-Метки
8 марта flash html плееры Зодиак анимация благодарности браузеры весна видео генераторы день рождения друзьям животные зима имена иркутск клипарт кнопочки котоматрица кошки мои работы музыка новогодние флешки новый год осень открытки открытки музыкальные открытки поздравительные переходы плееры под кат пожелания поздравления поздравления с флешками политика поэзия природа программы птицы рамки рамочки рамочки поздравительные рамочки с кошками рамочки сделанные в фотошопе рождество с днем рождения спасибо стихи стихи и музыка схемы схемы весенние схемы цветочные уроки по флеш уроки по фотошопу уроки разные флеш флеш музыкальные флеш плееры фото цветы часики эпиграфы эпиграфы зимние эпиграфы музыкальные юмор
-Рубрики
- Анимация (105)
- Видео (86)
- * мое видео (27)
- Вышивка (2)
- * моя вышивка (2)
- Дизайн (127)
- * аватары (24)
- * декор, украшалочки (7)
- * кнопочки, переходы (47)
- * разделители (17)
- * фоны (32)
- Друзьям (47)
- Еда и кулинария (10)
- * мультиварка - мои рецепты (1)
- * полезные советы (2)
- * рецепты (4)
- * украшение блюд (1)
- * украшение новогоднего стола (5)
- Живопись, иллюстрации (7)
- Животные, птицы (200)
- * белки (6)
- * кошки (146)
- * птицы (12)
- * собаки (5)
- Здоровье (5)
- Знаки зодиака (1)
- Иркутск, Байкал, мои путешествия (49)
- Клипарт, кластер, скрап-наборы (93)
- * анимация (26)
- * бабочки, насекомые (1)
- * девушки (4)
- * детские (9)
- * животные (7)
- * заготовки для творчества (28)
- * надписи (18)
- * новогодние и зимние (24)
- * осенние (2)
- * пасхальные (4)
- * праздничные (11)
- * романтические (2)
- * сказочные (2)
- * цветочные (15)
- Мои работы (206)
- Мои уроки (11)
- Музыка (109)
- * балет (1)
- * как получить ссылку на музыку (1)
- * клипы (19)
- * любимые оперные арии (1)
- * сайты с музыкой (1)
- * танцы (1)
- Новый год и Рождество (214)
- Обои для рабочего стола (26)
- Открытки (176)
- * благодарности (21)
- * комментарии (32)
- * музыкальные (30)
- * поздравительные (46)
- * эпиграфы (12)
- Плееры (192)
- * HTML плееры (27)
- * кнопочки для плееров (5)
- * кошки (7)
- * любовь, сердечки (23)
- * люди, куколки, феи, ангелы (36)
- * музыкальные, ноты, танцы (13)
- * новогодние, рождественские (29)
- * поздравительные, праздничные (39)
- * птички, животные, насекомые (24)
- * разделители (16)
- * сезонные (42)
- * цветочные (73)
- * юмор, забавные (9)
- Поздравления (304)
- * 8 Марта (23)
- * день матери (4)
- * день рождения (158)
- * имена (36)
- * новый год (39)
- * пасха (3)
- * поздравления с флешками (85)
- * рождество (13)
- Позитив (18)
- Политика (14)
- Поэзия (86)
- Природа (42)
- Программы, браузеры (66)
- Рамочки (154)
- * весенние (9)
- * видеорамочки (10)
- * вышивка (2)
- * детские (3)
- * зимние (27)
- * кулинарные (5)
- * летние (2)
- * музыкальные (4)
- * новогодние (21)
- * осенние (7)
- * пасхальные (3)
- * поздравительные (37)
- * простые (26)
- * религиозные (1)
- * рождественские (14)
- * романтические (7)
- * с ангелами (2)
- * с девушками (22)
- * с животными (3)
- * с кошками (10)
- * сделаны в фотошопе (71)
- * сказочные (3)
- * цветочные (23)
- Спорт (6)
- Ссылки для Лирушника (14)
- Схемы для дневника (156)
- * весенние (41)
- * зимние (22)
- * летние (29)
- * новогодние (15)
- * осенние (14)
- * праздничные (22)
- * рождественские (6)
- * романтические (11)
- * с кошками (7)
- * сказочные (4)
- * цветочные (62)
- Уроки по CodePen (4)
- Уроки по magic particles 3d (1)
- Уроки по флеш (37)
- * уроки Adobe Flash CS6 (11)
- * уроки Aleo Flash Intro Banner (5)
- * уроки Sothink SWF Quicker (24)
- * уроки по часикам (7)
- Уроки по фотошопу (46)
- * Alien Skin (8)
- * анимация в фотошопе (22)
- * выделение в фотошопе (4)
- * маски в фотошопе (6)
- * обработка картинок (2)
- * рамочки в фотошопе (5)
- * текст в фотошопе (2)
- * установка фотошопа (3)
- Уроки разные (32)
- * генераторы (6)
- * музыка для плеера (3)
- * оформление дневника (9)
- * текст для блогов (3)
- * уроки HTML (9)
- * уроки русского языка (1)
- Фарфор, антиквариат (2)
- Флешки, flash (471)
- * информеры (15)
- * календари (7)
- * флеш заготовки (8)
- * флеш плееры (216)
- * часики (31)
- * эпиграфы (34)
- Фото (104)
- * больше, чем фото... (4)
- * спящие кошки (2)
- Фотошоп (17)
- * плагины и фильтры (5)
- * шрифты, стили, кисти, маски, градиенты (11)
- Цветы (31)
- Юмор (138)
- * котоматрица (85)
-Фотоальбом
Фотоальбом закрыт всем, кроме списка избранных и списка друзей. Зарегистрироваться!
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Флеш приветствие для дневника, изменяющееся в зависимости от времени суток |
Цитата сообщения novprospekt
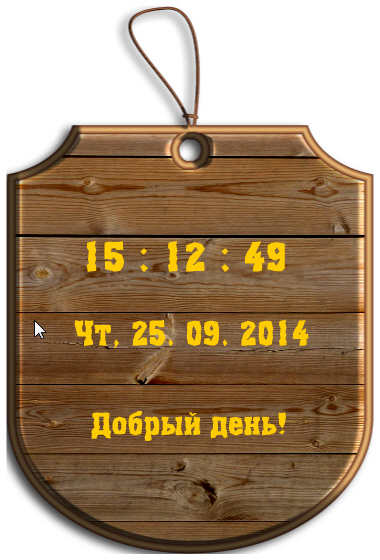
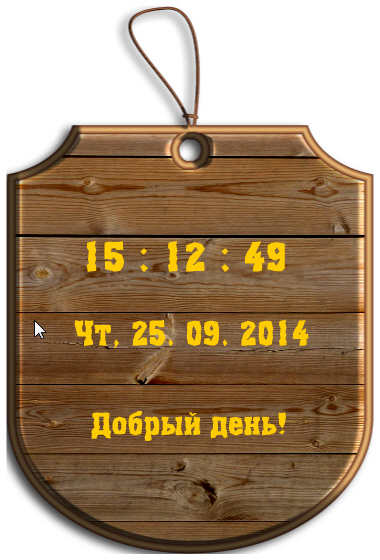
Будем делать вот такой компактный информер для вашего дневника - часики, календарик и приветствие, текст которого будет меняться в зависимости от времени суток.
Я знаю, что многие уже умеют делать и часики и календарики и такие приветствия. Но приходят новые читатели, которые интересуются созданием флешек. Так, что вопрос - "Как сделать такое приветствие?" задаётся мне постоянно. Так что пусть, как говорится, будет.
Процесс создания такого информера не сложен и доступен даже новичку.
Для создания этой флешки используется скрипт Script Action 2. Так что данный информер можно делать как в программе Sothink SWF Quicker, так и в программе Adobe Flash.
Начнем.
Откройте программу Sothink SWF Quicker и задайте в панели "Свойства" размеры и цвет Рабочего поля (Сцена1)

Импортируйте на Рабочее поле (Сцена1) фоновую картинку
Файл - Импорт

Если вы решили сделать информер на прозрачном слое, то фоновую картинку импортировать не нужно.
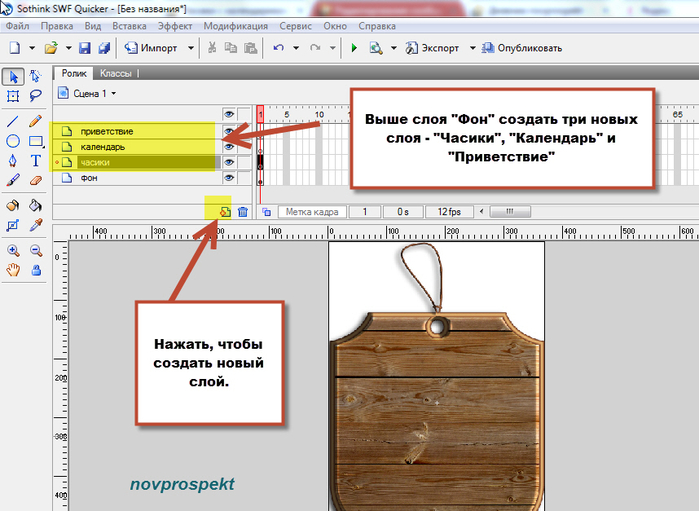
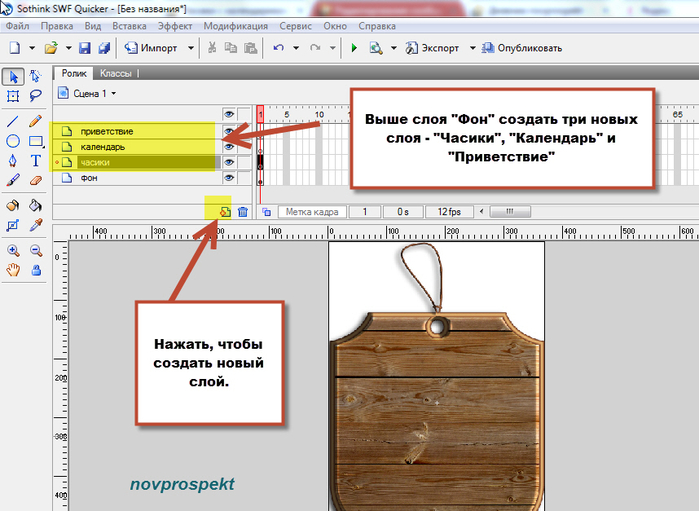
Перейдем на Временную шкалу программы.На Временной шкале у нас имеется один слой - "Слой 1". Переименуем его в "Фон". Напоминаю, что для переименования слоя по нему надо дважды щелкнуть мышкой и в появившемся диалоговом окне вписать нужное названия для слоя.
После этого выше слоя "Фон" создать три новых слоя - "Часики", "Календарь" и "Приветствие". Для создания нового слоя необходимо нажать на плюсик, который находится под Временной шкалой.

После создания новых слоёв, выделяем слой "Часики" и идем в меню. Выбираем вкладку "Вставка" В выпадающем контекстном меню этой вкладки выбираем пункт "Новый символ"
Вставка - Новый символ
или нажать сочетание клавиш Ctrl+F8

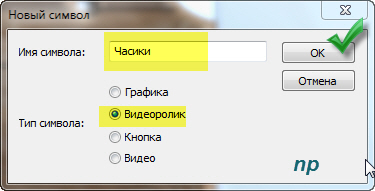
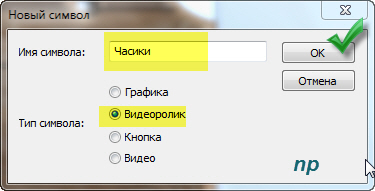
В открывшемся диалоговом окне выставляем следующие параметры

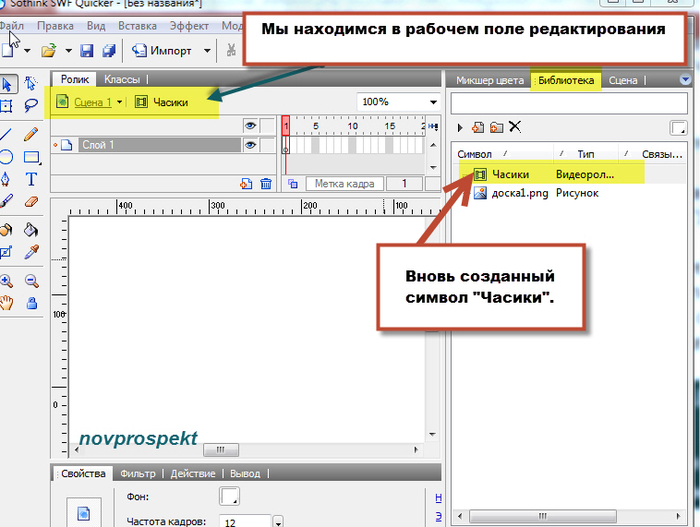
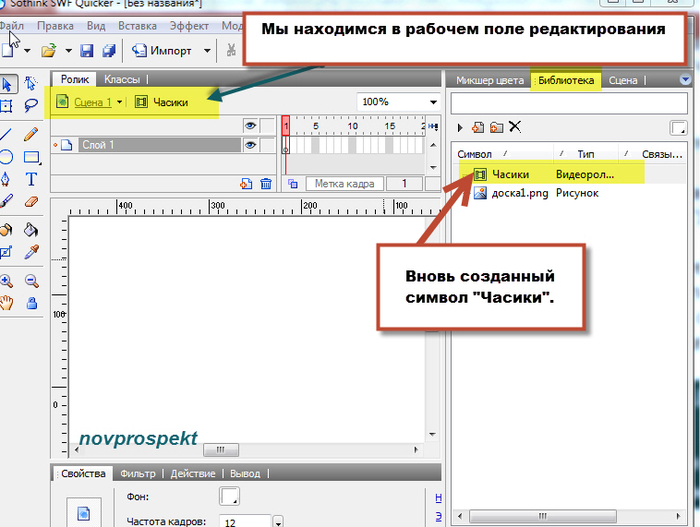
Нажимаем кнопку "ОК" и идем в Библиотеку, где теперь у нас появился видеоролик "Часики". Также после нажатия кнопки "ОК" обычно открывается окно редактирования вновь созданного символа. Если это не произошло, то надо в Библиотеке выделить вновь созданный символ и дважды щелкнуть по нему.
После этого мы попадаем в Рабочее окно видиоролика "Часики", где, собственно, и будем создавать простые цифровые часики, которые после их создания поместим (перетащим из Библиотеки) на основной Рабочий стол (Сцена1). Переключиться на основной Рабочий стол из вкладки редактирования видиоролика "Часики" можно нажав на вкладку "Сцена1" над Временной шкалой.

Приступим к созданию простых цифровых часиков в поле редактирования этого видеоролика. На Временной шкале в поле редактирования видеоролика "Часики" имеется один слой. Переименоем его в "Часики текст". Выше слоя "Часики текст" создайте новый слой - "Скрипт".

Возвращаемся на слой "Часики текст", щелкаем по нему мышкой, чтобы выделить. Теперь берем инструмент текст ( щелчок левой клавишей мыши):

На Рабочем поле инструментом "Текст" выделяем область для текста. Для этого удерживая левую кнопку мыши тянем образовавшуюся рамочку в стороны. Получится поле для ввода текста.

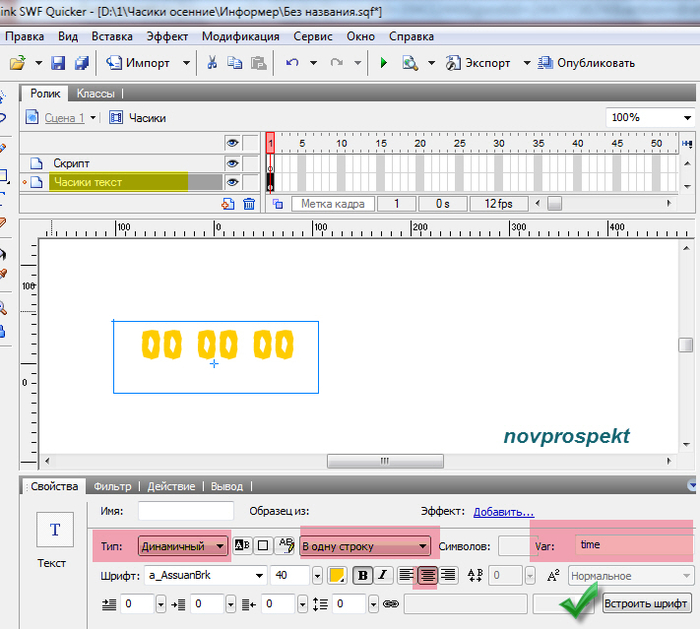
В текстовом поле щелкаем один раз левой кнопкой мыши и набираем текст "00 00 00" То есть два нуля пробел, два нуля пробел, два нуля

Теперь необходимо выделить текстовое поле инструментом "Выбор". Для этого в панели инструментов щелкаем по инструменту "Выбор" (черная стрелочка), а затем этим инструментом щелкаем по заполненному текстом текстовому полю. Рамочка текстового поля должна поменять вид на синенькую рамочку.

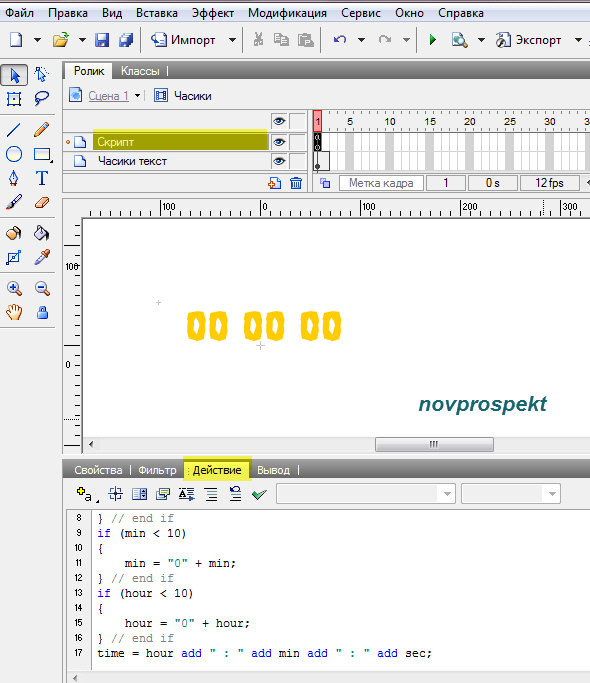
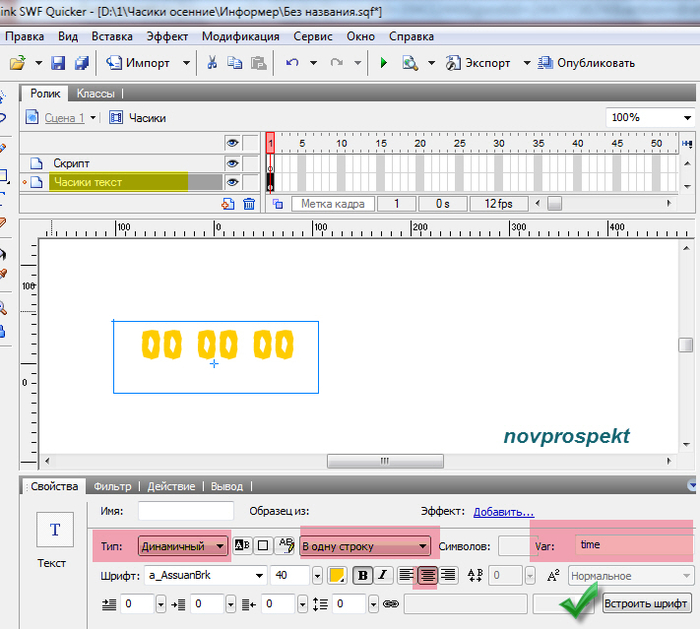
После того как текстовое поле выделено инструментом выбор смотрим в нижней части программы вкладку "Свойства" и заполняем её очень внимательно, как на скрине.

Шрифт, его размер и цвет вы подбираете сами, тот, который вам подходит. Особое внимание обратите на строку var (переменная). В неё обязательно должно быть вписано слово - time, иначе часики работать не будут. Также необходимо Встроить шрифт, нажав на соответствующую кнопку и в появившемся диалоговом окне проставить галочки во всех чекбоксах, после чего нажать "ОК".
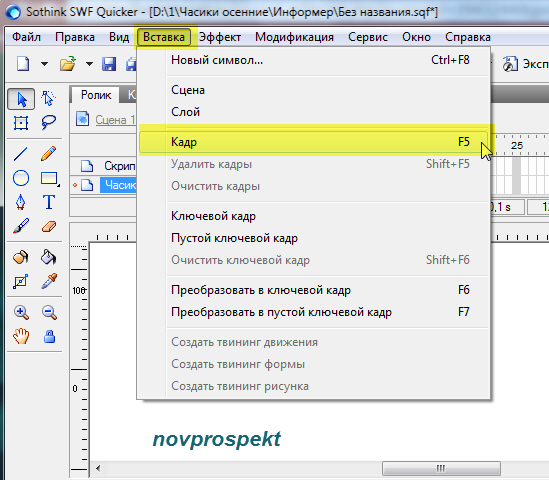
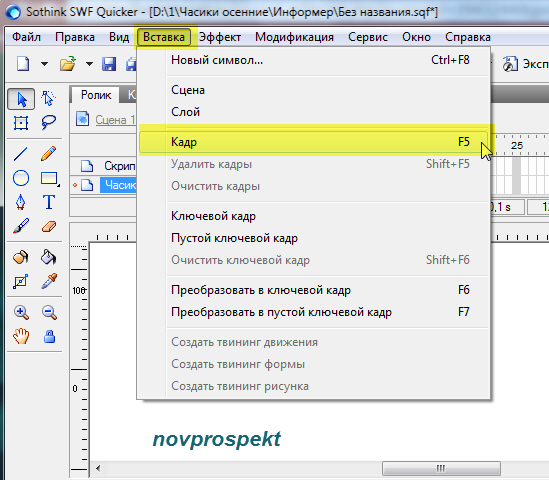
Далее опять возвращаемся на слой "Часики текст" и щелкаем мышкой во втором кадре этого слоя и жмём на клавиатуре кнопку F5 или щелкаем вкладку меню "Вставка" и выбираем пункт - Кадр
Вставка - Кадр

На Временной шкале на слое "Часики текст" у нас теперь два кадра. Это необходимо для того, чтобы наши цифровые часики постоянно обновлялись и показывали нам правильное время.

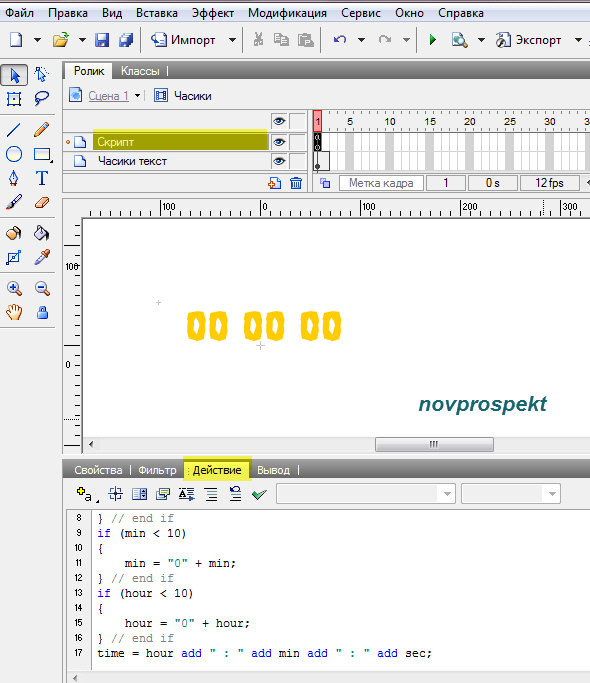
Снова встаньте на первый кадр слоя "Часики текст" и перейдите на слой "Скрипт", щелкнув по нему. Затем в нижней части окна программы откройте вкладку "Действие" и вставьте в блокнот этой вкладки следующий скрипт

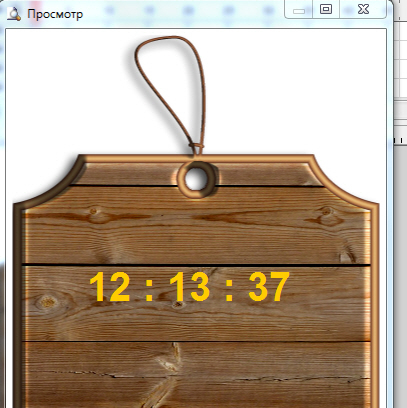
Всё, наши цифровые часики готовы и теперь необходимо поместить их на основное Рабочее поле (Сцена 1) и протестировать их работу. А для этого нам надо переключиться с вкладки Часики на вкладку Сцена 1. Эти вкладки, как уже говорилось, находятся над Временной шкалой.

После того как вы переключитесь на Сцену 1, то в панели инструментов необходимо выбрать инструмент "Выбор" и им из Библиотеки, на предварительно выделенный слой "Часики", перетащить видеоролик "Часики".
Установите видеоролик "Часики" в нужное место Рабочего поля или фонового слоя. При этом фоновый слой лучше закрыть на замочек, для того чтобы он не сдвигался. Закрыть на замочек слой можно щелкнув мышкой в клеточку, которая находится рядом справа от глазка видимости слоя.


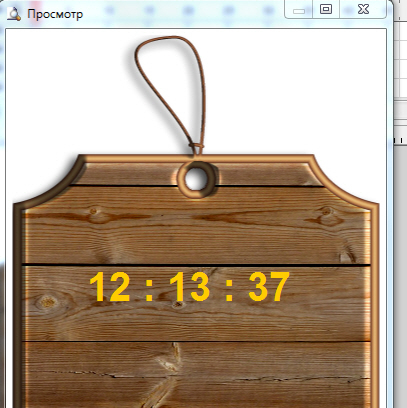
Если всё сделали правильно, то часики должны "тикать" и показывать время, установленное на вашем компьютере.
Я специально подробно расписала процесс создания простых цифровых часиков, так как и цифровые календарики и текстовые приветствия создаются по аналогичному принципу.
Теперь можно приступить к созданию Календарика. Как я уже говорила принцип его создания такой же как и у цифровых часиков.
Создаём Новый символ
Вставка - Новый символ
или с клавиатуры нажать сочетание клавиш Ctrl+F8

После того как нажмете "ОК", откроется окно редактирования видеоролика "Календарь" или если этого не произойдёт необходимо дважды в Библиотеке щелкнуть по этому видеоролику.
В окне редактирования этого видеоролика на Временной шкале вы увидите один слой "Слой 1". Переименуйте его в "Календарь текст" и выше слоя "Календарь текст" создайте слой "Скрипт календарь".

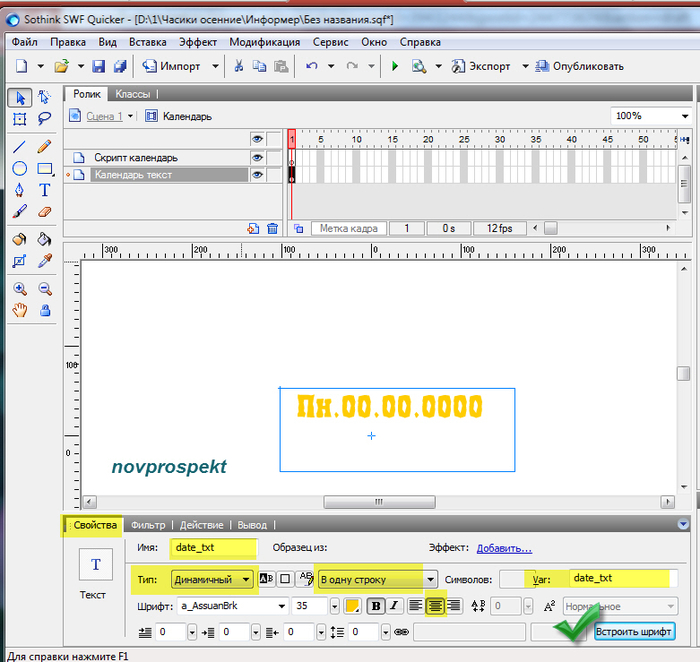
Инструментом "Текст" на Рабочем поле редактирования видеоролика "Календарь" развернуть текстовое поле для создания текста цифрового календаря и ввести следующий текст

Далее в панели инструментов выбрать инструмент "Выбор" и щелкнуть им по текстовому полю цифрового календарика. Текст цифрового календарика выделится синей рамочкой.

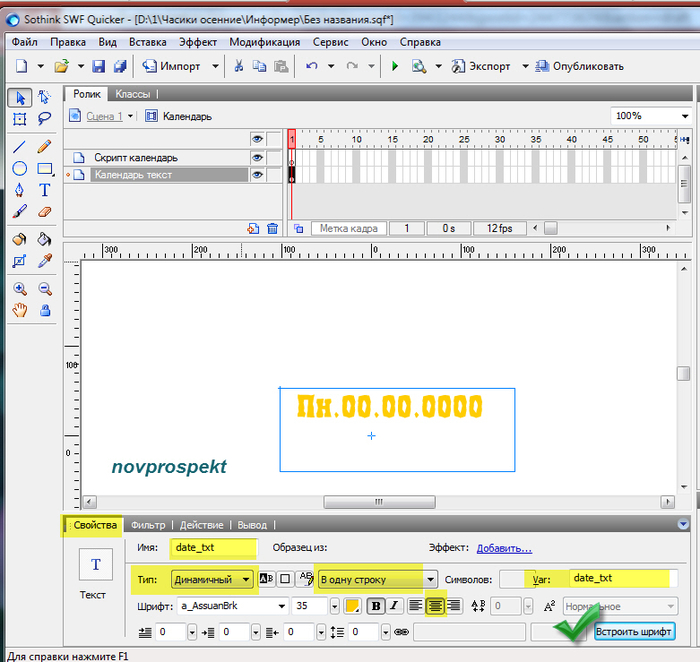
После этого открываем вкладку "Свойства" и заполняем её согласно скрину. Размеры шрифта, сам шрифт и его цвет выбираете такой как вам нужно. Необходимо также обязатель встроить шрифт нажав на соответствующую кнопку.
Только необходимо, чтобы размер шрифта давал возможность отобразить все параметры календаря, то есть чтобы после того как календарик был создан весь текст был виден и не обрезался. Если же при предварительном просмотре выяснится, что вы не рассчитали и выбрали большой размер шрифта и ваш тест для календарика не поместился в текстовое поле, то необходимо будет снова зайти в Рабочее поле редактирования видеоролика "Календарь" и, выделив его инструментом "Выбор" (черная стрелочка), в панели "Свойства" поменять размер шрифта на меньший либо инструментом "Текст" увеличить текстовое поле.

Теперь, как и при создании цифровых часиков, на слое "Календарь" необходимо создать второй кадр для того, чтобы календарик мог периодически обновляться.
Выделяем слой "Календарь", щелкаем второй кадр этого слоя и нажимаем на клавиатуре F5 или из меню
Вставка - Кадр
Возвращаемся на первый кадр слоя и щелкаем по слою "Скрипт". Далее в нижней части окна программы открываем вкладку "Действие" и в блокнот этой вкладки вставляем следующий скрипт

Наш цифровой календарик готов и осталось поместить его на основное Рабочее поле (Сцена 1). Для этого переключаемся с вкладки "Календарь" на вкладку "Сцена 1 " и на Временной шкале основного Рабочего поля (Сцена 1) выделяем слой "Календарь". На этот слой инструментом "Выбор" (черная стрелка) перетаскиваем из Библиотеки видеоролик "Календарь" и размещаем его в нужном месте.


Тестируем получившийся флеш и если календарик и часики работают, то приступаем к созданию приветствия, текст, которого будет меняться в зависимости от времени суток.
Также создаем Новый символ
Вставка - Новый символ
или с клавиатуры нажать сочетание клавиш Ctrl+F8

После того как нажмёте "ОК", попадёте в поле редактирования видеоролика "Приветствие". или если этого не произойдёт необходимо дважды в Библиотеке щелкнуть по этому видеоролику.
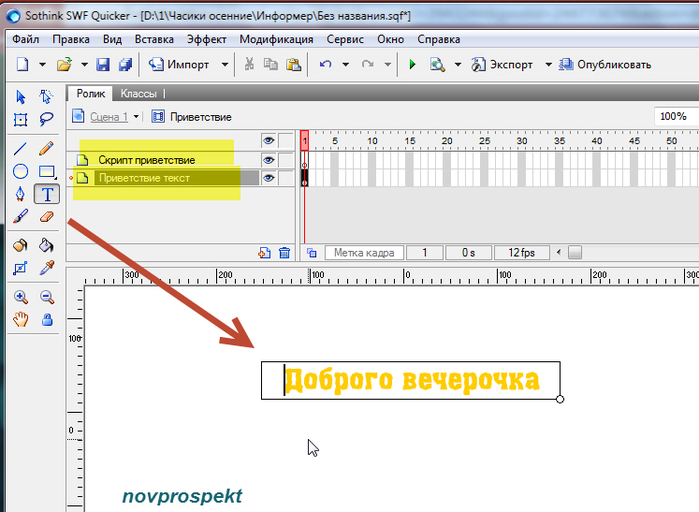
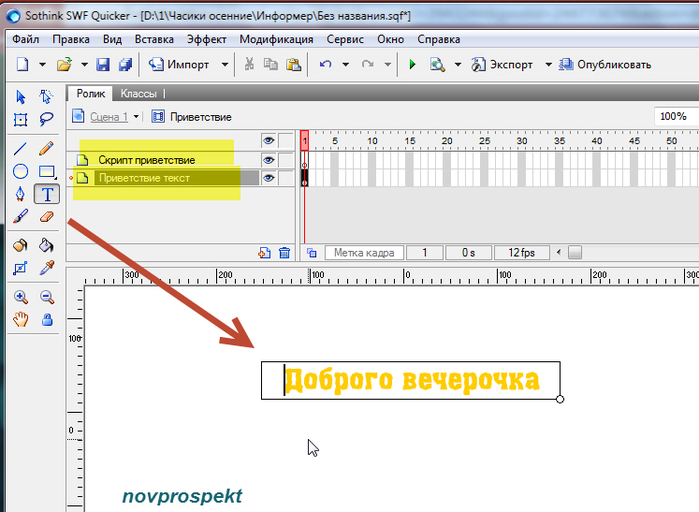
В окне редактирования этого видеоролика на Временной шкале вы увидите один слой "Слой 1". Переименуйте его в "Приветствие текст" и выше слоя "Приветствие текст" создайте слой "Скрипт приветствие". Инструментом "Текст" разверните на Рабочем поле текстовое поле и впишите туда текст "Доброго вечерочка". Текст должен помещаться в одну линию.

Инструментом "Выбор" (черная стрелка) щелкаем по созданному тексту и в панели "Свойства" выставляем необходимые параметры согласно скрину

Подбираете шрифт и обязательно его встройте, нажав на соответствующую кнопку.
Возвращаемся на Временную шкалу, на слой "Приветствие текст" и создаем для этого слоя второй кадр. Выделяем второй кадр слоя и с клавиатуры нажимаем F5 или из меню
Вставка - Кадр
Затем переходим на слой "Скрипт приветствие" и открываем вкладку "Действие". В блокнот вкладки "Действие" вставляем следующий скрипт
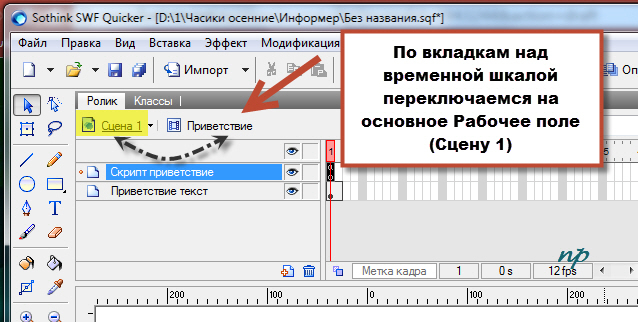
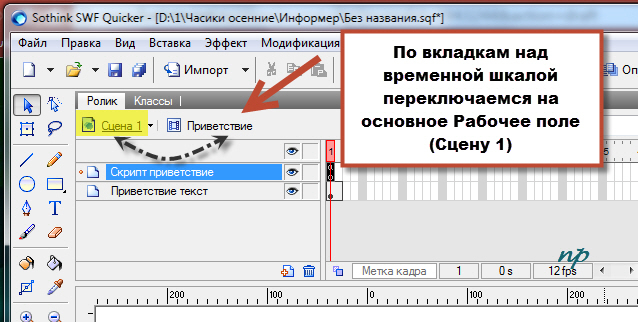
По вкладкам над временной шкалой переключаемся на основное Рабочее поле (Сцену 1).

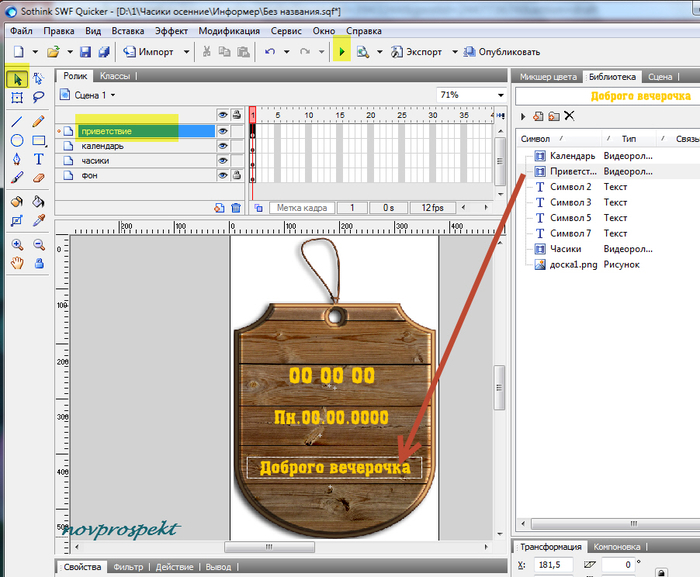
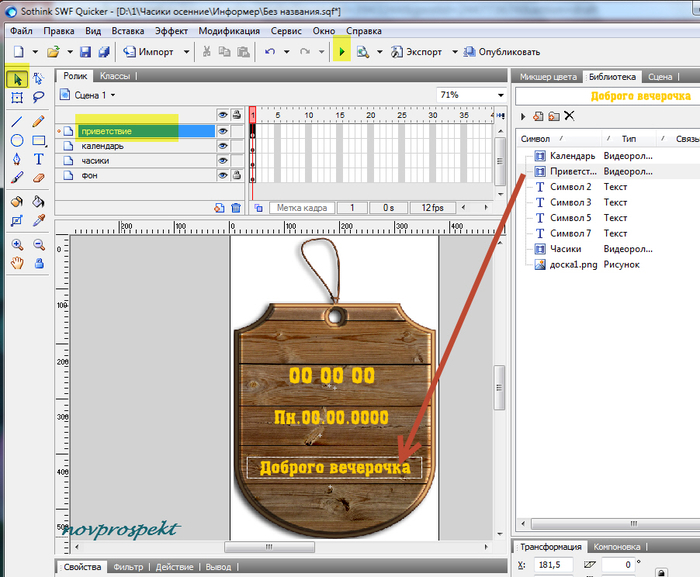
Инструментом "Выбор" (черная стрелка) перетаскиваем на слой "Приветствие" (этот слой предварительно должен быть выделен) из Библиотеки видеоролик "Приветствие". Размещаем его в нужном месте и тестируем.


Если и цифровые часики, и календарь, и приветствие работают нормально, то сохраняем нашу флешку сначала как проект
Файл - Сохранить как (необходимо указать имя для флеш ролика)

Затем сохраняем нашу работу как флеш
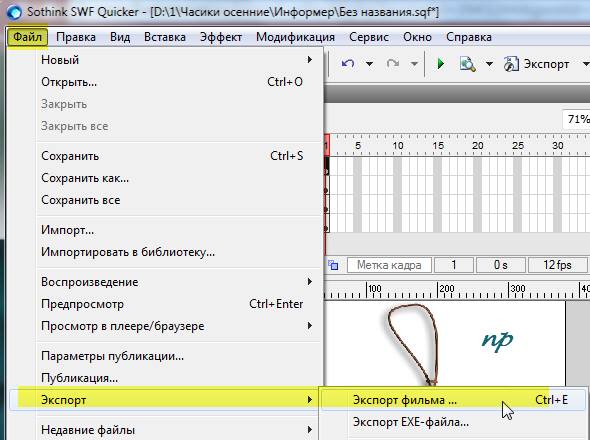
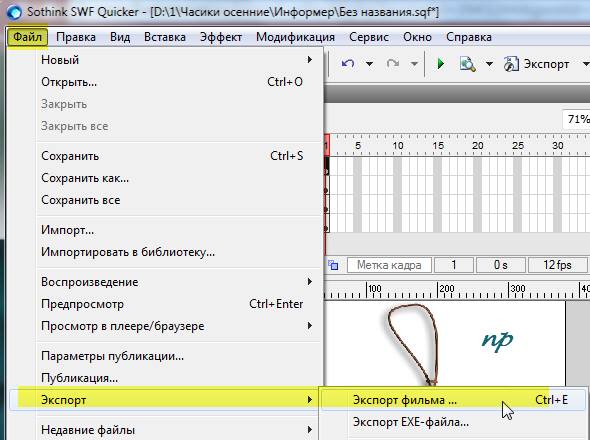
Файл - Экспорт - Экспорт фильма

Флеш приветствие для дневника, изменяющееся в зависимости от времени суток.
Будем делать вот такой компактный информер для вашего дневника - часики, календарик и приветствие, текст которого будет меняться в зависимости от времени суток.
Я знаю, что многие уже умеют делать и часики и календарики и такие приветствия. Но приходят новые читатели, которые интересуются созданием флешек. Так, что вопрос - "Как сделать такое приветствие?" задаётся мне постоянно. Так что пусть, как говорится, будет.
Процесс создания такого информера не сложен и доступен даже новичку.
Для создания этой флешки используется скрипт Script Action 2. Так что данный информер можно делать как в программе Sothink SWF Quicker, так и в программе Adobe Flash.
Начнем.
Откройте программу Sothink SWF Quicker и задайте в панели "Свойства" размеры и цвет Рабочего поля (Сцена1)

Импортируйте на Рабочее поле (Сцена1) фоновую картинку
Файл - Импорт

Если вы решили сделать информер на прозрачном слое, то фоновую картинку импортировать не нужно.
Перейдем на Временную шкалу программы.На Временной шкале у нас имеется один слой - "Слой 1". Переименуем его в "Фон". Напоминаю, что для переименования слоя по нему надо дважды щелкнуть мышкой и в появившемся диалоговом окне вписать нужное названия для слоя.
После этого выше слоя "Фон" создать три новых слоя - "Часики", "Календарь" и "Приветствие". Для создания нового слоя необходимо нажать на плюсик, который находится под Временной шкалой.

После создания новых слоёв, выделяем слой "Часики" и идем в меню. Выбираем вкладку "Вставка" В выпадающем контекстном меню этой вкладки выбираем пункт "Новый символ"
Вставка - Новый символ
или нажать сочетание клавиш Ctrl+F8

В открывшемся диалоговом окне выставляем следующие параметры

Нажимаем кнопку "ОК" и идем в Библиотеку, где теперь у нас появился видеоролик "Часики". Также после нажатия кнопки "ОК" обычно открывается окно редактирования вновь созданного символа. Если это не произошло, то надо в Библиотеке выделить вновь созданный символ и дважды щелкнуть по нему.
После этого мы попадаем в Рабочее окно видиоролика "Часики", где, собственно, и будем создавать простые цифровые часики, которые после их создания поместим (перетащим из Библиотеки) на основной Рабочий стол (Сцена1). Переключиться на основной Рабочий стол из вкладки редактирования видиоролика "Часики" можно нажав на вкладку "Сцена1" над Временной шкалой.

Приступим к созданию простых цифровых часиков в поле редактирования этого видеоролика. На Временной шкале в поле редактирования видеоролика "Часики" имеется один слой. Переименоем его в "Часики текст". Выше слоя "Часики текст" создайте новый слой - "Скрипт".

Возвращаемся на слой "Часики текст", щелкаем по нему мышкой, чтобы выделить. Теперь берем инструмент текст ( щелчок левой клавишей мыши):

На Рабочем поле инструментом "Текст" выделяем область для текста. Для этого удерживая левую кнопку мыши тянем образовавшуюся рамочку в стороны. Получится поле для ввода текста.

В текстовом поле щелкаем один раз левой кнопкой мыши и набираем текст "00 00 00" То есть два нуля пробел, два нуля пробел, два нуля

Теперь необходимо выделить текстовое поле инструментом "Выбор". Для этого в панели инструментов щелкаем по инструменту "Выбор" (черная стрелочка), а затем этим инструментом щелкаем по заполненному текстом текстовому полю. Рамочка текстового поля должна поменять вид на синенькую рамочку.

После того как текстовое поле выделено инструментом выбор смотрим в нижней части программы вкладку "Свойства" и заполняем её очень внимательно, как на скрине.

Шрифт, его размер и цвет вы подбираете сами, тот, который вам подходит. Особое внимание обратите на строку var (переменная). В неё обязательно должно быть вписано слово - time, иначе часики работать не будут. Также необходимо Встроить шрифт, нажав на соответствующую кнопку и в появившемся диалоговом окне проставить галочки во всех чекбоксах, после чего нажать "ОК".
Далее опять возвращаемся на слой "Часики текст" и щелкаем мышкой во втором кадре этого слоя и жмём на клавиатуре кнопку F5 или щелкаем вкладку меню "Вставка" и выбираем пункт - Кадр
Вставка - Кадр

На Временной шкале на слое "Часики текст" у нас теперь два кадра. Это необходимо для того, чтобы наши цифровые часики постоянно обновлялись и показывали нам правильное время.

Снова встаньте на первый кадр слоя "Часики текст" и перейдите на слой "Скрипт", щелкнув по нему. Затем в нижней части окна программы откройте вкладку "Действие" и вставьте в блокнот этой вкладки следующий скрипт
code:
mydate = new Date();
sec = mydate.getSeconds();
min = mydate.getMinutes();
hour = mydate.getHours();
if (sec < 10)
{
sec = "0" + sec;
} // end if
if (min < 10)
{
min = "0" + min;
} // end if
if (hour < 10)
{
hour = "0" + hour;
} // end if
time = hour + " : " + min + " : " + sec;

Всё, наши цифровые часики готовы и теперь необходимо поместить их на основное Рабочее поле (Сцена 1) и протестировать их работу. А для этого нам надо переключиться с вкладки Часики на вкладку Сцена 1. Эти вкладки, как уже говорилось, находятся над Временной шкалой.

После того как вы переключитесь на Сцену 1, то в панели инструментов необходимо выбрать инструмент "Выбор" и им из Библиотеки, на предварительно выделенный слой "Часики", перетащить видеоролик "Часики".
Установите видеоролик "Часики" в нужное место Рабочего поля или фонового слоя. При этом фоновый слой лучше закрыть на замочек, для того чтобы он не сдвигался. Закрыть на замочек слой можно щелкнув мышкой в клеточку, которая находится рядом справа от глазка видимости слоя.


Если всё сделали правильно, то часики должны "тикать" и показывать время, установленное на вашем компьютере.
Я специально подробно расписала процесс создания простых цифровых часиков, так как и цифровые календарики и текстовые приветствия создаются по аналогичному принципу.
Теперь можно приступить к созданию Календарика. Как я уже говорила принцип его создания такой же как и у цифровых часиков.
Создаём Новый символ
Вставка - Новый символ
или с клавиатуры нажать сочетание клавиш Ctrl+F8

После того как нажмете "ОК", откроется окно редактирования видеоролика "Календарь" или если этого не произойдёт необходимо дважды в Библиотеке щелкнуть по этому видеоролику.
В окне редактирования этого видеоролика на Временной шкале вы увидите один слой "Слой 1". Переименуйте его в "Календарь текст" и выше слоя "Календарь текст" создайте слой "Скрипт календарь".

Инструментом "Текст" на Рабочем поле редактирования видеоролика "Календарь" развернуть текстовое поле для создания текста цифрового календаря и ввести следующий текст

Далее в панели инструментов выбрать инструмент "Выбор" и щелкнуть им по текстовому полю цифрового календарика. Текст цифрового календарика выделится синей рамочкой.

После этого открываем вкладку "Свойства" и заполняем её согласно скрину. Размеры шрифта, сам шрифт и его цвет выбираете такой как вам нужно. Необходимо также обязатель встроить шрифт нажав на соответствующую кнопку.
Только необходимо, чтобы размер шрифта давал возможность отобразить все параметры календаря, то есть чтобы после того как календарик был создан весь текст был виден и не обрезался. Если же при предварительном просмотре выяснится, что вы не рассчитали и выбрали большой размер шрифта и ваш тест для календарика не поместился в текстовое поле, то необходимо будет снова зайти в Рабочее поле редактирования видеоролика "Календарь" и, выделив его инструментом "Выбор" (черная стрелочка), в панели "Свойства" поменять размер шрифта на меньший либо инструментом "Текст" увеличить текстовое поле.

Теперь, как и при создании цифровых часиков, на слое "Календарь" необходимо создать второй кадр для того, чтобы календарик мог периодически обновляться.
Выделяем слой "Календарь", щелкаем второй кадр этого слоя и нажимаем на клавиатуре F5 или из меню
Вставка - Кадр
Возвращаемся на первый кадр слоя и щелкаем по слою "Скрипт". Далее в нижней части окна программы открываем вкладку "Действие" и в блокнот этой вкладки вставляем следующий скрипт
code:
var date = new Date();
var dayweek = date.getDay();
var dayweek_str;
var year = date.getFullYear();
var month = date.getMonth();
var month_str;
var days = date.getDate();
var days_str;
if (days < 10)
{
days_str = "0" + days;
}
else
{
days_str = days;
} // end else if
switch (month)
{
case 0:
{
month_str = "01";
break;
}
case 1:
{
month_str = "02";
break;
}
case 2:
{
month_str = "03";
break;
}
case 3:
{
month_str = "04";
break;
}
case 4:
{
month_str = "05";
break;
}
case 5:
{
month_str = "06";
break;
}
case 6:
{
month_str = "07";
break;
}
case 7:
{
month_str = "08";
break;
}
case 8:
{
month_str = "09";
break;
}
case 9:
{
month_str = "10";
break;
}
case 10:
{
month_str = "11";
break;
}
case 11:
{
month_str = "12";
break;
}
} // End of switch
switch (dayweek)
{
case 0:
{
dayweek_str = "Вс";
break;
}
case 1:
{
dayweek_str = "Пн";
break;
}
case 2:
{
dayweek_str = "Вт";
break;
}
case 3:
{
dayweek_str = "Ср ";
break;
}
case 4:
{
dayweek_str = "Чт";
break;
}
case 5:
{
dayweek_str = "Пят ";
break;
}
case 6:
{
dayweek_str = "Суб";
break;
}
} // End of switch
date_txt.text = dayweek_str + ", " + days_str + ". " + month_str + ". " + year;

Наш цифровой календарик готов и осталось поместить его на основное Рабочее поле (Сцена 1). Для этого переключаемся с вкладки "Календарь" на вкладку "Сцена 1 " и на Временной шкале основного Рабочего поля (Сцена 1) выделяем слой "Календарь". На этот слой инструментом "Выбор" (черная стрелка) перетаскиваем из Библиотеки видеоролик "Календарь" и размещаем его в нужном месте.


Тестируем получившийся флеш и если календарик и часики работают, то приступаем к созданию приветствия, текст, которого будет меняться в зависимости от времени суток.
Также создаем Новый символ
Вставка - Новый символ
или с клавиатуры нажать сочетание клавиш Ctrl+F8

После того как нажмёте "ОК", попадёте в поле редактирования видеоролика "Приветствие". или если этого не произойдёт необходимо дважды в Библиотеке щелкнуть по этому видеоролику.
В окне редактирования этого видеоролика на Временной шкале вы увидите один слой "Слой 1". Переименуйте его в "Приветствие текст" и выше слоя "Приветствие текст" создайте слой "Скрипт приветствие". Инструментом "Текст" разверните на Рабочем поле текстовое поле и впишите туда текст "Доброго вечерочка". Текст должен помещаться в одну линию.

Инструментом "Выбор" (черная стрелка) щелкаем по созданному тексту и в панели "Свойства" выставляем необходимые параметры согласно скрину

Подбираете шрифт и обязательно его встройте, нажав на соответствующую кнопку.
Возвращаемся на Временную шкалу, на слой "Приветствие текст" и создаем для этого слоя второй кадр. Выделяем второй кадр слоя и с клавиатуры нажимаем F5 или из меню
Вставка - Кадр
Затем переходим на слой "Скрипт приветствие" и открываем вкладку "Действие". В блокнот вкладки "Действие" вставляем следующий скрипт
code:
mydate = new Date();
sec = mydate.getSeconds();
min = mydate.getMinutes();
hour = mydate.getHours();
if (sec < 10)
{
sec = "0" + sec;
} // end if
if (min < 10)
{
min = "0" + min;
} // end if
if (hour < 10)
{
hour = "0" + hour;
} // end if
if (hour > 5)
{
text = "Доброе утро!";
} // end if
if (hour > 11)
{
text = "Добрый день!";
} // end if
if (hour > 16)
{
text = "Добрый вечер!";
} // end if
if (hour < 6)
{
text = "Доброй ночи!";
} // end if
По вкладкам над временной шкалой переключаемся на основное Рабочее поле (Сцену 1).

Инструментом "Выбор" (черная стрелка) перетаскиваем на слой "Приветствие" (этот слой предварительно должен быть выделен) из Библиотеки видеоролик "Приветствие". Размещаем его в нужном месте и тестируем.


Если и цифровые часики, и календарь, и приветствие работают нормально, то сохраняем нашу флешку сначала как проект
Файл - Сохранить как (необходимо указать имя для флеш ролика)

Затем сохраняем нашу работу как флеш
Файл - Экспорт - Экспорт фильма

Серия сообщений "* уроки Sothink SWF Quicker":
Часть 1 - Делаем музыкальную флеш открытку в программе Sothink SWF Quicker
Часть 2 - Делаем элементарный плеер сами в программе Sothink SWF Quicker
...
Часть 13 - Эффект колышущейся картинки с помощью маски. Урок для Sothink SWF Quicker
Часть 14 - Делаем элементарные цифровые часики в программе Sothink SWF Quicker
Часть 15 - Флеш приветствие для дневника, изменяющееся в зависимости от времени суток
Часть 16 - Создание плеера с кнопками на картинке-фоне в программе Sothink SWF Quicker
Часть 17 - Делаем flash открытку с музыкой своими руками
...
Часть 22 - Создание плеера "Биение сердца" из статичной картинки. Часть I
Часть 23 - Создание плеера "Биение сердца". Часть II
Часть 24 - Урок Sothink SWF Quicker " Анимация роз"
Серия сообщений "* уроки Adobe Flash CS6":
Часть 1 - Маска динамическим текстом. Урок для флеш. Action Script 2. Часть 3.
Часть 2 - Маска динамическим текстом. Урок для флеш. Action Script 2. Часть 2.
...
Часть 8 - Снегопад с блёстками. Урок для Adobe Flash CS6.
Часть 9 - Делаем флеш открытку с эффектом курсора «Mouse trailer». Урок для Adobe Flash CS6.
Часть 10 - Флеш приветствие для дневника, изменяющееся в зависимости от времени суток
Часть 11 - Что можно сделать, когда не будет Adobe Flash Player
| Рубрики: | Флешки, flash/* часики Флешки, flash/* эпиграфы Уроки по флеш |
Понравилось: 5 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |
ОЧЕНЬ ПОЛЕНЗНЫЙ УРОК. СПАСИБО БОЛЬШОЕ!
Среда, 10 Июня 2015 г. 15:15ссылка
Рада, дорогая, что пригодится. И всё это делается совсем не сложно. Я думала, что гораздо труднее.
Ой, Марина, я как увидела всю эту премудрость, испугалась. Может и не сложно, но мне даже прочитать и разобраться не успеть. Я лучше у тебя готовые буду утаскивать, мастерица ты наша. 
Среда, 10 Июня 2015 г. 19:57ссылка
Спасибо, дорогая! Ты не представляешь, как я сначала боялась начинать делать флешки, а сейчас мне это очень нравится. Хочется научиться всему. Хорошо, что есть умные люди, которые пишут такие замечательные уроки. Но у меня совсем другая ситуация. Я все дни, кроме выходных, пока муж на работе, сижу одна и могу спокойно во всём разобраться. И наоборот стремлюсь занять голову, чтобы не переживать о сыне.
Среда, 10 Июня 2015 г. 20:00ссылка
Сын вырос, Марина и живет своей жизнью. Доля наша такая: вырастить и выпустить. Дальше от нас не зависит. Нам только беспокойство и боль и капельки радости.
Я тоже с формулами долго разбиралась, а теперь по ним рамки за несколько минут делаю и даже переделываю. Всему при желании научиться можно.
Я тоже с формулами долго разбиралась, а теперь по ним рамки за несколько минут делаю и даже переделываю. Всему при желании научиться можно.
Среда, 10 Июня 2015 г. 20:08ссылка
Это точно. Я тоже рамки по формулам делаю. А многие в рамочнике, я даже не знаю, как им пользоваться.
Среда, 10 Июня 2015 г. 20:10ссылка
Я раньше в Рамочнике делала. А потом его прикрыли. Пришлось формулам обучаться.
Среда, 10 Июня 2015 г. 20:14ссылка
Понятно. А я сразу по формулам. Но другие до сих пор пользуются какими-то рамочниками. Если хочешь, я у Ларисы спрошу, она там делает очень красивые рамочки. Я такие делать не умею, нет художественного таланта.
Среда, 10 Июня 2015 г. 20:22ссылка
Талант есть, не лукавь. Твои работы всегда со вкусом и красиво сделаны. Просто рамочки меньше делаешь и нужно много материала в запасе иметь. На Рамочник и формулы меня уже н хватит, Марина. Я тебя от работы не отвлекаю?
Среда, 10 Июня 2015 г. 20:31ссылка
Нет, дорогая, общаюсь с тобой с удовольствием. Вроде потихоньку раны зализала, могу теперь общаться. А то была в таком состоянии, ни с кем общаться не могла, такая была расстроенная. Мало только твоих работ посмотрела, завтра ещё посмотрю. А сейчас пойду спать, а то у нас уже полвторого ночи. Опять сильный ветер поднялся, наверное, будет дождь. Спокойной ночи, Танюша! Успехов тебе в творчестве и общении! И, конечно, здоровья тебе и твоим близким!
Среда, 10 Июня 2015 г. 20:33ссылка
Спокойной ночи, Мариночка. Тебе удачи во всем задуманном. Я всегда рада тебе и поговорить с тобой для меня радость. Вот только новости невеселые. В следующий раз напиши: выиграла миллион 
Среда, 10 Июня 2015 г. 20:36ссылка
Хорошо! Как только выиграю, ты первая об этом узнаешь! 


Среда, 03 Августа 2016 г. 08:01ссылка
Да, у Марины novprospekt уроки очень хорошие и понятные.
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |








