-÷итатник
Ќайди кота! или ак правильно спр€татьс€? - (5)
Ќу очень улыбнуло!!!
јнимаци€ формы во Flash(морфинг). - (5)јнимаци€ формы во Flash(морфинг) ћорфинг отличаетс€ от предыдущих типов анимации тем,что работает...
”рок дл€ ‘отошоп " «акрываем глазки". - (11)ќт мен€ добавка - исти дл€ фотошоп "–есницы" ¬ложение: 4167720_eyelashes.rar —мотреть зде...
јнимаци€ частей картинки с помощью маски.”рок дл€ Adobe Flash. - (2)¬ комментари€х к посту »спользование анимированной маски в Adobe Flash.”рок ...
“екстовый скроллинг средствами флеш. - (0)“екстовый скроллинг. ѕрокрутка текста средствами флеш. („асть п...
-ћетки
3-d модели 9 ма€ flash halloween анимаци€ векторный клипарт видеоуроки фотошоп винтаж все дл€ дизайна все дл€ фотошоп в€зание крючком картинки дл€ творчества картины художников клипарт клипарт png коллажи любовь мои работы мо€ анимаци€ музыкальные флеш открытки новый год осень оформление дневника пасха поздравлени€ праздники рождество рукоделие скрапнаборы уроки adobe flash cs6 уроки corel уроки flash уроки gimp уроки photoshop уроки флеш уроки фотошоп фильтры и плагины флеш календарь флеш открытки флеш плеер флеш часики флешинформеры флешки флешки-часики флешчасики фоны хобби часики шрифты элементы дл€ дизайна
-–убрики
- *** ¬сЄ от novprospekt (0)
- Adobe Illustrator CS6 (2)
- ”роки Adobe Illustrator CS6 (2)
- COREL (63)
- ћакросы (4)
- наборы дл€ коллажей (6)
- –исование в Corel Paint Shop Pro (2)
- ”роки COREL (53)
- ‘ильтры COREL (11)
- Flash (164)
- Flash плееры (32)
- ћаска в Sothink SWF Quicker (7)
- музыкальные флеш открытки (13)
- скачать adobe flash (1)
- ”роки Flash (50)
- уроки sothnik swf quicker (19)
- ‘леш заготовки (19)
- флеш меню (5)
- флеш-информеры,часики (79)
- ‘лешки Ќовогодние (27)
- „асова€ мастерска€ (15)
- GIMP (18)
- ¬се дл€ GIMP (9)
- ”роки GIMP (16)
- Poser (7)
- ”роки Poser (2)
- јнимаци€ (5)
- ‘ормат анимации APNG (3)
- ¬ремена года (16)
- ¬есна (1)
- ќсень (14)
- все дл€ дизайна (164)
- ‘оны (1)
- Ўрифты (13)
- бесшовные фоны (13)
- все дл€ фотошоп (112)
- исти (13)
- —тили (7)
- ћаски (5)
- Ќовости Photosop (4)
- —качать фотошоп (7)
- ”роки фотошоп (72)
- ‘ильтры и плагины (4)
- экшены (4)
- алендари (15)
- алендарные сетки (4)
- ѕрограммы дл€ создани€ календарей (4)
- клипарт (130)
- ћой Ќовосибирск (2)
- оформление дневника (80)
- ѕраздники (9)
- ѕасха (5)
- ѕраздники и даты (162)
- 1 сент€бр€ (4)
- 23 феврал€ (8)
- 8 марта (13)
- 9 ма€ (10)
- Halloween (18)
- ¬ƒ¬ (3)
- √од ƒракона (9)
- ƒень всех влюбленных (16)
- »ван упала (6)
- Ќовый √од (32)
- ѕасха (25)
- –ождество (23)
- символ 2014 (4)
- ѕрограммы (19)
- ѕрограмммы дл€ создани€ флеш (9)
- ѕрограммы дл€ анимации и дизайна (8)
- –едакторы векторной графики (4)
- ѕутешествие и туризм (2)
- –исование в графических редакторах (13)
- артины художников (5)
- –исование в Adobe Illustrator (2)
- –исование в Photoshop (2)
- —татьи и книги по изобразительному искусству (4)
- рукоделие (15)
- —делать сайт самому (1)
- ‘утажи (1)
- јнимаци€ из футажей (1)
- ‘утажи (1)
-ѕоиск по дневнику
-ѕодписка по e-mail
-—татистика
—оздан: 02.09.2010
«аписей: 709
омментариев: 11273
Ќаписано: 13505
«аписей: 709
омментариев: 11273
Ќаписано: 13505
–исуем кнопку в Adobe Flash. |
–езультат урока примерно такой
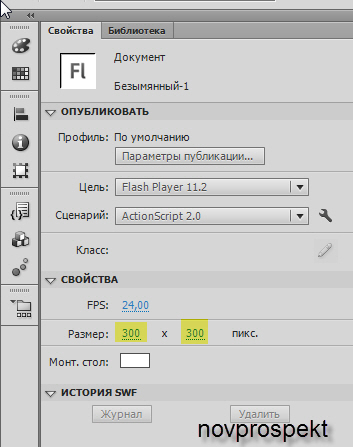
ќткрываем программу Adobe Flash и создаЄм документ под ваш проект - Action Script 2 или Action Script 3
–азмеры рабочего пол€ выставл€ем 280 X 280 пикселей, цвет –абочей —цены (ћонтажный кадр 1) - на ваш выбор.

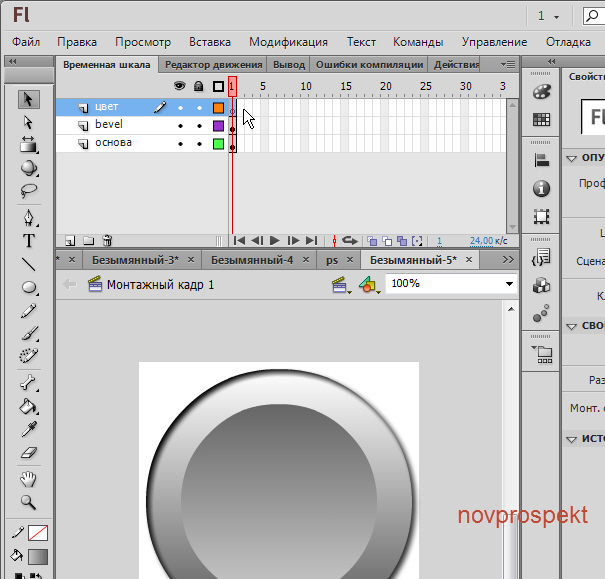
2. ѕереименовываем текущий слой (—лой 1) в "основа".
¬ыбираем »нструмент "ќвал" на ѕанели »нструментов

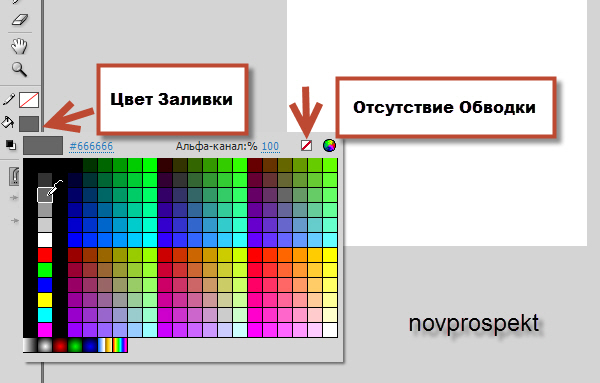
÷вет «аливки дл€ рисовани€ выбираем серый и указываем отсутствие ќбводки.

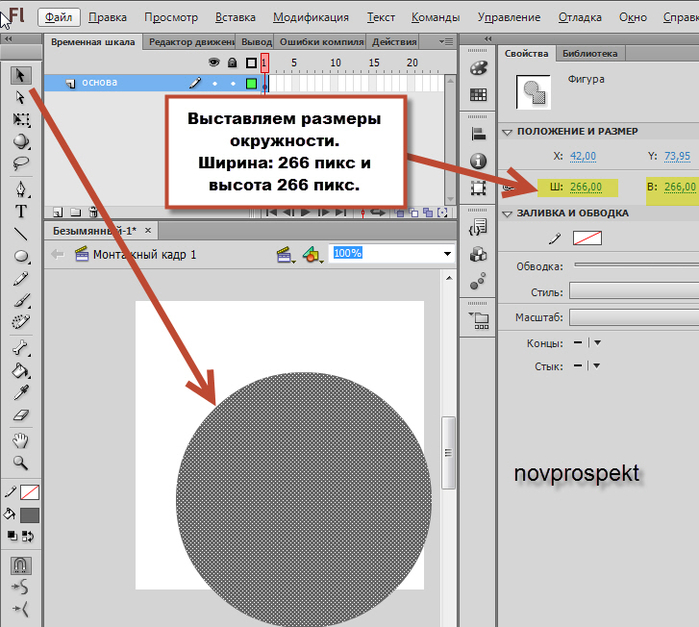
— зажатой клавишей "Shift" раст€гиваем окружность. –азмеры окружности не очень важны на этом этапе, мы их далее выставим на вкладке "—войства".

¬ыбираем инструмент "—трелка" и щелкаем им по нарисованной окружности, чтобы выделить еЄ.
ѕосле того, как окружность будет выделена, идЄм на вкладку "—войства". ¬ пол€х ширина (ш) и высота (в) ставим размер 266 пикселей.

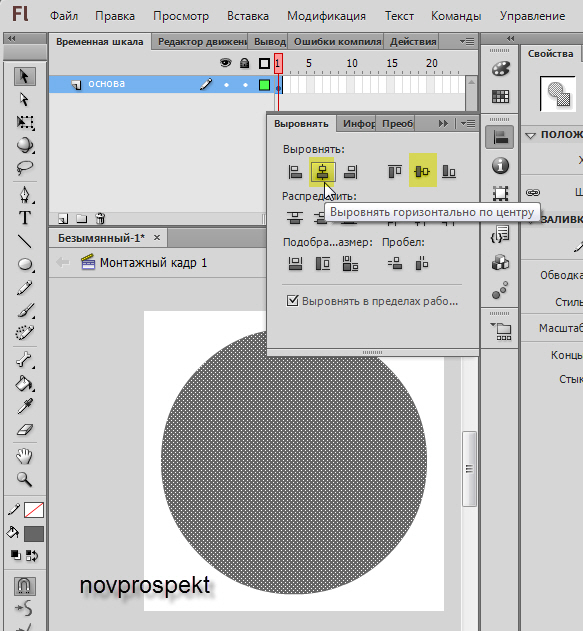
Ќе снима€ выделени€ с окружности выравниваем еЄ горизонтально и вертикально по центру –абочего пол€.

Ќе снима€ выделени€ с окружности, зальем еЄ градиентом. ”бедитесь, что ѕанель "÷вет" открыта и отредактируйте градиент. ƒл€ этого, выберите следующие значени€ на этой панели (естественно не снима€ выделени€ с окружности).
ƒл€ заливки окружности градиентом в панели "÷вет" щелкнуть по ковшечку и выставить следующие параметры:
√радиент - линейный;
ѕоток - расширить цвет.
Ќа линейке градиента щелкнуть по первому маркеру и в окошке дл€ ввода цвета вставить
FFFFFF
Ќажать на компьютере клавишу Enter.
ўелкнуть по второму маркеру и ввести цвет
515151
Ќажать на компьютере клавишу Enter.

«алита€ градиентом окружность будет выгл€деть так

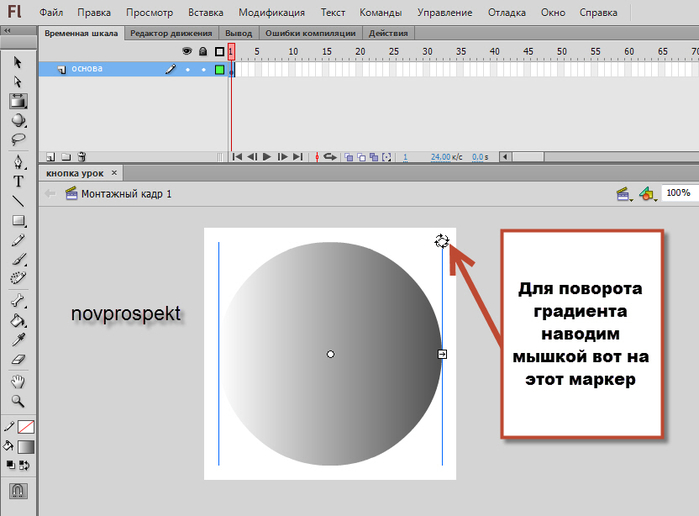
ќкружность залита градиентом, но дл€ дальнейшей работы нам надо помен€ть направление градиента. ѕоэтому выбираем »нструмент “рансформаци€ и в раскрывающемс€ списке выбираем пункт ѕреобразование градиента (F). «атем щелкаем этим инструментом по окружности, наводим мышку на маркер, который находитс€ справа вверху и с зажатой клавишей Ctrl поворачиваем наш градиент по часовой стрелке на 90 градусов.


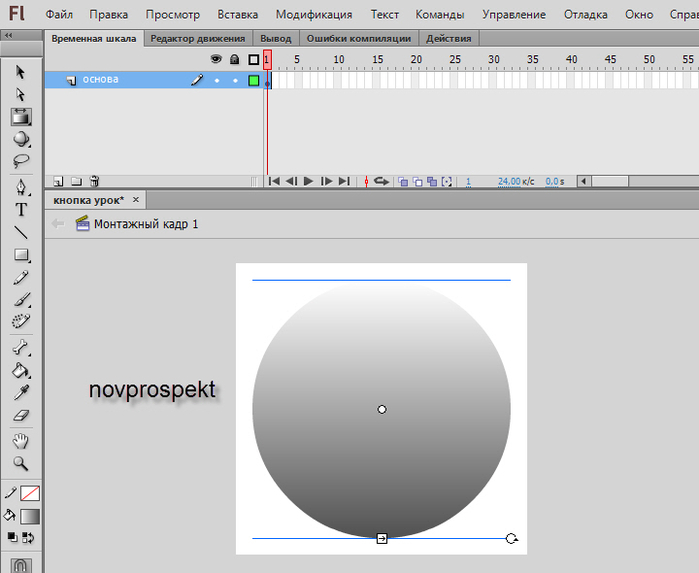
«алита€ градиентом окружность теперь должна выгл€деть так

ѕрименим к этой окружности фильтр "“ень"
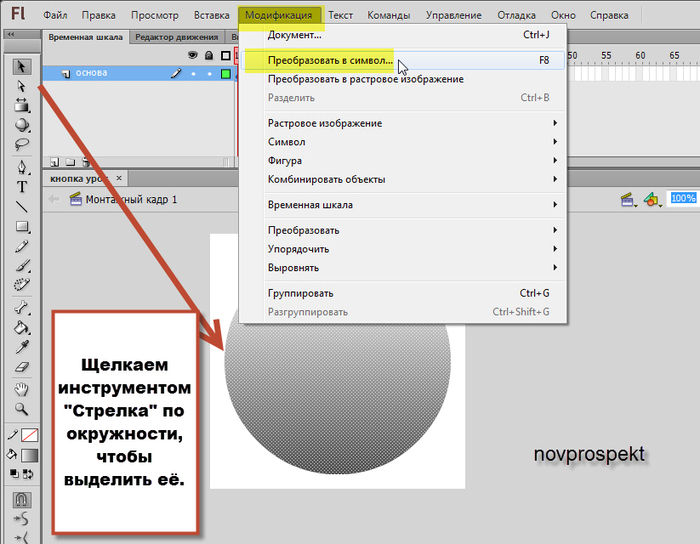
Ќо дл€ этого прежде необходимо конвертировать нашу окружность во ‘рагмент ролика (мувиклип) ѕоэтому кликаем инструментом "—трелка" по нашей фигуре, тем самым выделив еЄ и выбираем в меню
ћодификаци€ - ѕреобразовать в символ (F8)

¬ открывшемс€ диалоговом окне "ѕреобразовать в символ" выставл€ем следующие параметры:

∆мЄм ќ . ќкружность превращена нами во ‘рагмент ролика.
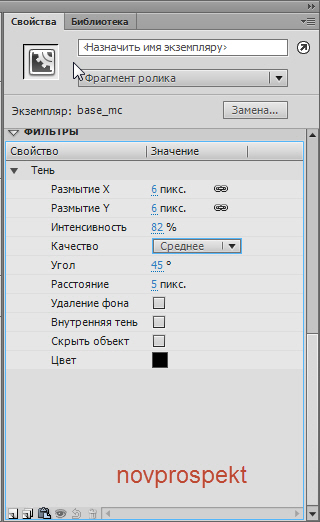
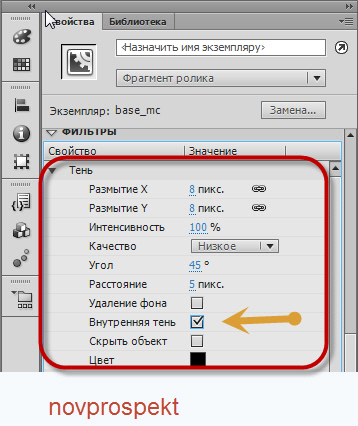
“еперь идем в ѕанель —войств, в раздел "‘ильтры". ликаем на кнопке "ƒобавить фильтр"

¬ списке фильтров выбираем фильтр "“ень" и используем следующие значени€:

ћы создали эффект ¬нешней “ени. “еперь создадим ¬нутреннюю “ень.
ƒл€ этого оп€ть нажимаем на кнопку "ƒобавить фильтр" и снова выбираем фильтр “ень, но на этот раз вводим вот такие параметры:

Ќаша окружность готова, и должна выгл€деть так:

—оздадим новый слой и назовем его "bevel" или "фаска".
¬ыбираем оп€ть »нструмент "ќвал" и рисуем с зажатой клавишей "Shift" окружность темно - серого цвета без обводки:

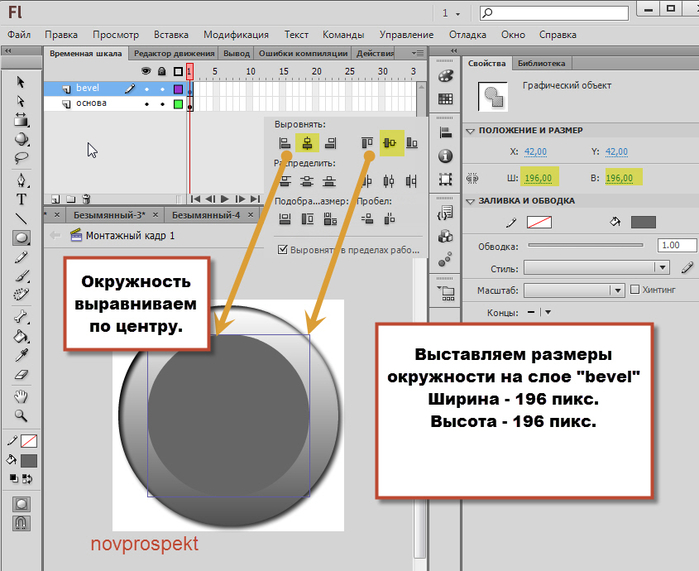
¬ыставл€ем размеры окружности на слое "bevel"
Ўирина - 196 пикс.
¬ысота - 196 пикс.
ќкружность выравниваем по центру

ѕредварительно выделив инструментом "—трелка", вновь созданную на слое"bevel" окружность, заливаем градиентом
ƒл€ этого, выберите следующие значени€ на этой панели (естественно не снима€ выделени€ с окружности).
ƒл€ заливки окружности градиентом в панели "÷вет" щелкнуть по ковшечку и выставить следующие параметры:
√радиент - линейный;
ѕоток - расширить цвет.
Ќа линейке градиента щелкнуть по первому маркеру и в окошке дл€ ввода цвета вставить
CCCCCC
Ќажать на компьютере клавишу Enter.
ўелкнуть по второму маркеру и ввести цвет
666666
Ќажать на компьютере клавишу Enter.

¬от так теперь должна выгл€деть окружность на слое "bevel".

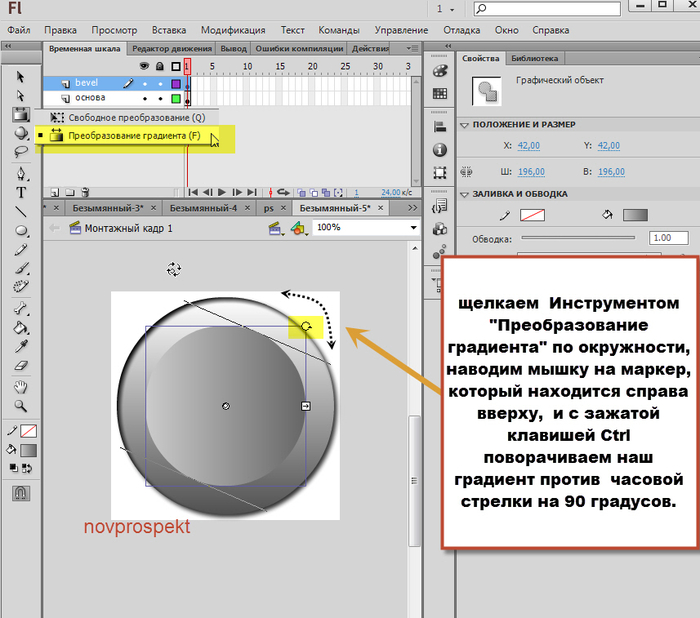
ќп€ть, использу€ »нструмент "ѕреобразование градиента" (F), дл€ поворота градиетной заливки на 90 градусов против часовой стрелки.
ƒл€ этого щелкаем этим инструментом по окружности, наводим мышку на маркер, который находитс€ справа вверху, и с зажатой клавишей Ctrl поворачиваем наш градиент против часовой стрелки на 90 градусов.

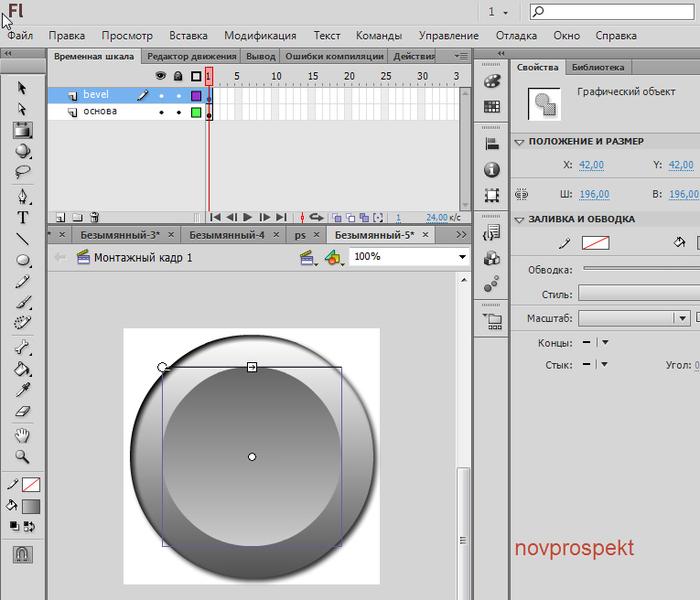
“еперь окружность на слое "bevel" должна выгл€деть так. (“о есть светлой частью градиента вниз)

ƒалее, выше сло€ "bevel" создаЄм слой "цвет"

Ќа этом слое мы будем создавать свет€щеес€ цветное стекло. » дл€ начала рисуем на этом слое, с зажатой клавишей "Shift", окружность с помощью »нструмента "ќвал" без обводки и любого цвета, например голубого.

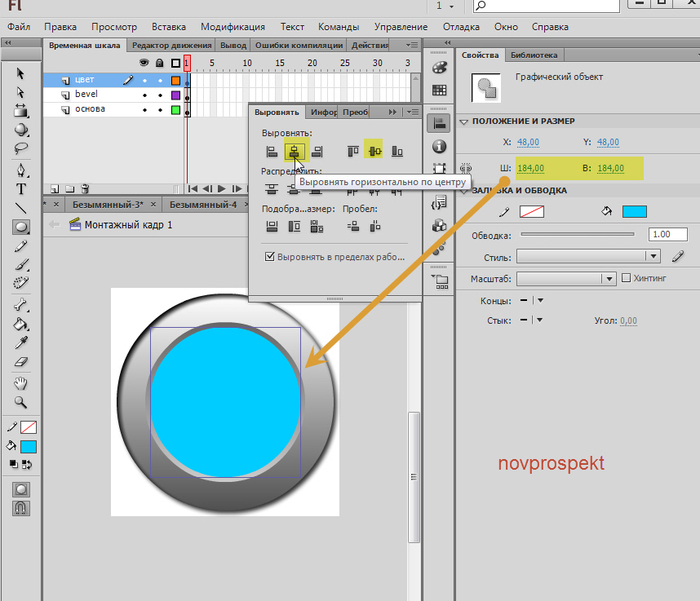
¬ панели "—войства" устанавливаем размеры дл€ цветной окружности на слое "цвет"
Ўирина - 184 пикс.
¬ысота - 184 пикс.
а затем открываем вкладку "¬ыравнивание" и выравниваем окружность по центру

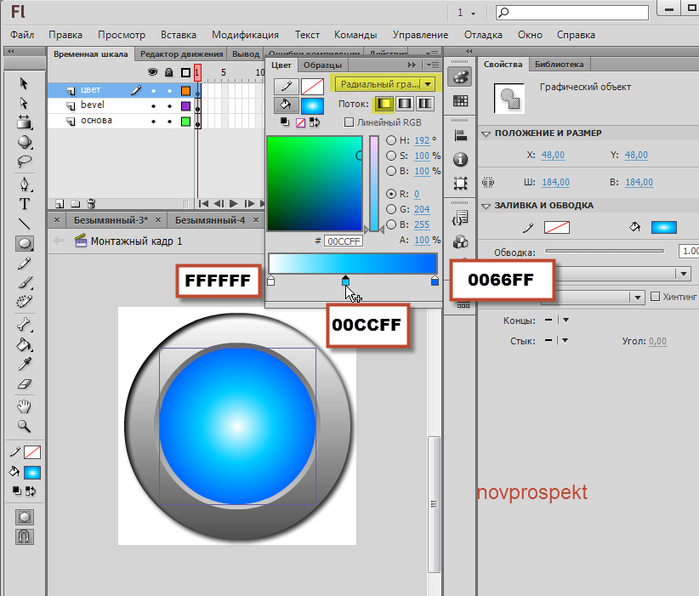
—ледующий шаг в создании нашей кнопки - это заливка цветной окружности –адиальным градиентом.
ƒл€ этого выдел€ем »нструментом "—трелка" цветную окружность, открываем вкладку "÷вет" (естественно не снима€ выделени€ с окружности).
ƒл€ заливки цветной окружности –адиальным градиентом в панели "÷вет" щелкнуть по ковшечку и выставить следующие параметры:
√радиент - –адиальный;
ѕоток - расширить цвет.
Ќа линейке градиента щелкнуть по первому маркеру и в окошке дл€ ввода цвета вставить:
FFFFFF
Ќажать на компьютере клавишу Enter.
ўелкнуть по второму крайнему маркеру и ввести цвет:
0066FF
Ќажать на компьютере клавишу Enter.
ўелкнуть посередине градиентной шкалы, между двум€ крайними маркерами и добавить средний маркер. ƒл€ него в окошке дл€ ввода цвета вставить:
00CCFF

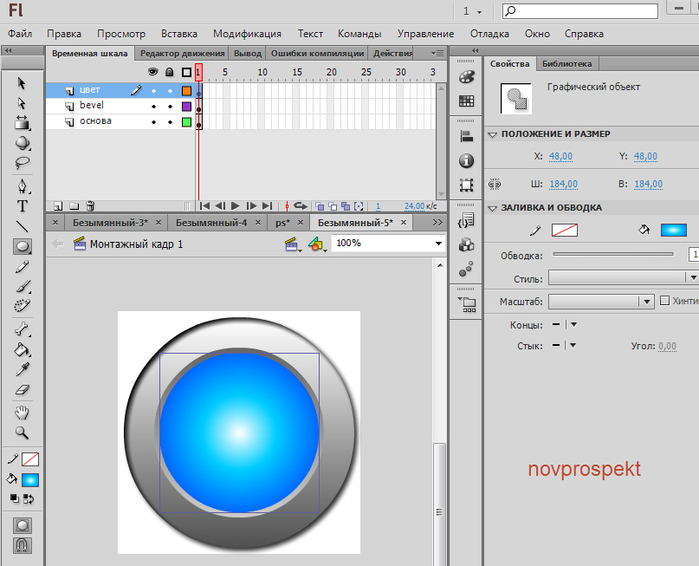
” вас должна получитьс€ вот така€ кнопочка

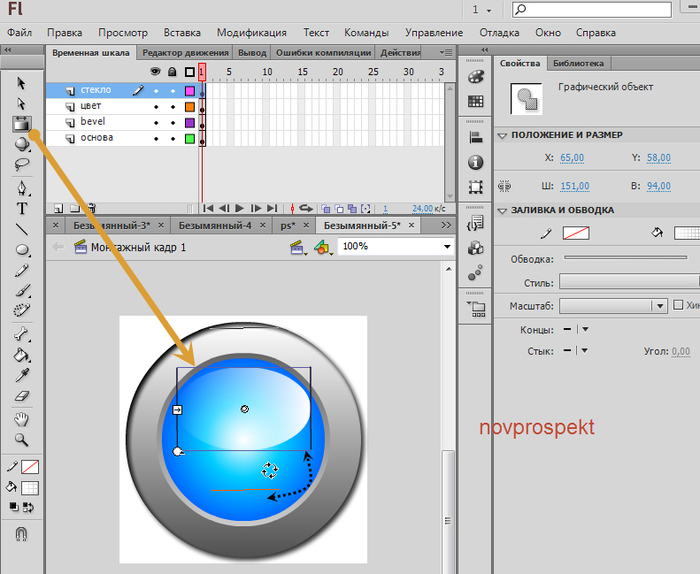
ƒобавим к ней ещЄ один штрих. ј именно, выше сло€ "цвет" создайте слой "стекло" и на нЄм нарисуйте »нструментом "ќвал" - овал белого цвета без обводки с размерами
Ўирина - 151 пикс.
¬ысота - 94 пикс.
(размеры овала укажите в панели "—войства")
–асположите овал, щелкнув по нему »нструментом "—трелка", как на скрине ниже

Ётот овал необходимо залить Ћинейным градиентом "от Ѕелого к ѕрозрачному". ƒл€ достижени€ этого эффекта, дл€ начала создаем градиент от Ѕелого к Ѕелому, а затем выставл€ем значение alpha=0% на конце √радиента.
¬ыдел€ем овал на слое "стекло" »нструментом "—трелка", открываем вкладку "÷вет" и настраиваем градиент.

» в очередной раз, использу€ »нструмент "ѕреобразование градиента", поворачиваем √радиент на слое "стекло" на 90 градусов против часовой стрелки и получаем нашу кнопку.


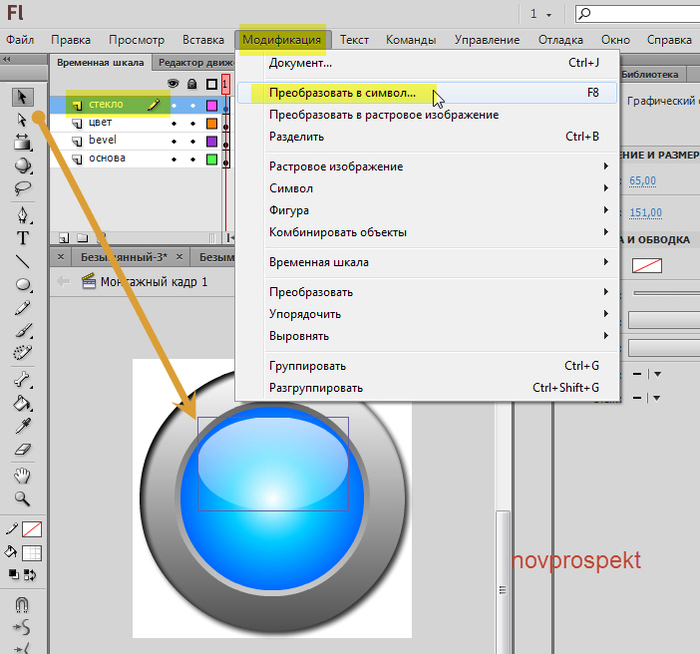
»нструментом "—трелка" выделите овал на слое "стекло" и ћодифицируйте его во ‘рагмент ролика со следующими параметрами:


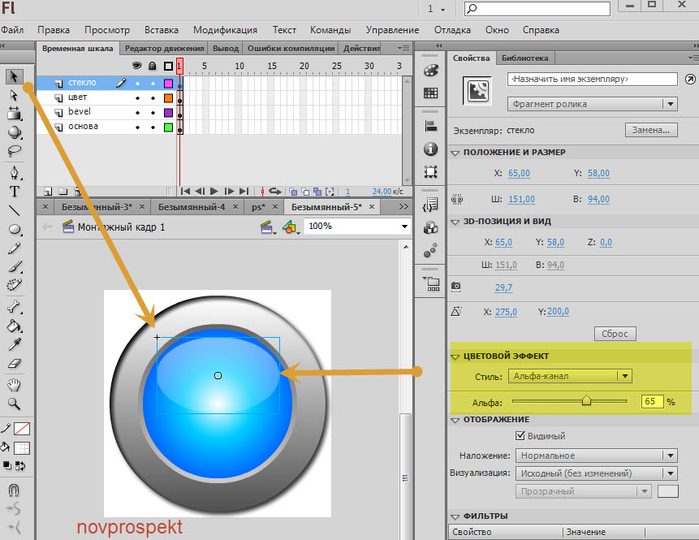
ƒалее в панели "—войства" выберите раздел "÷ветовой эффект"
¬ раскрывающемс€ списке "—тиль" этого раздела выберите вкладку "јльфа - канал" и установите ползунок настройки "јльфа" на значении 65%

Ќаша кнопка готова.
ћежду сло€ми "цвет" и "стекло" можно также создать дополнительный слой "клипарт" и разместить на нЄм картинку - иконку или надпись.

—охран€ем нашу кнопку в формате FLA.
‘айл - —охранить как

—охранЄнный проект затем можно использовать в своих флешках, как самосто€тельный элемент или как кнопки дл€ меню и бродилок.
—ери€ сообщений "”роки Flash":уроки в разных флешпрограммах, авторские уроки flash„асть 1 - ƒелаем элементарные часики.Ќачинаем учитьс€ созданию flash.
„асть 2 - ак правильно записать код флешки или видео в рамочку дл€ кодов.
...
„асть 45 - “екстовый скроллинг средствами флеш.
„асть 46 - ƒелаем флеш открытку с эффектом курсора ЂMouse trailerї. ”рок дл€ Adobe Flash CS6.
„асть 47 - –исуем кнопку в Adobe Flash.
„асть 48 - јнимаци€ частей картинки с помощью маски.”рок дл€ Adobe Flash.
„асть 49 - »спользование панели Ђ–едактор движени€ї в Adobe Flash CS6.
„асть 50 - јнимаци€ формы во Flash(морфинг).
ѕроцитировано 33 раз
ѕонравилось: 35 пользовател€м
| омментировать | « ѕред. запись — дневнику — —лед. запись » | —траницы: [1] [Ќовые] |
—пасибо ћариночка! „удестный урок! ƒоброго вечера!
„етверг, 12 ћарта 2015 г. 07:34ссылка
—пасибо Ќаташенька.
ћарина, спасибо за замечательный урок. ќсталось только освоить его.
ћариночка, спасибо за урок! ѕопробую сделать такие кнопочки. ÷итирую с благодарностью!
„етверг, 12 ћарта 2015 г. 07:36ссылка
ѕожалуйста ¬ерочка.
ћариночка, кнопку-заготовку сделала уже несколько дней назад. “еперь надо придумать куда их приспособить. ¬от в этой € немного уменьщила ободок. ”рок очень понравилс€.
—реда, 18 ћарта 2015 г. 09:21ссылка
«амечательна€ кнопочка - плеер получилась. ћолодец ¬ерочка.
ћарина, когда он так увеличен, то ужасно смотритс€. я несколько раз пыталась вставить его на твою страницу в нормально размере, а он оп€ть так встал. ѕотом загружу их все на €ндекс фото, чтобы никого не пугать. Ќа самом деле она нормально смотритс€, не так как здесь.
Ѕольшое спасибо! ћаринка, урок очень подробный и интересный. нопочки красивейшие!











