-Музыка
- Fausto Papetti-Sympathy
- Слушали: 20919 Комментарии: 1
- Fausto Papetti Summertime
- Слушали: 5125 Комментарии: 1
- Ernesto Cortazar - Dream
- Слушали: 78999 Комментарии: 0
-Метки
-Рубрики
- рецепты (94)
- себе любимой(здоровье,диеты) (60)
- обучение (44)
- видео (37)
- картинки (32)
- очень личное (20)
- оформление блога (20)
- упражнения разные (17)
- музыка (15)
- гороскопы (11)
- ссылки для всего (4)
- приколы (3)
- любовь и секс (2)
- любимому (2)
- Фото (0)
-ТоррНАДО - торрент-трекер для блогов
-
Добавить плеер в свой журнал
© Накукрыскин
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Постоянные читатели
-Сообщества
-Статистика
Как сделать мигающий баннер в Photoshop'e |
В этом уроке я расскажу как сделать баннеры для собственного сайта или блога на примере работ для сайта http://scottish-straight.ru.
Для начала решите, какой вы хотите сделать баннер. Он может быть любой, но чаще всего используются следующие размеры:
120X90 |
100x100 |
120x60 |
88x31 |
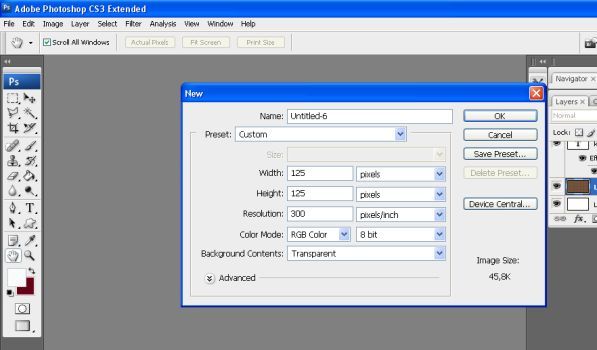
После того как вы определились с размером, откройте Adobe Photoshop и создайте новый файл выбранного размера: File --> New --> выставляете выбранные значения ширины и высоты (Width, Height):

Залейте фон выбранным цветом (например светло-зеленым) или вставьте готовую картинку: File --> Open --> выбираете нужную картинку -->Ctrl+A --> Ctrl+C --> переходить во вкладку с нашей заготовкой --> Ctrl+V. Чтобы подогнать размер, нажимаем Ctrl+T, затем зажимаем Shift (чтобы рисунок сохранял пропорции) и тянем за верхний левый угол.

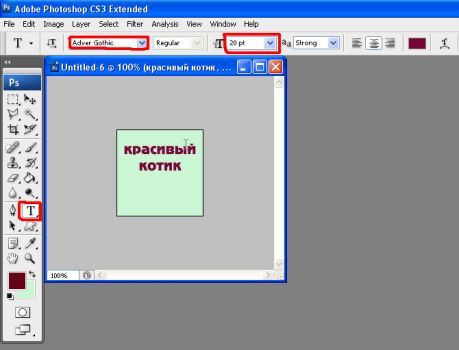
Затем создайте новый слой и введите неоходимый текст. Здесь можете попробовать разные шрифты и размеры:

Опять создаем новый слой и добавляем на него картинку, значок или красивую кисть:

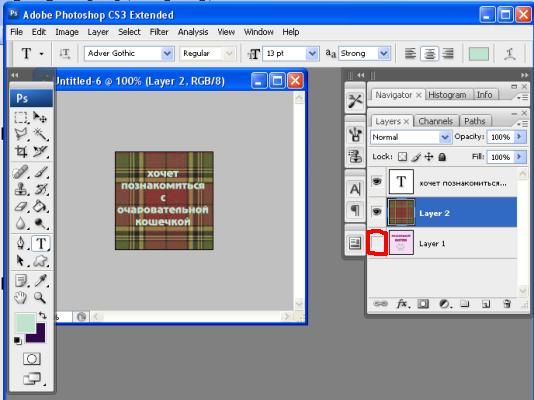
Нажимаем Ctrl+Shift+E, чтобы объединить все слои в один. Теперь приступаем к созданию второй картинки. Делаем все также как и с предыдущей. Только используем новый цвет заливки, пишем другой текст и вставляем новую картинку. Когда вторая часть нашего будущего баннера готова, отключаем глазик на первой картинке (Layer 1) :

И опять нажимаем Ctrl+Shift+E, чтобы объединить слои второй картинки. Включаем "глазик" на первом слое. В результате у нас должно остаться 2 слоя: картинки №1 и №2.
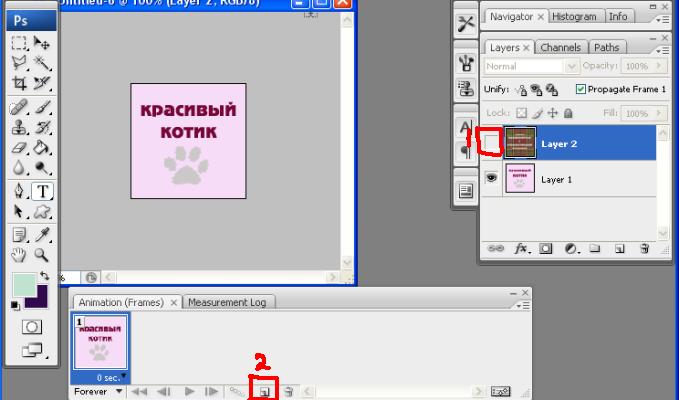
Теперь переходим к анимации. Для этого идем в Window --> ставим галочку на Animation. Выключаем "глазик" на втором слое. В открывшейся панели анимации дублируем фрейм:

Включаем "глазик" на втором слое. Выбираем скорость переключения фреймов. (Для баннеров - это интервал 0,5 - 1 секунда). И ставим значение Forever? то есть бесконечное число переключений.

Нажимаем плей и любуемся своей работой.
Теперь нужно сохранить картинку: File --> Save for Web &Devices --> Save.
Картинка готова! Теперь нужно превратить ее в баннер. Для этого надо залить ее на любой доступный сервер (Я использую Яндекс.Фотки) и получить ссылку на изображение.
Теперь пишем код, для того, чтобы наш баннер был кликабельным и ссылался на ваш сайт: <a href="http://адрес_вашего_сайта"><img src="http://ссылка_на_изображение"/></a>. Получаем вот такую кликабельную картинку:
И последний штрих: надо сделать тематическую подпись к картинке, чтобы при наведении мышкой на баннер, появлялось красивая надпись, а не рабочее имя файла. Вот так:
Для этого в предыдущий код добавляем title="ваша_надпись" и получаем: <a href="http://адрес_вашего_сайта"><img src="http://ссылка_на_изображение" title="ваша_надпись"/></a>.
Все готово!
Теперь этот код вы можете вставлять в любое поле, поддерживающее html.
Урок подготовила ![]() avalona
avalona
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |









