-Цитатник
Список уроков.Как ОФОРМИТЬ ДНЕВНИК. Здесь я собрала всё самое Основное, И НЕОБХОДИМО...
Удобные flash-генераторы для подборки нужного вам цвета! - (3)Удобные flash-генераторы для подборки нужного вам цвета! Очень удобные flash-генерат...
Знаменитые фильтры KPT 6 для Фотошопа - (3)Знаменитые фильтры KPT 6 для Фотошопа Чтобы посмотреть эффекты, нужно нажать на название фильт...
Инструкция для Золушки, или как выйти замуж за Принца в тайском лакорне - (0)Инструкция для Золушки, или как выйти замуж за Принца в тайском лакорне МИССИЯ...
-Метки
-Рубрики
- МОИ РАБОТЫ (649)
- 3d клип-арт (89)
- DP Animation Maker (11)
- Живопись (3)
- Aleo Flash Intro Banner Maker (30)
- Календарь (29)
- COREL (1972)
- Jasc Animation Shop (50)
- подсказки для начинающих (36)
- уроки от ЭМИЛЛИ (12)
- уроки от roza3344 (10)
- Инструменты PSP (100)
- мои уроки (53)
- Урок с ledi_Meledi (12)
- урок-видео (60)
- Уроки Corel (256)
- уроки fanta_girro (27)
- уроки krilo angela (52)
- уроки Ledi_Bliss (14)
- уроки от Инноэль (154)
- уроки от Mademoiselle Viv (307)
- уроки от Mausinka (33)
- уроки от MIKA (212)
- уроки от Сабины (182)
- уроки от Танечки (57)
- Фильтры (229)
- Corel Ulead PhotoImpact X3 (17)
- GIMP (259)
- ФЛЕШКИ (135)
- PAINT.NET (45)
- ProShow Producer (113)
- фотoгенератор (34)
- ЧАСИКИ (122)
- Sothink SWF Easy (13)
- Sothink SWF Quicker (43)
- Sqirtz Water Reflections (18)
- SWiSHmax (8)
- Ulead GIF Animator (12)
- Все для блога (715)
- видео (64)
- музыка (54)
- РАМКИ (202)
- СХЕМЫ (105)
- ЖИЗНЬ В ЛУННОМ РИТМЕ (16)
- ИНТЕРЕСНО (1028)
- АСТРОЛОГИЯ (42)
- ГОРОСКОПЫ (58)
- ЗДОРОВЬЕ (183)
- история (21)
- кулинария (78)
- магия (69)
- Мантра (7)
- МАТРИЦА (107)
- психология (52)
- РЕЛИГИЯ (81)
- СТИХИ (94)
- юмор (15)
- КАРТИНКИ (1486)
- анимация (200)
- Глиттеры (17)
- Набор для коллажа (229)
- Надписи (179)
- Скрап-наборы (280)
- ФОНЫ (267)
- ФОТО (105)
- КЛИП-АРТ (2096)
- Вазы и посуда (43)
- Алфавит (45)
- Города и мосты (27)
- девушки (375)
- дети (44)
- ДОМИКИ (26)
- Еда и Фрукты (56)
- животные (218)
- мужчины (32)
- парфюмерия (18)
- ПАРЫ (23)
- праздники (108)
- природа (181)
- Разделители (42)
- Свечи (17)
- Транспорт (35)
- уголки (54)
- украшения (122)
- ЦВЕТЫ (172)
- часы (12)
- КОМПЬЮТЕР (671)
- ПРОГРАММЫ (367)
- ландшафтный дизайн (240)
- интерьер (47)
- Комнатные растения (43)
- Садовые растения (52)
- ФЕН-ШУЙ (32)
- ОДИС (28)
- ФОТОШОП (2713)
- уроки от Mischel7 (10)
- СЕКРЕТЫ ФОТОШОПА (37)
- советы новичкам фотошоп (70)
- уроки от Ledy_OlgA (76)
- уроки от Елены (68)
- Уроки от Илоны (41)
- Уроки от Марины (225)
- уроки от Натальи (165)
- Уроки от Светы Васютиной (23)
- ФШ PNG (207)
- ФШ анимация (223)
- ФШ бродилка (40)
- ФШ инструменты (115)
- ФШ кисти (125)
- ФШ коллаж (204)
- ФШ маски (114)
- ФШ плагины (210)
- ФШ полезности (39)
- ФШ программы (37)
- ФШ ссылки (19)
- ФШ стили (80)
- ФШ текст (84)
- ФШ уроки (218)
- ФШ фото (130)
- ФШ шрифты (54)
- экшены (60)
-Музыка
- Любовь Успенская-Русская любовь
- Слушали: 1851 Комментарии: 8
- Любовь Успенская-История одной любви
- Слушали: 1957 Комментарии: 2
- ***Н.Басков_Тебе одной***
- Слушали: 3352 Комментарии: 7
- ***Тото Кутуньо_soli***
- Слушали: 2842 Комментарии: 2
- ***С.Беликов_Ласковые руки***
- Слушали: 1924 Комментарии: 4
-ТоррНАДО - торрент-трекер для блогов
-Всегда под рукой
-Поиск по дневнику
Делаем flash открытку с музыкой своими руками. |
Делаем flash открытку с музыкой своими руками.
Делаем flash открытку с музыкой своими руками.
Продолжаем постигать азы flash "строительства". Теперь будем делать музыкальную открытку к празднику, в данном случае,- к дню Святого Валентина. В этом уроке узнаем много нового и полезного;-) Так что читаем внимательно и запоминаем,- пригодится)))
Для тех, кто не в курсе,- работаем мы в программе Sothink SWF Quicker. Это первый пост с уроком по этой программе, там же и ссылки на ее скачку.
Итак, в результате мы получим вот такую открыточку ( дождитесь загрузки и нажмите плей, чтобы остановить,- нажмите квадратик справа в углу):
Урок распишу по шагам. А в следующем посте постараюсь прописать какие изменения вы можете сделать в том-то или том-то шаге, чтобы получить что-нибудь другое:-) И чуть позже постараюсь выложить видео шпаргалку к этому уроку:-)
Урок длинный, на первый взгляд кажется очень сложным, но на самом деле, если все делать строго по уроку,- ничего сложного:-) Зато, если вы справитесь с этим уроком,- вы уже сможете создавать подобные флеш открытки с музыкой самостоятельно к любым праздникам и на любой вкус. Советую не отчаиваться, если что-то не получается, а начать все заново или найти упущенный шаг.
В общем, - приступайте без страха и сомнений. Я тут, для страховки, всегда помогу, если что,- вместе разберемся.
Честное слово, урок писал очень долго и мне стыдно вас просить, но честно...так хочется увидеть хоть одну самостоятельно сделанную открыточку в комментариях![]() ... А лучше много
... А лучше много![]()
![]()
![]()
Шаг первый:
Открываем программу, как всегда в появившемся окошке выбираем первый пункт и жмем "ок".
Нам открылась наша основная сцена, куда мы будем по кусочкам собирать нашу открытку.
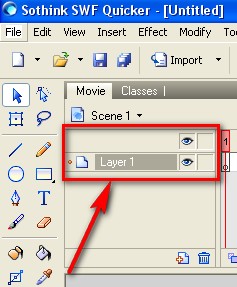
Смотрим на панель слоев ( сверху справа):

Чтобы нам не путаться в дальнейшем,- создадим сразу 8 слоев ( жмем кнопочку по стрелке "+" 7 раз):

Слои можно переименовать в более понятные названия, но не будем:-) просто будем говорить первый, второй и т.д.
Шаг второй:
Нам нужно создать прелоадер. Это такая полоса загрузки. Возможно вы заметили,- пока моя флешка грузилась, была нарисована серая полосочка показывающая процесс загрузки флешки в процентах:-)
Создавать вручную мы не будем, а воспользуемся одним из предложенных программой прелоадеров.
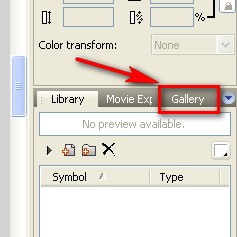
Смотрим справа снизу и жмем кнопочку по стрелке:

Нам, в этом же маленьком окошке, открылась галерея.
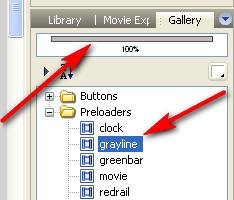
Жмем на плюсик около надписи "preloaders":

Выпал список прелоадеров. Жмем один раз левой кнопкой по названию, чуть выше,- в окошке -видим как он выглядит:

Выбираем который нам больше понравился. Я выбрал вот такой вот серенький.
Встаем на первый кадр второго слоя и переносим этот прелоадер на рабочее поле ( удерживая левую кнопку мышки на названии прелоадера,- тянем на белое поле и отпускаем)
Получится примерно так:

Сразу встанем на второй кадр этого же второго слоя и нажмем "F5" либо правой кнопкой мышки по кадру и в выползшей табличке выбираем пункт "insert frame".
Вот так должно у вас получится:

Шаг третий:
Теперь нам надо сделать две кнопки,- кнопку плей и кнопку стоп. Как делать кнопки мы учились в этом посте.
Коротко напомню,-
Вверху жмем кнопочку "insert", пункт "new simbol". В выползшей табличке выбираем пункт "button". После чего, в открывшемся окне редактирования кнопки рисуем нашу кнопку плей. В моем случае эта кнопка в виде текста.
Потом повторяем процедуру для кнопки стоп-
Вверху жмем кнопочку "insert", пункт "new simbol". В выползшей табличке выбираем пункт "button". После чего, в открывшемся окне редактирования кнопки рисуем нашу кнопку стоп. В моем случае это маленький красный квадратик.
Шаг четвертый:
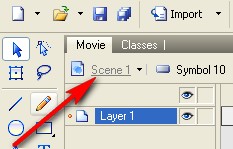
Кнопки нарисовали, идем в нашу сцену:

Теперь нам надо их перенести. Справа внизу, где мы открыли галерею прелоадеров, переключаемся обратно на "библиотеку" ( жмем по стрелке):

Нам открылся наш список объектов, где в самом низу наши две кнопочки ( если не помните какая из них какая, щелкните один раз левой кнопкой мыши по названию и посмотреть изображение в окошке превью):

Теперь, встаем на 3-ий кадр 3-его слоя ( клик левой кнопкой мыши) и жмем "F6" либо правой кнопкой мышки , в выползшем окошке пункт "insert keyframe".
Проверяем, что стоим на третьем кадре, и переносим на рабочее поле нашу кнопку плей. Выравниваем ее по центру ( мышкой или стрелками на клавиатуре как делали в прошлых уроках)

Теперь проделываем все тоже самое для кнопки стоп, только на четвертом слое:
Встаем на 3-ий кадр 4-ого слоя ( клик левой кнопкой мыши) и жмем "F6" либо правой кнопкой мышки , в выползшем окошке пункт "insert keyframe".
Проверяем, что стоим на третьем кадре, и переносим на рабочее поле нашу кнопку стоп. Располагаем ее там, где хотим:-) У меня в углу сверху)
Шаг пятый:
Теперь создадим красивую надпись используя шаблонные эффекты программы. В моем случае это - "С днем Святого Валентина". Как делать такие надписи,- мы учились в этом посте.
Коротко напомню,-
Вверху жмем кнопочку "insert", пункт "new simbol". В выползшей табличке выбираем пункт "movie clip". После чего, в открывшемся окне редактирования клипа пишем наш текст и применяем к нему эффект.
Шаг шестой:
Снова возвращаемся на нашу сцену.
Встаем на 4-ый кадр 5-ого слоя и жмем "F6" либо правой кнопкой мышки , в выползшем окошке пункт "insert keyframe".
Проверяем, что стоим на четвертом кадре и переносим на рабочее поле наш муви клип с анимацией текста ( который только что сделали)
Шаг седьмой:
Теперь сделаем вот такую простую анимацию растущего- уменьшающегося сердца.
Для начала подберем картинку ( лучше в png). Например, можете посмотреть сердечки ТуТ
Подобрали картинку, скачиваете ее себе на компьютер. Если она очень большая,- уменьшаем ее с помощью графических редакторов до нужного нам размера. Теперь ее надо импортировать в программу.
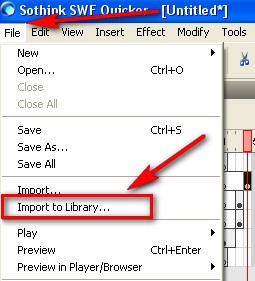
Для этого жмем по стрелкам:

Нам откроется окошко со списком папок на компьютере. Находим наше сердечко и жмем "открыть" ( все как обычно):

Все, картинка в программе.
Теперь ее надо сделать графическим объектом.
Вверху программы жмем кнопочку "insert", пункт "new simbol". В выползшей табличке выбираем пункт "graphics".
Нам откроется окно редактирования графического объекта. Просто переносим нашу картинку из списка в библиотеке на рабочее поле:

Все, объект создали,- теперь приступаем к его анимации:-)
Шаг восьмой:
Вверху жмем кнопочку "insert", пункт "new simbol". В выползшей табличке выбираем пункт "movie clip".
Как всегда откроется окно редактирования клипа:-) Переносим на рабочее поле наш только что созданный графический объект:

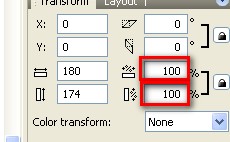
Теперь отцентрируем его задав ему нулевые координаты. Щелкните мышкой по сердечку если оно у вас не выделено. Смотрим справа, в окошки по стрелкам вписываем нули:

Далее переходим к линейке кадров. Встаем на 20-ый кадр и жмем "F6" либо правой кнопкой мышки , в выползшем окошке пункт "insert keyframe".
Стоя на 20 кадре уменьшаем немного наше сердечко. Для этого щелкните по сердечку один раз, чтобы оно было выделено. Теперь смотрим справа ( там же, где координаты проставляли):

Вписываем вместо "100" в обведенных окошках - "90".
Возвращаемся на линейку кадров. Щелкаем по любому кадру между 1-ым и 20-ым правой кнопкой мышки и выползшем окошке выбираем пункт "creat motion tween":

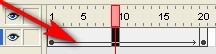
Сразу после этого,- должна протянуться вот такая прямая между кадрами:

Уф.. еще чуть-чуть, еще немного)))
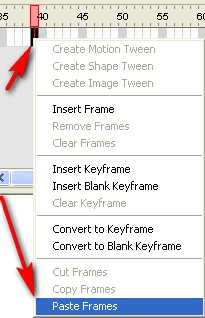
Теперь жмем правой кнопкой мыши по второму кадру и выбираем пункт "copy frame":

Далее жмем по 39-ому кадру правой кнопкой мыши и выбираем пункт "past frames":

Повторяем процедуру,- щелкаем по любому кадру междй 20-ым и 39-ым правой кнопкой мышки и выползшем окошке выбираем пункт "creat motion tween".
Анимация готова:-))
Возвращаемся в сцену, встаем на 4-ый кадр 6-ого слоя и жмем "F6" либо правой кнопкой мышки , в выползшем окошке пункт "insert keyframe".
Проверяем, что стоим на четвертом кадре, и переносим на рабочее поле наш муви клип с анимацией сердечка ( который только что сделали)
Шаг девятый:
Теперь переходим к музыке:-)
Выбираем подходящий файл, скачиваем при необходимости его из интернета:-) Импортируем его в программу точно также, как делали с картинкой, сердечком. ( импортирование большого муз файла займет некоторое время, но недолго)
Встаем на 3-ий кадр 7-ого слоя и жмем "F6" либо правой кнопкой мышки , в выползшем окошке пункт "insert keyframe".
Проверяем, что стоим на третьем кадре.
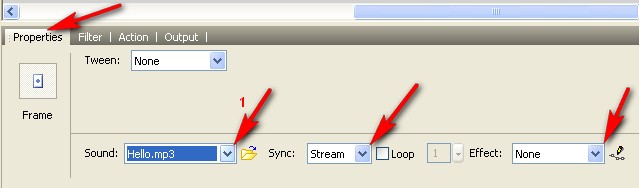
Теперь смотрим вниз окна программы и ставим такие же настройки как у меня:

При нажатии по стрелке №1, выползет списочек в котором одна ваша песня, вот ее и выбираем)
Теперь смотрим справа в нашу библиотеку объектов. Вот там наша песенка:

Щелкаем дважды левой кнопкой мышки по песенке и в выползшем окошке обращаем внимание вот на этот пункт:

Это продолжительность нашей песенки в секундах. В моем случае 31 секунда.
Теперь щелкаем по рабочему полю и смотрим какая у нас стоит частота кадров ( по умолчанию, обычно 12):

Как видите у меня стоит 12 кадров в секунду:-)
Умножаем длину песни на частоту. Т.е в моем случае 31*12=372. Запоминаем это число.
Возвращаемся к линейке кадров, к слою 7-ому, куда вставляли песенку)
Песня начинается на третьем кадре. Значит берем то наше число и прибавляем к нему 2. Получилось 374.
Встаем на 374 ( у вас вое число,- значит и порядковый номер кадра тоже) кадр 7-ого слоя и нажимаем "F5" либо правой кнопкой мышки по кадру и в выползшей табличке выбираем пункт "insert frame".
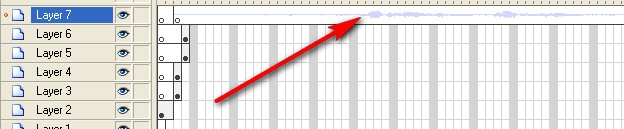
Сразу после этого от 3 кадра до последнего протянется такая вот "кривая" полоса:

Шаг десятый:
Теперь нам надо прописать скрипты:-))
Сначала для кнопок.
Находим на нашей сцене нашу кнопку плей, щелкаем по ней, чтобы она вот так выделилась:

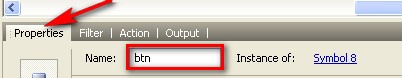
Нигде больше не щелкая, чтобы не снять выделение, смотрим вниз и вписываем в окошко имя кнопке как у меня "btn":

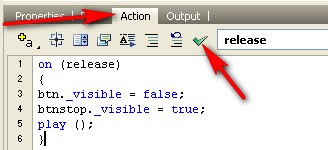
Далее в "action" вписываем вот этот скрипт и жмем галочку:
on (release)
{
btn._visible = false;
btnstop._visible = true;
play ();
}

Далее находим кнопку стоп на сцене, точно так же ее выделяем, даем ей точно так же имя, на этот раз "btnstop", а в "action" вписываем вот этот скрипт:
on (release)
{
gotoAndStop(3);
btn._visible = true;
}
Теперь встаем на 8 слой, кадр первый. В панель "action" вписываем такой код ( где 374,- меняем на ваше число последнего кадра песенки)
ifFrameLoaded(374)
{
gotoAndStop(3);
} // End of ifFrameLoaded
Далее встаем на второй кадр этого же слоя, жмем по нему правой кнопкой мыши и выбираем пункт "insert blank keyframe". В панель "action" этого кадра вписываем такой код:
gotoAndPlay(1);
Далее встаем на третий кадр этого же слоя, жмем по нему правой кнопкой мыши и выбираем пункт "insert blank keyframe". В панель "action" этого кадра вписываем такой код:
btnstop._visible = false;
Шаг одиннадцатый:
Тут просто) подбираем подходящую картинку для фона нашей флешке. Точно так же как уже делали,- импортируем ее в программу, делаем из нее графический объект и переносим этот объект на первый кадр первого слоя на нашей сцене:-)
Шаг двенадцатый:
У нас слой с песенкой заканчивается кадром номер таким-то) у меня это 374, если помните:-) У вас свой)
Теперь надо встать на 374 кадр ( ваше число) каждого слоя ( кроме слоя - с прелоадером и отдельного слоя со скриптами) в сцене и нажать f5 либо правой кнопкой мышки по кадру и в выползшей табличке выбираем пункт "insert frame".
Уф... вроде все) жмем превью как обычно и проверяем) если все сделали верно, должно быть класссно))) Уверенно гордимся собой и сохраняем)))
P.S. Этот пост будет доступен также на форуме Legion
Серия сообщений "Sothink SWF Quicker":Часть 1 - Использование масок во flash
Часть 2 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 3 - Делаем flash открытку с музыкой своими руками.
Часть 4 - Делаем кнопки во flash. Плюс bonus - плеер в коллекцию для дневника
Часть 5 - Делаем элементарные flash часики. Видео шпаргалка.
...
Часть 41 - Sothink SWF Quicker 5.0 Build 501 + Rus - Универсальная флеш программа + Урок.
Часть 42 - Урок. Снимаем логотип с плеера в программе Sothink SWF Quicker.
Часть 43 - Урок вращение в Sothink SWF Quicker от MissKcu
Понравилось: 2 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |









