-Метки
-Подписка по e-mail
-Поиск по дневнику
-Постоянные читатели
-Сообщества
-Статистика
Эффект жидкого пластика |
Финальное изображение:

Шаг 1. Для начала найдите изображение, на котором хотите получить данный эффект. Я выбрал это фото компьютерной мыши:

Откройте файл в Photoshop.
Первое, что нужно сделать, это разблокировать слой с изображением. Для этого сделайте двойной щелчок мышью по слою с фоном и назовите его Мышь. Передвиньте слой немного наверх, затем создайте новый слой под слоем Мышь, назовите его Фон и залейте белым цветом.
Шаг 2. Теперь возьмите образец цвета с нижней части изображения компьютерной мыши с помощью инструмента Eyedropper Tool ![]() (Пипетка). У меня получился цвет #c3bea3.
(Пипетка). У меня получился цвет #c3bea3.

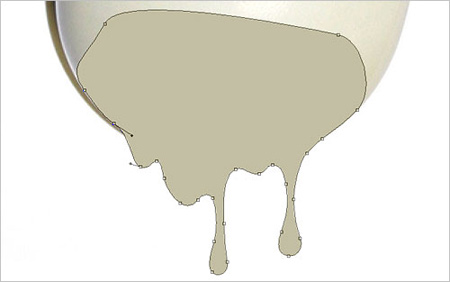
Шаг 3. Возьмите инструмент Pen Tool ![]() (Перо) в режиме Shape layers mode (слой-фигура) и нарисуйте очертание стекающих капель в нижней части изображения, используйте выбранный ранее цвет.
(Перо) в режиме Shape layers mode (слой-фигура) и нарисуйте очертание стекающих капель в нижней части изображения, используйте выбранный ранее цвет.

Шаг 4. Когда получите фигуру нужной формы, растрируйте ее, выбрав в меню Layer > Rasterize > Shape (Слой-Растрировать-Фигуру). Затем возьмите инструмент Burn Tool ![]() (Затемнитель) (кисть 20 пикс, диапазон – Света (Highlights), Экспозиция (Exposure) 40%) и сделайте нижний край капель немного темнее.
(Затемнитель) (кисть 20 пикс, диапазон – Света (Highlights), Экспозиция (Exposure) 40%) и сделайте нижний край капель немного темнее.

Шаг 5. Затем выберите инструмент Dodge Tool ![]() (Осветлитель) (кисть 25 пикс, диапазон – Средние тона (Midtones), Экспозиция (Exposure) 35%) и обработайте те места, на которые должен падать свет.
(Осветлитель) (кисть 25 пикс, диапазон – Средние тона (Midtones), Экспозиция (Exposure) 35%) и обработайте те места, на которые должен падать свет.

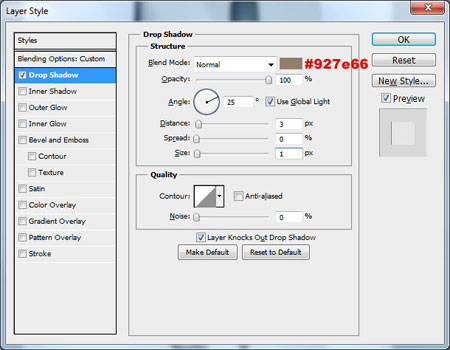
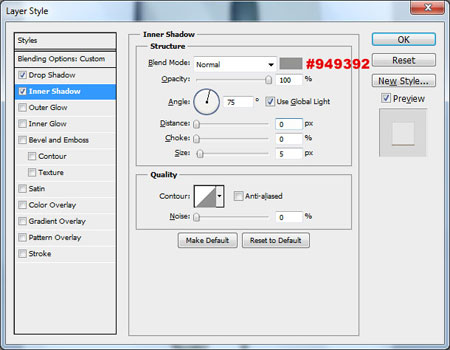
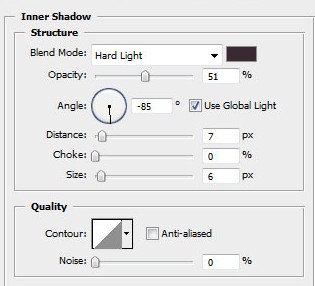
Шаг 6. Зайдите в меню в Layer > Layer Style (Слой-Стиль слоя) и примените следующие настройки к данному слою:


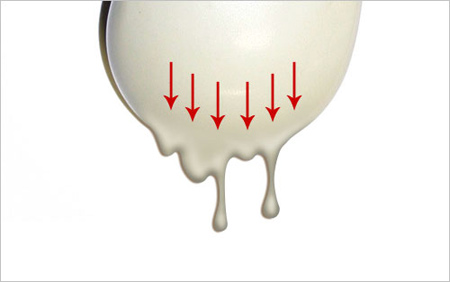
У вас должно получиться так:

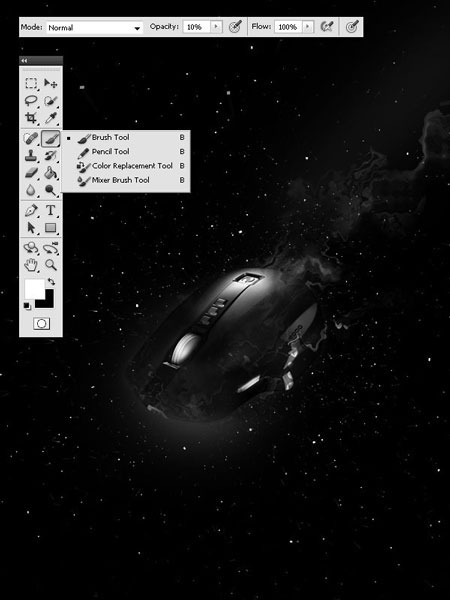
Шаг 7. Создайте сверху новый слой и объедините его с предыдущим, чтобы получить на одном слое изображение с выбранными стилями слоя. Затем возьмите инструмент Eraser Tool ![]() (Ластик) с мягкой круглой кистью около 50 пикс и удалите границу между слоем со стекающими каплями и слоем с мышью.
(Ластик) с мягкой круглой кистью около 50 пикс и удалите границу между слоем со стекающими каплями и слоем с мышью.

Шаг 8. Выберите инструмент Dodge Tool ![]() (Осветлитель) (кисть 60 пикс, диапазон – Средние тона (Midtones), Экспозиция (Exposure) 10%) и уберите разницу в цвете между слоями с мышью и каплями.
(Осветлитель) (кисть 60 пикс, диапазон – Средние тона (Midtones), Экспозиция (Exposure) 10%) и уберите разницу в цвете между слоями с мышью и каплями.

Шаг 9. Можно заметить, что изображение мыши имеет небольшой шум на своей поверхности. Это значит, что мы должны добавить шум к слою со стекающими каплями. Выделите этот слой Select > Load Selection (Выделение-Загрузить выделенную область), создайте новый слой и залейте на нем выделение черным цветом.

Шаг 10. Уберите выделение (Ctrl+D) и примените Filter > Noise > Add Noise (Фильтр-Шум-Добавить шум) со следующими настройками:

Шаг 11. Измените режим наложения слоя на Screen (Осветление) и у вас получится следующий результат:

Финальный результат:

На этом урок закончен. Надеюсь, он вам понравился!
Метки: фотошоп photoshop урок эффект жидкий плстик |
Процитировано 3 раз
Понравилось: 42 пользователям
Создай иллюстрацию со световыми эффектами |

Я нашел модель на сайте deviantArt. Вы можете скачать это изображение здесь. Если вы хотите использовать другое стоковое изображение, попробуйте воспользоваться галереей ISO Stock, там вы найдете очень хорошие стоковые изображения. Для этого урока я воспользуюсь изображением с девушкой, которое вы видите на превью.
Итак, открывайте фотошоп, мы начинаем!
Шаг 1. Откройте нашу модель в фотошоп и с помощью инструмента Перо (Pen) обведите вокруг нее контур, только убедитесь, что Перо (Pen) установлено у вас в режиме Контуры (Paths). Я советую использовать технику вырезания с помощью Пера (Pen), поскольку его использование дает наиболее аккуратный результат. Также, когда вы работаете с изображением высокого разрешения, подобного этому, постарайтесь создавать контур в увеличенном масштабе, это позволит вам добиться качественного результата. После того, как вы обведете контур, не переключая инструмент, кликните правой кнопкой мыши внутри контура и выберите «Создать выделение» (Make Selection). Удалите фон.
Прим. переводчика: Убедитесь, что в область выделения у вас попадает именно фон, а не сама девушка, то есть внутри выделение должно проходить по силуэту девушки, а снаружи – по периметру холста. Если же выделение у вас идет только по контуру девушки, значит, при нажатии клавиши Delete, у вас удалится не фон, а девушка. Чтобы этого не произошло, необходимо инвертировать выделение, для этого нужно нажать сочетание клавиш Ctrl+Shift+I или перейти к меню Выделение – Инвертировать (Select – Invert), и после этого нажмите клавишу Delete или Backspace для удаления фона.
Создайте новый документ размером 1500×2026 px и вставьте в него девушку, назовите получившийся новый слой Модель (Model). Создайте новый слой под слоем Модель (Model), используйте инструмент Градиент (Gradient) и проведите им от верхнего левого угла холста к нижнему правому. Используйте светло-серый цвет 66686b в качестве цвета переднего плана и 474b4e – в качестве фонового цвета. Посмотрите на изображение ниже.
Прим. переводчика: Чтобы изменить цвет градиента, кликните дважды в настройках градиента (в верхней части экрана) по образцу линии градиента. Перед вами откроется окно редактирования градиента (GradientEditor), кликните по нижнему левому маркеру под линией градиента для активации его настроек. Щелкните один раз по параметру цвет (color) и в появившемся окне внизу введите указанное автором число в графе #, нажмите Ок. То же самое проделайте с правым маркером. Затем примените получившийся градиент согласно инструкциям автора.

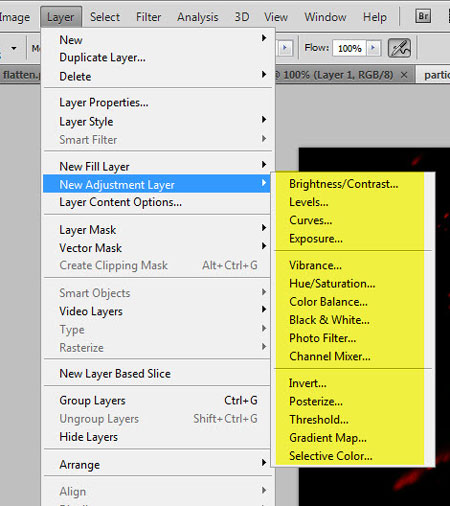
Шаг 2. Теперь мы немного скорректируем цвет и контраст, а также добавим немного тени. Производите немного коррекции цвета и увеличьте контраст девочки. Я использовал Корректирующие слои (Adjustments Layers), поскольку они не разрушают изображение, другими словами, вы можете удалить корректирующий слой или преобразовать его, при этом, никак не повлияв на оригинал изображения.
Прим. переводчика: Корректирующие слои не влияют непосредственно на изображение, а создаются отдельным слоем, который всегда можно скорректировать путем двойного клика по нему, работы с маской слоя, которая автоматически появляется вместе с ним, или такие слои можно просто удалить, если вы сочли результат неподходящим. Для удобства использования корректирующие слои (adjustmentslayer) вынесены на палитру слоев в виде черно-белого кружка, именно там вы можете найти все параметры, которые автор указывает ниже.
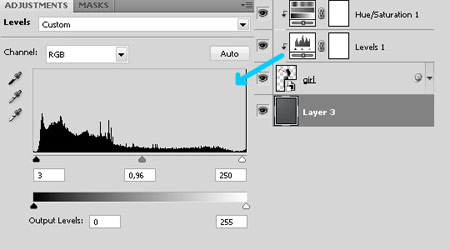
Настройки Уровней (Levels) для увеличения контраста.

Настройки Насыщенности (Saturation) для коррекции цвета.
(Прим. перевочика: данный параметр вы найдете в корректирующем слое Цветовой тон/Насыщенность (Hue/Saturation)).

После произведения коррекций, добавьте немного теней под девушкой, чтобы придать большей реалистичности картинке, так как сейчас девушка как будто висит в воздухе.
Чтобы добавить тени, как я сделал это на изображении ниже, используйте инструмент Кисть (Brush) различных размеров на разных слоях. Для соприкасающейся тени используйте кисть (brush) с 35% жесткостью (hardness) и диаметром (diameter) 30px. Установите нажим (flow) и непрозрачность (opacity) кисти (brush) на 40-45%, создайте несколько штрихов у внутреннего края обеих стоп.
Чтобы сделать тень на полу, используйте кисть (brush) большего размера. Попытайтесь сделать что-то похожее на изображение ниже. Следующий урок будет полностью посвящен технике создания тени, так что не волнуйтесь, если у вас что-то не совсем верно получится.

Шаг 3. Вот уж где начинается веселье и креатив! Я предоставляю ссылки на изображения, которые мы будем использовать, но если вы хотите, можете использовать и другие изображения. Скачайте набор Colors in Motion и набор Cosmic Lights PNG images.
Первое изображение, которое я использовал, взято из набора Cosmic Lights. Откройте изображение “18-star-radiation” и вставьте его на новый слой под слоем с девочкой, но над слоями с тенями, измените его Режим смешивания (Blending Mode) на Осветление (Screen), и если этот слой будет едва заметным, дублируйте (duplicate) его или увеличьте насыщенность (saturation), чтобы проявить цвета.
Прим. переводчика: Режим смешивания (Blendingmode) слоев расположен в окне палитры слоев слева от параметра Opacity (непрозрачность).
Чтобы дублировать слой (создать его копию), кликните по нему правой кнопкой мыши и выберите Дублировать слой (DuplicateLayer), или просто перетащите его на значок создания нового слоя (createnewlayer) в окне палитры слоев (расположен чуть левее от значка в виде мусорного бака).

Теперь откройте изображение “11-cosmic-rays” из того же набора, отразите его по вертикали (flip vertical), вставьте над слоем с девочкой, измените его Режим смешивания (Blending Mode) на Осветление (Screen), как и у предыдущего изображения. У вас должно получиться что-то похожее на изображение ниже.
Прим. переводчика: Чтобы отобразить слой по вертикали/горизонтали, необходимо перейти к меню Редактирование – Трансформация – Отразить по вертикали/горизонтали (Edit –Transform – Flipvertical/horizontal).

Воспользуйтесь мягкой кистью (brush) с 75-85% непрозрачностью (opacity) и на новом слое, под двумя предыдущими световыми эффектами, кликните один раз кистью, изменив Режим смешивания (Blending Mode) слоя на Осветление основы (Color Dodge). Я использовал цвет bc7a39.

Теперь вам надо проделать то же самое но уже с использованием кисти большего размера, другого Режима смешивания (Blending Mode), и на этот раз слой должен располагаться над слоем с девушкой. В качестве цвета я использовал e2a02d и Режим смешивания (Blending Mode) Осветление (Screen). Способ, которым можно сделать следующий световой эффект – создание двух штрихов. Первый – с использованием кисти размером 650px и 50% непрозрачности (opacity), а второй – на том же слое в центре первого штриха с помощью кисти 350px 100% непрозрачности (opacity).

Откройте изображение “stock 4” в фотошоп и вставьте его над предыдущем слоем со светом, который вы только что делали, только вначале отразите (flip) его так, как на изображении ниже. После этого, измените режим смешивания на Осветление (Screen).

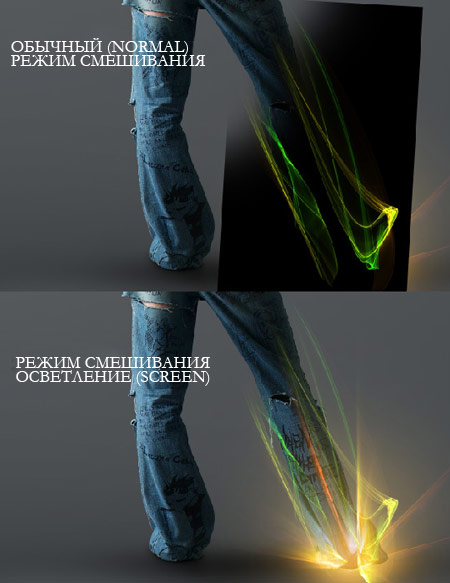
Откройте “red_light.jpg” и вставьте его в документ, перекрыв им левую ногу, и измените Режим смешивания (Blending Mode) на Осветление (Screen). Как вы видите, мы используем данную технику для всех стоковых изображений с черным фоном.

Шаг 4. Все световые эффекты, которые мы добавили в 3м шаге, отлично смотрятся, но мы можем сделать их немного лучше, добавив несколько световых эффектов на полу и на теле девушки. Мы будем делать это вручную и начнем с левой ноги, где только что добавили red_light.jpg.
Найдите слой с моделью в палитре слоев и кликните по миниатюре слоя, удерживая при этом клавишу Ctrl, чтобы выделить края девушки. Как только края выделятся, создайте новый слой (new layer) над слоем с моделью и создайте для него маску слоя (layer mask). Я назвал этот слой «Внешний свет». Это нужно для того, чтобы мы создавали свет только на теле.

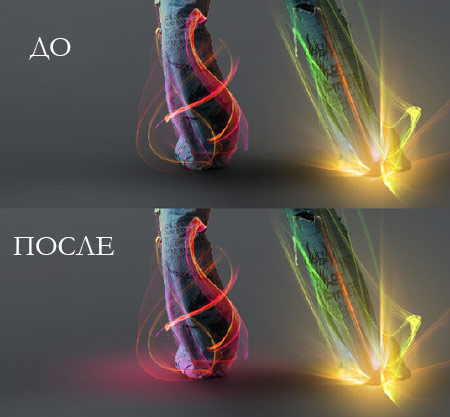
Измените режим смешивания (Blending mode) слоя «Внешний свет» на Осветление основы (Color Dodge). Возьмите кисть с мягкими краями диаметром примерно 90px и установите Непрозрачность (Opacity) кисти на 20%. Как я уже сказал, мы начнем с левой ноги, таким образом, свет, который нам нужен, должен смешиваться с красным цветом стокового изображения, которое мы использовали в шаге 3. Но поскольку режим смешивания слоя установлен на Осветление основы (Color Dodge), нам нужно использовать более яркий и менее насыщенный цвет, я использовал e0446c. Мягкой кистью закрасьте край левой ноги.
Вам нужно сделать яркий свет в нижней части ноги путем проведения кистью по этому месту несколько раз, а затем уменьшить эффект меньшим количеством мазков кистью, чтобы свет постепенно угасал. На этом же слое проделайте то же самое с правой ногой, но для нее используйте не слишком яркие зеленый и желтый цвета.
Прим. от переводчика: Как вы знаете, любой свет имеет свойство отражаться от поверхности, с которой он соприкасается, именно поэтому автор использует данный прием. Он имитирует отражение световых эффектов от пола и одежды героини для того, чтобы они выглядели более реалистично в этом коллаже. Не забывайте о таких мелочах, когда в будущем будете создавать что-то подобное, именно они задают атмосферу целостности и реалистичности в работе. То же самое касается и теней.

Создайте новый слой над слоем с моделью и установите его режим смешивания (Blending mode) на Осветление основы (Color Dodge). Раскрасьте пол мягкой кистью цвета 8c0548. Уменьшите непрозрачность (opacity) слоя, если эффект получится слишком выраженным. Посмотрите на изображение ниже.

Теперь перейдем к верхней части тела и используем еще стоковых изображений из наборов, о которых упоминалось ранее, добавим больше света.
На руке я использовал изображение Color_gradient (15), расположенного в папке “smoother gradients” из набора Colors in Motion. Снова измените режим смешивания (Blending Mode) на Осветление (Screen) и дублируйте слой для большего эффекта.

Добавьте еще один световой эффект к руке из того же набора текстур. Я использовал изображение Color (13) и изменил его Цветовой тон (Hue) через Изображение – Коррекции – Цветовой тон/Насыщенность (Image>Adjustments>Hue/Saturation), чтобы скомбинировать цвета с первым изображением, которое мы применили в предыдущем шаге к руке. На этот раз я не дублировал слой.

Используйте эту же технику для добавления изображения Color_gradient (18), согласно изображению ниже.

Шаг 5. Все будет выглядеть еще ярче, если мы добавим немного ярких пятен в этом шаге. Вы можете нарисовать эти пятна над всеми слоями в палитре слоев.
Впредь для создания этих ярких пятен вам понадобится большая кисть с мягкими краями. Мы начнем с нижней части.
Установите цвет для кисти на 534906 и, используя кисть диаметром 600-750px с непрозрачностью (opacity) 65%, кликните один раз в нижней части правой ноги, где мы добавляли первые световые эффекты вначале этого урока, и установите режим смешивания (blending mode) на Осветление основы (Color Dodge). Это сделает световой эффект еще ярче. Посмотрите на изображение ниже.

Измените размер кисти на 800px, создайте новый слой и установите в качестве основного цвета 064953. Создайте еще один световой эффект на спине девочки и измените режим смешивания (blending mode) на Линейное осветление (Linear Dodge (Add)).

Проделайте то же самое на руке, но используйте для этого другие цвета и другие значения непрозрачности (opacity). Для первого штриха используйте кисть размером 500px цвета 5a4f34. Установите непрозрачность (opacity) кисти на 100%, а жесткость (hardness) на 0%. Создайте новый слой и кликните один раз в области пальцев девочки. Уменьшите непрозрачность (opacity) слоя до 65% и измените его Режим смешивания (Blending mode) на Осветление основы (Color Dodge).
Создайте новый слой над предыдущим и увеличьте размер кисти до 960px. Измените цвет на 574739 и кликните один раз поверх того пятна, что вы сделали ранее. Оставьте непрозрачность (opacity) слоя на 100% и измените его Режим смешивания (Blending Mode) на Линейное осветление (Linear Dodge (Add)). У вас должно получиться что-то похожее на изображение ниже.

Загрузите набор частиц с сайта Media Militia и откройте два изображения, похожих на взрыв, вставьте их у основания правой ноги над световым эффектом, который мы создали в предыдущем шаге. Измените Режим смешивания (Blending Mode) обоих изображений на Линейное осветление (Linear Dodge (Add)). В зависимости от изображения, которое вы выбрали, вы можете использовать другой режим смешивания (Blending Mode), который подойдет лучше.

Шаг 6 – Редактирование
Мы почти закончили. В заключительном шаге нам нужно сместить главное освещение на изображении с помощью фильтра Световые эффекты (Lighting Effects). Это то, что я бы рекомедовал вам делать всегда, поскольку вы всегда получите лучший результат. Мы также будем уменьшать размер изображения. Если вы помните, то в первом шаге мы установили разрешение 1500×2026px, но сейчас мы сделаем его немного меньше. Лучше всегда работать с изображением высокого разрешения, а затем уже уменьшать его. Тогда вы могли бы его лучше контролировать, например, в тот момент, когда вырезали изображение.
Сохраните работу, поскольку мы будем работать в новом документе. Для создания копии финального результата есть два способа. Первый: выберите самый верхний слой в палитре слоев и нажмите сочетание клавиш Ctrl+Alt+Shift+E для создания единого изображения, а затем вставьте его в новый документ. Второй способ: выделите весь холст с помощью сочетания клавиш Ctrl+A, а затем перейдите в меню Редактирование – Копировать совмещенные данные (Edit>Copy Merged).
Теперь создайте новый документ, нажав сочетание клавиш Ctrl+N или перейдите к меню Файл – Новый (File>New), новый документ должен быть того размера, что и изображение, которое вы скопировали в буфер обмена. Вставьте изображение в новый документ и измените его размер (Ctrl+Alt+I) на 1000×1351. Я добавил блик к руке, но это уже на ваше усмотрение. Перейдите к меню Фильтр – Рендеринг – Блик (Filter>Render>Light Effects) и примените настройки, которые представлены ниже:

Теперь сделаем изображение резче. Перейдите к меню Фильтр – Резкость – Контурная резкость (Filter>Sharpen>Unsharp Mask) и дважды примените настройки, представленные ниже.
Прим. переводчика: Примените фильтр с указанными настройками, а затем нажмите сочетание клавиш Ctrl+ F или перейдите к меню Фильтр – Последний фильтр (Filter – LastFilter), это действие повторяет последний примененный фильтр.

Вот как делается классный цифровой коллаж. Я надеюсь, вам понравился урок, и вы вынесли из него что-то полезное для себя.

Метки: фотошоп photoshop урок иллюстрация свет |
Создаём постер в стиле ретро |
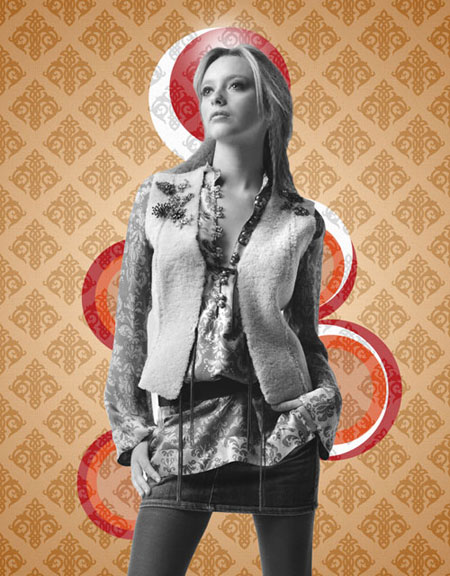
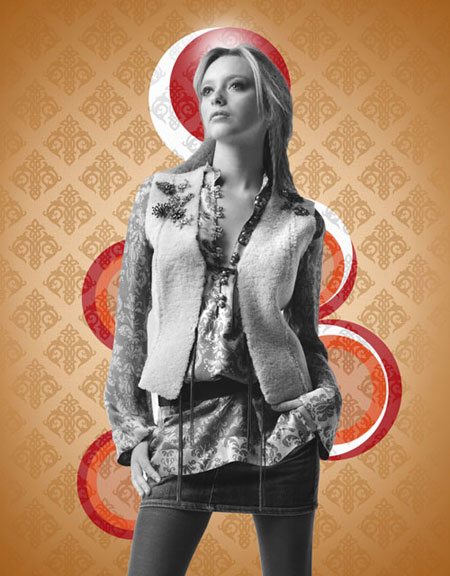
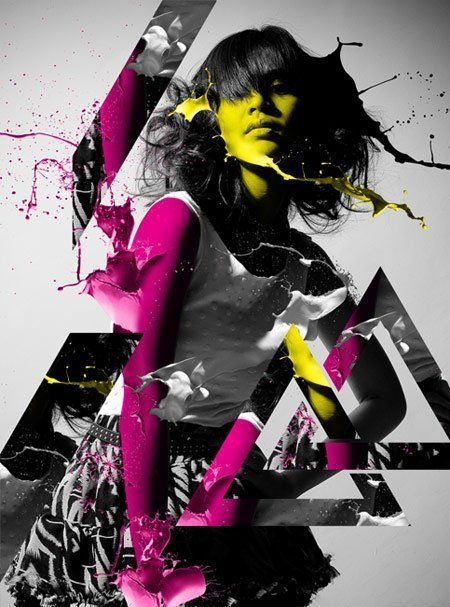
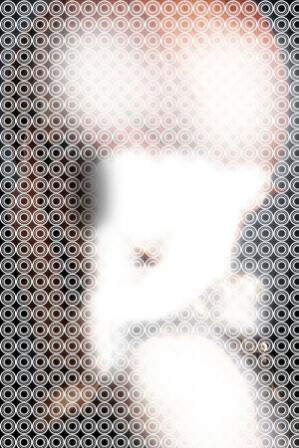
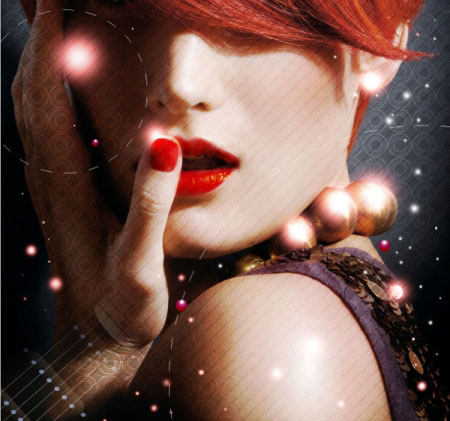
Финальное изображение:

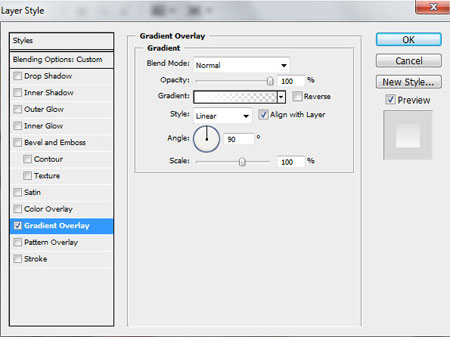
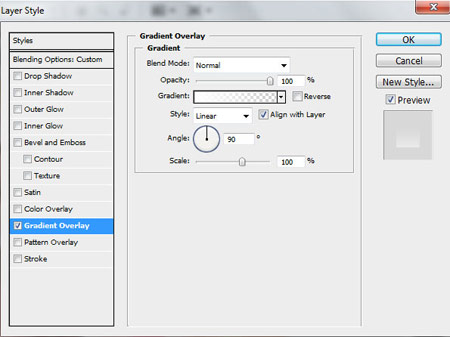
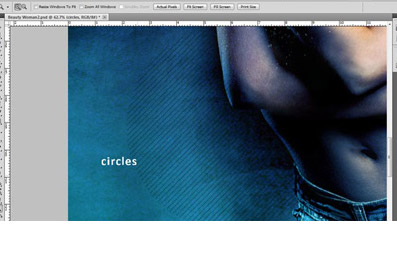
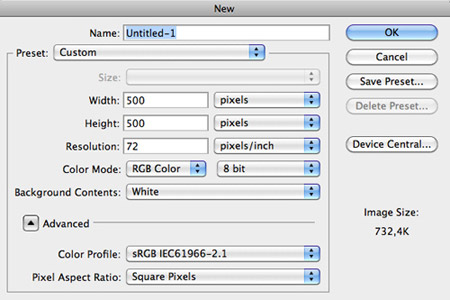
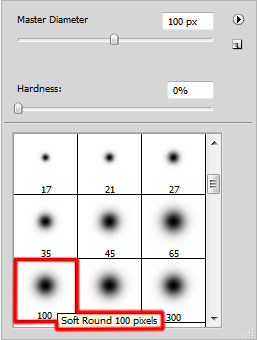
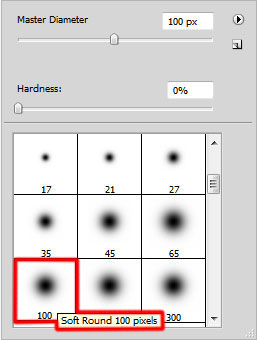
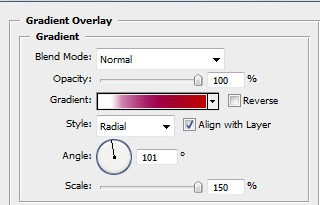
Создайте новый документ в Photoshop (Ctrl+N) размером 800x1024 пикс, режим RGB, разрешение 72 пикс/дюйм. Создайте новый слой (залейте его любым цветом) и кликнете по иконке Add a layer style (Добавить стиль слоя) внизу палитры слоев, выберите Gradient Overlay (Наложение градиента).

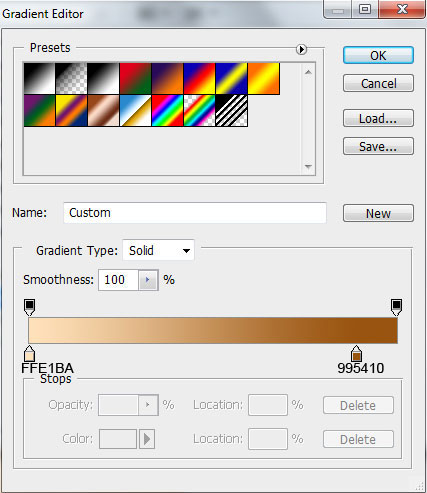
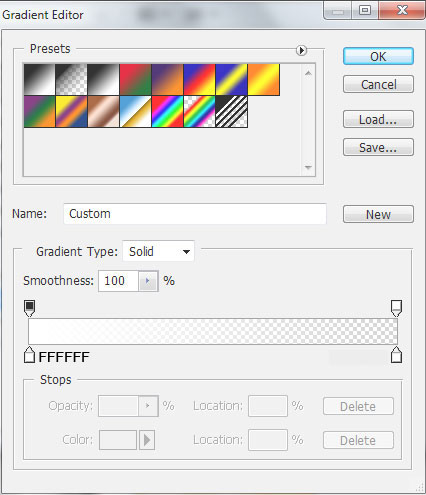
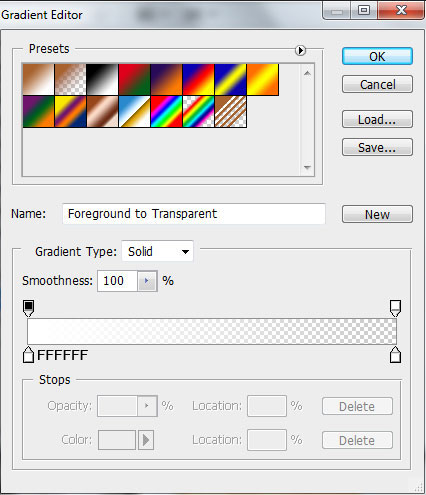
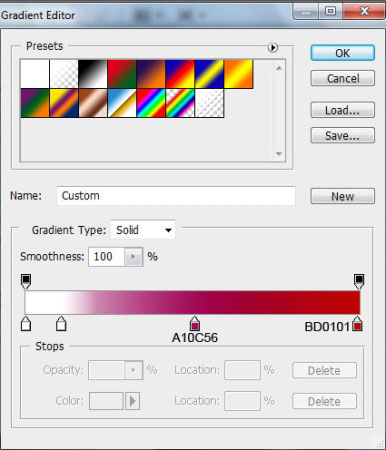
Откройте редактор градиентов и установите настройки, как показано ниже. Нажмите OK, чтобы закрыть окно редактора градиентов.

Получится так:

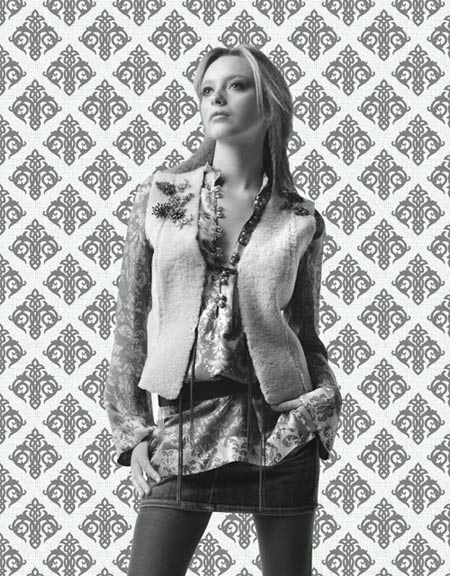
Найдите подходящую фотографию модели, я использовал это фото с сайта deviantart.

Удалите фон с изображения, используйте любой способ, какой вам нравится, например инструменты Pen Tool ![]() (Перо), Magic Wand Tool
(Перо), Magic Wand Tool ![]() (Волшебная палочка), Magnetic Lasso
(Волшебная палочка), Magnetic Lasso ![]() (Магнитное лассо) или Filter>Extract (Фильтр-Извлечь). Вставьте вырезанную девушку на новый слой в вашем основном документе.
(Магнитное лассо) или Filter>Extract (Фильтр-Извлечь). Вставьте вырезанную девушку на новый слой в вашем основном документе.

Обесцветьте слой с девушкой при помощи Image>Adjustments>Desaturate (Изображение-Коррекция-Обесцветить) или просто нажмите CTRL+SHIFT+U.

Теперь возьмите инструмент Ellipse Tool ![]() (Эллипс) и нарисуйте 3 небольших круга, слои с которыми расположите ниже слоя с девушкой. Цвета выберите как показано ниже.
(Эллипс) и нарисуйте 3 небольших круга, слои с которыми расположите ниже слоя с девушкой. Цвета выберите как показано ниже.
Примечание переводчика. Чтобы получить ровные круги, удерживайте клавишу Shift.

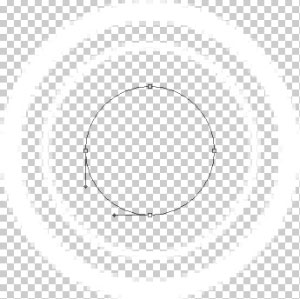
Снова выберите этот же инструмент и нарисуйте еще 3 круга тех же цветов, также расположите их ниже слоя с девушкой.

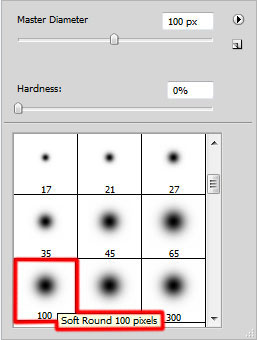
Возьмите снова инструмент Ellipse Tool ![]() (Эллипс) и нарисуйте несколько небольших кругов разного диаметра, поместите их все ниже слоя с девушкой:
(Эллипс) и нарисуйте несколько небольших кругов разного диаметра, поместите их все ниже слоя с девушкой:

Используя все тот же инструмент, нарисуйте еще 2 круга над головой девушки, поместите эти слои ниже слоя с девушкой.

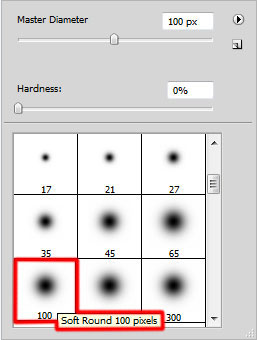
Создайте новый слой и выберите мягкую кисть белого цвета (установите в настройках Непрозрачность 20%).

Используя эту кисть, нарисуйте немного свечения над головой девушки. Также расположите этот слой ниже слоя с девушкой.

Сейчас мы создадим новую текстуру, используя узор с сайта Bgpatterns.
Скачайте следующий узор.

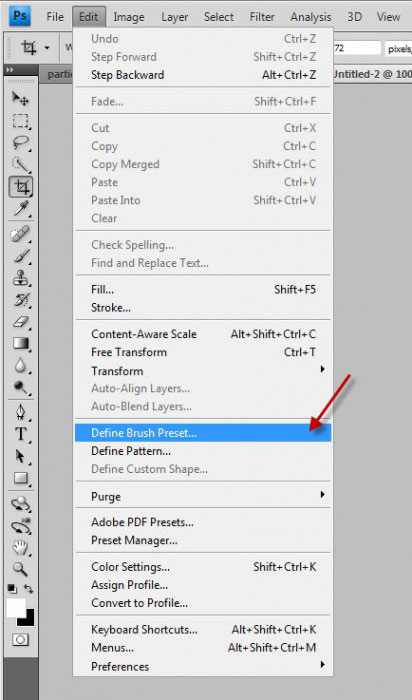
Откройте его в Photoshop и выберите в меню Edit > Define Pattern (Редактирование-Определить узор). Введите имя для этого узора в диалоговом окне.
Вернитесь в основной документ с девушкой и создайте новый слой. Выберите в меню Edit > Fill (Редактирование-Выполнить заливку) и в диалоговом окне Fill (Заполнить) в строке Use (Использовать) укажите созданный перед этим узор. Расположите этот слой ниже слоя с девушкой.

Установите заливку (Fill) для этого слоя 29% и измените режим наложения на Luminosity (Свечение).

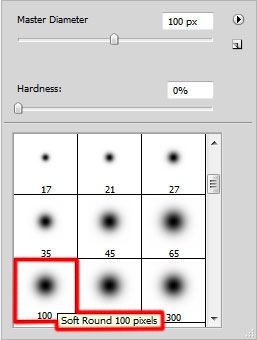
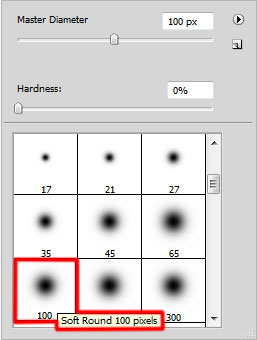
Создайте для этого слоя маску (кликните на иконку маски внизу палитры слоев), и используя мягкую кисть черного цвета (поставьте непрозрачность 15%), закрасьте углы и края этого слоя с узором:

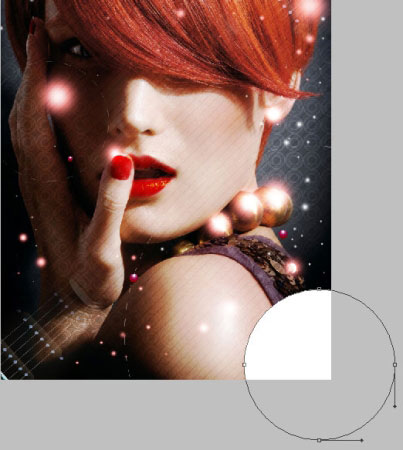
Следующим шагом добавим в изображение половинку круга. Для этого используя инструмент Ellipse Tool ![]() (Эллипс) нарисуйте круг, затем выберите инструмент Rectangle Tool
(Эллипс) нарисуйте круг, затем выберите инструмент Rectangle Tool ![]() (Прямоугольник) и удерживая клавишу Alt отрежьте половину круга. Используйте цвет #A7622E. Поместите этот слой ниже слоя с девушкой.
(Прямоугольник) и удерживая клавишу Alt отрежьте половину круга. Используйте цвет #A7622E. Поместите этот слой ниже слоя с девушкой.
Примечание переводчика. Если хотите повернуть фигуру, щелкните по ней правой кнопкой мыши и выберите Свободное трансформирование контура.

Дублируйте последний созданный слой с половинкой круга и используя команду Free Transform (Ctrl+T) (Свободная трансформация) измените размер копии, поверните ее и расположите следующим образом:

Установите Заливку (Fill) для этого слоя 0% и кликните по иконке Add a layer style (Добавить стиль слоя) внизу палитры слоев, выберите Gradient Overlay (Наложение градиента) с указанными настройками.

Откройте Редактор градиентов и сделайте настройки, как показано ниже. Нажмите OK.

У нас получился такой результат.

Создайте новый слой и выберите мягкую кисть белого цвета (поставьте Непрозрачность 15%).

Используя эту кисть, нарисуйте небольшое свечение поверх половинок кругов:

Теперь возьмите инструмент Pen Tool ![]() (Перо) в режиме слой-фигура (Shape Layers) и нарисуйте фигуры в виде полос как показано ниже, поместите слои ниже слоя с девушкой.
(Перо) в режиме слой-фигура (Shape Layers) и нарисуйте фигуры в виде полос как показано ниже, поместите слои ниже слоя с девушкой.

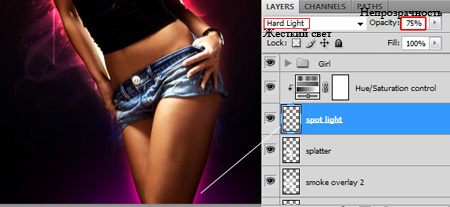
Поставьте режим наложения Hard Light (Жесткий свет) для каждого слоя с полосами.

Создайте группу слоев и поместите в нее три последних созданных слоя с фигурами-полосами (выделите нужные слои на палитре слоев, удерживая левую клавишу мыши перетащите их на иконку Create a new group (Создать новую группу) внизу палитры слоев).
Дублируйте эту группу слоев, и используя команду Free Transform (Ctrl+T) (Свободная трансформация) поверните копию и расположите как показано ниже:

Поставьте Непрозрачность 60% для этой группы слоев:

Возьмите инструмент Rectangle Tool ![]() (Прямоугольник) и нарисуйте прямоугольник.
(Прямоугольник) и нарисуйте прямоугольник.

Установите Заливку 0% для этого слоя, кликните по иконке Add a layer style (Добавить стиль слоя) и выберите Gradient Overlay (Наложение градиента).

Откройте Редактор градиентов и установите показанные ниже настройки. Нажмите OK.

В результате у нас получится такой градиент, наложенный на слой с прямоугольником.

Теперь нам нужно растрировать слой с прямоугольником. Для этого создайте новый слой выше слоя с прямоугольником, выделите оба этих слоя, нажмите CTRL+E для объединения слоев. У нас получился новый слой, содержащий установленный ранее стиль слоя. Поместите этот слой ниже слоя с девушкой. Используя команду Free Transform (Ctrl+T) (Свободная трансформация) поверните прямоугольник и расположите, как показано ниже.

Используя инструмент Pen Tool ![]() (Перо) в режиме слой-фигура, нарисуйте фигуру, как на скриншоте, используйте белый цвет. Поместите этот слой ниже слоя с девушкой.
(Перо) в режиме слой-фигура, нарисуйте фигуру, как на скриншоте, используйте белый цвет. Поместите этот слой ниже слоя с девушкой.

Аналогичным образом нарисуйте еще одну фигуру, меньше чем предыдущую, возьмите цвет #FDB8D7.

Добавьте маску слоя к каждому из двух последних созданных слоев, выберите черную мягкую кисть (установите в настройках Непрозрачность 20%).

Используя эту кисть и находясь на маске слоя, закрасьте верхние края фигур.

Установите Заливку (Fill) 25% для слоя с белой фигурой и режим наложения Linear Dodge (Линейный осветлитель). Для розовой фигуры поставьте Заливку 60% и поменяйте режим наложения на Linear Burn (Линейный затемнитель).

Создайте новый слой, возьмите мягкую кисть белого цвета (установите Непрозрачность 20%).

Нарисуйте этой кистью свечение позади девушки. Расположите этот слой под слоем с девушкой.

Добавьте маску слоя к слою с девушкой, возьмите жесткую кисть черного цвета.

Находясь в режиме маски, используйте эту кисть для того, чтобы скрыть нижнюю часть ног девушки как показано ниже:

Создайте новый слой и выберите мягкую кисть.

Установите цвет #D94B17 и этой кистью рисуйте поверх девушки.

Поставьте Заливку 19% для этого слоя и режим наложения Linear Light (Линейный свет).

Создайте обтравочную маску для этого слоя, чтобы слой с цветом #D94B17 был виден только над изображением девушки. Для этого зажмите Alt и кликните мышью на палитре слоев между слоями с цветом и девушкой.

В результате получится так:

Создайте новый слой, возьмите мягкую кисть, установите цвет #F5004F.

Рисуйте этой кистью поверх девушки в местах, показанных на скриншоте (внизу используйте белый цвет).

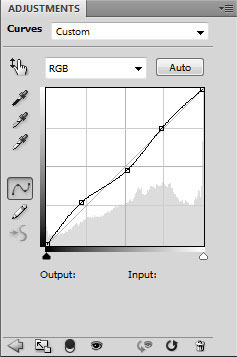
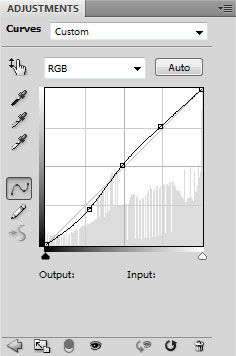
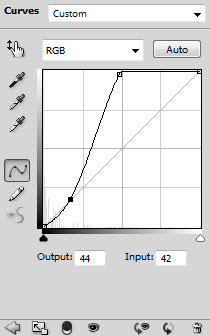
Создайте новый корректирующий слой (кликните по иконке Create new fill or adjustment layer – Создать новый корректирующий слой или слой-заливку внизу палитры слоев), выберите Curves (Кривые) и сделайте следующие настройки, чтобы немного подкорректировать цвет.

У нас получится так:

Сделайте три копии слоя с наклоненным прямоугольником, поставьте каждой копии Заливку 30% и расположите внизу ног девушки как показано ниже.

Теперь мы добавим на изображение несколько различных фигур и применим к ним стили слоя. Возьмите инструмент Custom Shape Tool ![]() (Произвольная фигура), на панели настроек откройте окно с набором фигур. Найдите фигуру Sign 1 (Знак 1) в списке, для ее выбора кликните по ней.
(Произвольная фигура), на панели настроек откройте окно с набором фигур. Найдите фигуру Sign 1 (Знак 1) в списке, для ее выбора кликните по ней.

Нарисуйте на изображении данную фигуру (кликните в нужной точке изображения и удерживая левую клавишу мыши перетаскивайте в сторону).
Примечание переводчика. Чтобы получить фигуру с ровными гранями, удерживайте клавишу Shift. Цвет фигуры установите любой, а потом поставьте Заливку 0%.

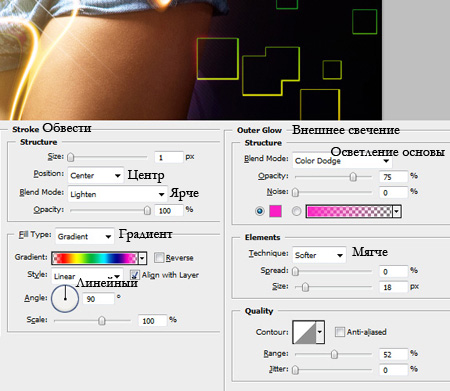
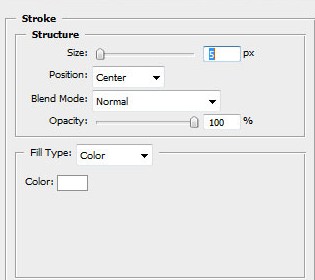
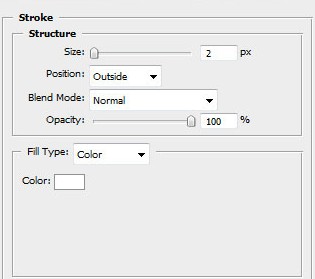
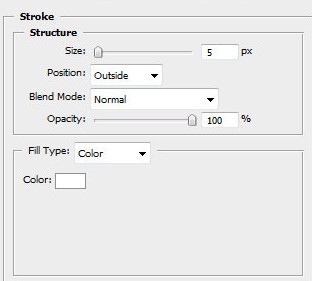
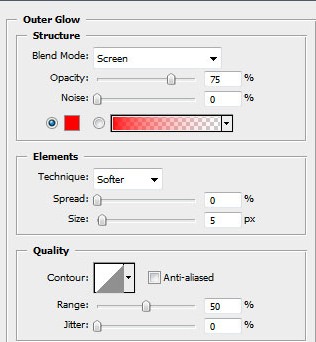
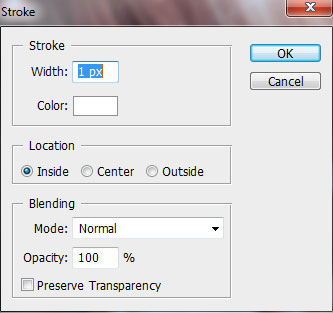
Кликните по иконке Add a layer style (Добавить стиль слоя) внизу палитры слоев и выберите стили слоя Inner Glow (Внутреннее свечение)

и Stroke (Обводка).

Получим следующий результат:

Снова возьмите инструмент Custom Shape Tool ![]() (Произвольная фигура), выберите фигуру Triangle (Треугольник).
(Произвольная фигура), выберите фигуру Triangle (Треугольник).

Нарисуйте треугольник на изображении, добавьте такие же стили слоя (Внутреннее свечение и Обводка). Добавьте еще несколько фигур в работу как показано ниже:

Нарисуйте еще прямоугольник, возьмите для этого инструмент Rectangle Tool ![]() (Прямоугольник).
(Прямоугольник).

Поставьте для этого слоя Заливку (Fill) 0% и добавьте стиль слоя Gradient Overlay (Наложение градиента).

Откройте окно Редактора градиентов и установите показанные настройки. Нажмите OK.

Мы получим такое наложение градиента на прямоугольник:

Растрируйте слой с прямоугольником, как уже описывалось выше, т.е. создайте новый слой над слоем с прямоугольником, выделите оба этих слоя. Затем нажмите CTRL+E для объединения слоев. Сделайте пять копий полученного слоя, примените Свободную трансформацию (Free Transform (Ctrl+T)) и расположите копии как показано на скриншоте ниже.

Создайте группу слоев и поместите в нее все слои с прямоугольниками (выделите нужные слои на палитре слоев, удерживая левую клавишу мыши перетащите их на иконку Create a new group (Создать новую группу) внизу палитры слоев).
Добавьте маску слоя к группе слоев и возьмите мягкую кисть черного цвета (поставьте в настройках Непрозрачность 20%).

C помощью этой кисти сотрите края прямоугольников.

Создайте новый корректирующий слой (кликните по иконке Create new fill or adjustment layer – Создать новый корректирующий слой или слой-заливку внизу палитры слоев), выберите Curves (Кривые) и установите следующие настройки для небольшой коррекции цвета.

У нас получится следующий результат:

Мы закончили!
Метки: фотошоп photoshop урок постер стильный ретро |
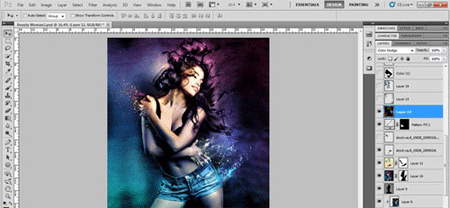
Добавь фотографии стильный эффект в Photoshop |
В этом уроке вы узнаете, как добавить радужные световые эффекты Вашей фотографии и превратить скучную фотографию в стильное изображение.
Шаг за шагом мы дадим Вам подсказки, как работать со световыми эффектами в программе Фотошоп. Главным образом, мы будем работать со слоями, комбинируя различные методы, кисти, а также будем использовать некоторые текстуры и изображения.
Как видно из финального изображения, Вы сможете добавить очень элегантный световой эффект к своей фотографии и поделиться своими достижениями со своими друзьями. Кроме того, я думаю, что такое изображение неплохо будет смотреться на стене.
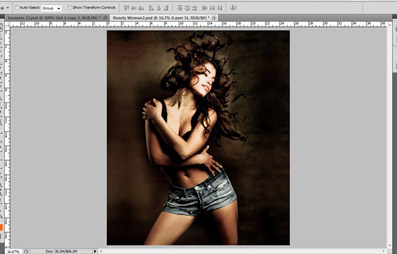
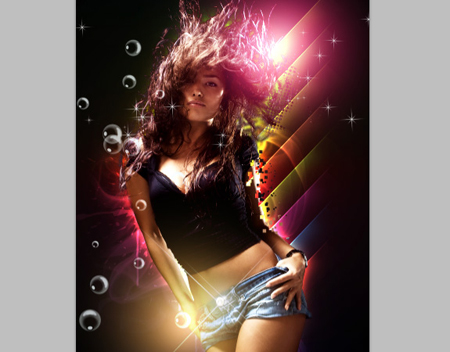
Финальное изображение:

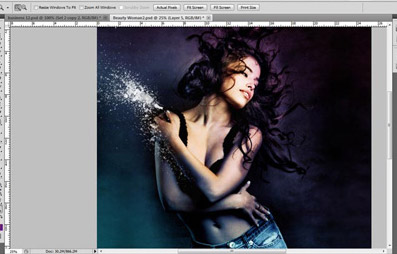
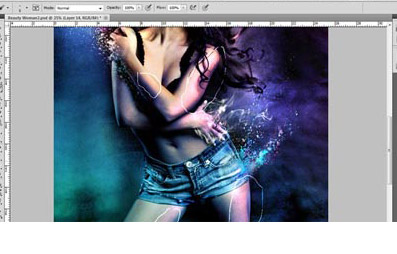
Шаг 1. Начнем с выбора удачной фотографии. Здесь автор использовал изображение от shutterstock. Он извлек модель, используя инструмент Pen tool ![]() (Перо), и затем каналы для извлечения волос. Есть много доступных уроков, в том числе и на нашем сайте для того, чтобы выполнить отделение объекта, можете использовать любой удобный для Вас способ.
(Перо), и затем каналы для извлечения волос. Есть много доступных уроков, в том числе и на нашем сайте для того, чтобы выполнить отделение объекта, можете использовать любой удобный для Вас способ.
Шаг 2. Загрузите себе некоторые гранж фоны, доступные на Deviantart и Sxc.hu, разместите их в своём документе как основу вашей композиции. В данном случае девушка уже изначально была на гранж фоне, поэтому автор просто извлек модель на новый слой, а исходное изображение использовал как фон.

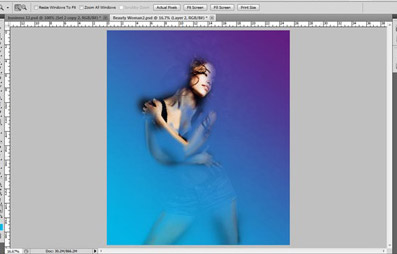
Теперь создаем новый слой, и заполняем его диагональным градиентом с цветами: от 621f80 до 00b4e5. Сотрите некоторую часть, главным образом, лицо и тело.

Измените режим смешивания слоя на Soft light (Мягкий свет) с прозрачностью 90-95 %.

Дублируем слой с градиентом и уменьшаем его прозрачность до 45 %. Теперь это выглядит намного лучше. Вы можете использовать любую комбинацию градиента Вашего выбора, это даст различные результаты.

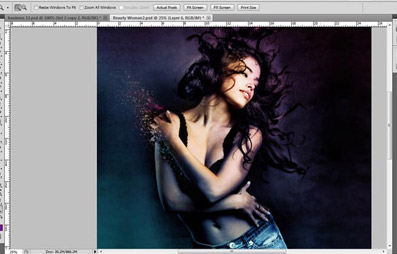
Шаг 3. Создайте новый слой и затем примените изображение. Сделайте другой слой, и используйте кисти брызг, которые вы можете найти в интернете. Автор использовал кисти с высокой разрешающей способностью - Bittbox. Используемый цвет роли не играет.
Теперь скройте этот слой и выделите предыдущий, чтобы применить обрызгивание мы выбираем Слой->Создать обтравочную маску или (Alt + Ctrl + G). В результате мы получим то, что текущий слой будет замаскирован только там, где мы использовали кисти щетка. Теперь выберите Move tool ![]() (Перемещение) и переместите изображение
(Перемещение) и переместите изображение

Вы получите желаемый эффект. Чтобы получить больший эффект кисти выбирайте более яркие цвета, автор использовал кисти с Мягким аэрографом цвета фуксии и голубого цвета.

Шаг 4. Повторите вышеупомянутый процесс в различных местах, где это вам нравится.


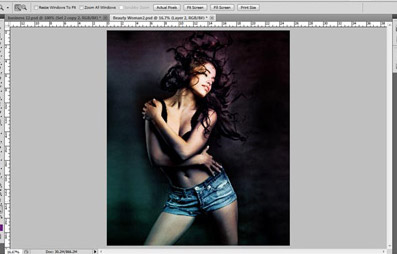
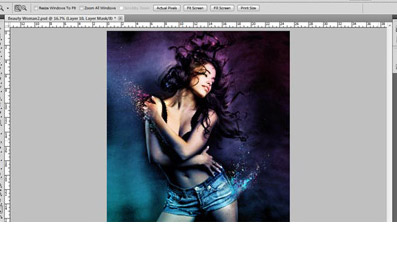
Шаг 5. Сделайте новый слой, заполните его черным и измените режим смешивания на Color dodge (Осветление основы), понизьте, прозрачность до 77 % и начните работу с большой мягкой кистью вот этого цвета 696a70, а так же розового и пурпурного. Это добавит некоторую яркость к фону.

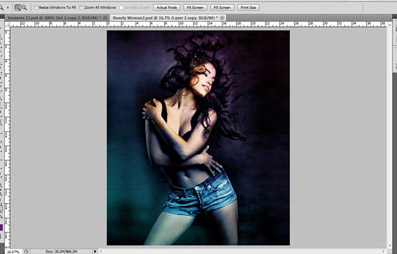
Шаг 6. Теперь сделайте новый слой и добавьте к нему маску слоя, далее идем в Изображение >Внешний канал, затем в Фильтр>Искажение>Волна и нажимаем кнопку рандомизировать 3-4 раза. Залейте модель на маске слоя черным, чтобы модель стала не видимой.
Перед использованием маски слоя:

После использования маски слоя:

Шаг 7. Создаем новый слой и применяем изображение (CTRL + ALT + SHIFT + E), далее применяем свечение краев, для этого идем в Filter ->Stylize->Glowing Edges (Фильтр->Стилизация->Свечение краев), используем следующие параметры настройки:
(Ширина края – 3 | Яркость Края – 9 | Гладкость – 1)
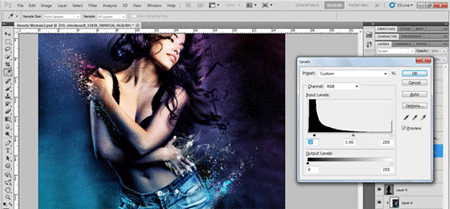
После применяем Image->Adjustments->Invert (Изображению>Коррекция>Инверсия) или (CTRL + I).
Меняем режим смешивания на Multiply (Умножение) или разделить в CS5 с понижением прозрачности до 15 %. Это даст Вам больше интенсивности цветам.

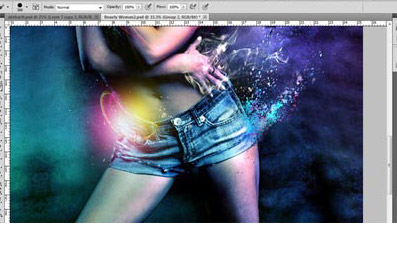
Шаг 8. Теперь пришло время добавить некоторый дым к рукам девушки. Автор нашел его на deviantart и sxc.hu. Поместите его на ваш холст, сократите и разместите около ее правой руки, обесцветьте, режим смешивания Screen (Экран), и добавим коррекцию уровней (Ctrl + L). Передвиньте левый черный треугольник немного вправо.

Шаг 9. Теперь добавим некоторые круги на задний план, для этого создаем новый слой и захватив ваш Elliptical tool ![]() (Элипс) нарисуем соответствующую фигуру (в нашем случае круг). После того как вы нарисовали круг переходим на панель "Слои" и в нижней части выбираем во вкладке параметры наложения выбираем Pattern (Наложение узора). Автор выбрал модель косой линии, чтобы придать некой динамики нашему изображению. После того как вы выбрали узор и нажал ОК, установить параметры смешивания слоя на Soft Light (Мягкий свет) и уменьшите прозрачность до 22%.
(Элипс) нарисуем соответствующую фигуру (в нашем случае круг). После того как вы нарисовали круг переходим на панель "Слои" и в нижней части выбираем во вкладке параметры наложения выбираем Pattern (Наложение узора). Автор выбрал модель косой линии, чтобы придать некой динамики нашему изображению. После того как вы выбрали узор и нажал ОК, установить параметры смешивания слоя на Soft Light (Мягкий свет) и уменьшите прозрачность до 22%.

Шаг 10. Позволяет добавить еще некоторые цвета. Создаем новый слой, и заполняют его черным, меняем режим смешивания на Color dodge (Осветление основы) и начинаем рисовать вокруг модели. Вы можете использовать любые цвета на ваш вкус, автор использовал следующие: 784c13 4f4e0e 718 290 718 290.


Шаг 11. Я повторил вышеупомянутое вокруг углов изображения с цветом 748694, и изменил режим смешивания на Color dodge (Осветление основы).

Шаг 12. Автор снова сделал новый слой, залил чёрным цветом и начал рисовать линии цвета 4f163b к ее рукам и ногам как показано на следующем изображении, режим смешивания Color dodge (Осветление основы).


Шаг 13. Теперь загрузите световую полосу (такие световые полосы вы можете взять из этого урока). Автор поместил ее около плеча девушки, изменил размеры и преобразовал в растрированный слой, затем необходимо добавить к изображению маску слоя. Удалите нежелательный свет, режим смешивания меняем на Screen (Экран).

Проделаем это 3-4 раза с различными световыми полосами, помещая их в тело девочки, изменяя размеры так, будто они обертывают ее.

Не забудьте добавить маску слоя к каждому из элементов для удаления нежелательного света, далее мы будем использовать Pen tool ![]() (Перо), чтобы добавить линии желтого и зеленого цвета.
(Перо), чтобы добавить линии желтого и зеленого цвета.

Шаг 14. Затем мы добавляем желтый, светло-голубой и пурпурный (ec188f) для создания светящегося эффекта. Сделайте новый слой и выберите мягкую кисть с прозрачностью 30-40%, режим смешивания Screen (Экран).

Снова создайте новый слой и добавьте точку мягкой кистью ![]() цвета (fffb1d) к левой части предыдущего слоя.
цвета (fffb1d) к левой части предыдущего слоя.

Наконец добавьте также белый свет к изображению, так чтобы он находился посередине между двумя предыдущими.

После того, как это сделано, добавим еще один новый слой ниже слоя с пурпурным светом, изображая брызги от белого света.

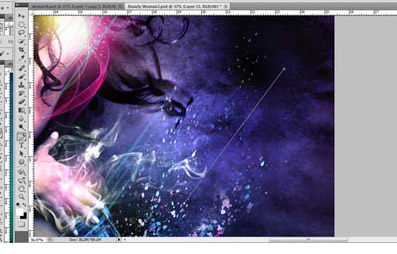
Шаг 15. Повторите этот процесс со световыми линиями еще раз около ног и руки девушки.


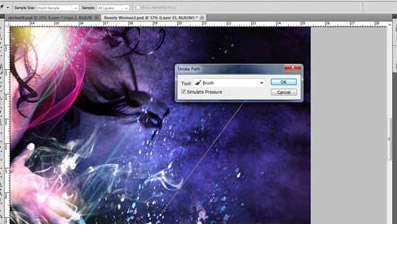
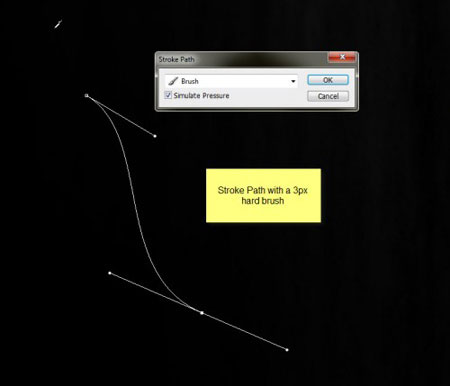
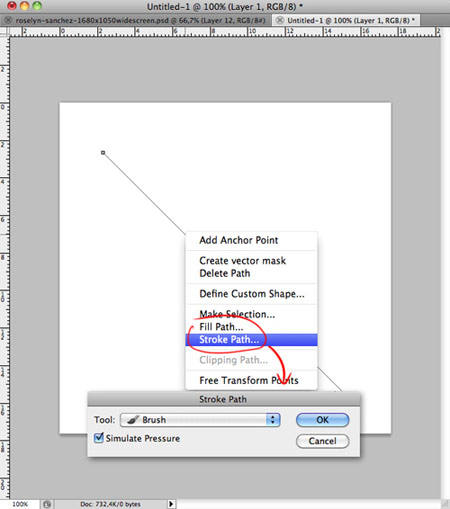
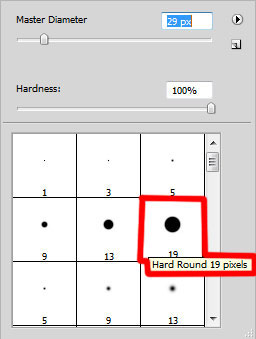
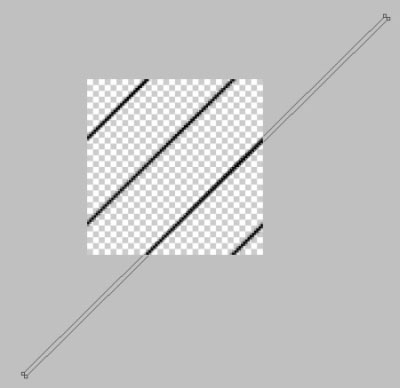
Шаг 16. Добавьте некоторые линии к изображению, для этого мы берем жесткую кисть радиусом 2-5 px любого цвета и начинаем работу Pen tool ![]() (Перо). Для этого делаем диагональную линию, щелкаем правой кнопкой мыши по линии и выбераем Stroke Path (убедитесь, что выставлен флажок имитировать нажим пера) затем нажмите OK.
(Перо). Для этого делаем диагональную линию, щелкаем правой кнопкой мыши по линии и выбераем Stroke Path (убедитесь, что выставлен флажок имитировать нажим пера) затем нажмите OK.


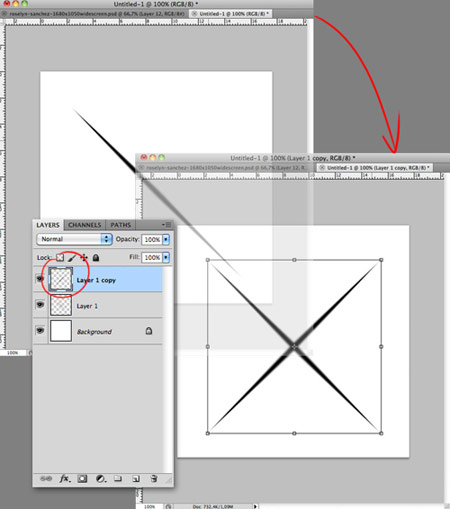
Сделайте группу из трех линий и расположите их как показано на изображении:

Шаг 17. Сделайте несколько копий этого и расположите в разных местах с обеих сторон модели, см. справочное изображение ниже:

Шаг 18. Загрузите некоторые кисти боке с deviantart, автор также брал их оттуда. После выбора кистей нажмите F5 для открытия палитра кисти и выставите следующие параметры настройки:



И начните рисовать на холсте и также играйте с размером и прозрачностью, чтобы получить различные результаты.
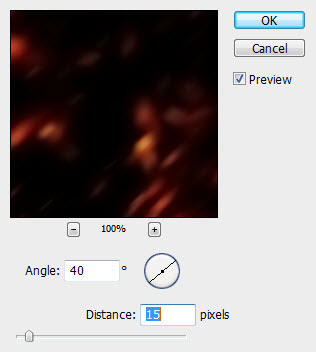
Шаг 19. Теперь добавьте некоторые прямоугольные фигуры, выберите Rectangular marquee tool ![]() (Прямоугольная область) и создайте несколько прямоугольных выделений. Залейте выделения белым цветом, затем идем в Фильтр>Размытие>Размытие в движении: угол 90 смещение 999. Наконец измените, режим смешивания на Overlay (Перекрытие) и уменьшите прозрачность. Добавьте некоторый эффект тени в параметрах наложения слоя.
(Прямоугольная область) и создайте несколько прямоугольных выделений. Залейте выделения белым цветом, затем идем в Фильтр>Размытие>Размытие в движении: угол 90 смещение 999. Наконец измените, режим смешивания на Overlay (Перекрытие) и уменьшите прозрачность. Добавьте некоторый эффект тени в параметрах наложения слоя.


Шаг 20. Нажмите Ctrl + T, чтобы трансформировать и повернуть прямоугольник на угол 45 или 50 градусов и дублировать много раз. Поместите полученное в углах изображения см. фото ниже:

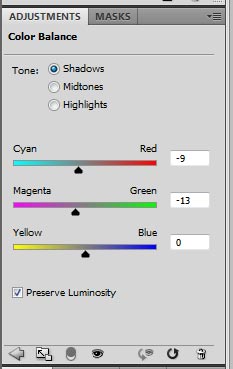
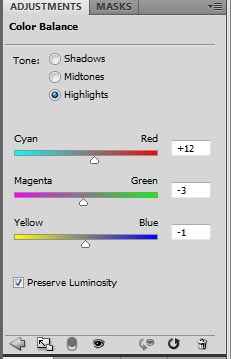
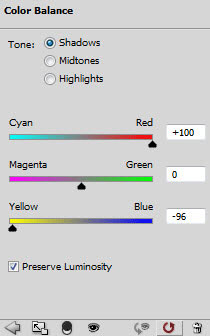
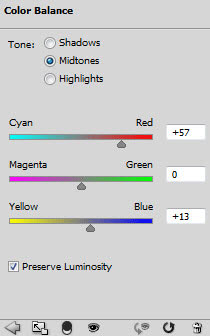
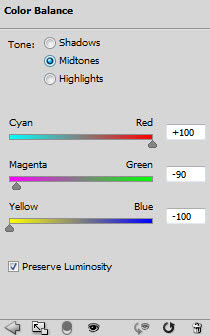
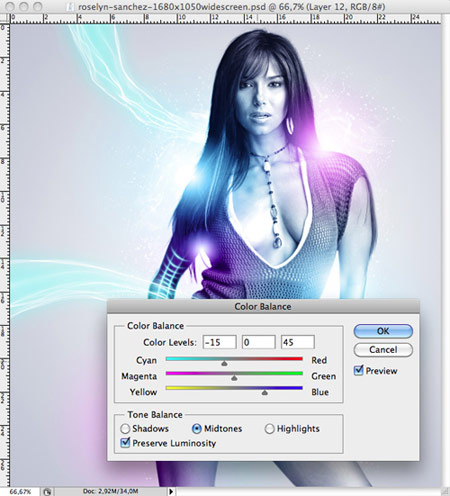
Шаг 21. Добавьте для слоя с девушкой новый корректирующий слой Цветовой баланс и выставите следующие параметры настройки:



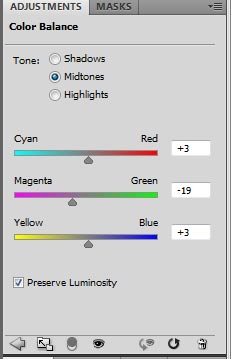
Шаг 22. Сделайте другой корректирующий слой Выборочная коррекция цвета, и отредактируйте красный, желтый, голубой и пурпурный. Автор экспериментировал с различными параметрами настройки.
Шаг 23. Добавляем новый слой с градиентом синий - красный – желтый и инвертируем, режим смешивания Soft light (Мягкий свет), непрозрачность 11 %.

Шаг 24. Добавьте новый слой перекрытие градиентом от черного к белому, режим смешивания Soft light (Мягкий свет), с непрозрачностью 16 %.

Финальный результат:

Метки: фотошоп photoshop урок магия свет эффект |
Добавь автомобилю эффект брызг в Фотошоп |
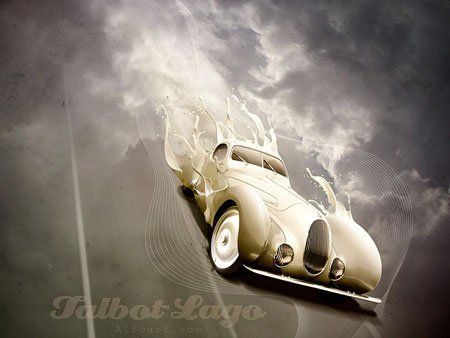
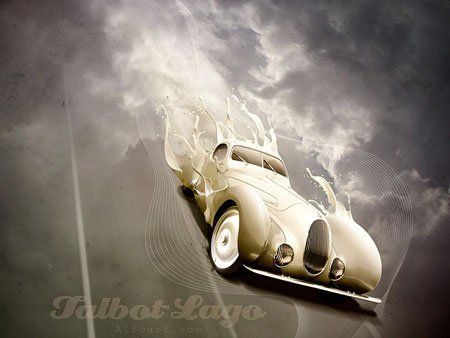
Вот конечный результат:

Изображения, использованные для урока:
- облака (ссылка для скачивания)
- дорога (ссылка для скачивания)
- Png – файл с машиной (ссылка)
- линии (Файл изображения Adobe Illustrator) (ссылка)
- шрифт (ссылка для скачивания)
- изображение всплеска (ссылка)
- кисть (брызги) (ссылка)
Создайте новый документ в Photoshop. Скачайте Png – файл с машиной.

Откройте изображение с дорогой и увеличьте его примерно в 3 раза. Дублируйте изображение с дорогой три раза и слейте слои вместе, чтобы сделать дорогу длиннее.

Добавьте Layer Mask ![]() (Слой - маска) и залейте слой чёрно-белым градиентом, чтобы получилось как на скриншоте ниже:
(Слой - маска) и залейте слой чёрно-белым градиентом, чтобы получилось как на скриншоте ниже:

Примените к слою с дорогой Filter > Blur > Motion Blur (Фильтр>Размытие>Размытие в движение).

Примените к слою с дорогой Transform>Distort (Трансформирование> Искажение), чтобы получилось как на изображение ниже:

Добавьте Layer Mask ![]() (Слой - маска) к слою с дорогой и нарисуйте чёрной мягкой кистью в правом верхнем углу в маске.
(Слой - маска) к слою с дорогой и нарисуйте чёрной мягкой кистью в правом верхнем углу в маске.

Поменяйте Blending Mode (Режим наложения) слоя с дорогой на Luminosity (Свечение).
Выберите слой Вackground (Задний план) и закрасьте его линейным бело-серым градиентом.

Измените Opacity (Непрозрачность) слоя с дорогой до 80% и объедините его со слоем Вackground (Задний план).
Вставьте изображение с небом и примените Image>Adjustments>Auto Contrast (Изображение>Коррекция>Автоконтраст). Перейдите Image > Adjustments > Levels (Изображение>Коррекция>Уровни) (немного передвиньте черный маркер влево и белый маркер вправо от центра).

Добавьте Layer Mask ![]() (Слой - маска) и инструментом Erase (Ластик) немного смягчите центральную часть неба.
(Слой - маска) и инструментом Erase (Ластик) немного смягчите центральную часть неба.

Вставьте изображение с линиями.

Вставьте изображение с автомобилем и продублируйте его.

Для создания эффекта движения автомобиля, примените к слою с автомобилем Filter>Blur>Motion Blur (Фильтр>Размытие>Размытие в движении), с настройками, как на рисунке ниже:

Далее перейдите Edit>Transform>Perspective (Редактировать>Трансформация> Перспектива). У вас должно получиться, как на рисунке ниже:

Поменяйте Blending Mode (Режим наложение) слоя на Screen (Осветление), а Opacity (Непрозрачность) уменьшите до 75%. Далее сотрите переднюю зону размытого слоя.


Далее вставьте изображение всплеска краски.

Сделайте изображение краски черно-белым. Для этого перейдите в Image>Adjustments>Black & White>Maximum White, (Изображение>Коррекция>Черно-белый>Максимум белого). Измените проценты красного канала, как на рисунке ниже:

Вот такой получается черно-белый всплеск:

Отразите изображение по горизонтали. Для этого перейдите Edit>Transformation>Flip Horizontal (Редактирование>Трансформирование>Отразить по горизонтали).

Переместите всплеск на слой за машиной.

Поверните всплеск, как на изображение ниже:

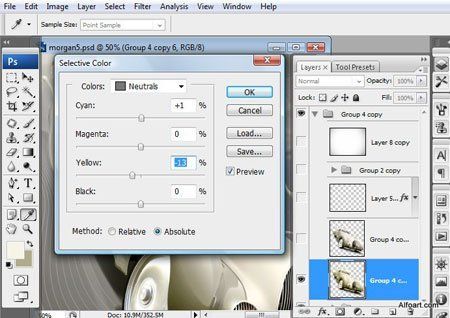
Сделайте цветовую балансировку всплеска, чтобы он стал похож на цвет кузова автомобиля. Перейдите Image>Adjustments>Selective color (Изображение>Коррекция> Выборочная коррекция цвета) с настройками, как показано ниже:

Сотрите правую часть всплеска, чтобы можно было её использовать на другой части кузова авто.

Создайте новый слой выше слоя с автомобилем и создайте маску слоя. Используйте кисть со следующими настройками:

Для подбора оптимального цвета используйте инструмент Eyedropper ![]() Tool (Пипетка). Выберите активным инструментом Brush Tool
Tool (Пипетка). Выберите активным инструментом Brush Tool ![]() (Кисть) и зажмите клавишу Alt.
(Кисть) и зажмите клавишу Alt.

Для того, чтобы придать лучший эффект используйте инструмент Blur Tool ![]() (Размытие).
(Размытие).

Можно добиться такого же эффекта, используя инструмент Stamp Tool ![]() (Штамп). Сделать видимой правую часть всплеска и повторить предыдущие действия.
(Штамп). Сделать видимой правую часть всплеска и повторить предыдущие действия.

Вы также можете добавить всплески на другие части авто, используя Warp transformations (Деформация) и Liquify filter (Фильтр>Пластика). Поиграйте с Сolor balance (Цветовым балансом) и Levels (Уровни).

Слейте слои с кузовом автомобиля и всплесками. Примените цветовой баланс для авто с всплесками. Для этого перейдите Image>Adjustment>Selective color (Изображение>Коррекция>Выборочная коррекция цвета).

Добавьте маленьких капель краски при помощи кисти и динамическими настройками:

Используйте следующие настройки:



Придайте всплескам ещё лучший эффект. Для этого перейдите Layer>Layer Style> Blending Options (Слой>Стиль слоя>Параметры наложения) и выполните следующие настройки:


Добавьте эффект брызга используя изображение брызга на переднее колесо.


Объедините все слои и примените Auto Contrast (Автоконтраст). Создайте новый слой с Fill (Заливкой) 0%.

Примените Gradient Overlay (Наложение градиента), как показано ниже:


Снова объедините все слои. Перейдите Image>Adjustments>Levels (Изображение>Коррекция>Уровни), задайте следующие настройки:


Примените для объединенных слоев Gradient Overlay (Наложение градиента), как показано ниже:


И вот результат:

Метки: фотошоп photoshop урок иллюстрация бпызги автомобиль |
Создай сюрреалистический фотоэффект в Фотошоп |
Цель этого урока состоит в том, чтобы рассмотреть несколько навыков, таких как:
1) Рисование волосы при помощи инструмента Перо
2) Деформирование объекта
3) Добавление объектов
4) Использование корректирующих слоёв
Вот предварительный просмотр заключительного эффекта для этой обучающей программы: (щелкните, чтобы увеличить).

Хорошо давайте начнем!
Чтобы выполнить этот урок, Вы будете нуждаться в следующих материалах:
Гора
Модель
Кисти: гранж , облака, звезды на qbrushes.net
Шаг 1. Создайте новый документ, размером 800px * 1100px, заполните фон черным цветом. Далее на новом слое создадим некоторую структуру волокна через Filter - Render - Fibre (Фильтр-Рендеринг-Волокна) со следующими параметрами настройки:

Уменьшите прозрачность слоя приблизительно до 30 %, и Вы получите следующий эффект:

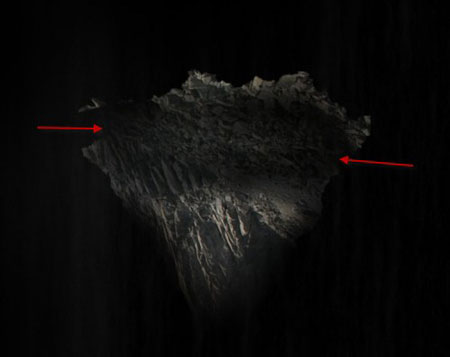
Шаг 2. Загрузите " изображение горы в Фотошоп, и вырежьте необходимую вам часть.


Автор решил добавить след облака к подножию горы. Чтобы сделать это, мы можем использовать Lasso Tool ![]() (Инструмент Лассо) (с растушёвкой 50px), чтобы сделать выделение, и добавить некоторое облако Фильтр-Рендеринг-Облака:
(Инструмент Лассо) (с растушёвкой 50px), чтобы сделать выделение, и добавить некоторое облако Фильтр-Рендеринг-Облака:

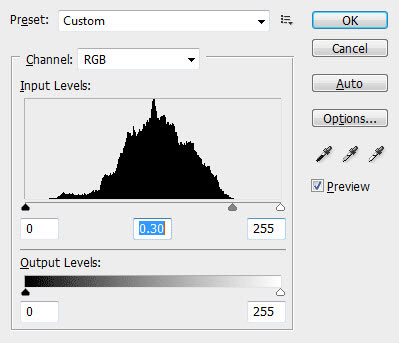
Нажимаем (Ctrl + L) и открываем тем самым корректирующий слой Levels (Уровни), применяем следующие параметры настройки к облаку:

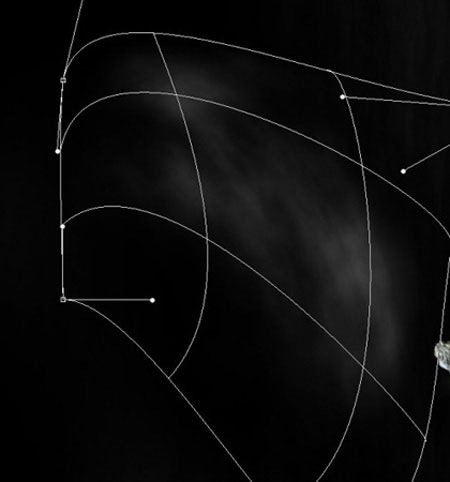
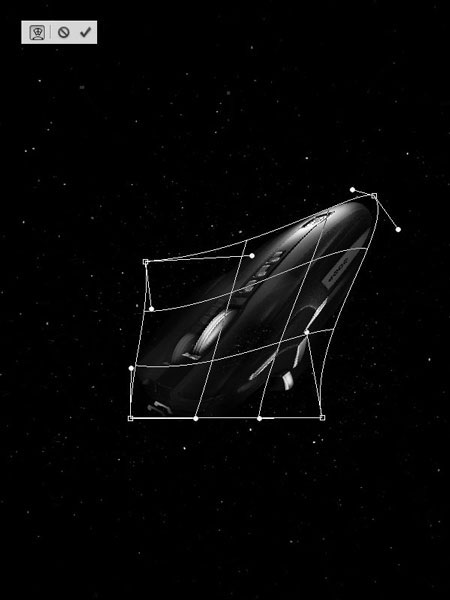
Далее деформируем его как показано ниже:

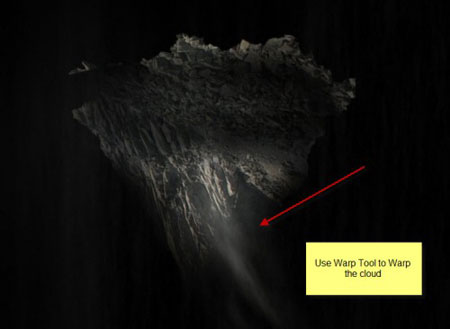
После того как вы сделаете деформацию, облако необходимо передвинуть к подножию горы как показано ниже и объединить эти слои в группу:

Шаг 3. Группу, созданную в шаге 2, назовите “Гора” и дублируйте один раз, измените ее размеры (сделайте меньше по масштабу):

Так же Вы могли бы сделать некоторое осветление к верхней левой части горы, чтобы добавить некоторый недостающий эффект динамики освещения:

Дублируйте группу еще раз и сдвиньте по горизонтали в левую часть холста, как показано ниже:

Шаг 4. Теперь используем кисти облака или текстуру облака (любую) для того, чтобы добавить еще одно облако на саму гору:

Откройте изображение девушки в Фотошоп, выделите модель и расположите, как показано ниже:

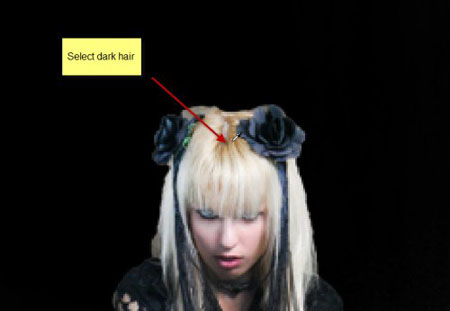
Теперь мы будем создавать части волос. Используйте Pen Tool ![]() (Инструмент Перо), чтобы провести линию, как показано ниже, далее мы выбираем жесткую кисть размером 3px для того, чтобы обвести ее:
(Инструмент Перо), чтобы провести линию, как показано ниже, далее мы выбираем жесткую кисть размером 3px для того, чтобы обвести ее:

Теперь выберите цвет темных волос от образцового слоя:

Сделайте обводку линии этим темным цветом (ПКМ кликаем по выделению, выбираем выполнить обводку контура и отмечаем галочкой нажим пера, выполняем действие ):

Теперь вернитесь к образцовому слою и выберите более светлый цвет:

Сделайте следующую линию этим цветом:

Дублируйте темную, и светлую линии несколько раз, свяжите их как показано ниже: (слейте в один слой).

Дублируйте группу волос, переместите дублированные слои в различные положения, а также измените размеры, повращайте их для получения лучшего результата:

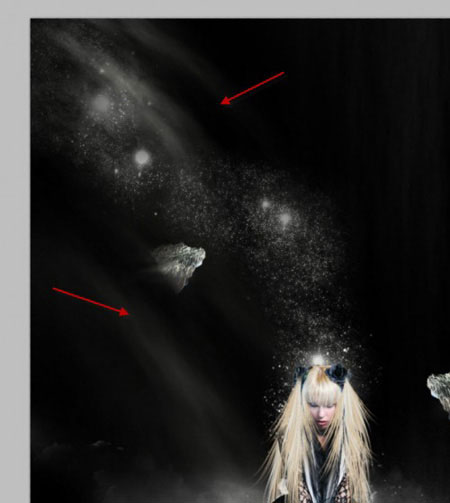
Шаг 5. Теперь давайте добавим звездную структуру и нарисуем некоторый всплеск на изображении, чтобы придать немного загадочности нашей работе. Без сомнения Вы загрузили несколько кистей с Интернета – теперь настало время, чтобы использовать их!
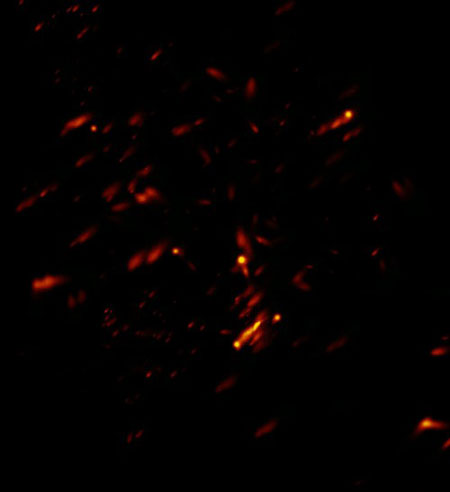
Создайте новый слой под слоем с моделью и нарисуйте некоторый всплеск, расположите его как показано ниже:

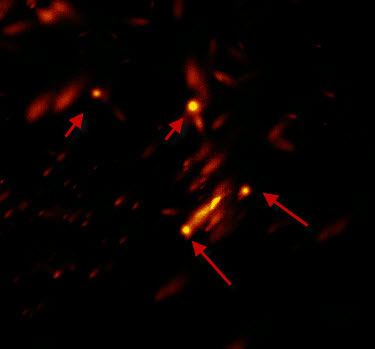
также добавьте некоторую звездную структуру к положению, показанному ниже:

Используйте ту же самую технику деформирования облака, упомянутую в предыдущем шаге для некоторого эффекта туманности:

Теперь мы будем иметь следующий вид:

Шаг 6. Хорошо мы почти закончили. Давайте добавим некоторые корректирующие слои, чтобы придать изображению желаемый результат:
Черно-белое

Цветовой баланс



Маска слоя на цветовом балансе будет выглядеть следующим образом:

Также автор добавил несколько световых эффектов мягкой белой кистью к местам, показанным ниже: (Примените режим смешивания для кисти Normal (Нормальный) или overlay (Перекрытие)).

Шаг 7. Теперь мы можем сделать некоторую заключительную ретушь изображения. Как Вы можете видеть, при использовании всех кистей мы создали много шума на изображении, и мы его немного уменьшим.
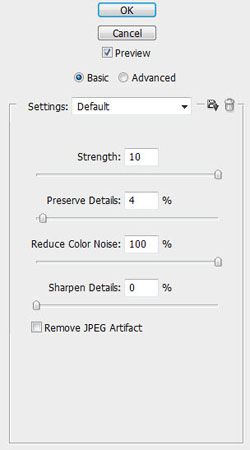
Для того чтобы сгладить изображение, дублируйте второстепенный слой и сделайте следующее Reduce Noise (Фильтр-Шум-Уменьшить шум) со следующими настройками:

Как Вы можете видеть, при использовании этого фильтра мы смягчаем волосы, которые мы создали и избавились от значительной части нежелательного шума на изображении:

И вот наш заключительный вариант, полученный в результате проделанной работы по данному уроку:

Надеемся, что для Вас этот урок оказался интересным, и Вы получили удовольствие от проделанной вами работы, а так же чуточку вдохновения.
Метки: фотошоп photoshop урок иллюстрация сюрреалистический |
Создай динамичную иллюстрацию в Фотошоп |
Препросмотр итогового изображения

Необходимые материалы
Модель. Я использовал модель с сайта shutterstock, но у меня нет ID этого фото. Вы можете найти похожие модели на сайте deviantart. Вот несколько ссылок: the78, street-dance.
Узор
Шикарные искры (кисти)
Дым (кисти)
Клякса (кисти)
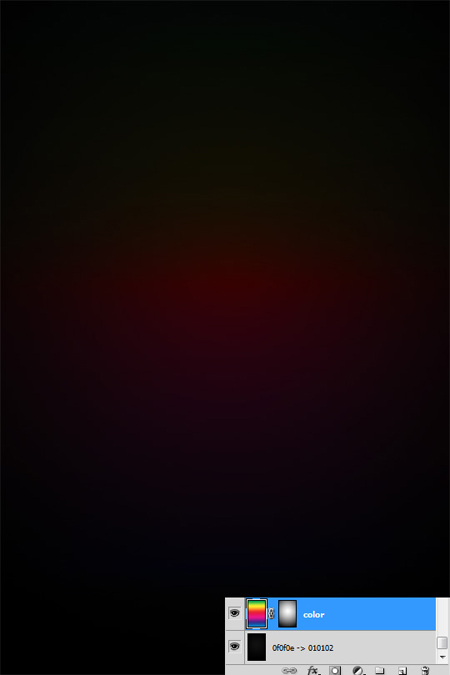
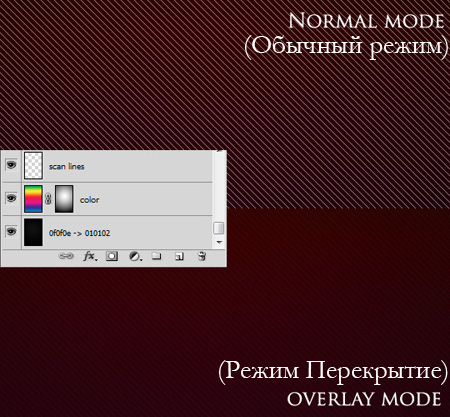
Шаг 1. Создайте новый документ в Photoshop. Я использовал размер 1500px по ширине и 2250px по высоте. Воспользуйтесь инструментом Радиальный Градиент ![]() (Radial Gradient) (G) на фоновом слое и создайте круговой градиент. Используйте в качестве основного цвета 0f0f0e , а в качестве фонового – 010102. Теперь создайте новый слой над фоновым слоем и на этот раз воспользуйтесь инструментом Линейный градиент (Linear Gradient), чтобы нарисовать вертикальный градиент.
(Radial Gradient) (G) на фоновом слое и создайте круговой градиент. Используйте в качестве основного цвета 0f0f0e , а в качестве фонового – 010102. Теперь создайте новый слой над фоновым слоем и на этот раз воспользуйтесь инструментом Линейный градиент (Linear Gradient), чтобы нарисовать вертикальный градиент.
Используйте первый градиент из стандартных настроек. Назовите слой «цвет» (color) и измените его Режим смешивания (Blending Mode) на Цветность/Цвет (Color).
Создайте маску слоя ![]() (layer mask) для слоя «цвет» (color) и снова используйте Радиальный Градиент (Radial Gradient) (G), чтобы нарисовать большой градиент на маске слоя от белого к черному.
(layer mask) для слоя «цвет» (color) и снова используйте Радиальный Градиент (Radial Gradient) (G), чтобы нарисовать большой градиент на маске слоя от белого к черному.

Шаг 2. Воспользуйтесь узором scanlines и инструментом Узорный штамп ![]() (Pattern Stamp) (S) и закрасьте весь холст белыми линиями на новом слое над слоем «цвет» (color). Измените непрозрачность (opacity) слоя на 50% и Режим смешивания на Перекрытие (Overlay).
(Pattern Stamp) (S) и закрасьте весь холст белыми линиями на новом слое над слоем «цвет» (color). Измените непрозрачность (opacity) слоя на 50% и Режим смешивания на Перекрытие (Overlay).

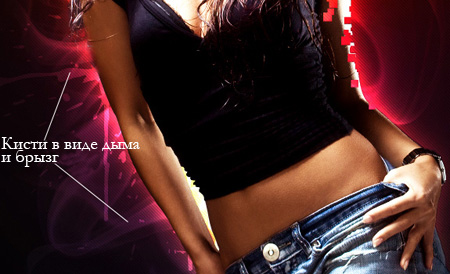
Шаг 3. Добавьте модель на холст, уменьшите, если необходимо, ее размер и добавьте к этому слою маску слоя ![]() (layer mask). Когда я создавал этот урок, я не знал, как четко вырезать волосы, поэтому я воспользовался полутоновой кистью на маске слоя, чтобы создать абстрактный эффект и замаскировать плохо вырезанные волосы.
(layer mask). Когда я создавал этот урок, я не знал, как четко вырезать волосы, поэтому я воспользовался полутоновой кистью на маске слоя, чтобы создать абстрактный эффект и замаскировать плохо вырезанные волосы.

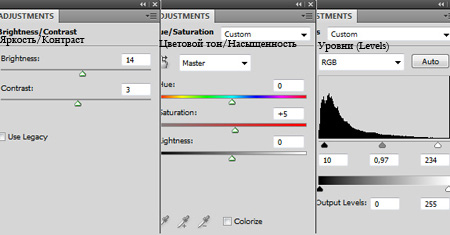
Я также немного скорректировал контраст (contrast) и насыщенность (saturation). Обычно, когда я произвожу коррекцию, я пользуюсь корректирующими слоями (adjustments layers).

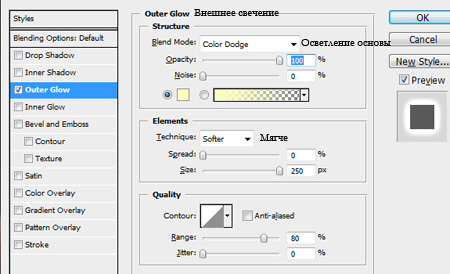
Я добавил к девушке внешнего свечения (outer glow) и установил для него режим Осветление основы (Color Dodge).

Чтобы сделать эффект внешнего свечения сильнее, я дублировал (duplicate) слой с девушкой, поместил его под слоем с оригиналом и установил параметр Заливка (Fill) на 0, так же добавил внешнего свечения (outer glow), но на этот раз я воспользовался режимом смешивания (blending mode) Перекрытие (Overlay). Перед вами результат «до» и «после» применения коррекции и эффектов.

Шаг 4. Как только я поместил девушку в подходящем месте, мне необходимо было добавить некоторые детали к фону. Я воспользовался кистями в виде дыма в режиме Перекрытие (Overlay) (дублируйте (duplicate) слой, чтобы усилить эффект), а также добавьте немного брызг с помощью кистей, снова в режиме перекрытие (overlay) или мягкий свет (soft light).

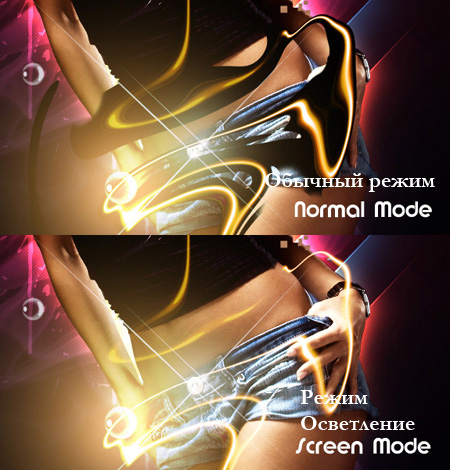
Шаг 5. Я заметил, что нижняя часть слишком темная, поэтому я взял большую мягкую кисть и сделал яркое пятно за девушкой. Я использовал ярко-голубой цвет, режим смешивания (blending mode) Жесткий свет (Hard light) и непрозрачность (opacity) 75%. Затем я создал корректирующий слой (adjustment layer) Цветовой тон/Насыщенность (Hue/Saturation), чтобы изменить цвет на тот, который мне захочется.

Шаг 6. Чтобы создать черные квадратные дырочки, которые вы видите на правой руке девушки (то есть ее левая рука), я воспользовался рассеивающей (scattered) квадратной кистью на маске слоя с девушкой.
Прим. переводчика: Рассеивающая кисть, это не что иное как обычная кисть, в настройках которой установлено определенное значение параметра Рассеивание (Scattering), об этом параметре и о многих других вы можете почитать в статье Инструмент Кисть (Brush). Что касается кисти квадратной формы, то это стандартная кисть в фотошоп, если вы не находите ее у себя в палитре кистей, то вам просто потребуется загрузить дополнительную палитру из библиотеки кистей, этот набор называется Квадратные кисти (Squarebrushes). О том, где находится библиотека кистей также написано в указанной ранее статье, там же есть и скриншоты для наглядности.

Я повторил этот разрушающий эффект с помощью той же рассеивающей квадратной кисти, но на этот раз я установил параметр Управление размером (Size Control) на Переход (Fade) (поскольку у меня нет планшета) и рисовал слева направо. Вот как у меня получился такой переход к маленьким квадратикам. Затем я воспользовался инструментом штамп ![]() (Stamp) и клонировал некоторые участки руки рядом с квадратиками.
(Stamp) и клонировал некоторые участки руки рядом с квадратиками.

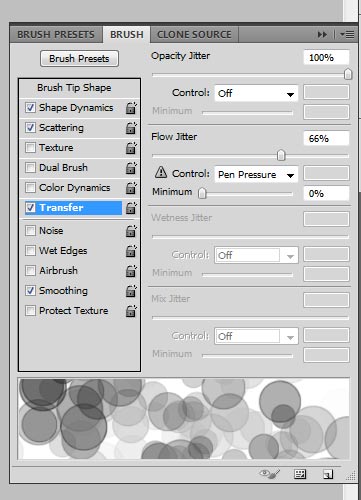
Шаг 7. Создавать разноцветные линии было очень легко. Я покажу вам очень классный прием создания такого рода штрихов. Установите фоновый и основной цвета на разные яркие цвета, это важно, поскольку мы будем использовать Динамики цвета (Color Dynamics).
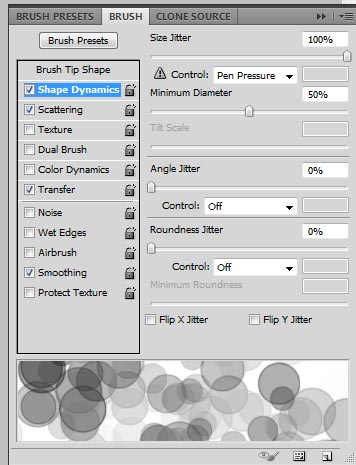
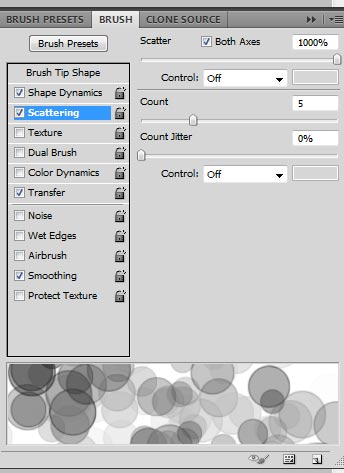
Эти цвета были созданы мной с помощью панели настройки кисти (F5). Выберите первую кисть из набора Sparklies Brushes, установите ее и откройте панель настроек кисти, нажав на клавишу F5 или перейдя в меню Окно – Кисти (Window – Brushes). Уменьшите интервал (spacing) в параметре Настройка формы кисти (Brush Tip Shape), если необходимо. Активируйте параметр Динамики цвета (Color Dynamics) и используйте настройки, представленные на скриншоте ниже. Теперь, когда вы воспользуетесь кистью, вы увидите, что каждый штрих будет различного цвета.
Прим. переводчика: О том, как правильно загрузить кисть, вы можете прочитать в статье Зинаиды Лукьяновой «Как правильно установить новую кисть в Photoshop?»

Воспользуйтесь Цветовым тоном/Насыщенностью (Hue/Saturation) и Уровнями (Levels) для того, чтобы изменить цветы или сделать их более яркими.
Шаг 8. Я добавил две ярких точки, воспользовавшись большой мягкой кистью. Использовал также режим Линейное осветление (Linear Dodge (Add)), но в зависимости от цветов и яркости, используемых на вашем холсте, вам может понадобиться другой режим смешивания (blending mode). Я также добавил немного мыльных пузырей. Вы можете найти их множество на сайте deviantart.com.

Шаг 9. Я использовал кисти в виде искр, чтобы добавить еще немного деталей.

Шаг 10. Произвольные яркие линии были созданы с помощью техники, которую я увидел в другом уроке. Вы можете воссоздать света такого типа, воспользовавшись фильтром Блик (Lens flare), применив его на черном фоне, а затем исказив его с помощью фильтра Волна (wave) из меню Фильтр – Искажение – Волна (Filter – Distort – Wave).
Прим. переводчика: Фильтр Блик (LensFlare) вы можете найти в меню Фильтр – Рендеринг – Блик (Filter – Render – LensFlare).
Примените фильтр несколько раз к этому же свету, но только перемещайте его каждый раз, когда применяете фильтр волна (wave). Измените режим смешивания (blending mode) на осветление (screen), чтобы спрятать черный фон и оставить видимым только свет.
Прим. переводчика: Для создания подобного эффекта вы можете обратиться к уроку «Создаем энергетический шар в Фотошоп», в шаге 1 этого урока подробно описывается применение фильтра Блик (LensFlare).

Шаг 11. Пустые квадратики были сделаны с помощью техники, указанной в шаге 6. Нарисуйте несколько квадратов, уменьшив заливку (fill) до 0 и добавив следующие эффекты.

Финальный результат

Метки: фотошоп photoshop урок стильный динамика иллюстрация |
Создай мистический гранж эффект в Фотошоп |
Ресурсы:
Grunge brush
Face stock
Mask stock
Ornament gold stocks
Benny Blanco fonts
Blair Caps fonts
Splatter brushes
Topaz Clean filter

Шаг 1. Создаем новый документ размером 1300х800px с черным фоном. Создаем вспомогательную линию, используя Rules (Направляющие) (CTRL+R).

Шаг 2. Импортируем фото с лицом в Фотошоп и располагаем на рабочем документе.

Удаляем лишние части фото, как показано ниже.

Создаем корректирующий слой Layer - New Adjustment Layer - Gradient Map (Слой - Новый корректирующий слой - Карта градиента). Создаем обтравочную маску для слоя ALT+CTRL+G. Устанавливаем режим смешивания слоя на Multiply (Умножение) и уменьшаем opacity (непрозрачность) до 79%.


Снова создаем корректирующий слой Layer - New Adjustment Layer - Gradient Map (Слой - Новый корректирующий слой - Карта градиента), затем обтравочную маску для него ALT+CTRL+G. Устанавливаем режим смешивания слоя на Overlay (Перекрытие) и уменьшаем opacity (непрозрачность) до 79%.

Получаем такой результат:

Затем создаем выделение с помощью Lasso Tool ![]() (Лассо) (L) вокруг глаза и жмем DELETE на обоих градиентных слоях, чтобы удалить выделенную область. Получаем:
(Лассо) (L) вокруг глаза и жмем DELETE на обоих градиентных слоях, чтобы удалить выделенную область. Получаем:


Теперь, не убирая выделение вокруг глаза, создаем корректирующий слой Layer - New Adjustment Layer - Brightness/Contrast (Слой - Новый корректирующий слой - Яркость/Контраст). Благодаря выделению мы откорректируем только глаз.

Выделение все еще активно. Создаем новый корректирующий слой Layer - New Adjustment Layer - Hue/Saturation (Слой - Новый корректирующий слой - Цветовой тон/Насыщенность).

Получаем красивые зеленые глаза:

Шаг 3. Мы попытаемся придать нашей работе винтажный стиль, чтобы она выглядела мистичней. Добавим маску на лицо модели. Для этого будем использовать это изображение:

С помощью Pen Tool ![]() (Перо) (P) вырезаем нужную часть маски.
(Перо) (P) вырезаем нужную часть маски.

Затем перемещаем на рабочий документ и корректируем размер (CTRL+T).

Удаляем лишнюю область возле пальцев с помощью слой-маски. Для большего реализма, рисуем тень инструментом Burn Tool ![]() (Затемнитель) (O).
(Затемнитель) (O).


Наша маска слишком светлая. Чтобы исправить это, снова используем Burn Tool ![]() (Затемнитель) (O).
(Затемнитель) (O).

Затем создаем корректирующий слой Layer - New Adjustment Layer - Gradient Map (Слой - Новый корректирующий слой - Карта градиента) и обтравочную маску для него ALT+CTRL+G. Режим смешивания Multiply (Умножение) и opacity (непрозрачность) 100%.


Также рисуем тень под маской, создав новый слой под слоем с маской и используя черную кисть ![]() (B).
(B).

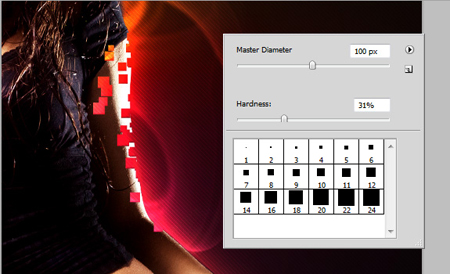
Шаг 4. На данном этапе мы создали неплохое лицо с винтажной маской. Пришло время поработать над фоном. Для этого будем использовать только одну кисть. Но сперва, нам необходимо ее настроить. Выбираем необходимую кисть и жмем F5, чтобы вызвать параметры кистей.




Что ж, наша кисть готова, так что приступим! Для начала создаем новый слой под всеми предыдущими и закрашиваем часть фона, как показано ниже. Используем цвет #b2ff79.

Теперь создаем новый слой над всеми предыдущими, выбираем черный цвет и продолжаем работать кистью.

Продолжаем рисовать, пока не получим следующий результат (чтобы создать резкий переход, я дублировал слой):

Далее увеличиваем кисть ![]() примерно до 300px, выбираем цвет #121212 и рисуем, как показано ниже:
примерно до 300px, выбираем цвет #121212 и рисуем, как показано ниже:

Подобные манипудяции проводим на зеленой части изображения, только в этот раз берем цвет #98e063.

Шаг 5. Активируем Vertical Type Tool ![]() (Вертикальный текст) (T) и пишем слово MAS, используя шрифт Benny Blanco.
(Вертикальный текст) (T) и пишем слово MAS, используя шрифт Benny Blanco.

Создаем новый слой над всеми остальными и кистью ![]() Debris создаем эффект брызг.
Debris создаем эффект брызг.

Теперь нам понадобятся красивые золотые орнаменты. Будем использовать эти два изображения:

Вырезаем необходимые детали орнамента.


Также для орнаментов я создал корректирующий слой Gradient Map (Карта градиента) с обтравочной маской, чтобы сделать их немного темнее, как мы делали это для винтажной маски и лица. Под орнаментом пишем маленькую букву К (размер: 40px; цвет: #37300f).

Шаг 6. Создаем новый слой над всеми предыдущими и меняем режим смешивания на Screen (Осветление). Выбираем цвет #01de6f и мягкой круглой кистью ![]() 100-300px рисуем световые пятна, как показано ниже.
100-300px рисуем световые пятна, как показано ниже.

Создаем новый слой и кистью Debris рисуем брызги так, как мы делали это раньше. Цвет используем #d1ff9f.

Теперь сделаем световые участки более ярче. Создаем новый слой над всеми предыдущими. Берем мягкую кисть ![]() (B) 450px, цвет - #cfffd2. И рисуем пятно в верхней части, как показано ниже.
(B) 450px, цвет - #cfffd2. И рисуем пятно в верхней части, как показано ниже.

Активируем Horizontal Type Tool ![]() (Горизонтальный шрифт) и пишем текст “I AM WATCHING YOU”. Используем шрифт Blair Caps.
(Горизонтальный шрифт) и пишем текст “I AM WATCHING YOU”. Используем шрифт Blair Caps.

Шаг 7. Наша работа почти завершена. В меню панели слоев выбираем Flatten Image (Объединить слои). Затем переходим Layer - Duplicate Layer (Слой - Дублировать слой); Select - All (Выделение - Все) и Edit - Copy (Редактирование - Копировать). Теперь мы имеем один слой со всей проделанной работой. Если вы что-то сделали не так, нажмите CTRL+ALT+Z, чтобы отменить последнее дейтсвие. Теперь, активировав самый верхний слой, переходим Edit - Paste (Редактирование - Вставить). Далее применяем фильтр Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с радиусом 3.5px. Устанавливаем режим смешивания на Overlay (Перекрытие) с opacity (непрозрачность) 45%.

После проделанных манипуляций цвета на нашей работе стали более оживленными. Повторяем этот шаг, скопировав основной слой. Так как стоковые изображения, которые мы использовали не самого лучшего качества, мы применим фильтр Topaz Clean, чтобы это было не так заметно.

Я также удалил некоторые детали фона и модели. У вас должно получиться что-то подобное:

Наша работа закончена! Я также добавил немного контрастности и подкорректировал уровни, в итоге получился финальный результат, которые вы видите ниже.

Метки: фотошоп photoshop иллюстрация абстракция урок |
Создаём эффект огненных искр в Фотошоп |
Мы будем использовать свободное трансформирование, кисти, корректирующие слои и несколько фильтров.
Вот превью финального результата:

Шаг 1. Создаем новый документ размером 200х200 px, заливаем фон черным цветом. Мы будем использовать этот документ для создания кисти.
Добавляем новый слой над фоновым, жмем клавишу B, чтобы активировать Brush Tool ![]() (Кисть), берем мягкую круглую кисть с hardness (жесткость) 0%, выбираем белый цвет:
(Кисть), берем мягкую круглую кисть с hardness (жесткость) 0%, выбираем белый цвет:

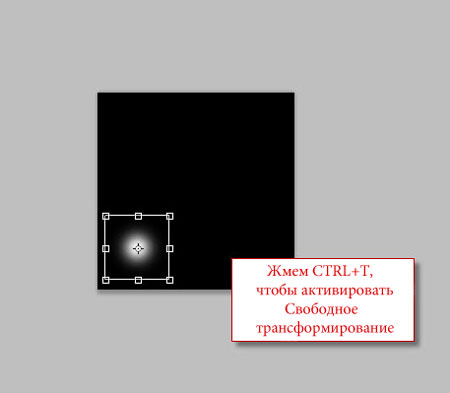
Один раз кликаем кистью и жмем CTRL+T, чтобы активировать Свободное трансформирование:

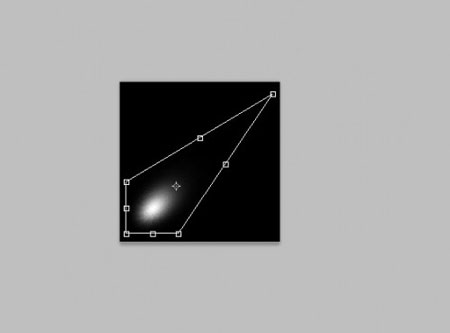
Затем правой кнопкой мышки по документу и выбираем Distort (Искажение), хватаем за верхний правый узелок и тянем в угол:

Жмем ENTER, чтобы принять изменения, затем снова CTRL+T, правая кнопка и Distort (Искажение). Снова тянем за узелок:

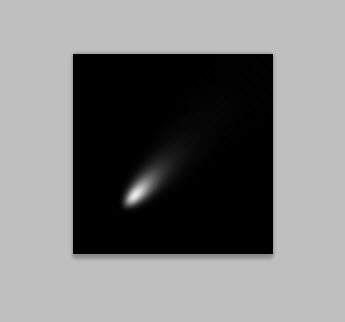
И получаем такой результат:

Шаг 2. Теперь делаем фон прозрачным:

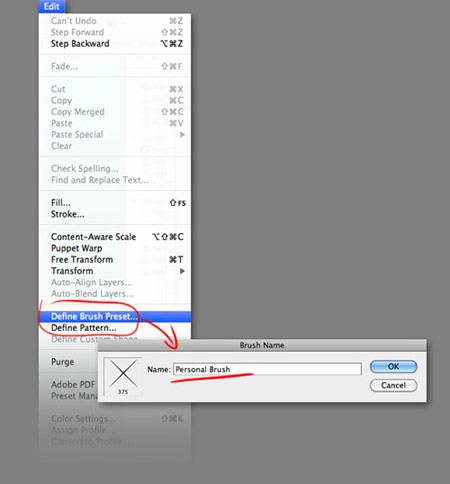
Переходим Edit - Define Brush Preset (Редактирование - Определить кисть):

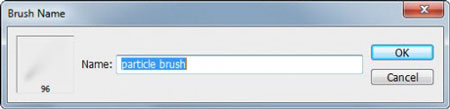
Вводим название кисти и жмем OK:

Как вы видите, на панели появилась новая кисть:

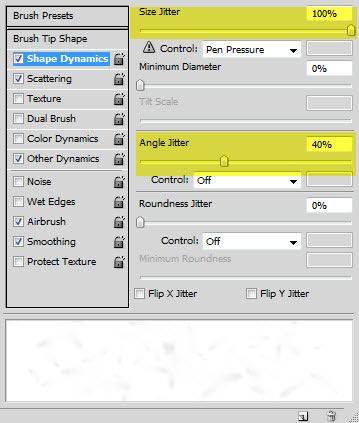
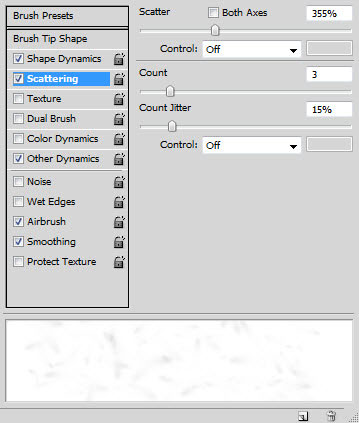
Шаг 3. Теперь жмем F5, чтобы вызвать окно настроек кисти, применяем такие параметры:
Shape Dynamics (Динамика формы)

Scattering (Рассеивание)

Other Dynamics (Другая динамика)

Теперь наша кисть полностью готова к работе.
Шаг 4. Создаем новый документ и заливаем фон черным цветом.
Используя созданную кисть, закрашиваем полотно, не волнуйтесь, если результат покажется вам слишком темным, позже мы это откорректируем.

Теперь мы можем применить несколько корректирующих слоев. Найти их можно в меню Layer - New Adjustment Layer (Слой - Новый корректирующий слой).

Создаем три корректирующих слоя:
Color Balance (Цветовой баланс)



Curves (Кривые)

Hue/Saturation (Цветовой тон/Насыщенность)

Также вы можете создать маленькие точки по поверхности полотна (они должны находится на отдельном слое и быть расположены под корректирующими слоями):

И получаем такой результат:

Шаг 5. Добавим размытия. Объединяем слои, дублируем фон, применяем Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении) с такими параметрами:

Меняем режим смешивания слоя на Screen (Осветление) и уменьшаем opacity (непрозрачность) до 40%.

Финальный результат:

Метки: фотошоп photoshop урок иллюстрация огонь искры |
Создай иллюстрацию с брызгами краски в Фотошоп |
В этом уроке мы шаг за шагом создадим необычное дизайнерское оформление фотографии, а поможет нам набор изображений брызг от Media Militia. Этот стильный эффект с брызгами краски не так сложно сделать, как может показаться сначала.
Необходимые материалы
Фото девушки (Эта фотография предоставлена Ms.Camille Cordero и может быть использована только в некоммерческих целях, на фото модель Yas Neri).
Пакет брызг от Media Militia
Финальный результат

Шаг 1. Откройте исходную фотографию и назовите этот слой BaseImage (Основное фото).

Шаг 2. Раскрашиваем тело
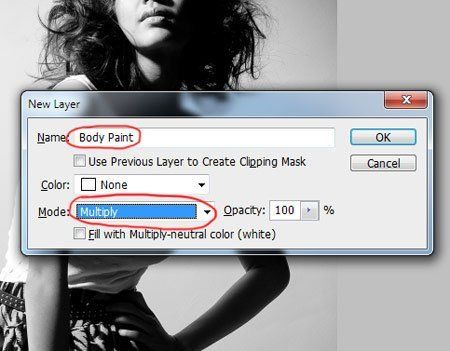
Создайте новый слой (Shift +Ctrl+N) и назовите его BodyPaint (Раскрашивание тела). Поставьте этому слою режим наложения Multiply (Умножение).

Сначала, используя кисть, мы раскрасим лицо девушки, а затем ее левую руку.
Возьмите инструмент Brush Tool ![]() (Кисть) и выберите мягкую круглую кисть. Размер подберите подходящий для вашего изображения.
(Кисть) и выберите мягкую круглую кисть. Размер подберите подходящий для вашего изображения.
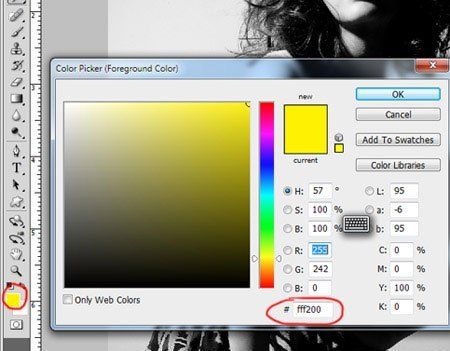
Поменяйте цвет переднего плана на #fff200.

Теперь можно раскрашивать. Начните с лица и шеи. При необходимости изменяйте масштаб просматриваемого изображения и меняйте размер кисти. Очень удобно для этого использовать клавиатурные сокращения. Для изменения масштаба нажимайте Ctrl+ для увеличения и Ctrl- для уменьшения. Для изменения размера кисти используйте клавиши квадратных скобок – правую «]» для увеличения, левую «[» для уменьшения.

Теперь перейдем к раскрашиванию левой руки, для этого сначала поменяйте цвет переднего плана на #ec008c.
Выберите инструмент Pen Tool (Перо) и создайте контур вокруг руки девушки.
Примеч. переводчика. В настройках инструмента Перо нужно выбрать режим Контуров.

После того, как закончите с контуром, нажмите Ctrl+Enter, это преобразует контур в выделенную область. Появится мерцающая штрихпунктирная линия («бегущие муравьи»).
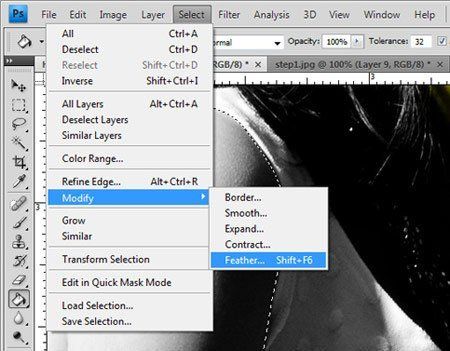
В меню выберите Select>Modify>Feather (Выделение-Модификация-Растушевка), установите радиус растушевки 0,5 пикс и нажмите OK (если у вас Photoshop CS3, то можно нажать Ctrl+Alt+D для установки параметров растушевки).

Возьмите инструмент Paint Bucket Tool ![]() (G) (Заливка) и кликните по выделенной области, затем нажмите Ctrl+D для снятия выделения.
(G) (Заливка) и кликните по выделенной области, затем нажмите Ctrl+D для снятия выделения.


Шаг 3. Добавляем брызги краски
Теперь давайте добавим к изображению девушки брызги расплескавшейся краски. (Запомните эту методику, мы будем ее использовать несколько раз в дальнейшем).
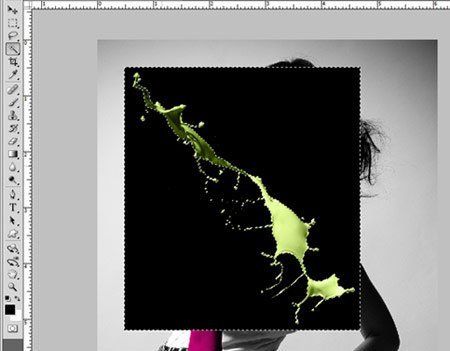
Откройте изображение с брызгами номер 9 из пакета брызг от Media Militia. Перетащите его в ваш рабочий документ. Используйте инструмент Magic Wand Tool ![]() (Волшебная палочка) для выделения черной области на изображении. Нажмите Delete для удаления черного фона.
(Волшебная палочка) для выделения черной области на изображении. Нажмите Delete для удаления черного фона.


Нажмите CTRL+D для снятия выделения. Назовите этот слой Facetoss (Брызги на лице) и расположите его как показано ниже, используя трансформацию (Ctrl+T).

Теперь мы подгоним цвет брызг краски к цвету краски на лице девушки.
1) Возьмите инструмент Eyedropper Tool ![]() (I) (Пипетка).
(I) (Пипетка).
2) Кликните им по области на лице, как показано ниже.

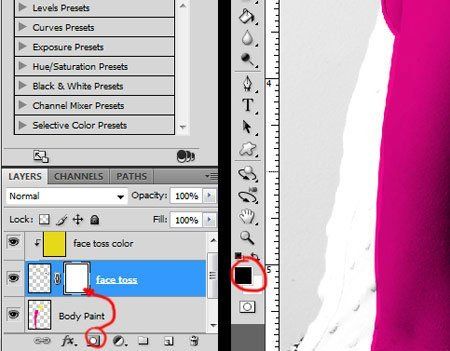
Создайте новый слой (Shift+Ctrl+N) и назовите его Facetosscolor (Цвет брызг на лице), поставьте галочку на опции “Use previous layer to create clipping mask” (Использовать предыдущий слой для создания обтравочной маски) и поменяйте режим наложения на Color (Цветность).

Затем находясь на слое Facetosscolor, возьмите инструмент Paint Bucket Tool (G) ![]() (Заливка) и кликните по изображению, это перекрасит брызги краски так, что они совпадут по цвету с краской на лице.
(Заливка) и кликните по изображению, это перекрасит брызги краски так, что они совпадут по цвету с краской на лице.

Теперь мы сотрем лишнюю часть брызг, чтобы создать впечатления, что это расплескалась краска на лице девушки.
Перейдите на слой Facetoss, добавьте маску, кликнув по иконке Add vector mask (Добавить слой-маску), установите черный цвет переднего плана.

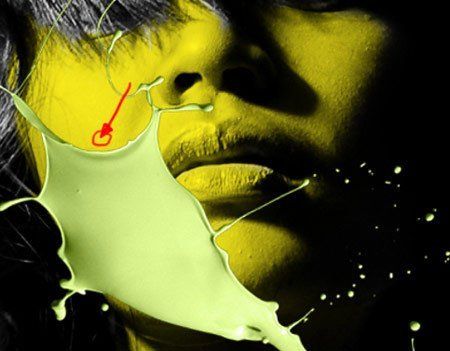
Затем, находясь в режиме маски слоя, возьмите мягкую кисть и закрасьте области, которые хотите удалить, постарайтесь получить результат, как показано ниже.

Теперь повторите описанную выше методику для левой руки девушки, используйте изображение с брызгами номер 16 из набора.


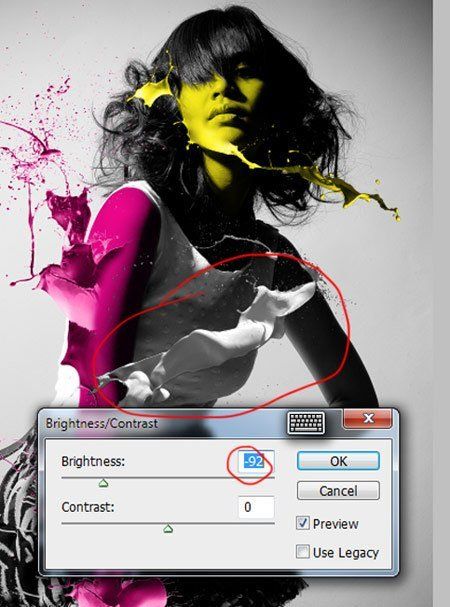
Для создания брызг от одежды используйте аналогичную методику и изображение с брызгами номер 7. Нам нужно изменить яркость брызг краски для создания плавного перехода. Для этого выберите в меню Image>Adjustment>Brightness/Contrast (Изображение-Коррекция-Яркость/Контрастность) и установите значение яркости на -92.


Давайте также добавим черные брызги краски от волос. Автор использует изображение с брызгами номер 9.

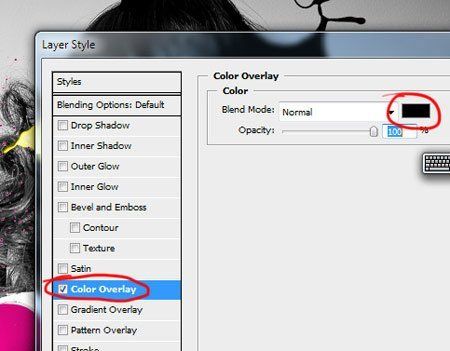
Выберите в меню Layer>Layer Style>Color Overlay (Слой-Стиль слоя-Наложение цвета) и установите там черный цвет.
Примеч. переводчика. Можно также кликнуть по иконке Добавить стиль слоя внизу палитры слоев.

Сотрите лишние части брызг, используя маску слоя или инструмент Eraser Tool (Ластик). Автор предпочитает использовать для этого маску слоя, так как всегда можно все вернуть обратно, если ошибетесь.

Вот такой получится результат на этом этапе.

Шаг 4. Добавляем вырезанные фигуры
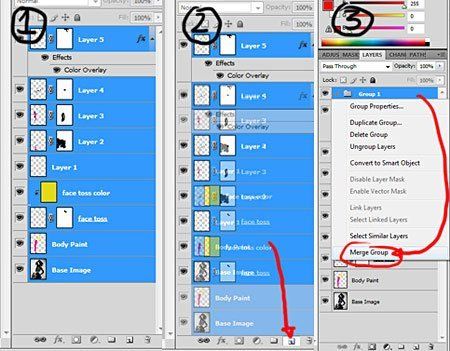
Теперь давайте добавим несколько фигур, вырезанных из полученного изображения. Для этого сначала выделите все слои на палитре слоев, дублируйте их и объедините копию в один слой.
Примеч. переводчика. Можно просто нажать Shift+Alt+Ctrl+E, это создаст объединенную копию всех видимых слоев.

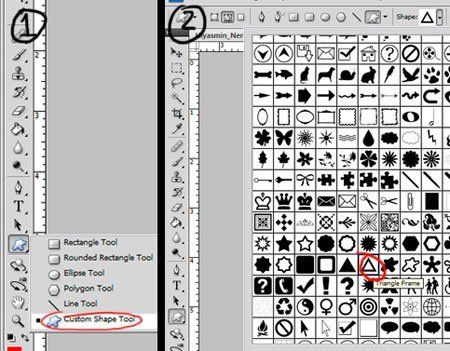
Возьмите инструмент Custom Shape Tool ![]() (Произвольная фигура) и выберите
(Произвольная фигура) и выберите
фигуру Triangle Frame (Треугольная рамка), как показано ниже.

Нарисуйте треугольник, удерживайте клавишу Shift, чтобы получить ровные грани. Вы можете передвинуть ваш треугольник, используя инструмент Path Selection Tool (A) (Выделение контура). Используйте воображение, разместите треугольник там, где вам понравится.
Примеч. переводчика. Перед тем как рисовать треугольник, убедитесь, что в настройках параметров инструмента Произвольная фигура выбран режим Контуры.

Нажмите Ctrl+Enter (примеч. переводчика - это преобразует контур в выделение, убедитесь также, что находитесь на объединенном слое), затем Ctrl+J, чтобы копировать выделенную область на новый слой. Передвиньте треугольник вправо, нажмите Ctrl+D, чтобы снять выделение.

Создайте аналогичным образом еще один треугольник, используя объединенный слой, расположите его поверх первого треугольника, как показано ниже.

Теперь давайте создадим сцепление двух треугольников. Сначала сделайте Ctrl+ клик по слою с левым треугольником, он будет выделен (появятся «бегущие муравьи»). Затем выберите в меню Select>Modify>Expand (Выделение-Модификация-Расширить) и установите значение 15 пикс. У вас получится такой результат.

Затем перейдите на слой с правым треугольником (при активном выделении), возьмите инструмент Eraser Tool ![]() (Ластик) и сотрите часть правого треугольника, как показано ниже.
(Ластик) и сотрите часть правого треугольника, как показано ниже.

Используя аналогичную методику, сделайте еще раз то же самое, только начните с правого треугольника, а затем стирайте левый.

Таким образом у нас получится следующий результат.

В заключении автор добавил еще несколько дополнительных фигур, создавая их по той же методике.

На этом мы закончили! Похвалите себя! Если захотите, вы можете добавить в работу что-то еще. Надеюсь, вам понравился этот урок.
Метки: фотошоп photoshop урок иллюстрация брызги |
Создаём светящуюся иллюстрацию в Фотошоп |
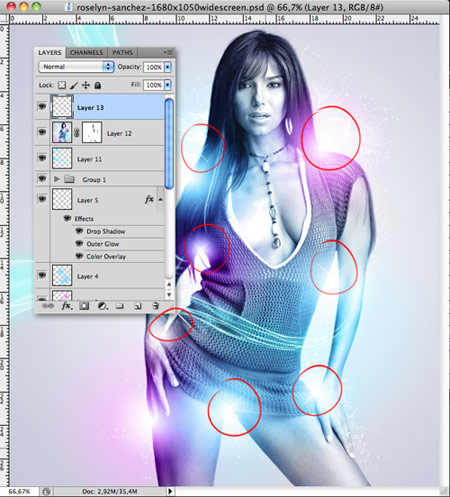
Финальный результат

Необходимые материалы:
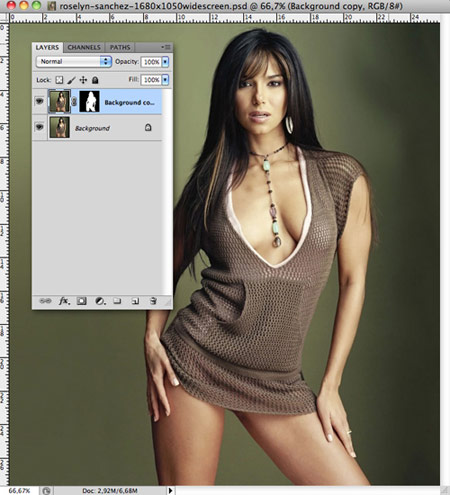
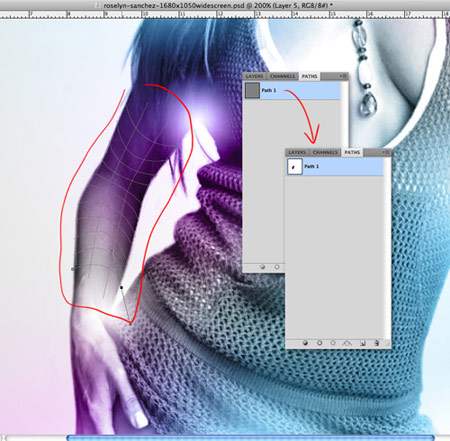
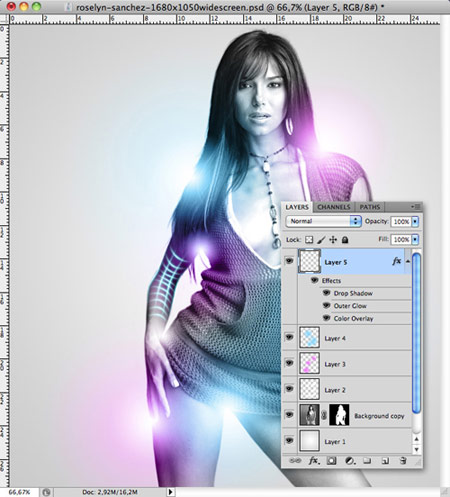
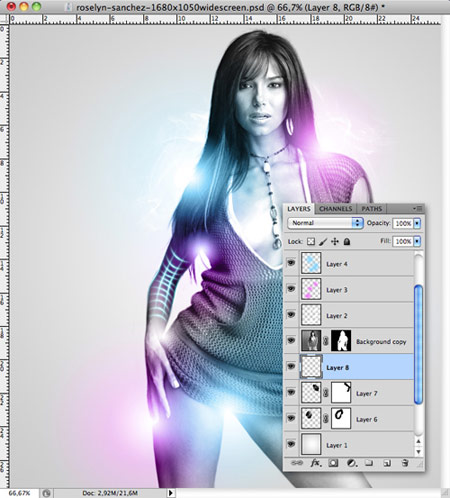
Шаг 1. Откройте фотографию модели Roselyn Sanchez, дублируйте этот слой. Вырежьте девушку, скрыв фон на маске слоя ![]() . Назовите слой Backgroundcopy.
. Назовите слой Backgroundcopy.

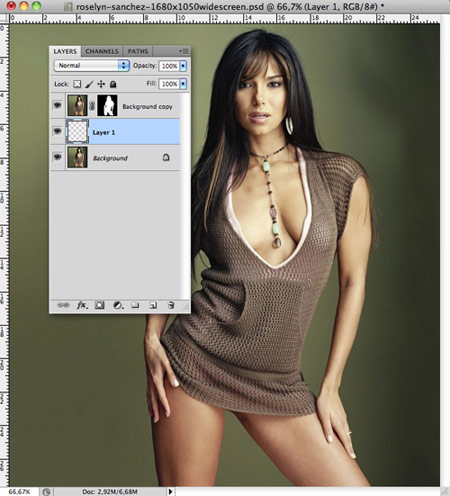
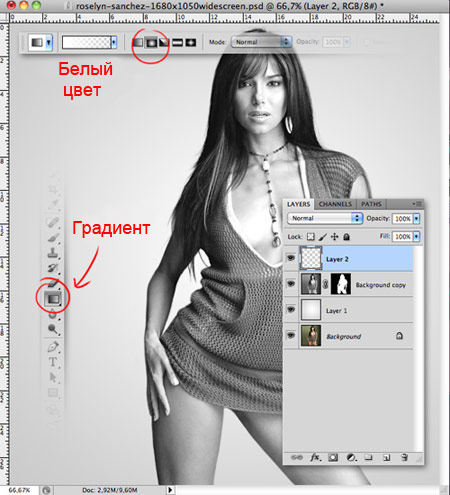
Шаг 2. Создайте новый слой под слоем Backgroundcopy.

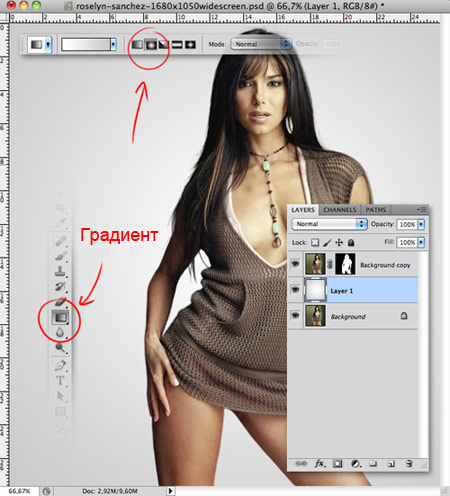
Шаг 3. Возьмите инструмент Gradient Tool ![]() (Градиент), выберите Radial Gradient (Радиальный градиент). Внутренний цвет для радиального градиента установите белый, внешний цвет – светло серый. Нарисуйте градиент на созданном слое, назовите этот слой Layer 1.
(Градиент), выберите Radial Gradient (Радиальный градиент). Внутренний цвет для радиального градиента установите белый, внешний цвет – светло серый. Нарисуйте градиент на созданном слое, назовите этот слой Layer 1.

Шаг 4. Перейдите на слой Backgroundcopy, обесцветьте изображение (Image> Adjustment> Desaturation – Изображение-Коррекция-Обесцветить).

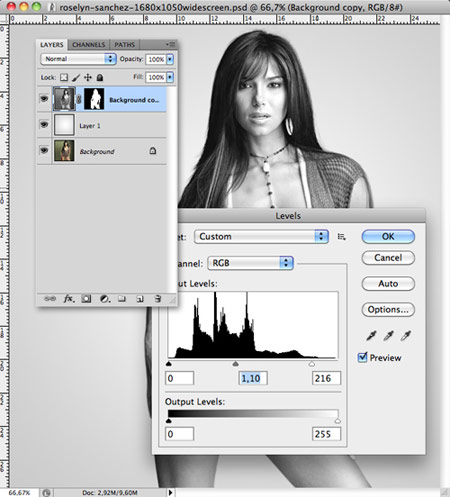
Шаг 5. Выберите в меню Image>Adjustments>Levels (Изображение-Коррекция-Уровни, Ctrl+L), установите следующие значения.

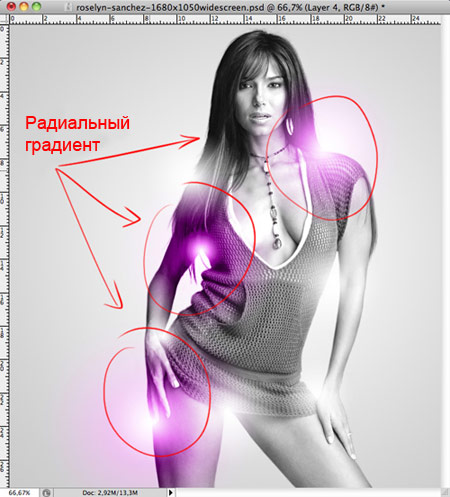
Шаг 6. Создайте новый слой поверх всех слоев. Возьмите инструмент Gradient Tool ![]() (Градиент), тип Radial Gradient (Радиальный градиент) и установите в настройках градиента внутренний цвет – белый, внешний – прозрачный.
(Градиент), тип Radial Gradient (Радиальный градиент) и установите в настройках градиента внутренний цвет – белый, внешний – прозрачный.

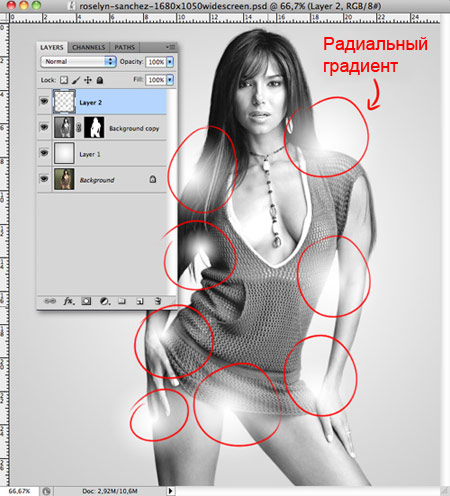
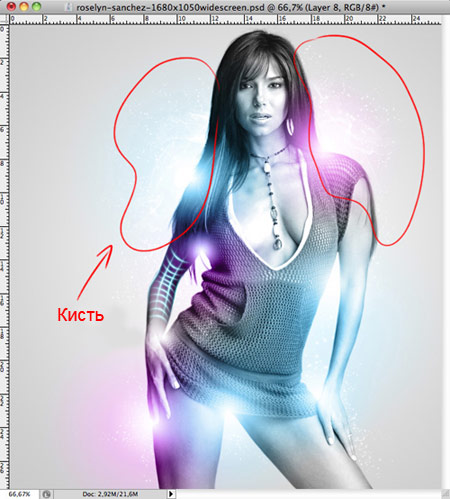
Нарисуйте небольшие световые пятна, как показано ниже.

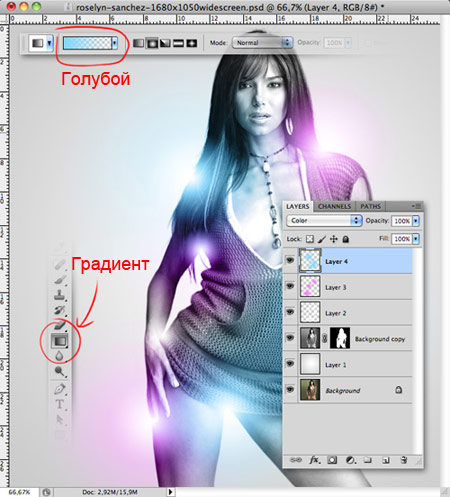
Шаг 7. Создайте новый слой, поменяйте ему режим наложения на Color (Цветность), и снова с помощью инструмента Gradient Tool ![]() (Градиент), тип Radial Gradient (Радиальный градиент), повторите предыдущий шаг, только цвет установите внутренний – темно-розовый, внешний – прозрачный.
(Градиент), тип Radial Gradient (Радиальный градиент), повторите предыдущий шаг, только цвет установите внутренний – темно-розовый, внешний – прозрачный.


Шаг 8. Создайте новый слой и повторите предыдущий шаг еще раз, только на этот раз используйте внутренний цвет – голубой.

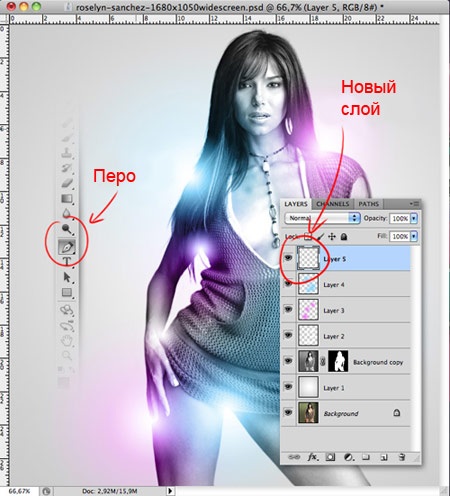
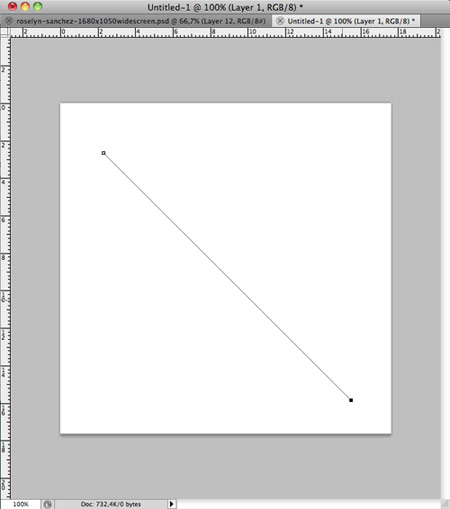
На новом слое, с помощью инструмента Pen Tool ![]() (Перо) создайте контур решетки на правой руке девушки.
(Перо) создайте контур решетки на правой руке девушки.
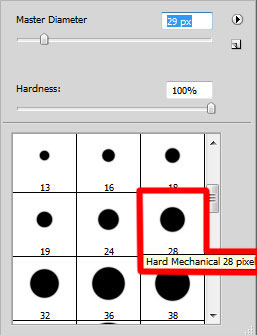
Примечание переводчика. Чтобы закончить с одной линией и начать рисовать новую, нажимайте клавишу Esc при использовании инструмента Перо.


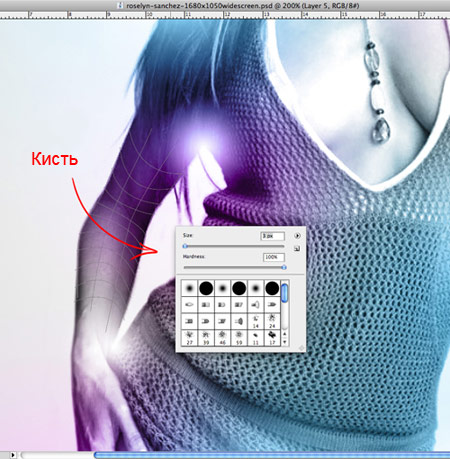
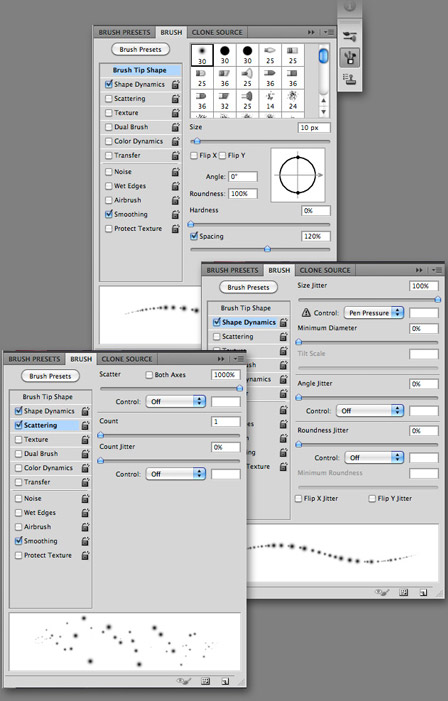
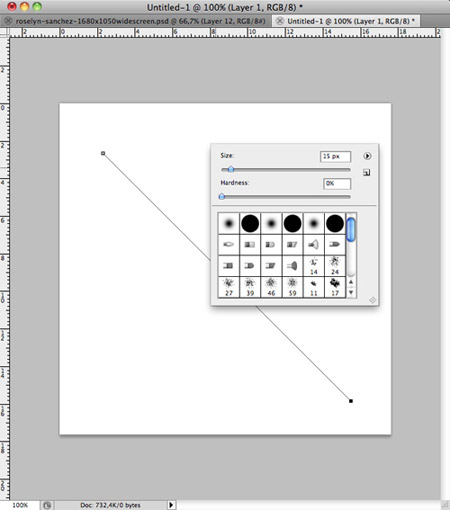
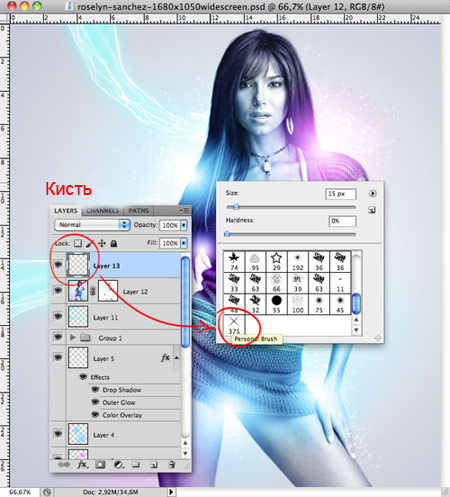
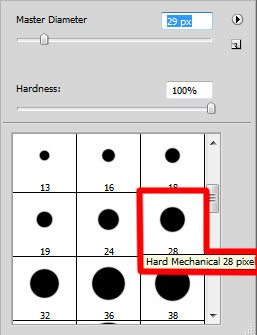
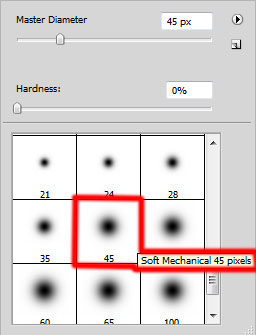
Шаг 9. Возьмите инструмент Brush Tool ![]() (Кисть) и выберите небольшой диаметр кисти, подходящий под разрешение вашего изображения.
(Кисть) и выберите небольшой диаметр кисти, подходящий под разрешение вашего изображения.

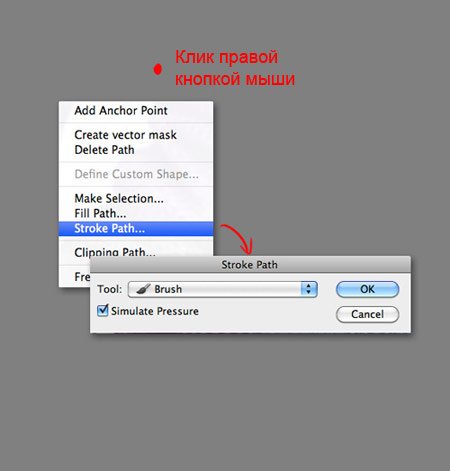
Шаг 10. Теперь установите белый цвет в качестве цвета переднего плана. Снова выберите инструмент Pen Tool ![]() (Перо), сделайте клик правой кнопкой мыши по контуру и выберите Stroke Path (Выполнить обводку контура), укажите там инструмент Brush
(Перо), сделайте клик правой кнопкой мыши по контуру и выберите Stroke Path (Выполнить обводку контура), укажите там инструмент Brush ![]() (Кисть), поставьте галочку Simulate Pressure (Имитировать нажим), нажмите OK.
(Кисть), поставьте галочку Simulate Pressure (Имитировать нажим), нажмите OK.


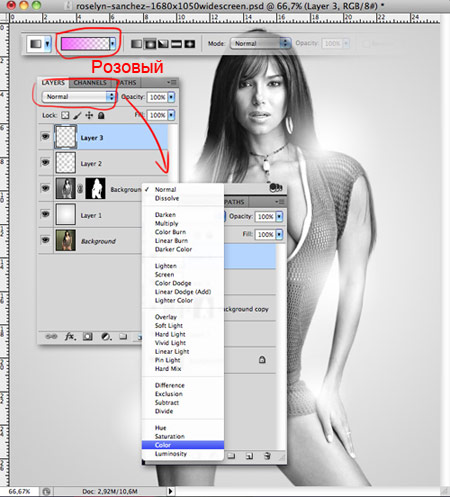
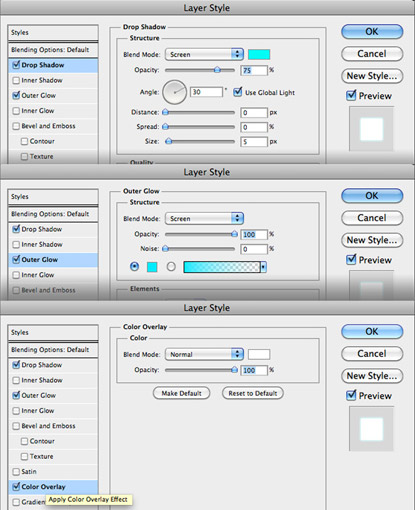
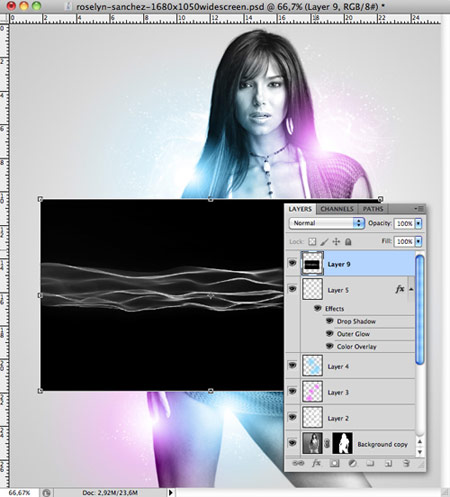
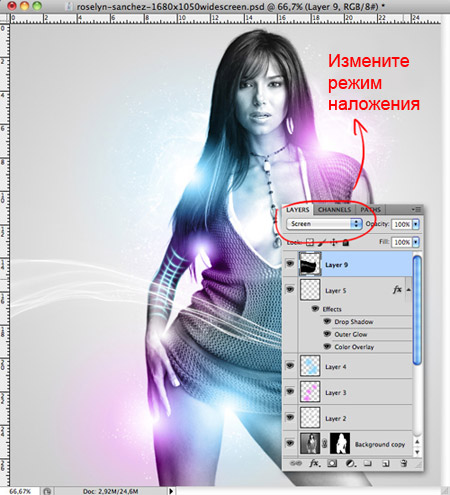
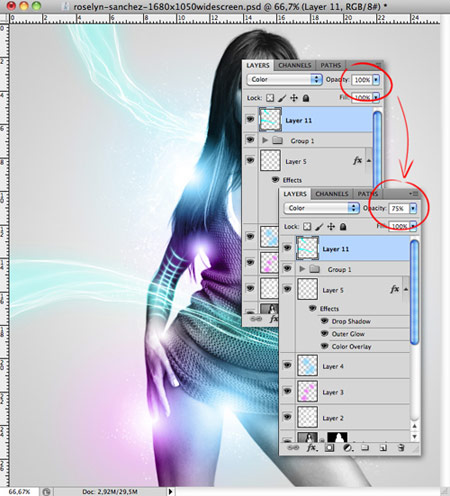
Шаг 11. Сделайте двойной клик по этому слою (чтобы вызвать окно Стиль слоя) и установите следующие параметры (в стилях слоя Drop Shadow (Тень), Outer Glow (Внешнее свечение), Color Overlay (Наложение цвета)).


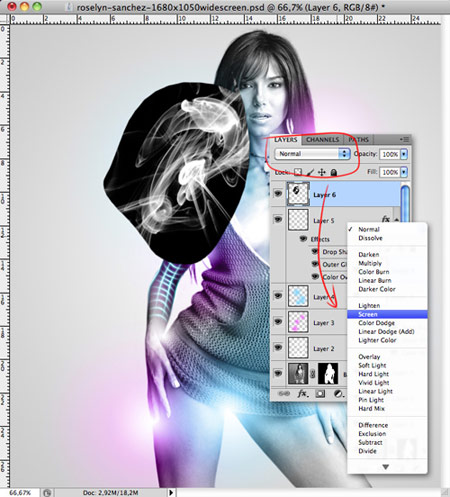
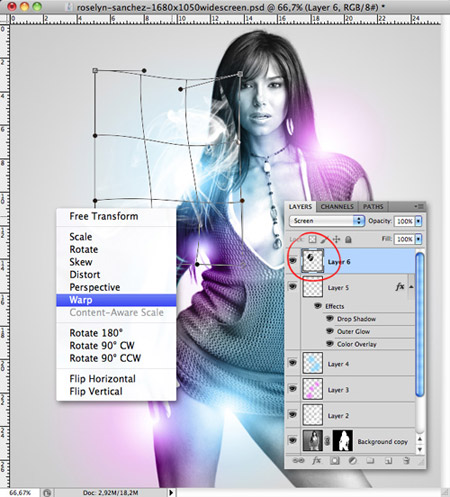
Шаг 12. Откройте файл с дымом, вырежьте понравившуюся вам часть изображения и перенесите ее в вашу основную работу (Ctrl+C, Ctrl+V). Поставьте слою с дымом режим наложения Screen (Осветление/Экран).

Измените форму изображения дыма при помощи Edit >Transform>Warp (Редактирование-Трансформирование-Деформация).

Шаг 13. Переместите этот слой с дымом под слой Backgroundcopy. Добавьте маску слоя и, находясь в режиме маски, с помощью черной кисти удалите лишние края изображения. Затем перейдите на сам слой (выйдите из режима маски) и с помощью инструмента Burn Tool ![]() (Затемнитель) сделайте немного темнее внутреннюю часть изображения дыма.
(Затемнитель) сделайте немного темнее внутреннюю часть изображения дыма.

Повторите процедуру еще с одним изображением дыма, как показано ниже.

Шаг 14. Создайте новый слой и поместите его выше слоев с дымом.

Возьмите инструмент Brush Tool ![]() (Кисть) и установите следующие настройки кисти (на вкладках Brush Tip Shape (Форма отпечатка кисти), Shape Dynamics (Динамика формы) и Scattering (Рассеивание)). Затем нарисуйте россыпи звезд.
(Кисть) и установите следующие настройки кисти (на вкладках Brush Tip Shape (Форма отпечатка кисти), Shape Dynamics (Динамика формы) и Scattering (Рассеивание)). Затем нарисуйте россыпи звезд.


Шаг 15. Теперь откройте файл с изображением волны и переместите этот слой в вашу работу. Трансформируйте слой при помощи Edit >Transform>Warp (Редактирование-Трансформирование-Деформация).

Поменяйте режим наложения слоя на Screen (Осветление/Экран).

Повторите процесс с волной еще раз, поместите вторую волну как показано ниже. Выделите оба слоя с волнами на палитре слоев и поместите их в группу слоев (нажмите для этого Ctrl+G).

Шаг 16. Создайте новый слой и поставьте ему режим наложения Color (Цветность).

Шаг 17. Установите цвет переднего плана голубой, возьмите инструмент Brush Tool ![]() (Кисть) и закрасьте изображение там, где расположены волны, как показано ниже.
(Кисть) и закрасьте изображение там, где расположены волны, как показано ниже.

Выберите в меню Filter > Blur > Gaussian Blur (Фильтр-Размытие-Размытие по Гауссу) и установите значение радиуса 20,2 пикс.

Понизьте Непрозрачность слоя (Opacity) до 75%.

Шаг 18. Создайте объединенную копию всех видимых слоев (нажмите Ctrl+Alt+Shift+E).

Поменяйте цвета изображения, для этого выберите в меню Image > Adjustments > Color Balance (Изображение-Коррекция-Цветовой баланс (Ctrl+B)). Установите следующие значения.

Шаг 19. Добавьте маску к этому слою, и при помощи инструмента Brush Tool ![]() (Кисть) (черный цвет кисти, непрозрачность 50%), находясь в режиме маски, закрасьте некоторые области, как показано ниже.
(Кисть) (черный цвет кисти, непрозрачность 50%), находясь в режиме маски, закрасьте некоторые области, как показано ниже.


Шаг 20. Создайте новый документ со следующими параметрами: Ширина (Width) 500 пикс, Высота (Height) 500 пикс, Разрешение (Resolution) 72 пикс/дюйм и Содержимое фона (Background Contents) – белый цвет.

Создайте в этом документе новый слой.

При помощи инструмента Pen Tool ![]() (Перо) нарисуйте линию, как показано ниже.
(Перо) нарисуйте линию, как показано ниже.

Выберите инструмент Brush Tool ![]() (Кисть) и установите диаметр кисти 15 пикс.
(Кисть) и установите диаметр кисти 15 пикс.

Теперь установите черный цвет переднего плана. Снова возьмите инструмент Pen Tool ![]() (Перо), сделайте клик правой кнопкой мыши по контуру и выберите Stroke Path (Выполнить обводку контура), укажите там инструмент Brush
(Перо), сделайте клик правой кнопкой мыши по контуру и выберите Stroke Path (Выполнить обводку контура), укажите там инструмент Brush ![]() (Кисть), поставьте галочку Simulate Pressure (Имитировать нажим), нажмите OK.
(Кисть), поставьте галочку Simulate Pressure (Имитировать нажим), нажмите OK.

Дублируйте слой и отразите его по горизонтали.

Теперь выберите в меню Edit > Define Brush Preset (Редактирование-Определить кисть), укажите название для вашей кисти и нажмите OK.

Вернитесь в документ с вашей основной работой, создайте новый слой и выберите вашу созданную кисть.

Установите белый цвет переднего плана и нарисуйте сияющие звезды, как показано ниже.
Примечание переводчика. Если хотите, чтобы звезды получились разнообразными, настройте в параметрах кисти на вкладке Динамика формы Колебание угла и Колебание размера.

Вот такой получится окончательный результат.

Метки: фотошоп photoshop урок иллюстрация свет |
Делаем метеорит в Фотошоп |
В этом уроке мы с вами превратим обычную компьютерную мышь в раскаленный летящий метеорит.

Ресурсы:
Microsoft SideWinder X8 Mouse
Dark Render
Шаг 1: Создаем звезды
В этом шаге мы создадим звездный фон. Существует много способов его создания (в том числе и в программе Фотошоп).
Примечание: Например вы можете воспользоваться уроком Рисуем космос и планету.
Автор решил сделать звёзды в Cinema 4D.
Если вы не хотите останавливаться на данном этапе или вы не располагаете программой Cinema 4D, ничего страшного, это не повлияет на процесс работы. Можете создать простой черный фон в Фотошопе и сразу перейти к Шагу 3.
Процесс создания звёзд автором в Cinema 4D
Шаг 2: Работаем со здездами в Фотошопе
Если вы делали звёзды в Cinema 4D или в отдельном документе Photoshop, то теперь вы должны импортировать звездный фон в Фотошоп.

Сделаем звезды ярче, добавив корректирующий слой Brightness/Contrast (Яркость/Контраст). Чтобы его создать, активируем необходимый слой и жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) внизу панели слоев (черно-белый кружочек).
Когда вы нажмете на кнопку, появится меню, в котором выбираем Brightness/Contrast (Яркость/Контраст).
На протяжении урока мы добавим еще несколько корректирующих слоев, поэтому запомните как это делается.
Экспериментируйте с параметрами, чтобы получить что-то похожее.

Шаг 3: Добавляем объект
Я использовал Microsoft SideWinder X8 Mouse в качестве основного объекта в этой работе.
Импортируем изображение мышки в Фотошоп.

Шаг 4: Обесцвечиваем объект
Создаем корректирующий слой Gradient Map (Карта градиента), перейдя в меню Layer - New Adjustment Layer - Gradient Map (Слой - Новый корректирующий слой - Карта градиента) (это еще один из способов создания корректирующих слоев). Используем градиент от черного к белому.

Шаг 5: Затемняем края
Теперь мы должны затемнить края объекта, используя Burn Tool ![]() (Затемнитель) (O) с мягкой кистью. Настраиваем инструмент:
(Затемнитель) (O) с мягкой кистью. Настраиваем инструмент:
* Range (Диапазон): Midtones (Средние тона)
* Exposure (Воздействие): 50%
* Protect Tones (Защитить тона) неактивно

Шаг 6: Осветляем кнопки мышки
Теперь мы должны сделать кнопки немного ярче, используя Dodge Tool ![]() (Осветлитель) (O) с мягкой кистью. Настраиваем инструмент:
(Осветлитель) (O) с мягкой кистью. Настраиваем инструмент:
* Range (Диапазон): Highlights (Света)
* Exposure (Воздействие): 30%
* Protect Tones (Защитить тона) неактивно
Перед началом дублируйте (CTRL+J) слой с мышью.

Шаг 7: Удаляем части объекта
Теперь мы должны удалить некоторые области мыши, чтобы она более гармонично смотрелась с фоном. Активируем Eraser Tool ![]() (Ластик) (E) с мягкой кистью.
(Ластик) (E) с мягкой кистью.
* Mode (Режим): Brush (Кисть)
* Opacity (Непрозрачность): 30%
* Flow (Нажим): 100%

Шаг 8: Создаем эффект дыма
Снова дублируем слой с мышью. Мы деформируем этот слой, чтобы создать эффект дыма, исходящего от метеорита. Переходим Edit - Free Transform (Редактирование - Свободное трансформирование) (CTRL+T), в результате появятся контрольные точки, с помощью которых мы будем трансформировать объект. Жмем правой кнопкой внутри трансформируемой области и выбираем Warp (Деформация).
Растягиваем мышь, как показано на скриншоте ниже.

Затем Filter - Distort - Wave (Фильтр - Искажение - Волны). Так как результат применения этого фильтра зависит от формы объекта, его размера и расположения, настраиваем параметры по своему усмотрению.

Теперь смешиваем дым с оригинальным слоем с мышкой. Вы можете сделать это воспользовавшись Eraser Tool ![]() (Ластик) (E). Удаляем лишние области, стараясь, чтобы все выглядело естественно и не было резких переходов.
(Ластик) (E). Удаляем лишние области, стараясь, чтобы все выглядело естественно и не было резких переходов.

Шаг 9: Создаем свет под мышью
Теперь мы должны создать простой источник света под мышью. Используем Brush Tool ![]() (Кисть) (B) с мягкой белой кистью.
(Кисть) (B) с мягкой белой кистью.
* Mode (Режим): Normal (Нормальный)
* Opacity (Непрозрачность): 10%
* Flow (Нажим): 100%
Создаем новый слой под слоями с мышью. На новом слое, кликнув 1-2 раза, рисуем световые пятна.
Шаг 10: Создаем световые линии
В этом шаге мы создадим ярке световые линии, обволакивающие метеорит.
Начнем с создания кистью ![]() (B) простых форм в центре рабочего полотна.
(B) простых форм в центре рабочего полотна.

Трансформируем линии, используя Free Transform (Свободное трансформирование) (CTRL+T).

Затем поворачиваем по диагонали, снова используя Free Transform (Свободное трансформирование) (CTRL+T).

Из этой линии мы должны создать кривую с помощью Warp (Деформация). Жмем CTRL+T, чтобы войти в режим Free Transform (Свободное трансформирование), правой кнопкой мышки жмем внутри трансформируемой области и выбираем Warp (Деформация).

Снова используем фильтр Filter - Distort - Wave (Фильтр - Искажение - Волны) для кривой. Постарайтесь, чтобы линия не была слишком толстой.

Шаг 11: Световые эффекты для метеорита
Когда метеорит, летящий вниз, набирает скорость, вокруг него образуется яркое свечение. Именно его мы и попытаемся создать.
Используем Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении) для линий, которые мы создали в предыдущем шаге, и располагаем сбоку мыши.

Дублируем (CTRL+J) слой, чтобы усилить эффект и добавить больше свечения.

Дублируем слой со свечением и переходим Image - Adjustments - Invert (Изображение - Коррекция - Инвертировать), чтобы изменить цвета копии.

Шаг 12. Продолжаем рисовать световые полосы с помощью Brush Tool ![]() (Кисть) (B).
(Кисть) (B).
* Mode (Режим): Normal (Нормальный)
* Opacity (Непрозрачность): 10%
* Flow (Нажим): 100%
* Color (Цвет): #464646
Создаем новый слой и рисуем штрихи, после чего меняем режим смешивания слоя на Linear Dodge (Линейный осветлитель).

Шаг 13: Точная настройка корректирующих слоев
Создаем корректирующий слой Gradient Map (Карта градиента) и делаем регулировку с помощью желтого, фиолетового, оранжевого и синего цветов. После этого меняем режим смешивания на Linear Dodge (Линейный осветлитель) с opacity (непрозрачность) 50%. Благодаря этому цвета стали интенсивнее.

Добавляем новый корректирующий слой Brightness/Contrast (Яркость/Контраст) под слоем Gradient Map (Карта градиента).

Затем создаем еще один корректирующий слой Brightness/Contrast (Яркость/Контраст), но в этот раз создаем его над предыдущими тремя корректирующими слоями. На этом слое я добавил слой-маску и залил ее черным цветом. Белой мягкой кистью (B) проводим в тех местах световых полос, которые должны быть ярче.

Шаг 15: Применяем рендер
Теперь будем использовать Dark Render.

Добавляем рендер в работу и применяем Edit - Transform - Warp (Редактирование - Трансформация - Деформация), чтобы отредактировать рендер так, как нам необходимо. Можете несколько раз дублировать слой, чтобы усилить эффект.

Добавляем корректирующий слой Brightness/Contrast (Яркость/Контраст) над слоем с рендером, чтобы усилить интенсивность свечения.

Шаг 16: Добавляем цвет
Теперь мы должны добавить немного цвета для нашего метеорита. Начинаем с создания нового слоя. Используем Brush Tool ![]() (Кисть) (B), чтобы нарисовать красные линии (#fe0000).
(Кисть) (B), чтобы нарисовать красные линии (#fe0000).

Меняем режим смешивания на Color (Цветность), чтобы свечение было только слегка окрашено в красный цвет.

Создаем корректирующий слой Black&White (Черно-белый) над слоем с рендером, чтобы уменьшить насыщенность цветов. Также можете использовать Eraser Tool ![]() (Ластик) (E) и слой-маску, чтобы откорректировать действие слоя Black&White (Черно-белый).
(Ластик) (E) и слой-маску, чтобы откорректировать действие слоя Black&White (Черно-белый).

Создаем новый слой и снова, используя мягкую кисть ![]() (B) красного цвета (#fe0000), рисуем в тех областях, куда хотим добавить красного оттенка. Режим смешивания меняем на Color Dodge (Осветление основы).
(B) красного цвета (#fe0000), рисуем в тех областях, куда хотим добавить красного оттенка. Режим смешивания меняем на Color Dodge (Осветление основы).

Создаем корректирующий слой Gradient Map (Карта градиента) с использованием желтого, фиолетового, оранжевого и голубого цветов. Меняем режим смешивания на Overlay (Перекрытие) и уменьшаем opacity (непрозрачность) до 40%. Это уменьшит интенсивность света спереди мыши.

Шаг 17: Делаем композицию мягче
На данном финальном этапе, мы немного смягчим получившуюся композицию. Для начала сохраняем работу в формате TIFF. Для этого переходим File - Save As (Файл - Сохранить как) и из выпадающего списка форматов выбираем .tiff. Открываем сохраненный файл .tiff в Фотошоп в качестве нового отдельного документа. Дублируем слой (CTRL+J).
Применяем Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) для копии. Копируем этот слой на основной рабочий документ.

Создаем слой-маску. Активируем Brush Tool ![]() (Кисть) (B) с мягкой кистью черного цвета и удаляем лишние области с размытого слоя.
(Кисть) (B) с мягкой кистью черного цвета и удаляем лишние области с размытого слоя.

Результат:

Метки: фотошоп photoshop урок метеорит |
Добавляем чарующий эффект на фото в Фотошоп |
Предварительный просмотр итога урока:

Начнем работу с поиска фотографии модели, я использовал фото с сайта deviantart.

Далее нам нужно создать узор. Создайте новый файл File> New (Файл> Новый) размером 69px 69px (цветовой режим RGB) с разрешением 100 пикселов/дюйм и примените инструмент Ellipse Tool ![]() (Эллипс) (U), чтобы нарисовать три эллипса. У узора нет фона.
(Эллипс) (U), чтобы нарисовать три эллипса. У узора нет фона.

Установите Fill (Заливку) 0% для этого слоя и нажмите кнопку Add a layer style ![]() (Добавить стиль слоя) в нижней части панели Layers (Слои), выберите Stroke (Выполнить обводку).
(Добавить стиль слоя) в нижней части панели Layers (Слои), выберите Stroke (Выполнить обводку).

Мы получили следующий результат:

Используя тот же самый инструмент, изобразите следующий эллипс:

Установите Fill (Заливку) 0% для этого слоя и перейдите к Layer Style> Stroke (Стиль Слоя > Выполнить обводку):

У нас получится следующий эффект:

Продолжайте работать, используя Инструмент Ellipse Tool ![]() (Эллипса) (U), чтобы создать следующий эллипс:
(Эллипса) (U), чтобы создать следующий эллипс:

Установите Fill (Заливку) 0% для этого слоя и нажмите кнопку Add a layer style ![]() (Добавить стиль слоя) в нижней части панели Layers (Слои), выберите Stroke (Выполнить обводку).
(Добавить стиль слоя) в нижней части панели Layers (Слои), выберите Stroke (Выполнить обводку).

У нас получится такой узор:

Соедините все эллипсы в один слой. Для этого нажмите кнопку CTRL, выберите слои в панели слоев и нажмите CTRL+E, чтобы слить с нижним (Merge Down).
Выберите Edit > Define Pattern (Редактировать > Определить Узор). Введите имя для узора.
Вернитесь к документу с девушкой и создайте новый слой. Выберите Edit > Fill (Редактировать > Заливка), чтобы заполнить новый слой. В диалоговом окне Заливки (Fill), выберите последний созданный узор из всплывающей панели и нажмите OK.

Установите Fill (Заливку) 30 % для этого слоя в панели слоев. Используя Инструмент Eraser Tool ![]() (Ластик) (E), попытайтесь стереть зоны на лице, как на следующей картине:
(Ластик) (E), попытайтесь стереть зоны на лице, как на следующей картине:

Смените Параметры наложения для этого слоя на Overlay (Перекрытие).

Теперь нам понадобится фото с электрогитарой:

Удалите фон, используя Ваши любимые инструменты, такие, как Pen Tool ![]() (перо) (P), Magic Wand Tool
(перо) (P), Magic Wand Tool ![]() (Волшебная палочка) (W), Magnetic Lasso (Магнитное Лассо) (L) или даже просто Filter>Extract (Фильтр > Извлечь) и вставьте полученное на новый слой в нашем главном документе. Исправить расположение и размер можно при помощи Free Transform (Свободное Трансформирование) (Ctrl+T).
(Волшебная палочка) (W), Magnetic Lasso (Магнитное Лассо) (L) или даже просто Filter>Extract (Фильтр > Извлечь) и вставьте полученное на новый слой в нашем главном документе. Исправить расположение и размер можно при помощи Free Transform (Свободное Трансформирование) (Ctrl+T).

Оставаясь на этом слое, нажмите на иконку Add layer mask ![]() (Добавить маску слоя) на нижней части панели Layers (Слои), выберите мягкую круглую черную кисть, прозрачностью 50% (Opacity 50%).
(Добавить маску слоя) на нижней части панели Layers (Слои), выберите мягкую круглую черную кисть, прозрачностью 50% (Opacity 50%).

Используйте эту кисть на маске, чтобы скрыть гитару так же, как на рисунке ниже:

Сделайте копию слоя с гитарой и выберите инструмент Free Transform (Свободное Трансформирование) (Ctrl+T), чтобы поместить копию, как на следующем изображении:

Затем мы должны добавить маску слоя на копии также, как мы делали с первой гитарой. Выберите мягкую круглую кисть чёрного цвета Opacity 50% (прозрачностью 50%), чтобы скрыть гитару, как показано ниже:

Смените Blending mode (Параметры наложения) на Screen (Осветление) для обоих слоев с гитарой.

Создайте новый слой и выберите круглую мягкую кисть ![]() белого цвета.
белого цвета.

Используйте эту кисть, чтобы нарисовать много светящихся пятен различного диаметра:

Добавьте Стиль слоя Outer Glow (Внешнее свечение).

У нас есть следующий результат:

Выберите снова Инструмент Ellipse Tool ![]() (Эллипс) (U), чтобы добавить маленький эллипс:
(Эллипс) (U), чтобы добавить маленький эллипс:


Нажмите кнопку Add a layer style ![]() (Добавить стиль слоя), иконка стиля слоя в нижней части панели Layers (Слои), выберите Inner Shadow (Внутренняя тень).
(Добавить стиль слоя), иконка стиля слоя в нижней части панели Layers (Слои), выберите Inner Shadow (Внутренняя тень).

Добавьте Gradient Overlay (Наложение Градиента).

Щелкните по цветной полосе, чтобы открыть Редактор Градиента и установите цвета как на рисунке. Нажмите OK.

У нашего эллипса будет следующий эффект.

Сделайте две копии слоя, содержащего красный шар:

Затем создайте ещё один новый слой, и воспользуйтесь твердой механической (Hard Mechanical) кистью.
Примечание переводчика: обычная твердая кисть.

Используйте эту кисть, чтобы добавить цвет на губах девушки и на ногте:

Установите режим наложения для этого слоя Затемнение основы (Color Burn).

Выберите теперь инструмент Elliptical Marquee Tool ![]() (M) (Овальная область), чтобы сделать следующее выделение на новом слое.
(M) (Овальная область), чтобы сделать следующее выделение на новом слое.

Теперь кликните правой кнопкой мыши по этому выделению и выберите Stroke (Выполнить обводку).

У нас получился следующий результат:

Используя Free Transform (Ctrl+T) (Свободное Трансформирование) на том же самом слое, переместите эллипс в правый нижний угол рисунка.

Возьмите теперь инструмент Eraser Tool ![]() (E) (Ластик), чтобы стереть отрезки линии круга на равных интервалах.
(E) (Ластик), чтобы стереть отрезки линии круга на равных интервалах.

На следующем новом слое (Создайте новый слой) нам нужно выбрать Твердую Круглую кисть и Мягкую Механическую кисть ![]() белого цвета.
белого цвета.


Используйте эти кисти, чтобы изобразить много маленьких точек различного диаметра:

Теперь мы создадим еще один узор. Создайте новый файл (File> New) (Файл> Новый) с размером 80px 80px (режим цвета RGB) с разрешением 100 пикселов/дюйм и выберите инструмент Rectangle Tool ![]() (U) (Прямоугольник), чтобы вставить четыре черные линии, немного наклоните их с помощью Free Transform (Ctrl+T) (Свободное трансформирование).
(U) (Прямоугольник), чтобы вставить четыре черные линии, немного наклоните их с помощью Free Transform (Ctrl+T) (Свободное трансформирование).

Затем слейте все линии в один слой, используя кнопку CTRL , чтобы выделить слои в группе Слоев и нажимите в конце CTRL+E, чтобы слить с нижним слоем. Потом выберите Edit> Define Pattern (Редактировать > Определить узор). Введите имя для узора в диалоговом окне Pattern Name (Название узора).
Возвратитесь к документу с девушкой, создайте новый слой, и выберите Edit>Fill (Редактировать > выполнить заливку). В диалоговом окне заливки (Fill) выберите созданный образец и нажмите OK.

Установите Fill (Заливка) 30% для этого слоя, и изменить режим наложения на Overlay (Перекрытие).

Создайте новый слой и, применив на нем метод, который мы использовали ранее, создайте еще один прерывающийся круг.

Установите Fill (Заливка) 38% для этого слоя.

Возьмите Ellipse Tool ![]() (U) (Инструмент Эллипс), чтобы нарисовать маленький эллипс белого цвета.
(U) (Инструмент Эллипс), чтобы нарисовать маленький эллипс белого цвета.

Сделайте три копии слоя, содержащего эллипс, и затем выберите Free Transform (Ctrl+T) (Свободное трансформирование), чтобы поместить копии как на рисунке ниже:

Установите заливку 10 % для слоев, содержащих белые эллипсы:

Готово!
|






