-Музыка
- Уитни Хьюстон - Музыка из фильма Телохранитель
- Слушали: 38232 Комментарии: 0
- Боярский М. - Все пройдет
- Слушали: 18096 Комментарии: 0
- Joe Cocker - My father's son
- Слушали: 67501 Комментарии: 0
- Молитва Оптинских Старцев
- Слушали: 18120 Комментарии: 0
- Sarah Brightman - "Time to say gooodbye"
- Слушали: 15659 Комментарии: 1
-Рубрики
- Игрушки (2186)
- Куколки (284)
- Мягкая игрушка (267)
- Народная кукла (208)
- Кукольные журналы и книги, советы (178)
- Корейские и пр куклы (170)
- Скульптурно- текстильные куклы (169)
- глазки, носики, личико, волосы (142)
- Одежка- обувка для кукол (141)
- Игрушки из разных материалов (129)
- Тильды (113)
- игрушки из носков и перчаток (110)
- Ангелы (76)
- Кофейно- запеченные (65)
- бебики (62)
- медведи (50)
- Вальдорфики (35)
- Ссылки кукольные (34)
- Каркасные (28)
- Рукоделие (1386)
- Поделки из разных материалов (228)
- Декорирование (187)
- Из бутылок (155)
- Соленое тесто (145)
- Декупаж (141)
- Заколочки (94)
- Для вдохновения (68)
- Макраме (55)
- Советы по рукоделию (51)
- Ссылки на рукодельные МК (49)
- Пуговицы (45)
- Журналы и книги по рукоделию (25)
- Банки всякие (22)
- Диски (20)
- Картины и аппликации (16)
- Свечи (12)
- Яичная скорлупа, яйца (7)
- Фоторамки (4)
- Валяние (1)
- Кулинария (1202)
- Выпечка (339)
- Блины, сырники. пельмени (171)
- Блюда из овощей (166)
- Десерты (88)
- Закуски (87)
- Торты (65)
- Рыба (61)
- Салаты (56)
- Блюда из мяса (56)
- Блюда из курицы (52)
- Запеканки (34)
- Пироги (32)
- несладкая выпечка (25)
- Блюда из круп (24)
- Супы (24)
- Из творога (21)
- Праздничное меню (19)
- Мультиварка (18)
- Тесто (18)
- Кулинарные советы (13)
- Соусы (10)
- Кулинарные каталоги (8)
- Вязание (1165)
- Шапки, шляпки, шарфы и перчатки (249)
- Носки, пинетки, тапочки (221)
- Вязание крючком (177)
- Для Televikи (135)
- Подушки и коврики (86)
- Милые безделушки для дома (79)
- Корзинки, игольницы (59)
- Вязание спицами (54)
- Прихватки и подставки (52)
- Салфетки, вазочки, шкатулки и т.д. (38)
- Одеяла и пледы (35)
- Вязаные шнуры (28)
- Для ванной и туалета (11)
- Ирландское кружево (10)
- Вязаные игрушки (762)
- Цветы (698)
- Цветы вязаные (200)
- цветы из ткани (169)
- Канзаши (155)
- Бумажные цветы (131)
- Цветы из лент (91)
- Из разных материалов (45)
- ганутель (12)
- Бижутерия (591)
- Учиться никогда не поздно (521)
- Фотошоп (233)
- Рисование (95)
- Фото (84)
- Лепка (37)
- К школе (32)
- Html для начинающих (15)
- Пластик (14)
- Флеш (13)
- Иллюстратор (6)
- Плетение (484)
- Шитье (391)
- Мелочи для дома (197)
- Лоскутное шитье (93)
- Подушки (8)
- сумки всякие разные (349)
- Бумага (347)
- Сувениры и подарки (83)
- Коробочки, Шкатулочки (58)
- Открытки (56)
- Оригами (38)
- Квиллинг (36)
- Декор. картины (35)
- Папье- маше (34)
- Снежинки (24)
- Советы (9)
- Для дневника (313)
- Вышивка (274)
- на заметку (233)
- Бисер (223)
- Игрушки по восточному гороскопу (213)
- Коты (84)
- Зайцы (77)
- Драконы (26)
- лошадки (18)
- коза (7)
- Букеты из конфет (209)
- Народная медицина (188)
- Фитнес и диеты (183)
- Украшаем свой дом (163)
- Для себя любимой (162)
- Для компа (154)
- Работа в инете (51)
- Игры. фильмы . мульты (138)
- К Пасхе (134)
- Мыльная опера. (127)
- Мастер- классы (121)
- Клипарт (108)
- Психология (74)
- Разные ссылки (69)
- Новогоднее (68)
- Музыка (62)
- Детям (60)
- огород (49)
- Мои работы (48)
- Ссылки для скачивания (42)
- Из кукурузы (37)
- Проги (30)
- Софт (25)
- Беларускае народнае мастацтва (15)
- Витражная роспись (14)
- Валяние (13)
- Топиарии (10)
- Домоводство (6)
- Мандалы (4)
-Стена
-Всегда под рукой
-ТоррНАДО - торрент-трекер для блогов
Делюсь моими файлами
Скачал и помогаю скачать
Жду окончания закачки
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
ALINA56 AlexKazeli BelayaLiliya Echka EgoEl ElenaMoonlit Enigmatica Gunesimka Irina42 Libava Minchenko_Tatiana Njuska888888 SvetlanaS36 Tatanata aureus_aureus cicikore goldregen grs konsyltacii_Investment_objects leonarda_putane mallik oxja Анна_Седых ВС_елена_Я Вален_Тина_Т Галина_кукольный_мастер Елена2009 Инетта Иришка09 Клара66 КликО Ксюша_-весна ЛИса-2 Лана_Берг Леленька Лимонная_долька Любовь_Мих МУРРМЫШКА Мяугли Натулек71 Незабудка72 Николай_Кофырин Ольга_Ланц Сараева_Катющка Сахарина Снежная_коза Субмарина ЯСНИЦКАЯ_ЛЮДМИЛА ирина_воеводина милена70
-Сообщества
Участник сообществ
(Всего в списке: 22)
Креативные_идеи
Рецепты_домохозяек
Hand_made_TOYS
вязалочки
леди_САМО_СОВЕРШЕНСТВО
Рукоделочки
магазинчик_Рукоделочек
BeautyMania
Радуга_женственности
Цитируем_Тут
История_и_культура
Уголок_психолога
Бисероплет
hand_made_
Hand_Made_Club
Школа_кулинара
Лучшее_Для_Цитатника
Арт_Калейдоскоп
Сообщество_Творческих_Людей
Искусство_звука
Вкусно_Быстро_Недорого
Только_для_женщин
Читатель сообществ
(Всего в списке: 6)
design_club
Ссылочки_малятам
Темы_и_схемы_для_Вас
Как_похудеть_лентяйке
All-for-photoshop
О_Самом_Интересном
-Трансляции
-Статистика
Создан: 07.09.2008
Записей: 13252
Комментариев: 5689
Написано: 20311
Записей: 13252
Комментариев: 5689
Написано: 20311
Делаем блестяшки. |
Цитата сообщения Inmira
Делаем блестяшки.
Грузила предыдущий пост и подумалось, а вдруг не все умеют. Вот возник почти урок для новичков. Старалась подробно.
Простейший способ - перекрыть форму (кисть, часть картинки) каким-то готовым анимированным глиттером.
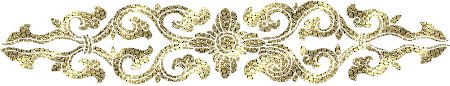
Возьмем, допустим этот глиттер:

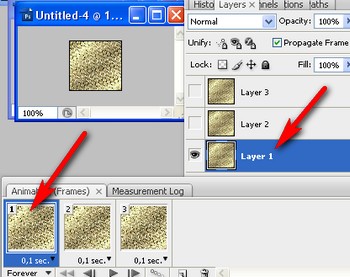
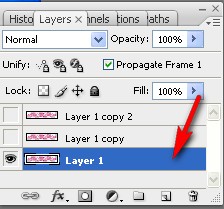
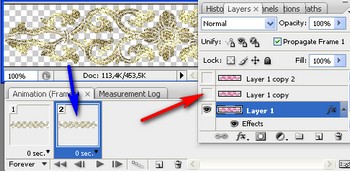
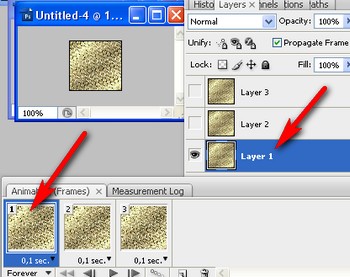
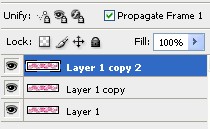
Откроем его в photoshop. Как видим, у нас три слоя, и три кадра анимации. По умолчанию - включен первый кадр и мы стоим на первом слое:

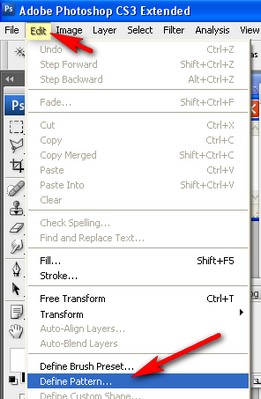
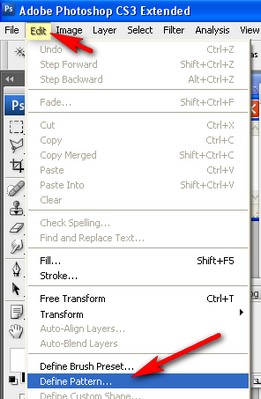
Определяем этот слой, как паттерн (делаем его паттерном). Так (редактирование > определить, как паттерн - ил типа того. У меня фотошоп так переводил. У всех по-разному, так что смотрим по скрину - 1 ):

В открывшемся окне можем назвать наш паттерн как-нибудь и жмем "ОК" (скрин 2 ):

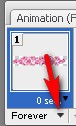
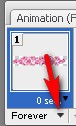
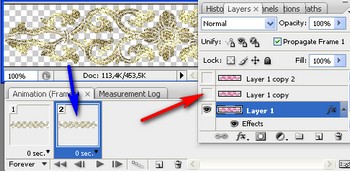
Встаем на второй кадр (в панели анимации, по красной стрелке):

Как видите, у нас сразу включился глазок видимости на втором слое в панели слоев. Т.е. мы видим уже его. (синяя стрелка).
Определяем второй слой, как паттерн. (хотим мы или нет, но именно второй слой теперь станет паттерном, ибо он видимый. Так что наша задача была прсто встать на второй кадр, а остальное фотошоп сам додумывает. )))
Упс, отвлеклась(( Итак - определяем второй слой, как паттерн, т.е. идем в "редактирование > создать паттерн" (edit > define pattern) скрин выше - 1 ). Жмем "ОК" - скрин 2.
Готово.
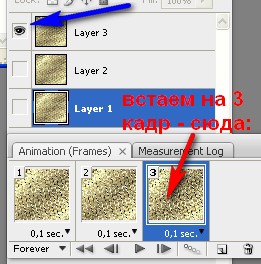
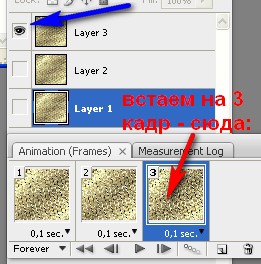
Встаем на третий кадр в панели анимации, включается глазок на третьем слое:

И мы определяем третий слой, как паттерн (аналогично второму, повторять, думаю, не надо :-)
Все, наш глиттер-анимашку можно закрыть.
Теперь берем картинку (форму, кисть, векторный файл). Я беру один из выгруженных файлов в Ai. Заодно и поучимся их открывать.
Открывать можно любым привычным для нас способом. Я просто затаскиваю файл из папки в окно фотошопа мышкой.
Появляется такое окошко. В нем оставим по умолчанию, но проверьте. :-) Изменим только ширину изображения:

Смотрим, чтобы стояла галочка на "сохранять пропорции", единицы измерения - пикселы (если у Вас другие, нажимаете на галочку по темно-синей стрелке и выбираете пикселы):

Жмем "ОК". Файл у нас открылся:

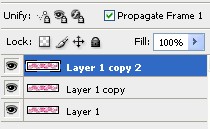
Переходим в панель слоев и дублируем слой 2 раза. Так:

Всего должно получиться 3 слоя:

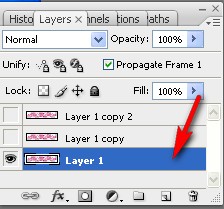
Отключаем видимость всех слоев , кроме нижнего (кликом по глазку, тут:
 )
)
И встаем на видимый нижний слой:

В палитре анимации (она у нас открыта же? мы же в ней делали паттерны. Или, точно не помню, но у кого версия фотошопа ниже cs2 надо, вероятно все делать сразу в имадж реди) выбираем сразу длительность кадра. Клик по треугольничку:

В выпавшем окошке выбираем 0,2:

Проверяем, чтоб стояла галочка на всегда (forever) :

Возвращаемся в панель слоев. Двойной клик по первому слою:

В открывшейся панели стилей слоя выбираем "Перекрытие паттерном" (красная стрелка) и нажимаем на треугольничек (синяя стрелка), чтобы выбрать наш паттерн:

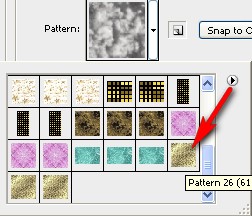
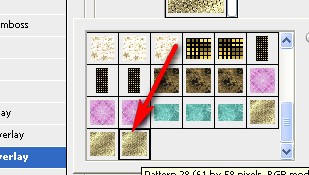
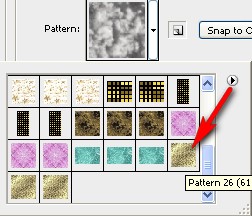
В открывшемся окне мы видим, что наши три паттерна - внизу списка. Выбираем первый из них:

Как видим, наша картинка сразу перекрывается паттерном. Жмем "ОК" :

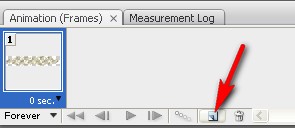
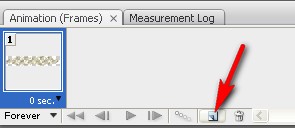
С первым кадром мы закончили. Переходим ко второму. В панели анимации щелкаем сюда:

У нас создается второй кадр. Кликом по красной стрелке включаем видимость второго слоя (стоим на втором кадре, как видите):

Встаем на второй слой и кликом по глазку отключаем видимость первого слоя:

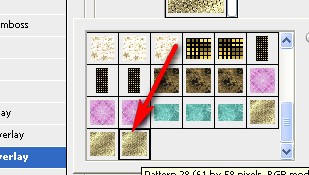
Перекрываем вторым паттерном наш второй слой (все делаем аналогично первому, только выбираем второй из трех паттернов, этот:

жмем Жмем "ОК"
Со вторым кадром мы тоже закончили. Теперь последний, третий. Опять создаем новый кадр:

Вновь идем в панель слоев, включаем видимость у третьего слоя и встаем на него (как видим - стоим мы на третьем кадре в панели анимации :-) ):

Аналогично первым двум, перекрываем наш третий слой паттерном, но только уже третьим, последним:

Усе. :-))) Кликом по пуску запускаем анимацию:

Сохраняем как gif.
Как сохранять анимацию в CS 3.
В других версиях "Сохранить оптимизированный, как.."
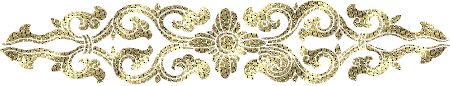
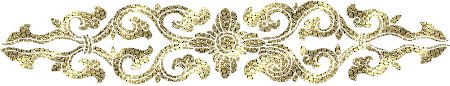
Вышло:

Грузила предыдущий пост и подумалось, а вдруг не все умеют. Вот возник почти урок для новичков. Старалась подробно.
Простейший способ - перекрыть форму (кисть, часть картинки) каким-то готовым анимированным глиттером.
Возьмем, допустим этот глиттер:

Откроем его в photoshop. Как видим, у нас три слоя, и три кадра анимации. По умолчанию - включен первый кадр и мы стоим на первом слое:

Определяем этот слой, как паттерн (делаем его паттерном). Так (редактирование > определить, как паттерн - ил типа того. У меня фотошоп так переводил. У всех по-разному, так что смотрим по скрину - 1 ):

В открывшемся окне можем назвать наш паттерн как-нибудь и жмем "ОК" (скрин 2 ):

Встаем на второй кадр (в панели анимации, по красной стрелке):

Как видите, у нас сразу включился глазок видимости на втором слое в панели слоев. Т.е. мы видим уже его. (синяя стрелка).
Определяем второй слой, как паттерн. (хотим мы или нет, но именно второй слой теперь станет паттерном, ибо он видимый. Так что наша задача была прсто встать на второй кадр, а остальное фотошоп сам додумывает. )))
Упс, отвлеклась(( Итак - определяем второй слой, как паттерн, т.е. идем в "редактирование > создать паттерн" (edit > define pattern) скрин выше - 1 ). Жмем "ОК" - скрин 2.
Готово.
Встаем на третий кадр в панели анимации, включается глазок на третьем слое:

И мы определяем третий слой, как паттерн (аналогично второму, повторять, думаю, не надо :-)
Все, наш глиттер-анимашку можно закрыть.
Теперь берем картинку (форму, кисть, векторный файл). Я беру один из выгруженных файлов в Ai. Заодно и поучимся их открывать.
Открывать можно любым привычным для нас способом. Я просто затаскиваю файл из папки в окно фотошопа мышкой.
Появляется такое окошко. В нем оставим по умолчанию, но проверьте. :-) Изменим только ширину изображения:

Смотрим, чтобы стояла галочка на "сохранять пропорции", единицы измерения - пикселы (если у Вас другие, нажимаете на галочку по темно-синей стрелке и выбираете пикселы):

Жмем "ОК". Файл у нас открылся:

Переходим в панель слоев и дублируем слой 2 раза. Так:

Всего должно получиться 3 слоя:

Отключаем видимость всех слоев , кроме нижнего (кликом по глазку, тут:
И встаем на видимый нижний слой:

В палитре анимации (она у нас открыта же? мы же в ней делали паттерны. Или, точно не помню, но у кого версия фотошопа ниже cs2 надо, вероятно все делать сразу в имадж реди) выбираем сразу длительность кадра. Клик по треугольничку:

В выпавшем окошке выбираем 0,2:

Проверяем, чтоб стояла галочка на всегда (forever) :

Возвращаемся в панель слоев. Двойной клик по первому слою:

В открывшейся панели стилей слоя выбираем "Перекрытие паттерном" (красная стрелка) и нажимаем на треугольничек (синяя стрелка), чтобы выбрать наш паттерн:

В открывшемся окне мы видим, что наши три паттерна - внизу списка. Выбираем первый из них:

Как видим, наша картинка сразу перекрывается паттерном. Жмем "ОК" :

С первым кадром мы закончили. Переходим ко второму. В панели анимации щелкаем сюда:

У нас создается второй кадр. Кликом по красной стрелке включаем видимость второго слоя (стоим на втором кадре, как видите):

Встаем на второй слой и кликом по глазку отключаем видимость первого слоя:

Перекрываем вторым паттерном наш второй слой (все делаем аналогично первому, только выбираем второй из трех паттернов, этот:

жмем Жмем "ОК"
Со вторым кадром мы тоже закончили. Теперь последний, третий. Опять создаем новый кадр:

Вновь идем в панель слоев, включаем видимость у третьего слоя и встаем на него (как видим - стоим мы на третьем кадре в панели анимации :-) ):

Аналогично первым двум, перекрываем наш третий слой паттерном, но только уже третьим, последним:

Усе. :-))) Кликом по пуску запускаем анимацию:

Сохраняем как gif.
Как сохранять анимацию в CS 3.
В других версиях "Сохранить оптимизированный, как.."
Вышло:

| Рубрики: | Учиться никогда не поздно/Фотошоп |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






