-Рубрики
- АКСЕССУАРЫ (16)
- ВЫШИВАНИЕ (43)
- *МАСТЕР-КЛАССЫ (9)
- *ПРОГРАММЫ (1)
- *СХЕМЫ (35)
- ВЯЖЕМ ДЕТЯМ (68)
- *ВЯЖЕМ ДЕТЯМ...ПИНЕТКИ И НОСКИ (34)
- ВЯЗАНИЕ (599)
- *ВАРЕЖКИ, МИТЕНКИ (7)
- *ПРОГРАММЫ (3)
- *ВЯЖЕМ КРЮЧКОМ (106)
- *ВЯЖЕМ КРЮЧКОМ... УЗОРЫ (44)
- *ВЯЖЕМ КРЮЧКОМ...КОВРИКИ (9)
- *ВЯЖЕМ КРЮЧКОМ...УРОКИ (22)
- *ВЯЖЕМ НА ВИЛКЕ (3)
- *ВЯЖЕМ СПИЦАМИ (158)
- *ВЯЖЕМ СПИЦАМИ...УЗОРЫ (50)
- *ВЯЖЕМ СПИЦАМИ...УРОКИ (63)
- *ГОЛОВНЫЕ УБОРЫ (51)
- *ЖУРНАЛЫ, КНИГИ, САЙТЫ (22)
- *МАСТЕР-КЛАССЫ, ИДЕИ (68)
- *НОСОЧКИ, ТАПОЧКИ, САПОЖКИ, ОБУВЬ (49)
- *СУМКИ (14)
- *ФИЛЕЙНОЕ ВЯЗАНИЕ (37)
- ДАЧНЫЙ УЧАСТОК (58)
- ДЛЯ МАЛЕНЬКИХ (18)
- ДЛЯ ТВОРЧЕСТВА (269)
- *ЗАМЕНЯЕМ (5)
- *БИЖУТЕРИЯ (8)
- *БИСЕР, БУСИНЫ (4)
- *ДЕКОРИРОВАНИЕ (28)
- *ДЕКУПАЖ, ТЕХНИКИ (35)
- *ИДЕИ (49)
- *ИЗ КАРТОНА, БУМАГИ (14)
- *ЛЕПКА (18)
- *НОВЫЙ ГОД (30)
- *ОДЕЖДА (6)
- *ПАПЬЕ-МАШЕ (2)
- *ПЛЕТЕНИЕ (9)
- *РИСОВАНИЕ (21)
- *СВЕЧИ (7)
- *СКРАПБУКИНГ, ОТКРЫТКИ (7)
- *ТАНЦЫ (2)
- *ТКАЧЕСТВО (2)
- *ФОТО (9)
- *ЦВЕТЫ (30)
- *ШАБЛОНЫ (5)
- *ШКАТУЛКИ, КОРОБОЧКИ, ЧЕХЛЫ (16)
- ЗАМЕТКИ (108)
- ЗДОРОВЬЕ (306)
- ИГРУШКИ (53)
- *ИГРУШКИ...ВЯЗАННЫЕ (14)
- ИДЕИ ДЛЯ ДОМА (62)
- ИЗОБРАЖЕНИЯ (5)
- ИНТЕРНЕТ И КОМПЬЮТЕР (343)
- *ADOBE FLASH (9)
- *HTML-ШПАРГАЛКА (4)
- *АНИМАЦИИ (22)
- *ВСЁ ДЛЯ БЛОГА (113)
- *ГЕНЕРАТОРЫ (10)
- *КОМПЬЮТЕР (56)
- *ЛИКБЕЗ (30)
- *ПАЛИТРА-ОНЛАЙН (3)
- *РАБОТА ПРОГРАММ (91)
- *СЛОВАРИ, ЭНЦИКЛОПЕДИИ, КНИГИ, ФИЛЬМЫ (25)
- *ФОТОШОП (66)
- КОМНАТНЫЕ РАСТЕНИЯ (31)
- МОЙ НИКНЕЙМ (2)
- МУЗЫКА (4)
- ОБУВЬ (22)
- ОТКРЫТКИ (25)
- *МОИ МУЗЫКАЛЬНЫЕ ОТКРЫТКИ (3)
- ПЛЕЕРЫ (7)
- ПЛЕТЕНИЕ ИЗ БИСЕРА (3)
- *МАСТЕР-КЛАССЫ (3)
- ПОЕДИМ-КА (752)
- *БЛЮДА ИЗ МЯСА (73)
- *БЛЮДА ИЗ ОВОЩЕЙ, ГАРНИРЫ (31)
- *БЛЮДА ИЗ ПТИЦЫ (75)
- *БЛЮДА ИЗ РЫБЫ (30)
- *ИЗДЕЛИЯ ИЗ ТЕСТА (133)
- *КОНДИТЕРСКИЕ ВКУСНЯШКИ (195)
- *НА ЗАМЕТКУ (36)
- *НАПИТКИ (17)
- *С ЛАВАШЕМ (5)
- *САЛАТЫ,ЗАКУСКИ,БУТЕРБРОДЫ (84)
- *СОУСЫ, ПРИПРАВЫ (31)
- *СУПЫ И БУЛЬОНЫ (11)
- *ТОРТЫ (15)
- ЗАГОТОВКИ (46)
- РАЗНОЕ (255)
- *ГАДАНИЕ И Т.Д. (47)
- *ПСИХОЛОГИЧЕСКАЯ ПОМОЩЬ (118)
- *РАБОТАЕМ НАД СОБОЙ (52)
- *ЦИТАТЫ (22)
- РЕМОНТ (2)
- САЛОН КРАСОТЫ (215)
- *КРАСОТА ЗДОРОВЬЯ (7)
- *МЫЛО СВОИМИ РУКАМИ (11)
- *УХОД ЗА ВОЛОСАМИ (36)
- *УХОД ЗА ЛИЦОМ (95)
- *УХОД ЗА РУКАМИ (20)
- *УХОД ЗА ТЕЛОМ (50)
- ТЕЛЕФОНИЯ (9)
- ШИТЬЁ (192)
- *ГОЛОВНЫЕ УБОРЫ (7)
- *ЖУРНАЛЫ И КНИГИ (6)
- *МАСТЕР-КЛАССЫ, ИДЕИ (50)
- *СУМКИ, КОСМЕТИЧКИ, КОШЕЛЬКИ (6)
- *ШЬЁМ ДЕТЯМ (7)
- ЮРИДИЧЕСКАЯ КОНСУЛЬТАЦИЯ (15)
-Видео

- КАК НАУЧИТЬСЯ ДЕЛАТЬ МОСТИК
- Смотрели: 20 (0)

- ЭЛАСТИЧНЫЙ НАБОРНЫЙ КРАЙ
- Смотрели: 12 (0)

- КОНЬЯК И ЛИМОН ДЛЯ ПОХУДЕНИЯ (смотрим с
- Смотрели: 73 (3)

- КАК ЛЕГКО ПОЧИСТИТЬ ДУХОВКУ
- Смотрели: 6 (0)

- СОБАЧИЙ ВАЛЬС
- Смотрели: 20 (1)
-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо- ТоррНАДО - торрент-трекер для блоговТоррНАДО - торрент-трекер для блогов
 Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б
Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б
-Музыка
- Танго из рекламы
- Слушали: 13311 Комментарии: 0
- Bruno Lorenzoni - Melodie d`amour. Аккордеон- мировая бессмертная мелодия из песни "Любовь"
- Слушали: 65407 Комментарии: 0
- Релакс
- Слушали: 12488 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Создан: 19.04.2014
Записей: 3360
Комментариев: 507
Написано: 4419
Записей: 3360
Комментариев: 507
Написано: 4419
Флеш эффект движения картинок. Флеш галерея «Photo Stack Gallery». |
Цитата сообщения novprospekt
В этой Рождественской музыкальной флеш открытке использован эффект движения картинок "Photo Stack Gallery".
Ссылкой на урок поделилась Верочка BAT.
Сделать такой эффект достаточно просто.
Для этого создаём папку для нашего проекта и называем её, например "Gallery".
В эту папку поместите картинки, которые хотите разместить в галереи. Картинки должны быть приблизительно одинакового размера по ширине, высоте и расположению. Картинки также должны быть размером примерно 300 x 400 пикселей.
Картинок может быть сколько угодно.
Я взяла 4 картинки.
Теперь, внутри папки "Gallery" создайте папку непосредственно для флеш галереи. Назовите её например "gall" В эту папку мы должны поместить библиотеку greensock для AS3, которая потребуется для создания эффекта.
Если у вас этой библиотеки нет, то можете скачать её по ссылке.
greensock-as3.zip
Архив с библиотекой скачайте в папку проекта "Gallery". Распечатайте его. В распечатанной папке "greensock-as3" нас интересует папка "com". Поэтому откройте папку "greensock-as3" и скопируйте в ней папку "com". Скопированную папку "com" вставьте в папку флеш галереи "gall", которая у вас также создана в папке "Gallery".
Далее открываем программу Adobe Flash CS6 и создаём новый ActionScript 3.0 с параметрами как на картинке

Новый открывшейся ActionScript 3.0 сохраняем под именем gall 1 в папку с флеш галереей "gall", где теперь также находится папка "com".
Файл - Сохранить как.
Далее, не забывайте периодически сохранять изменения внесенные в ходе работы в файл gall 1.
Файл - Сохранить
После всех этих приготовлений начнём создание флеш галереи.
Загружаем в Библиотеку подготовленные ранее картинки для галереи.
Файл - Импорт - Импортировать в библиотеку
Открываем вкладку "Библиотека" и видим там загруженные картинки.

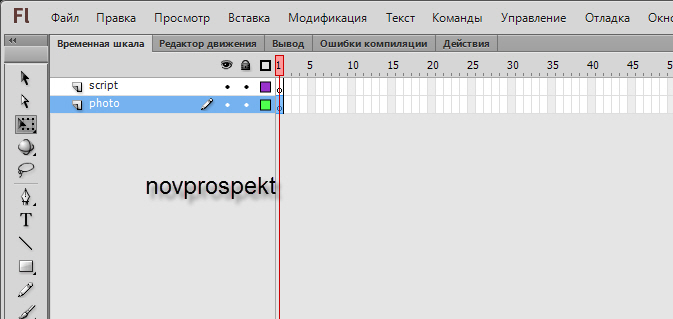
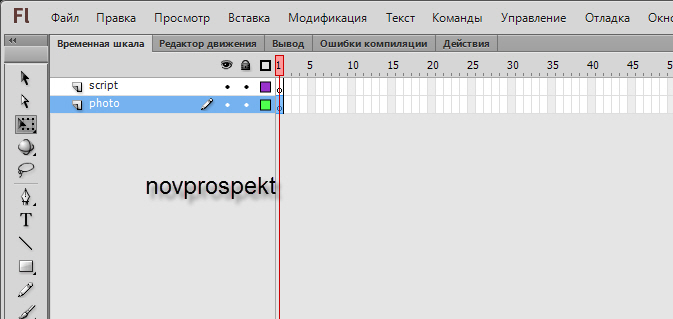
Переименуйте на Временной шкале "Слой 1" в "photo". Выше слоя "photo" создайте слой "script".

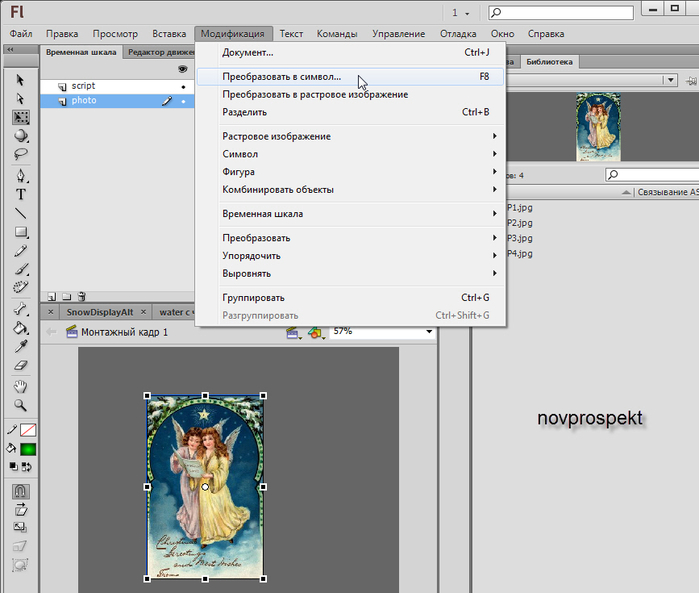
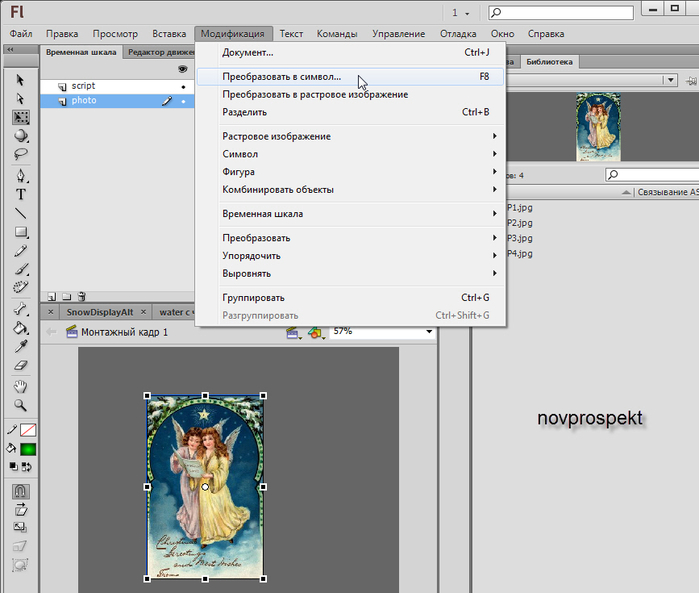
Выделите слой "photo" и из Библиотеки на Рабочий стол (Монтажный кадр 1) по очереди перетаскивайте загруженные картинки. Выделив размещенную на Рабочем поле картинку, конвертируйте каждую в фрагмент ролика с точкой регистрации в левом верхнем углу.
Модификация - Преобразовать в символ


Фрагментам роликов давайте имена Photo1, Photo2, Photo3, Photo4 и так далее...
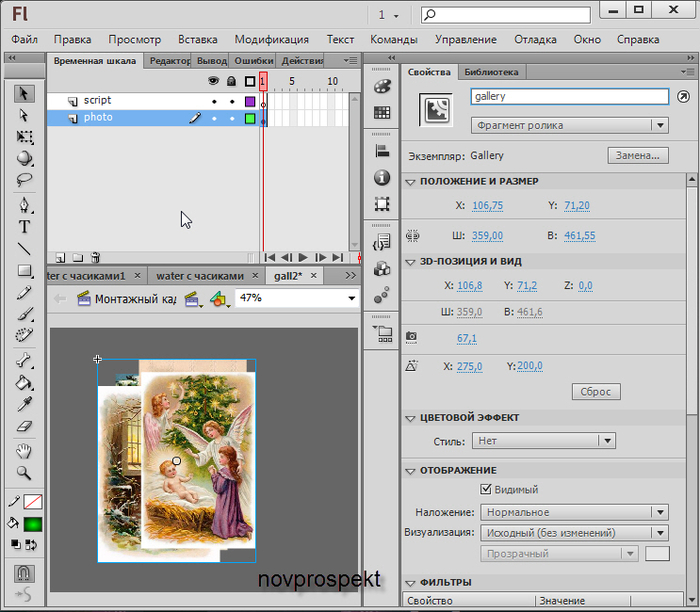
Картинки, конвертированные в Фрагменты роликов, расположите в стопку так, чтобы верхняя картинка была смещена немного относительно находящихся в низу.
Вот так теперь должен выглядеть Рабочий стол (Монтажный кадр 1) и Библиотека

Далее, берём инструмент "Стрелка" и обводим им из верхнего левого угла в правый нижний угол всю стопку с картинками, тем самым выделив все Фрагменты роликов.

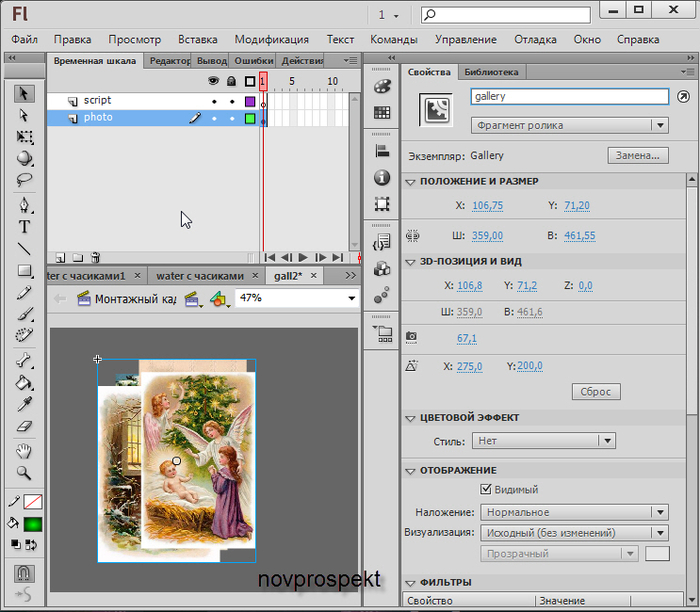
Сделанное выделение конвертируйте в Фрагмент ролика с точкой регистрации в левом верхнем углу и параметрами как на скрине

Не снимая выделения с вновь созданного Фрагмента ролика Gallery, в панели "Свойства" даём ему имя
gallery

Перейдём на слой "script" и откроем вкладку "Действия". В блокнот вставляем следующий скрипт

Тестируем ролик
Ctrl+Enter
Если всё устраивает, то экспортируем ролик в флеш файл
Файл - Экспорт - Экспортировать ролик.
Ссылкой на урок поделилась Верочка BAT.
Сделать такой эффект достаточно просто.
Для этого создаём папку для нашего проекта и называем её, например "Gallery".
В эту папку поместите картинки, которые хотите разместить в галереи. Картинки должны быть приблизительно одинакового размера по ширине, высоте и расположению. Картинки также должны быть размером примерно 300 x 400 пикселей.
Картинок может быть сколько угодно.
Я взяла 4 картинки.
Теперь, внутри папки "Gallery" создайте папку непосредственно для флеш галереи. Назовите её например "gall" В эту папку мы должны поместить библиотеку greensock для AS3, которая потребуется для создания эффекта.
Если у вас этой библиотеки нет, то можете скачать её по ссылке.
greensock-as3.zip
Архив с библиотекой скачайте в папку проекта "Gallery". Распечатайте его. В распечатанной папке "greensock-as3" нас интересует папка "com". Поэтому откройте папку "greensock-as3" и скопируйте в ней папку "com". Скопированную папку "com" вставьте в папку флеш галереи "gall", которая у вас также создана в папке "Gallery".
Далее открываем программу Adobe Flash CS6 и создаём новый ActionScript 3.0 с параметрами как на картинке

Новый открывшейся ActionScript 3.0 сохраняем под именем gall 1 в папку с флеш галереей "gall", где теперь также находится папка "com".
Файл - Сохранить как.
Далее, не забывайте периодически сохранять изменения внесенные в ходе работы в файл gall 1.
Файл - Сохранить
После всех этих приготовлений начнём создание флеш галереи.
Загружаем в Библиотеку подготовленные ранее картинки для галереи.
Файл - Импорт - Импортировать в библиотеку
Открываем вкладку "Библиотека" и видим там загруженные картинки.

Переименуйте на Временной шкале "Слой 1" в "photo". Выше слоя "photo" создайте слой "script".

Выделите слой "photo" и из Библиотеки на Рабочий стол (Монтажный кадр 1) по очереди перетаскивайте загруженные картинки. Выделив размещенную на Рабочем поле картинку, конвертируйте каждую в фрагмент ролика с точкой регистрации в левом верхнем углу.
Модификация - Преобразовать в символ


Фрагментам роликов давайте имена Photo1, Photo2, Photo3, Photo4 и так далее...
Картинки, конвертированные в Фрагменты роликов, расположите в стопку так, чтобы верхняя картинка была смещена немного относительно находящихся в низу.
Вот так теперь должен выглядеть Рабочий стол (Монтажный кадр 1) и Библиотека

Далее, берём инструмент "Стрелка" и обводим им из верхнего левого угла в правый нижний угол всю стопку с картинками, тем самым выделив все Фрагменты роликов.

Сделанное выделение конвертируйте в Фрагмент ролика с точкой регистрации в левом верхнем углу и параметрами как на скрине

Не снимая выделения с вновь созданного Фрагмента ролика Gallery, в панели "Свойства" даём ему имя
gallery

Перейдём на слой "script" и откроем вкладку "Действия". В блокнот вставляем следующий скрипт
code:
import com.greensock.*;
import com.greensock.easing.*;
var timer:Timer = new Timer(4000);
timer.addEventListener(TimerEvent.TIMER,showNext);
timer.start();
var frontPhoto:MovieClip;
function showNext(e:TimerEvent):void{
frontPhoto = MovieClip(gallery.getChildAt(gallery.numChildren-1));
TweenLite.to(frontPhoto, .8,{x:600,y:-200,rotation:25,ease:Quart.easeIn,onComplete:moveBack});
}
function moveBack():void{
gallery.setChildIndex(frontPhoto,0)
TweenLite.to(frontPhoto, 1,{x:Math.random()*80 -40 , y:Math.random()*40 -20 ,rotation:0});
}

Тестируем ролик
Ctrl+Enter
Если всё устраивает, то экспортируем ролик в флеш файл
Файл - Экспорт - Экспортировать ролик.
Серия сообщений "Уроки Flash":уроки в разных флешпрограммах, авторские уроки flash
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
...
Часть 36 - Урок "Самопишущийся текст" от BAT
Часть 37 - Снегопад с блёстками. Урок для Adobe Flash.
Часть 38 - Флеш эффект движения картинок. Флеш галерея «Photo Stack Gallery».
Серия сообщений "Рождество":
Часть 1 - Символы Православия. Клипарт PNG.
Часть 2 - Кластеры "Рождественское тепло".
...
Часть 18 - Плеер кнопка из анимашки. Урок для Sothink SWF Quicker.
Часть 19 - С Рождеством!
Часть 20 - Флеш эффект движения картинок. Флеш галерея «Photo Stack Gallery».
Серия сообщений "музыкальные флеш открытки":
Часть 1 - Музыкальная флеш открытка к 23 февраля.
Часть 2 - Памяти Эдуарда Хиля.
...
Часть 8 - This Is Halloween. Музыкальная открытка.
Часть 9 - С Днём автомобилиста. Музыкальная флеш открытка.
Часть 10 - Флеш эффект движения картинок. Флеш галерея «Photo Stack Gallery».
Серия сообщений "Флешки Новогодние":
Часть 1 - Флешинформер "До Нового Года осталось..."
Часть 2 - Создаем флешки в программе Aleo Flash Intro Banner Maker.Часть первая.
...
Часть 17 - Плеер с календариком, часиками и приветствием «Снег с блёстками»
Часть 18 - Календарики в зимнем дизайне.
Часть 19 - Флеш эффект движения картинок. Флеш галерея «Photo Stack Gallery».
Серия сообщений "ОТКРЫТКИ":
Часть 1 - ДЕЛАЕМ МУЗЫКАЛЬНУЮ ОТКРЫТКУ
Часть 2 - ВИДЕО-УРОК - ИНСТРУКЦИЯ ПО СОЗДАНИЮ ПЛЕЙ-КАСТА
...
Часть 13 - РАМОЧКА
Часть 14 - АНИМИРОВАННАЯ ОТКРЫТКА "ПОЗДРАВЛЯЮ"
Часть 15 - Флеш эффект движения картинок. Флеш галерея «Photo Stack Gallery».
Часть 16 - Новогодняя открытка :Часть1-Анимация игрушки
Часть 17 - Море ПОЗИТИВА для Новогоднего настроения!
...
Часть 20 - Девочкам к Старому Новому году!
Часть 21 - Бродилка по авторам анимации + ПРИГЛАШЕНИЕ
Часть 22 - Урок для новеньких"Как вставить музыку на картинку"
Серия сообщений "*ADOBE FLASH":
Часть 1 - Без заголовка
Часть 2 - Без заголовка
...
Часть 4 - РАМОЧКИ И ЗАГОТОВКИ ДЛЯ ТВОРЧЕСТВА
Часть 5 - ФЛЕШ ФИЛЬТР ДЛЯ ПРОГРАММНОЙ АНИМАЦИИ "FLFMME". ACTION SCRIPT 2.
Часть 6 - Флеш эффект движения картинок. Флеш галерея «Photo Stack Gallery».
Часть 7 - СОЗДАНИЕ ПАНОРАМЫ НА ФЛЕШ
Часть 8 - Программное вращение 3-d во флеш. Урок для Flash CS 6. Action Script 3.
Часть 9 - Флеш-материал - О любви
| Рубрики: | ИНТЕРНЕТ И КОМПЬЮТЕР |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |











