-Метки
PNG corel nataliya bezushko nataliya_bezushko nataliya_bezushkо анимация блог блоги в фотошопе видео видеоуроки девушка девушки декор делаем коллаж делаем коллаж в corel дизайн дизайны для блога для дневников для комментариев для рамок для текста дневник живопись зима зимний картинки кладовая клип-арты клипарт клипарты код коллаж коллаж с девушкой коллажи корел мелодрама мои мои коллажи мои работы мои рамки моя работа музыка набор для коллажа новогодние новогодний он и она осень оформление оформление дневника пасха пейзажи плагины пнг по уроку поздравления полезная информация полезностей природа рhotoshop разделители рамка с девушкой рамки рамки без картинки рамки весенние рамки зеленые рамки разрезные фотошопные рамки с девушкой рамки с кодами рамки с цветами рамки текстовые рамочка рамочки скрап скрап набор скрап-набор создаем коллаж стихи схема схемы текстовые рамки урок урок от natali уроки уроки corel уроки corel psp уроки photoshop уроки в corel уроки рhotoshop уроки фотошоп уроки фотошопа фильм фильтры фильтры и плагины фоны фото фотошоп цветы юмор
-Рубрики
- COREL/Корел (302)
- Jasc Animation Shop (13)
- Баннеры зарубежных друзей (3)
- Делаем коллаж в COREL (197)
- Мои переводы уроков Корел (6)
- Отделение объекта от фона в Corel (1)
- Подсказки (30)
- Разрезные рамочки в Корел-уроки (3)
- Рамочки для коллажей (6)
- Уроки автор kitten (1)
- Уроки от MARISCHKA SSS (1)
- Уроки от Mischel7 (1)
- Уроки от Elena505 (2)
- Уроки от krilo angela (4)
- Уроки от Ledi Bliss (4)
- Уроки от LenysikR (5)
- Уроки от Mademoiselle_Viv (17)
- Уроки от Mausinka (5)
- Уроки от RADYGA55 (1)
- Уроки от roza3344 (2)
- Уроки от S.Anna (3)
- Уроки от Sabine_Astana (38)
- Уроки от Анточка (4)
- Уроки от Инноэль (2)
- Уроки от Мила-Милена (18)
- Уроки от Танечка69 (3)
- Уроки от ЭМИЛЛИ (4)
- Я изучаю Сorel (32)
- ВАШИ РАБОТЫ (7)
- ВИДЕО, ФИЛЬМЫ, СЕРИАЛЫ (97)
- Советские Фильмы (6)
- ВСЕ для ФОТОШОП и COREL PSP (104)
- градиенты (2)
- маски (20)
- стили, кисти (18)
- фильтры и плагины, доп.программы (66)
- ВСЕ МОИ РАМКИ (540)
- рамки весенние (44)
- рамки детские (28)
- рамки зимние (56)
- рамки кулинарные (с напитками и едой) (23)
- рамки он и она (33)
- рамки осенние (36)
- рамки разрезные фотошопные (46)
- рамки религиозные (14)
- рамки с девушкой (207)
- рамки С ДНЁМ РОЖДЕНИЯ! (16)
- рамки с животными (19)
- рамки с картинкой (79)
- рамки с мужчиной (19)
- рамки с цветами (88)
- рамки текстовые (без картинки) (119)
- ВСЁ ПРО ЛИРУ (49)
- ГОРОСКОП (7)
- ДИЗАЙНЫ/СХЕМЫ для дневников МОИ (74)
- ДЛЯ ДЕТЕЙ (2)
- ДЛЯ РАМОК (518)
- глиттеры (9)
- коллажи (335)
- Мои Фоны (5)
- наборы для рамок (31)
- новогодние РАЗДЕЛИТЕЛИ (10)
- осенние РАЗДЕЛИТЕЛИ (1)
- разделители разные (39)
- уголки (5)
- фоны (98)
- ИЗВЕСТНАЯ ЛИЧНОСТЬ (7)
- ИНТЕРЬЕРЫ (7)
- ИНФОРМЕРЫ (5)
- КЛИПАРТ (646)
- Алфавит (5)
- Ангелы,Демоны,Эльфы (4)
- Винтаж (5)
- Города, Мосты, Пейзажи, Природа (46)
- Девушки 3D (9)
- Декор (76)
- Дети, Детский (26)
- Другое (12)
- Еда и Фрукты (12)
- Женские Образы (99)
- Животные и Насекомые (27)
- Интерьеры,Окна, балконы (6)
- Косметика, Аксессуары (3)
- Мужские образы (18)
- Наборы для коллажа (59)
- Надписи, Текст (2)
- Новогодний (64)
- Он и Она. (6)
- Осенний (8)
- Пасхальный (6)
- Предметы (31)
- Скрап набор (111)
- Украшалки (15)
- Украшения PNG (5)
- Фоны,шаблоны,рамки ПНГ (74)
- Хеллоуин (1)
- Цветы, листья, травы (58)
- КОМПЬЮТЕР (5)
- Любопытно, Интересно, Познaвателно. (14)
- МАСТЕР-КЛАСС (3)
- МОИ РАБОТЫ в ФОТОШОП и COREL (315)
- МОИ УРОКИ (23)
- МОИМ ЧИТАТЕЛЯМ (30)
- МУЗЫКА (135)
- плэйкасты, флэшки (22)
- Флэшки (10)
- Народная ПОЛИКЛИНИКА. (12)
- ОПТИМИЗАЦИЯ БЛОГА (7)
- ОФОРМЛЕНИЕ БЛОГА (561)
- 8 марта поздравления. (4)
- Гифки, смайлики и анимашки. (25)
- Картинки (43)
- картинки для 8 марта (2)
- картинки для КОММЕНТАРИЕВ (56)
- картинки Новогодние (22)
- Коды для оформления блога (6)
- Новогодние поздравления. (10)
- рамки (333)
- уроки (71)
- ПОЭЗИЯ и ПРОЗА (255)
- рассказы,притчи другие миниатюрные литературные фо (17)
- ПРОГРАММЫ (53)
- Sqirtz Water Reflections (1)
- программа ЭДИТОР (8)
- ПУТЕШЕСТВИЯ (8)
- РАЗНОЕ (40)
- Полезный совет\Информация (14)
- Редактор GIMP2 (24)
- уроки по gimp (17)
- РЕЦЕПТЫ (88)
- без выпечки (8)
- несладкая выпечка (12)
- оформление блюд (3)
- салаты (11)
- РУКОДЕЛИЕ (1)
- Симпатии, Любовь, Благодарность (11)
- Словари, Энциклопедия, Переводчик (6)
- ССЫЛКИ НА УРОКИ COREL (18)
- ССЫЛКИ, ГЕНЕРАТОРЫ, САЙТЫ (54)
- ТАБЛИЦА ЦВЕТОВ (6)
- ТЕСТЫ (10)
- УРОКИ FLASH (5)
- ФОТО, ИСКУССТВО, ЖИВОПИСЬ (106)
- ФОТОШОП (411)
- "Спецэффекты" (1)
- Видеоуроки Фотошоп (39)
- Вырезание объекта (16)
- Работа с Маской (14)
- Разрезные рамки в ФШ - уроки (38)
- Рамочки в ФШ уроки (18)
- Создаем коллаж ФШ (58)
- Уроки Ольги Бор (2)
- Уроки от Millada_Kataleya (1)
- Уроки от NATALI (19)
- УРОКИ Рhotoshop (175)
- Уроки ФШ от Ledy OlgA (12)
- Фотошоп для начинающих (59)
- ФШ анимация (25)
- ФШ бродилка (11)
- ФШ уроки от Искательницы (7)
- ФШ хитрости-полезности (42)
- ЦИТАТЫ, АФОРИЗМЫ (12)
- ШПАРГАЛКА (40)
- Шрифты (2)
- ЭТО ИНТЕРЕСНО (23)
- ЮМОР (61)
-Музыка
- Josh Groban - Alejate
- Слушали: 7056 Комментарии: 0
- "Careless Whisper" George Michael
- Слушали: 1179 Комментарии: 0
- Bryan Adams - When a Man love a Woman
- Слушали: 103 Комментарии: 0
- Джо Дассен - Если б не было тебя...
- Слушали: 37601 Комментарии: 0
- Beatles - "yesterday"
- Слушали: 7097 Комментарии: 0
-Видео

- Уборщица...
- Смотрели: 152 (9)

- Видео bebe bailando Beyonce
- Смотрели: 278 (15)

- Дети на роликах
- Смотрели: 105 (0)

- Каждый спит как он хочет
- Смотрели: 354 (5)
-Всегда под рукой
-Интересы
-Друзья
Друзья оффлайнКого давно нет? Кого добавить?
_Lyubasha_K_
ahbap
apostol_nik
Arnusha
DiZa-74
EFACHKA
I_Lesya
ilya-m1972
Kil-ka
lady_laurel
LebWohl
lyusitseki
malacka_art
margaret60
melona
Merlin1703
Millada_Kataleya
NATALI-NG
Nelya27
Ole_AndrA
PaVelena
RADYGA55
Rost
Tamara-Alina
Tatiana_Goroshko
ValeZ
Альбина_Кано
Анточка
Вкусняшки_от_Карамельки
Галерея_Дефне
галина5819
Дайтека
ДИАДЕМА
Диаскоп
Душица
Екатерина_Макаренко
Инноэль
Ирбез
Кира_Штамм
Лидия-Бирюза
Логово_Белой_Волчицы
Лорина
Мила-Милена
Небом_хранимая
Николай_Кофырин
Ольга_Прохорова
Рыжая_красивая
Торнадо2112
Эльдис
ЭМИЛЛИ
-Постоянные читатели
Dansing_Dragon Dylsineika Echka GanikoZ KIRINUSHKA Kanfo Laticia Lowtata LusyAleks Marigera NATALI_KOMJATI Nolina Rietta RozArija Schamada Selena2302 Snejinka_377 Tamara-Alina TanyashA07 Tatiana_Goroshko Va-sss-a Vikylia24 YARINA_23 ZIMA_ZIMA_LETO dalsi2009 echeva inogda kIrena_Snake len-OK65 lusina03 natali_inasaridze tatMel tortilka Ангелок53 ВАЛЕНТИНА_ВИКТОРОВНА ДИАДЕМА Елена_Гречмак Инетта Лидия-Бирюза Лорина Мама_Леночка НаталинаЯ РаДужНое Рыжая_красивая Светлана53 Татьяна_Кригер Таша123 Эльдис рая-я фламинга
Украшаем текст и картинку с помощью готовой анимации. |
Цитата сообщения Mademoiselle_Viv
Фотошоп для начинающих

1. Откройте анимашку, которой Вы будете украшать свой текст или картинку в фотошоп. Очень много можно найти ЗДЕСЬ
Я выбрала эту

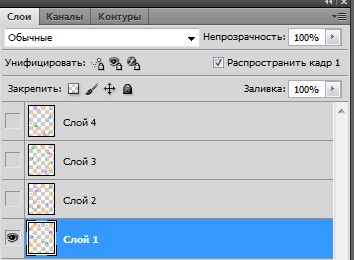
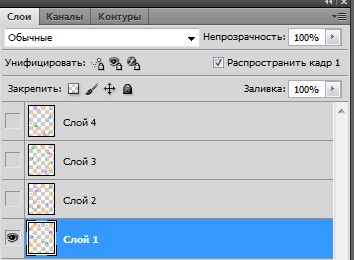
В панели слоев вы видите, что эта анимашка имеет 4 слоя.

В панели анимации так же 4 кадра, запоминаем время сметы кадров - в данном случае 0,15 сек.

Активируем 1 слой (см. скрин выше)
Идем в Редактировать - Определить узор.
В появившемся окне жмем ОК.

Переходим ко второму слою

Идем в Редактировать - Определить узор.
В появившемся окне жмем ОК.
То же самое проделываем с оставшимися слоями.
2. Откройте новый документ (Файл - Создать) 500x200 пикселей - прозрачный

Активируем инструмент Текст , выбираем шрифт, его размер и цвет
, выбираем шрифт, его размер и цвет
 .
.
Пишем текст. Если вас все устраиваем, жмем на галочку в верхней панели. .
.
После этого вы можете изменить положение текста инструментом "Перемещение" в левой панели инструментов.
в левой панели инструментов.

Применяем к тексту оформление. Для этого жмем на f в панели слоев.

Выбираем:



И получаем:

3. Активируем инструмент "Магнитное лассо"

и обводим текст на свое усмотрение.

Создаем новый слой.

4. Идем в "Редактировать - Выполнить заливку", в открывшемся окне выбираем "Регулярный"

Жмем на маленький треугольник и находим 1 слой загруженной вами анимашки

кликаем на него и на ОК.
Создаем новый слой. (Выделение не сниманием!)
Редактировать - Выполнить заливку. И находим 2 слой анимашки - он следующий.

Вновь - создаем новый слой. И заполняем его третьим слоем из анимашки. В следующем - четвертым.
Когда все слои заполнены: Выделение - Отменить выделение (или на клавиатуре Ctrl+D). Отключите видимость на трех верхних слоях.

5. Переходим в панель "Анимация".
На 1 кадре выставьте время смены кадров - 0,15 сек., нажав на треугольник, в появившемся окне выберите "Другое"

и в следующем проставьте 0,15

Создайте новый кадр

А в панели слоев Отключите "глазок" на слое 1 и включите на слое 2.

Так продолжайте со всеми 4 слоями анимации.
Когда в панели слоев у Вас будет четыре кадра, нажмите "Воспроизведение"

Вот что у вас должно получиться:

Сохраняем: Файл - Сохранить для Web и устройств...
В открывшемся окне выбираем Gif.
И чтобы не было вот такого ореола и был прозрачный фон

Выбираем вместо "матовый" - "не показывать"

6. Можно сделать и вот так

Для этого мы делаем выделение текста так

А все остальные действия точно такие же, как описано выше.
Как же можно анимировать картинку, выделив места, где будет анимация.


1. Откройте анимашку, которой Вы будете украшать свой текст или картинку в фотошоп. Очень много можно найти ЗДЕСЬ
Я выбрала эту

В панели слоев вы видите, что эта анимашка имеет 4 слоя.

В панели анимации так же 4 кадра, запоминаем время сметы кадров - в данном случае 0,15 сек.

Активируем 1 слой (см. скрин выше)
Идем в Редактировать - Определить узор.
В появившемся окне жмем ОК.

Переходим ко второму слою

Идем в Редактировать - Определить узор.
В появившемся окне жмем ОК.
То же самое проделываем с оставшимися слоями.
2. Откройте новый документ (Файл - Создать) 500x200 пикселей - прозрачный

Активируем инструмент Текст
 , выбираем шрифт, его размер и цвет
, выбираем шрифт, его размер и цвет .
.Пишем текст. Если вас все устраиваем, жмем на галочку в верхней панели.
 .
.После этого вы можете изменить положение текста инструментом "Перемещение"
 в левой панели инструментов.
в левой панели инструментов.
Применяем к тексту оформление. Для этого жмем на f в панели слоев.

Выбираем:



И получаем:

3. Активируем инструмент "Магнитное лассо"

и обводим текст на свое усмотрение.

Создаем новый слой.

4. Идем в "Редактировать - Выполнить заливку", в открывшемся окне выбираем "Регулярный"

Жмем на маленький треугольник и находим 1 слой загруженной вами анимашки

кликаем на него и на ОК.
Создаем новый слой. (Выделение не сниманием!)
Редактировать - Выполнить заливку. И находим 2 слой анимашки - он следующий.

Вновь - создаем новый слой. И заполняем его третьим слоем из анимашки. В следующем - четвертым.
Когда все слои заполнены: Выделение - Отменить выделение (или на клавиатуре Ctrl+D). Отключите видимость на трех верхних слоях.

5. Переходим в панель "Анимация".
На 1 кадре выставьте время смены кадров - 0,15 сек., нажав на треугольник, в появившемся окне выберите "Другое"

и в следующем проставьте 0,15

Создайте новый кадр

А в панели слоев Отключите "глазок" на слое 1 и включите на слое 2.

Так продолжайте со всеми 4 слоями анимации.
Когда в панели слоев у Вас будет четыре кадра, нажмите "Воспроизведение"

Вот что у вас должно получиться:

Сохраняем: Файл - Сохранить для Web и устройств...
В открывшемся окне выбираем Gif.
И чтобы не было вот такого ореола и был прозрачный фон

Выбираем вместо "матовый" - "не показывать"

6. Можно сделать и вот так

Для этого мы делаем выделение текста так

А все остальные действия точно такие же, как описано выше.
Как же можно анимировать картинку, выделив места, где будет анимация.

Серия сообщений "Фотошоп для начинающих":
Часть 1 - Украшаем текст и картинку с помощью готовой анимации.
Часть 2 - Блеск с помощью фильтров
Часть 3 - Анимация "Пламя свечи "
| Рубрики: | ФОТОШОП/ФШ анимация |
| « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |










