-Рубрики
- Вопросы (8)
- Уроки (7)
- Корректировка фотографий (5)
- Статическое изображение (5)
- Анимация (2)
- Заказы (0)
-Подписка по e-mail
-Поиск по дневнику
-Постоянные читатели
-Karina Darbka Shetaki Splinter_Of_Heart dads666 Anna_Essecer Black_Butterfly-26 Dangerous_Fox DeBenedetto Emily_Star EnAmOuReD_Of_The_Sun FarEast Fille Gennadiy66 Giselle_Levy Kalisto-ka La_Blue_Girl Lastnet Lelikpus Michelle- Millinda MinNy_XD Mrs_Sakurai Muhanoid Neytent Nyza RuleOfMadness There_are_no_words Vavilet Yagodka_malinka Yukkaaaaaaaa _Штучко_ blogprogood butyaf_fka hold_it_dont_drop_it lyuuuuuuuu maybe80 opsdadu svoboda_x Вечная_Муза Возьми_мой_огурец Вселенское__зло Йове Крисичка_Бизаррова Укол_в_сердце Чашка_с_капучино богиня-иштар звон-ночи нойзя праздник_детства
-Статистика

- Относитесь друг к другу уважительно.
- Распределяте все по рубрикам.
- Нет рекламе. Для этого есть специальные сообщества.
- Приятного дня;)

Без заголовка |
квартира в Туле, квартиры в туле
http://storeland.ru/
Платформа StoreLand,
http://en.picjoke.net
photofunia
http://allfirm.com
справочник фирм
http://vse-avtozapchasti.ru/
автозапчасти
http://softmag.ru/catalog/2869/
где купить nod32,
http://kuponator.ru/nizhnij-tagil
скидки и купоны в Нижнем Тагиле,
http://helptocomp.ru/remont_computerov_zelenograd.htm
компьютерная помощь зеленоград, компьютерная помощь в зеленограде
http://www.automobile.ru/poderjannie/
подержанные автомобили,
http://www.adalary.com.ua/
купить квартиру в гурзуфе, продажа квартир в гурзуфе
http://www.konstanta.kiev.ua/ru/catalog/str297/399
лак для паркета киев
http://beremennost.net/
беременность по неделям
http://www.tea-city.org/product/da-hun-pao-chin-sjan-385-bolshoj-krasnyj-halat-slabo-obzharennyj/
Да Хун Пао купить
http://anapa-w.ru
Джемете ностальжи,
http://amelie-style.ru/
Салон красоты, салон красоты Москва
|
|
внутренняя оптимизация сайта |
Аноним (Step_in_Photoshop) все записи автора
Раскрутку любого сайта следует начинать с работы над его внутренней составляющей поисковой оптимизацией. Это позволит быстрее выйти на первые позиции выдачи результатов, и, следовательно, быстрее увеличить объемы продаж.
внутреннюю оптимимизацию сайта
Может показаться невероятным, но факт — число посещений вашего сайта зависит от многих факторов, таких как: спектр ключевых слов, их плотность и месторасположение; титульные названия страниц, стили их оформления; структурированность, информативность и объем контента; анкоры внутренних ссылок; структура перелинковки страниц и т.д.

Все это — элементы оптимизации сайта, цели которой:
Улучшение индексации сайта и повышение позиций поиска по ключевым словам;
Удобная навигация по сайту.
Без эффективной внутренней оптимизации внешняя оптимизация не принесет желаемого результата.
внутреннюю оптимимизацию сайта
Может показаться невероятным, но факт — число посещений вашего сайта зависит от многих факторов, таких как: спектр ключевых слов, их плотность и месторасположение; титульные названия страниц, стили их оформления; структурированность, информативность и объем контента; анкоры внутренних ссылок; структура перелинковки страниц и т.д.
Все это — элементы оптимизации сайта, цели которой:
Улучшение индексации сайта и повышение позиций поиска по ключевым словам;
Удобная навигация по сайту.
Без эффективной внутренней оптимизации внешняя оптимизация не принесет желаемого результата.
|
Метки: внутренняя оптимизация сайта |
недорогие квартиры |
Аноним (Step_in_Photoshop) все записи автора
Загородное жилье – это всегда большая радость для семьи. Одни не терпят городского шума и суеты, другие плохо переносят городской воздух, а третьи просто хотят почувствовать себя настоящими хозяевами, заниматься садом и домом, а на выходных баловать себя такой роскошью как банька. Кто-то просто хочет получить возможность при желании покинуть Минск на пару деньков и отдохнуть с друзьями. Для достижения этой мечты можно купить земельный участок и построить на нем дом, учитывая все свои пожелания и представления об удобстве, или же купить готовый коттедж или дачу. К первому варианту подталкивает набирающая популярность продажа участков, да и в целом перспектива самому построить семейную усадьбу весьма заманчива. С другой стороны покупка готового здания лишает вас утомительных хлопот по закупке строительных материалов, контроля рабочих, проведения газа, электричества и прочих удобств – вы избавляетесь от грязной работы и получаете готовый объект. Тем более что вам не обязательно соглашаться на более-менее приемлемый вариант – покупка недвижимости не сиюминутное дело, и вы можете долго искать именно «ваш дом».
недорогие квартиры в Туле
Эта страница сайта предназначена именно для того, чтобы помочь вам в поисках. Гибкий поиск содержит возможность выбора всех важных мелочей – формируя запрос, вы можете указать не только желательную степень готовности здания, приемлемую стоимость и удаленность от МКАД, но и наличие таких дополнительных параметров как баня, гараж, крытый или открытый бассейн, наличие леса и водоема поблизости. Опубликованные объявления непременно снабжены фотографиями или планом здания и прилегающего участка, таким образом, вы заранее можете представить себе предполагаемую покупку и сравнить объявления не только по словесному описанию. Зарегистрировавшись на сайте, вы получите возможность сразу связаться с продавцами по внутренней системе сообщений – это экономит ваше время и делает общение удобным и для покупателя, и для продавца.
смотреть фильмы онлайн
При желании и надлежащем старании вы сможете купить дачу недорого – на цену дома повлияют прежде всего год постройки, состояние здания и удаленность от города. Возможно, что покупка дешевого жилья и затраты на ремонтные работы все равно повлекут за собой выгоду по сравнению с покупкой новостройки этого года вблизи от города. С другой стороны, купить дом под Минском – вполне оправданное желание для тех, кто хочет совмещать проживание в загородном доме с работой в городе. Если же вы хотите просто проводить выходные за городом – достаточно купить дом районе.

Однако рынок загородной недвижимости предполагает не только операции по покупке-продаже коттеджей и загородных домов. Минск отличается весьма большим спросом на услуги аренды домов. Это может быть сезонная аренда жилья или праздничная.
недорогие квартиры в Туле
Эта страница сайта предназначена именно для того, чтобы помочь вам в поисках. Гибкий поиск содержит возможность выбора всех важных мелочей – формируя запрос, вы можете указать не только желательную степень готовности здания, приемлемую стоимость и удаленность от МКАД, но и наличие таких дополнительных параметров как баня, гараж, крытый или открытый бассейн, наличие леса и водоема поблизости. Опубликованные объявления непременно снабжены фотографиями или планом здания и прилегающего участка, таким образом, вы заранее можете представить себе предполагаемую покупку и сравнить объявления не только по словесному описанию. Зарегистрировавшись на сайте, вы получите возможность сразу связаться с продавцами по внутренней системе сообщений – это экономит ваше время и делает общение удобным и для покупателя, и для продавца.
смотреть фильмы онлайн
При желании и надлежащем старании вы сможете купить дачу недорого – на цену дома повлияют прежде всего год постройки, состояние здания и удаленность от города. Возможно, что покупка дешевого жилья и затраты на ремонтные работы все равно повлекут за собой выгоду по сравнению с покупкой новостройки этого года вблизи от города. С другой стороны, купить дом под Минском – вполне оправданное желание для тех, кто хочет совмещать проживание в загородном доме с работой в городе. Если же вы хотите просто проводить выходные за городом – достаточно купить дом районе.
Однако рынок загородной недвижимости предполагает не только операции по покупке-продаже коттеджей и загородных домов. Минск отличается весьма большим спросом на услуги аренды домов. Это может быть сезонная аренда жилья или праздничная.
|
|
каталог компаний |
Аноним (Step_in_Photoshop) все записи автора
В отличие от акционерных обществ и иных коммерческих организаций унитарные предприятия обязаны раскрывать информацию о проводимых ими закупках на официальных сайтах уровня своей подчиненности. Для ФГУП — на официальном сайте государственных закупок Российской Федерации (федеральный государственный заказ), для ГУП на сайтах закупок регионов и для МУП на официальных сайтах муниципалитетов или, при их отсутствии, на официальных сайтах закупок регионов.
каталог компаний
Поскольку в соответствии с п. 2 ст. 50 и ст. 113 Гражданского кодекса Российской Федерации унитарные предприятия являются коммерческими юридическими лицами, их деятельность направлена на извлечение прибыли в пользу собственника имущества — государства или муниципального образования, а также для покрытия собственных расходов. Кроме того, безусловно, целью деятельности является не извлечение прибыли, а удовлетворение публичных интересов государства, обеспечение государственных нужд.
При этом в зависимости от способа закрепления имущества выделяется два вида унитарных предприятий (п. 2 ст. 113 ГК РФ):
унитарные предприятия, основанные на праве хозяйственного ведения (ст. 114 ГК РФ);
унитарные предприятия, основанные на праве оперативного управления (казённые предприятия) (ст. 115 ГК РФ).

В большинстве стран СНГ (например в Белорусии) существуют также частные унитарные предприятия, не наделённые правом собственности на закреплённое за ним имущество. Имущество является неделимым и не может быть распределено по вкладам, паям, долям, акциям и находится общей совместной собственности его членов, одного физического лица или одного юридического лица. К таковым относят крестьянские (фермерские) хозяйства, семейные и дочериние предприятия. В Российской Федерации в качестве самостоятельных организаций (за исключением дочерних предприятий) таковые не признаются, а руководители таких организаций являются индивидуальными предпринимателями.
каталог компаний
Поскольку в соответствии с п. 2 ст. 50 и ст. 113 Гражданского кодекса Российской Федерации унитарные предприятия являются коммерческими юридическими лицами, их деятельность направлена на извлечение прибыли в пользу собственника имущества — государства или муниципального образования, а также для покрытия собственных расходов. Кроме того, безусловно, целью деятельности является не извлечение прибыли, а удовлетворение публичных интересов государства, обеспечение государственных нужд.
При этом в зависимости от способа закрепления имущества выделяется два вида унитарных предприятий (п. 2 ст. 113 ГК РФ):
унитарные предприятия, основанные на праве хозяйственного ведения (ст. 114 ГК РФ);
унитарные предприятия, основанные на праве оперативного управления (казённые предприятия) (ст. 115 ГК РФ).
В большинстве стран СНГ (например в Белорусии) существуют также частные унитарные предприятия, не наделённые правом собственности на закреплённое за ним имущество. Имущество является неделимым и не может быть распределено по вкладам, паям, долям, акциям и находится общей совместной собственности его членов, одного физического лица или одного юридического лица. К таковым относят крестьянские (фермерские) хозяйства, семейные и дочериние предприятия. В Российской Федерации в качестве самостоятельных организаций (за исключением дочерних предприятий) таковые не признаются, а руководители таких организаций являются индивидуальными предпринимателями.
|
|
автозапчасти |
Аноним (Step_in_Photoshop) все записи автора
Наши запчасти б/у можно подобрать под любую марку автомобиля. Наша компания не новичок в этом деле и может оказать достойную конкуренцию другим фирмам в этой сфере.
автозапчасти в Мытищах
Не беря во внимание оперативность и точность подбора деталей к различным автомобилям, мы имеем собственный сервис, которые окажет вам профессиональную помощь с применением наших деталей. А запчасти б/у с легкостью установят и подгонят под ваше авто.
продлить avast
Регулярное обновление склада автозапчастей из разных государств обеспечивает быстроту осуществления вашего заказа. На сайте компании всегда расположена вся необходимая информации в нескольких разделах. Запчасти б/у, так же как и новые, специально вынесены в отдельный раздел, для простоты поиска.

Запчасти б/у вот на что сделан акцент в нашем интернет каталоге, а свежая on-line информация значительно поможет сэкономить ваше драгоценное время, и поможет определить вам, какую именно деталь вы желаете заказать. Помимо всего, вы с легкостью сможете оставить заказ на редкие детали или запчасти б/у, которые имеют ограниченный выпуск. При помощи нашей фирмы, любую деталь вы получите очень быстро. Среди наших основных поставщиков разборки Москвы и зарубежные партнеры.
автозапчасти в Мытищах
Не беря во внимание оперативность и точность подбора деталей к различным автомобилям, мы имеем собственный сервис, которые окажет вам профессиональную помощь с применением наших деталей. А запчасти б/у с легкостью установят и подгонят под ваше авто.
продлить avast
Регулярное обновление склада автозапчастей из разных государств обеспечивает быстроту осуществления вашего заказа. На сайте компании всегда расположена вся необходимая информации в нескольких разделах. Запчасти б/у, так же как и новые, специально вынесены в отдельный раздел, для простоты поиска.
Запчасти б/у вот на что сделан акцент в нашем интернет каталоге, а свежая on-line информация значительно поможет сэкономить ваше драгоценное время, и поможет определить вам, какую именно деталь вы желаете заказать. Помимо всего, вы с легкостью сможете оставить заказ на редкие детали или запчасти б/у, которые имеют ограниченный выпуск. При помощи нашей фирмы, любую деталь вы получите очень быстро. Среди наших основных поставщиков разборки Москвы и зарубежные партнеры.
|
|
Салон красоты Отрадное |
Аноним (Step_in_Photoshop) все записи автора
Оставьте радикальные меры по улучшению состояния кожи на потом и начните уже сегодня регулярно посещать косметический кабинет салона и соблюдать рекомендации наших профессиональных косметологов при домашнем уходе. Кожа лица в отличие от кожи тела всегда открыта и испытывает на себе всевозможные воздействия окружающей среды и, именно поэтому рекомендуем делать регулярные процедуры, подходящие именно Вашей коже чтобы вернуть ей сияние и молодость.
Салон красоты Отрадное
Косметический массаж, различные виды чистка лица, программы по уходу за кожей глаз, специальные процедуры для расширенных пор, процедуры против глубоких морщин и многое другое мы предлагаем в нашем салоне красоты "Бэль" на Васильевском острове (СПб).
скидки салават
Аппаратная косметология в нашем косметическом кабинете (Санкт-Петербург) сопровождает практически любую процедуру по восстановлению красоты Вашей кожи.
компьютерная помощь в фили
Ультразвуковой пилинг помогает бережно очистить кожу, и в результате этого процесса отшелушивается ороговевший слой эпидермиса и выводится наружу продукты жизнедеятельности клеток. Вследствие этого кровообращение и усиливается лимфоток, что делает кожу упругой и сияющей здоровьем. Ультразвуковые процедуры активно применяются в косметологии при угревой сыпи, жирной себорее, пигментации, жирной коже с камедонами, а также при профилактике старения кожи.

отзывы об автомобилях
Микротоковая терапия широко используется нашими косметологами для борьбы с морщинами на коже, шее и области декольте. Процедура микротоковой терапии комплексно воздействует на мышцы, кожу, кровеносную и лимфотическую систему. Наши косметологи на Васильевском Острове в Санкт-Петербурге обещают быстрые и стабильные результаты и гарантируют видимый эффект уже после первой процедуры. Итак, микротоковая терапия восстанавливает упругость и эластичность кожи, заметно уменьшает глубину морщин и делает Вас моложе и привлекательнее.

Также активно применяется эта процедура в нашем салоне красоты "Бэль" в Санкт-Петербурге (СПб) при лечении фотостарения, в уходах за жирной и гиперчувствительной кожей, при лечение акне и является неотемлемой частью аппаратной косметологии.
Салон красоты Отрадное
Косметический массаж, различные виды чистка лица, программы по уходу за кожей глаз, специальные процедуры для расширенных пор, процедуры против глубоких морщин и многое другое мы предлагаем в нашем салоне красоты "Бэль" на Васильевском острове (СПб).
скидки салават
Аппаратная косметология в нашем косметическом кабинете (Санкт-Петербург) сопровождает практически любую процедуру по восстановлению красоты Вашей кожи.
компьютерная помощь в фили
Ультразвуковой пилинг помогает бережно очистить кожу, и в результате этого процесса отшелушивается ороговевший слой эпидермиса и выводится наружу продукты жизнедеятельности клеток. Вследствие этого кровообращение и усиливается лимфоток, что делает кожу упругой и сияющей здоровьем. Ультразвуковые процедуры активно применяются в косметологии при угревой сыпи, жирной себорее, пигментации, жирной коже с камедонами, а также при профилактике старения кожи.

отзывы об автомобилях
Микротоковая терапия широко используется нашими косметологами для борьбы с морщинами на коже, шее и области декольте. Процедура микротоковой терапии комплексно воздействует на мышцы, кожу, кровеносную и лимфотическую систему. Наши косметологи на Васильевском Острове в Санкт-Петербурге обещают быстрые и стабильные результаты и гарантируют видимый эффект уже после первой процедуры. Итак, микротоковая терапия восстанавливает упругость и эластичность кожи, заметно уменьшает глубину морщин и делает Вас моложе и привлекательнее.
Также активно применяется эта процедура в нашем салоне красоты "Бэль" в Санкт-Петербурге (СПб) при лечении фотостарения, в уходах за жирной и гиперчувствительной кожей, при лечение акне и является неотемлемой частью аппаратной косметологии.
|
|
Помогите с переводом!!!! |
народ,у меня Adobe Photoshop cs2
на русском >_<
кто нибудь знает, как сделать его английским?
изначально был на английском, но потом скачала руссификатор
извлеченные из архива файлиы не отображаются
теперь даж при переустанове фш остается русским
помогите!!!!!!
|
Внимание! |
http://www.liveinternet.ru/community/-photo-and-ps-/profile/
Пожалуйсста, заходите, становитесь ПЧ. очень надеюсь на вашу поддержку!
|
|
вопрос |
|
|
Выиграй футболку в стиле AXE! |
Футболка в стиле AXE
Правила конкурса простые:
-создаешь рисунок для футболки
-выкладываешь картинку
-после модерации она добавляется
-ждешь результатов голосования
Если ты победишь, ты получишь футболку со своим логотипом (для этого нужно, чтобы изображение было качественным для возможности переноса рисунка на ткань)
Изображение должно быть в стиле AXE. Модератор может отказать в публикации работы без объяснения причины.
Рисуй! Участвуй! Побеждай!
В качестве макета можно использовать любой макет футболки, например этот:

Смотреть работы , участвовать
|
|
Кисти. |
как мне загрузить кисти, чтобы появилось их название, а не добавились в уже существующий набор.
Вот принт:
|
Приношу извенения за длительное отсутвие. |
Аноним (Step_in_Photoshop) все записи автора
Ну вот..я вернулась...буду постить уроки....
Но мне хотелось бы, что бы вы подкинули мне парочку идеек, по поводу того, какие уроки вам бы хотелось видеть в первую очередь.

Но мне хотелось бы, что бы вы подкинули мне парочку идеек, по поводу того, какие уроки вам бы хотелось видеть в первую очередь.

|
Текстуры=) |
|
Просьба. |
|
Аудио-запись: Ногу свело-Клизьма..простите...Клязьма... |
Музыка |
|
|
Комментарии (0)Комментировать |
Без заголовка |
|
Делаем глаза более выразительными. |
Аноним (Step_in_Photoshop) все записи автора
До того, как у меня появился фотошоп, мне всегда было не понятно как делаются такие глаза... ..оказывается все проще простого=)
|
Хром |
Аноним (Step_in_Photoshop) все записи автора

- открываем изображение в Фотошопе.
например такое:

- выделяем нужную область..в данном случае платье.

- копируем то, что выделели на новый слой.

- Применяем к новому слою фильтр хром.

- делаем его прозрачным настолько, насколько нам это нужно в данном случае.

- лишнее можно убрать с помощью ластика.
- получается что-то вроде:

- например:

|
Процитировано 1 раз
Делаем простейшую анимированную аватару. |
Это наверное уже умеют все..но все же....Вариантов как сделать множество, ну вот самый простой. Принцип того что мы делаем- рисуем в фотошопе каждый кадр, а имаге их соединяем.
Нам понадабиться две программы. AdobePhotoshop и AdobeImageReady
1. Открываем извображание из которого хотим сделать аватар. Я буду делать из этого изображения аватару размером 150на150

2.Выделяем(постарйтесь что бы это был квадрат) нужную нам часть. нажимаем конртрл+с(копировать), создаем новый документ(по умолчанию он должен быть такого же размера, как то, что вы скопировали.-> контрл+V(встаивть).

3. а)меняем размер ХОЛСТА, так что бы ширина равнялась длине. То есть, отсекаем часть изображения. б)Потом меняем размер ИЗОБРАЖЕНИЯ на 150на150
а)

б)

4. Если изображение кажется вам слишком большим/маленьким чем 150на150 пикселей
то выбираем инструмент лупа, щелкаем правой клавишой по изображению->реальный размер

5. Далее мы должны скопировать слой(задний план можно удалить:правая кнопка по слою-> удалить слой( Delete layre)) для этого перетаскиваем изображения слоя в окне слой на "создать новый слой"...то есть вот так:

6. мы можем что нибудь написать на изображении, то есть создать текстовый слой.
получаем что нить вроде этого

7. сохранеям то, что получилось в НОВУЮ папку в формате JPG.
8. выделяем копированный слой и изменяем его режим..при этом мы можем убрать глазок напротив изначального слоя нажав на него( этот слой станет невидимым) кароче эксперементируем, изменяя освещение и сохраняем результат в ту же папку.Я, например, выбрала мягкий свет.

9. Открываем AdobeImageReady. Файл-импорт-папку как кадры и выбираем нужную нам папку.
10. можем изменить порядок кадров и время отражения каждого из них или сделать переход более мягким.

11. Файл->сохранить оптимизированный как. выбираем формат гиф и сохраняем.
Вот примерно так:

|
Процитировано 1 раз
Фоны без стыков |

|
Как первести фото в сепию? |
можете потом удалить*

|
Преукрашиваем фото) |
Урок ну очень простой
Надеюсь кому-нибудь пригодиться
Вот так выглядит результат:

1. открываем фотографию в PS

2. кликаем по Hue/Saturation и настраиваем как на картинке

3. у вас должно получиться что-то этакое

4. создаем новый слой и ставим тип слоя на overlay. выбираем кисточку с жесткими краями, да побольше и разукрашиваем нашу фоту примерно так

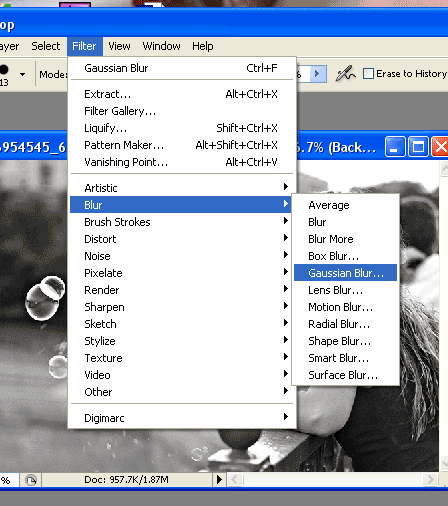
5. размываем этот слой Filter > Blur > Gaussian Blur > 90 pixels

6. вот и все

аффтар: twiggy
урок атсюда: www.kailoon.com[/quote]
|
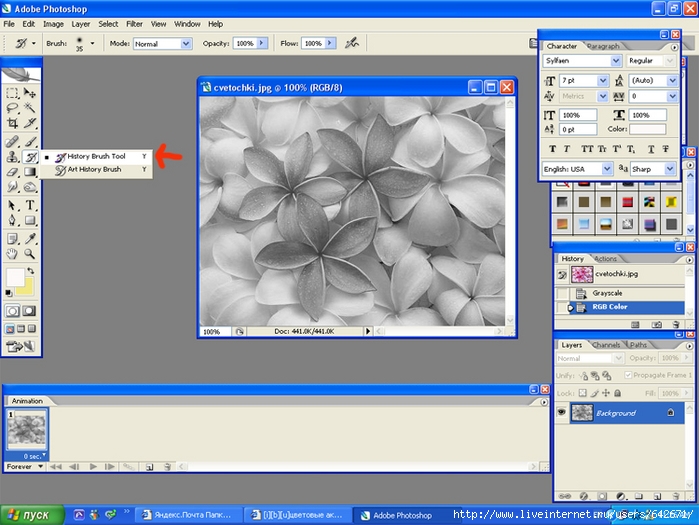
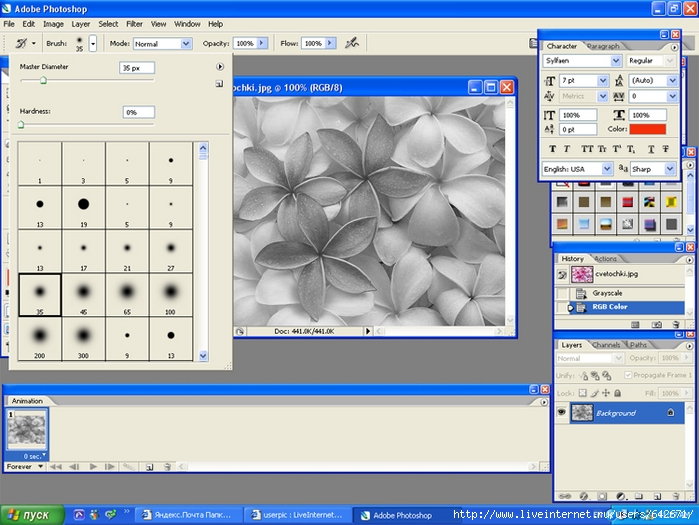
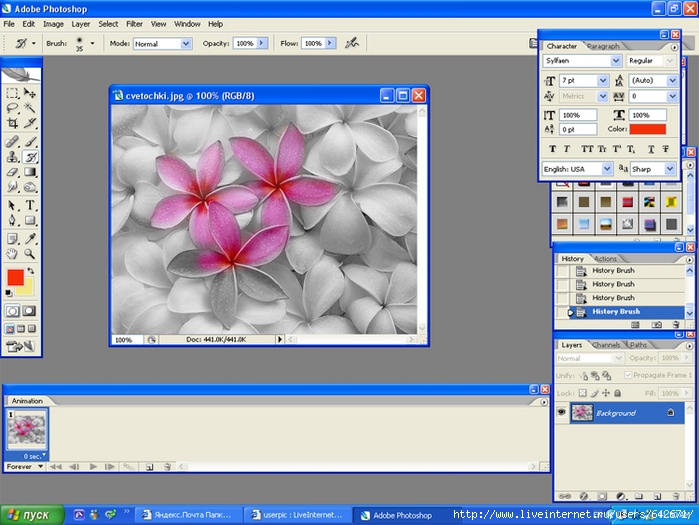
Цветовые акценты на черно-белом изображении |

1. открываем изображение в фотошопе.
2. переводим изображение в черно белый режим

3. возвращаемся в режим RGB color

4. выбираем в панели инстрементов history brush tool

5. выбираем кисть с мягкими краями подходящего радиуса

6. проводим по тем частям изображения, которые должны обрести цвет

7.сохраняем

|
Процитировано 2 раз
Как сделать надпись или рисунок пальцем на запотевшем стекле? Йове |

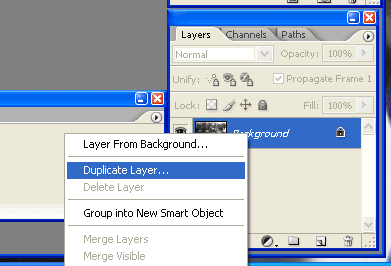
открываем изображение в фш. дублируем фон.

меню filter (фильтр) -> blur (размытие) -> gaussian blur (размытие по гоусону). выбираем радиус, чтобы было похоже на запотевшее стекло
в версиях младше седьмой нужно поискать в фильтрах размытие по гаусону, не помню точно где находится)

выбираем в левом панели инструмент eraser (он же ластик), устанавливаем нужный размер и рисуем

|
Процитировано 2 раз
Горячие клавиши |
Операции с документом:
New (Новое) Ctrl+N
Open (Открыть) Ctrl+O
Browse (Обозреватель) Shift+Ctrl+O
Open As (Открыть как) Alt+Ctrl+O
Edit in ImageReady (Редактировать в ImageReady) Shift+Ctrl+M
Close (Закрыть) Ctrl+W
Close All (Закрыть все) Alt+Ctrl+W
Save (Сохранить) Ctrl+S
Save As (Сохранить как) Shift+Ctrl+S
Save a Version (Сохранить вариант) Alt+Ctrl+S
Save for Web (Сохранить для Веб) A!t+Shift+Ctrl+S
Page Setup (Установка страницы) Shift+Ctrl+P
Print with Preview (Печать с предпросмотром) Alt+Ctrl+P
Print (Печать) Ctrl+P
Print One Copy (Печать одной копии) Alt+Shift+Ctrl+P
Quit (Выход) Ctrl+Q
Редактирование и Настройка изображения:
Undo/Redo (Отмена) Ctrl+Z
Step Forward (Шаг вперед) Shift+Ctrl+Z
Step Backward (Шаг назад) Alt+Ctrl+Z
Fill (Заливка) Shift+F5 или Alt+Backspace
Free Transform (Свободная трансформация) Ctrl+T
Transform Again (Повтор трансформации) Shift+Ctrl+T
|
|
Процитировано 2 раз
Анимация Дождя. Йове |

2. создаем новый слой, нажимая на значок в окошке слоев.

3. теперь нам нужен градиент. Black, White который.

заливаем им наш новый слой.


4. затем все в этот же слой добавляем шумы. название фильтра может быть разным, поэтому во избежании путаницы разъясню:
либо это Filter -> Noise -> Add Noise
либо, как показано на скрине, Фильтр -> Шум -> Добавить шум

в открывшемся окне количество шумов (amount) может варьироваться от 0, 1 до 400, в нашем случае оно равно 10,84.
дальше снова имеют место быть русский и английский варианты:
Distribution - Gaussian; "Monochromatic" отметить галочкой
Распределение - Гаусс; "Одноцветный" отметить галочкой

5. применяем следующий фильтр.
Filter -> Blur -> Motion Blur
Фильтр -> Смазывание -> Смазывание движения

в открывшемся окне устанавливаем нужные искажение - угол наклона нашего дождя (angle) и дистанцию (distance). поэксперементируйте. чему все это равно в данном случае, видно на скриншоте.

6. делаем непрозрачность (opasity) чуть меньше пятидесяти процентов. впрочем, это не обязательное условие, может быть и 35%, и даже 25%.

вот что у меня получилось после всех манипуляций:

7. повторяем действия, описанные в пунктах 2-6, два раза. лишь некоторая поправка в пятом - дистанцию (distance) слегка меняем. например, вот так.
1 раз.

2 раз.

3 раз.

8. теперь, когда у нас есть фон и еще три слоя переходим в ImageReady.

9. делаем парочку копий нашей картинки, нажав на соответствующий значок в окне анимации два раза.

10. выбираем первый из трех имеющихся у нас теперь кадров и делаем для него видимыми только фон и один новый слой - снимаем с других двух глазики.


для второго кадра делаем видимыми фон и второй новый слой.
для третьего - фон и третий.
11. там, где под каждым кадром есть цифры "0,00" кликаем правой кнопкой мыши и выбираем нужное время. у меня - 0,01 seconds. чем больше число, тем медленнее анимация.
12. нажимаем на плэй (белый треугольничек) и наслаждаимся дождем (который, конечно не ахти, но закроем на это глаза). чем больше слоев с различной дистанцией вы сделаете, тем лучше и реалистичнее будет дождь.

а этот вариант я когда-то делала на заказ.

13. можно также уменьшить картинку до размеров аватара все в том же ImageReady, анимация при этом сохранится.

14. сохраняем оптимизированное как... в формате gif, разумеется.
|
Процитировано 7 раз
Светящаяся татушка..Йове |
1)Создайте новое изображение (Ctrl+N) размером 300х300px. Залейте фон черным цветом и создайте новый слой (Ctrl+Shift+N).
\Возьмите инструмент Polygonal Lasso Tool (L) и создайте выделение, похожее на то, которое сделал я

2)Залейте выделение каким-нибудь светло-синим цветом, мне очень понравился цвет 8D9DB. Не снимайте выделение!

3)Создайте новый слой (Ctrl+Shift+N). Возьмите инструмент Airbrush и установите передний цвет 0078FF. теперь легкими мазками закрасьте некоторые участки выделения. Установите Blending Mode слоя на Color Dodge.

4) Дублируйте слой (Layer > Duplicate layer) и установите Blending mode слоя на Overlay. Теперь соедините три верхних слоя (не переборщите !) двойным нажатием Ctrl+E или Layer > Merge Down. В конце этой процедуры у вас должно получиться 2 слоя (слой со щупальцами и фон), но никак не 1. Снимите выделение (Select > Deselect).

5)Сейчас мы будем искривлять наши шупальца. Используйте фильтр Filter > Distort >Wave таким способом: пусть все параметры останутся стоять на своих местах, кроме Wavelength - установите емго минимальное значение на 90, а максимальное - на 220. Теперь нажимайте на кнопку Randomize до тех пор, пока не добьетесь такого искривления, которое нужно вам.

6) Дублируйте слой (Layer > Duplicate > Layer). К верхнему слою применить (Edit > Transform > Flip Horizontal), а затем - соедините с предыдущим слоем (Layer > Merge Down).

7) Снова дублируйте слой. Теперь примените фильтр Gaussian Blur (Filter > Blur > Gaussian Blur) с параметром Radius=10px. Установите Blending Mode на Screen и затем сдублируйте этот слой 4 или 5 раз.

|
| Страницы: [1] Календарь |















