart. Вот несколько ссылок: the78, street-dance.
Узор
Шикарные искры (кисти)
Дым (кисти)
Клякса (кисти)
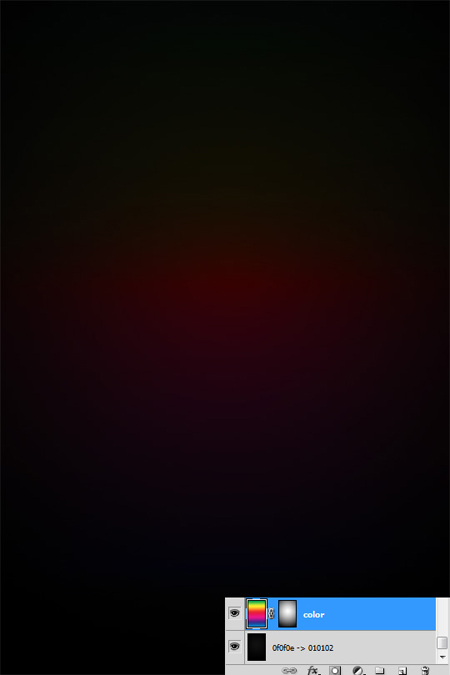
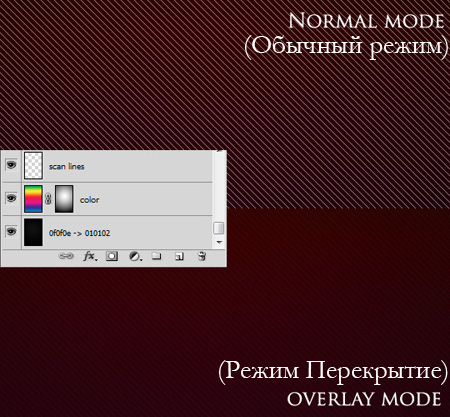
Шаг 1. Создайте новый документ в Photoshop. Я использовал размер 1500px по ширине и 2250px по высоте. Воспользуйтесь инструментом Радиальный Градиент ![]() (Radial Gradient) (G) на фоновом слое и создайте круговой градиент. Используйте в качестве основного цвета 0f0f0e , а в качестве фонового – 010102. Теперь создайте новый слой над фоновым слоем и на этот раз воспользуйтесь инструментом Линейный градиент (Linear Gradient), чтобы нарисовать вертикальный градиент.
(Radial Gradient) (G) на фоновом слое и создайте круговой градиент. Используйте в качестве основного цвета 0f0f0e , а в качестве фонового – 010102. Теперь создайте новый слой над фоновым слоем и на этот раз воспользуйтесь инструментом Линейный градиент (Linear Gradient), чтобы нарисовать вертикальный градиент.
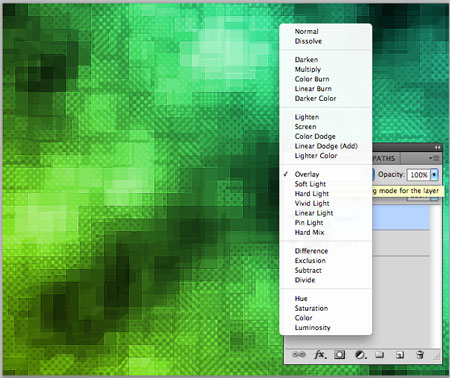
Используйте первый градиент из стандартных настроек. Назовите слой «цвет» (color) и измените его Режим смешивания (Blending Mode) на Цветность/Цвет (Color).
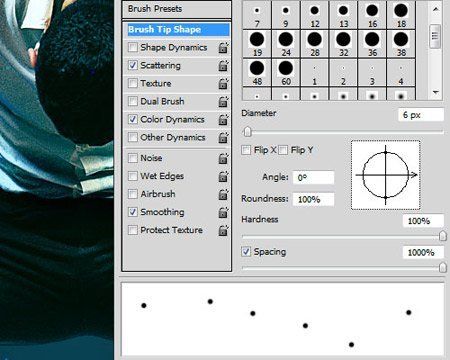
Создайте маску слоя ![]() (layer mask) для слоя «цвет» (color) и снова используйте Радиальный Градиент (Radial Gradient) (G), чтобы нарисовать большой градиент на маске слоя от белого к черному.
(layer mask) для слоя «цвет» (color) и снова используйте Радиальный Градиент (Radial Gradient) (G), чтобы нарисовать большой градиент на маске слоя от белого к черному.

Шаг 2. Воспользуйтесь узором scanlines и инструментом Узорный штамп ![]() (Pattern Stamp) (S) и закрасьте весь холст белыми линиями на новом слое над слоем «цвет» (color). Измените непрозрачность (opacity) слоя на 50% и Режим смешивания на Перекрытие (Overlay).
(Pattern Stamp) (S) и закрасьте весь холст белыми линиями на новом слое над слоем «цвет» (color). Измените непрозрачность (opacity) слоя на 50% и Режим смешивания на Перекрытие (Overlay).

Шаг 3. Добавьте модель на холст, уменьшите, если необходимо, ее размер и добавьте к этому слою маску слоя ![]() (layer mask). Когда я создавал этот урок, я не знал, как четко вырезать волосы, поэтому я воспользовался полутоновой кистью на маске слоя, чтобы создать абстрактный эффект и замаскировать плохо вырезанные волосы.
(layer mask). Когда я создавал этот урок, я не знал, как четко вырезать волосы, поэтому я воспользовался полутоновой кистью на маске слоя, чтобы создать абстрактный эффект и замаскировать плохо вырезанные волосы.

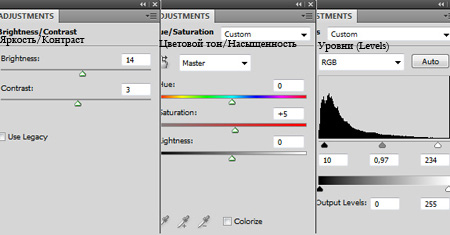
Я также немного скорректировал контраст (contrast) и насыщенность (saturation). Обычно, когда я произвожу коррекцию, я пользуюсь корректирующими слоями (adjustments layers).

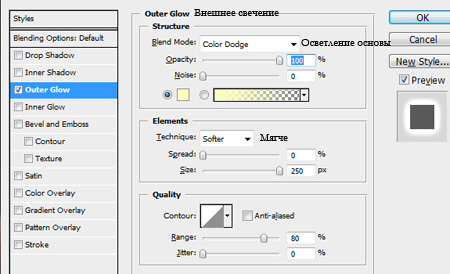
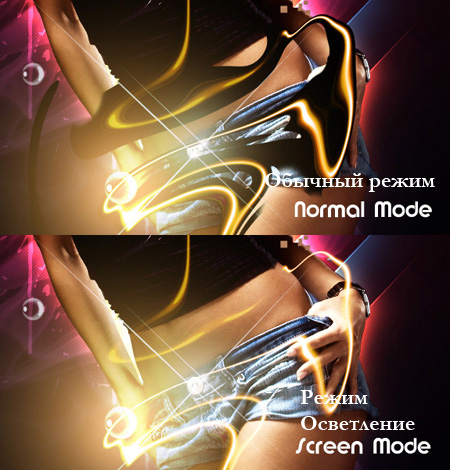
Я добавил к девушке внешнего свечения (outer glow) и установил для него режим Осветление основы (Color Dodge).

Чтобы сделать эффект внешнего свечения сильнее, я дублировал (duplicate) слой с девушкой, поместил его под слоем с оригиналом и установил параметр Заливка (Fill) на 0, так же добавил внешнего свечения (outer glow), но на этот раз я воспользовался режимом смешивания (blending mode) Перекрытие (Overlay). Перед вами результат «до» и «после» применения коррекции и эффектов.

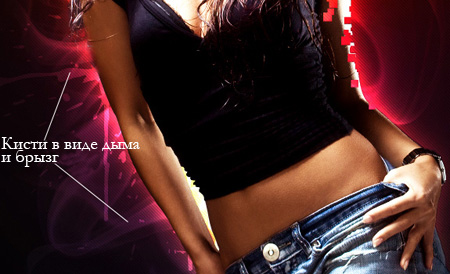
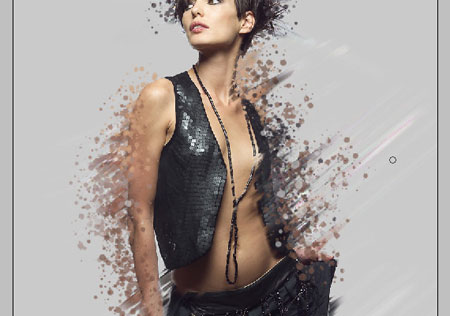
Шаг 4. Как только я поместил девушку в подходящем месте, мне необходимо было добавить некоторые детали к фону. Я воспользовался кистями в виде дыма в режиме Перекрытие (Overlay) (дублируйте (duplicate) слой, чтобы усилить эффект), а также добавьте немного брызг с помощью кистей, снова в режиме перекрытие (overlay) или мягкий свет (soft light).

Шаг 5. Я заметил, что нижняя часть слишком темная, поэтому я взял большую мягкую кисть и сделал яркое пятно за девушкой. Я использовал ярко-голубой цвет, режим смешивания (blending mode) Жесткий свет (Hard light) и непрозрачность (opacity) 75%. Затем я создал корректирующий слой (adjustment layer) Цветовой тон/Насыщенность (Hue/Saturation), чтобы изменить цвет на тот, который мне захочется.

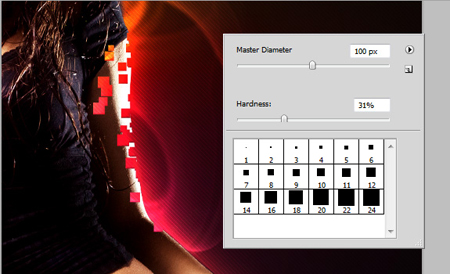
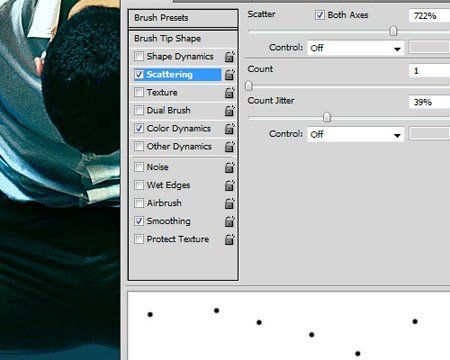
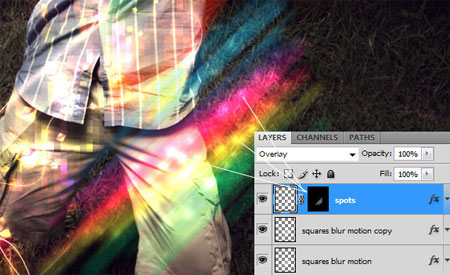
Шаг 6. Чтобы создать черные квадратные дырочки, которые вы видите на правой руке девушки (то есть ее левая рука), я воспользовался рассеивающей (scattered) квадратной кистью на маске слоя с девушкой.
Прим. переводчика: Рассеивающая кисть, это не что иное как обычная кисть, в настройках которой установлено определенное значение параметра Рассеивание (Scattering), об этом параметре и о многих других вы можете почитать в статье Инструмент Кисть (Brush). Что касается кисти квадратной формы, то это стандартная кисть в фотошоп, если вы не находите ее у себя в палитре кистей, то вам просто потребуется загрузить дополнительную палитру из библиотеки кистей, этот набор называется Квадратные кисти (Squarebrushes). О том, где находится библиотека кистей также написано в указанной ранее статье, там же есть и скриншоты для наглядности.

Я повторил этот разрушающий эффект с помощью той же рассеивающей квадратной кисти, но на этот раз я установил параметр Управление размером (Size Control) на Переход (Fade) (поскольку у меня нет планшета) и рисовал слева направо. Вот как у меня получился такой переход к маленьким квадратикам. Затем я воспользовался инструментом штамп ![]() (Stamp) и клонировал некоторые участки руки рядом с квадратиками.
(Stamp) и клонировал некоторые участки руки рядом с квадратиками.

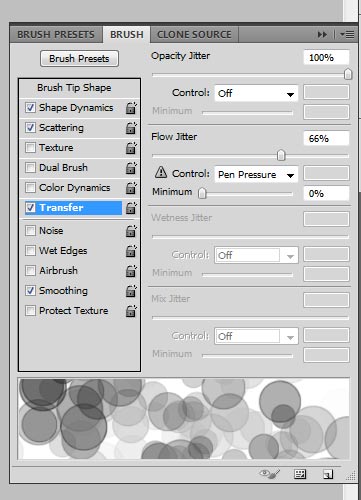
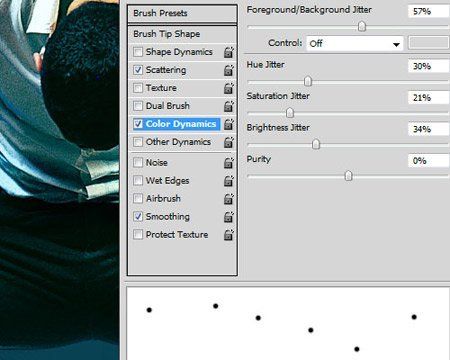
Шаг 7. Создавать разноцветные линии было очень легко. Я покажу вам очень классный прием создания такого рода штрихов. Установите фоновый и основной цвета на разные яркие цвета, это важно, поскольку мы будем использовать Динамики цвета (Color Dynamics).
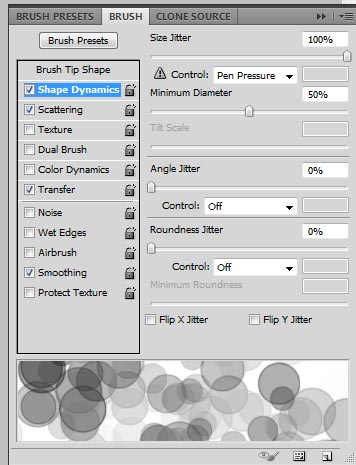
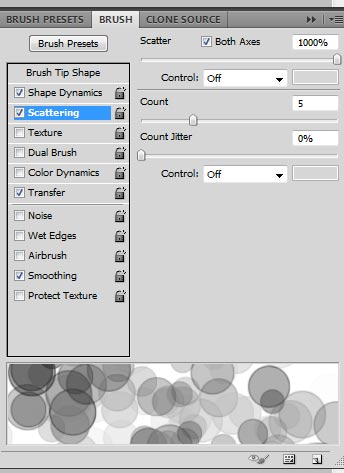
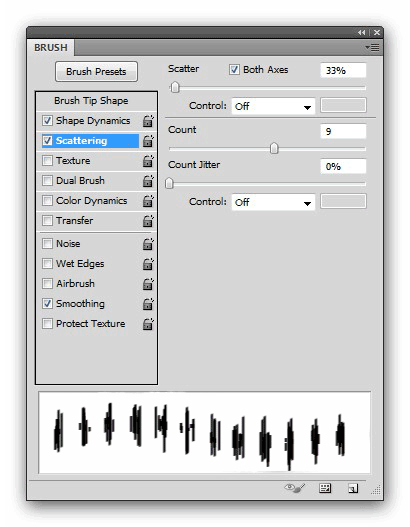
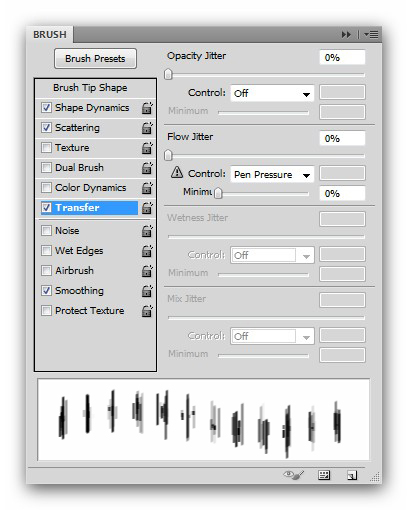
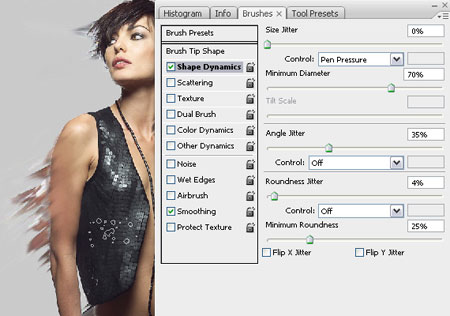
Эти цвета были созданы мной с помощью панели настройки кисти (F5). Выберите первую кисть из набора Sparklies Brushes, установите ее и откройте панель настроек кисти, нажав на клавишу F5 или перейдя в меню Окно – Кисти (Window – Brushes). Уменьшите интервал (spacing) в параметре Настройка формы кисти (Brush Tip Shape), если необходимо. Активируйте параметр Динамики цвета (Color Dynamics) и используйте настройки, представленные на скриншоте ниже. Теперь, когда вы воспользуетесь кистью, вы увидите, что каждый штрих будет различного цвета.
Прим. переводчика: О том, как правильно загрузить кисть, вы можете прочитать в статье Зинаиды Лукьяновой «Как правильно установить новую кисть в Photoshop?»

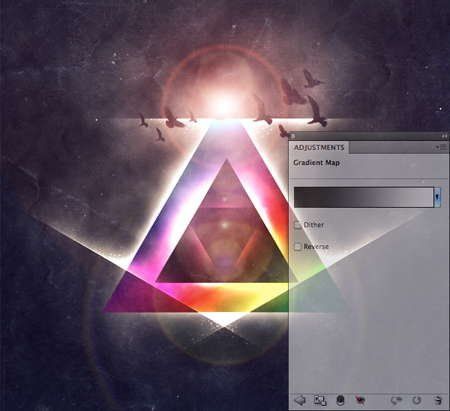
Воспользуйтесь Цветовым тоном/Насыщенностью (Hue/Saturation) и Уровнями (Levels) для того, чтобы изменить цветы или сделать их более яркими.
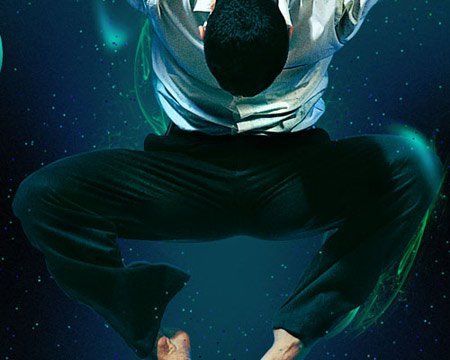
Шаг 8. Я добавил две ярких точки, воспользовавшись большой мягкой кистью. Использовал также режим Линейное осветление (Linear Dodge (Add)), но в зависимости от цветов и яркости, используемых на вашем холсте, вам может понадобиться другой режим смешивания (blending mode). Я также добавил немного мыльных пузырей. Вы можете найти их множество на сайте deviantart.com.

Шаг 9. Я использовал кисти в виде искр, чтобы добавить еще немного деталей.

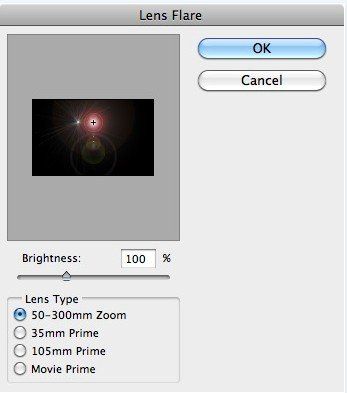
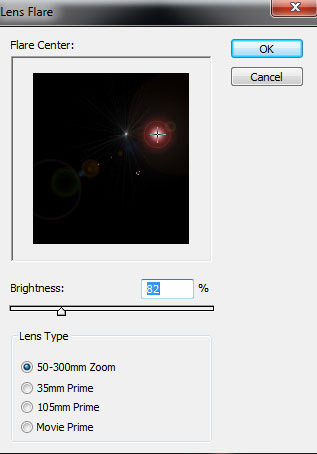
Шаг 10. Произвольные яркие линии были созданы с помощью техники, которую я увидел в другом уроке. Вы можете воссоздать света такого типа, воспользовавшись фильтром Блик (Lens flare), применив его на черном фоне, а затем исказив его с помощью фильтра Волна (wave) из меню Фильтр – Искажение – Волна (Filter – Distort – Wave).
Прим. переводчика: Фильтр Блик (LensFlare) вы можете найти в меню Фильтр – Рендеринг – Блик (Filter – Render – LensFlare).
Примените фильтр несколько раз к этому же свету, но только перемещайте его каждый раз, когда применяете фильтр волна (wave). Измените режим смешивания (blending mode) на осветление (screen), чтобы спрятать черный фон и оставить видимым только свет.
Прим. переводчика: Для создания подобного эффекта вы можете обратиться к уроку «Создаем энергетический шар в Фотошоп», в шаге 1 этого урока подробно описывается применение фильтра Блик (LensFlare).

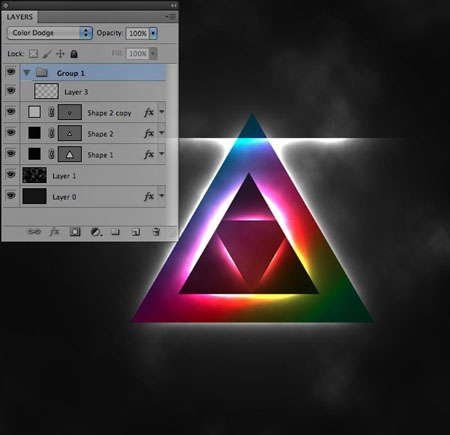
Шаг 11. Пустые квадратики были сделаны с помощью техники, указанной в шаге 6. Нарисуйте несколько квадратов, уменьшив заливку (fill) до 0 и добавив следующие эффекты.

Финальный результат

Метки: фотошоп photoshop урок стильный динамика иллюстрация |
Создай мистический гранж эффект в Фотошоп |
Ресурсы:
Grunge brush
Face stock
Mask stock
Ornament gold stocks
Benny Blanco fonts
Blair Caps fonts
Splatter brushes
Topaz Clean filter

Шаг 1. Создаем новый документ размером 1300х800px с черным фоном. Создаем вспомогательную линию, используя Rules (Направляющие) (CTRL+R).

Шаг 2. Импортируем фото с лицом в Фотошоп и располагаем на рабочем документе.

Удаляем лишние части фото, как показано ниже.

Создаем корректирующий слой Layer - New Adjustment Layer - Gradient Map (Слой - Новый корректирующий слой - Карта градиента). Создаем обтравочную маску для слоя ALT+CTRL+G. Устанавливаем режим смешивания слоя на Multiply (Умножение) и уменьшаем opacity (непрозрачность) до 79%.


Снова создаем корректирующий слой Layer - New Adjustment Layer - Gradient Map (Слой - Новый корректирующий слой - Карта градиента), затем обтравочную маску для него ALT+CTRL+G. Устанавливаем режим смешивания слоя на Overlay (Перекрытие) и уменьшаем opacity (непрозрачность) до 79%.

Получаем такой результат:

Затем создаем выделение с помощью Lasso Tool ![]() (Лассо) (L) вокруг глаза и жмем DELETE на обоих градиентных слоях, чтобы удалить выделенную область. Получаем:
(Лассо) (L) вокруг глаза и жмем DELETE на обоих градиентных слоях, чтобы удалить выделенную область. Получаем:


Теперь, не убирая выделение вокруг глаза, создаем корректирующий слой Layer - New Adjustment Layer - Brightness/Contrast (Слой - Новый корректирующий слой - Яркость/Контраст). Благодаря выделению мы откорректируем только глаз.

Выделение все еще активно. Создаем новый корректирующий слой Layer - New Adjustment Layer - Hue/Saturation (Слой - Новый корректирующий слой - Цветовой тон/Насыщенность).

Получаем красивые зеленые глаза:

Шаг 3. Мы попытаемся придать нашей работе винтажный стиль, чтобы она выглядела мистичней. Добавим маску на лицо модели. Для этого будем использовать это изображение:

С помощью Pen Tool ![]() (Перо) (P) вырезаем нужную часть маски.
(Перо) (P) вырезаем нужную часть маски.

Затем перемещаем на рабочий документ и корректируем размер (CTRL+T).

Удаляем лишнюю область возле пальцев с помощью слой-маски. Для большего реализма, рисуем тень инструментом Burn Tool ![]() (Затемнитель) (O).
(Затемнитель) (O).


Наша маска слишком светлая. Чтобы исправить это, снова используем Burn Tool ![]() (Затемнитель) (O).
(Затемнитель) (O).

Затем создаем корректирующий слой Layer - New Adjustment Layer - Gradient Map (Слой - Новый корректирующий слой - Карта градиента) и обтравочную маску для него ALT+CTRL+G. Режим смешивания Multiply (Умножение) и opacity (непрозрачность) 100%.


Также рисуем тень под маской, создав новый слой под слоем с маской и используя черную кисть ![]() (B).
(B).

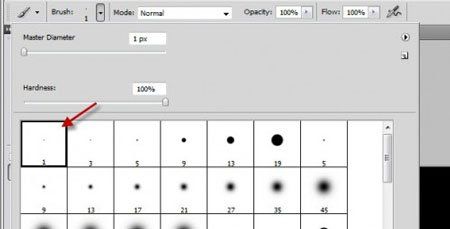
Шаг 4. На данном этапе мы создали неплохое лицо с винтажной маской. Пришло время поработать над фоном. Для этого будем использовать только одну кисть. Но сперва, нам необходимо ее настроить. Выбираем необходимую кисть и жмем F5, чтобы вызвать параметры кистей.




Что ж, наша кисть готова, так что приступим! Для начала создаем новый слой под всеми предыдущими и закрашиваем часть фона, как показано ниже. Используем цвет #b2ff79.

Теперь создаем новый слой над всеми предыдущими, выбираем черный цвет и продолжаем работать кистью.

Продолжаем рисовать, пока не получим следующий результат (чтобы создать резкий переход, я дублировал слой):

Далее увеличиваем кисть ![]() примерно до 300px, выбираем цвет #121212 и рисуем, как показано ниже:
примерно до 300px, выбираем цвет #121212 и рисуем, как показано ниже:

Подобные манипудяции проводим на зеленой части изображения, только в этот раз берем цвет #98e063.

Шаг 5. Активируем Vertical Type Tool ![]() (Вертикальный текст) (T) и пишем слово MAS, используя шрифт Benny Blanco.
(Вертикальный текст) (T) и пишем слово MAS, используя шрифт Benny Blanco.

Создаем новый слой над всеми остальными и кистью ![]() Debris создаем эффект брызг.
Debris создаем эффект брызг.

Теперь нам понадобятся красивые золотые орнаменты. Будем использовать эти два изображения:

Вырезаем необходимые детали орнамента.


Также для орнаментов я создал корректирующий слой Gradient Map (Карта градиента) с обтравочной маской, чтобы сделать их немного темнее, как мы делали это для винтажной маски и лица. Под орнаментом пишем маленькую букву К (размер: 40px; цвет: #37300f).

Шаг 6. Создаем новый слой над всеми предыдущими и меняем режим смешивания на Screen (Осветление). Выбираем цвет #01de6f и мягкой круглой кистью ![]() 100-300px рисуем световые пятна, как показано ниже.
100-300px рисуем световые пятна, как показано ниже.

Создаем новый слой и кистью Debris рисуем брызги так, как мы делали это раньше. Цвет используем #d1ff9f.

Теперь сделаем световые участки более ярче. Создаем новый слой над всеми предыдущими. Берем мягкую кисть ![]() (B) 450px, цвет - #cfffd2. И рисуем пятно в верхней части, как показано ниже.
(B) 450px, цвет - #cfffd2. И рисуем пятно в верхней части, как показано ниже.

Активируем Horizontal Type Tool ![]() (Горизонтальный шрифт) и пишем текст “I AM WATCHING YOU”. Используем шрифт Blair Caps.
(Горизонтальный шрифт) и пишем текст “I AM WATCHING YOU”. Используем шрифт Blair Caps.

Шаг 7. Наша работа почти завершена. В меню панели слоев выбираем Flatten Image (Объединить слои). Затем переходим Layer - Duplicate Layer (Слой - Дублировать слой); Select - All (Выделение - Все) и Edit - Copy (Редактирование - Копировать). Теперь мы имеем один слой со всей проделанной работой. Если вы что-то сделали не так, нажмите CTRL+ALT+Z, чтобы отменить последнее дейтсвие. Теперь, активировав самый верхний слой, переходим Edit - Paste (Редактирование - Вставить). Далее применяем фильтр Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с радиусом 3.5px. Устанавливаем режим смешивания на Overlay (Перекрытие) с opacity (непрозрачность) 45%.

После проделанных манипуляций цвета на нашей работе стали более оживленными. Повторяем этот шаг, скопировав основной слой. Так как стоковые изображения, которые мы использовали не самого лучшего качества, мы применим фильтр Topaz Clean, чтобы это было не так заметно.

Я также удалил некоторые детали фона и модели. У вас должно получиться что-то подобное:

Наша работа закончена! Я также добавил немного контрастности и подкорректировал уровни, в итоге получился финальный результат, которые вы видите ниже.

Метки: фотошоп photoshop иллюстрация абстракция урок |
Создаём эффект огненных искр в Фотошоп |
Мы будем использовать свободное трансформирование, кисти, корректирующие слои и несколько фильтров.
Вот превью финального результата:

Шаг 1. Создаем новый документ размером 200х200 px, заливаем фон черным цветом. Мы будем использовать этот документ для создания кисти.
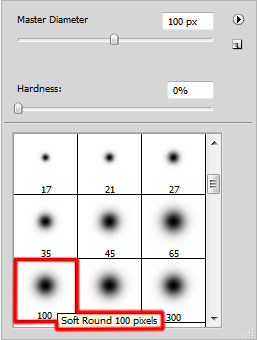
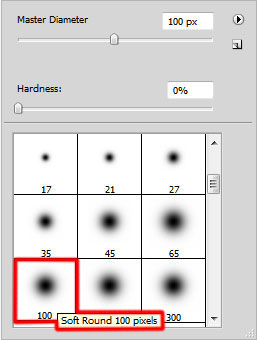
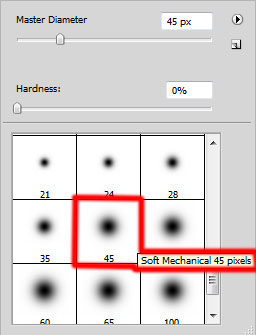
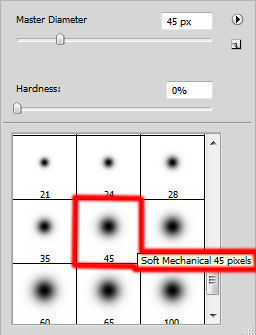
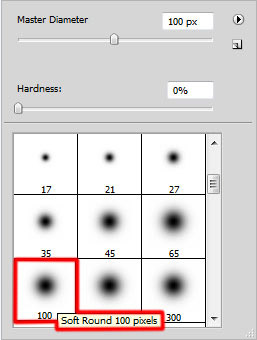
Добавляем новый слой над фоновым, жмем клавишу B, чтобы активировать Brush Tool ![]() (Кисть), берем мягкую круглую кисть с hardness (жесткость) 0%, выбираем белый цвет:
(Кисть), берем мягкую круглую кисть с hardness (жесткость) 0%, выбираем белый цвет:

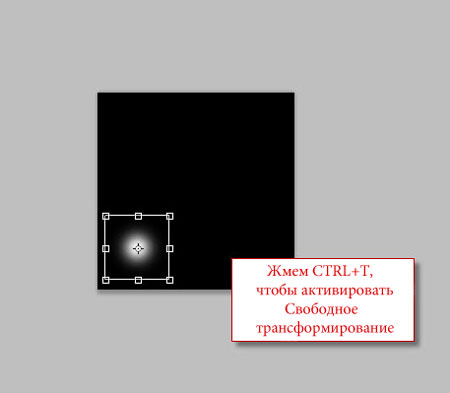
Один раз кликаем кистью и жмем CTRL+T, чтобы активировать Свободное трансформирование:

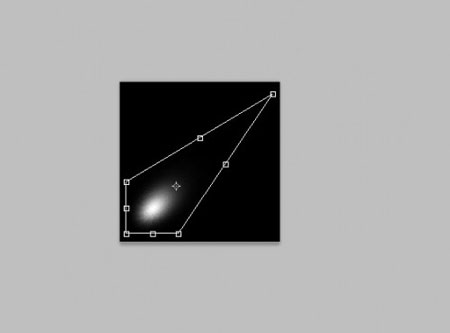
Затем правой кнопкой мышки по документу и выбираем Distort (Искажение), хватаем за верхний правый узелок и тянем в угол:

Жмем ENTER, чтобы принять изменения, затем снова CTRL+T, правая кнопка и Distort (Искажение). Снова тянем за узелок:

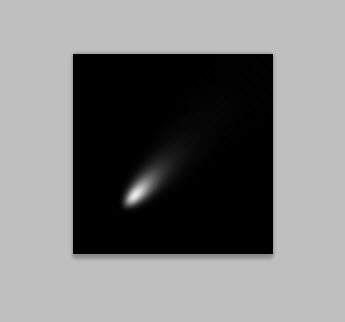
И получаем такой результат:

Шаг 2. Теперь делаем фон прозрачным:

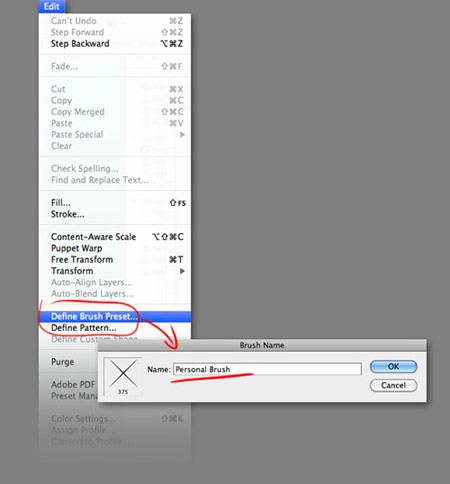
Переходим Edit - Define Brush Preset (Редактирование - Определить кисть):

Вводим название кисти и жмем OK:

Как вы видите, на панели появилась новая кисть:

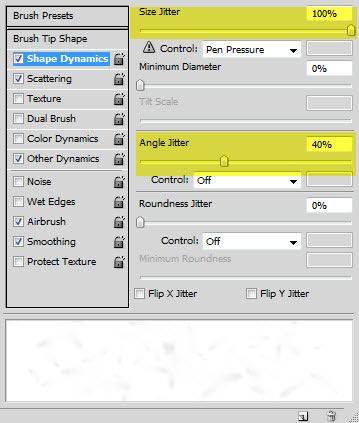
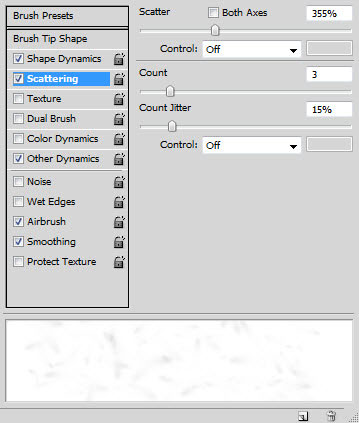
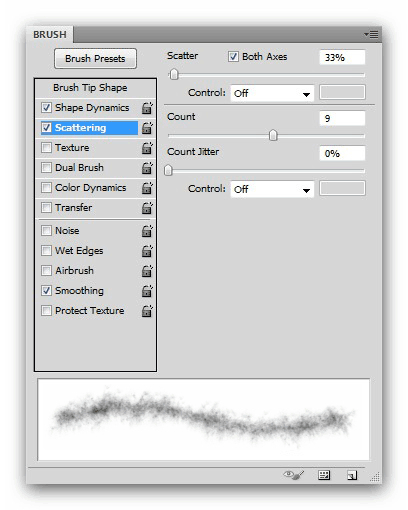
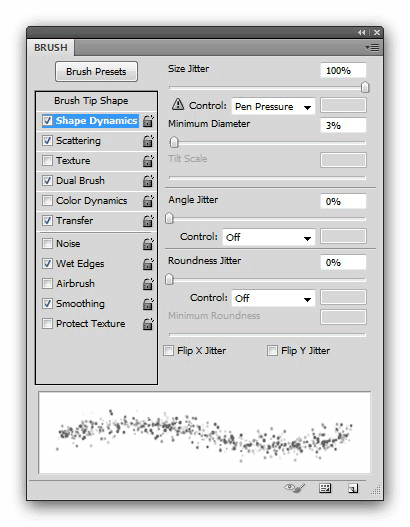
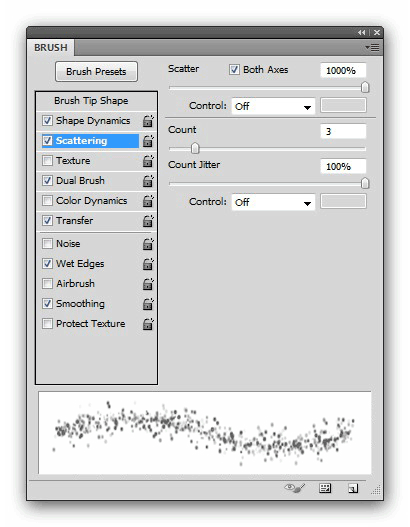
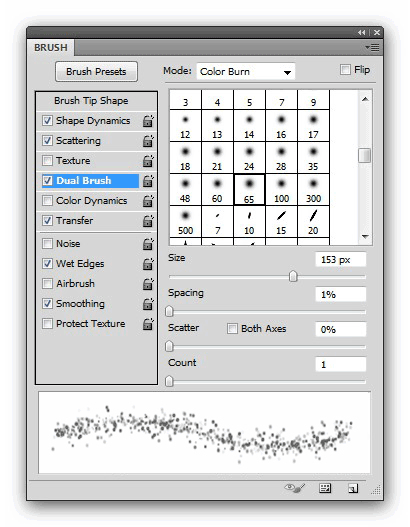
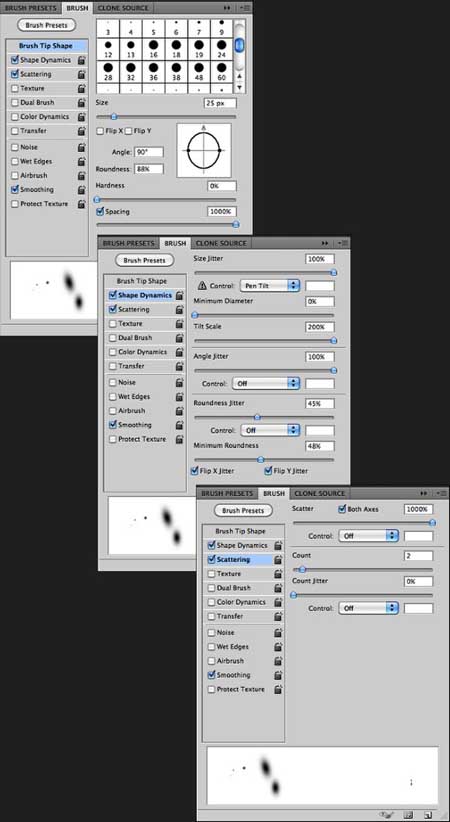
Шаг 3. Теперь жмем F5, чтобы вызвать окно настроек кисти, применяем такие параметры:
Shape Dynamics (Динамика формы)

Scattering (Рассеивание)

Other Dynamics (Другая динамика)

Теперь наша кисть полностью готова к работе.
Шаг 4. Создаем новый документ и заливаем фон черным цветом.
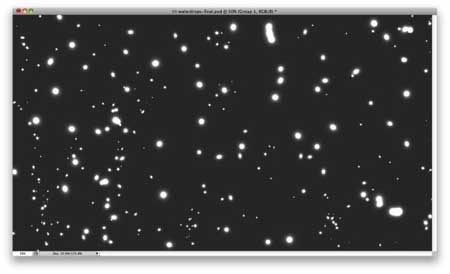
Используя созданную кисть, закрашиваем полотно, не волнуйтесь, если результат покажется вам слишком темным, позже мы это откорректируем.

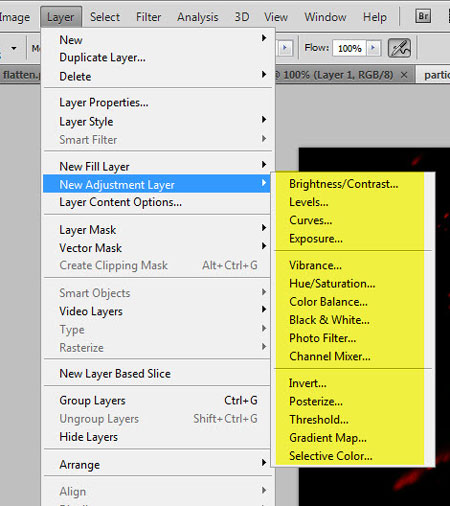
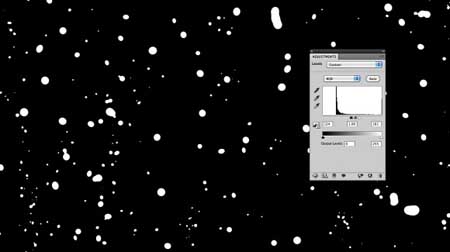
Теперь мы можем применить несколько корректирующих слоев. Найти их можно в меню Layer - New Adjustment Layer (Слой - Новый корректирующий слой).

Создаем три корректирующих слоя:
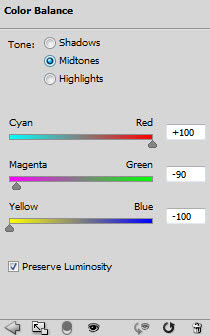
Color Balance (Цветовой баланс)



Curves (Кривые)

Hue/Saturation (Цветовой тон/Насыщенность)

Также вы можете создать маленькие точки по поверхности полотна (они должны находится на отдельном слое и быть расположены под корректирующими слоями):

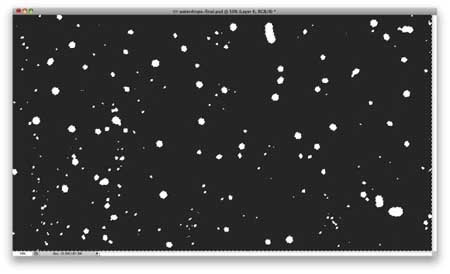
И получаем такой результат:

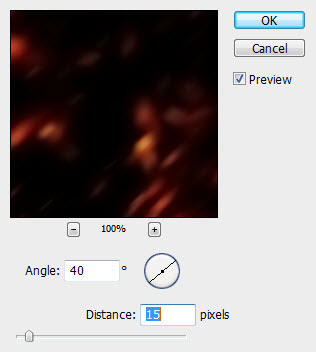
Шаг 5. Добавим размытия. Объединяем слои, дублируем фон, применяем Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении) с такими параметрами:

Меняем режим смешивания слоя на Screen (Осветление) и уменьшаем opacity (непрозрачность) до 40%.

Финальный результат:

Метки: фотошоп photoshop урок иллюстрация огонь искры |
Создай иллюстрацию с брызгами краски в Фотошоп |
В этом уроке мы шаг за шагом создадим необычное дизайнерское оформление фотографии, а поможет нам набор изображений брызг от Media Militia. Этот стильный эффект с брызгами краски не так сложно сделать, как может показаться сначала.
Необходимые материалы
Фото девушки (Эта фотография предоставлена Ms.Camille Cordero и может быть использована только в некоммерческих целях, на фото модель Yas Neri).
Пакет брызг от Media Militia
Финальный результат

Шаг 1. Откройте исходную фотографию и назовите этот слой BaseImage (Основное фото).

Шаг 2. Раскрашиваем тело
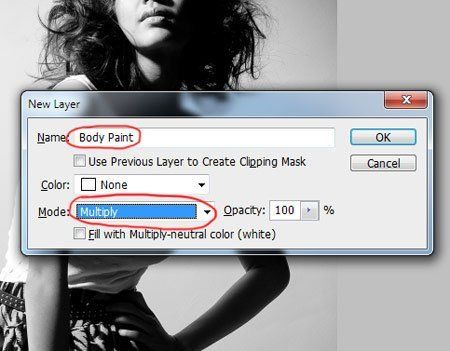
Создайте новый слой (Shift +Ctrl+N) и назовите его BodyPaint (Раскрашивание тела). Поставьте этому слою режим наложения Multiply (Умножение).

Сначала, используя кисть, мы раскрасим лицо девушки, а затем ее левую руку.
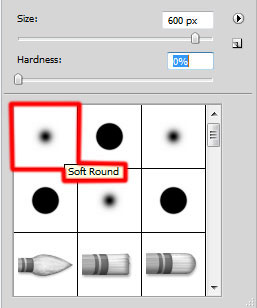
Возьмите инструмент Brush Tool ![]() (Кисть) и выберите мягкую круглую кисть. Размер подберите подходящий для вашего изображения.
(Кисть) и выберите мягкую круглую кисть. Размер подберите подходящий для вашего изображения.
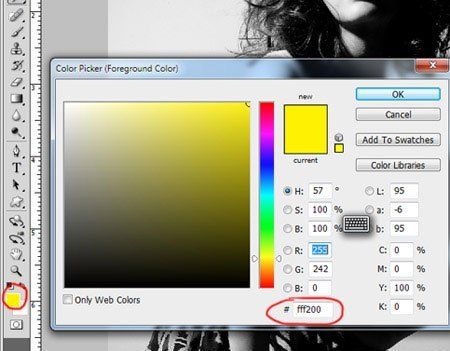
Поменяйте цвет переднего плана на #fff200.

Теперь можно раскрашивать. Начните с лица и шеи. При необходимости изменяйте масштаб просматриваемого изображения и меняйте размер кисти. Очень удобно для этого использовать клавиатурные сокращения. Для изменения масштаба нажимайте Ctrl+ для увеличения и Ctrl- для уменьшения. Для изменения размера кисти используйте клавиши квадратных скобок – правую «]» для увеличения, левую «[» для уменьшения.

Теперь перейдем к раскрашиванию левой руки, для этого сначала поменяйте цвет переднего плана на #ec008c.
Выберите инструмент Pen Tool (Перо) и создайте контур вокруг руки девушки.
Примеч. переводчика. В настройках инструмента Перо нужно выбрать режим Контуров.

После того, как закончите с контуром, нажмите Ctrl+Enter, это преобразует контур в выделенную область. Появится мерцающая штрихпунктирная линия («бегущие муравьи»).
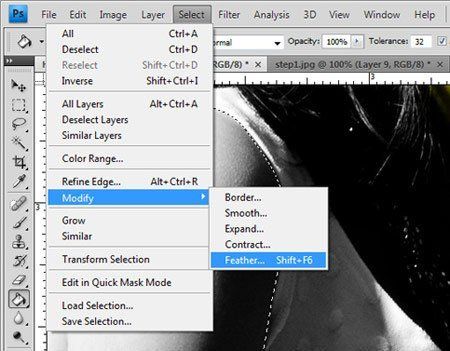
В меню выберите Select>Modify>Feather (Выделение-Модификация-Растушевка), установите радиус растушевки 0,5 пикс и нажмите OK (если у вас Photoshop CS3, то можно нажать Ctrl+Alt+D для установки параметров растушевки).

Возьмите инструмент Paint Bucket Tool ![]() (G) (Заливка) и кликните по выделенной области, затем нажмите Ctrl+D для снятия выделения.
(G) (Заливка) и кликните по выделенной области, затем нажмите Ctrl+D для снятия выделения.


Шаг 3. Добавляем брызги краски
Теперь давайте добавим к изображению девушки брызги расплескавшейся краски. (Запомните эту методику, мы будем ее использовать несколько раз в дальнейшем).
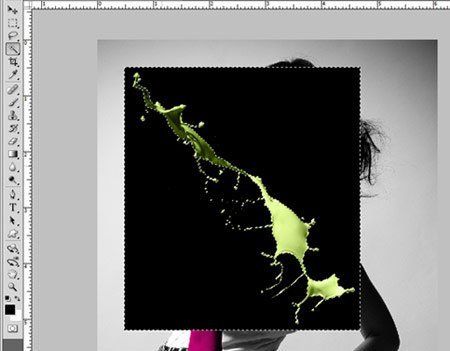
Откройте изображение с брызгами номер 9 из пакета брызг от Media Militia. Перетащите его в ваш рабочий документ. Используйте инструмент Magic Wand Tool ![]() (Волшебная палочка) для выделения черной области на изображении. Нажмите Delete для удаления черного фона.
(Волшебная палочка) для выделения черной области на изображении. Нажмите Delete для удаления черного фона.


Нажмите CTRL+D для снятия выделения. Назовите этот слой Facetoss (Брызги на лице) и расположите его как показано ниже, используя трансформацию (Ctrl+T).

Теперь мы подгоним цвет брызг краски к цвету краски на лице девушки.
1) Возьмите инструмент Eyedropper Tool ![]() (I) (Пипетка).
(I) (Пипетка).
2) Кликните им по области на лице, как показано ниже.

Создайте новый слой (Shift+Ctrl+N) и назовите его Facetosscolor (Цвет брызг на лице), поставьте галочку на опции “Use previous layer to create clipping mask” (Использовать предыдущий слой для создания обтравочной маски) и поменяйте режим наложения на Color (Цветность).

Затем находясь на слое Facetosscolor, возьмите инструмент Paint Bucket Tool (G) ![]() (Заливка) и кликните по изображению, это перекрасит брызги краски так, что они совпадут по цвету с краской на лице.
(Заливка) и кликните по изображению, это перекрасит брызги краски так, что они совпадут по цвету с краской на лице.

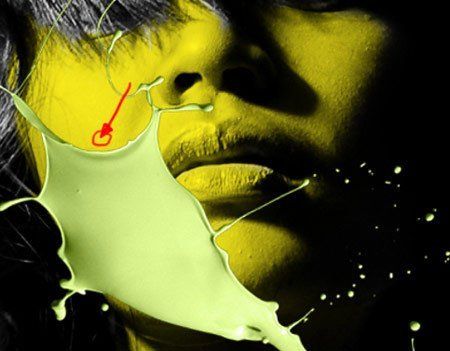
Теперь мы сотрем лишнюю часть брызг, чтобы создать впечатления, что это расплескалась краска на лице девушки.
Перейдите на слой Facetoss, добавьте маску, кликнув по иконке Add vector mask (Добавить слой-маску), установите черный цвет переднего плана.

Затем, находясь в режиме маски слоя, возьмите мягкую кисть и закрасьте области, которые хотите удалить, постарайтесь получить результат, как показано ниже.

Теперь повторите описанную выше методику для левой руки девушки, используйте изображение с брызгами номер 16 из набора.


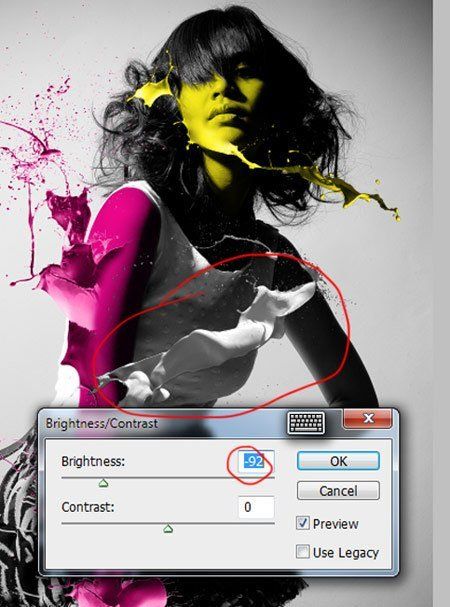
Для создания брызг от одежды используйте аналогичную методику и изображение с брызгами номер 7. Нам нужно изменить яркость брызг краски для создания плавного перехода. Для этого выберите в меню Image>Adjustment>Brightness/Contrast (Изображение-Коррекция-Яркость/Контрастность) и установите значение яркости на -92.


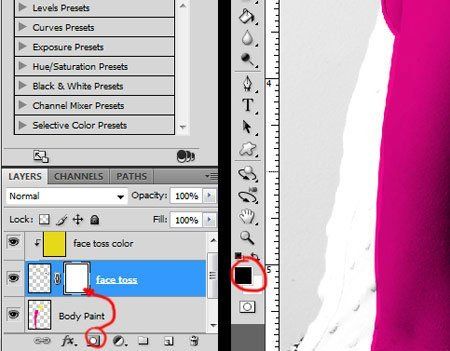
Давайте также добавим черные брызги краски от волос. Автор использует изображение с брызгами номер 9.

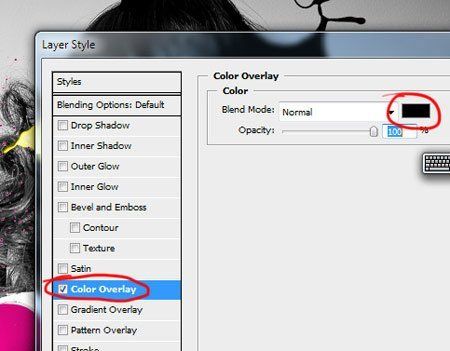
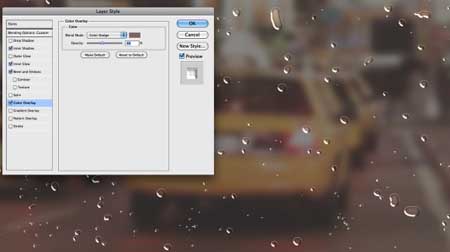
Выберите в меню Layer>Layer Style>Color Overlay (Слой-Стиль слоя-Наложение цвета) и установите там черный цвет.
Примеч. переводчика. Можно также кликнуть по иконке Добавить стиль слоя внизу палитры слоев.

Сотрите лишние части брызг, используя маску слоя или инструмент Eraser Tool (Ластик). Автор предпочитает использовать для этого маску слоя, так как всегда можно все вернуть обратно, если ошибетесь.

Вот такой получится результат на этом этапе.

Шаг 4. Добавляем вырезанные фигуры
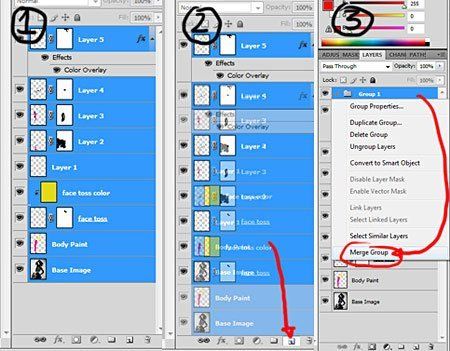
Теперь давайте добавим несколько фигур, вырезанных из полученного изображения. Для этого сначала выделите все слои на палитре слоев, дублируйте их и объедините копию в один слой.
Примеч. переводчика. Можно просто нажать Shift+Alt+Ctrl+E, это создаст объединенную копию всех видимых слоев.

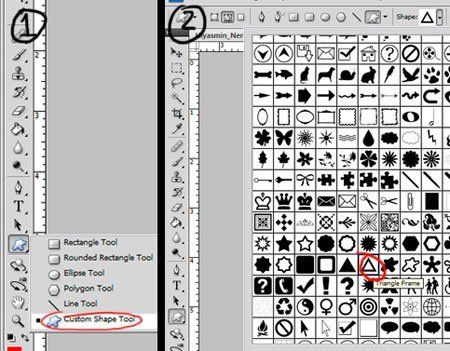
Возьмите инструмент Custom Shape Tool ![]() (Произвольная фигура) и выберите
(Произвольная фигура) и выберите
фигуру Triangle Frame (Треугольная рамка), как показано ниже.

Нарисуйте треугольник, удерживайте клавишу Shift, чтобы получить ровные грани. Вы можете передвинуть ваш треугольник, используя инструмент Path Selection Tool (A) (Выделение контура). Используйте воображение, разместите треугольник там, где вам понравится.
Примеч. переводчика. Перед тем как рисовать треугольник, убедитесь, что в настройках параметров инструмента Произвольная фигура выбран режим Контуры.

Нажмите Ctrl+Enter (примеч. переводчика - это преобразует контур в выделение, убедитесь также, что находитесь на объединенном слое), затем Ctrl+J, чтобы копировать выделенную область на новый слой. Передвиньте треугольник вправо, нажмите Ctrl+D, чтобы снять выделение.

Создайте аналогичным образом еще один треугольник, используя объединенный слой, расположите его поверх первого треугольника, как показано ниже.

Теперь давайте создадим сцепление двух треугольников. Сначала сделайте Ctrl+ клик по слою с левым треугольником, он будет выделен (появятся «бегущие муравьи»). Затем выберите в меню Select>Modify>Expand (Выделение-Модификация-Расширить) и установите значение 15 пикс. У вас получится такой результат.

Затем перейдите на слой с правым треугольником (при активном выделении), возьмите инструмент Eraser Tool ![]() (Ластик) и сотрите часть правого треугольника, как показано ниже.
(Ластик) и сотрите часть правого треугольника, как показано ниже.

Используя аналогичную методику, сделайте еще раз то же самое, только начните с правого треугольника, а затем стирайте левый.

Таким образом у нас получится следующий результат.

В заключении автор добавил еще несколько дополнительных фигур, создавая их по той же методике.

На этом мы закончили! Похвалите себя! Если захотите, вы можете добавить в работу что-то еще. Надеюсь, вам понравился этот урок.
Метки: фотошоп photoshop урок иллюстрация брызги |
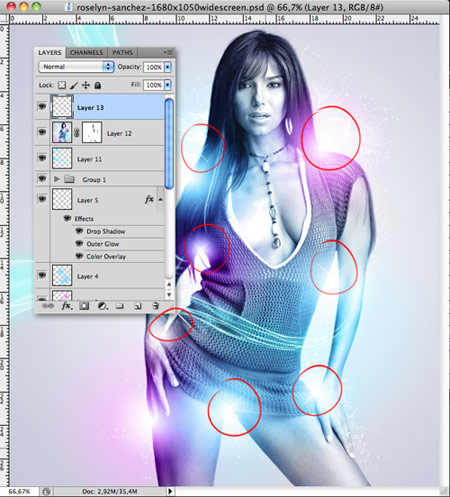
Создаём светящуюся иллюстрацию в Фотошоп |
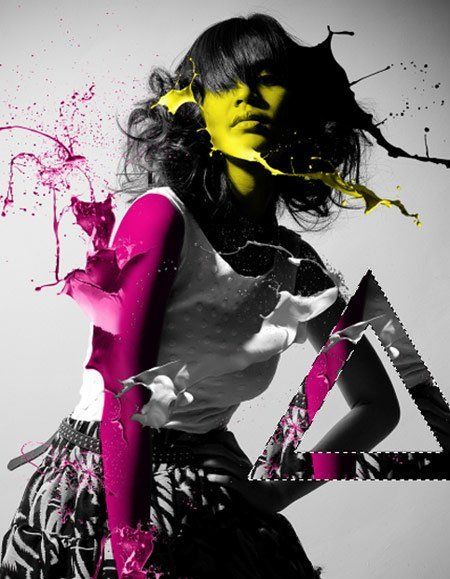
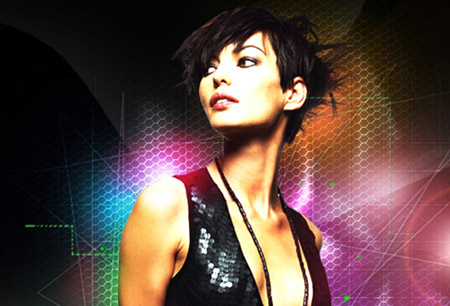
Финальный результат

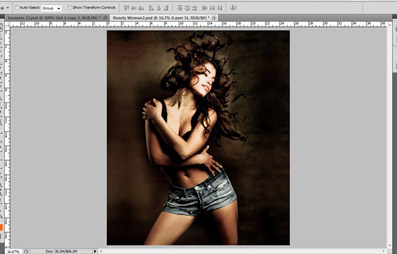
Необходимые материалы:
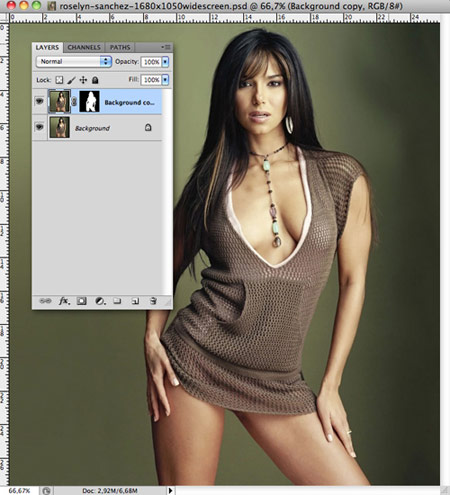
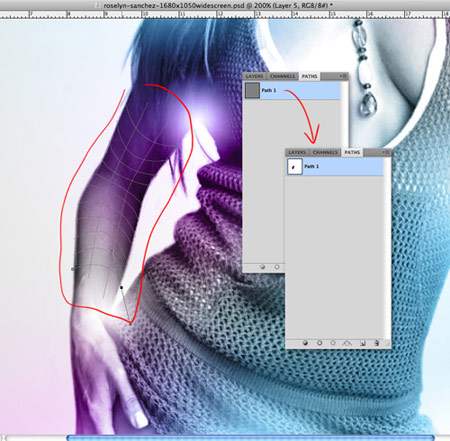
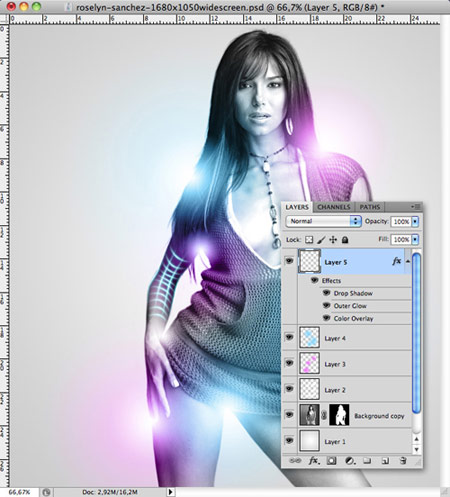
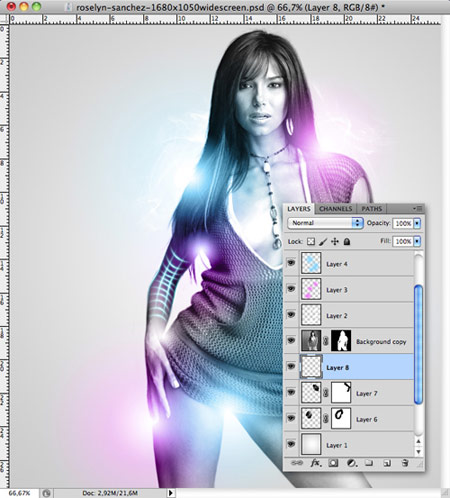
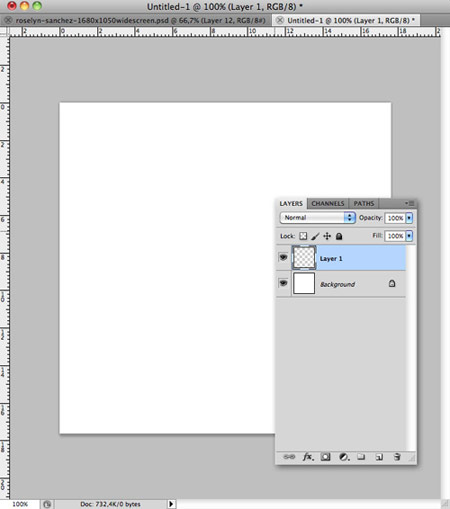
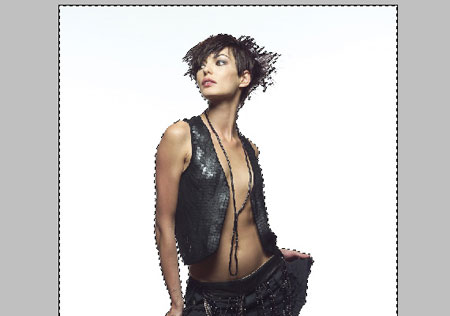
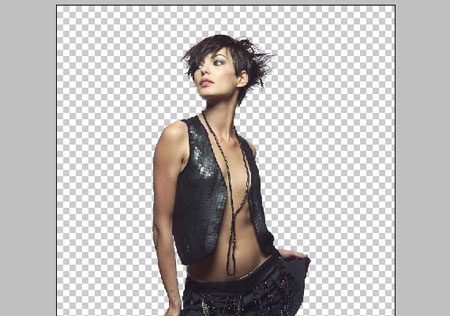
Шаг 1. Откройте фотографию модели Roselyn Sanchez, дублируйте этот слой. Вырежьте девушку, скрыв фон на маске слоя ![]() . Назовите слой Backgroundcopy.
. Назовите слой Backgroundcopy.

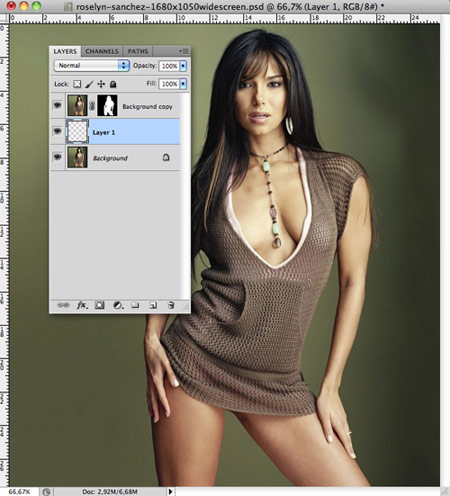
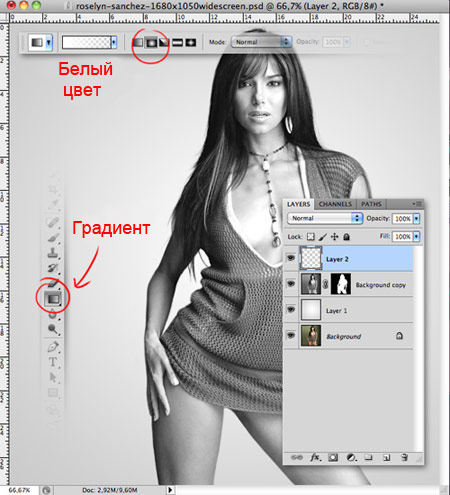
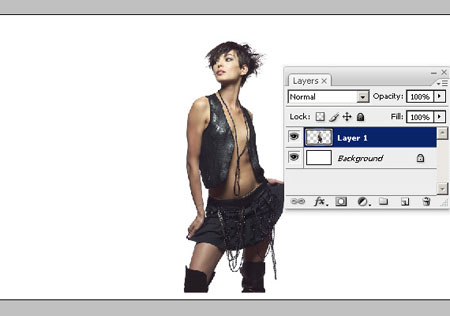
Шаг 2. Создайте новый слой под слоем Backgroundcopy.

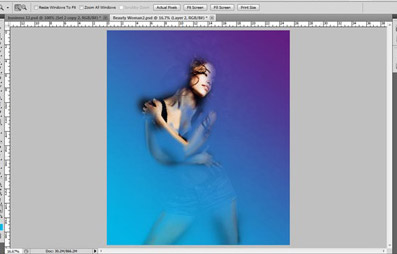
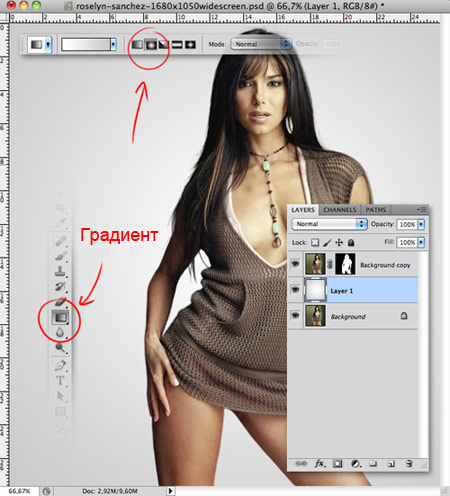
Шаг 3. Возьмите инструмент Gradient Tool ![]() (Градиент), выберите Radial Gradient (Радиальный градиент). Внутренний цвет для радиального градиента установите белый, внешний цвет – светло серый. Нарисуйте градиент на созданном слое, назовите этот слой Layer 1.
(Градиент), выберите Radial Gradient (Радиальный градиент). Внутренний цвет для радиального градиента установите белый, внешний цвет – светло серый. Нарисуйте градиент на созданном слое, назовите этот слой Layer 1.

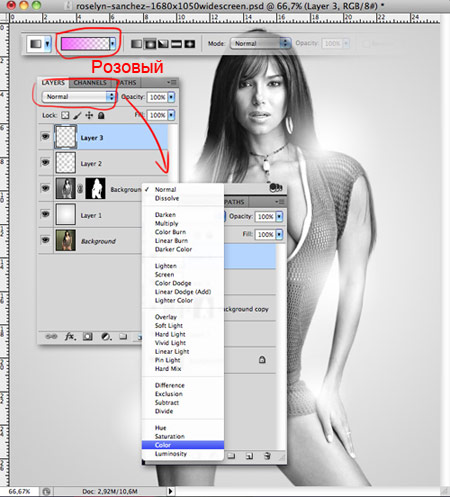
Шаг 4. Перейдите на слой Backgroundcopy, обесцветьте изображение (Image> Adjustment> Desaturation – Изображение-Коррекция-Обесцветить).

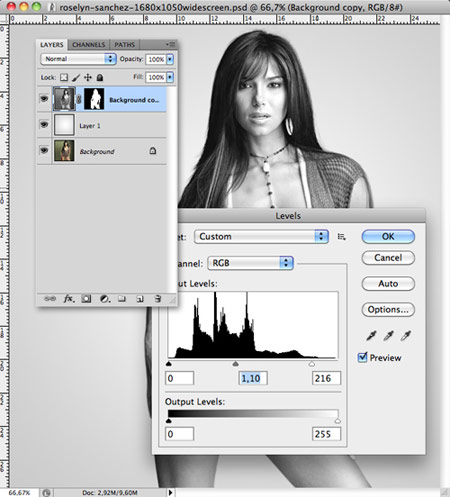
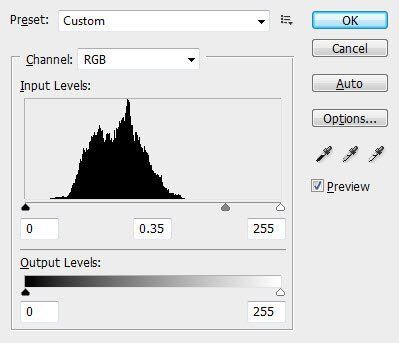
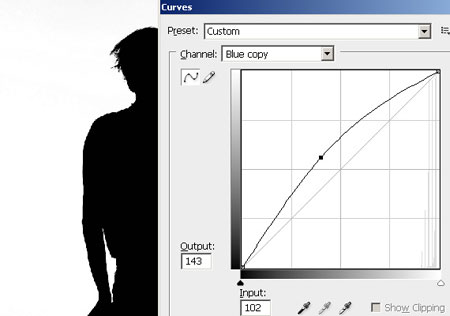
Шаг 5. Выберите в меню Image>Adjustments>Levels (Изображение-Коррекция-Уровни, Ctrl+L), установите следующие значения.

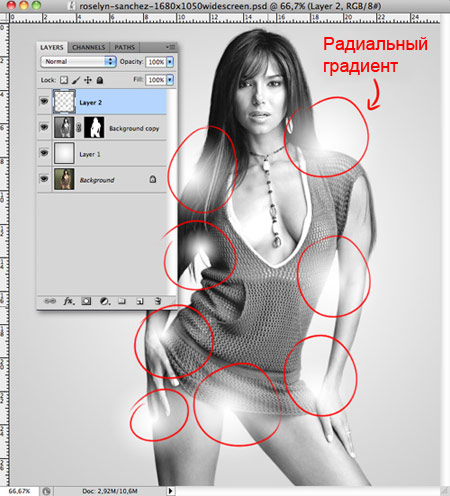
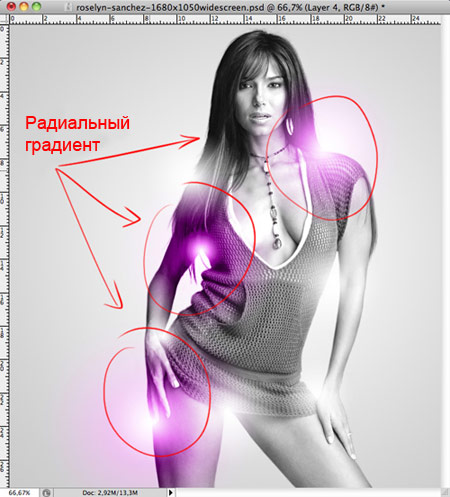
Шаг 6. Создайте новый слой поверх всех слоев. Возьмите инструмент Gradient Tool ![]() (Градиент), тип Radial Gradient (Радиальный градиент) и установите в настройках градиента внутренний цвет – белый, внешний – прозрачный.
(Градиент), тип Radial Gradient (Радиальный градиент) и установите в настройках градиента внутренний цвет – белый, внешний – прозрачный.

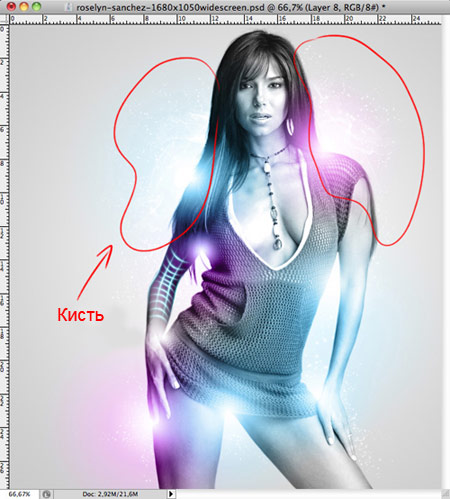
Нарисуйте небольшие световые пятна, как показано ниже.

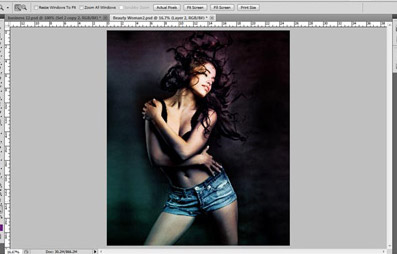
Шаг 7. Создайте новый слой, поменяйте ему режим наложения на Color (Цветность), и снова с помощью инструмента Gradient Tool ![]() (Градиент), тип Radial Gradient (Радиальный градиент), повторите предыдущий шаг, только цвет установите внутренний – темно-розовый, внешний – прозрачный.
(Градиент), тип Radial Gradient (Радиальный градиент), повторите предыдущий шаг, только цвет установите внутренний – темно-розовый, внешний – прозрачный.


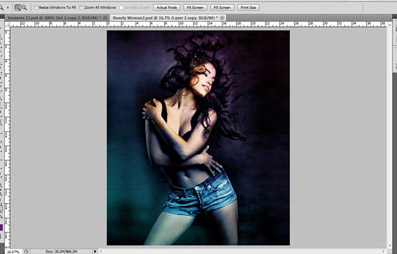
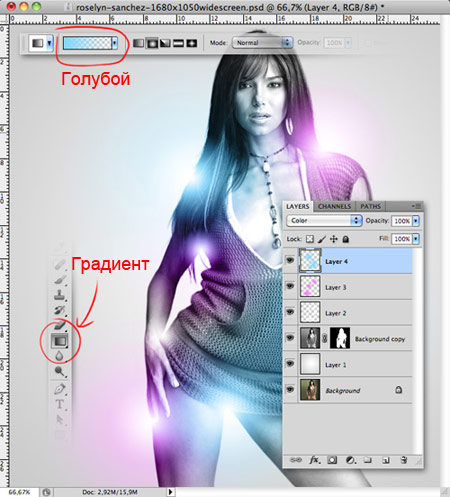
Шаг 8. Создайте новый слой и повторите предыдущий шаг еще раз, только на этот раз используйте внутренний цвет – голубой.

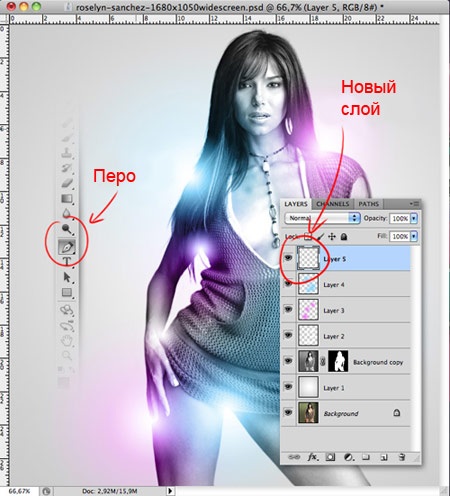
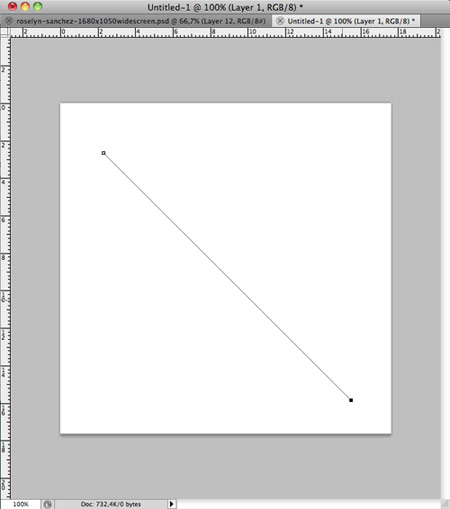
На новом слое, с помощью инструмента Pen Tool ![]() (Перо) создайте контур решетки на правой руке девушки.
(Перо) создайте контур решетки на правой руке девушки.
Примечание переводчика. Чтобы закончить с одной линией и начать рисовать новую, нажимайте клавишу Esc при использовании инструмента Перо.


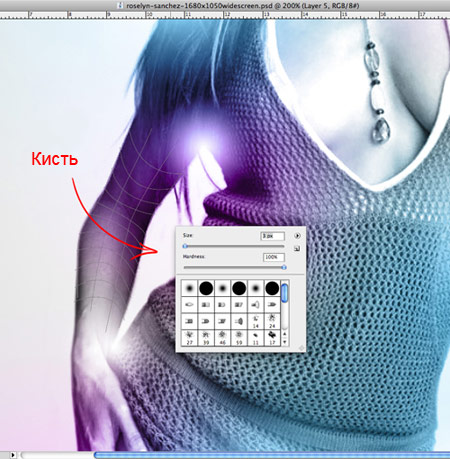
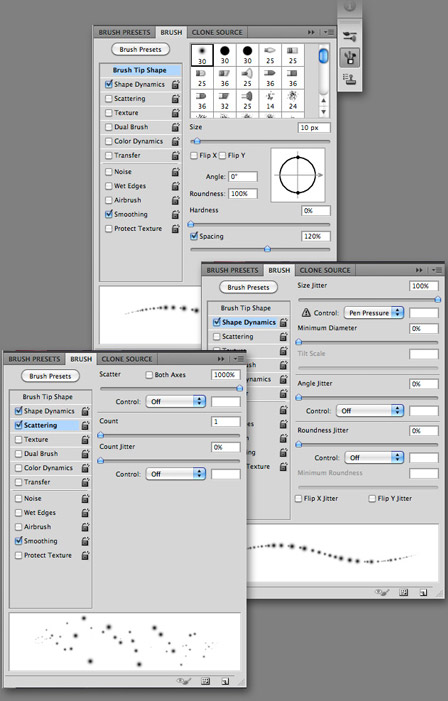
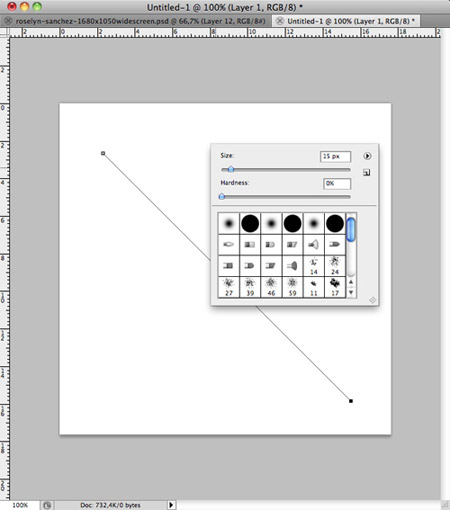
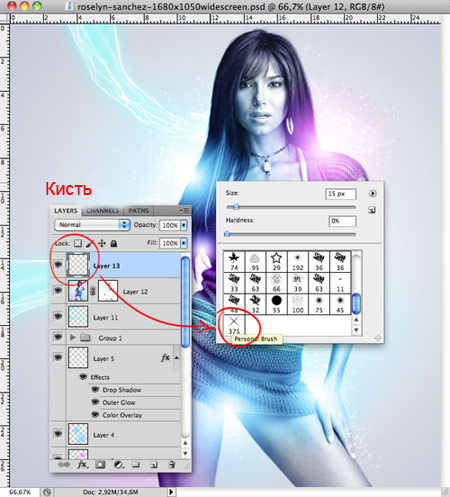
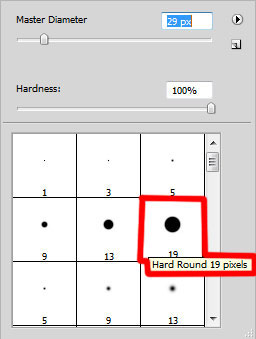
Шаг 9. Возьмите инструмент Brush Tool ![]() (Кисть) и выберите небольшой диаметр кисти, подходящий под разрешение вашего изображения.
(Кисть) и выберите небольшой диаметр кисти, подходящий под разрешение вашего изображения.

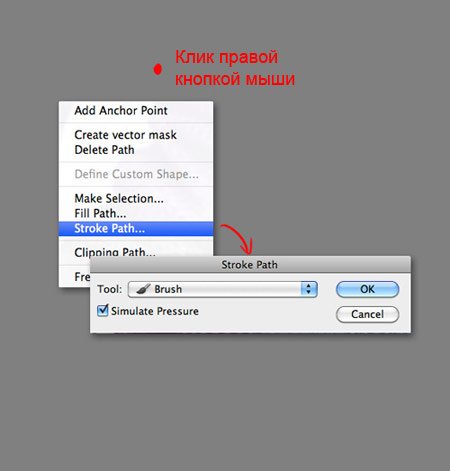
Шаг 10. Теперь установите белый цвет в качестве цвета переднего плана. Снова выберите инструмент Pen Tool ![]() (Перо), сделайте клик правой кнопкой мыши по контуру и выберите Stroke Path (Выполнить обводку контура), укажите там инструмент Brush
(Перо), сделайте клик правой кнопкой мыши по контуру и выберите Stroke Path (Выполнить обводку контура), укажите там инструмент Brush ![]() (Кисть), поставьте галочку Simulate Pressure (Имитировать нажим), нажмите OK.
(Кисть), поставьте галочку Simulate Pressure (Имитировать нажим), нажмите OK.


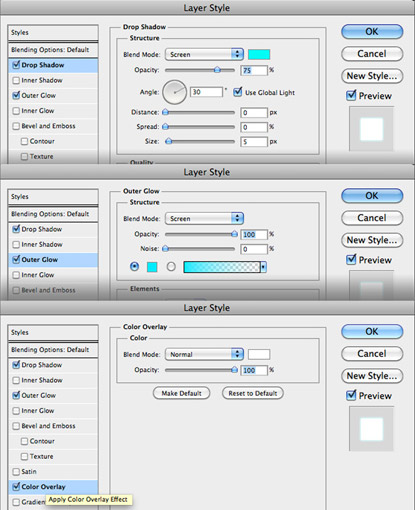
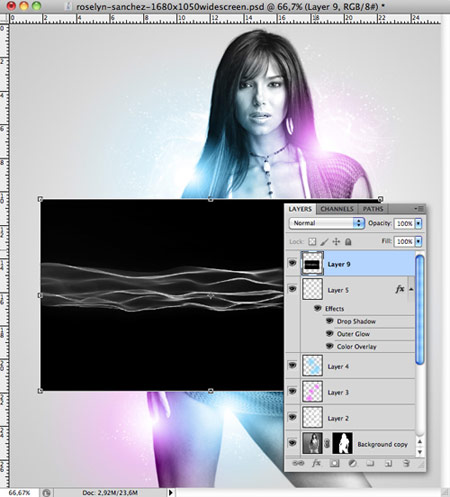
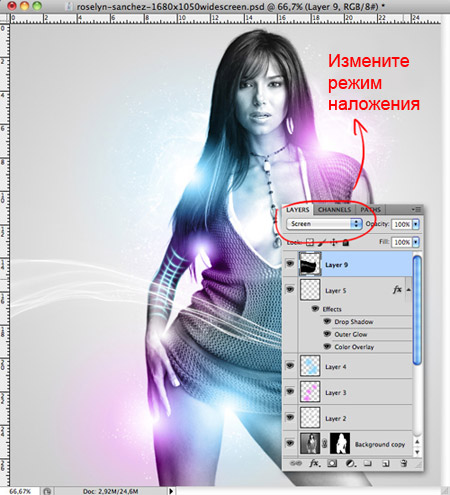
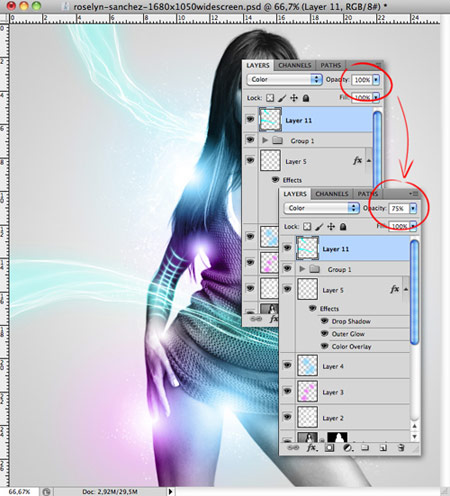
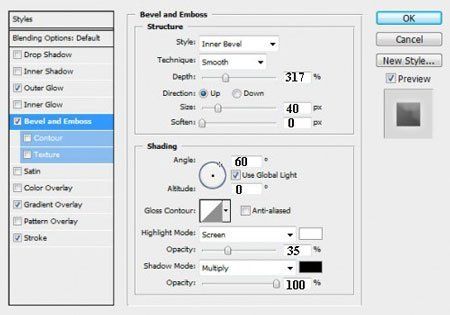
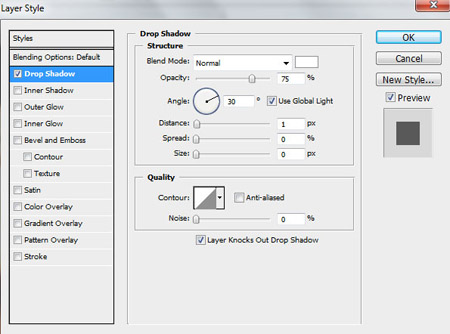
Шаг 11. Сделайте двойной клик по этому слою (чтобы вызвать окно Стиль слоя) и установите следующие параметры (в стилях слоя Drop Shadow (Тень), Outer Glow (Внешнее свечение), Color Overlay (Наложение цвета)).


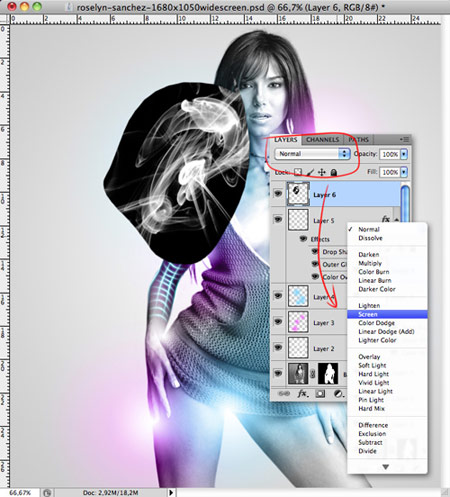
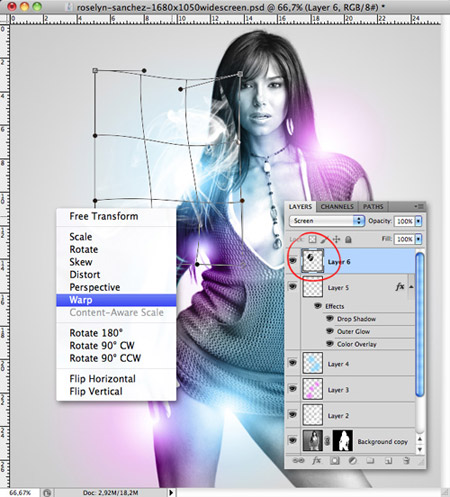
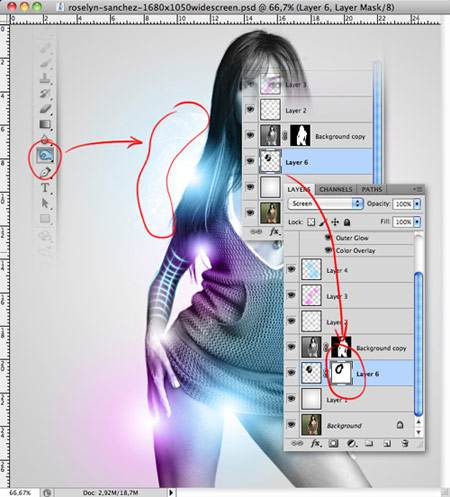
Шаг 12. Откройте файл с дымом, вырежьте понравившуюся вам часть изображения и перенесите ее в вашу основную работу (Ctrl+C, Ctrl+V). Поставьте слою с дымом режим наложения Screen (Осветление/Экран).

Измените форму изображения дыма при помощи Edit >Transform>Warp (Редактирование-Трансформирование-Деформация).

Шаг 13. Переместите этот слой с дымом под слой Backgroundcopy. Добавьте маску слоя и, находясь в режиме маски, с помощью черной кисти удалите лишние края изображения. Затем перейдите на сам слой (выйдите из режима маски) и с помощью инструмента Burn Tool ![]() (Затемнитель) сделайте немного темнее внутреннюю часть изображения дыма.
(Затемнитель) сделайте немного темнее внутреннюю часть изображения дыма.

Повторите процедуру еще с одним изображением дыма, как показано ниже.

Шаг 14. Создайте новый слой и поместите его выше слоев с дымом.

Возьмите инструмент Brush Tool ![]() (Кисть) и установите следующие настройки кисти (на вкладках Brush Tip Shape (Форма отпечатка кисти), Shape Dynamics (Динамика формы) и Scattering (Рассеивание)). Затем нарисуйте россыпи звезд.
(Кисть) и установите следующие настройки кисти (на вкладках Brush Tip Shape (Форма отпечатка кисти), Shape Dynamics (Динамика формы) и Scattering (Рассеивание)). Затем нарисуйте россыпи звезд.


Шаг 15. Теперь откройте файл с изображением волны и переместите этот слой в вашу работу. Трансформируйте слой при помощи Edit >Transform>Warp (Редактирование-Трансформирование-Деформация).

Поменяйте режим наложения слоя на Screen (Осветление/Экран).

Повторите процесс с волной еще раз, поместите вторую волну как показано ниже. Выделите оба слоя с волнами на палитре слоев и поместите их в группу слоев (нажмите для этого Ctrl+G).

Шаг 16. Создайте новый слой и поставьте ему режим наложения Color (Цветность).

Шаг 17. Установите цвет переднего плана голубой, возьмите инструмент Brush Tool ![]() (Кисть) и закрасьте изображение там, где расположены волны, как показано ниже.
(Кисть) и закрасьте изображение там, где расположены волны, как показано ниже.

Выберите в меню Filter > Blur > Gaussian Blur (Фильтр-Размытие-Размытие по Гауссу) и установите значение радиуса 20,2 пикс.

Понизьте Непрозрачность слоя (Opacity) до 75%.

Шаг 18. Создайте объединенную копию всех видимых слоев (нажмите Ctrl+Alt+Shift+E).

Поменяйте цвета изображения, для этого выберите в меню Image > Adjustments > Color Balance (Изображение-Коррекция-Цветовой баланс (Ctrl+B)). Установите следующие значения.

Шаг 19. Добавьте маску к этому слою, и при помощи инструмента Brush Tool ![]() (Кисть) (черный цвет кисти, непрозрачность 50%), находясь в режиме маски, закрасьте некоторые области, как показано ниже.
(Кисть) (черный цвет кисти, непрозрачность 50%), находясь в режиме маски, закрасьте некоторые области, как показано ниже.


Шаг 20. Создайте новый документ со следующими параметрами: Ширина (Width) 500 пикс, Высота (Height) 500 пикс, Разрешение (Resolution) 72 пикс/дюйм и Содержимое фона (Background Contents) – белый цвет.

Создайте в этом документе новый слой.

При помощи инструмента Pen Tool ![]() (Перо) нарисуйте линию, как показано ниже.
(Перо) нарисуйте линию, как показано ниже.

Выберите инструмент Brush Tool ![]() (Кисть) и установите диаметр кисти 15 пикс.
(Кисть) и установите диаметр кисти 15 пикс.

Теперь установите черный цвет переднего плана. Снова возьмите инструмент Pen Tool ![]() (Перо), сделайте клик правой кнопкой мыши по контуру и выберите Stroke Path (Выполнить обводку контура), укажите там инструмент Brush
(Перо), сделайте клик правой кнопкой мыши по контуру и выберите Stroke Path (Выполнить обводку контура), укажите там инструмент Brush ![]() (Кисть), поставьте галочку Simulate Pressure (Имитировать нажим), нажмите OK.
(Кисть), поставьте галочку Simulate Pressure (Имитировать нажим), нажмите OK.

Дублируйте слой и отразите его по горизонтали.

Теперь выберите в меню Edit > Define Brush Preset (Редактирование-Определить кисть), укажите название для вашей кисти и нажмите OK.

Вернитесь в документ с вашей основной работой, создайте новый слой и выберите вашу созданную кисть.

Установите белый цвет переднего плана и нарисуйте сияющие звезды, как показано ниже.
Примечание переводчика. Если хотите, чтобы звезды получились разнообразными, настройте в параметрах кисти на вкладке Динамика формы Колебание угла и Колебание размера.

Вот такой получится окончательный результат.

Метки: фотошоп photoshop урок иллюстрация свет |
Делаем метеорит в Фотошоп |
В этом уроке мы с вами превратим обычную компьютерную мышь в раскаленный летящий метеорит.

Ресурсы:
Microsoft SideWinder X8 Mouse
Dark Render
Шаг 1: Создаем звезды
В этом шаге мы создадим звездный фон. Существует много способов его создания (в том числе и в программе Фотошоп).
Примечание: Например вы можете воспользоваться уроком Рисуем космос и планету.
Автор решил сделать звёзды в Cinema 4D.
Если вы не хотите останавливаться на данном этапе или вы не располагаете программой Cinema 4D, ничего страшного, это не повлияет на процесс работы. Можете создать простой черный фон в Фотошопе и сразу перейти к Шагу 3.
Процесс создания звёзд автором в Cinema 4D
Шаг 2: Работаем со здездами в Фотошопе
Если вы делали звёзды в Cinema 4D или в отдельном документе Photoshop, то теперь вы должны импортировать звездный фон в Фотошоп.

Сделаем звезды ярче, добавив корректирующий слой Brightness/Contrast (Яркость/Контраст). Чтобы его создать, активируем необходимый слой и жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) внизу панели слоев (черно-белый кружочек).
Когда вы нажмете на кнопку, появится меню, в котором выбираем Brightness/Contrast (Яркость/Контраст).
На протяжении урока мы добавим еще несколько корректирующих слоев, поэтому запомните как это делается.
Экспериментируйте с параметрами, чтобы получить что-то похожее.

Шаг 3: Добавляем объект
Я использовал Microsoft SideWinder X8 Mouse в качестве основного объекта в этой работе.
Импортируем изображение мышки в Фотошоп.

Шаг 4: Обесцвечиваем объект
Создаем корректирующий слой Gradient Map (Карта градиента), перейдя в меню Layer - New Adjustment Layer - Gradient Map (Слой - Новый корректирующий слой - Карта градиента) (это еще один из способов создания корректирующих слоев). Используем градиент от черного к белому.

Шаг 5: Затемняем края
Теперь мы должны затемнить края объекта, используя Burn Tool ![]() (Затемнитель) (O) с мягкой кистью. Настраиваем инструмент:
(Затемнитель) (O) с мягкой кистью. Настраиваем инструмент:
* Range (Диапазон): Midtones (Средние тона)
* Exposure (Воздействие): 50%
* Protect Tones (Защитить тона) неактивно

Шаг 6: Осветляем кнопки мышки
Теперь мы должны сделать кнопки немного ярче, используя Dodge Tool ![]() (Осветлитель) (O) с мягкой кистью. Настраиваем инструмент:
(Осветлитель) (O) с мягкой кистью. Настраиваем инструмент:
* Range (Диапазон): Highlights (Света)
* Exposure (Воздействие): 30%
* Protect Tones (Защитить тона) неактивно
Перед началом дублируйте (CTRL+J) слой с мышью.

Шаг 7: Удаляем части объекта
Теперь мы должны удалить некоторые области мыши, чтобы она более гармонично смотрелась с фоном. Активируем Eraser Tool ![]() (Ластик) (E) с мягкой кистью.
(Ластик) (E) с мягкой кистью.
* Mode (Режим): Brush (Кисть)
* Opacity (Непрозрачность): 30%
* Flow (Нажим): 100%

Шаг 8: Создаем эффект дыма
Снова дублируем слой с мышью. Мы деформируем этот слой, чтобы создать эффект дыма, исходящего от метеорита. Переходим Edit - Free Transform (Редактирование - Свободное трансформирование) (CTRL+T), в результате появятся контрольные точки, с помощью которых мы будем трансформировать объект. Жмем правой кнопкой внутри трансформируемой области и выбираем Warp (Деформация).
Растягиваем мышь, как показано на скриншоте ниже.

Затем Filter - Distort - Wave (Фильтр - Искажение - Волны). Так как результат применения этого фильтра зависит от формы объекта, его размера и расположения, настраиваем параметры по своему усмотрению.

Теперь смешиваем дым с оригинальным слоем с мышкой. Вы можете сделать это воспользовавшись Eraser Tool ![]() (Ластик) (E). Удаляем лишние области, стараясь, чтобы все выглядело естественно и не было резких переходов.
(Ластик) (E). Удаляем лишние области, стараясь, чтобы все выглядело естественно и не было резких переходов.

Шаг 9: Создаем свет под мышью
Теперь мы должны создать простой источник света под мышью. Используем Brush Tool ![]() (Кисть) (B) с мягкой белой кистью.
(Кисть) (B) с мягкой белой кистью.
* Mode (Режим): Normal (Нормальный)
* Opacity (Непрозрачность): 10%
* Flow (Нажим): 100%
Создаем новый слой под слоями с мышью. На новом слое, кликнув 1-2 раза, рисуем световые пятна.
Шаг 10: Создаем световые линии
В этом шаге мы создадим ярке световые линии, обволакивающие метеорит.
Начнем с создания кистью ![]() (B) простых форм в центре рабочего полотна.
(B) простых форм в центре рабочего полотна.

Трансформируем линии, используя Free Transform (Свободное трансформирование) (CTRL+T).

Затем поворачиваем по диагонали, снова используя Free Transform (Свободное трансформирование) (CTRL+T).

Из этой линии мы должны создать кривую с помощью Warp (Деформация). Жмем CTRL+T, чтобы войти в режим Free Transform (Свободное трансформирование), правой кнопкой мышки жмем внутри трансформируемой области и выбираем Warp (Деформация).

Снова используем фильтр Filter - Distort - Wave (Фильтр - Искажение - Волны) для кривой. Постарайтесь, чтобы линия не была слишком толстой.

Шаг 11: Световые эффекты для метеорита
Когда метеорит, летящий вниз, набирает скорость, вокруг него образуется яркое свечение. Именно его мы и попытаемся создать.
Используем Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении) для линий, которые мы создали в предыдущем шаге, и располагаем сбоку мыши.

Дублируем (CTRL+J) слой, чтобы усилить эффект и добавить больше свечения.

Дублируем слой со свечением и переходим Image - Adjustments - Invert (Изображение - Коррекция - Инвертировать), чтобы изменить цвета копии.

Шаг 12. Продолжаем рисовать световые полосы с помощью Brush Tool ![]() (Кисть) (B).
(Кисть) (B).
* Mode (Режим): Normal (Нормальный)
* Opacity (Непрозрачность): 10%
* Flow (Нажим): 100%
* Color (Цвет): #464646
Создаем новый слой и рисуем штрихи, после чего меняем режим смешивания слоя на Linear Dodge (Линейный осветлитель).

Шаг 13: Точная настройка корректирующих слоев
Создаем корректирующий слой Gradient Map (Карта градиента) и делаем регулировку с помощью желтого, фиолетового, оранжевого и синего цветов. После этого меняем режим смешивания на Linear Dodge (Линейный осветлитель) с opacity (непрозрачность) 50%. Благодаря этому цвета стали интенсивнее.

Добавляем новый корректирующий слой Brightness/Contrast (Яркость/Контраст) под слоем Gradient Map (Карта градиента).

Затем создаем еще один корректирующий слой Brightness/Contrast (Яркость/Контраст), но в этот раз создаем его над предыдущими тремя корректирующими слоями. На этом слое я добавил слой-маску и залил ее черным цветом. Белой мягкой кистью (B) проводим в тех местах световых полос, которые должны быть ярче.

Шаг 15: Применяем рендер
Теперь будем использовать Dark Render.

Добавляем рендер в работу и применяем Edit - Transform - Warp (Редактирование - Трансформация - Деформация), чтобы отредактировать рендер так, как нам необходимо. Можете несколько раз дублировать слой, чтобы усилить эффект.

Добавляем корректирующий слой Brightness/Contrast (Яркость/Контраст) над слоем с рендером, чтобы усилить интенсивность свечения.

Шаг 16: Добавляем цвет
Теперь мы должны добавить немного цвета для нашего метеорита. Начинаем с создания нового слоя. Используем Brush Tool ![]() (Кисть) (B), чтобы нарисовать красные линии (#fe0000).
(Кисть) (B), чтобы нарисовать красные линии (#fe0000).

Меняем режим смешивания на Color (Цветность), чтобы свечение было только слегка окрашено в красный цвет.

Создаем корректирующий слой Black&White (Черно-белый) над слоем с рендером, чтобы уменьшить насыщенность цветов. Также можете использовать Eraser Tool ![]() (Ластик) (E) и слой-маску, чтобы откорректировать действие слоя Black&White (Черно-белый).
(Ластик) (E) и слой-маску, чтобы откорректировать действие слоя Black&White (Черно-белый).

Создаем новый слой и снова, используя мягкую кисть ![]() (B) красного цвета (#fe0000), рисуем в тех областях, куда хотим добавить красного оттенка. Режим смешивания меняем на Color Dodge (Осветление основы).
(B) красного цвета (#fe0000), рисуем в тех областях, куда хотим добавить красного оттенка. Режим смешивания меняем на Color Dodge (Осветление основы).

Создаем корректирующий слой Gradient Map (Карта градиента) с использованием желтого, фиолетового, оранжевого и голубого цветов. Меняем режим смешивания на Overlay (Перекрытие) и уменьшаем opacity (непрозрачность) до 40%. Это уменьшит интенсивность света спереди мыши.

Шаг 17: Делаем композицию мягче
На данном финальном этапе, мы немного смягчим получившуюся композицию. Для начала сохраняем работу в формате TIFF. Для этого переходим File - Save As (Файл - Сохранить как) и из выпадающего списка форматов выбираем .tiff. Открываем сохраненный файл .tiff в Фотошоп в качестве нового отдельного документа. Дублируем слой (CTRL+J).
Применяем Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) для копии. Копируем этот слой на основной рабочий документ.

Создаем слой-маску. Активируем Brush Tool ![]() (Кисть) (B) с мягкой кистью черного цвета и удаляем лишние области с размытого слоя.
(Кисть) (B) с мягкой кистью черного цвета и удаляем лишние области с размытого слоя.

Результат:

Метки: фотошоп photoshop урок метеорит |
Добавляем чарующий эффект на фото в Фотошоп |
Предварительный просмотр итога урока:

Начнем работу с поиска фотографии модели, я использовал фото с сайта deviantart.

Далее нам нужно создать узор. Создайте новый файл File> New (Файл> Новый) размером 69px 69px (цветовой режим RGB) с разрешением 100 пикселов/дюйм и примените инструмент Ellipse Tool ![]() (Эллипс) (U), чтобы нарисовать три эллипса. У узора нет фона.
(Эллипс) (U), чтобы нарисовать три эллипса. У узора нет фона.

Установите Fill (Заливку) 0% для этого слоя и нажмите кнопку Add a layer style ![]() (Добавить стиль слоя) в нижней части панели Layers (Слои), выберите Stroke (Выполнить обводку).
(Добавить стиль слоя) в нижней части панели Layers (Слои), выберите Stroke (Выполнить обводку).

Мы получили следующий результат:

Используя тот же самый инструмент, изобразите следующий эллипс:

Установите Fill (Заливку) 0% для этого слоя и перейдите к Layer Style> Stroke (Стиль Слоя > Выполнить обводку):

У нас получится следующий эффект:

Продолжайте работать, используя Инструмент Ellipse Tool ![]() (Эллипса) (U), чтобы создать следующий эллипс:
(Эллипса) (U), чтобы создать следующий эллипс:

Установите Fill (Заливку) 0% для этого слоя и нажмите кнопку Add a layer style ![]() (Добавить стиль слоя) в нижней части панели Layers (Слои), выберите Stroke (Выполнить обводку).
(Добавить стиль слоя) в нижней части панели Layers (Слои), выберите Stroke (Выполнить обводку).

У нас получится такой узор:

Соедините все эллипсы в один слой. Для этого нажмите кнопку CTRL, выберите слои в панели слоев и нажмите CTRL+E, чтобы слить с нижним (Merge Down).
Выберите Edit > Define Pattern (Редактировать > Определить Узор). Введите имя для узора.
Вернитесь к документу с девушкой и создайте новый слой. Выберите Edit > Fill (Редактировать > Заливка), чтобы заполнить новый слой. В диалоговом окне Заливки (Fill), выберите последний созданный узор из всплывающей панели и нажмите OK.

Установите Fill (Заливку) 30 % для этого слоя в панели слоев. Используя Инструмент Eraser Tool ![]() (Ластик) (E), попытайтесь стереть зоны на лице, как на следующей картине:
(Ластик) (E), попытайтесь стереть зоны на лице, как на следующей картине:

Смените Параметры наложения для этого слоя на Overlay (Перекрытие).

Теперь нам понадобится фото с электрогитарой:

Удалите фон, используя Ваши любимые инструменты, такие, как Pen Tool ![]() (перо) (P), Magic Wand Tool
(перо) (P), Magic Wand Tool ![]() (Волшебная палочка) (W), Magnetic Lasso (Магнитное Лассо) (L) или даже просто Filter>Extract (Фильтр > Извлечь) и вставьте полученное на новый слой в нашем главном документе. Исправить расположение и размер можно при помощи Free Transform (Свободное Трансформирование) (Ctrl+T).
(Волшебная палочка) (W), Magnetic Lasso (Магнитное Лассо) (L) или даже просто Filter>Extract (Фильтр > Извлечь) и вставьте полученное на новый слой в нашем главном документе. Исправить расположение и размер можно при помощи Free Transform (Свободное Трансформирование) (Ctrl+T).

Оставаясь на этом слое, нажмите на иконку Add layer mask ![]() (Добавить маску слоя) на нижней части панели Layers (Слои), выберите мягкую круглую черную кисть, прозрачностью 50% (Opacity 50%).
(Добавить маску слоя) на нижней части панели Layers (Слои), выберите мягкую круглую черную кисть, прозрачностью 50% (Opacity 50%).

Используйте эту кисть на маске, чтобы скрыть гитару так же, как на рисунке ниже:

Сделайте копию слоя с гитарой и выберите инструмент Free Transform (Свободное Трансформирование) (Ctrl+T), чтобы поместить копию, как на следующем изображении:

Затем мы должны добавить маску слоя на копии также, как мы делали с первой гитарой. Выберите мягкую круглую кисть чёрного цвета Opacity 50% (прозрачностью 50%), чтобы скрыть гитару, как показано ниже:

Смените Blending mode (Параметры наложения) на Screen (Осветление) для обоих слоев с гитарой.

Создайте новый слой и выберите круглую мягкую кисть ![]() белого цвета.
белого цвета.

Используйте эту кисть, чтобы нарисовать много светящихся пятен различного диаметра:

Добавьте Стиль слоя Outer Glow (Внешнее свечение).

У нас есть следующий результат:

Выберите снова Инструмент Ellipse Tool ![]() (Эллипс) (U), чтобы добавить маленький эллипс:
(Эллипс) (U), чтобы добавить маленький эллипс:


Нажмите кнопку Add a layer style ![]() (Добавить стиль слоя), иконка стиля слоя в нижней части панели Layers (Слои), выберите Inner Shadow (Внутренняя тень).
(Добавить стиль слоя), иконка стиля слоя в нижней части панели Layers (Слои), выберите Inner Shadow (Внутренняя тень).

Добавьте Gradient Overlay (Наложение Градиента).

Щелкните по цветной полосе, чтобы открыть Редактор Градиента и установите цвета как на рисунке. Нажмите OK.

У нашего эллипса будет следующий эффект.

Сделайте две копии слоя, содержащего красный шар:

Затем создайте ещё один новый слой, и воспользуйтесь твердой механической (Hard Mechanical) кистью.
Примечание переводчика: обычная твердая кисть.

Используйте эту кисть, чтобы добавить цвет на губах девушки и на ногте:

Установите режим наложения для этого слоя Затемнение основы (Color Burn).

Выберите теперь инструмент Elliptical Marquee Tool ![]() (M) (Овальная область), чтобы сделать следующее выделение на новом слое.
(M) (Овальная область), чтобы сделать следующее выделение на новом слое.

Теперь кликните правой кнопкой мыши по этому выделению и выберите Stroke (Выполнить обводку).

У нас получился следующий результат:

Используя Free Transform (Ctrl+T) (Свободное Трансформирование) на том же самом слое, переместите эллипс в правый нижний угол рисунка.

Возьмите теперь инструмент Eraser Tool ![]() (E) (Ластик), чтобы стереть отрезки линии круга на равных интервалах.
(E) (Ластик), чтобы стереть отрезки линии круга на равных интервалах.

На следующем новом слое (Создайте новый слой) нам нужно выбрать Твердую Круглую кисть и Мягкую Механическую кисть ![]() белого цвета.
белого цвета.


Используйте эти кисти, чтобы изобразить много маленьких точек различного диаметра:

Теперь мы создадим еще один узор. Создайте новый файл (File> New) (Файл> Новый) с размером 80px 80px (режим цвета RGB) с разрешением 100 пикселов/дюйм и выберите инструмент Rectangle Tool ![]() (U) (Прямоугольник), чтобы вставить четыре черные линии, немного наклоните их с помощью Free Transform (Ctrl+T) (Свободное трансформирование).
(U) (Прямоугольник), чтобы вставить четыре черные линии, немного наклоните их с помощью Free Transform (Ctrl+T) (Свободное трансформирование).

Затем слейте все линии в один слой, используя кнопку CTRL , чтобы выделить слои в группе Слоев и нажимите в конце CTRL+E, чтобы слить с нижним слоем. Потом выберите Edit> Define Pattern (Редактировать > Определить узор). Введите имя для узора в диалоговом окне Pattern Name (Название узора).
Возвратитесь к документу с девушкой, создайте новый слой, и выберите Edit>Fill (Редактировать > выполнить заливку). В диалоговом окне заливки (Fill) выберите созданный образец и нажмите OK.

Установите Fill (Заливка) 30% для этого слоя, и изменить режим наложения на Overlay (Перекрытие).

Создайте новый слой и, применив на нем метод, который мы использовали ранее, создайте еще один прерывающийся круг.

Установите Fill (Заливка) 38% для этого слоя.

Возьмите Ellipse Tool ![]() (U) (Инструмент Эллипс), чтобы нарисовать маленький эллипс белого цвета.
(U) (Инструмент Эллипс), чтобы нарисовать маленький эллипс белого цвета.

Сделайте три копии слоя, содержащего эллипс, и затем выберите Free Transform (Ctrl+T) (Свободное трансформирование), чтобы поместить копии как на рисунке ниже:

Установите заливку 10 % для слоев, содержащих белые эллипсы:

Готово!
|
Создаём динамичную иллюстрацию с шарами в Фотошоп |
В этом уроке я расскажу вам, как создать красочную иллюстрацию в Photoshop. Вы научитесь делать различные настройки параметров кистей, чтобы создать в вашей работе разнообразные цветные круги. Вы также узнаете, как создать 3D шары без использования специального программного обеспечения для этого, используя только возможности Photoshop.
Финальный результат:

Используемые материалы:
Фракталы
http://www.sxc.hu/photo/1087882
Шаг 1. Создание нового документа и фона.
Создайте новый документ в Photoshop размером 3300 пикселей по ширине и 5100 пикселей по высоте, разрешение 300 пикс/дюйм. Создавая документ с такими параметрами, вы потом сможете распечатать вашу работу, получив качественный результат.
Примечание переводчика. Если вы собираетесь использовать вашу работу только в сети, установите размер поменьше, удобный вам, и разрешение 72 пикс/дюйм. В этом случае учитывайте, что настройки различных инструментов и фильтров у вас могут отличаться от приведенных в уроке.

Возьмите инструмент Paint Bucket Tool ![]() (Заливка) и залейте фоновый слой черным цветом. Создайте новый слой и снова заполните его черным цветом. Затем выберите в меню Filter > Noise > Add noise (Фильтр – Шум – Добавить шум) и установите следующие значения:
(Заливка) и залейте фоновый слой черным цветом. Создайте новый слой и снова заполните его черным цветом. Затем выберите в меню Filter > Noise > Add noise (Фильтр – Шум – Добавить шум) и установите следующие значения:

Поставьте режим наложения слою с шумом Screen (Экран/Осветление) и понизьте его Непрозрачность (Opacity) до 70%. Этот слой создаст основу, на фоне которой будут в дальнейшем проявляться цвета, так цвета и световые эффекты будут смотреться интереснее, чем просто на черном фоне. Не важно, что шум виден при 100% масштабе изображения, он не буден заметен в окончательном результате.
Шаг 2. Расположение главного персонажа.
Найдите изображение, которое хотите сделать центральным объектом внимания в вашей композиции – я использовал фото мужчины в прыжке, но вы можете использовать любое изображение, которое захотите, даже неодушевленный предмет или текст. Отделите его от фона. Используйте для этого инструмент Pen Tool ![]() (P) (Перо) и нарисуйте контур вокруг изображения. Когда замкнете контур, преобразуйте его в выделение, инвертируйте выделение (CTRL+SHIFT+I) и затем удалите фон.
(P) (Перо) и нарисуйте контур вокруг изображения. Когда замкнете контур, преобразуйте его в выделение, инвертируйте выделение (CTRL+SHIFT+I) и затем удалите фон.
Примечание переводчика. Автор не дает ссылку на использованную им фотографию, найдите подходящую в вашем архиве. Чтобы преобразовать контур в выделение, сделайте клик правой кнопкой мыши по контуру и выберите Образовать выделенную область (Make selection), или просто нажмите CTRL+ENTER. Фон можно не удалять, а скрыть на маске слоя, тогда вы сможете при необходимости подправить края вырезанного объекта.

Теперь переместите изображение в центр вашей основной работы.
Шаг 3. Коррекция цвета.
На изображении, которое я использовал, преобладают красноватые оттенки, нам нужно это исправить. Основными цветами будущей композиции будут синий и зеленый, и нам нужно, чтобы главный персонаж имел такие же оттенки. Для этого выберите в меню Image > Adjustments > Color Balance (Изображение-Коррекция-Цветовой баланс). Вот настройки, которые я использовал для коррекции своей фотографии. Заметьте, что эти значения могут отличаться для вашего изображения в зависимости от преобладающих на нем цветов.



После проведенной коррекции цветов, выше изображение должно приобрести сине-зеленый оттенок.

Шаг 4. Добавляем цвет на фон.
Создайте новый слой над слоем с шумом. На нем будем добавлять цвета на фон.
Возьмите инструмент Brush tool (B) ![]() (Кисть) и выберите мягкую круглую кисть размером примерно 600 пикселей, непрозрачность кисти поставьте 20%.
(Кисть) и выберите мягкую круглую кисть размером примерно 600 пикселей, непрозрачность кисти поставьте 20%.
Установите темно-синий цвет #07356f и рисуйте посередине под вашим персонажем. Вам нужно провести кистью много раз ближе к центру изображения, и меньше при переходе к краям, чтобы получить плавный переход. Именно для этого мы используем кисть с небольшой непрозрачностью.

Затем возьмите цвет посветлее, близкий по оттенку к уже использованному. Я установил цвет #138c82. Рисуйте по тем частям изображения, где хотите получить второй оттенок. Это сделает композицию более разнообразной и придаст глубины.

Шаг 5. Создаем шары.
Теперь будем создавать шары, выглядящие как 3D модели и добавлять их в нашу работу. Создайте новый слой, возьмите инструмент Elliptical Marquee tool (M) ![]() (Овальная область) и, удерживая клавишу SHIFT, создайте круг примерно 400 пикселей в диаметре.
(Овальная область) и, удерживая клавишу SHIFT, создайте круг примерно 400 пикселей в диаметре.
Теперь выберите цвет, который будете использовать для основного тона шара, и заполните им выделение. Я использовал цвет #177b80.
Не снимая выделения, возьмите мягкую кисть с непрозрачностью 100%, диаметр 300 пикселей, выберите более темный оттенок для теней на шаре. Я использовал цвет #032f3d. Рисуйте по нижней части шара для создания тени.
Затем выберите более светлый оттенок, чем основной цвет шара, я взял #37ceb3, и рисуйте по верхней части вашего шара.

Все еще не снимая выделения шара, нарисуем более яркий световой блик. Установите белый цвет переднего плана, уменьшите размер кисти до 150 пикселей и поставьте непрозрачность кисти 40%. Откройте панель настроек кистей, измените форму отпечатка – сделайте ее овальной, и установите угол, соответствующей перспективе шара, т.е. направлению его освещения. Затем сделайте отпечаток кистью на шаре, там, где должен быть самый сильный световой блик.

Теперь дублируйте слой с шаром несколько раз, измените размеры шаров. Поверните их таким образом, чтобы на них падал свет от основного объекта композиции, расположите их вокруг вашего изображения.

Шаг 6. Световые эффекты.
Создайте новый слой и возьмите мягкую круглую кисть диаметром примерно 400 пикселей. Установите синий цвет (я взял один из тех, что использовал при рисовании шара) и просто проведите этой кистью линию.

Выберите цвет посветлее и проведите еще линию поверх предыдущей.

Используя Деформацию – Edit > Transform > Warp – Редактирование-Трансформирование-Деформация, поменяйте форму линии, придайте ей абстрактную изогнутую форму.

Дублируйте несколько раз этот слой, изменяйте размер и поворачивайте, как вы делали с шарами, расположите вокруг центрального объекта. Только не перестарайтесь, не нужно слишком сильно загромождать композицию.

Шаг 7. Добавляем изображение фрактала.
Откройте изображение с фракталом и перенесите его в вашу работу. Возьмите инструмент Eraser tool (E) ![]() (Ластик) и удалите лишние части по краям изображения. Затем выберите в меню Image > Adjustments > Hue and Saturation (Изображение-Коррекция-Цветовой тон/Насыщенность) и установите следующие значения, чтобы придать изображению зеленый оттенок.
(Ластик) и удалите лишние части по краям изображения. Затем выберите в меню Image > Adjustments > Hue and Saturation (Изображение-Коррекция-Цветовой тон/Насыщенность) и установите следующие значения, чтобы придать изображению зеленый оттенок.

Поставьте режим наложения этому слою Screen (Экран/Осветление), дублируйте его и расположите под слоем с центральным изображением, это добавит больше деталей.

Вырежьте части из изображения с фракталом и поместите их в работу поверх линий -световых эффектов, это сделает их более абстрактными и детализированными.

Шаг 8. Добавляем круги.
Создайте новый слой поверх всех слоев. Возьмите жесткую Кисть ![]() (Brush Tool) диаметром около 6 пикселей и 100% непрозрачностью, установите синий цвет #12aff2.
(Brush Tool) диаметром около 6 пикселей и 100% непрозрачностью, установите синий цвет #12aff2.
Откройте панель настроек кисти и установите там следующие параметры:



Рисуйте этой настроенной кистью вокруг вашего центрального изображения, чтобы получился следующий результат:

Создайте еще один слой. Измените размер кисти до 18 пикселей и нарисуйте круги немного дальше от центра, ближе к внешнему краю изображения:

Создайте еще один слой и теперь поставьте размер кисти 45 пикселей. Это будут самые большие круги, они будут привлекать наибольшее внимание, поэтому нарисуйте их совсем немного.

Шаг 9. Добавляем детали.
Измените цвет переднего плана на светло синий и выберите жесткую Кисть ![]() (Brush Tool) размером примерно 3 пикселя. Возьмите инструмент Pen Tool
(Brush Tool) размером примерно 3 пикселя. Возьмите инструмент Pen Tool ![]() (Перо) и нарисуйте контуры вдоль складок одежды и изгибов тела. Затем выполните обводку контура настроенной ранее кистью.
(Перо) и нарисуйте контуры вдоль складок одежды и изгибов тела. Затем выполните обводку контура настроенной ранее кистью.
Примечание переводчика. После того, как нарисуете контур, кликнете по нему правой кнопкой мыши и выберите пункт Выполнить обводку контура (StrokePath), укажите там инструмент Кисть (Brush).

Теперь измените используемый оттенок, нарисуйте еще линии вдоль тела, на одежде и на фоне с помощью инструмента Pen Tool (Перо) и выполните обводку контура кистью установленного цвета.

Создайте новый слой и расположите его над слоем с основным изображением мужчины, измените режим наложения этого слоя на Screen (Экран/Осветление). Установите бирюзовый цвет (сине-зеленый) переднего плана, и мягкой Кистью ![]() (Brush Tool) размером около 500 пикселей рисуйте поверх изображения в местах, где есть световые эффекты, это сделает работу еще более детализированной.
(Brush Tool) размером около 500 пикселей рисуйте поверх изображения в местах, где есть световые эффекты, это сделает работу еще более детализированной.

Шаг 10. Заключение.
Сохраните вашу работу в виде файла с расширением .jpeg с максимально возможным качеством и откройте его снова в Photoshop. Выберите в меню Image > Image size (Изображение – Размер изображения) и измените размер следующим образом, это позволит сохранить резкость и высокое качество изображения.

На этом мы закончили, надеюсь вам понравился этот урок и вы узнали для себя новые методики, которые пригодятся вам в дальнейшем. Выполняя этот урок, старайтесь экспериментировать с различными фигурами и цветами, также с композицией в работе и расположением элементов.
Окончательный результат:

Метки: фотошоп photoshop урок иллюстрация абстракция шары |
Энергетический взрыв |

Этот урок является результатом сочетания различных эффектов, которые в последнее время очень популярны: энергетические линии, световые эффекты, векторные линии… энергетический взрыв, который будет результатом нашей большой работы. Итак, приступим.
Перед тем как продолжить, я думаю, надо обратиться к Фабио Сассо (Fabio Sasso) и Дарио Пинеда (Darío Pineda) – основоположникам различных эффектов, используемых в этом уроке.
Шаг 1: Вырежи свою модель.
Для начала откроем наше основное изображение; вы можете скачать его со страницы автора на сайте DeviantArt. Следующее, что мы сделаем – откроем его в Photoshop, вырежьте силуэт модели для переноса его на новый слой. Как это сделать? Есть множество способов вырезания объекта из фона, но в данном случае, я использовал инструмент Перо ![]() (Pen) для выделения тела (только тело, не захватывая волосы) и фильтр Извлечь (Extract) для вырезания волос.
(Pen) для выделения тела (только тело, не захватывая волосы) и фильтр Извлечь (Extract) для вырезания волос.
Примечание: Фильтр Извлечь (Extract) в большинстве случаев не самая лучшая опция для достижения хорошего результата выделения волос. Тем не менее, поскольку этот участок изображения будет темный и не является основной частью композиции, на которой нужно сконцентрировать внимание, мы можем использовать этот фильтр без проблем, не обращая внимания на детали.
Открыв нашу фотографию, мы должны дублировать (Ctrl+J) ее два раза. У слоя Слой _Копия 2 (Layer Copy 2) нам нужно отключить видимость на время работы со слоем Слой_Копия (Layer Copy), из которого мы будем вырезать тело. Перед тем как начать вырезать, отключите также видимость фонового (background) слоя, чтобы он нам не мешал.
Как только мы сделаем выделение туловища девочки, скопируем его на новый слой (кликните правой кнопкой мыши внутри выделения и выберите Скопировать на новый слой (Layer Via Copy)) и удалим слой Слой_Копия (Layer Copy) (перетащите слой на иконку в виде мусорной корзины, расположенную в нижней части палитры слоев). Выделим слой со второй копией и перейдем к фильтру Фильтр (Filter) – Извлечь (Extract) для того, чтобы вырезать (только!) волосы девочки.
На данный момент у нас в результате остается два слоя (не считая фонового слоя, который остается невидимым). При выделенном слое с волосами (выделяется синим цветом), нажмите сочетание клавиш Ctrl+E для слияния обоих слоев. И теперь у нас есть девушка, отделенная от прежнего фона.
Перейдите к меню Изображение (Image) – Коррекция (Adjustments) – Яркость/Контраст (Brightness/Contrast) и установите значения Яркости (Brightness) на -6 и Контраста (Contrast) на +28. Переименуйте слой в «Девочка» (Chica).

Шаг 2: Использование текстуры в качестве фона.
Теперь добавим красивую текстуру в качестве фона, вы можете скачать ее здесь. Откройте текстуру № 10 и поместите ее на свой рабочий холст (Ctrl+C и Ctrl+V) и Трансформируйте (Transform) ее так (Ctrl+T), чтобы она подходила по его размерам. Затем отразите ее по вертикали (Редактирование (Edit) – Трансформация (Transform) – Отразить по вертикали (Flip Vertical)). Поместите этот слой под слоем «Девочка» (Chica), переименуйте его в «Фоновая текстура» (Textura Fondo).
Чтобы немного затемнить текстуру, перейдите к меню Редактирование (Edit) – Коррекция (Adjustments) – Кривые (Curves), установите значение на Вход (Input) 165 и на Выход (Output) 130.

Напоследок, добавьте к ней эффект освещения (Фильтр (Filter) – Рендеринг (Render) – Световые эффекты (Lighting effects)) со следующими параметрами:

Шаг 3: Немного градиента
Теперь добавим немного градиента для придания большей реалистичности фотографии (поскольку девушка располагается на красном фоне, на ней должны быть рефлексы красного оттенка). Дублируйте слой «Девочка» (Chica) и переименуйте его в «Градиент» (Degradado). Перейдите к меню Изображение (Image) – Коррекция (Adjustments) – Карта Градиента (Gradient Map) и примените градиент с цветами от #894240 к #CA838E. Нажмите сочетание клавиш Ctrl+E, чтобы объединить два слоя с девушкой.
На данный момент у вас должно быть три слоя: «Девочка» (Chica), «Фоновая текстура» (TexturaFondo) и «Фон» (Background) (Последний, по-прежнему, выключен. Конечно, если вы хотите, можете сделать его видимым, он не даст никакого эффекта). И у вас должно быть примерно так:

Шаг 4: Огонь
Прежде чем перейти непосредственно к этому шагу, выберите инструмент Затемнитель ![]() (Burn)(О) для того, чтобы подчеркнуть тени, где необходимо и инструмент Осветлитель
(Burn)(О) для того, чтобы подчеркнуть тени, где необходимо и инструмент Осветлитель ![]() (Dodge) (О) для того, чтобы создать зональное освещение. Поиграйте с Непрозрачностью (Opacity) этих инструментов для получения лучшего результата.
(Dodge) (О) для того, чтобы создать зональное освещение. Поиграйте с Непрозрачностью (Opacity) этих инструментов для получения лучшего результата.
Итак, огонь. В интернете вы найдете великое множество изображений огня хорошего качества, некоторые примеры вы можете найти здесь и здесь. Создайте новый слой (Ctrl+N) под слоем «Девочка» (Chica) и поместите огонь так, будто он исходит от девушки (измените его Режим смешивания (Blending mode) на Осветление (Screen), чтобы спрятать черный фон и не тратить время на вырезание объекта). Вы можете изменять его размер, стирать или изменять его форму (для этого хорошо подойдет инструмент Палец ![]() (Размазывание) (Smudge) и фильтр Пластика (Liquify)) по своему усмотрению. Что касается меня, то я, как вы видите на изображении, использовал два слоя с огнем, над слоем с девушкой и под ним. В данном случае у обоих слоев установлена Непрозрачность (Opacity) 90%. После этого необходимо воспользоваться Кистью
(Размазывание) (Smudge) и фильтр Пластика (Liquify)) по своему усмотрению. Что касается меня, то я, как вы видите на изображении, использовал два слоя с огнем, над слоем с девушкой и под ним. В данном случае у обоих слоев установлена Непрозрачность (Opacity) 90%. После этого необходимо воспользоваться Кистью ![]() (Brush) белого цвета в виде дыма (здесь вы можете найти некоторые из них) на Новом слое (New layer), расположенном под слоем «Девочка» (Chica); переименуйте этот слой в «Дым», установите значение Непрозрачности (Opacity) на 25% и Заливки (Fill) на 83%.
(Brush) белого цвета в виде дыма (здесь вы можете найти некоторые из них) на Новом слое (New layer), расположенном под слоем «Девочка» (Chica); переименуйте этот слой в «Дым», установите значение Непрозрачности (Opacity) на 25% и Заливки (Fill) на 83%.
Чтобы немного подсветить зону огня, создайте новый слой [Ctrl+Shift+N] под слоями с огнем и дымом, примените Фильтр (Filter) – Рендеринг (Render) – Облака (Clouds). Затем с помощью инструмента Лассо ![]() (lasso) (L) с Растушевкой (Feather) 20 px, обведите небольшую область вокруг огня. Инвертируйте (Invert) выделение (Ctrl+Shift+I) и сотрите получившуюся область. Переведите этот слой в режим Осветление основы (Color Dodge) и установите уровень Непрозрачности (Opacity) на 65% и Заливки (Fill) на 62%.
(lasso) (L) с Растушевкой (Feather) 20 px, обведите небольшую область вокруг огня. Инвертируйте (Invert) выделение (Ctrl+Shift+I) и сотрите получившуюся область. Переведите этот слой в режим Осветление основы (Color Dodge) и установите уровень Непрозрачности (Opacity) на 65% и Заливки (Fill) на 62%.
Теперь необходимо Cоздать новую группу (Сreate new group) (кликните по иконке в виде папки, расположенной в нижней части окна палитры слоев) и переименуйте ее в «Огонь» (Fuego). Поместите в нее все слои точно в таком же порядке, в каком они находятся сейчас, кроме слоя «Фоновая текстура» (Textura fondo) и фонового слоя. Это важно для поддержания порядка в работе.

Прежде, чем продолжить, не забудьте пройтись (с низким значением Непрозрачности (Opacity)) по девушке в областях, которые будут контактировать с огнем инструментом Затемнитель ![]() (Burn) (О), пока не добьетесь большей реалистичности.
(Burn) (О), пока не добьетесь большей реалистичности.
Наконец, добавим Градиент ![]() (Gradient) оранжевый - желтый – оранжевый. Для этого создайте новый слой [Ctrl+Shift+N] над всеми остальными слоями и перейдите к меню Изображение (Image) – Внешний канал (Apply Image) для того, чтобы у нас был новый слой, содержащий все, что мы сделали на данный момент. Переименуйте его в ‘Девушка огонь’ (ChicaFuego). Теперь применим Градиент (Gradient) (Слой (Layer) – Новый слой-заливка (New Fill Layer) – Градиент (Gradient)). Цвета, которые были использованы, соответственно, #EF8B2C, #FFEF23 и #EF8B2C. Этот слой нужно установить в режиме Умножение (Multiply), с Непрозрачностью (Opacity) 30% и Заливкой (Fill) 65%.
(Gradient) оранжевый - желтый – оранжевый. Для этого создайте новый слой [Ctrl+Shift+N] над всеми остальными слоями и перейдите к меню Изображение (Image) – Внешний канал (Apply Image) для того, чтобы у нас был новый слой, содержащий все, что мы сделали на данный момент. Переименуйте его в ‘Девушка огонь’ (ChicaFuego). Теперь применим Градиент (Gradient) (Слой (Layer) – Новый слой-заливка (New Fill Layer) – Градиент (Gradient)). Цвета, которые были использованы, соответственно, #EF8B2C, #FFEF23 и #EF8B2C. Этот слой нужно установить в режиме Умножение (Multiply), с Непрозрачностью (Opacity) 30% и Заливкой (Fill) 65%.

На данный момент у нас должно быть что-то подобное (также, чтобы не запутаться, я прилагаю скриншот палитры слоев):


Шаг 5: Ретро линии
Создаем новый документ (Ctrl+N), к примеру, размером 400х400px (размер не важен). Создайте новый слой (Ctrl+Shift+N) и выберите инструмент Прямоугольное выделение ![]() (Rectangular Marquee) (М) и проведите линию (ориентируйтесь по скриншоту ниже). После чего залейте его черным (Редактирование (Edit) – Заливка (Fill) – Основной цвет (Foreground color)). Наконец, перейдите к меню Редактирование (Edit) – Трансформация (Transform) –Наклон (Skew) и преобразуйте полосу в той же манере, что и на изображении (опустите верхнюю точку слева немного ниже, а правую нижнюю точку немного выше):
(Rectangular Marquee) (М) и проведите линию (ориентируйтесь по скриншоту ниже). После чего залейте его черным (Редактирование (Edit) – Заливка (Fill) – Основной цвет (Foreground color)). Наконец, перейдите к меню Редактирование (Edit) – Трансформация (Transform) –Наклон (Skew) и преобразуйте полосу в той же манере, что и на изображении (опустите верхнюю точку слева немного ниже, а правую нижнюю точку немного выше):

Определим фигуру, которую мы только что создали, в качестве кисти, для того, чтобы использовать ее потом в нашей работе. Выделите содержимое слоя (Ctrl+клик по миниатюре слоя) и перейдите к меню Редактирование (Edit) – Определить кисть (Define Brush Preset). Переименуйте кисть в «Линии ретро» (Líneasretro). Закройте этот документ (без сохранения изменений) и перейдите снова к нашей работе.
Выберите инструмент Кисть ![]() (Brush), откройте палитру настройки кисти (в правой части панели настроек инструмента) и выберите кисть, которую мы только что создали.
(Brush), откройте палитру настройки кисти (в правой части панели настроек инструмента) и выберите кисть, которую мы только что создали.

После того, как мы выбрали Кисть ![]() (Brush), установите ее Диаметр (Diameter) на 600px и Рассеивание (Scattering) на 1000%, кроме того, примените следующие параметры и активируйте параметр Сглаживание (Smoothing):
(Brush), установите ее Диаметр (Diameter) на 600px и Рассеивание (Scattering) на 1000%, кроме того, примените следующие параметры и активируйте параметр Сглаживание (Smoothing):



Прим. пер. Параметр Transfer это тот же параметр OtherDynamics (Другие динамики).
Теперь, когда у нас есть настроенная Кисть ![]() (Brush), создайте новый слой (Ctrl+Shift+N) и переименуйте его в «Линии Ретро» (Lineas Retro). Прежде чем с ним что-то делать, нам нужно применить Стили слоя (Layer Styles) для его заполнения (например, примените Наложение градиента (Gradient Overlay) со следующими цветами: #00A6E1, #332086, #E40082, #E61818 и #FFE900):
(Brush), создайте новый слой (Ctrl+Shift+N) и переименуйте его в «Линии Ретро» (Lineas Retro). Прежде чем с ним что-то делать, нам нужно применить Стили слоя (Layer Styles) для его заполнения (например, примените Наложение градиента (Gradient Overlay) со следующими цветами: #00A6E1, #332086, #E40082, #E61818 и #FFE900):

Прим. пер. На скриншоте отмечена стрелочка, нажав на которую в самом низу появившегося выпадающего меню, вы можете найти в библиотеке градиентов набор «Spectrums» (Спектры), активные в данный момент на скриншоте.


Теперь мы можем воспользоваться нашей кистью. На этом же слое делайте штрихи кистью, как видите, контур кисти повторяет наши настройки стиля слоя. Поиграйте с размерами кисти и создайте еще один слой, если необходимо (я создал 3 слоя), для применения различных форм этих векторных линий (не забывайте копировать Стиль слоя (Layer Style) каждый раз для слоя, который создаете). Для упорядочения работы, в случае, если вы использовали много слоев для создания своих линий, создайте новую группу, переименуйте ее в «Линии Ретро» (Líneas Retro) и поместите в нее все слои, содержащие линии.
Как видите, линии попадают на плечо девушки. Выберите инструмент Ластик ![]() (Eraser) с Жесткостью (Hardness) 0% и Непрозрачностью (Opacity) 70% и сотрите части, которые перекрывают плечо.
(Eraser) с Жесткостью (Hardness) 0% и Непрозрачностью (Opacity) 70% и сотрите части, которые перекрывают плечо.

Теперь к каждому слою ретро линий мы применим фильтр Ветер (Wind), три раза направо и три раза налево (Фильтр (Filter) – Стилизация (Stylize) – Ветер (Wind) + Справа (FromtheRight)) или (Фильтр (Filter) – Стилизация (Stylize) – Ветер (Wind) + Cлева (FromtheLeft)). Не забудьте! Три раза направо и три раза налево. После чего уменьшите Непрозрачность (Opacity) группы до 80%.

Шаг 6: Цветные линии
Создайте новый слой (Ctrl+Shitf+N) и выберите инструмент Перо ![]() (Pen) (Р) в режиме Контуры (Paths). На этом слое нарисуйте полукруг. Создав полукруг, прежде чем обводить контур, установите цвет Кисти
(Pen) (Р) в режиме Контуры (Paths). На этом слое нарисуйте полукруг. Создав полукруг, прежде чем обводить контур, установите цвет Кисти ![]() (Brush) на белый, а размер на 3px. Теперь переключитесь на вкладку Контуры (Paths) рядом с палитрой слоев. Кликните правой кнопкой мыши по Рабочему контуру (Work path) и выберите параметр Выполнить обводку контура (Stroke path) и активируйте параметр Имитировать нажим (Simulate pressure). Прежде, чем продолжить, переименуйте слой, содержащий полукруг, который мы создали в «Цветные линии» (Líneas Colores).
(Brush) на белый, а размер на 3px. Теперь переключитесь на вкладку Контуры (Paths) рядом с палитрой слоев. Кликните правой кнопкой мыши по Рабочему контуру (Work path) и выберите параметр Выполнить обводку контура (Stroke path) и активируйте параметр Имитировать нажим (Simulate pressure). Прежде, чем продолжить, переименуйте слой, содержащий полукруг, который мы создали в «Цветные линии» (Líneas Colores).


Дублируйте слой «Цветные линии» (Líneas Colores) и сместите его немного (Ctrl+T), куда пожелаете, только так, чтобы он располагался в другом месте по отношению к предыдущему слою. Дважды кликните по копии слоя (рядом с его названием, но не по названию), чтобы открыть окно Стилей слоя (Layer styles) и примените Наложение цвета (Color Overlay), установите любой цвет.

Теперь просто дублируйте этот слой столько раз, сколько это будет нужно, меняя каждый раз цвета для каждого дубликата, в итоге у вас должно получиться примерно так:

Создайте новую группу (переименуйте ее в «Цветные линии» (Líneas Colores) и поместите в него все слои, которые недавно были созданы. Теперь дублируйте группу столько раз, сколько это потребуется, и расположите линии вокруг девушки. Создайте еще одну группу и поместите в нее все группы «Цветные линии» (Líneas Colores), которые мы использовали, переименуйте ее в «Совмещенные Цветные линии» (Conjunto Líneas Colores). Эта группа должна быть в режиме Обычный /Нормальный (Normal) и иметь Непрозрачность (Opacity) 50%.

Теперь поиграйте немного с этой техникой (создавая другие фигуры с помощью инструмента Перо ![]() (Pen), дублируя слои несколько раз, меняя цвета, уменьшая Непрозрачность (Opacity) или пробуя различные режимы наложения), создайте еще цветных линий.
(Pen), дублируя слои несколько раз, меняя цвета, уменьшая Непрозрачность (Opacity) или пробуя различные режимы наложения), создайте еще цветных линий.

Шаг 7: Искры
Чтобы добиться эффекта, который мы будем далее создавать, нам необходимо скачать эти кисти в форме искр. Создайте новый слой (переименуйте его в «Искры» (Chispas)), а затем, прежде чем что-то делать, примените к нему Стили слоя (Layer Styles):


Теперь возьмите инструмент Кисть ![]() (Brush) (B) в одной из форм, которые мы недавно скачали, и примените к ней следующие настройки, всегда устанавливайте параметр Сглаживание (Smoothing).
(Brush) (B) в одной из форм, которые мы недавно скачали, и примените к ней следующие настройки, всегда устанавливайте параметр Сглаживание (Smoothing).


Теперь проведем кистью в любом направлении на слое «Искры» (Chispas), также можно поиграть с Непрозрачностью (Opacity) кисти. В завершение, необходимо установить для этого слоя Непрозрачность (Opacity) на 53%.

Шаг 8: Линии энергии
Теперь создадим линии энергии, которые будут исходить от плеча девушки. И, естественно, будем использовать инструмент Перо ![]() (Pen). Поэтому для начала, создайте новый слой (Ctrl+N) и переименуйте его в «Энергетические линии» (Líneas Energía). Прежде, чем рисовать контур, необходимо настроить кисть (цвет (color) – белый, диаметр (diameter) – 3px, активировать параметры Сглаживание (Smoothing) и Влажные края (Wet edges)):
(Pen). Поэтому для начала, создайте новый слой (Ctrl+N) и переименуйте его в «Энергетические линии» (Líneas Energía). Прежде, чем рисовать контур, необходимо настроить кисть (цвет (color) – белый, диаметр (diameter) – 3px, активировать параметры Сглаживание (Smoothing) и Влажные края (Wet edges)):




Теперь выберите инструмент Перо ![]() (Pen) и с этими настройками для кисти выполните обводку контура, похожего на этот:
(Pen) и с этими настройками для кисти выполните обводку контура, похожего на этот:

Как и в предыдущем шаге с применением инструмента Перо ![]() (pen), нам нужно перейти во вкладку Контуры (Paths) рядом с палитрой слоев, кликнуть по слою правой кнопкой мыши и выбрать параметр Обвести контур (Stroke Path). Затем удалите контур (Удалить контур (Delete Path)). У вас должно получиться что-то подобное:
(pen), нам нужно перейти во вкладку Контуры (Paths) рядом с палитрой слоев, кликнуть по слою правой кнопкой мыши и выбрать параметр Обвести контур (Stroke Path). Затем удалите контур (Удалить контур (Delete Path)). У вас должно получиться что-то подобное:

Теперь подкорректируем энергетические линии, которые только что создали и придадим им глубины. Для этого с помощью инструмента Ластик ![]() (Eraser) сотрите некоторые части линий, в заключение, нам необходимо сделать так, чтобы линии будто бы действительно проходят рядом с девушкой. Для этого необходимо воспользоваться инструментом Затемнитель (Burn) с низким значением Непрозрачности (Opacity), и применить его к участкам, где линии проходят за плечом девушки.
(Eraser) сотрите некоторые части линий, в заключение, нам необходимо сделать так, чтобы линии будто бы действительно проходят рядом с девушкой. Для этого необходимо воспользоваться инструментом Затемнитель (Burn) с низким значением Непрозрачности (Opacity), и применить его к участкам, где линии проходят за плечом девушки.

Теперь для слоя «Энергетические линии» применим следующие Стили слоя (layer Styles):



И получаем что-то подобное:

Шаг 9: Заключительные штрихи
Напоследок добавим несколько Корректирующих слоев (Adjustment layers) (двухцветный кружок, расположенный в нижней части палитры слоев) для завершения работы. Градиент ![]() (Gradient) (Радиальный (Radial) и установим его в режиме Цветовой тон (Hue) и Непрозрачность (Opacity) 50%), Кривые (Curves) и Цветовой баланс (Color Balance).
(Gradient) (Радиальный (Radial) и установим его в режиме Цветовой тон (Hue) и Непрозрачность (Opacity) 50%), Кривые (Curves) и Цветовой баланс (Color Balance).




Итак, мы закончили! Я детально объяснил каждый шаг и включил много изображений для лучшего восприятия урока. Если кому-то что-то будет непонятно, задавайте свои вопросы в комментариях.
Метки: фотошоп photoshop урок иллюстрация абстракция взрыв |
Создай космическую иллюстрацию в Фотошоп |
В этом уроке я покажу вам, как с помощью средств Фотошопа создать абстрактный космическую иллюстрацию.
В процессе урока мы создадим облака и воспользуемся фильтром Twirl (Скручивание) для создания кольца. Также мы нарисуем простую планету со световыми эффектами.
Вот превью финального результата:

Шаг 1. Создаем новый документ размером 940х700 px, заливаем фон черным цветом. Начнем с создания кольца вокруг планеты.
Создаем новый слой и с помощью Lasso Tool ![]() (Лассо) (L) с Feather (Растушевка) 50px рисуем выделение. Затем применяем фильтр Filter - Render - Clouds (Фильтр - Рендеринг - Облака).
(Лассо) (L) с Feather (Растушевка) 50px рисуем выделение. Затем применяем фильтр Filter - Render - Clouds (Фильтр - Рендеринг - Облака).

Жмем CTRL+L и применяем Levels (Уровни):

Переходим Filter - Distort - Twirl (Фильтр - Искажение - Скручивание):

Применяем такие параметры:

Затем жмем CTRL+T и искажаем кольцо в перспективе, как показано ниже:

Немного уменьшаем высоту и получаем:

Удаляем края мягким ластиком ![]() (E).
(E).

Шаг 2. Теперь создадим планету. Для начала нарисуем окружность на новом слое, затем зальем ее черным цветом и применим Blending Options (Параметры наложения):
Outer Glow (Внешнее свечение)

Bevel & Emboss (Фаска и тиснение)

Gradient Overlay (Перекрытие градиентом)

Stroke (Обводка)


И получаем такой эффект:

Шаг 3. Теперь создаем новый слой под слоем с планетой. Кистью в виде звезд создаем эффект пыли вокруг планеты, как показано ниже:

Теперь мы можем создать эффект облаков и туманности вокруг планеты. Для этого создаем новый слой под слоем с планетой. Используя Lasso Tool ![]() (Лассо) (L) с Feather (Растушевка) 50px, создаем выделение и применяем фильтр Clouds (Облака).
(Лассо) (L) с Feather (Растушевка) 50px, создаем выделение и применяем фильтр Clouds (Облака).
Затем фильтр Difference Cloud (Облака с наложением):

Вот, что получается после применения фильтра:

Затем деформируем облака, как показано ниже.
Edit - Transform - Warp (Редактирование - Трансформация - Деформация).

Дублируем этот слой несколько раз и располагаем копии вокруг шара, как показано ниже:

Вы также можете дублировать слой с туманностью и расположить его над планетой (убедитесь, что режим смешивания установлен на Screen (Осветление)).

Получаем такой эффект:

Теперь мы можем добавить световых эффектов сзади планеты, чтобы придать эффекта глубины. Создаем новый слой "Света" под слоем с планетой. Берем мягкую кисть ![]() белого цвета и кликаем один раз, как показано ниже:
белого цвета и кликаем один раз, как показано ниже:

Шаг 4. Далее добавим абстрактных линий, чтобы разнообразить планету. Используем Pen Tool ![]() (Перо) (P), чтобы создать линию, как показано ниже:
(Перо) (P), чтобы создать линию, как показано ниже:

Выбираем жесткую кисть ![]() размером 1 px.
размером 1 px.

Жмем правой кнопкой по созданной линии и выбираем Stroke Path (Обводка контура):

Из выпадающего меню выбираем Brush ![]() (Кисть), активируем Simulate Pressure (Симулировать нажатие) и жмем OK.
(Кисть), активируем Simulate Pressure (Симулировать нажатие) и жмем OK.

И получаем:

Дублируем слой с линией несколько раз, поворачиваем и меняем их размер, затем располагаем вокруг планеты, как показано ниже:

Шаг 5. Мы почти закончили. Давайте добавим несколько корректирующих слоев над всеми предыдущими слоями:
Curves (Кривые)

Редактируем маску слоя ![]() :
:

Как вы видите, мы повысили контраст космической пыли в левой части планеты:

Color Balance (Цветовой баланс)



И получаем такой результат после применения корректирующих слоев:

И вот финальный результат (я еще немного поработал с цветом и контрастностью):

Это все!
Метки: фотошоп photoshop урок иллюстрация космос |
Создаём иллюстрацию с брызгами в Фотошоп |
В этом уроке мы научимся создавать в Фотошопе иллюстрацию с брызгами, используя кисти и некоторые фильтры. Давайте начнём!

Создайте новый документ (Ctrl+N) в Adobe Photoshop размером 800px * 1068px (RGB color mode (цветовой режим RGB)) с разрешением 300 pixels/inch (пикс/дюйм). Используйте Paint Bucket Tool ![]() (Инструмент Заливка) (G), чтобы заполнить фоновый слой цветом #4A4B41.
(Инструмент Заливка) (G), чтобы заполнить фоновый слой цветом #4A4B41.

Добавьте немного шума на фоновый слой, применяя следующий фильтр: Filter > Noise > Add Noise (Фильтр > Шум > Добавить Шум).

Получаем следующий результат:

Для этого слоя, установите Fill (Заливка) на 57% и измените Blending Mode (Режим Наложения) на Hard Light (Жесткий Свет) в Layers Panel (Панель Слоев).

Найдите стоковую фотографию с изображением прыгающего человека. Я использовал эту фотографию с сайта sxc.hu. Я бы хотел поблагодарить автора этой фотографии:

Вырежьте человека, используя такие инструменты как Pen Tool ![]() (Инструмент Перо) (P), Magic Wand Tool
(Инструмент Перо) (P), Magic Wand Tool ![]() (Инструмент Волшебная Палочка) (W), Magnetic Lasso (Инструмент Магнитное Лассо) (L) или даже Filter > Extract (Фильтр > Извлечь) и вставьте его на новый слой в нашем главном документе.
(Инструмент Волшебная Палочка) (W), Magnetic Lasso (Инструмент Магнитное Лассо) (L) или даже Filter > Extract (Фильтр > Извлечь) и вставьте его на новый слой в нашем главном документе.

Выберите Image > Adjustments > Hue/Saturation (Изображение > Коррекция > Цветовой тон/Насыщенность) (Ctrl+U) и перетащите ползунок влево, чтобы уменьшить Saturation (Насыщенность) цветового диапазона слоя, содержащего прыгающего человека.

В результате получим:

Создайте новый слой и выберите кисть ![]() Soft Round черного цвета (Opacity (Прозрачность) 15%)
Soft Round черного цвета (Opacity (Прозрачность) 15%)

Используйте кисть ![]() Soft Round, чтобы затемнить верхнюю и нижнюю части документа. Разместите этот слой под слоем с прыгающим человеком:
Soft Round, чтобы затемнить верхнюю и нижнюю части документа. Разместите этот слой под слоем с прыгающим человеком:

Далее, сделайте копию слоя, содержащего эффект шума:

... и выберите для него Filter > Blur > Motion Blur (Фильтр > Размытие > Размытие В Движении)

В результате, получим следующее:

Для этого слоя установите Fill (Заливка) в 27% в Layers Panel (Панель Слоев):

Теперь создайте обтравочную маску, чтобы сделать содержимое слоя с эффектом размытия в движении видимым только в пределах содержимого слоя с тёмными краями. Зажмите Alt (Windows) или Option (Mac OS) и щелкните между последним созданным слоем и слоем с темными краями (на Layers Panel (Панель Слоев))

Получим такой эффект:

Создайте новый слой и используйте на нём Lasso Tool ![]() (Инструмент Лассо) (L), чтобы нарисуйте выделение с произвольной границей, как показано:
(Инструмент Лассо) (L), чтобы нарисуйте выделение с произвольной границей, как показано:

Далее, необходимо рисовать по верхнему краю внутри выделения, применяя кисть Soft Round белого цвета. В начале, нужно использовать кисть большого диаметра для обозначения границы

затем используйте кисть ![]() Hard Mechanical меньшего диаметра для прорисовки краёв.
Hard Mechanical меньшего диаметра для прорисовки краёв.

Этот слой должен быть помещён ниже слоя с прыгающим человеком.

Создайте новый слой и примените здесь ту же технику для изображения аналогичной границы в верхней части слоя.

Этот слой так же должен быть помещён ниже слоя с человеком:

Получим следующий эффект

Создайте новый слой и примените на нём кисть Spatter черного цвета (Opacity (Прозрачность) 10%)

для затемнения нижней части изображения. Этот слой должен быть расположен под слоем с человеком:

Щёлкните на иконке Add Layer Mask ![]() (Добавить Маску Слоя) в нижней части Layers Panel (Панель Слоев) этого же слоя и рисуйте на маске с помощью кисти
(Добавить Маску Слоя) в нижней части Layers Panel (Панель Слоев) этого же слоя и рисуйте на маске с помощью кисти ![]() Hard Mechanical черного цвета, чтобы плавно скрыть тёмные пятна.
Hard Mechanical черного цвета, чтобы плавно скрыть тёмные пятна.

Получили следующий эффект:

Снова создайте новый слой и выберите кисть Spatter

Рисуйте этой кистью вдоль краёв слоя. Цвет кисти #FDC689 (Opacity (Прозрачность) 10%). Поместите этот слой под слоем с человеком.

Создайте следующий новый слой и используйте Rectangular Marquee Tool ![]() (Инструмент Прямоугольное Выделение) (M) для изображения подобного выделения:
(Инструмент Прямоугольное Выделение) (M) для изображения подобного выделения:

Затем, щёлкните правой кнопкой мыши внутри выделения и выберите Transform Selection (Трансформация Выделения), наклоните его показано ниже:

Используйте кисть ![]() Spatter внутри выделения и рисуйте по верхнему краю белым цветом.
Spatter внутри выделения и рисуйте по верхнему краю белым цветом.

Получим в результате:

Сделайте копию последнего созданного слоя с наклонной линией и выберите команду Free Transform (Свободная Трансформация) (Ctrl+T), чтобы повернуть копию слоя и расположить её таким же образом, как показано на следующем рисунке. Слой должен располагаться ниже слоя с человеком:

Создайте новый слой и используйте здесь кисть ![]() Oil Medium Wet Flow для рисования на центральной части изображения. Цвет кисти #F2DABB (Opacity (Прозрачность) 29%). Этот слой должен быть помещен под слоем с прыгающим человеком.
Oil Medium Wet Flow для рисования на центральной части изображения. Цвет кисти #F2DABB (Opacity (Прозрачность) 29%). Этот слой должен быть помещен под слоем с прыгающим человеком.

На следующем шаге используйте кисть ![]() Spatter для рисования на краях слоя:
Spatter для рисования на краях слоя:

Получили следующий результат:

Установите Blending mode (Режим Наложения) для этого слоя Vivid Light (Яркий Свет)

На следующем новом слое примените ![]() кисть Spatter черного цвета (Opacity (Прозрачность) 5%) для добавления пары пятен в центральной части изображения.
кисть Spatter черного цвета (Opacity (Прозрачность) 5%) для добавления пары пятен в центральной части изображения.

Этот слой расположите под слоем с человеком:

Снова создайте новый слой и выберите кисти ![]() Soft Round и Hard Mechanical различных диаметров для изображения нескольких царапин. Цвет кистей черный (Opacity (Прозрачность) 5%).
Soft Round и Hard Mechanical различных диаметров для изображения нескольких царапин. Цвет кистей черный (Opacity (Прозрачность) 5%).


Получим следующий результат:

На следующем шаге скачайте наборы кистей для Adobe Photoshop, названия которых: Blood_Brushes_by_Zattitud3 и Blood_splatter_brush_by_AnnFrost_stock.
Создайте новый слой и выберите следующие кисти ![]() из скачанных наборов. Цвет кистей #BF100D. Используйте различную прозрачность для кистей. Этот слой должен быть помещен под слой с человеком:
из скачанных наборов. Цвет кистей #BF100D. Используйте различную прозрачность для кистей. Этот слой должен быть помещен под слой с человеком:


Получим следующий результат:

На следующем новом слое используйте кисти из выше упомянутых наборов, чтобы несколько пятен цвета #FBC671. Расположите этот слой ниже, чем слой с прыгающим человеком:

Примените следующие настройки Drop Shadow (Тень) для слоя, щелкнув на иконке Add A Layer Style (Добавить Стиль Слоя) в нижней части Layers Panel (Панель Слоев)

Получим следующий эффект:

Теперь создайте следующий новый слой и вновь используйте кисти из выше упомянутых наборов. Цвет кистей #677159

Щелкните на иконке Add A Layer Style (Добавить Стиль Слоя) в нижней части Layers Panel (Панель Слоев) и выберите Drop Shadow (Тень)

Получили следующий эффект:

На следующем новом слое используйте кисти из наборов: Blood_Brushes_by_Zattitud3 и Blood_splatter_brush_by_AnnFrost_stock. Они понадобятся для рисования в области вдоль тела человека черным цветом. Выбирайте различную Opacity (Прозрачность) и поместите этот слой также под слоем с человеком:

Выберите Create New Fill Or Adjustment Layer (Создать Новый Корректирующий Слой Или Новый Слой-Заливку) в нижней части Layers Panel (Панель Слоев) и щелкните на Curves (Кривые), чтобы откорректировать форму кривой как показано.

Корректирующий слой также разместите ниже слоя с прыгающим человеком:

Создайте новый слой и выберите кисть ![]() Hard Mechanical, чтобы аккуратно прорисовать руки и лицо человека.
Hard Mechanical, чтобы аккуратно прорисовать руки и лицо человека.

Цвет кисти #E7BF82

Установите для этого слоя Fill (Заливка) на 55% и Blending Mode (Режим Наложения) Color Burn (Затемнение Основы).

Готово!
Метки: фотошоп photoshop урок иллюстрация абстракция |
Создаём абстрактную иллюстрацию в Фотошоп |
В этом уроке я расскажу вам, как создать фантастическую абстрактную композицию "Погружение во Вселенную".
Вот превью финального результата:

В этом уроке нам понадобятся несколько дополнительных материалов:
Model by *Dxlogic
Star Brushsets
Шаг 1. Создаем новый документ размером 950х1250 px, заливаем фон белым цветом. Загружаем фото модели в Фотошоп и вырезаем.

Переносим на рабочий документ и регулируем размер (CTRL+T).

Увеличиваем изображение и удаляем лишнюю область под каблуком.

Используя Smudge Tool ![]() (Палец) с Strength (Интенсивность) 3-5%, слегка размываем кожу на ногах.
(Палец) с Strength (Интенсивность) 3-5%, слегка размываем кожу на ногах.

Теперь, используя Dodge Tool ![]() (Осветлитель) (O) и Burn Tool
(Осветлитель) (O) и Burn Tool ![]() (Затемнитель) (O) (Strength (Интенсивность) обеих примерно 10-15%), осветляем и затемняем области, показанные ниже (с контрастностью на фото все впорядке, поэтому этот шаг необязателен).
(Затемнитель) (O) (Strength (Интенсивность) обеих примерно 10-15%), осветляем и затемняем области, показанные ниже (с контрастностью на фото все впорядке, поэтому этот шаг необязателен).


Мягким ластиком ![]() (E) стираем края, чтобы создать плавный переход.
(E) стираем края, чтобы создать плавный переход.



Получаем такой результат:

Шаг 2. Сделаем небольшую цветовую коррекцию. Добавляем три корректирующих слоя для слоя с девушкой и для каждого создаем обтравочную маску (CTRL+ALT+G):
Layer - New Adjustment Layer - Curves (Слой - Новый корректирующий слой - Кривые)




Vibrance (Колебание/Амплитуда/Вибрация)

Color Balance (Цветовой баланс)



И получаем такой эффект:

Шаг 3. Теперь загружаем в Фотошоп кисти Star. Создаем новый слой над фоновым и кистью рисуем внизу документа. При необходимости используем Free Transform (Свободное трансформирование) (CTRL+T), чтобы откорректировать форму.

Рисуем тени от модели на звездном полу.

Если вы скомбинируете Free Transform (Свободное трансформирование) (CTRL+T) и звездные кисти, то можете получить очень интересный эффект, который показан ниже на скриншоте:

Располагаем получившуюся абстракцию за моделью (один раз дублируем этот слой, чтобы увеличить яркость).

Мы также можем деформировать и уменьшить размер слоя со звездами, затем применить звездную текстуру на рабочем документе.

Располагаем звездную текстуру спереди и сзади модели.


Шаг 4. Теперь создадим абстрактную кисть, чтобы разнообразить работу. Для этого создаем новый документ размером 200х200 px и заливаем фоновый слой черным цветом. C помощью Pen Tool ![]() (Перо) (P) рисуем вот такой четырехугольник:
(Перо) (P) рисуем вот такой четырехугольник:

Создаем новый слой, затем настраиваем Brush Tool ![]() (Кисть) (B): размер - 1 px; hardness (жесткость) - 100%.
(Кисть) (B): размер - 1 px; hardness (жесткость) - 100%.

Правой кнопкой мышки жмем по созданному пути и выбираем Stroke Path (Обводка контура). В выпадающем меню выбираем Brush ![]() (Кисть), параметр Simulate Pressure (Симуляция нажима) должен быть НЕАКТИВЕН!
(Кисть), параметр Simulate Pressure (Симуляция нажима) должен быть НЕАКТИВЕН!

Зажимаем CTRL и кликаем по миниатюре слоя с обводкой, чтобы создать выделение. Затем переходим Edit - Define Brushset (Редактирование - Определить кисть). В появившемся окне вводим название кисти и жмем OK.

Жмем F5, чтобы вызвать окно параметров кисти, и применяем настройки для кисти, которую мы только что создали:


Работаем созданной кистью вокруг девушки (в процессе рисования, используем мягкий ластик ![]() , чтобы стереть некоторые участки текстуры для создания эффекта глубины).
, чтобы стереть некоторые участки текстуры для создания эффекта глубины).

Шаг 5. Создадим эффект затмения. Добавляем новый слой и называем его "Затмение". Мягкой белой кистью ![]() один раз кликаем в центре документа.
один раз кликаем в центре документа.

Затем активируем Eraser Tool ![]() (Ластик) (E), меняем размер кисти, увеличиваем hardness (жесткость) до 70% и уменьшаем opacity (непрозрачность) до 60%.
(Ластик) (E), меняем размер кисти, увеличиваем hardness (жесткость) до 70% и уменьшаем opacity (непрозрачность) до 60%.

Дважды кликаем ластиком ![]() :
:

Дублируем слой с затмением несколько раз, располагаем как показано ниже:

Шаг 6. Теперь добавим абстрактных линий (процесс их создания описан в этом уроке

Создаем новый слой "световые пятна" над всеми предыдущими слоями, берем мягкую белую кисть ![]() (B) и делаем несколько кликов по поверхности документа.
(B) и делаем несколько кликов по поверхности документа.

Меняем режим смешивания этого слоя на Overlay (Перекрытие) и получаем:

Теперь вы можете использовать корректирующий слой Color Balance (Цветовой баланс), чтобы добавить больше цвета работе. Я не хочу ограничивать ваше воображение теми параметрами, которые использовал я, поэтому экспериментируйте, чтобы добиться наилучшего результата.
После этого объединяем слои, дублируем фоновый слой, затем применяем фильтр Filter - Noise - Reduce Noise (Фильтр - Шум - Уменьшить шум) с такими параметрами:

Как вы видите, изображение стало немного размытым и появилось приятное мягкое свечение.
Одежда стала более яркой и сияющей:

Ноги теперь выглядят смазанными и светящимися:

Конечно, нам не нужно, чтобы все изображение было таким, поэтому откорректируем этот эффект. Создаем слой-маску ![]() (кнопка Add layer mask (Добавить слой-маску) находится внизу панели слоев) и кистью
(кнопка Add layer mask (Добавить слой-маску) находится внизу панели слоев) и кистью ![]() (B) скрываем лишние области.
(B) скрываем лишние области.
И, наконец, добавляем больше звезд вокруг затмений.

И получаем финальный результат:

Метки: фотошоп photoshop урок иллюстрация абстракция |
Магия световых эффектов в Фотошоп |
От автора: Этот урок является доказательством того, что я страсть как люблю цветные световые эффекты, и чем их больше, тем лучше. Я покажу вам, как можно сделать сильное освещение, применяя, например, стили слоя. Вам не нужны будут для этого специальные кисти, всё сделаем с помощью нескольких изображений.
Этот урок не только для продвинутых, новички тоже могут попробовать свои силы, но вы должны знать, как пользоваться корректирующими слоями, как создавать пользовательские кисти и как применять стили слоя. Не смотря на всё это, я думаю, что это не очень сложный урок.
Я хотел создать нечто вроде мастера, который бросает цветные шары с энергией. Поэтому я подобрал несколько изображений и теперь предлагаю приступить к этой работе вам.
Вот собственно и Мастер-Волшебник о котором весь этот урок.

Вот список всех необходимых материалов:
Boy stock
Прим. переводчика: фото стоковое и не бесплатное, но я думаю, каждый захочет сотворить всё это со своим героем.
Power ball
Color-wave
Color-lines
Fractals
Trail
Shatters
Supernova
Шаг 1. Откройте в Photoshop фото, на котором изображен ваш будущий Мастер . Вам не нужно будет отделять его от фона, если вы хотите добавить только такие эффекты как в уроке. Для начала добавим пару корректирующих слоев для общей корректировки изображения. Первый будет Карта градиента (Gradient Map) с градиентом по умолчанию (пурпурно-оранжевый) , установите его режим смешивания на Линейный осветлитель (Добавить) (Linear Dodge (Add) и непрозрачность (Opacity ) 10%. Второй корректирующий слой Цветовой тон/Насыщенность (Hue\Saturation). В настройках этого слоя поднимем Насыщенность (Saturation) до 25.

Шаг 2. Начнём со светового шара. Откройте изображение powerball.jpg, уменьшите его размер и увеличьте насыщенность. Измените режим наложения на Осветление (Screen), так вы скроете черный фон. Теперь возьмите большую, мягкую кисть и на новом слое и нарисуйте две большие точки. Автор использовал желтый и синий цвет, чтобы соответствовать цветам шара, который находится слоем ниже. Измените режим наложения для слоя с точками на Перекрытие ( Overlay).

Шаг 3. На данный момент наш энергобол смотрится неплохо, но можно сделать и лучше, добавив некоторые детали. Создадим свечение шара с помощью большой мягкой кисти оранжевого цвета. Измените режим смешивания этому слою на Точечный свет (Pin Light) и понизьте непрозрачность до 50%. Это очень важно, потому, что без этого слоя будет плохо видно Внешнее свечение (Outer glow)маленьких точек-искр, показанных на следующем скриншоте.
Имейте в виду, что в зависимости от цвета вашего изображения с моделью, вам, возможно, придется использовать различные режимы наложения. Режимы наложения работают по-разному в зависимости от цвета и освещения.
Теперь вам нужно создать кисть для искр, с рассеиванием, так же включите опцию шума в настройках кисти. В стилях слоя добавьте Внешнее свечение (Outer glow) и поставьте режим смешивания в настройках свечения на Осветление основы (Color Dodge).
Прим. переводчика: настройки подобной кисти есть в этом уроке в шаге 5.

Как вы видите, теперь на слое искры очень хорошо просматриваются, это потому, что мы заранее создали ниже слой с оранжевым свечением.
Для того чтобы лучше обозначить этот шар, автор сделал некоторые линии, используя инструмент Перо ![]() (Pen Tool). Предварительно настройте жесткую кисть в 2 пикс. и с активным инструментом Перо выберите опцию Выполнить обводку контура (Stroke Path). В окне настроек выберите Кисть
(Pen Tool). Предварительно настройте жесткую кисть в 2 пикс. и с активным инструментом Перо выберите опцию Выполнить обводку контура (Stroke Path). В окне настроек выберите Кисть ![]() (Brush). Отметьте галочкой опцию Имитировать нажим (Simulate Pressure option). Вы можете создать 5 или 6 изогнутых линий. Их можно дублировать и вращать как вам угодно.
(Brush). Отметьте галочкой опцию Имитировать нажим (Simulate Pressure option). Вы можете создать 5 или 6 изогнутых линий. Их можно дублировать и вращать как вам угодно.

После того, как линии будут готовы, объедините их всех в один слой, если вы сделали их на отдельных слоях и примените Внешнее свечение (Outer glow). Имейте в виду, размер и цвета вашего изображения могут повлиять на конечный результат, и вам, возможно, необходимо использовать отличающиеся настройки чем те, которые предложены в уроке.

Шаг 5. После того как мы сделали первый энергетический шар, добавим некоторые цвета на тело модели с помощью кистей и стокового изображения. Откройте color-waves.jpg и вставьте его в ваш документ. Масштабируйте его в случае необходимости и измените режим смешивания на Осветление (Screen). Создайте маску слоя и скройте верхнюю часть. См. изображение ниже.

Используя большую мягкую Кисть ![]() (Brush), добавьте больше цветовых оттенков и поставьте режим наложения для этого слоя Перекрытие (Overlay) или Осветление (Screen).
(Brush), добавьте больше цветовых оттенков и поставьте режим наложения для этого слоя Перекрытие (Overlay) или Осветление (Screen).

Шаг 6. Сейчас я покажу вам, как можно сделать 3D квадраты и круги.
Возьмите квадратную кисть и в окне настроек кисти активируйте опцию Рассеивание (Scattering), но не добавляйте рассеивания слишком много. В Динамике формы (Shape dinamics) нужно увеличить Колебание угла (Angle Jitter). Так же установить настройку Колебание размера (Size Jitter) на максимум и если вы работаете не с планшетом, то в Управлении (Control) включить настройку Переход (Fade). С помощью этой настройки мазок вашей кисточки в конце будет сужаться.
Проведите кисточкой от левой ноги к правой руке. Если квадратиков слишком много, то добавьте рассеивание.

Установите режим смешивания слоя с квадратами на Перекрытие (Overlay) и добавьте следующие стили слоя. Попробуйте различные цвета и режимы наложения, чтобы получить интересный результат.

3D круги сделаны таким же образом. Создайте несколько кружков разного размера и уменьшите Заливку (Fill) до 16%. Скопируйте стили слоя от слоя с квадратами и, при желания, измените некоторые режимы наложения и цветов в настройках Внешнего свечения (Outer Glow). Можно спрятатьпока этих 3D кружки в следующих шагах и приготовим другие эффекты.
Прим. переводчика: стили слоя можно скопировать, зажав клавишу Alt и просто перетащить иконку стилей на нужный слой.

Шаг 7. Откройте изображение color-lines.jpg и поместите его на левую ногу. Установите режим смешивания на Осветление (Screen). Изменение цвета, если хотите, и увеличьте насыщенность изображения.

Создадим несколько контуров с помощью инструмента Перо ![]() (Pen Tool), предварительно настроим жесткую кисть в 2 пикс. а затем, сделаем обводку контура. Ниже на скриншоте стили слоя, которые нужно применить к созданным линиям.
(Pen Tool), предварительно настроим жесткую кисть в 2 пикс. а затем, сделаем обводку контура. Ниже на скриншоте стили слоя, которые нужно применить к созданным линиям.

Добавим освещение на левой ноге. Для этого возьмите мягкую Кисть ![]() (Brush) и уменьшите её непрозрачность (Opacity) до 43%. Нарисуйте два пятна, используя цвета c2839f и bac93c. Измените режим смешивания этого слоя на Яркий свет (Vivid Light).
(Brush) и уменьшите её непрозрачность (Opacity) до 43%. Нарисуйте два пятна, используя цвета c2839f и bac93c. Измените режим смешивания этого слоя на Яркий свет (Vivid Light).

Шаг 8. Создайте два или три выделения, используя инструмент Прямолинейное лассо ![]() (Polygonal Lasso Tool). Зажав клавишу Shift, вы сделаете его под углом 45º. Затем, используйте большую мягкую кисть и проведите по краю выделения. У вас должно получиться примерно так, как на скриншоте ниже. После всех этих действий измените режим наложения слоя на Перекрытие (Overlay) или Мягкий свет (Soft Light).
(Polygonal Lasso Tool). Зажав клавишу Shift, вы сделаете его под углом 45º. Затем, используйте большую мягкую кисть и проведите по краю выделения. У вас должно получиться примерно так, как на скриншоте ниже. После всех этих действий измените режим наложения слоя на Перекрытие (Overlay) или Мягкий свет (Soft Light).

Шаг 9. Откройте изображение fractals.jpg и поместите его в ваш документ, а затем перейдите в меню Фильтр – Оформление – Мозаика ( Filter- Pixelate- Mosaic). Автор использовал в окне настроек 30 пикселей, как размер ячейки, поскольку он работает с высоким разрешение изображения, но вы можете использовать размер, который подходит для вашей картинки. После этого увеличиваем насыщенность и меняем режим смешивания на Осветление основы (Color Dodge). Вы также можете попытаться изменить оттенок полученной мозаики, чтобы увидеть какие сочетания цветов вам понравятся больше.

Шаг 10. Как видите, правая часть нашего изображения выглядит как то пустовато, и мы это изменим. Используем квадратную кисть и нарисуем несколько случайных квадратов не далеко друг от друга, а также применим к ним фильтр Размытие в движении 45 º (Motion Blur). Для того, чтобы добавить цвета нарисованным квадратам, используем стили слоя. Скриншоты ниже. Чтобы усилить этот эффект, дублируйте этот слой.

Так же добавим на слой с размытыми квадратами искры, рассеянной кисточкой, как в шаге 3 и этим самым усилим цветовой и световой эффекты. Для этих искр так же нужно в стилях слоя настроить Внешнее свечение (Outer Glow ) установить режим наложения для свечения Осветление основы (Color Dodge). Как видно на скриншоте ниже, режим наложения для этого слоя Перекрытие (Overlay)

Используйте большую мягкую кисть синего цвета и добавьте вспышку света на правой ноге. Режим наложения для этого слоя поставьте Линейный осветлитель (добавить) (Linear Dodge (Add).

Шаг 11. Пришел черёд для создания второго энергошара и сделаем мы его с помощью этого изображения - supernova.jpg. Переместите его в ваш документ, отмасштабируйте, добавьте насыщенности и поместите его на руку. Режим смешивания для этого слоя поставьте Осветление (Screen). Для того чтобы добавить эффект излучения света, возьмите большую мягкую кисть с красновато-оранжевым оттенком и оставьте на новом слое отпечаток на шаре. Режим наложения для этого слоя Линейный осветлитель (добавить) (Linear Dodge (Add)).

Используйте рассеянную кисть, чтобы добавить искры на шар, как вы делали это несколько шагов назад на правой руке. Добавьте в стилях слоя Внешнее свечение (Outer Glow) с цветом по умолчанию и режим смешивания установите Осветление основы (Color Dodge).

Теперь создадим шлейф этому энергошару с помощью изображения - trail.jpg. Поместите его в ваш документ и смените режим наложения для этого слоя на Осветление (Screen).

Для объёма шара используем ещё одно изображение - shatters.jpg.

Заключение: Вот и всё! Конечно, вы можете добавить ещё изображения для эффектов, но не перестарайтесь. Имейте ввиду, когда подбираете изображения, для них могут быть применены разные режимы смешивания, это зависит от их цвета и контрастности. Также помните, что автор использовал изображения с высоким разрешением и если вы используете изображения низкого разрешения, то возможно вам придётся менять предложенные в уроке настройки.
Результат урока:
Прим. переводчика: не забудьте включить слой с кружками, если вы его отключали, автор на финальном изображении это сделать кажется забыл).

Метки: фотошоп photoshop урок магия свет эффект |
Создай в Фотошоп красочный постер со световыми эффектами |
В этом уроке вы узнаете, как создать цветной абстрактный постер с эффектом старины и световыми спецэффектами. Для этого будем использовать текстуры и корректирующие слои.
Необходимые материалы для урока:
Текстура бумаги
Кисти
Вот постер который мы будем делать.

Шаг 1. Создайте новый документ (Ctrl + N) и заполните фон темно-серым цветом # 191919

Шаг 2. Сделаем фон темнее. Для этого включите Стили слоя (Вlending options) двойным кликом по слою с фоном и в открывшемся окне выберите функцию Градиент (Gradient Overlay). Скриншот ниже.

Примечание: Альтернативой этих действий может быть создание нового корректирующего слоя Градиент (Gradient ) с заполнение его черно-белым радиальным градиентом с прозрачностью 30%
Автор предпочитает создать градиент именно таким образом, потому что потом при желании можно изменить его без проблем.

Установите цвет переднего плана на белый, а цвет фона на черный. Создайте новый слой и зайдите в меню Фильтр – Рендеринг – Облака (Filter - Render – Clouds). Нажмите Ctrl + L, чтобы вызвать диалоговое окно Уровни (Levels) и сделайте изображение темнее. В области Output установите движок, отвечающий за Свет около 180. Наконец, смените режим наложения слоя на Мягкий свет (Soft Light) и уменьшите непрозрачность слоя до 60%.

Шаг 3. Создание первого треугольника. Выберите инструмент Многоугольник (Polygon Tool) и поставьте в окне настроек этого инструмента количество сторон равное 3 (трём). Создайте чёрный треугольник и с помощью функции Свободная трансформация Ctrl+T (Free Transform) расположите его как на скриншоте ниже. При трансформации используйте клавишу Shift, так будет легче установить фигуру треугольника.
Отступление: когда мы создаём фигуру и вращаем ее, зажав клавишу Shift, то по умолчанию Photoshop вращает фигуру на 45 градусов. Вот для того чтобы поставить треугольник стороной ровно вниз, мы и воспользовались Свободной трансформацией.

Шаг 4. Уменьшим Заливку (Fill) слоя с треугольником до 0% и применим Стили слоя (Blending Option). Для этого вызовите окно стилей двойным кликом по слою. Мы собираемся добавить Внешнее свечение (Outer Glow) и Градиент (Gradient Overlay). Внешнему свечению установите режим смешивания на Осветление основы Color Dodge, непрозрачность на 80%, цвет поставьте белый и размер свечения (size) 80px.

Настройки для градиента: выберите градиент Тёмный спектр “Dark Spectrum”

Прим. переводчика: если в вашем окне градиентов нет такого, то выберите его из стандартных под названием Spectrums.
У вас должно получиться примерно так.

Шаг 5. Создаём второй треугольник. Дублируем первый и, используя Ctr+T трансформируем полученный треугольник, поместив его в середине первого. При активном инструменте Перемещение ![]() (Move) используйте стрелки на клавиатуре, чтобы точно подогнать фигуру к месту расположения.
(Move) используйте стрелки на клавиатуре, чтобы точно подогнать фигуру к месту расположения.

Шаг 6. Применим стили слоя ко второму треугольнику. Сделаем его немного темнее предыдущего.
Снизим Заливку (Fill) слоя до 60%. Дважды щелкните на слое, чтобы открыть Стили слоя и воспользуйтесь настройками со скриншота представленном ниже.

Вы должны получить что-то вроде этого

Шаг 7. Создаём третий треугольник. Таким же способом как и первый треугольник, нарисуйте третий белый треугольник меньше, чем предыдущие и переверните его вертикально. Установите слой на Перекрытие (Overlay).

Шаг 8. Стили слоя для третьего треугольника. Применим Внешнее свечение (Outer Glow). Настройки ниже.

Получим примерно так.

Шаг 9. Световые эффекты.
Теперь создайте новую группу и установить режим наложения Осветление основы на (Color Dodge).
Создайте новый слой в группе и сделайте прямоугольное выделение более менее больше, чем внешний треугольник. Используя мягкую, белую кисть, проведите по верхнему краю выделения. Снимите выделение Ctrl+D. Если закрасили кистью не точно, так как нужно было, то сотрите лишнее Ластиком ![]() (Eraser)
(Eraser)

Дублируйте два раза слой со световым эффектом и разверните эти слоя под углом как показано на скриншоте ниже.

Наконец настроив кисть, на новом слое добавьте световые частички.

Шаг 10. Используйте материал с птицами, указанный в начале урока, на новом слое за пределами группы, создайте несколько птиц разных размеров.

Шаг 11. Создадим свет на вершине большого треугольника. Создайте новый черный слой, затем перейдите в меню Фильтр-Рендринг- Блик (Filter -> Render -> Lens Flare) и попытайтесь разместить свет в верхней центральной части документа.

После, перейдите в меню Фильтр-Размытие-Размытие по Гауссу (Filter - Blur - Gaussian Blur) и используйте значение 2 пикселя. Наконец, измените режим наложения слоя на Осветление (Screen).

Шаг 12. Наложение текстуры. Скачайте текстуру по ссылке, предложенной в начале урока и переместите её в наш документ. Измените размер текстуры в соответствии с документом и перейдите в меню Изображение – Коррекция – Инверсия (Image - Adjustment – Invert) или нажмите Ctrl +I. Установите режим наложения для текстуры Осветление (Screen).

Шаг 13. Добавим фильтр Облака на самый большой треугольник. Выделите этот слой, зажав клавишу Ctrl, кликните дважды по миниатюре слоя, загрузится выделение. Создайте новый слой. Далее идём в меню Фильтр – Рендеринг – Облака (Filter - Render - Clouds). Установите режим наложения для этого слоя на Перекрытие (Overlay) с непрозрачностью 65%.
Шаг 14. Добавим два корректирующих слоя Карта Градиента (Gradient Map)
Для первого будут такие цвета: от 290a59 до ff7c00. Установите режим наложения слоя на Цветность (Color) и непрозрачность до 20%.

Для второго слоя будут такие настрйки: от 000000 до FFFFFF. Режим наложения этому слою поставьте Свечение (Luminosity). Так вы сможете подчеркнуть контраст изображения.

Шаг 15. Добавим корректирующий слой Фото Фильтр (Photo Filter). Используйте настройки как указано на скриншоте ниже.

Шаг 16. Теперь мы воспользуемся фильтром Резкость (Sharpen), чтобы сделать изображение более резким. Таким образом, нам нужно создать новый слой поверх всех остальных. Затем перейти в меню Изображение - Внешний канал (Image - Apply Image) и нажмём кнопку ОК. Осталось добавить резкость и сделаем мы это в меню Фильтр-Резкость-Резкость (Filter - Sharpen - Sharpen).

Ну вот мы и добрались до финала. Уверена, что у вас получилось что то очень похожее на работу автора!

Полный размер постера здесь .
Метки: фотошоп photoshop урок постер стильный |
Создаём в Фотошоп стильную иллюстрацию из фото |
Конечный результат

Создайте новый документ (Ctrl+N) в программе Adobe Photoshop CS5 1024px х 1280px (цветовой режим RGB, разрешение 72 pix.) Загрузите текстуру и поместите на наш документ.

Нажмите окошко создать «Новый корректирующий слой» (New adjustment layer) в нижней панели инструментов (Layers panel).
![]()
Далее выберете «Кривые» (Curves) и проведите небольшую коррекцию цвета, как показано на рисунке.

Ещё раз нажмите окошко создать «Новый корректирующий слой» (New adjustmentlayer) в нижней панели инструментов (Layerspanel), на этот раз выберите «Цветовой тон/Насыщенность» (Hue/Saturation). Для уменьшения насыщенности переместите бегунок влево как показано на рисунке. Это даст контрастность и брутальность нашей текстуре.

В следующем шаге мы загрузим кисти (Old_paper_brushes_by_Annette29, Seu_Davi and c130_splatter).
Выберете кисть как показано на рисунке:

Создайте новый слой (Ctrl+Shift+N) и с помощью кисти нанесите новую текстуру на новый слой:

Нажмите окошко «Добавить стиль слоя» (Add a layers tyle) в нижней панели инструментов и выберете «Тень» (Drop Shadow).

В результате мы получили рельефную текстуру:

Создайте новый слой и выберите круглую мягкую кисть ![]() чёрного цвета (в настройках кисти, установите непрозрачность (Opacity) 30%.
чёрного цвета (в настройках кисти, установите непрозрачность (Opacity) 30%.

Используя эту кисть прорисуйте на краях слоя.

Подыщите исходное изображение модели, я использовал это изображение.
Удалите фон с помощью Вашего любимого инструмента это может быть «Перо» ![]() (Pen Tool (P)), или «Волшебная палочка» (Magic Wand Tool
(Pen Tool (P)), или «Волшебная палочка» (Magic Wand Tool ![]() (W)), или «Магнитное Лассо» (Magnetic Lasso
(W)), или «Магнитное Лассо» (Magnetic Lasso ![]() (L)) или более простым способом «Фильтр –Извлечь» (Filter>Extract) и переместите выделенное изображение на наш документ.
(L)) или более простым способом «Фильтр –Извлечь» (Filter>Extract) и переместите выделенное изображение на наш документ.

Выберете инструмент «Ластик» ![]() (Eraser Tool (E)). В верхней панели настроек настройте кисть на брызги как показано на рисунке:
(Eraser Tool (E)). В верхней панели настроек настройте кисть на брызги как показано на рисунке:

С помощью ластика, сотрите нижнюю часть девушки, как показано на рисунке ниже:

Нажмите окошко «Добавить стиль слоя» (Add a layer style) в нижней панели инструментов и выберете «Тень» (DropShadow).

Добавьте «Внутреннюю тень» (InnerShadow).

За счёт тени мы добились объёмного изображения девушки:

Создайте новый слой. В инструментах «Кисть» ![]() (Brush Tool (B)) выберите плоскую прямоугольную кисть чёрного цвета (установите непрозрачность кисти 30% в верхней панели настроек).
(Brush Tool (B)) выберите плоскую прямоугольную кисть чёрного цвета (установите непрозрачность кисти 30% в верхней панели настроек).
Примечания переводчика: Эта кисть входит по умолчанию, начиная с версии Photoshop SC 5, если у Вас не оказалось плоской прямоугольной кисти, то подберите похожую кисть для достижения эффекта как показано на рисунке ниже или можно воспользоваться кистью «брызги», которую Вы уже использовали до этого в нашем уроке, только теперь вместо инструмента ластик, выберете инструмент кисть. Также установите непрозрачность кисти 30 %, если мазки кисти не сильно прорисованы, то ещё раз пройдитесь кистью. Для Вашего удобства, перед тем, как Вы примените кисть, создайте новый слой ниже слоя с девушкой.

На рисунке видно, как прорисованы мазки, выполненные этой кистью.

Поместите этот слой ниже слоя с девушкой.

Нажмите окошко «Добавить стиль слоя» (Add a layer style) в нижней панели инструментов и выберете «Тень» (Drop Shadow).

Мы получили следующий результат:

Сейчас выберете мягкую кисть чёрного цвета и непрозрачностью 50%.

Создайте новый слой над слоем с девушкой, удерживая клавишу Alt, щёлкните левой клавишей мыши между новым слоем и слоем с девушкой, чтобы создать обтравочную маску (clipping mask). С помощью кисти прокрасьте участки вокруг головы по контуру, закрашивая фрагменты, которые остались после удаления фона.
Примечания переводчика: если у Вас не получается создать обтравочную маску, Вы можете просто щёлкнуть правой клавишей мыши по новому слою и выбрать «Создать обтравочную маску» (Add clipping mask).

Нажмите окошко создать «Новый корректирующий слой» (New adjustment layer) в нижней панели инструментов (Layerspanel). Далее выберете «Кривые» (Curves) и проведите небольшую коррекцию цвета, как показано на рисунке.

Мы получили следующий результат:

Ещё раз нажмите окошко «Новый корректирующий слой» (New adjustment layer) в нижней панели инструментов (Layers panel), на этот раз выберете «Цветовой тон/Насыщенность» (Hue/Saturation).
Потяните бегунок влево для уменьшения «Насыщенности» (Saturation) и «Яркости» (Lightness).

Мы получили следующий результат:

Выберете следующую кисть из набора Seu_Davi, который Вы скачали до этого:

На новом слое нарисуйте несколько брызг чёрного цвета.

Далее, попробуйте скомбинировать кисти из набора c130_splatter, который вы скачали до этого, нарисуйте несколько пятен на новом слое. Цвет #282320.

Вот такой результат мы должны получить:

Нажмите окошко «Добавить стиль слоя» (Add a layer style) в нижней панели инструментов (Layers panel) и выберете «Внутреннюю Тень» (Inner Shadow).

Примечание переводчика: желательно рисовать кляксы на новом слое и уже применить к этому слою - стиль слоя «Внутренняя тень» (Inner Glow). Тогда мы получим эффект, как будто кляксы уже впечатаны в нашу текстуру. Вы также можете уменьшить заливку этого слоя (Fill) до 80%.
Мы получили эффект впечатывания в текстуру.

Выберете круглую мягкую кисть ![]() чёрного цвета и непрозрачностью (Opacity) 10 %.
чёрного цвета и непрозрачностью (Opacity) 10 %.

А сейчас мы должны будем нарисовать произвольные мазки как показано на следующем рисунке:

Установите режим смешивания для этого слоя «Мягкий цвет» (SoftLight).

Сделайте дубликат этого слоя, чтобы усилить эффект (Ctrl+J):

Ещё раз нажмите окошко «Новый корректирующий слой» (New adjustment layer) в нижней панели инструментов (Layers panel), выберете «Кривые» (Curves) проведите небольшую коррекцию цвета как показано на рисунке для увеличения контраста.

Мы получили следующий конечный результат:

Метки: фотошоп photoshop урок стиль фото |
Создай радужный эффект в Фотошоп |
Создай радужный эффект в Фотошоп

Шаг 1. Создайте новый документ. Дважды щелкните на фоновом слое, чтобы открыть стили слоя. Выберите Gradient Overlay (наложение градиента) и используйте черный и темно-синий цвет. Выберите радиальный стиль градиента.

Шаг 2. Создайте новый слой и залейте его черным цветом.

Шаг 3. Выберите основной цвет черный, а фоновый серый. Примените Filters> Render> Fibers (фильтр> рендеринг> волокна). Установите отклонение 36, а интенсивность 1.

Шаг 4. Примените Filters> Blur> Motion Blur (фильтр> размытие> размытие в движении). Я установил смещение 999, это максимальное значение, но вы можете попробовать другое значение. Для угла я использовал значение 90 º.

Шаг 5. Дважды щелкните на этом слое, чтобы открыть стили слоя. Выберите Gradient Overlay (наложение градиента). Используйте цвета радуги: фиолетовый, синий, зеленый, желтый и красный.

Шаг 6. Используя Lasso Tool ![]() (лассо) (L), создайте любое выделение, как сделал я. Растушевка пера 30рх. После этого перейдите в Layer> Layer Mask> Reveal Selection (слой> слой-маска> показать выделенную область).
(лассо) (L), создайте любое выделение, как сделал я. Растушевка пера 30рх. После этого перейдите в Layer> Layer Mask> Reveal Selection (слой> слой-маска> показать выделенную область).

Заключение
Это очень простой, но классный эффект. Вы можете использовать его для заголовков сайтов, обложки дисков, в общем для чего захотите. Я только что создал красивые обои для моего блога. Опять же, есть много путей, чтобы достичь такого же результата, может быть, с помощью других фильтров и настроек. Это все об игре с инструментом. Кроме того, если вы используете CS3 версии Photoshop, вы можете использовать смарт-фильтры для использования различных значений и вы увидите эффект, не зацикливайтесь на этой версии урока.
Финальное изображение:

|
Метки: фотошоп photoshop урок радуга эффект |
Сделай в Фотошоп бэкграунд в стиле техно |
В этом уроке вы узнаете, как создать интересный фон в стиле техно, который можно использовать, например, для обложки диска или в качестве заставки для рабочего стола.

Шаг 1: Облака
Создаем новый документ любого размера и визуализируем облака Filter - Render - Clouds (Фильтр - Рендеринг - Облака).

Шаг 2: Оформление
Добавляем эффектов с помощью фильтра Filter - Pixelate - Mosaic (Фильтр - Оформление - Мозаика), размер ячеек устанавливаем на 17 и жмем OK.

Дважды увеличиваем резкость изображения Filter - Sharpen - Sharpen (Фильтр - Резкость - Резкость).

Шаг 3: Полутона
Дублируем слой (CTRL+J). Применяем фильтр Filter - Sketch - Halftone Pattern (Фильтр - Эскиз - Полутоновый узор) со следующими параметрами к дубликату.

Устанавливаем режим смешивания на Overlay (Перекрытие) и уменьшаем Opacity (Непрозрачность) до 10%. Объединяем два слоя вместе (CTRL+E).

Шаг 4: Экструзия
Делаем дубликат слоя и применяем экструзию. Переходим Filter - Stylize - Extrude (Фильтр - Стилизация - Экструзия). Используем параметры по умолчанию (type (тип): blocks (блоки), size (размер): 30 пикселей, depth (глубина): random (случайная)).

Устанавливаем режим смешивания на Overlay (Перекрытие) и уменьшаем Opacity (Непрозрачность) до 70%.

Шаг 5: Цвета
Создаем новый слой. Устанавливаем цвет переднего и заднего планов на #8fde05 и #05deb3 соответственно. Применяем линейный градиент по диагонали.

Устанавливаем режим смешивания на Overlay (Перекрытие).

Шаг 6: Края
Создаем новый слой. Берем черную мягкую кисть ![]() (B) размером 200 пикселей и закрашиваем ею края.
(B) размером 200 пикселей и закрашиваем ею края.

Применяем фильтр Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу). Устанавливаем параметр Amount (Количество) на 30.

Шаг 7: Текст
Добавляем текст на наши обои.

Это все, мы закончили!

Вот, что получилось у меня, переводчика урока.

Метки: фотошоп photoshop урок бэкграунд техно |
Создаём эффект калейдоскопа в Фотошоп |
Финальный результат:

Начнем с создания нового документа (CTRL+N) размером 1920x1200 px (цветовой режим RGB) с разрешением 72 пикселя/дюйм. Используем Paint Bucket Tool ![]() (Заливка) (G), чтобы залить фоновый слой черным цветом.
(Заливка) (G), чтобы залить фоновый слой черным цветом.

Теперь мы должны создать текстуру для калейдоскопа. Берем Rectangle Tool ![]() (Прямоугольник) (U) и создаем квадрат белого цвета. Затем активируем Free Transform (Свободное трансформирование) (CTRL+T), чтобы повернуть созданный элемент.
(Прямоугольник) (U) и создаем квадрат белого цвета. Затем активируем Free Transform (Свободное трансформирование) (CTRL+T), чтобы повернуть созданный элемент.

Устанавливаем параметр Fill (Заливка) для этого слоя на 0%, кликаем на кнопку Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Drop Shadow (Тень).

Затем Inner Shadow (Внутренняя тень):

Получаем следующий результат:

Добавляем слой-маску, нажав по кнопке Add layer mask ![]() (Добавить слой-маску) внизу Панели слоев, и выбираем мягкую круглую кисть (B) черного цвета.
(Добавить слой-маску) внизу Панели слоев, и выбираем мягкую круглую кисть (B) черного цвета.

Рисуем по маске, используя кисть, чтобы скрыть края фигуры, как показано ниже.

Устанавливаем Opacity (Непрозрачность) для этого слоя на 30%.

Получаем следующий результат:

Дублируем (CTRL+J) слой и активируем Free Transform (Свободное трансформирование) (CTRL+T), чтобы расположить копию рядом с оригиналом, как на скриншоте ниже:

Еще раз дублируем слой и располагаем его посредине двух предыдущих элементов, как показано ниже. Устанавливаем Opacity (Непрозрачность) копии на 100% и увеличиваем Fill (Заливка) до 19%. Также скрываем стиль слоя Drop Shadow (Тень).

Дублируем (CTRL+J) предыдущий слой и располагаем его поверх всех остальных слоев, используя Free Transform (Свободное трансформирование) (CTRL+T). Устанавливаем Opacity (Непрозрачность) на 100% и меняем Fill (Заливка) на 54%.

Объединяем в группу все элементы для калейдоскопа (зажимаем CTRL, чтобы выделить слои, затем жмем CTRL+G, чтобы объединить их в группу). Выделяем группу и жмем CTRL+E, чтобы объединить ее в один слой. Дублируем (CTRL+J) этот слой и создаем линию, как показано ниже.

Создаем второй ряд, но в этот раз немного смещенный.

Получаем вот такой результат:

Мы должны заполнить элементами калейдоскопа все рабочее пространство.

Объединяем в группу все слои с элементами.
Вставляем слой-маску на слой, нажав на кнопку Add layer mask ![]() (Добавить слой-маску) внизу Панели слоев, затем берем круглую мягкую кисть (B) черного цвета с Opacity (Непрозрачность) 30%.
(Добавить слой-маску) внизу Панели слоев, затем берем круглую мягкую кисть (B) черного цвета с Opacity (Непрозрачность) 30%.

Рисуем кистью по маске, чтобы скрыть края текстуры.

Создаем новый слой и устанавливаем режим смешивания на Vivid Light (Яркий свет). Берем мягкую кисть ![]() (B).
(B).

Используем цвета на панели Swatches (Образцы), чтобы заполнить рабочее пространство разными цветами.

Получаем следующий результат:

Далее мы должны создать другой элемент. Используем Rectangle Tool ![]() (Прямоугольник) (U), чтобы нарисовать квадрат цветом #00AEEF и затем применяем Free Transform (Свободное трансформирование) (CTRL+T), чтобы расположить элемент, как показано ниже:
(Прямоугольник) (U), чтобы нарисовать квадрат цветом #00AEEF и затем применяем Free Transform (Свободное трансформирование) (CTRL+T), чтобы расположить элемент, как показано ниже:

Устанавливаем Fill (Заливка) для этого слоя на 60%, затем кликаем по кнопке Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбирае Drop Shadow (Тень).

И Inner Shadow (Внутренняя тень).

Получаем следующий результат:

Используем Free Transform (Свободное трансформирование) (CTRL+T), чтобы откорректировать форму квадрата, как показано ниже.

Создаем много копий с этим элементом. Затем активируем Free Transform (Свободное трансформирование) (CTRL+T), чтобы расположить все копии, как показано на изображении ниже.

Получаем следующий результат:

Объединяем в группу все слои с этими элементами (зажимаем CTRL, чтобы выделить слои, затем жмем CTRL+G, чтобы объединить их в группу). Затем зажимаем CTRL+ALT и перетаскиваем слой-маску с предыдущей группы на новую.

Получаем следующий результат:

Выделяем группу на Панели слоев и жмем CTRL+E, чтобы объединить ее в один слой. Устанавливаем режим смешивания этого слоя на Linear Dodge (Линейный осветлитель).

Кликаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части Панели слоев и выбираем Curves (Кривые), чтобы сделать небольшую цветовую коррекцию.

Получаем следующий результат:

Создаем новый слой и берем круглую мягкую кисть ![]() (B) белого цвета с Opacity (Непрозрачность) 30%.
(B) белого цвета с Opacity (Непрозрачность) 30%.

Рисуем кистью по рабочему документу, как показано ниже.

Устанавливаем режим смешивания этого слоя на Overlay (Перекрытие).

Мы закончили!
Метки: фотошоп photoshop урок калейдоскоп эффект |
Создай яркую иллюстрацию из своего фото в Фотошоп |
Создаем новый документ (Ctrl+N) размером 1000x1000 пикс (RGB), разрешение 72 пикс/дюйм. Залейте фон Paint Bucket Tool ![]() (G) черным цветом на новом слое:
(G) черным цветом на новом слое:

Найдем фото, которое вам подходит. Я взял это фото модели с сайта deviantart. Хочу поблагодарить автора этой фотографии.

Вырезаем девушку любым удобным для вас способом и помещаем на новый слой в нашу работу.

Создадим новый слой и возьмем мягкую круглую кисть Brush Tool ![]() (В)
(В)

Используем эту кисть для того, чтобы нарисовать цветную «зону» вокруг девушки. Этот слой помещаем под слой с девушкой, а сами цвета указаны на скриншоте

На новом слое этой же кистью нарисуем две вытянутые линии. Этот слой так же помещаем под слой с девушкой
6
Создаем новый слой. Берем мягкую круглую кисть Brush Tool ![]() (В) большого диаметра.
(В) большого диаметра.

Делаем отпечаток этой кистью:

Теперь создадим очередной новый слой. Берем белую мягкую кисть. Делаем несколько отпечатков вокруг девушки. Далее инструментом Палец Smudge Tool ![]() (R) делаем размытие так, как показано на рисунке (этот слой помещаем под слой с девушкой).
(R) делаем размытие так, как показано на рисунке (этот слой помещаем под слой с девушкой).

Далее мы поработаем с фоном. Для этого скачаем Metal Mesh Patterns с сайта deviantart. Выражаю благодарность автору.

Сейчас добавляем скачанный узор в фотошоп (на сайте есть описание, как это сделать). Далее создаем новый слой, заливаем его любым цветом, заливку (Fill) ставим 0%. Дважды кликаем по этому слою и выставляем следующие настройки:

Этот слой помещаем под слой с девушкой:

Создадим новый слой, поместим его под слой с девушкой и зальем фон Paint Bucket Tool ![]() (G) этим цветом #FFFFE0
(G) этим цветом #FFFFE0

К этому слою добавим слой-маску (Add layer mask) на панели слоев (Layers panel). Возьмем жесткую круглую механическую кисть ![]() черного цвета
черного цвета

На маске рисуем этой кистью так, как показано ниже

Заливку (Fill) слоя ставим 12%

Создаем новый слой и объединяем его с предыдущим (Ctrl+E). Добавляем к этому слою маску ![]() (Add layer mask) на панели слоев (Layers panel) и берем мягкую кисть
(Add layer mask) на панели слоев (Layers panel) и берем мягкую кисть ![]() черного цвета с непрозрачностью (Opacity) 20%.
черного цвета с непрозрачностью (Opacity) 20%.

Рисуем в следующих местах:

Создаем новый корректирующий слой (Create new fill or adjustment layer) Кривые (Curves), устанавливаем настройки как на скриншоте и этот слой помещаем ниже слоя с девушкой:

Получается следующее:

Создаем новый слой, берем инструмент Прямоугольное выделение Rectangular Marquee Tool ![]() (M), и этот слой помещаем под слой с девушкой:
(M), и этот слой помещаем под слой с девушкой:

Возьмем мягкую круглую кисть белого цвета с непрозрачностью (Opacity) 15%.

Используя эту кисть, закрашиваем нижнюю часть выделения

Используя Трансформацию Free Transform (Ctrl+T), поворачиваем эту фигуру:

Два раза дублируем этот и опять используя Трансформацию FreeTransform (Ctrl+T), размещаем эти фигуры так:

Далее мы должны объединить эти 3 слоя с линиями в группу. Для этого выделяем эти три слоя и перетаскиваем их на значок Папки в Панели слоев (Layers panel).
Добавляем к группе слой-маску ![]() (Add layer mask) на панели слоев (Layers panel). Возьмем мягкую круглую кисть
(Add layer mask) на панели слоев (Layers panel). Возьмем мягкую круглую кисть ![]() черного цвета (Непрозрачность (Opacity) 10%)
черного цвета (Непрозрачность (Opacity) 10%)

На этой маске рисуем по линиям:

Получается следующее:

На новом слое мягкой круглой кистью цветами, которые упоминались ранее, опять рисуем вокруг девушки. Непрозрачность (Opacity) слоя ставим 10% и помещаем под слой с девушкой.

Режим наложения ставим на Цветность (Lighter Color)

Создадим новый слой и возьмем жесткую круглую кисть белого цвета.

Используем эту кисть, чтобы сделать ровные линии. Для этого удерживаем клавишу SHIFT. Этим действием мы придадим эффект царапин. Помещаем этот слой под слой с девушкой.

Дважды жмем на этом слое. Добавим стиль слоя (Add a layer style) Тень (Drop Shadow)

Режим наложения Мягкий свет (Soft Light).

Теперь той же кистью рисуем несколько параллельных линий. Этот слой помещаем под слой с девушкой.

Дважды жмем на этом слое. Добавим стиль слоя (Add a layer style) Тень (Drop Shadow)

Режим наложения – Перекрытие (Overlay)

К этому слою применим маску слою ![]() (Add layer mask). Возьмем мягкую кисть черного цвета с непрозрачностью (Opacity) 20%
(Add layer mask). Возьмем мягкую кисть черного цвета с непрозрачностью (Opacity) 20%

На этой маске рисуем так, чтобы скрыть края линий вот так:

Копируем этот слой, поворачиваем на 90 градусов и так же, как в предыдущем шаге, удаляем лишнее

Создаем новый слой и заливаем его Paint Bucket Tool ![]() (G) черным цветом. Слой помещаем под слой с девушкой.
(G) черным цветом. Слой помещаем под слой с девушкой.

Далее идем в Фильтр>Рендеринг>Блик (Filter>Render>Lens Flare)

Получаем следующее:

Режим наложения ставим на Линейный осветлитель (Linear Dodge)

Создаем новый корректирующий слой (Create new fill or adjustment layer) Кривые (Curves), устанавливаем настройки как на скриншоте для коррекции цвета:

Вот, что у нас получается на данный момент:

Создайте обтравочную маску этого корректирующего слоя к слою с девушкой (clipping mask)

Вот результат на настоящее время:

Теперь будем использовать инструмент Перо ![]() (Pen Tool (P)). В настройках ставим Слой-фигуру (Shape Layers) и основным цветом ставим зеленый.
(Pen Tool (P)). В настройках ставим Слой-фигуру (Shape Layers) и основным цветом ставим зеленый.

К этой фигуре добавляем стиль слоя (Add a layer style) Внешнее свечение (Outer Glow), уменьшаем заливку (Fill) до 44%.

Вот что получается на данный момент:

Дублируем этот слой с фигурой и добавляем опять Внешнее свечение (Outer Glow):

После этого действия:

К этому слою добавляем слой-маску ![]() (Add layer mask), берем черную мягкую круглую кисть
(Add layer mask), берем черную мягкую круглую кисть ![]() (Непрозрачность (Opacity) 20%)
(Непрозрачность (Opacity) 20%)

Используйте эту кисть, чтобы мягко стереть часть линии в области талии девушки:

Создайте новый слой и мягкой круглой кистью черного цвета затемните область сапог девушки


Создайте опять новый слой. Возьмите мягкую круглую кисть и понизьте ее непрозрачность (Opacity) до 20%. Сделайте так, как показано на скриншоте ниже:

Режим наложения поменяйте на Осветление основы (Color Dodge)

Теперь возьмем мягкую круглую кисть, чтобы сделать лучи света

Установим цвет этой кисти на #02FF02 и уменьшим непрозрачность (Opacity) до 10%

Теперь на новом слое, который вы сейчас создадите, мягкой круглой кистью с непрозрачность (Opacity) 10% сделайте три небольших «пятна»

Создайте новый слой, возьмите мягкую круглую кисть с непрозрачность (Opacity) 10%

Используйте зеленый и белый цвета, чтобы сделать этой кистью искры вокруг луча

Теперь возьмите Карандаш Pencil Tool (B), чтобы нарисовать две зеленые линии

Вот что у нас получается:

Добавим к этому слою маску ![]() (Add layer mask), возьмем мягкую круглую кисть черного цвета
(Add layer mask), возьмем мягкую круглую кисть черного цвета

Закрасим участки линии таким образом, чтобы получились пунктирные линии.

Добавим стиль слоя (Add a layer style) Тень (Drop Shadow)

Результат на данный момент:

Теперь создадим новый слой и на нем мягкой круглой белой кистью сделаем конец линии:


Добавим стиль слоя (Add a layer style) Внешнее свечение (OuterGlow)

Получается следующее:

Теперь с помощью Прямоугольного выделения Rectangular Marquee Tool ![]() (M) создаем 4 параллельные линии и заливаем Paint Bucket Tool
(M) создаем 4 параллельные линии и заливаем Paint Bucket Tool ![]() (G) белым цветом
(G) белым цветом

Используя Трансформацию Free Transform (Ctrl+T) поворачиваем эти линии

Режим наложения меняем на Перекрытие (Overlay)

Дублирум слой с линиями, используя Трансформацию FreeTransform (Ctrl+T) перемещаем так, как показано на рисунке, заливку (Fill) уменьшаем до 22%

Создаем новый корректирующий слой (Create new fill or adjustment layer) Кривые (Curves), устанавливаем настройки как на скриншоте для коррекции цвета


Вариант переводчика:

Скачать исходники можно для урока тут.
Источник: http://www.adobetutorialz.com/articles/30970670/1/use-lighting-effects
Метки: фотошоп photoshop урок фото |
Создай иллюстрацию с эффектом кристаллизации в Фотошоп |
Для урока нам потребуется изображение девушки и кисти:
Девушка
Кисти для имитации брызг
Oк. Давайте приступим!
Шаг 1. Создайте новый документ размерами 720 * 1100px, содержание фона – чёрный и залейте фоновый слой тёмно-серым радиальным градиентом ![]() (radial gradient):
(radial gradient):

Создайте новый слой и нарисуйте на нём облака, затем, с помощью большого мягкого ластика удалите некоторые части облаков, пока не получится струящийся узор, как на скриншоте ниже:
Подсказка: вы можете использовать инструмент Лассо ![]() (Lasso Tool) с растушёвкой 40px, чтобы выделение получилось сферическое, и нарисуйте облака внутри выделения или примените кисть «облака».
(Lasso Tool) с растушёвкой 40px, чтобы выделение получилось сферическое, и нарисуйте облака внутри выделения или примените кисть «облака».

Шаг 2. Загрузите изображение девушки, выделите девушку и переместите её на наш документ. Не переживайте, если выделение волос не идеально – мы это исправим в ближайших шагах.

С помощью инструмента Перо ![]() (Pen Tool) нарисуйте рабочий контур как на скриншоте ниже:
(Pen Tool) нарисуйте рабочий контур как на скриншоте ниже:

Далее, щёлкаем правой кнопкой мыши по выделенному контуру и выбираем Определить выделенную область (Make Selection) и применяем настройки, как на скриншоте ниже. Затем удалите область внутри выделения:
Примечание переводчика: для удаления области внутри выделения, можете использовать ластик или просто нажмите Delete. После удаления внутренней части, снимите выделение Ctrl+D.

Сотрите возле верхней и нижней части удалённой области мягким ластиком:
Примечание переводчика: автор не указывает, какую установит непрозрачность, я в своей работе применил непрозрачность кисти 40 %.


Выделите волосы девушки с помощью инструмента Быстрое выделение (quick selection tool) или Волшебной палочки ![]() (magic wand tool):
(magic wand tool):

Удалите выделенные волосы:

Так будет выглядеть общий вид на данный момент:

Шаг 3. Вернёмся на слой с облаками, которые мы нарисовали в шаге 1 и продублируем слой. Уменьшим размеры дублированного слоя и переместим выше в район головы девушки, чтобы создать дополнительный узор:

Продублируйте уменьшенное облако несколько раз, разверните и разбросайте их вокруг тела девушки, будьте уверены, что все слои с облаками расположены ниже слоя с девушкой:

Добавьте два корректирующих слоя к слою с девушкой в качестве обтравочных масок:
Примечание переводчика: создать новый корректирующий слой можно в нижней панели инструментов, а потом через Cлой- создать обтравочную маску (Layer-Apply clipping mask.
Чёрно-Белый (Black and White)

Уровни (Levels)

Обработайте на обтравочной маске корректирующего слоя «Уровни» (Levels):

Это полученный эффект на данный момент:

Шаг 4. А сейчас, мы добавим несколько водяных брызг к телу девушки. Создайте новый слой под слоем с девушкой и нарисуйте брызги кистями, которые вы скачали, наносите водную текстуру в центральной части. Примените мягкий ластик ![]() , чтобы удалить края:
, чтобы удалить края:

Продублируйте слой с водяными брызгами и далее заходим Фильтр – Пластика (Luquify filter), установите настройки как на скриншоте ниже:

Выберите инструмент Деформация (warp tool) и примените к брызгам, создайте форму узора в виде потока/струи:

После того, как вы применили фильтр Пластика (liquify filter), продублируйте этот слой несколько раз, измените размеры и поверните, чтобы создать разнообразие, далее разбросайте их вокруг тела девушки:

Ещё раз продублируйте эти водные узоры несколько раз и переместите эти слои выше слоя с девушкой и к некоторым слоям примените режим наложения Перекрытие (overlay):

Шаг 5. Мы можем добавить следующие два корректирующих слоя поверх всех предшествующих слоёв для создания эффекта лёгкой гармонии:
Уровни (Levels)

На слой-маске, на корректирующем слое Уровни (Levels):

Кривые (Curves)




Это полученный эффект на данный момент:

Шаг 6. Мы почти завершили! Для окончательного применения эффекта, мы можем разгладить наше изображение, продублируйте фоновый слой и примените к продублированному слою Фильтр – Шум - Уменьшить шум (Reduce Noise filter):
Примечание переводчика: Автор предлагает слить все слои. Получившийся слой и станет фоновым. А уже затем этот получившийся слой дублировать и применять к дубликату фильтр Уменьшить шум (Reduce Noise). В своей работе, я объединил все слои облака и брызги, которые расположены под слоем с девушкой Ctrl+Shift+Alt+E и применил фильтр уменьшить шум и поменял режим наложения на перекрытие (Overlay), либо Вы можете просто продублировать слои с брызгами и применить к нему фильтр уменьшить шум.

Дублируем этот слой ещё раз и идём Фильтр – Оформление – кристаллизация (Filter - Pixelate – Crystallized) и применяем следующие настройки:

Меняем режим наложения слоя на Жёсткий свет (hard light), применяем маску к слою с кристаллами, чтобы спрятать определённую часть кристаллов.

Давайте добавим блик к изображению. Создайте новый слой поверх всех слоёв и заполните его чёрным цветом, примените Фильтр – Рендеринг – Блик (Filter- Rendering - Lens Flare):

Поменяйте режим наложения этого слоя с бликом на Осветление основы (color dodge), продублируйте его несколько раз и разбросайте их вокруг тела:

Это итоговый результат этого урока.

Надеюсь, вам понравился этот урок! До встречи! Удачи!
http://www.photoshop-master.ru/lessons.php?rub=1&id=1476 (с)
Метки: фотошоп photoshop урок эффект кристализация |
Рисуем на запотевшем стекле в Фотошоп |
Шаг 1. Открываем фотошоп и создаем новый документ. Я создал документ размером 2560 на 1440 пикс. Заливаем его темно-серым цветом.

Шаг 2. Берем мягкую круглую кисть и изменяем ее настройки:

Шаг 3. Создаем новый слой и помещаем его в группу. Режим наложения для группы Color Dodge (Осветление основы). Берем кисть ![]() белого цвета и хаотично рисуем. Вы видите, как края размыты. В дальнейшем нам это будет важно.
белого цвета и хаотично рисуем. Вы видите, как края размыты. В дальнейшем нам это будет важно.

Шаг 4. Объединим группу с будущими каплями и фоновый слой. Применяем Уровни (Levels). Значение чёрного (124) , белого (161). Значения вы можете изменять на своё усмотрение. Главное избавиться от размытых краев.

Шаг 5. Удалите черный фон с помощью Волшебной палочки ![]() (W). Затем перейдите в меню Выделить – Смежные пиксели (Select - Similar), чтобы быть уверенными в том, что все черные области выделены. Удалите темные области на изображении, нажав клавишу Delete.
(W). Затем перейдите в меню Выделить – Смежные пиксели (Select - Similar), чтобы быть уверенными в том, что все черные области выделены. Удалите темные области на изображении, нажав клавишу Delete.

Шаг 6. Загрузите изображение, к которому Вы желаете применить эффект запотевшего стекла. Открыв такое изображение, создайте его дубликат. После чего выберите слой с исходным изображением (дубликат скройте)!

Шаг 7. Перейдите в Фильтр – Размытие – Размытие по Гауссу… (Filter - Blur - Gaussian Blur). Значение Радиуса поставьте равное 20 пикселей.

Шаг 8. Перейдите в Слои – Стиль слоя – Наложение цвета (Layer - Layer Styles - Color Overlay), используйте темно-серый цвет, поставив значение Непрозрачности 60%.

Шаг 9. Теперь переместите ранее созданный слой с капельками воды выше слоя с изображением. Чтобы придать каплям большую реалистичность, применим некоторые стили слоя. Но сначала убедитесь, что слой с каплями у вас является активным.

Шаг 10. Перейдите в Слои – Стиль слоя – Параметры наложения (Layer - Layer Styles - Blending Options) и установите параметр Заливка (Fill) 0. В этом же окне выберите стилевую настройку Внутренняя тень (Inner Shadow), в качестве цвета установите - белый, Режим наложения – Линейный затемнитель (Linear Burn), Непрозрачность – 50%, Угол – 90, Смещение – 3 пикселя, Размер – 5 пикселей, также измените Контур на Конус.

Шаг 11. Теперь в данном окне выберите следующую стилевую настройку, которая называется Тиснение (Bevel and Emboss). Измените Глубину на 350%, Направление: Вниз, Размер – 7 пикселей, Смягчение – 5 пикселей. Значение Угла поставьте 54 градуса, а Высоты – 42 градуса. Контур глянца измените на Глубокая выемка. Для Режима подсветки поставьте значение непрозрачности 80%, выберите белый цвет, а сам режим измените на Осветление основы, для Режима тени поставьте значение непрозрачности 50%, черный цвет, а сам режим измените на Умножение.

Шаг 12. Затем всё в этом же окне выберите еще одну стилевую настройку Внутреннее свечение (Inner Glow). Используйте Режим наложения Замена темным (Darken) с непрозрачностью 40% и черным цветом. Используйте Источник : На краях, поставив его Размер 25 пикселей.

Шаг 13. Теперь выберите стилевую настройку Наложение цвета (Color Overlay). Используйте цвет #907f72 со значением Непрозрачности 45% и Режимом наложения Осветление основы (Color Dodge).

Шаг 14. Последним примените стиль слоя Тень (Drop Shadow). Используйте Умножение для Режима наложения, черный цвет и Непрозрачность 20%. Измените угол на 90 градусов, Смещение – 9 пикселей, Размах – 5%, Размер – 10 пикселей.

Шаг 15. Сделайте видимым дубликат, затем перейдите в меню Фильтр – Размытие – Размытие по Гауссу (Filter - Blur - Gaussian Blur), значения Радиуса на этот раз используйте 5 пикселей. Кликните ПКМ на миниатюре слоя с каплями в палитре слоев и выберите команду Выбрать пикселы, это действие позволит выделить все капли в отдельности. Теперь в палитре слоев выберите изображение, к которому мы применяли размытие и примените к нему Слой – Слой маска – Показать выделенную область (Layer - Layer Mask - Reveal Selection).

Шаг 16. Выберите маску слоя, которую мы создали в предыдущем шаге, и перейдите в Фильтр – Размытие – Размытие в движении (Filter - Blur - Motion Blur). Выберите -90 градусов для Угла и Смещение установите равное 80 пикселей.

Шаг 17. После того как маска слоя будет размыта, перейдите в Изображение – Коррекция – Уровни (Image - Adjustments - Levels). Изменяйте значения черного и белого входов до тех пор, пока не достигните эффекта, который вы можете видеть на скрине.

Шаг 18. Создайте дубликат слоя с фотографией, для которой мы применяли фильтр Размытие по Гауссу со значением 5 пикселей, и удалите маску слоя. Используя инструмент Горизонтальный текст, напишите любое слово (также можете использовать планшет или написать текст с помощью мыши). Выделите только пиксели с текстом, как мы делали это в Шаге 15, и примените маску таким образом, чтобы изображение было видно ниже текстовой области.

Шаг 19. Создайте новый слой, выберите инструмент Кисть ![]() с теми же эффектами, которыми мы ранее рисовали капли, нарисуйте больше маленьких капелек, особенно прорисуйте каплями текстовую область. Чтобы применить к новым каплям такой же стиль, скопируйте Стили слоя и добавьте их на слой с маленькими капельками.
с теми же эффектами, которыми мы ранее рисовали капли, нарисуйте больше маленьких капелек, особенно прорисуйте каплями текстовую область. Чтобы применить к новым каплям такой же стиль, скопируйте Стили слоя и добавьте их на слой с маленькими капельками.

Шаг 20. Дублируйте фотографию со слоем снова и удалите маску слоя, после этого перейдите в Слой – Маска слоя – Скрыть выделенную область (Layer -Layer Mask - Hide All). Примените к маске Фильтр – Рендеринг – Облака (Filter - Render - Clouds). Убедитесь в том, что у вас черно-белые цвета Палитре цветов. После выполнения этого шага эффект затуманенного окна станет еще более реалистичным.

Шаг 21. Выделите все слои и дублируйте их. После этого дублированные слои слейте в один. И примениете к этому слою Фильтр – Размытие – Размытие по Гауссу (Filter - Blur - Gaussian Blur), поставив при этом значение для Радиуса – 20 пикселей.

Шаг 22. Смените режим наложения на Перекрытие (Overlay) с 40% непрозрачностью.

Шаг 23. Дублируйте предыдущий слои и измените режим наложения на Осветление (Screen) с 40% непрозрачностью.

Шаг 24. Создайте новый слой и поставьте его выше всех остальных. Заполните новый слой радиальным градиентом, использую переход от темно-серого к светло-серому цвету. Режим слоя измените на Умножение (Multiply).

Итог: Вот и результат нашего урока. По желанию вы можете продолжить экспериментировать со стилями и фильтрами, делая эффект запотевшего окна еще более реалистичным.
Метки: фотошоп photoshop урок запотевшее стекло |
Сделай стильный постер в Фотошоп |
ШАГ 1. Создайте новый документ 1920×1080 px в режиме RGB, с разрешением 72 dpi. Я обычно создаю большого размера документы, потому что позже я могу кадрировать изображение.

ШАГ 2. Откройте изображение девушки. Идём Слой – Создать дубликат слоя (Layer > Duplicate Layer (CTRL+J), далее, идём Фильтр – Другие- Цветовой контраст (Filter > Other > High Pass). Установите Радиус (Radius) на 1.1 px и нажмите OK.

ШАГ 3. Устанавливаем режим наложения Перекрытие (Overlay). Выделите все слои и далее, идём Слой – Объединить слои (Layer > Merge Layers (CTRL+SHIFT+E).

ШАГ 4. Далее, переходим в закладку Каналы (Channels), закладку можно активировать через Окно - Каналы (Window > Channels) и выбираем синий канал и удерживая левой кнопкой мыши, тянем к окошку Создать новый канал (Create New Channel). У вас появится новый канал, копия синего канал. Переходим на копию синего канала.

ШАГ 5. Далее, идём Изображение – Коррекция - Кривые (Image > Adjustments > Curves (CTRL+M). Устанавливаем кривую как на скриншоте.

ШАГ 6. Повторяем ещё раз ШАГ 5, используя приблизительные настройки. Суть в том, чтобы создать высокий контраст, чтобы мы могли загрузить точное выделение с копии синего канала.

ШАГ 7. Выбираем инструмент Кисть ![]() (Brush Tool (B), нажимаем клавишу «D», чтобы установить цвет переднего плана на чисто чёрный и закрашиваем всё тело девушки.
(Brush Tool (B), нажимаем клавишу «D», чтобы установить цвет переднего плана на чисто чёрный и закрашиваем всё тело девушки.

ШАГ 8. Выбираем инструмент Затемнитель ![]() (Burn Tool (O), в верхней панели настроек устанавливаем Тени (Shad ows) и нажимаем «0», чтобы установить экспозицию на 100%. Затемняем все светлые участки на теле девушки.
(Burn Tool (O), в верхней панели настроек устанавливаем Тени (Shad ows) и нажимаем «0», чтобы установить экспозицию на 100%. Затемняем все светлые участки на теле девушки.

ШАГ 9. Далее. Идём Изображение – Коррекция – Кривые (Go to Image > Adjustments > Curves (CTRL+M) и корректируем кривую, как на скриншоте. Мы делаем это для того, чтобы полностью удалить светло-серые участки с копии синего канала.

ШАГ 10. В закладке Каналы (Channels), CTRL+щёлкните по окошку копии канала синего цвета, чтобы загрузить выделение. Вы увидите контур загрузки выделения в виде бегущих мурашей. Щёлкните по каналу RGB, при этом копия синего канала должна быть отключена.

ШАГ 11. Перейдите на закладку Слои (Layers). Нажмите Delete.

ШАГ 12. Далее, идём Окно – Упорядочить – Каскад (Window > Arrange > Cascade). И переносим изображение девушки на наш документ, который мы создали в ШАГЕ 1. Идём, Редактирование – Свободная трансформация (Edit > Free Transform (CTRL+T) для активации режима трансформации и удерживая клавишу SHIFT, трансформируем изображение сохраняя пропорции. Нажимаем Enter.

ШАГ 13. Находясь на слое с девушкой, идём Слой – Слой-маска – Показать всё (Layer > Layer Mask > Reveal All). А сейчас, выберите инструмент Кисть ![]() (Brush Tool (B), нажмите клавишу «D», чтобы установить цвет переднего плана на чёрный и на слой- маске закрасьте ноги девушки.
(Brush Tool (B), нажмите клавишу «D», чтобы установить цвет переднего плана на чёрный и на слой- маске закрасьте ноги девушки.

ШАГ 14. Идём Слой - Создать дубликат слоя (Layer > Duplicate Layer (CTRL+J). Делаем это дважды.

ШАГ 15. Перейдите на оригинальный слой. (Примечание переводчика: на первый слой с девушкой). Выберите инструмент Палец ![]() (Smudge Tool (R), установите круглую, мягкую кисть и устанавливаем интенсивность примерно на 60%. Начинаем проводить штрихи по краям девушки. Попытайтесь делать штрихи в одном направлении.
(Smudge Tool (R), установите круглую, мягкую кисть и устанавливаем интенсивность примерно на 60%. Начинаем проводить штрихи по краям девушки. Попытайтесь делать штрихи в одном направлении.

ШАГ 16. Повторяем ШАГ 15 для второго слоя, но штрихи делаем короче. Также немножко уменьшите интенсивность.

ШАГ 17. Создаём новую группу и называем новую группу «Девушка», выделяем все слои и перетаскиваем все слои с девушкой в созданную группу.

ШАГ 18. Создайте новый слой поверх всех слоёв в группе «Девушка». Загрузите кисти «брызги». Примените настройки, как на скриншоте ниже.

ШАГ 19. Прокрасьте кистью края, как сделал я. Просто удерживая клавишу ALT, произвольно выбирайте цветовые оттенки рядом с телом девушки. Также увеличивайте и уменьшайте размеры кисти. Нет необходимости рисовать штрихи, просто щёлкайте кистью вдоль тела.

ШАГ 20. Создайте два новых слой поверх слоя с брызгами. Выберите инструмент Кисть ![]() (Brush Tool (B), установите Жёсткость (Hardness) 100% и нарисуйте три или четыре цветовых оттенка: ярко-жёлтый, оранжевый, красный и розовый.
(Brush Tool (B), установите Жёсткость (Hardness) 100% и нарисуйте три или четыре цветовых оттенка: ярко-жёлтый, оранжевый, красный и розовый.
Примечание переводчика: в конце урока не забудь удалить слой с палитрой с образцами цветовых оттенков.

ШАГ 21. Уменьшите размер кисти до 5-6 px, перейдите на верхний слой и начните произвольно рисовать штрихи и кривые. Удерживая Alt+щёлкайте по нашей созданной палитре и начните рисовать с ярко красного оттенка.

ШАГ 22. Выберите оранжевый цвет и примерно повторите линии, нарисованные ярко красным цветом.

ШАГ 23. Повторите те же шаги и для оставшихся цветов. Вот так должен выглядеть конечный результат.

ШАГ 24. Поменяйте кисть на кисть с брызгами. Выберите очень маленький размер кисти и как в предыдущих шагах, произвольно добавьте цветных точек различных оттенков.

ШАГ 25. Создайте новый слой поверх слоёв с девушками. Установите режим наложения для этого слоя Мягкий свет (Soft Light). Далее, выберите инструмент Кисть ![]() (Brush Tool (B), выберите оранжевый цвет (ALT+щёлкните по цвету), установите Жёсткость (Hardness) 0% и Непрозрачность (Opacity) 50% и нанесите цветовые оттенки на теле девушки.
(Brush Tool (B), выберите оранжевый цвет (ALT+щёлкните по цвету), установите Жёсткость (Hardness) 0% и Непрозрачность (Opacity) 50% и нанесите цветовые оттенки на теле девушки.
Когда закончите, ALT+щелкните между этими слоями.

ШАГ 26. Создайте новый слой над самым нижним слоем. Назовите его «штрихи». Распакуйте кисти, выберите кисть и примените следующие настройки.

ШАГ 27. Этой кистью нарисуйте два штриха, один светло-серый, другой в средних тонах серого цвета.

ШАГ 28. Далее, идём Слой – Новый слой (Layer > New layer). Называем «дым». Применяем те же настройки, что и в предыдущем шаге. Нажмите клавишу «D», чтобы установить цвета по умолчанию. Нанесите два штриха из дыма.

ШАГ 29. Выберите инструмент Эллипс ![]() (Ellipse Tool (U), щёлкните по документу и удерживая клавишу SHIFT, для создания идеального круга, левой кнопкой мыши создайте круг. Цвет заливки установите – белый. Убедитесь, что в верхней панели настроек стоит «слой-фигура». Для этого слоя установите режим наложения Мягкий свет (Soft Light).
(Ellipse Tool (U), щёлкните по документу и удерживая клавишу SHIFT, для создания идеального круга, левой кнопкой мыши создайте круг. Цвет заливки установите – белый. Убедитесь, что в верхней панели настроек стоит «слой-фигура». Для этого слоя установите режим наложения Мягкий свет (Soft Light).

ШАГ 30. Повторите ШАГ 29. Но в этом шаге примените тёмно-серый цвет и установите режим наложения Умножение (Multiply).
Примечание переводчика: вы можете нарисовать чёрный круг и установить режим наложения Мягкий свет (Soft Light).

ШАГ 31. Создайте новый слой (CTRL+SHIFT+N). А сейчас, создайте белые фигуры на свой выбор: можете произвольно нарисовать треугольники, круги, квадраты, будьте безумны в своих творениях! Установите непрозрачность слоя 40%.

ШАГ 32. Откройте PSD файл «Птицы», выберите инструмент Лассо ![]() (Lasso Tool (L), выделите любую птицу на своё усмотрение, копируйте (CTRL+C) и вставьте в наш документ (CTRL+V). Далее заходим Редактирование – Свободная Трансформация (Edit > Free Transform), чтобы уменьшить размер птиц. Нажимаем Enter. Далее, идём Изображение – Коррекция – Обесцветить (Image > Adjustments > Desaturate (CTRL+SHIFT+U).
(Lasso Tool (L), выделите любую птицу на своё усмотрение, копируйте (CTRL+C) и вставьте в наш документ (CTRL+V). Далее заходим Редактирование – Свободная Трансформация (Edit > Free Transform), чтобы уменьшить размер птиц. Нажимаем Enter. Далее, идём Изображение – Коррекция – Обесцветить (Image > Adjustments > Desaturate (CTRL+SHIFT+U).

ШАГ 33. Повторяем ШАГ 32, но на этот раз мы инвертируем изображение птицы Изображение – Коррекция – Инверсия (Image > Adjustments > Invert (CTRL+I). Выберите инструмент Осветлитель ![]() (Dodge Tool (O), в диапазоне установите Тени (Shadows), Экспозиция 25% (Exposure) и осветлите тёмные участки.
(Dodge Tool (O), в диапазоне установите Тени (Shadows), Экспозиция 25% (Exposure) и осветлите тёмные участки.

ШАГ 34. Перейдите на верхний слой с копией девушки. Выберите инструмент Перо (Pen Tool (P) и нарисуйте похожую форму, как у меня, примените белый цвет в качестве заливки. Установите режим наложения для этого слоя Цветность (color).
Примечание переводчика: после того, как вы нарисовали фигуру. Щёлкните правой кнопкой мыши внутри созданного контура и выберите выполнить заливку контура. Не забудьте удалить контур, щёлкаем правой кнопкой мыши по контуру и выбираем удалить контур.

ШАГ 35. Выберите самый нижний слой и далее идём, Слой- Новый – Слой (Layer > New > Layer). Открываем бетонную текстуру, выделяем всё (CTRL+A), копируем (CTRL+C) и вставляем в наш документ. Масштабируем по размерам и устанавливаем режим наложения Жёсткий свет (Hard Light).

ШАГ 36. Создайте новый слой (CTRL+SHIFT+N), выберите инструмент Кисть ![]() (Brush Tool (B), выберите кисть в виде стекающей краски и в нижней части тела девушки нарисуйте подтёки.
(Brush Tool (B), выберите кисть в виде стекающей краски и в нижней части тела девушки нарисуйте подтёки.

Готово!
Конечный результат

Метки: фотошоп photoshop урок постер стильный |







