-Приложения
 Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни- Музыкальный плеер
 Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц Смешные цитаты и ICQ статусыСмешные цитаты и ICQ статусы из социального цитатника basher.ru
Смешные цитаты и ICQ статусыСмешные цитаты и ICQ статусы из социального цитатника basher.ru
-Рубрики
- Флеш раздел (96)
- Flash уроки (53)
- Flash программы (16)
- Flash заготовки (12)
- Flash генераторы (6)
- Флеш приветствия (5)
- Флешки разные (3)
- Красивые поздравления он лайн (1)
- Самоучитель по флеш (1)
- Чайников нет (76)
- Программы (24)
- Windows (11)
- XTMLка (11)
- Дельные советы (7)
- Mail.ru (6)
- Антивирусы (5)
- Шпион (4)
- Помощь новичкам (4)
- Youtube (2)
- Файл-справочник (2)
- Скайп (2)
- Браузеры (1)
- Поиск в сети (1)
- Лохотрон (1)
- За праздничным столом (71)
- Сладости (21)
- Выпечка (15)
- Из курицы (7)
- Идеи оформления блюд (6)
- холодные закуски (5)
- Запеканки (5)
- Из грибов (3)
- Из свинины (3)
- Идеи оформления праздничного интерьера (1)
- Моя мультиварка (1)
- Застольные песни (1)
- Сервировка (1)
- Алкоголь (1)
- Из баранины (1)
- Советы (1)
- Салаты (2)
- А знаете ли вы, что... (36)
- Это интересно (16)
- Это надо знать (11)
- Виртуальные прогулки (9)
- Политминутка (35)
- полный FAQ по ЛиРу (31)
- Лирушнику (30)
- Музыкальная гостиная (25)
- Плеера (7)
- Качаем золотые хиты (6)
- Знаменитости (2)
- Караоке (1)
- Помним и любим (1)
- Медляки (1)
- Для мобильника (1)
- Музыка из кинофильмов (1)
- Сайты (20)
- Сайты детские (7)
- Сайты киношные (4)
- Сайты развлекательные (3)
- Сайты музыкальные (2)
- Сайты образовательные (1)
- Сайты он лайн (1)
- ОчУмелые ручки (17)
- Вязание крючком (5)
- Разное (4)
- Вязание спицами (4)
- Пэчворк (2)
- Для меня и обо мне (14)
- Юмор (12)
- Хамим красиво (3)
- Дачные страсти (9)
- Идеи для дачи (5)
- Советы дачнику (4)
- Логопедия (7)
- Программы - развивайки (2)
- Салон красоты (7)
- Причёски (5)
- Секреты красоты (1)
- Маникюр (1)
- Видео (6)
- Программы (5)
- Мои ролики (1)
- Будем здоровы (6)
- Стихи (6)
- Мои стихи (3)
- Стихи о жизни (2)
- Стихи о любви (1)
- Полезное (6)
- Читальный зал (5)
- Азбука веры (4)
- Верующему на заметку (2)
- Виртуальные часовни (1)
- Молитвы (1)
- Развлечения (3)
- Прибамбасы (2)
- Часики (2)
- Работа в сети (2)
- Твори добро (1)
- Стол заказов (1)
- Помним и любим (1)
- Фотошоп раздел (431)
- Генераторы (66)
- Фотошоптренинг с нуля от Милледи Малиновской (33)
- Фигуры (7)
- Фотошоп версии (5)
- Эффекты и футажи (4)
- Мои работы (4)
- Маски (3)
- Установка дополнений в фотошоп (2)
- Кисти (1)
- Фотографу на заметку (1)
- Фрактальное (1)
- Бродилки (1)
- CS5 (1)
- Уроки фотошоп (146)
- Клипарт (64)
- Рамочки/Декоры (18)
- Исходники (9)
- Фоны (24)
- Скрап (3)
- Шаблоны (1)
- Фильтры/Плагины (8)
- Экшены (1)
- Справочник терминов (1)
- Фоторедакторы (5)
- Программы анимации изображения (11)
- Программы анимации текста (3)
- Программы графики и дизайна (12)
-Метки
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья онлайн
Волшебный__Свет_Души
Друзья оффлайнКого давно нет? Кого добавить?
Affi
alibby
Elocjka
Flash_Magic
Fotina45
GLISSADA
IGL2010
ka82
Larisa-Lora
LEOTIGER
Liudmila_Sceglova
Lyudmila_Lyu
Nata-Leoni
NatalijaJ
Nelya27
nina_54m
Nina_Stavitskaya
Rost
Serdoliks
Svetlanka-777
Tatjana_Loboceva
Valensia1953
Yralo4ka
Бориславна
Вера-Ивушка
галина5819
галина_любушкина
дедушка-разбойник
Делюфин
Доктор_Хаус_Ру
Егорова_Таня
ЗДОРОВЬЕ_РОССИИ
зинаида_казакова
Инноэль
Ира_Ивановна
КРАСОТА_ЗДОРОВЬЯ
Лара-Кера
Лариса_Виноградова
Лахмастова_Ирина
ЛЮБА-ЛЮБУШКА
Мамедыч
Марина_55
Новостной_листок
РОССИЙСКАЯ_СЕМЬЯ
Сахарина
СЕМЬЯ_И_ДЕТИ
Солнечная_погода
стрилец
СТРОГАЯ62
ФарСолнце
-Постоянные читатели
Affi Akimyan E-Ledi Fotina45 IGL2010 LEOTIGER Larisa-Lora Lyudmila_Lyu MMVALAMM Nata-Leoni NatalijaJ Nelya27 Nina_Stavitskaya Svetlanka-777 TATIANY Tapioka Tatjana_Loboceva V-8-ivat Valensia1953 Vera_Pautova Yralo4ka ermolenko_ludmila fatima62 gulcatai lyplared marinapetrova1950 nina-kursk2 skod342 Астраханочка_51 Бориславна Волжанка-52 Екатерина_Тарарина ЛЮБА-ЛЮБУШКА ЛЮДМИЛА_ГОРНАЯ Лара-Кера Лариса_Виноградова Лахмастова_Ирина Людмила_Мамонтова Марианна-Осень Марина_55 Надежда_Рекунова СТРОГАЯ62 Сахарина Солнечная_погода СударушкА_-_77 ФарСолнце Фатеева_Валентина галина5819 зинаида_казакова смольникова_екатерина
-Статистика
Создан: 28.08.2010
Записей: 946
Комментариев: 2349
Написано: 3542
Записей: 946
Комментариев: 2349
Написано: 3542
Создание 3D карусели |
Цитата сообщения ВАТ
Создание 3D карусели (мои пояснения к уроку).
Источники уроков Здесь и Здесь.
Многим понравилась карусель (флеш меню). Меня попросили рассказать как я делала этот урок. Уроков никогда не писала, это первый. Огромное спасибо Леночке jzayka за помощь!
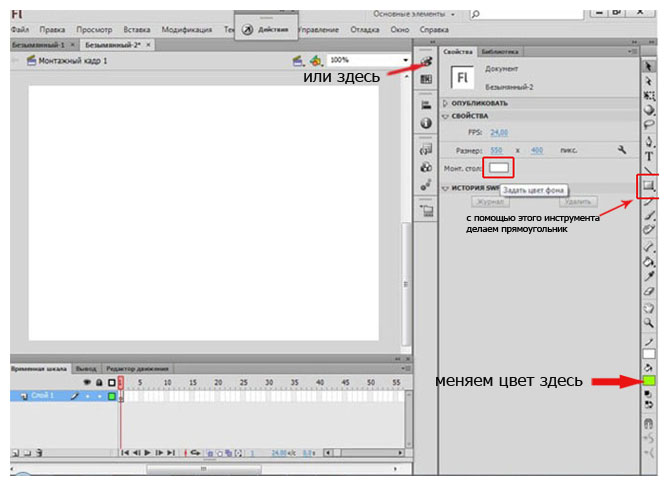
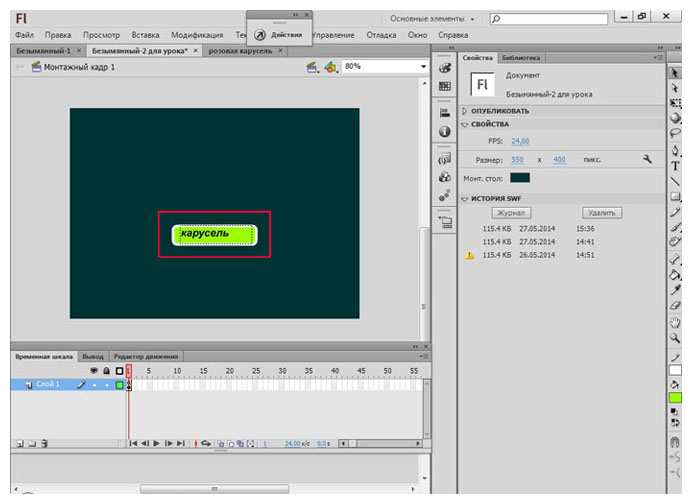
1. Создайте новый документ 550х400

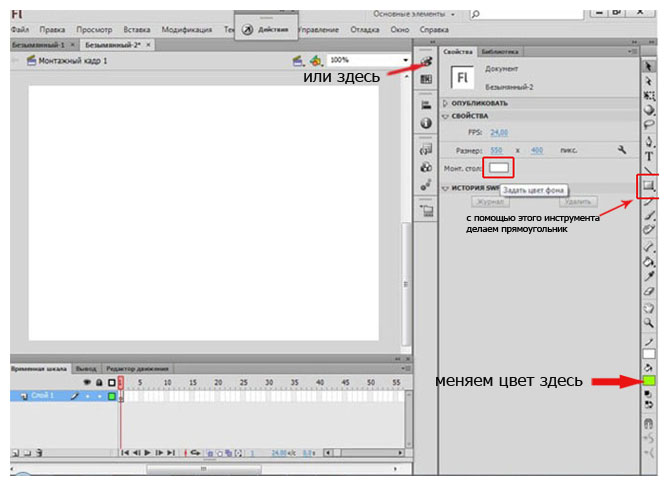
2. Нарисуйте прямоугольник с закругленными краями. Размером - 158х35, белая обводка, цвет заливка можно взять любой, для этого нажмите на палитру цветов. Так как белая обводка на белом фоне не видна, меняю цвет рабочего стола, нажимая на белый прямоугольник, где написано Монт. стол "Задать цвет фона".


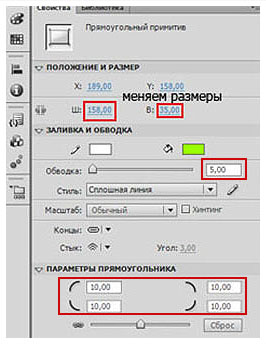
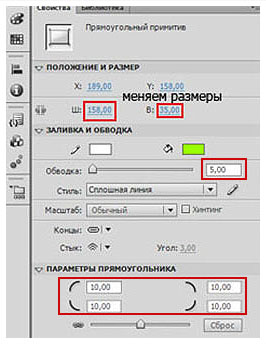
Выставляем параметры прямоугольника

Из скрина видно, что обводку взяла 5 пикселей, угол закругления 10, можно их поменять и поставить свои. Нажимаем на самую верхнюю стрелочку в инструментах и выделяем прямоугольную фигуру. Пока она у нас выделена делаем следующий пункт.
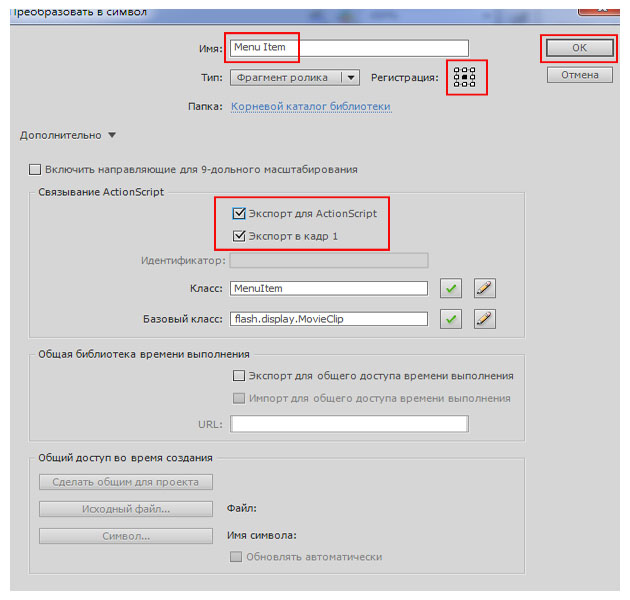
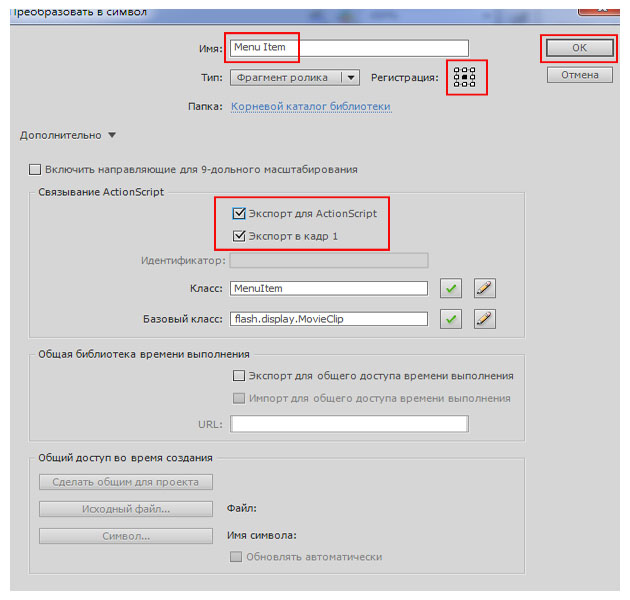
3. Конвертируйте прямоугольник в MovieCLip, нажав на F8 (или нажать правой клавишей мышки на прямоугольник, откроется окно и там нажать на "преобразовать в символ") и назовите его “Menu Item”. Точка регистрации в центре.

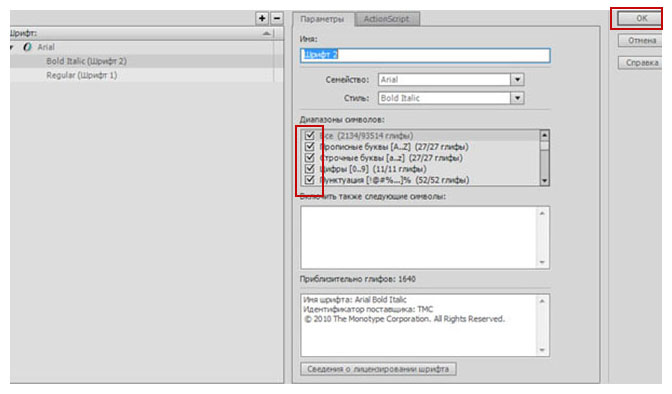
появится вот такое окно

нажимаем ОК
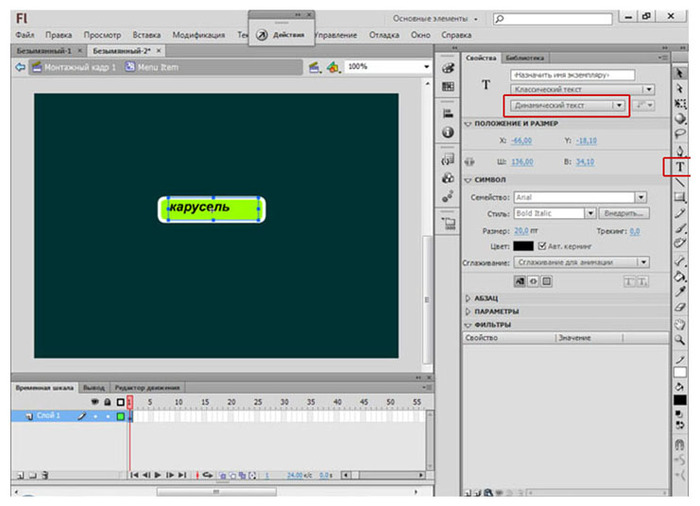
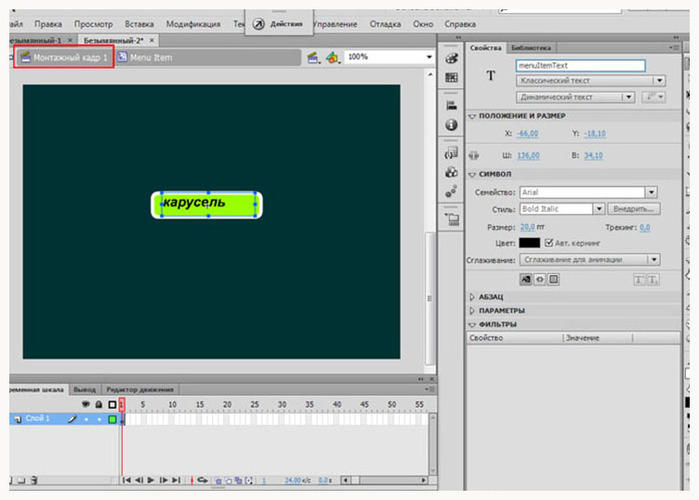
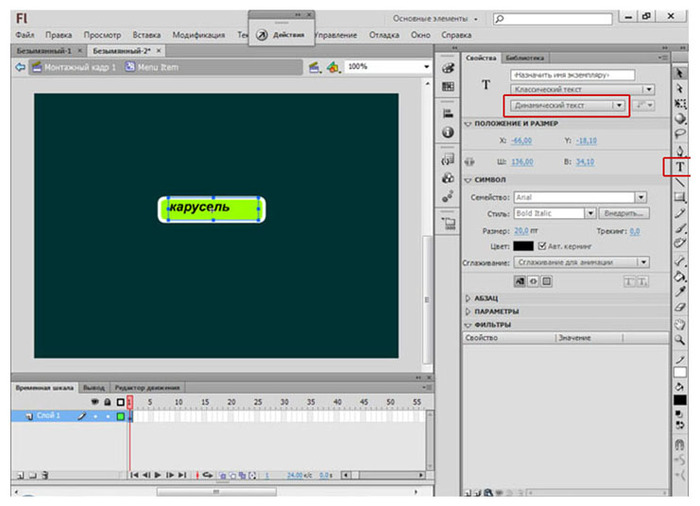
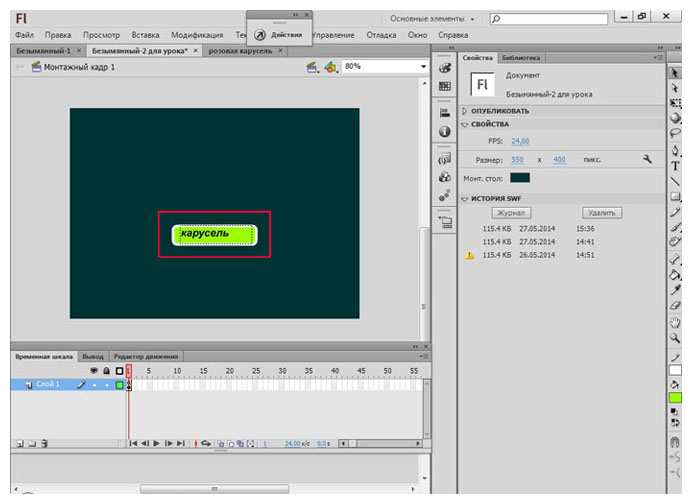
4. Заходим во внутрь символа, нажав 2 раза левой кнопкой мыши на мувик
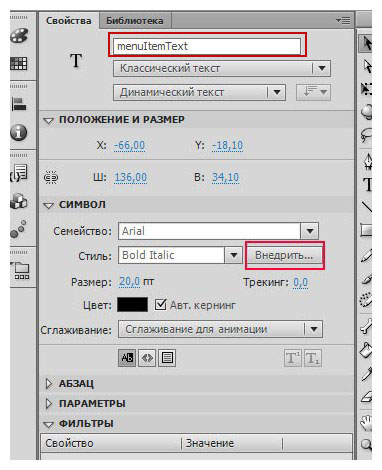
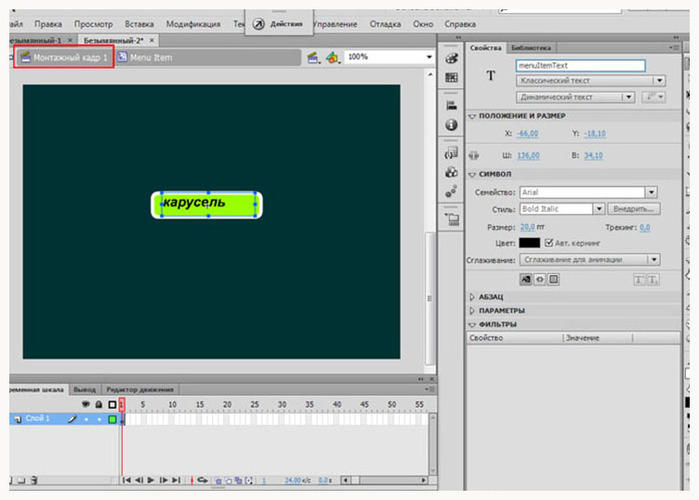
Внутри этого Символа создайте динамический текст. Сделайте его по размеру прямоугольника и напишите что-нибудь.


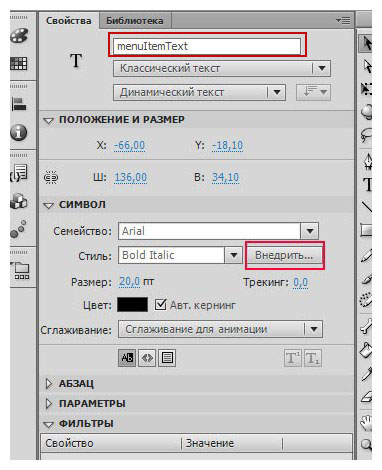
5. Дайте текстовому полю instance = “menuItemText“-без кавычек.

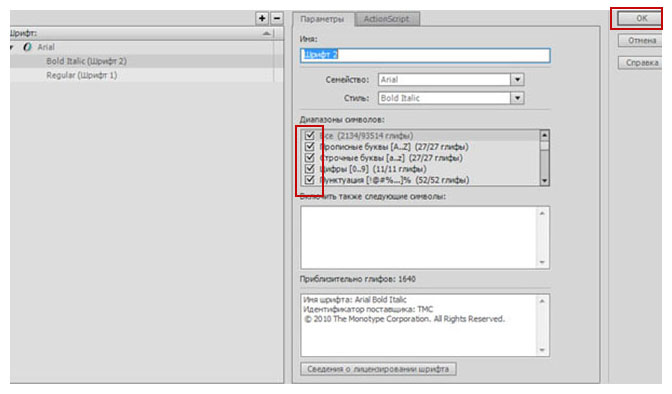
Внедрите текст. Поставьте галочки во всех чекбоксах, чтобы имена могли быть на русском и англ. языках (если поставить по уроку русский текст не будет виден)

7. Теперь вернитесь на главную сцену ( для того, чтобы вернуться на главную сцену нажмите на монтажный стол), и удалите символ со сцены.


8. Нажимаем F9 и вставляем в окно код:
//Общее количество пунктов меню
const NUMBER_OF_ITEMS:uint = 16;
//Этот массив будет содержать все пункты меню
var menuItems:Array = new Array();
var menuText:Array=new Array();
var menuUrl:Array=new Array();
menuText=["Preriy "," jzayka "," Sabine Astana "," ВАТ ","Навруб ","просто Вера"," Лариса_Гурьянова","novprospekt","Иванновна","MariYnina","Ольга_Клименко","Татьяна","ЕгороваТатьяна","SvetlanaT","Mademoiselle Viv","Мила-Милена"];
menuUrl=[" http://www.liveinternet.ru/users/preriy/profile/"," http://www.liveinternet.ru/users/jzayka/profile/"," http://www.liveinternet.ru/users/3111237/profile/"," http://www.liveinternet.ru/users/5093970/profile "," http://www.liveinternet.ru/users/4747147/profile/"," http://www.liveinternet.ru/users/5022732/profile/"," http://www.liveinternet.ru/users/3354683/profile/"," http://www.liveinternet.ru/users/novprospekt/profile/"," http://www.liveinternet.ru/users/4955107/profile/"," http://www.liveinternet.ru/users/mariynina/profile/"," http://www.liveinternet.ru/users/mariflash/profile/"," http://www.liveinternet.ru/users/4958866/profile/"," http://www.egorovatatiana.ru/profile?upd"," http://www.liveinternet.ru/users/svetlanat/profile"," http://www.liveinternet.ru/users/lady_de/profile/"," http://www.liveinternet.ru/users/4394467/profile/"];
//Установим focal length
var focalLength:Number = 350;
//Установим точку исчезновения
var vanishingPointX:Number = stage.stageWidth / 2;
var vanishingPointY:Number = stage.stageHeight / 2;
//Мы вычисляем угловую скорость аngleSpeed в слушателе ENTER_FRAME
var angleSpeed:Number = 0;
//Радиус круга
var radius:Number = 128;
//Вычисляем угол - разницу между пунктами меню (в радианах)
var angleDifference:Number = Math.PI * (360 / NUMBER_OF_ITEMS) / 180;
// setBG();
//Этот цикл создает и располагает элементы карусели
for (var i:uint = 0; i < NUMBER_OF_ITEMS; i++) {
//Создаем новый пункт меню
var menuItem:MenuItem = new MenuItem();
//Вычисляем начальный угол для пункта меню
var startingAngle:Number = angleDifference * i;
menuItem.name=String(i);
//Устанавливаем атрибут "currentAngle" - текущий угол для пункта меню
menuItem.currentAngle = startingAngle;
//Положение пункта меню
menuItem.xpos3D = - radius * Math.cos(menuItem.currentAngle) * 0.5;
menuItem.ypos3D = radius * Math.sin(startingAngle);
menuItem.zpos3D = radius * Math.cos(startingAngle);
//Вычисляем коэффициент масштабирования для пункта меню (чем дальше элемент -> тем меньше коэффициент масштабирования)
var scaleRatio = focalLength/(focalLength + menuItem.zpos3D);
//Масштаб пункта меню в соответствии с коэффициентом
menuItem.scaleX = menuItem.scaleY = scaleRatio;
//Положение пункта меню на сцене (из 3D в 2D координаты)
menuItem.x = vanishingPointX + menuItem.xpos3D * scaleRatio;
menuItem.y = vanishingPointY + menuItem.ypos3D * scaleRatio;
//Присваиваем начальную альфу
menuItem.alpha = 0.3;
//Добавляем текст в пункт меню
menuItem.menuItemText.text = menuText[i];
//Мы не хотим, чтобы текстовое поле отлавливало мышиные события
menuItem.mouseChildren = false;
//Присваиваем MOUSE_OVER, MOUSE_OUT и CLICK слушатели для пункта меню
menuItem.addEventListener(MouseEvent.MOUSE_OVER, mouseOverItem);
menuItem.addEventListener(MouseEvent.MOUSE_OUT, mouseOutItem);
menuItem.addEventListener(MouseEvent.CLICK, itemClicked);
//Добавляем пункт меню в массив пунктов меню
menuItems.push(menuItem);
//Добавляем пункт меню на сцену
addChild(menuItem);
}
//Добавим ENTER_FRAME слушатель для анимации
addEventListener(Event.ENTER_FRAME, moveCarousel);
//Эта функция вызывается в каждом фрейме
function moveCarousel(e:Event):void {
//Вычисляем угловую скорость в соответствии с положением mouseY
angleSpeed = (mouseY - stage.stageHeight / 2) * 0.0002;
//Цикл по пунктам меню
for (var i:uint = 0; i < NUMBER_OF_ITEMS; i++) {
//Запомним пункт меню в локальную переменную
var menuItem:MenuItem = (MenuItem)(menuItems[i]);
//Изменяем текущий угол элемента
menuItem.currentAngle += angleSpeed;
//Вычисляем коэффициент масштабирования
var scaleRatio = focalLength/(focalLength + menuItem.zpos3D);
//Масштаб элемента в соответствии с коэффициентом
menuItem.scaleX=menuItem.scaleY=scaleRatio;
//Установим новые 3D координаты
menuItem.xpos3D=- radius*Math.cos(menuItem.currentAngle)*0.5;
menuItem.ypos3D=radius*Math.sin(menuItem.currentAngle);
menuItem.zpos3D=radius*Math.cos(menuItem.currentAngle);
//Изменяем координаты элемента.
menuItem.x=vanishingPointX+menuItem.xpos3D*scaleRatio;
menuItem.y=vanishingPointY+menuItem.ypos3D*scaleRatio;
}
//Вызываем функцию, которая упорядочивает элементы так, что они перекрывают друг друга корректно
sortZ();
}
//Эта функция сортирует элементы так , что они перекрывают друг друга корректно
function sortZ():void {
//Упорядочиваем массив так, что элемент, который имеет самое высокое
//z положение (= самый дальний) является первым в массиве
menuItems.sortOn("zpos3D", Array.NUMERIC | Array.DESCENDING);
//Установим новые дочерние индексы для изображений
for (var i:uint = 0; i < NUMBER_OF_ITEMS; i++) {
setChildIndex(menuItems[i], i);
}
}
//Эта функция вызывается, когда мышь наводится на пункт меню
function mouseOverItem(e:Event):void {
//изменяем альфа в 1
e.target.alpha=1;
}
//Эта функция вызывается, когда мышь уходит с пункта меню
function mouseOutItem(e:Event):void {
//изменяем альфа в 0.3
e.target.alpha=0.3;
}
// Эта функция вызывается, когда пункт меню кликается
function itemClicked(e:Event):void {
var curInd:uint;
curInd=uint(e.target.name);
var request:URLRequest = new URLRequest(menuUrl[curInd]);
navigateToURL(request);
}
function setBG() {
var w:Number=stage.stageWidth;
var h:Number=stage.stageHeight;
graphics.lineStyle(0,0);
graphics.beginFill(0);
graphics.lineTo(w,0);
graphics.lineTo(w,h);
graphics.lineTo(0,h);
graphics.lineTo(0,0);
graphics.endFill();
}
Выделенное синим, красным и зелёным меняем на свои надписи и ссылки, 16 - это количество пластинок в меню, можете поменять на любое число, соответственно кол-во надписей и ссылок должно быть столько сколько пластинок.

Вот и всё. Что непонятно спрашивайте. Успехов!
Источники уроков Здесь и Здесь.
Многим понравилась карусель (флеш меню). Меня попросили рассказать как я делала этот урок. Уроков никогда не писала, это первый. Огромное спасибо Леночке jzayka за помощь!
1. Создайте новый документ 550х400

2. Нарисуйте прямоугольник с закругленными краями. Размером - 158х35, белая обводка, цвет заливка можно взять любой, для этого нажмите на палитру цветов. Так как белая обводка на белом фоне не видна, меняю цвет рабочего стола, нажимая на белый прямоугольник, где написано Монт. стол "Задать цвет фона".


Выставляем параметры прямоугольника

Из скрина видно, что обводку взяла 5 пикселей, угол закругления 10, можно их поменять и поставить свои. Нажимаем на самую верхнюю стрелочку в инструментах и выделяем прямоугольную фигуру. Пока она у нас выделена делаем следующий пункт.
3. Конвертируйте прямоугольник в MovieCLip, нажав на F8 (или нажать правой клавишей мышки на прямоугольник, откроется окно и там нажать на "преобразовать в символ") и назовите его “Menu Item”. Точка регистрации в центре.

появится вот такое окно

нажимаем ОК
4. Заходим во внутрь символа, нажав 2 раза левой кнопкой мыши на мувик
Внутри этого Символа создайте динамический текст. Сделайте его по размеру прямоугольника и напишите что-нибудь.


5. Дайте текстовому полю instance = “menuItemText“-без кавычек.

Внедрите текст. Поставьте галочки во всех чекбоксах, чтобы имена могли быть на русском и англ. языках (если поставить по уроку русский текст не будет виден)

7. Теперь вернитесь на главную сцену ( для того, чтобы вернуться на главную сцену нажмите на монтажный стол), и удалите символ со сцены.


8. Нажимаем F9 и вставляем в окно код:
//Общее количество пунктов меню
const NUMBER_OF_ITEMS:uint = 16;
//Этот массив будет содержать все пункты меню
var menuItems:Array = new Array();
var menuText:Array=new Array();
var menuUrl:Array=new Array();
menuText=["Preriy "," jzayka "," Sabine Astana "," ВАТ ","Навруб ","просто Вера"," Лариса_Гурьянова","novprospekt","Иванновна","MariYnina","Ольга_Клименко","Татьяна","ЕгороваТатьяна","SvetlanaT","Mademoiselle Viv","Мила-Милена"];
menuUrl=[" http://www.liveinternet.ru/users/preriy/profile/"," http://www.liveinternet.ru/users/jzayka/profile/"," http://www.liveinternet.ru/users/3111237/profile/"," http://www.liveinternet.ru/users/5093970/profile "," http://www.liveinternet.ru/users/4747147/profile/"," http://www.liveinternet.ru/users/5022732/profile/"," http://www.liveinternet.ru/users/3354683/profile/"," http://www.liveinternet.ru/users/novprospekt/profile/"," http://www.liveinternet.ru/users/4955107/profile/"," http://www.liveinternet.ru/users/mariynina/profile/"," http://www.liveinternet.ru/users/mariflash/profile/"," http://www.liveinternet.ru/users/4958866/profile/"," http://www.egorovatatiana.ru/profile?upd"," http://www.liveinternet.ru/users/svetlanat/profile"," http://www.liveinternet.ru/users/lady_de/profile/"," http://www.liveinternet.ru/users/4394467/profile/"];
//Установим focal length
var focalLength:Number = 350;
//Установим точку исчезновения
var vanishingPointX:Number = stage.stageWidth / 2;
var vanishingPointY:Number = stage.stageHeight / 2;
//Мы вычисляем угловую скорость аngleSpeed в слушателе ENTER_FRAME
var angleSpeed:Number = 0;
//Радиус круга
var radius:Number = 128;
//Вычисляем угол - разницу между пунктами меню (в радианах)
var angleDifference:Number = Math.PI * (360 / NUMBER_OF_ITEMS) / 180;
// setBG();
//Этот цикл создает и располагает элементы карусели
for (var i:uint = 0; i < NUMBER_OF_ITEMS; i++) {
//Создаем новый пункт меню
var menuItem:MenuItem = new MenuItem();
//Вычисляем начальный угол для пункта меню
var startingAngle:Number = angleDifference * i;
menuItem.name=String(i);
//Устанавливаем атрибут "currentAngle" - текущий угол для пункта меню
menuItem.currentAngle = startingAngle;
//Положение пункта меню
menuItem.xpos3D = - radius * Math.cos(menuItem.currentAngle) * 0.5;
menuItem.ypos3D = radius * Math.sin(startingAngle);
menuItem.zpos3D = radius * Math.cos(startingAngle);
//Вычисляем коэффициент масштабирования для пункта меню (чем дальше элемент -> тем меньше коэффициент масштабирования)
var scaleRatio = focalLength/(focalLength + menuItem.zpos3D);
//Масштаб пункта меню в соответствии с коэффициентом
menuItem.scaleX = menuItem.scaleY = scaleRatio;
//Положение пункта меню на сцене (из 3D в 2D координаты)
menuItem.x = vanishingPointX + menuItem.xpos3D * scaleRatio;
menuItem.y = vanishingPointY + menuItem.ypos3D * scaleRatio;
//Присваиваем начальную альфу
menuItem.alpha = 0.3;
//Добавляем текст в пункт меню
menuItem.menuItemText.text = menuText[i];
//Мы не хотим, чтобы текстовое поле отлавливало мышиные события
menuItem.mouseChildren = false;
//Присваиваем MOUSE_OVER, MOUSE_OUT и CLICK слушатели для пункта меню
menuItem.addEventListener(MouseEvent.MOUSE_OVER, mouseOverItem);
menuItem.addEventListener(MouseEvent.MOUSE_OUT, mouseOutItem);
menuItem.addEventListener(MouseEvent.CLICK, itemClicked);
//Добавляем пункт меню в массив пунктов меню
menuItems.push(menuItem);
//Добавляем пункт меню на сцену
addChild(menuItem);
}
//Добавим ENTER_FRAME слушатель для анимации
addEventListener(Event.ENTER_FRAME, moveCarousel);
//Эта функция вызывается в каждом фрейме
function moveCarousel(e:Event):void {
//Вычисляем угловую скорость в соответствии с положением mouseY
angleSpeed = (mouseY - stage.stageHeight / 2) * 0.0002;
//Цикл по пунктам меню
for (var i:uint = 0; i < NUMBER_OF_ITEMS; i++) {
//Запомним пункт меню в локальную переменную
var menuItem:MenuItem = (MenuItem)(menuItems[i]);
//Изменяем текущий угол элемента
menuItem.currentAngle += angleSpeed;
//Вычисляем коэффициент масштабирования
var scaleRatio = focalLength/(focalLength + menuItem.zpos3D);
//Масштаб элемента в соответствии с коэффициентом
menuItem.scaleX=menuItem.scaleY=scaleRatio;
//Установим новые 3D координаты
menuItem.xpos3D=- radius*Math.cos(menuItem.currentAngle)*0.5;
menuItem.ypos3D=radius*Math.sin(menuItem.currentAngle);
menuItem.zpos3D=radius*Math.cos(menuItem.currentAngle);
//Изменяем координаты элемента.
menuItem.x=vanishingPointX+menuItem.xpos3D*scaleRatio;
menuItem.y=vanishingPointY+menuItem.ypos3D*scaleRatio;
}
//Вызываем функцию, которая упорядочивает элементы так, что они перекрывают друг друга корректно
sortZ();
}
//Эта функция сортирует элементы так , что они перекрывают друг друга корректно
function sortZ():void {
//Упорядочиваем массив так, что элемент, который имеет самое высокое
//z положение (= самый дальний) является первым в массиве
menuItems.sortOn("zpos3D", Array.NUMERIC | Array.DESCENDING);
//Установим новые дочерние индексы для изображений
for (var i:uint = 0; i < NUMBER_OF_ITEMS; i++) {
setChildIndex(menuItems[i], i);
}
}
//Эта функция вызывается, когда мышь наводится на пункт меню
function mouseOverItem(e:Event):void {
//изменяем альфа в 1
e.target.alpha=1;
}
//Эта функция вызывается, когда мышь уходит с пункта меню
function mouseOutItem(e:Event):void {
//изменяем альфа в 0.3
e.target.alpha=0.3;
}
// Эта функция вызывается, когда пункт меню кликается
function itemClicked(e:Event):void {
var curInd:uint;
curInd=uint(e.target.name);
var request:URLRequest = new URLRequest(menuUrl[curInd]);
navigateToURL(request);
}
function setBG() {
var w:Number=stage.stageWidth;
var h:Number=stage.stageHeight;
graphics.lineStyle(0,0);
graphics.beginFill(0);
graphics.lineTo(w,0);
graphics.lineTo(w,h);
graphics.lineTo(0,h);
graphics.lineTo(0,0);
graphics.endFill();
}
Выделенное синим, красным и зелёным меняем на свои надписи и ссылки, 16 - это количество пластинок в меню, можете поменять на любое число, соответственно кол-во надписей и ссылок должно быть столько сколько пластинок.

Вот и всё. Что непонятно спрашивайте. Успехов!
| Рубрики: | Флеш раздел/Flash уроки |
Понравилось: 2 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






