-Помощь новичкам
Всего опекалось новичков: 0
Проверено анкет за неделю: 0
За неделю набрано баллов: 0 (78046 место)
За все время набрано баллов: 14 (31657 место)
Проверено анкет за неделю: 0
За неделю набрано баллов: 0 (78046 место)
За все время набрано баллов: 14 (31657 место)
-Рубрики
- картинки (2342)
- полезности (1894)
- всегда под рукой (630)
- ссылки (331)
- советы (308)
- скачать (89)
- зима (73)
- учеба (59)
- программы (52)
- смайлики (8)
- переводчики (2)
- радио (2)
- декупаж (1723)
- картинки для декупажа (1511)
- в помощь декупажницам (317)
- мои работы (41)
- рукоделие (1425)
- мастер-классы (855)
- поделки из всякой всячины (150)
- из бумаги (138)
- роспись, шаблоны, трафареты (66)
- роспись контурами (49)
- работа с тканью (39)
- пластика (37)
- мыловарение (33)
- бисер (14)
- кожа (12)
- вышивка лентами (10)
- скрап (4)
- фильцевание, валяние (3)
- свечи (2)
- торцевание (2)
- мастерская (1219)
- рецепты, кулинария (927)
- напитки (25)
- разное (842)
- идеи (708)
- это интересно (609)
- видео (83)
- юмор (27)
- кино, мульты (8)
- гороскопы (2)
- новый год (347)
- рецепты, медицина (159)
- диеты (9)
- фото (120)
- объявления (78)
- начинающему лирушнику (68)
- музыка (62)
- книги (50)
- вышивка бисером (9)
- игры (9)
- вышивка бисером (0)
-Метки
ангелы ассорти баклажаны библиотеки бисер в помощь декупажницам видео винтаж всегда под рукой всегда под рукой выпечка вышивка лентами грибы дамы декупаж дети диеты животные закуски зима игры идеи из бумаги иллюстрации кальмары капуста картинки картинки для декупажа картофель кино книги кожа консервирование крабовые палочки креветки кулинария курица лепка ликеры мастер-класс мастер-классы мастерская медицина мистика мои работы мой декупаж морепродукты музыка мыловарение мясо напитки народная медицина натюрморты начинающему лирушнику новый год носков объявления пейзажи пластика поделки из всякой всячины полезности программы птицы работа с бумагой работа с тканью разное рецепты розы роспись роспись контурами роспись по стеклу рукоделие рукоделки рыба салаты сало селедка семга скачать скрап сладости смайлики советы соленое тесто ссылки суши сыр торты закусочные трафареты учеба фоны фото фоторедактор фэнтези хозяйственное мыло цветы шаблоны шашлыки это интересно юмор
-Музыка
- "Александра" из фильма "Москва слезам не верит"
- Слушали: 13307 Комментарии: 4
- НИКОЛАЙ НОСКОВ. МОЙ ДЕЛЬТАПЛАН
- Слушали: 2028 Комментарии: 0
- Симпатия-Папетти
- Слушали: 3669 Комментарии: 3
- Филипп Киркоров - Ради тебя
- Слушали: 13170 Комментарии: 2
- Enigma - Return to Innocence
- Слушали: 3133 Комментарии: 0
-Я - фотограф
Рождественские винтажные открытки
-Кнопки рейтинга «Яндекс.блоги»
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья онлайн
irozochka
Друзья оффлайнКого давно нет? Кого добавить?
-Лала-
affinity4you
angreal
galaflame
gla-mur
gmb_volkova
Kailash
Kandra
Koloshenka
limada
LVN
Martina25
Matrioshka
Mila111111
MISTER_MIGELL
montere_mama
nextgem
PKFNF
REMEUR
ROMAsik
sovunya
Stephanya
Tarelkin2
Tatiana_Goroshko
trialon
vados2384
ValeZ
Vlada_Glinskaya
xxmilaxx
Zhanna135
Вера_Маркина
Глебова_Елена
Душица
Инноэль
Логово_Белой_Волчицы
Лю-ся
Любимая_Джульета
милена70
Мухоморов_Вася
НаталинаЯ
Ненила
Николай_Кофырин
Новостной_листок
подружка5
Полина_Сидова
Са-фи-ра
Сания_Магизова
Туристка
царевна_Тата
Шрек_Лесной
-Постоянные читатели
Dolli_Dolli Ga-lina Martina25 Natali_Cimbal Natalyyy Nattaliya Patrikeevna Peneloppa- REMEUR SwetlanaS Tia_Karera Yamborko Zhanna135 elina-elina11 gla-mur gmb_volkova jackdaw juliakostina lanochka-71 larchik2000 montere_mama pinteeborde riminamarina sancase sirena-li sovunya trialon xxmilaxx yulchick-74 zabava_21 Анастасия_Печерская БелокураяЖози ВЕнеРИН_БАШМАЧОК Вера_Маркина Вкусняшки_от_Белоснежки Лада-ладушка Любимая_Джульета Людмила_Юферова МУРРМЫШКА Ма-рина Неженка_Я Огонь_и_Лед Са-фи-ра Сахарина Светлана_Колягина Татьяна_Болтунова Эли_Селини елена_новогран рыбка4 тина_морозова
-Сообщества
Читатель сообществ
(Всего в списке: 12)
ПОМОЩЬ_НОВИЧКУ
Ссылочки_малятам
Скрап_набор
Китайский_летчик_ДЖАО_ДА
Умелые_ручки
АртБазар
solnechnolunnaya
WiseAdvice
Мамаша_Кураж
Мир_клипарта
Oljika
kayros
-Статистика
Создан: 04.08.2009
Записей: 6111
Комментариев: 9322
Написано: 20073
Записей: 6111
Комментариев: 9322
Написано: 20073
Начинаем изучать html |
Цитата сообщения Legionary
Начинаем изучать html
Начинаем изучать html
Как я и обещал, начнем изучать эту непонятную вещь - html. Платформу для испытаний можете создать на народе, об этом я уже писал ТуТ
Сразу оговорюсь,- писать я буду так, как мне удобнее и как считаю понятнее. Без лишней терминологии и пр. Просто, чтобы ввести вас в курс дела, как говорится :-) К лиру это особого отношения не имеет, но тоже пригодится в дальнейшем и тут:-)
Когда-то давно услышал я это непонятное "html" и побежал искать всякие разные учебники и пр. Наткнулся на уж ну совсем простой учебник... а все-равно... не все доходило с первого раза:-( Так что тут постараюсь все изложить максимально просто и доходчиво:-)
Html - это набор неких символов. Они объясняют вашему браузеру ( то, через что вы выходите в интернет) что и почем:-)
Например, что вот это слово должно показываться читателю ( т.е. вам) жирным шрифтом, а не обычным. Или что какая либо картинка должна стоять именно там-то и там-то и т.д. и т.п.
Начнем практиковаться в строительстве сайтов используя html. Положено начинать на своем личном компьютере в блокнотике... но это, на мой взгляд, не так удобно.Но об этом я тоже расскажу на всякий случай, но позже:-) Поэтому идем к себе на народ , где мы уже создали себе место под сайт. Авторизуемся ( заходим под логином и паролем) и начинаем.
С главной переходим в мастерскую:

Далее смотрим справа:

Жмем надпись по стрелке.
Теперь нам надо создать главную страницу нашего будущего сайта. Жмем по стрелке ( вверху справа):

Нас спросят как мы хотим назвать эту страничку. Т.к. мы делаем главную стр. сайта, имя ей надо прописать "index". ( остальным страницам уже будем давать свои имена, а для главной надо именно так). Вставляем по стрелке слово index:

Должно получиться так, без лишних пробелов и значков:

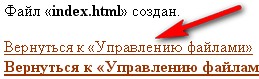
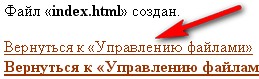
После чего, жмем "ок" справа. В окне вылезут такие надписи, где жмем "вернуться к управлению файлами":

Нас перекинет на страничку с нашими файлами. Вот этот "index.html", который мы только что создали, это тоже файл, так что он есть в списке, смотрим:

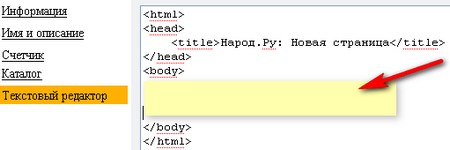
Жмем на квадратик по этой стрелочке. Нам откроется окошко с белым полем и непонятными надписями. Вот в этом окошке мы и будем "писать" наш сайт. А точнее, пока только практиковаться на уроках в html. В дальнейшем, чтобы не повторять описание всей этой процедуры буду говорить просто - "заходим в редактор страницы". И вы должны зайти вот к этому окошку:-)
Теперь собственно к самому html.
В html используются, так называемые, "теги". Эти теги выполняют определенные функции.
Вид у них, в принципе, одинаковый,- это "символы" заключенные в треугольные скобки.
Например тег <b>
Каждый тег ( за редким исключением) должен "открываться" и закрываться". Т.е. начинать "свою работу" и заканчивать.Закрывается он вот таким символом после первой треугольной скобки, пример: </b>
Объясню на элементарном примере, зачем это:
Есть предложение - Мама мыла раму
Нам надо, чтобы слово "мыла" было написано жирным шрифтом, но только оно! Поэтому тег, отвечающий за жирное написание шрифта, мы открываем перед словом "мыла", а закрываем после:
Мама <b>мыла</b> раму
И вот что получится:
Мама мыла раму
Надеюсь принцип вы поняли:-)
Вот еще некоторые теги для форматирования текста:
<b>Текст</b> Жирный Текст
<i>Текст</i> Курсивный Текст
<sup>Текст</sup> Верхний индекс e=mc2
<sub>Текст</sub> Нижний индекс H2O
<pre>Текст</pre> Текст пишется как есть (включая все пробелы)
<em>Текст</em> Курсивный Текст
<strong>Текст</strong> Жирный Текст
Можно использовать сразу несколько тегов. Например, чтобы сделать одно и то же слово и жирным шрифтом и курсивом одновременно. Ставить и закрывать теги нужно в верной последовательности. Например открыли первый тег, открыли второй тег... закрыли второй тег, закрыли первый. А точнее:
<b><i>Текст</i></b>
Теперь испытайте это все на практике. Заходим в редактор страницы и практикуемся.
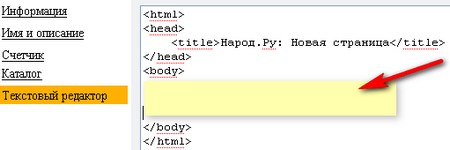
В вашем редакторе уже прописаны некоторые теги, о которых мы еще не говорили. Пока не буду описывать их значение, скажу так,- ничего не удаляем из того, что там уже есть, а практику ведем между между тегами <body> и </body>
А точнее говоря тут:

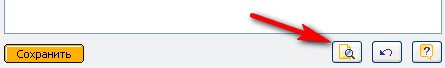
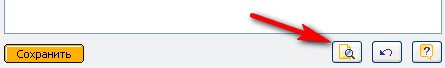
Чтобы посмотреть что у вас получилось, в этом же окошке, слева снизу жмем кнопочку:

Вот пока и все:-) На этом закончим наш первый урок.
Домашнее задание:
Применить к тексту несколько тегов одновременно;-)
На этом все:-) удачи:-)
Начинаем изучать html
Как я и обещал, начнем изучать эту непонятную вещь - html. Платформу для испытаний можете создать на народе, об этом я уже писал ТуТ
Сразу оговорюсь,- писать я буду так, как мне удобнее и как считаю понятнее. Без лишней терминологии и пр. Просто, чтобы ввести вас в курс дела, как говорится :-) К лиру это особого отношения не имеет, но тоже пригодится в дальнейшем и тут:-)
Когда-то давно услышал я это непонятное "html" и побежал искать всякие разные учебники и пр. Наткнулся на уж ну совсем простой учебник... а все-равно... не все доходило с первого раза:-( Так что тут постараюсь все изложить максимально просто и доходчиво:-)
Html - это набор неких символов. Они объясняют вашему браузеру ( то, через что вы выходите в интернет) что и почем:-)
Например, что вот это слово должно показываться читателю ( т.е. вам) жирным шрифтом, а не обычным. Или что какая либо картинка должна стоять именно там-то и там-то и т.д. и т.п.
Начнем практиковаться в строительстве сайтов используя html. Положено начинать на своем личном компьютере в блокнотике... но это, на мой взгляд, не так удобно.Но об этом я тоже расскажу на всякий случай, но позже:-) Поэтому идем к себе на народ , где мы уже создали себе место под сайт. Авторизуемся ( заходим под логином и паролем) и начинаем.
С главной переходим в мастерскую:

Далее смотрим справа:

Жмем надпись по стрелке.
Теперь нам надо создать главную страницу нашего будущего сайта. Жмем по стрелке ( вверху справа):

Нас спросят как мы хотим назвать эту страничку. Т.к. мы делаем главную стр. сайта, имя ей надо прописать "index". ( остальным страницам уже будем давать свои имена, а для главной надо именно так). Вставляем по стрелке слово index:

Должно получиться так, без лишних пробелов и значков:

После чего, жмем "ок" справа. В окне вылезут такие надписи, где жмем "вернуться к управлению файлами":

Нас перекинет на страничку с нашими файлами. Вот этот "index.html", который мы только что создали, это тоже файл, так что он есть в списке, смотрим:

Жмем на квадратик по этой стрелочке. Нам откроется окошко с белым полем и непонятными надписями. Вот в этом окошке мы и будем "писать" наш сайт. А точнее, пока только практиковаться на уроках в html. В дальнейшем, чтобы не повторять описание всей этой процедуры буду говорить просто - "заходим в редактор страницы". И вы должны зайти вот к этому окошку:-)
Теперь собственно к самому html.
В html используются, так называемые, "теги". Эти теги выполняют определенные функции.
Вид у них, в принципе, одинаковый,- это "символы" заключенные в треугольные скобки.
Например тег <b>
Каждый тег ( за редким исключением) должен "открываться" и закрываться". Т.е. начинать "свою работу" и заканчивать.Закрывается он вот таким символом после первой треугольной скобки, пример: </b>
Объясню на элементарном примере, зачем это:
Есть предложение - Мама мыла раму
Нам надо, чтобы слово "мыла" было написано жирным шрифтом, но только оно! Поэтому тег, отвечающий за жирное написание шрифта, мы открываем перед словом "мыла", а закрываем после:
Мама <b>мыла</b> раму
И вот что получится:
Мама мыла раму
Надеюсь принцип вы поняли:-)
Вот еще некоторые теги для форматирования текста:
<b>Текст</b> Жирный Текст
<i>Текст</i> Курсивный Текст
<sup>Текст</sup> Верхний индекс e=mc2
<sub>Текст</sub> Нижний индекс H2O
<pre>Текст</pre> Текст пишется как есть (включая все пробелы)
<em>Текст</em> Курсивный Текст
<strong>Текст</strong> Жирный Текст
Можно использовать сразу несколько тегов. Например, чтобы сделать одно и то же слово и жирным шрифтом и курсивом одновременно. Ставить и закрывать теги нужно в верной последовательности. Например открыли первый тег, открыли второй тег... закрыли второй тег, закрыли первый. А точнее:
<b><i>Текст</i></b>
Теперь испытайте это все на практике. Заходим в редактор страницы и практикуемся.
В вашем редакторе уже прописаны некоторые теги, о которых мы еще не говорили. Пока не буду описывать их значение, скажу так,- ничего не удаляем из того, что там уже есть, а практику ведем между между тегами <body> и </body>
А точнее говоря тут:

Чтобы посмотреть что у вас получилось, в этом же окошке, слева снизу жмем кнопочку:

Вот пока и все:-) На этом закончим наш первый урок.
Домашнее задание:
Применить к тексту несколько тегов одновременно;-)
На этом все:-) удачи:-)
| Рубрики: | начинающему лирушнику |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |


















