-Рубрики
- все для ФШ и PSP (455)
- клипарты (219)
- скрап-набор (93)
- фоны (71)
- наборы для коллажа (5)
- кисти (2)
- маски (1)
- экшены (1)
- плагины и фильтры (1)
- заданные формы (1)
- стили (1)
- шрифты (1)
- кулинария (326)
- выпечка (116)
- вторые блюда (72)
- салаты (30)
- закуски (20)
- торты (8)
- готовим в горшочках (5)
- рыбный день (4)
- готовим в микроволновке (4)
- запеканки (3)
- супы (2)
- советы (2)
- варенье (2)
- консервирование (1)
- праздничное меню (1)
- рецепты поста (1)
- уроки (208)
- уроки фотошоп (125)
- corel (51)
- видеоуроки фотошоп (8)
- GIMP (4)
- секреты ФШ (2)
- Jasc Animation Shop (1)
- для дневника (72)
- схемы (12)
- разделители (12)
- моя музыка (7)
- Лиру (6)
- рамочки (3)
- флеш игры (2)
- картинки (56)
- цветы (11)
- девушки (10)
- натюрморты (9)
- ангелы (1)
- фонтаны (1)
- валентинки (1)
- праздники (31)
- стихи (21)
- генераторы (21)
- юмор (18)
- котоматрица (2)
- программы (16)
- здоровье (11)
- полезное (10)
- красота (9)
- уход за лицом (3)
- прически (3)
- похудение (2)
- мои работы (8)
- коллажи (5)
- открытки (3)
- интересно (7)
- легенды (6)
- для дома (6)
- друзьям (5)
- притчи (5)
- детям (4)
- личное (2)
- компьютер (2)
- психология (2)
- книги (1)
- рукоделие (1)
- вязание спицами (1)
- видео (1)
-Метки
PNG corel gimp jasc animation shop анимация анимация онлайн анимашки братья наши меньшие веселые картиночки видеоуроки все для фотошоп вторые блюда выпечка генераторы для дневника закуски интересные факты картинки клипарт клипарты коллаж коллаж в фотошопе куколки легенды о цветах линеечки надписи для комментариев новый год открытки пирог плагины помоги себе сам праздники психология рамочки рецепты розы салаты скрап- набор скрап- наборы скрап-набор скрап-наборы смешные истории создание рамки в фотошопе ссылки стихи темы для дневника уроки уроки фотошоп фоны цветы
-Музыка
- Виктория Ильинская. Задержи. Очень очень красивая песня.
- Слушали: 91501 Комментарии: 4
- ***Кабриолет_БЕЛАЯ РОЗА***
- Слушали: 11183 Комментарии: 2
- Chris Spheeris
- Слушали: 33765 Комментарии: 0
- MYLENE FARMER
- Слушали: 49652 Комментарии: 1
- Рада Рай - "Последняя любовь"
- Слушали: 1752 Комментарии: 0
-Поиск по дневнику
-Статистика
Без заголовка |
Цитата сообщения Inmira
Обтравка контура пером. Урок для новичков в Photoshop.
На мой взгляд перо - самый удобный, понятный и легкий в использовании инструмент. Давайте вместе начнем с самого простого. Займемся обтравкой контура.
Честно говоря, этот урок мне дается с огромным трудом, ибо перейдя в иллюстратор я рисую без Alt, и мне очень непросто сообразить, куда поставить точку, если Alt использовать все-таки можно. Но работа с использованием Alt, очень проста, и избавит нас от всех страхов перед пером. Дальше мы бесстрашно сможем учиться работать пером и без Alt в гладких точках. Итак начнем.
Вырежем цветочек. Я взяла эту картинку. Картинка увеличивается кликом по превью.

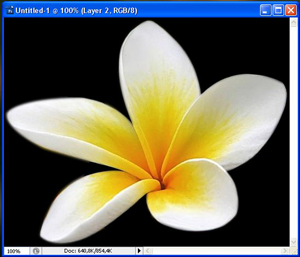
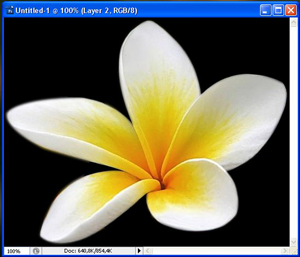
Мы будем вырезать из нее этот цветок:

Совсем подробно :-) Кликаем по превью первой картинки, скачиваем ее и открываем эту картину в photoshop.
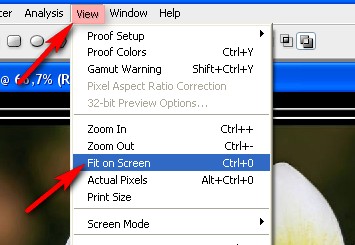
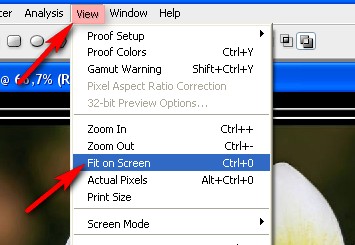
Нажимаем сочетание клавиш Ctrl+0 (ноль), или так:

Берем инструмент "Pen" - "Перо" для чего нажимаем клавишу "P" (Расклад клавиатуры английский). Или так:

Настройки пера такие:

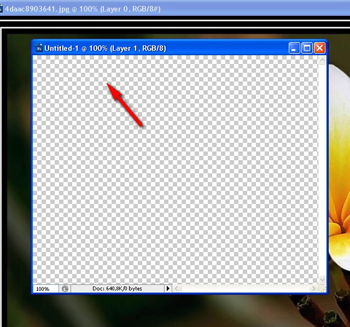
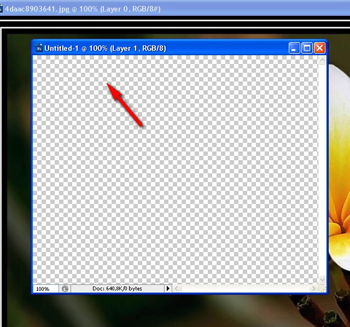
Ставим первую точку:

Теперь внимательно :-). Сначала читаем, потом делаем, - ибо это - единственное, что надо понять, - остальное просто. :-)
Ставим вторую точку (красная стрелка), не отпускаем левую клавишу мышки, немного отводим (не отпуская клавишу мыши) перо в сторону - около точки появятся две стрелочки (направляющие - синяя стрелка), тянем за направляющую (синяя стрелка), поворачиваем ее, выгибая контур (зеленая стрелка), чтобы он лег четко по контуру цветка. НЕ ОТПУСКАЕМ МЫШКУ!

Теперь зажимаем клавишу Alt (мышку мы не отпускаем!) и загоняем направляющую (синяя стрелка) обратно в нашу вторую точку, так (красная стрелка):

Загнали. Отпускаем клавишу мышки! :-)
Прочитали? Теперь можно делать. :-))))
Для того чтобы обтравить весь цветок, нам остается провести сию операцию несколько раз. Кнопка Alt и загон направляющей помогают как бы зафиксировать перо, чтобы с каждой новой точкой контур гнулся куда нам надо. На самом деле и без Alt контур гнется в строго определенном направлении, а не беспорядочно. Но здесь надо потренироваться, понять логику Пера. Поэтому понимать сию логику мы начнем, работая с использованием Alt:-)
Вы заметили - пока мы тянем за направляющие, - перо приобретает вид такого примерно треугольничка:
Ставим третью точку (красная стрелка), не отпускаем клавишу мыши, выгибаем контур (зеленая стрелка), зажимаем Alt и загоняем направляющую в эту самую третью точку(черная стрелка):

Отпускаем мышку.
Ставим четвертую точку и т.д. Вот все мои точки, - осталось только замкнуть контур, т.е. поставить последнюю точку в первую (строго в нее! :-) ):

Кстати, подумалось.... Вы можете скачать именно эту картинку и для начала ставить точки строго туда, куда я ставила. Ибо - если у меня контур выгнулся, - значит и у вас он выгнется :-)
Ставим последнюю точку строго в первую, не отпускаем мыши и выгибаем контур. Alt у нас на этом последнем этапе уже не будет работать (если мы точно попали в первую точку). Поэтому, выгнув контур, просто отпускаем клавишу мышки. Все. обтравка контура закончена. :-)
Вот так:

У нас все еще включен инструмент Pen - Перо. :-) Клацаем правой клавишей мыши по файлу в любой точке и в выпавшем окне выбираем "Make Selection"- "Сделать выделение":

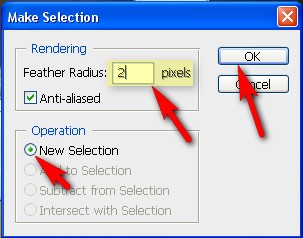
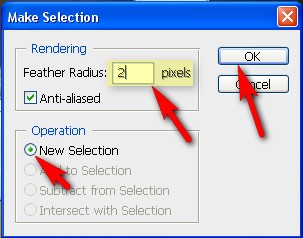
В открывшемся окне ставим Feather Radius - Радиус пера, радиус растушевки. Я ставлю 2 пкс (т.к. картинка у нас не слишком маленькая, и эта растушевка не будет резать глаз. Чем больше картина, тем большую растушевку можно ставить, и, соответственно, чем меньше - тем меньшую). Итак у меня 2 пкс, и жму ОК:

Цветок у нас выделился - вместо контура (простой линии) вокруг него выделение - переливающаюся пунктирная линия:

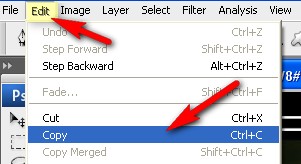
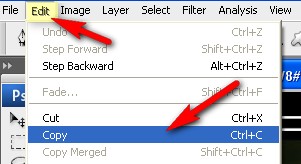
Теперь нажимаем сочетание клавиш Ctrl+C или так:

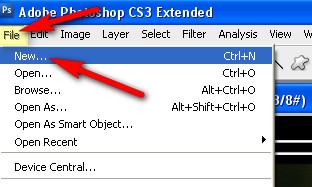
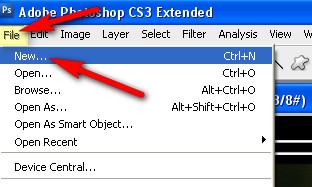
Нажимаем Ctrl+N или так (открываем новый файл, короче:-))) ):

Умный фотошоп сразу ставит нужные параметры открываемого файла, чтобы вставить скопированное. Нам остается нажать кнопку ОК. Но, на всякий случай..., (доверяй, но проверяй) проверяем, чтобы все у нас было, как на скрине. Зеленая стрелка - фон прозрачный. Если у вас другой - выбираем прозрачный. Синяя стрелка - можем поменять название. Ну и жмем ОК:

Файл открылся:

Нажимаем сочетание клавиш Ctrl +V, или так:

Все, мы всю работу выполнили. У нас вырезанный цветок на прозрачном фоне:

Сохраняем файл в Png. Так:

Дополнительно :-)
Перед сохранением файла можно проверить, все ли у нас хорошо. Открываем палитру слоев (нажимаем клавишу F7) или так:

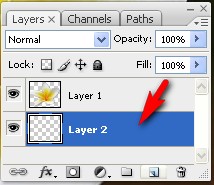
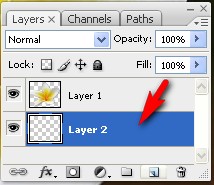
В палитре слоев с зажатой клавишей Ctrl щелкаем сюда (клавишу Ctrl зажимаем, чтобы новый слой у нас был ПОД слоем с цветком):

Вот у нас появился новый слой:

Мы стоим на этом новом пустом слое (видите - он выделен синим?), нажимаем сочетание клавиш Shift + F5 или так:

В открывшемся окне нажимаем на галочку (красная стрелка) и в выпавшем списке выбираем Black - черный (синяя стрелка):

Наш пустой нижний слой залился черным и мы хорошо видим, как будет смотреться цветок на фоне:

В общем все терпимо. Но вот если нам что-то не нравится, как исправить?
Смотрим, что не нравится и, чтобы не проделывать лишнюю работу возвращаемся на наш исходный файл из которого мы вырезали цветок. Открываем палитру истории так:

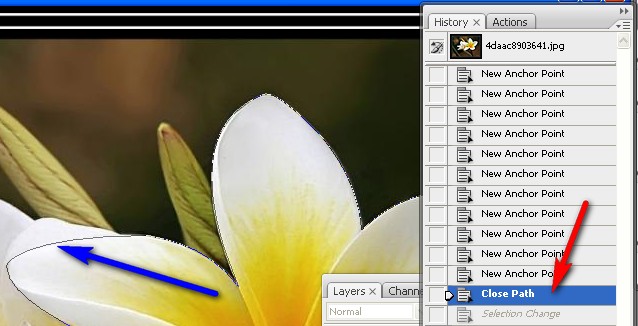
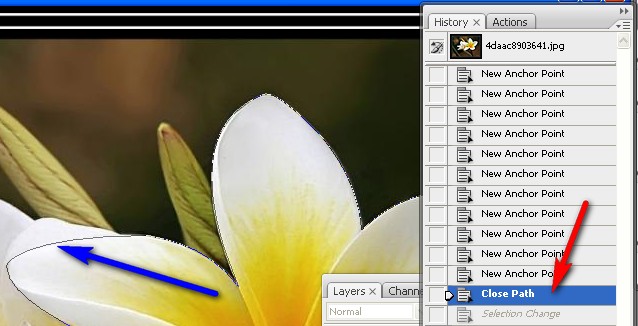
Встаем в открытой палитре истории на пункт Close Path (красная стрелка). И наш мы возвращаемся к тому моменту, где мы замкнули путь (синяя стрелка):

Снова берем инструмент перо и зажимаем клавишу Ctrl !!! Тыкаем (все делаем с зажатой клавишей Ctrl!!!) по любой точке контура и видим, что у нас появились все опорные точки с направляющими):

Таким образом мы можем переместить любую точку и по-другому изогнуть контур. Все делаем с зажатой клавишей Ctrl и включенным пером. Потом, когда нас все устроит, повторяем всю процедуру с выделением и копированием на новый файл.
Собственно, пока все. У этого метода преимущество - простота. Но есть недостатки - у нас остается одна направляющая, что сокращает возможности редактирования. И, если мало опыта работы с пером, контур может получиться не слишком плавным. Но начнем все же с этого, чтобы научиться гнуть контур :-)
По этому же методу можно отрисовывать картинки
Урок. Здесь конкретно - отрисовка контура. Весь урок здесь
Именно по этому уроку я и училась:-)
p.s. После того как мы проверили обтравку картинки, вынеся ее на черный фон, - этот слой с фоном удаляем и сохраняем в png.
Всем удачи и творческих успехов :-)
На мой взгляд перо - самый удобный, понятный и легкий в использовании инструмент. Давайте вместе начнем с самого простого. Займемся обтравкой контура.
Честно говоря, этот урок мне дается с огромным трудом, ибо перейдя в иллюстратор я рисую без Alt, и мне очень непросто сообразить, куда поставить точку, если Alt использовать все-таки можно. Но работа с использованием Alt, очень проста, и избавит нас от всех страхов перед пером. Дальше мы бесстрашно сможем учиться работать пером и без Alt в гладких точках. Итак начнем.
Вырежем цветочек. Я взяла эту картинку. Картинка увеличивается кликом по превью.
Мы будем вырезать из нее этот цветок:

Совсем подробно :-) Кликаем по превью первой картинки, скачиваем ее и открываем эту картину в photoshop.
Нажимаем сочетание клавиш Ctrl+0 (ноль), или так:

Берем инструмент "Pen" - "Перо" для чего нажимаем клавишу "P" (Расклад клавиатуры английский). Или так:

Настройки пера такие:

Ставим первую точку:

Теперь внимательно :-). Сначала читаем, потом делаем, - ибо это - единственное, что надо понять, - остальное просто. :-)
Ставим вторую точку (красная стрелка), не отпускаем левую клавишу мышки, немного отводим (не отпуская клавишу мыши) перо в сторону - около точки появятся две стрелочки (направляющие - синяя стрелка), тянем за направляющую (синяя стрелка), поворачиваем ее, выгибая контур (зеленая стрелка), чтобы он лег четко по контуру цветка. НЕ ОТПУСКАЕМ МЫШКУ!

Теперь зажимаем клавишу Alt (мышку мы не отпускаем!) и загоняем направляющую (синяя стрелка) обратно в нашу вторую точку, так (красная стрелка):

Загнали. Отпускаем клавишу мышки! :-)
Прочитали? Теперь можно делать. :-))))
Для того чтобы обтравить весь цветок, нам остается провести сию операцию несколько раз. Кнопка Alt и загон направляющей помогают как бы зафиксировать перо, чтобы с каждой новой точкой контур гнулся куда нам надо. На самом деле и без Alt контур гнется в строго определенном направлении, а не беспорядочно. Но здесь надо потренироваться, понять логику Пера. Поэтому понимать сию логику мы начнем, работая с использованием Alt:-)
Вы заметили - пока мы тянем за направляющие, - перо приобретает вид такого примерно треугольничка:
Ставим третью точку (красная стрелка), не отпускаем клавишу мыши, выгибаем контур (зеленая стрелка), зажимаем Alt и загоняем направляющую в эту самую третью точку(черная стрелка):

Отпускаем мышку.
Ставим четвертую точку и т.д. Вот все мои точки, - осталось только замкнуть контур, т.е. поставить последнюю точку в первую (строго в нее! :-) ):

Кстати, подумалось.... Вы можете скачать именно эту картинку и для начала ставить точки строго туда, куда я ставила. Ибо - если у меня контур выгнулся, - значит и у вас он выгнется :-)
Ставим последнюю точку строго в первую, не отпускаем мыши и выгибаем контур. Alt у нас на этом последнем этапе уже не будет работать (если мы точно попали в первую точку). Поэтому, выгнув контур, просто отпускаем клавишу мышки. Все. обтравка контура закончена. :-)
Вот так:

У нас все еще включен инструмент Pen - Перо. :-) Клацаем правой клавишей мыши по файлу в любой точке и в выпавшем окне выбираем "Make Selection"- "Сделать выделение":

В открывшемся окне ставим Feather Radius - Радиус пера, радиус растушевки. Я ставлю 2 пкс (т.к. картинка у нас не слишком маленькая, и эта растушевка не будет резать глаз. Чем больше картина, тем большую растушевку можно ставить, и, соответственно, чем меньше - тем меньшую). Итак у меня 2 пкс, и жму ОК:

Цветок у нас выделился - вместо контура (простой линии) вокруг него выделение - переливающаюся пунктирная линия:

Теперь нажимаем сочетание клавиш Ctrl+C или так:

Нажимаем Ctrl+N или так (открываем новый файл, короче:-))) ):

Умный фотошоп сразу ставит нужные параметры открываемого файла, чтобы вставить скопированное. Нам остается нажать кнопку ОК. Но, на всякий случай..., (доверяй, но проверяй) проверяем, чтобы все у нас было, как на скрине. Зеленая стрелка - фон прозрачный. Если у вас другой - выбираем прозрачный. Синяя стрелка - можем поменять название. Ну и жмем ОК:

Файл открылся:

Нажимаем сочетание клавиш Ctrl +V, или так:

Все, мы всю работу выполнили. У нас вырезанный цветок на прозрачном фоне:

Сохраняем файл в Png. Так:

Дополнительно :-)
Перед сохранением файла можно проверить, все ли у нас хорошо. Открываем палитру слоев (нажимаем клавишу F7) или так:

В палитре слоев с зажатой клавишей Ctrl щелкаем сюда (клавишу Ctrl зажимаем, чтобы новый слой у нас был ПОД слоем с цветком):

Вот у нас появился новый слой:

Мы стоим на этом новом пустом слое (видите - он выделен синим?), нажимаем сочетание клавиш Shift + F5 или так:

В открывшемся окне нажимаем на галочку (красная стрелка) и в выпавшем списке выбираем Black - черный (синяя стрелка):

Наш пустой нижний слой залился черным и мы хорошо видим, как будет смотреться цветок на фоне:

В общем все терпимо. Но вот если нам что-то не нравится, как исправить?
Смотрим, что не нравится и, чтобы не проделывать лишнюю работу возвращаемся на наш исходный файл из которого мы вырезали цветок. Открываем палитру истории так:

Встаем в открытой палитре истории на пункт Close Path (красная стрелка). И наш мы возвращаемся к тому моменту, где мы замкнули путь (синяя стрелка):

Снова берем инструмент перо и зажимаем клавишу Ctrl !!! Тыкаем (все делаем с зажатой клавишей Ctrl!!!) по любой точке контура и видим, что у нас появились все опорные точки с направляющими):

Таким образом мы можем переместить любую точку и по-другому изогнуть контур. Все делаем с зажатой клавишей Ctrl и включенным пером. Потом, когда нас все устроит, повторяем всю процедуру с выделением и копированием на новый файл.
Собственно, пока все. У этого метода преимущество - простота. Но есть недостатки - у нас остается одна направляющая, что сокращает возможности редактирования. И, если мало опыта работы с пером, контур может получиться не слишком плавным. Но начнем все же с этого, чтобы научиться гнуть контур :-)
По этому же методу можно отрисовывать картинки
Урок. Здесь конкретно - отрисовка контура. Весь урок здесь
Именно по этому уроку я и училась:-)
p.s. После того как мы проверили обтравку картинки, вынеся ее на черный фон, - этот слой с фоном удаляем и сохраняем в png.
Всем удачи и творческих успехов :-)
| Рубрики: | уроки/уроки фотошоп |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






