-Рубрики
- !!!-НОВОСТИ СОО-!!! (7)
- HTML (55)
- -окошко для кода (7)
- -оформление ссылок (17)
- ВИДЕО уроки (120)
- ВОПРОСЫ и ОТВЕТЫ (10)
- ВСЕ ПОД РУКОЙ (36)
- ГЕНЕРАТОРЫ (49)
- -генераторы кнопок (7)
- -генераторы рамочек (5)
- -генераторы текста (9)
- -генераторы цвета (4)
- ДЕЛАЕМ БРОДИЛКУ (7)
- ДЕЛАЕМ РАМОЧКИ (49)
- -без ФШ (30)
- -рамочки ФШ (19)
- ДЕЛАЕМ СХЕМЫ (9)
- ДЕЛАЕМ ФОН (9)
- ДЕЛАЕМ ЧАСИКИ (2)
- ИЗУЧАЕМ КОМПЬЮТЕР (139)
- ПАЛИТРА ЦВЕТА (9)
- ПЛЕЕР (9)
- ПРИЯТНЫЕ МЕЛОЧИ (53)
- ПРОГРАММЫ (106)
- РАБОТА с КАРТИНКОЙ (76)
- РАБОТА с ТЕКСТОМ (39)
- -движение (9)
- РАБОТА с ФЛЕШ (26)
- СПРАВОЧНИК Ли.ру (121)
- ССЫЛКИ НА САЙТЫ (68)
- ТАБЛИЦЫ (7)
- ФОТОШОП (197)
- -GIMP (6)
- -PAINT (5)
- -плагины (10)
- -уроки фотошоп (144)
- -фильтры (11)
- -эдитор (37)
- ШПАРГАЛКИ для ЖЖ (0)
-Всегда под рукой
-Цитатник
Программы для создания 3D-графики - (4)
Создание анимации Программы для создания слайд шоу Программы для создания коллажей Программ...
Генераторы текста (используем прокрутку справа) - (2)Обрезать песню онлайн(Audio Cutter – онлайн приложение для обрезки аудиозаписей ) - (2)
Генератор гиф анимации онлайн - (6)
Ваш бесплатный онлайн-редактор изображений(бродилочка) - (0)
-Метки
adobe flash cs6 portable. artstudio blufftitler dp animation maker free online-image-editor gimp html mozilla firefox paint viber windows movie maker youtube Маски ТВ анимация антивирус блокировка рекламы браузер бродилка видео вирус вопрос все под рукой генератор генератор анимации генератор кнопок генератор рамочек генератор слайд-шоу генератор текста генераторы цвета движение делаем кнопки делаем плеер делаем рамочки делаем схемы делаем фон закладки запись действия на компьютере иконки интернет кат клавиши кнопки компьютер конвектор лиру мозилла музыка новости обои обрезать музыку окошко для кода оформление ссылок палитра цвета папки плагины плеер подложка поздравления программы промотка текста простой редактор работа с видео работа с картинкой работа с текстом работа с флеш рабочий стол радио рамочка с разрывом рамочки рамочки фш расположение картинок расположение текста расширение реклама сайты сертификат скайп скорость интернета слайд-шоу справочник лиру стили фотошоп таблицы текст телефон уроки от veta уроки фотошоп установка фильтров фильтры флеш фоторедактор фотохостинг фотошоп хостинг часики часы чистильщик шаблоны рамочек шрифт эдитор яндекс яндекс-диск
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
Antiberlioz E-Ledi Irinka_N LEOTIGER Leovik10 Lkis Mono-Liza My_crown Nina_Stavitskaya Sergej34 TATIANKA55 Tapioka Valentina_begi Vera_Pautova ermolenko_ludmila iulu koa1967 nina-kursk2 sony51 svet-lana51 svetukia1941 tes21 Алефтина2005 Бориславна ВалИв Вечерело Волжанка-52 Выдра_Марлин Дневник_Девы Дончанка_Я Елена_Гл Зоя_Крайсик Иралима ЛЮБА-ЛЮБУШКА ЛЮДМИЛА_ГОРНАЯ ЛЮДМИЛА_ЕЛЬЦ Лора_Кондрашова Люба47 Майя_Пешкова МосквичкаЛ_-_Марта НадяНадюха Назарова_Галина Наталья_Ралиона Оксана_Тарасенко ПАНИ_ВАЛЕНТИНА Феврония52 гала0557 женя_масальская ира_пичурова пожарская
-Сообщества
Участник сообществ
(Всего в списке: 1)
Best_of_Callery
-Статистика
Создан: 08.12.2014
Записей: 756
Комментариев: 3860
Написано: 5167
Записей: 756
Комментариев: 3860
Написано: 5167
Урок рамка фотошоп с картинкой. в Photoshop |
Цитата сообщения mimozochka
Урок от  mimozochka
mimozochka
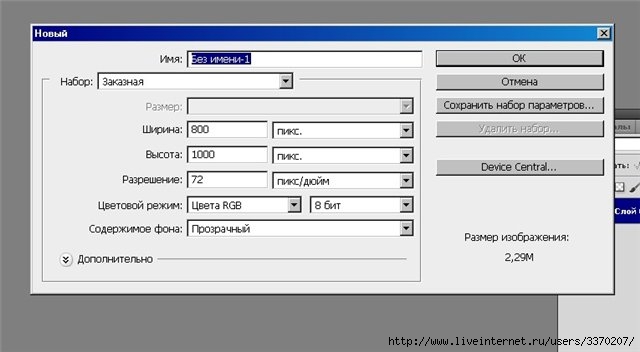
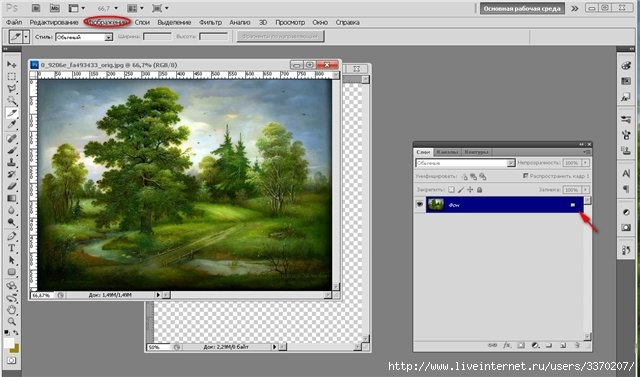
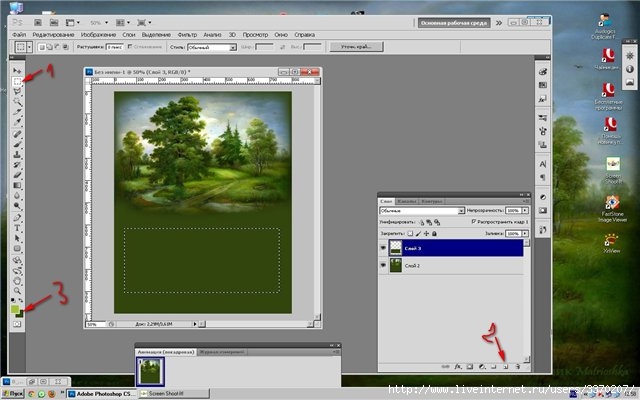
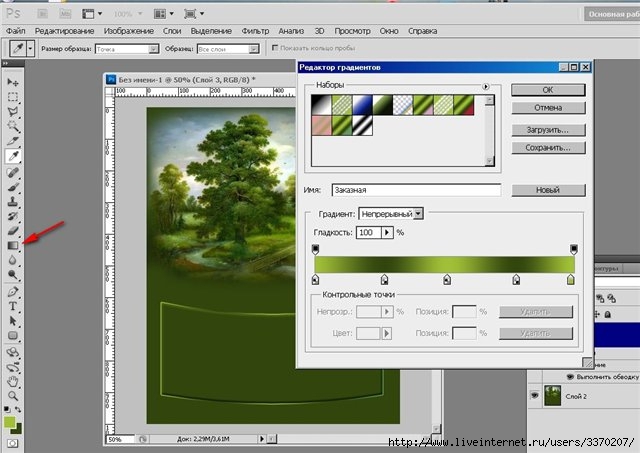
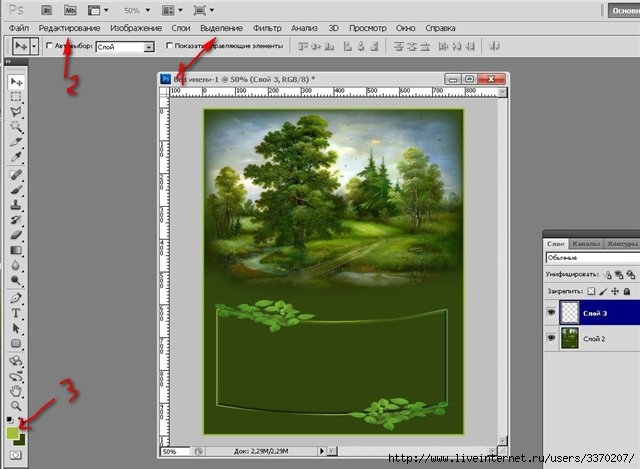
Урок для тех ,кто хочет научиться делать рамочки в фотошопе.Урок для Photoshop CS5 . Будем делать рамочку не сложную с картинкой. 1Открываем фотошоп,идем файл ,создать. вот такие параметры.  2 Открываем картинку,которую хотим видеть в рамке.(у меня пейзаж). Снимаем замочек в панели слоев.Подгоняем размер картинки(изображение,изменить размер. Меняем ширину на 800px ,высота автоматически поменяется) .  3 Переносим нашу картинку на созданный слой. (инструмент перемещения вверху на панели инструментов.)устанавливаем цвета основной светлее,фоновый темнее.(Нажимаем на квадратик внизу на панели инструментов и в выпавшем окне ( пипеткой нажимая на картинку с выбранным цветом цветом)нажимаем ок.  4 Далее редактирование ,выполнить заливку(я выбрала цвет фона,вы смотрите какой вам больше подойдет, можно нажать на цвет и выбрать пипеткой) и заливаем слой.  5 Делаем активным слой с картинкой(см скрин) Берем ластик ,выставляем рамеры кисти (см скрин)  И начинаем аккуратно стирать ,что бы картинка слилась с фоном (см скрин)Если не получилось,можно вернуться назад(редактирование,отменить)Потом слои,объединить видимые.  6 Берем выделение(см скрин) прямоугольник№1 ,тянем за уголок на рамке и получам пямоугольник,потом добавляем слой№2 и заливаем фоновым цветом№3 (редактирование,выполнить заливку)  7 Применим тиснение. В панели слоев активный слой прямоугольник. Жмем внизу на значек(см скрин) и выбираем тиснение,делаем как на скрине. (стиль внутренний скос,размер 8,цвет ставим фоновый.)  8 Далее редактирование,трансформирование,деформация. И по точкам можно менять фигуру прямоугольника.(см скрин)  9Делаем обводку,я сделала градиентом.Создаем градиент. жмем на градиент,вверху появится окошко с градиентом,жмем на него и отроется окно редактирования градиента.(см скрин). потом жмем ок.  10 Далее нажимаем в слоях на значок(см скрин) выбираем обводка (можно сделать цветом ,узором,как вам нравится) размер 3 снаружи.  11Слои объединяем. Можно применить декор.Открываем его,изменяем размер (изображение,изменить размер) И инструментом перемещения№1 перетаскиваем его на рамку.(положение можно менять с помощью клавиш Ctrl+t) Слой дублируем(нажимаем в панели слоев на него и выбираем дублировать) Размещаем по своему вкусу.  12 Выделение,все, редактирование,выполнить обводку (внутри, 5px, цвет основной.)  13Создать новый слой№1 (см скрин) изображение№2,размеры холста прибавим по 50 px в ширине и высоте.В панели слоев опускаемего на нижний уровень№3. Залить фоновым цветом.№4 (редактирование,выполнить заливку)  14Можно добавить узор(по желанию) открываем картинку , меняем размер до 200px(ширину) далее редактирование,определить узор и ок.  15Далее нажимаем в панели слоев на значок(см скрин) наложение узора (нормальный, масштаб 15% сами можете регулировать размер) и жмем ок  16Далее обводка как в пункте 12.Подписываем ее жмем текст,вверху выбираем стиль,размер,цвет.Инструментом перемещения ставим ник куда вам нравится.  17 Слои ,объединить видимые. Меняем размер(изображение, изменить размер до 700px по ширине,высота автоматом поменяется.Далее разрезаем рамочку . Жмем на раскройку(см скрин)  потом ножичком щелкаем по рамочке,и по точкам в середине устанавливаем направляющие. И последнее Файл,сохранить в WEB . Нажимаем сохранить и в нужную вам папку сохраняем.  Вот и все. Надеюсь вам понравился урок. Желаю удачи!! Что бы рамку вставить в дневник даю ссылку на формулу. ссылка на формулу вставляйте через радикал и все как написано в формуле. |
Серия сообщений "ДЕЛАЕМ РАМОЧКИ":
Часть 1 - Простые рамки-обводки для оформления дневника
Часть 2 - Рамки с объемным фоном без фотошопа!
...
Часть 46 - Как сделать разрезную рамку
Часть 47 - Урок делаем рамочку в фотошопе.(для новичков)
Часть 48 - Урок рамка фотошоп с картинкой. в Photoshop
Часть 49 - Рамочка украшенная клипартом в Эдиторе
| Рубрики: | ФОТОШОП/-уроки фотошоп ДЕЛАЕМ РАМОЧКИ/-рамочки ФШ |
Понравилось: 5 пользователям
| « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |