-неизвестно
-Музыка
- ABBA - Dancing Queen
- Слушали: 6845 Комментарии: 7
- Релаксация-5
- Слушали: 2042 Комментарии: 0
- Релаксация-4
- Слушали: 3243 Комментарии: 0
- Релаксация-2
- Слушали: 226 Комментарии: 2
- Релаксация-1
- Слушали: 697 Комментарии: 0
-Метки
-Рубрики
- Цитатница (534)
- Обзоры (251)
- Рунетосфера (170)
- Блого-дизайн (159)
- Рисунки-фото (119)
- Аудио-ссылки (118)
- Библио-ссылки (118)
- Инет-ссылки (116)
- Инструкции (101)
- Статьи (101)
- Блого-опусы (99)
- Фишки-приколы (95)
- Заметки (92)
- Флешки (92)
- Видео-ссылки (86)
- Автотесты (85)
- Игрушки (78)
- Ресурсы (73)
- Теги-коды (68)
- Софт (52)
- Фотошоп (50)
- Анимации (50)
- Справки (46)
- Фразы (45)
- Олигарх (43)
- Блого-опусы-2 (42)
- Фотоальбом (36)
- Визитница-2 (31)
- Визитница (28)
- Черновики (9)
- Блого-реформы (7)
- Палитра (5)
- Зодиаки (5)
- Разное (2)
-Поиск по дневнику
-Интересы
-Постоянные читатели
--_-lulu-_-- Defne Drakonn IkokaDivo Infatuationas L-OLCHA Lissaa Matilde Nadezhda55 Natamiss Nellygipson NoSQZ PanteraSPb Pessimist52 RiIzZi Romanovskaya_Galina Vallensia-pro Vikylia68 alborada alsheb delfina43 galkapogonina hennadiy ilya5 lzard marmichek milana07 modzona nana-tanal ollietta tatjana_946 tellme virena2008 vof4eg АЛЬБАТРОС_2004 Александр_Сафронов ИрИст Лариса3 Леночек700 Маленькая_Дрянь666 Марината Невр Ретранслятор Светлана_Бой Светлана_Винаренко Эдуард_Волков андрэ_ТОЛСТЯК ветка полюс эрилика
-Сообщества
Читатель сообществ
(Всего в списке: 14)
-Kritika-LiRu-
СЕНАТОР_2_7
СкАзОчНыЙ_мИр_КаРтИНоК
Картинка_на_белом
Quotation_collection
Сенатское_собрание
АРТ_АРТель
Прикольные_футболки
Дневник_СЕНАТА
Avatarlessons
LuckOil
Photoshopinka
The_Best_in_Internet
WiseAdvice
-Статистика
Создан: 30.07.2006
Записей: 1381
Комментариев: 4321
Написано: 10633
Записей: 1381
Комментариев: 4321
Написано: 10633
Кнопка-указатель |
Цитата сообщения Дом_советов
Как сделать кнопку-указатель для блога?
Как выяснилось, многим нашим читательницам просто крайне необходима волшебная кнопочка. Которая позволяет одним нажатием попадать в интересные места. Нет проблем, научим! (Это проще, чем с точкой G :)
Самая простая кнопка
А вот её код во флейме.Всё очень просто:
1. Адрес блога (в кавычках после action=) - поменяйте на адрес своего блога или того, что вам нужно.
2. Название (в кавычках после value=) - название блога или любая надпись.
Можно сделать кнопочку посложнее:
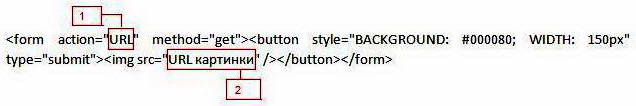
Вот её код:Подробнее:
1. Как и в простом варианте - адрес блога.
2. Адрес картинки.
#000080 - код цвета фона. Цвет можно поменять, выбрав, например, здесь - Таблица базовых цветов
Код картинки - если хотите её поменять, то вставьте адрес своей картинки или загрузите её на сервер.
Когда определились с цветом, картинкой, добавляйте текст.
1. Адрес блога - в кавычках после action=
2. Адрес картинки - в кавычках после img src=
3. Цвет фона - после background: - его название или 6-значный индекс после #
4. Цвет текста для кнопки - в кавычках после color= - название или индекс.
5. Название кнопки - Жми сюда! - сразу после цвета текста
Сложив всё вместе, вы получите вот такую кнопку. Для упрощения всех операций просто скопируйте код из флейма и замените нужные моменты. Если есть вопросы - пишите в комментах.Всё, что вам необходимо для правильной ориентировки на сайте, находится здесь - Учебник ЛиРу
| Рубрики: | Цитатница Инструкции Блого-дизайн Теги-коды |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |
ещё не разобралась, но всё-таки возьму себе, спасибки!
на здоровье 
а можно вообще поставить картинку в виде кнопки с отсылкой на нужный сайт. Типа [url=http...] и дальше картинку
про это столько писано-переписано... 
и у меня есть такие инструкции "для начинающих" (кстати, проще написанные)
скопировал, "чтобы было"
и у меня есть такие инструкции "для начинающих" (кстати, проще написанные)
скопировал, "чтобы было"
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |