-Рубрики
- Моделирование и пошив женской одежды (225)
- Платья (58)
- Сумки (37)
- Аксессуары (21)
- Швейные техники (15)
- Юбки (10)
- Корсеты (9)
- Нижнее белье (9)
- Купальники, все для пляжа (9)
- Блузки (9)
- Болеро (4)
- Домашняя одежда (1)
- Брюки, шорты (1)
- Спортивная одежда (1)
- Куртки (1)
- Костюмы (1)
- Пиджаки (1)
- Кулинария (125)
- Салаты (35)
- Сладкое (28)
- Рыба, мореподукты (21)
- Мясо (8)
- Напитки, коктейли (7)
- Творог (6)
- Выпечка (5)
- Овощные блюда (3)
- Закуски (2)
- Оформление блюд (2)
- Соусы (1)
- Творчество (120)
- Букеты из конфет (72)
- Упаковка подарков (13)
- Декупаж (12)
- Шкатулки (4)
- Мягкие игрушки (2)
- Вязаняе спицами (1)
- Вязаняе крючком (1)
- Витражная роспись (1)
- Фотография (69)
- Для интерьера (67)
- Подушки (20)
- Шторы (13)
- Мебель (7)
- Чехлы на стулья, кресла, диваны (5)
- Одеяла (3)
- Психология (27)
- Тесты (3)
- Этикет. Правила хорошего тона (1)
- Вязание (19)
- Носочки (12)
- Модные штучки :)) (14)
- Мотивация (7)
- Путешествия (7)
- Объедененные Арабские Эмираты (1)
- Германия (1)
- Тайланд (1)
- Саморазвитие (6)
- Иностранные языки (2)
- Спорт (6)
- Программы (1)
- Питание (1)
- Программы (5)
- Красота (2)
- Прически, уход за волосами (1)
- Автомобили (1)
- Любовь, секс (1)
- Деньги (1)
- Цитаты, афоризмы, метафры (0)
- Медицина (0)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Создание полупрозрачного фона. Фотошоп |
Цитата сообщения Sexy_Lady
Создание полупрозрачного фона
Пишу этот урок только потому, что постоянно натыкаюсь на уроки по созданию полупрозрачного фона с такими наворотами... Не понимаю, зачем такие сложности?
Создание простого полупрозрачного фона
Открываем фотошоп. Создаем новый документ File -> New. Сразу же задаем параметры:
Можно задать документу имя - Name.
Фон должен быстро загружаться и мало весить, так что его размеры могут быть и 10х10 пикселей. Я для удобства задаю 50х50.
Обязательно укажите прозрачный фон: Background Contents: Transparent.

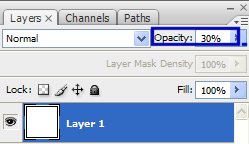
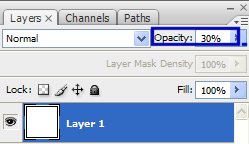
Далее выбираем цвет и заливаем картинку при помощи ведерка Paint Bucket Tool. Уменьшаем прозрачность Opacity, насколько это необходимо (Скажем, 30-50%).

Сохраняем фон в формате PNG.

Создание полупрозрачного фона из изображения
Допустим, у нас есть картинка, которой надо задать прозрачность.
Открываем её в фотошопе. Слой будет заблокирован (замочек). Нужно дважды кликнуть по слою левой кнопкой мыши. Откроется окно New Layer, в котором сразу же можно задать полупрозрачность. Скажем, 80%. Нажимаем Ок. Если необходимо подрегулировать прозрачность, теперь это можно сделать в панели слоев, т.к. слой разблокирован.

Сохраняем в формате PNG.

Создание полупрозрачного градиентного фона
Такой фон можно часто встретить на ли.ру. Например, у меня. Создаем новый документ - File -> New. Как и в первом способе указываем прозрачность Transparent, я для удобства задала размер 300х150.
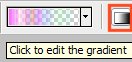
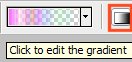
Выбираем инструмент Градиент. В верхней панели выбираем линейный градиент и кликаем на пресете (если навести на него мышку, увидите пояснение)

В открывшемся окне задаем параметры:
Gradient Type: Noise - только в этом режиме можно задать прозрачность.
Для однотонного градиента задайте Roughness 0%.
Цвет подбирается с помощью ползунков цветовых каналов.
Поставьте галочку на Add Transparency.

Подробнее о работе с градиентами читайте здесь
Залейте изображение градиентом. При необходимости уменьшите Opacity. Сохраните в формате PNG.

Закругленные края такого фона создаются при помощи инструментов выделения. Подробнее читайте здесь
Пишу этот урок только потому, что постоянно натыкаюсь на уроки по созданию полупрозрачного фона с такими наворотами... Не понимаю, зачем такие сложности?
Создание простого полупрозрачного фона
Открываем фотошоп. Создаем новый документ File -> New. Сразу же задаем параметры:
Можно задать документу имя - Name.
Фон должен быстро загружаться и мало весить, так что его размеры могут быть и 10х10 пикселей. Я для удобства задаю 50х50.
Обязательно укажите прозрачный фон: Background Contents: Transparent.

Далее выбираем цвет и заливаем картинку при помощи ведерка Paint Bucket Tool. Уменьшаем прозрачность Opacity, насколько это необходимо (Скажем, 30-50%).

Сохраняем фон в формате PNG.

Создание полупрозрачного фона из изображения
Допустим, у нас есть картинка, которой надо задать прозрачность.
Открываем её в фотошопе. Слой будет заблокирован (замочек). Нужно дважды кликнуть по слою левой кнопкой мыши. Откроется окно New Layer, в котором сразу же можно задать полупрозрачность. Скажем, 80%. Нажимаем Ок. Если необходимо подрегулировать прозрачность, теперь это можно сделать в панели слоев, т.к. слой разблокирован.

Сохраняем в формате PNG.

Создание полупрозрачного градиентного фона
Такой фон можно часто встретить на ли.ру. Например, у меня. Создаем новый документ - File -> New. Как и в первом способе указываем прозрачность Transparent, я для удобства задала размер 300х150.
Выбираем инструмент Градиент. В верхней панели выбираем линейный градиент и кликаем на пресете (если навести на него мышку, увидите пояснение)

В открывшемся окне задаем параметры:
Gradient Type: Noise - только в этом режиме можно задать прозрачность.
Для однотонного градиента задайте Roughness 0%.
Цвет подбирается с помощью ползунков цветовых каналов.
Поставьте галочку на Add Transparency.

Подробнее о работе с градиентами читайте здесь
Залейте изображение градиентом. При необходимости уменьшите Opacity. Сохраните в формате PNG.

Закругленные края такого фона создаются при помощи инструментов выделения. Подробнее читайте здесь
| Рубрики: | Фотография |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






