-Рубрики
- Моделирование и пошив женской одежды (225)
- Платья (58)
- Сумки (37)
- Аксессуары (21)
- Швейные техники (15)
- Юбки (10)
- Корсеты (9)
- Нижнее белье (9)
- Купальники, все для пляжа (9)
- Блузки (9)
- Болеро (4)
- Домашняя одежда (1)
- Брюки, шорты (1)
- Спортивная одежда (1)
- Куртки (1)
- Костюмы (1)
- Пиджаки (1)
- Кулинария (125)
- Салаты (35)
- Сладкое (28)
- Рыба, мореподукты (21)
- Мясо (8)
- Напитки, коктейли (7)
- Творог (6)
- Выпечка (5)
- Овощные блюда (3)
- Закуски (2)
- Оформление блюд (2)
- Соусы (1)
- Творчество (120)
- Букеты из конфет (72)
- Упаковка подарков (13)
- Декупаж (12)
- Шкатулки (4)
- Мягкие игрушки (2)
- Вязаняе спицами (1)
- Вязаняе крючком (1)
- Витражная роспись (1)
- Фотография (69)
- Для интерьера (67)
- Подушки (20)
- Шторы (13)
- Мебель (7)
- Чехлы на стулья, кресла, диваны (5)
- Одеяла (3)
- Психология (27)
- Тесты (3)
- Этикет. Правила хорошего тона (1)
- Вязание (19)
- Носочки (12)
- Модные штучки :)) (14)
- Мотивация (7)
- Путешествия (7)
- Объедененные Арабские Эмираты (1)
- Германия (1)
- Тайланд (1)
- Саморазвитие (6)
- Иностранные языки (2)
- Спорт (6)
- Программы (1)
- Питание (1)
- Программы (5)
- Красота (2)
- Прически, уход за волосами (1)
- Автомобили (1)
- Любовь, секс (1)
- Деньги (1)
- Цитаты, афоризмы, метафры (0)
- Медицина (0)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Текст из картинки. Первый вариант. Фотошоп |
Цитата сообщения BraveDefender
Текст из картинки. Первый вариант
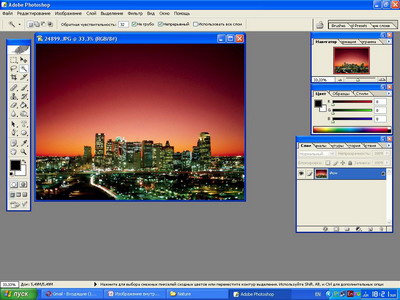
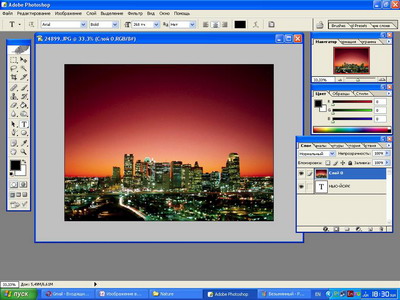
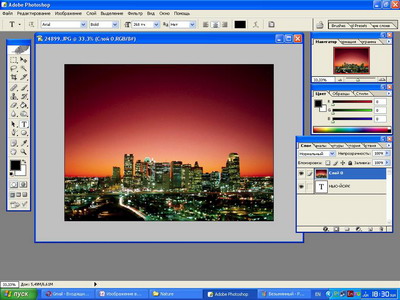
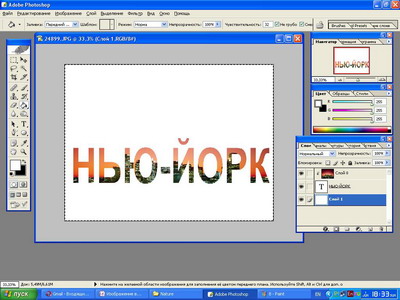
1. Откройте изображение

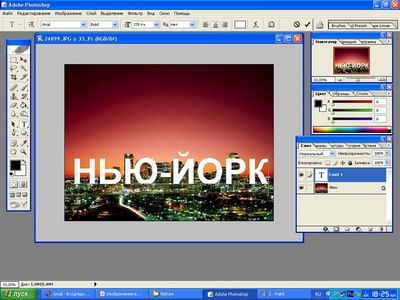
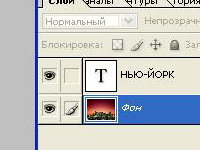
2. Напишите текст.
Лучше смотрятся короткие слова (я взял, наверное, длинное...), свою роль играет и шрифт :)


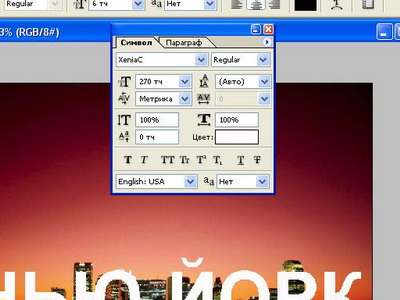
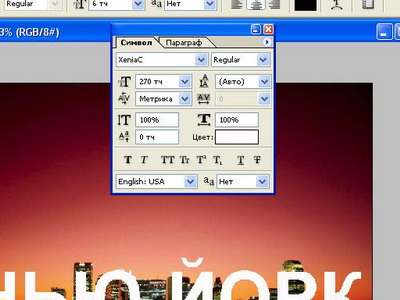
Если надо изменить размер или другие параметры текста (шрифта), нажмите "CTRL"+"T"

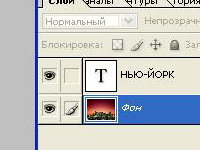
3. Дважды кликните по слою "Фон" ("Background"), чтобы сделать его редактируемым. Кликните "OK" (нажмите "Enter")


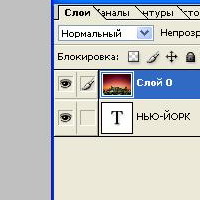
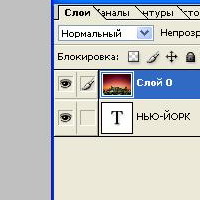
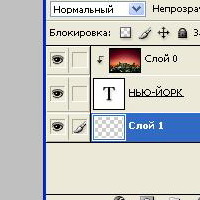
Переместите ("перетяните") новый "Слой 0" ("Layer 0") вверх в палитре слоев



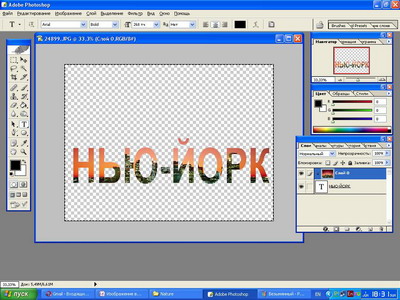
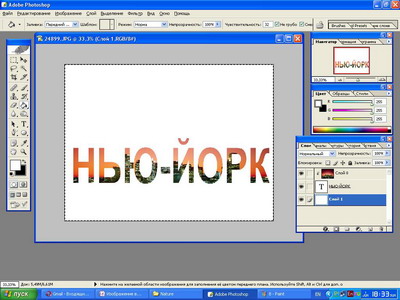
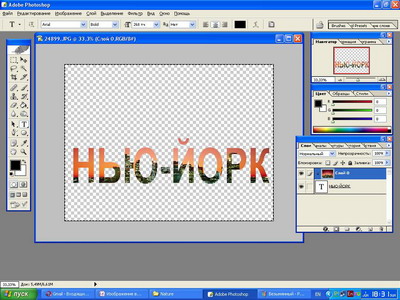
4. Делаем так называемую "Clipping-маску" (она закрывает все детали, выходящие за рамки текста): при нажатом "Alt" поместите курсор между слоями (у меня, между "Слой 0" и "Нью-Йорк"). Курсор поменяет свой вид, кликайте мышкой и вы создадите Clipping-маску (текст при этом можно редактировать!)


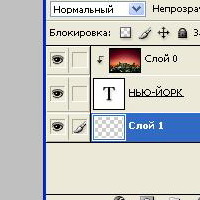
5. Создайте новый слой под всеми остальнымиИ залейте его белым цветом.



6. Примените к текстовому слою стиль "Падающая тень" ("Drip Shadow")

Можно изменить установки тени.

Изображение в тексте

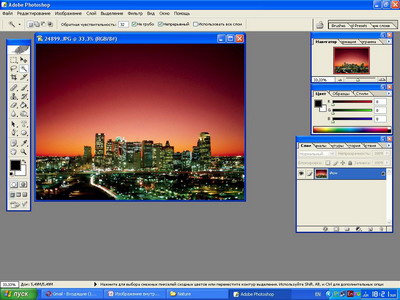
1. Откройте изображение

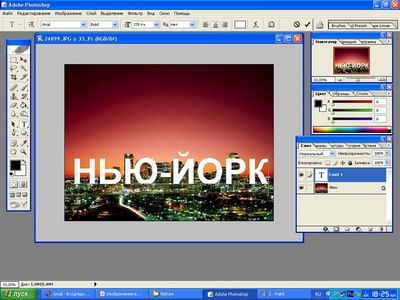
2. Напишите текст.
Лучше смотрятся короткие слова (я взял, наверное, длинное...), свою роль играет и шрифт :)


Если надо изменить размер или другие параметры текста (шрифта), нажмите "CTRL"+"T"

3. Дважды кликните по слою "Фон" ("Background"), чтобы сделать его редактируемым. Кликните "OK" (нажмите "Enter")


Переместите ("перетяните") новый "Слой 0" ("Layer 0") вверх в палитре слоев



4. Делаем так называемую "Clipping-маску" (она закрывает все детали, выходящие за рамки текста): при нажатом "Alt" поместите курсор между слоями (у меня, между "Слой 0" и "Нью-Йорк"). Курсор поменяет свой вид, кликайте мышкой и вы создадите Clipping-маску (текст при этом можно редактировать!)


5. Создайте новый слой под всеми остальнымиИ залейте его белым цветом.



6. Примените к текстовому слою стиль "Падающая тень" ("Drip Shadow")

Можно изменить установки тени.

| Рубрики: | Фотография |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






