-Метки
-Рубрики
- Вопросы (571)
- Уроки (264)
- Изображения (211)
- Ссылки (174)
- Эффекты (149)
- Кисти (122)
- Учебники (82)
- фильтры и плагины (75)
- Проблема! (57)
- FAQ для самых начинающих (48)
- другие программы (45)
- Текст (44)
- оргвопросы (43)
- шрифты (29)
- Анимация (26)
- Цветовые схемы блога (7)
-Цитатник
Рамки - валентинки А до Дня Святого Валентина осталось всего-то 18 дней ) Пора уже думать о небол...
Перекидные календари на 2011 год - (3)Перекидные календари на 2011 год Делюсь с Вами еще двумя перекидными календарями на 2011 год. &n...
Текстуры для коллажей - (7)Текстуры для коллажей Abstract Bokeh Textures Размер 3200х2400, формат jpeg. Кликабельны д...
5 наборов фонов - (1)5 наборов фонов Набор фонов "Cool Breeze" 14 JPЕG | 3600 x 3600 px | 300 dpi...
Коллекция осенних рамочек - (4)Коллекция осенних рамочек С помощью этих рамочек можно красиво оформить Ваши осенние фотографии ...
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Нежные обои на рабочий стол |

Начнём с создания Нового документа (например 1280х800pix), фон #361426.
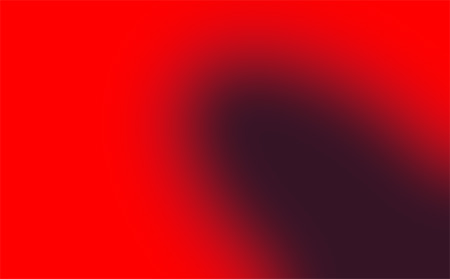
Выбираем инструмент Овальное выделение ![]() (Eliptical Marquee Tool) и располагаем его следующим образом (Select-Transform Selection).
(Eliptical Marquee Tool) и располагаем его следующим образом (Select-Transform Selection).

Переходим в режим быстрой маски ![]() (Edit in Quick mask mode,Q), выбираем фильтр Гауссово размытие (Gaussian Blur) и ставим нужную степень растушевки – примерно 85pix. Возвращаемся в стандартный режим (Edit in Standart mode,Q).
(Edit in Quick mask mode,Q), выбираем фильтр Гауссово размытие (Gaussian Blur) и ставим нужную степень растушевки – примерно 85pix. Возвращаемся в стандартный режим (Edit in Standart mode,Q).

Создаем Новый слой и заливаем его любым цветом.
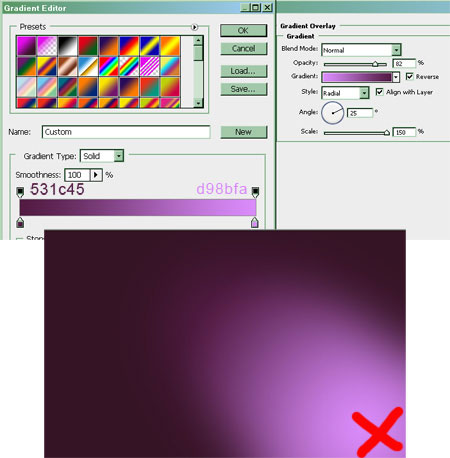
Применяем к Новому слою Стиль – Градиент (Layer-Layer Style-Gradient Overlay).

Не закрывая окно стиля слоя, сдвигаем центр градиента вправо вниз (хватаем центр градиента - ЛКМ и тянем куда надо))).
Можно поиграть с непрозрачностью (Opacity) слоя с градиентом, но для этого заливку (Fill) самого слоя нужно опустить до нуля.
Почему я делаю растушевку при помощи быстрой маски, а не закладываю степень размытия перед созданием выделения? Так лучше видно результат. А использование стиля слоя, в отличие от простого градиента, дает возможность легкой коррекции местоположения и других настроек.
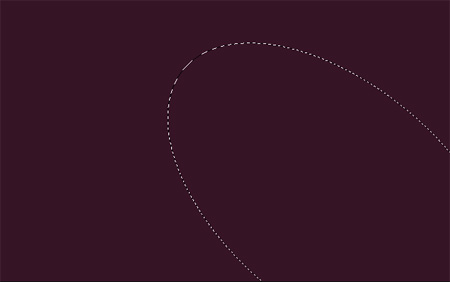
При помощи инструмента Перо ![]() (Pen Tool) рисуем кривые, контур лучше сохранить, вдруг поправить надо будет (панель Контуры – Paths, двойной клик на рабочем контуре).
(Pen Tool) рисуем кривые, контур лучше сохранить, вдруг поправить надо будет (панель Контуры – Paths, двойной клик на рабочем контуре).

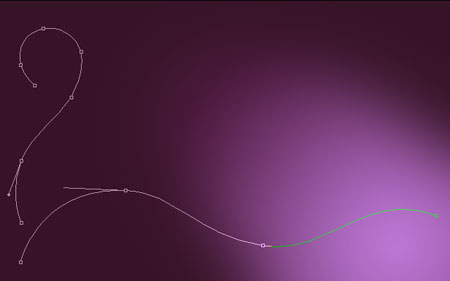
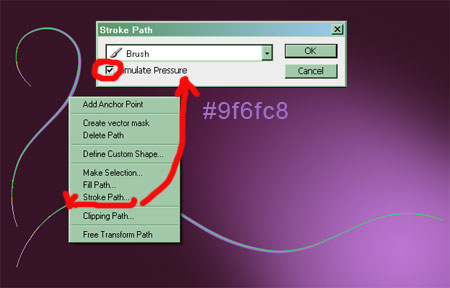
Создаём Новый слой, ставим цвет #9f6fc8 и, при активном инструменте Direct Selection Tool ![]() , кликаем ПКМ и выбираем в выпадающем меню Обводка Контура… (Stroke Path…). Затем, в появившемся окне ставим галочку Имитировать нажим (Simulate Pressure). Диаметр Кисти я поставила примерно 7pix.
, кликаем ПКМ и выбираем в выпадающем меню Обводка Контура… (Stroke Path…). Затем, в появившемся окне ставим галочку Имитировать нажим (Simulate Pressure). Диаметр Кисти я поставила примерно 7pix.

Полученный слой я назвала Линии и снизила его Непрозрачность(Opacity) до 80%.
Теперь, рисуем Веточку из белых кругов.

Путь распределения можно нарисовать или от руки, или при помощи пера. Количество кругов и шаг изменения размера – на ваше усмотрение.
Я постепенно уменьшала размер кисти (от 35pix до 8pix), делая по одному мазку (клавиши { } на клавиатуре).
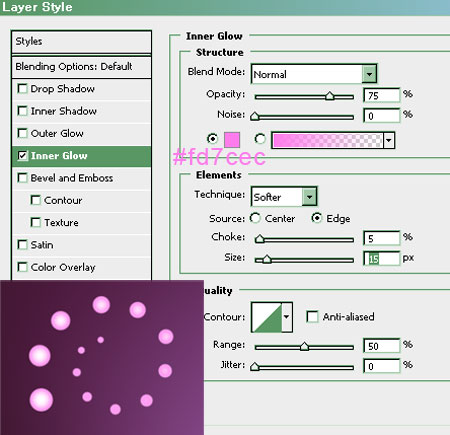
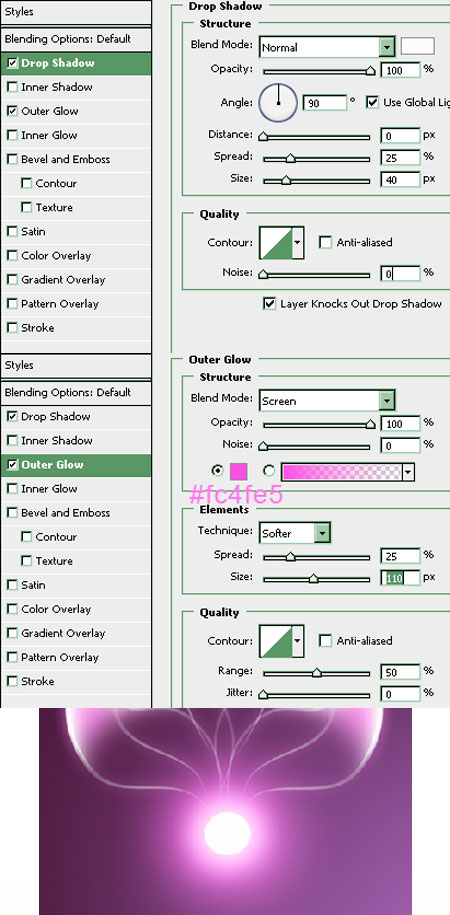
Добавляем Внутреннее свечение (стиль слоя).

Так как мы будем изменять размер слоя Веточка, переводим Стиль слоя в состояние обыкновенного слоя.
Для этого, кликаем ПКМ на Стиле слоя в палитре слоёв и выбираем Создать слой (Create Layer). Затем, объединяем два слоя (Веточка и слой с розовой заливкой) в один.
Копируем, изменяем размер и распределяем полученные веточки примерно так:

На скриншоте я убрала видимость слоя с фоновым градиентом для удобства распределения и рисования веточек.
Сливаем слои с веточками в один (можно оставить копии отдельных слоев).
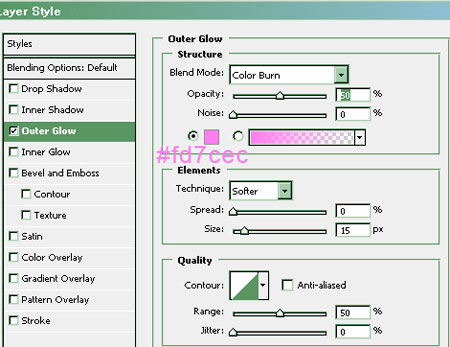
К полученному слою применяем Стиль Наружное свечение. Почему к объединенному слою? Потому, что у всех веточек, независимо от их размера, свечение наружу будет одинаковое.

Приступаем к созданию цветов. Я увеличила масштаб просмотра документа примерно до 80-85 % , чтобы удобнее было рисовать. Размер цветов и бутонов будем потом уменьшать.
Снова используем Инструмент Перо ![]() (Pen). Рисуем Контур.
(Pen). Рисуем Контур.
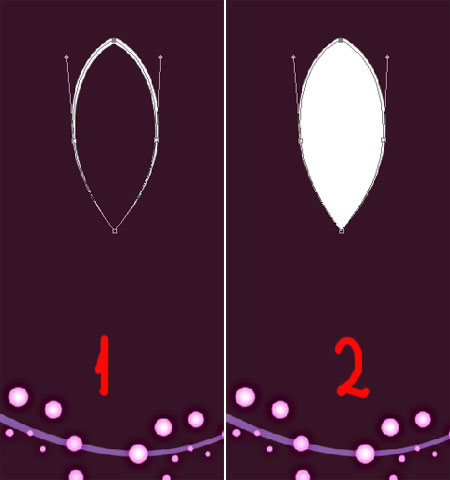
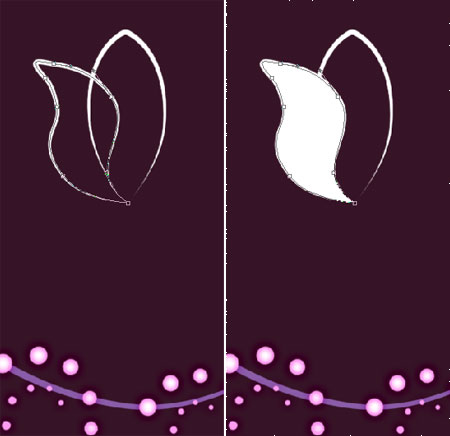
Создаём Новый слой и выбираем белый цвет, диаметр Кисти 5-7pix. И снова, при активном инструменте Direct Selection Tool, кликаем ПКМ, выбираем Обводка Контура… (Stroke Path…), в выпадающем окне ставим галочку Имитировать нажим (Simulate Pressure) -1. Этот слой можно назвать Контур.

Создаем ещё один слой и делаем Заливку по контуру (Fill Path…). Цвет переднего плана (Set foreground color) белый - 2. Этот слой можно назвать Заливка.
Видимость слоя с заливкой убираем.
Мы нарисовали центральный лепесток.
Работаем дальше.

Рисуем следующий лепесток. Принцип такой же.
У полученных слоёв скрываем видимость. Продолжаем.

Получился боковой лепесток. Видимость полученных слоёв так же можно пока скрыть.
Начинаем создавать красоту… )))
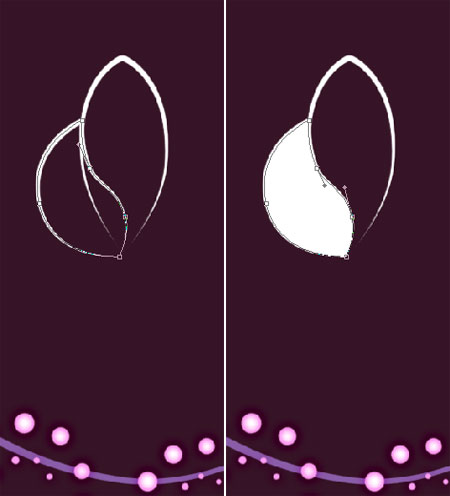
Переходим на слой Заливки Центрального лепестка.
Для начала сделаем маску для создания белой полупрозрачной заливки лепестков.
Выбираем инструмент Овальное выделение ![]() (Eliptical Marquee Tool), ставим степень растушевки (Feather) 15pix и располагаем его следующим образом (Select-Transform Selection) – см. скриншот.
(Eliptical Marquee Tool), ставим степень растушевки (Feather) 15pix и располагаем его следующим образом (Select-Transform Selection) – см. скриншот.
Нажимаем на кнопку (внизу панели слоёв) - Добавить маску слоя ![]() (Add vector mask), инвертируем её – Ctrl+I. Вот что получается.
(Add vector mask), инвертируем её – Ctrl+I. Вот что получается.
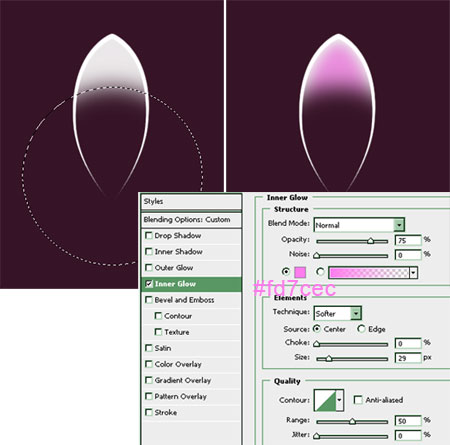
Теперь, применяем Стиль слоя Внутреннее свечение.

Нам необходимо кое-что поправить в настройках слоя. Для этого открываем окно Blending Options… (либо через стили слоя, либо двойной клик по слою, есть ещё способы…) и ставим галочку напротив функции Layer Mask Hides Effects. Это значит, что границу перехода Стиля видно не будет.
Теперь, прижимая клавишу Alt, перетаскиваем маску со слоя с Заливкой на слой Контур Центрального лепестка. Нижняя часть обводки полностью исчезла. Так не пойдет ))) Возьмём кисточку большого диаметра, помягче, с непрозрачностью 50% и один раз мазнём по маске слоя. Кисть белая, чтобы восстановить немного видимость контура.
Применяем Стиль – Наружное свечение к слою Контур (тоже ставим галочку в Blending Options…):

Теперь мы просто будем копировать свойства слоёв и маски Центрального лепестка на другие лепестки. А потом скопируем и сами готовые лепестки.

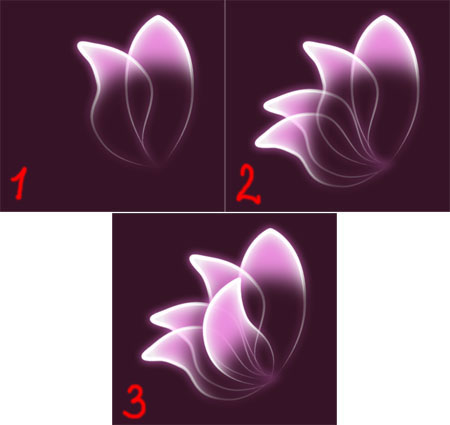
1 - Находясь на слое Заливка (центрального лепестка), прижимаем ПКМ и выбираем в выпадающем меню Копировать стили слоя (Copy Layer Style). Потом переходим на слои с Заливками других лепестков и вставляем эти стили слоя (Paste Layer Style). То же самое со слоем Контур.
Маску копируем так: прижимаем Alt и тащим маску на нужный слой (с Заливки на Заливку, с Контура на Контур).
Главное ничего не перепутать ))))
Распределяем боковые лепестки, как показано на скриншоте - 2.
Для лепестка на переднем плане я немного сдвинула маску слоя (убрав значок замочка между иконкой слоя и иконой маски) - 3.
Копируем все слои лепестков (кроме центрального) и отзеркаливаем по горизонтали.

Цветок готов!
Экспериментируйте со степенью непрозрачности заливок, контуров, настройками стилей слоя, расположением лепестков друг над другом….. то есть простор для творчества!
Замечание: Эффект от применения Стилей слоя может выглядеть иначе, если размер цветка будет другим. Поэтому, скриншоты с настройками даются как пример.
Копируем все лепестки и делаем из них бутон. Здесь, удобнее избавиться от лишнего количества слоёв – я объединила слои Контур-Заливка и у меня осталось 9 слоёв – Лепестков.
Из центрального и 4-х боковых лепестков собираем бутон. А всё остальное удаляем.

Объединяем слои цветка и слои бутона (в итоге 2 слоя: цветок и бутон).
Поехали дальше.
При помощи овального выделения или другим способом рисуем на Новом слое белый круг и применяем к этому слоя следующие Стили:

Копируем светящуюся точку и переносим её под цветок. Сливаем вместе слои: Точка-Цветок, Точка-Бутон. Делаем необходимое количество копий Цветка и Бутона и распределяем по рисунку.

Я немного подкорректировала направление Линий с Веточками и месторасположение фонового градиента.
И напоследок добавим на наши обои ещё что-нибудь интересненькое….
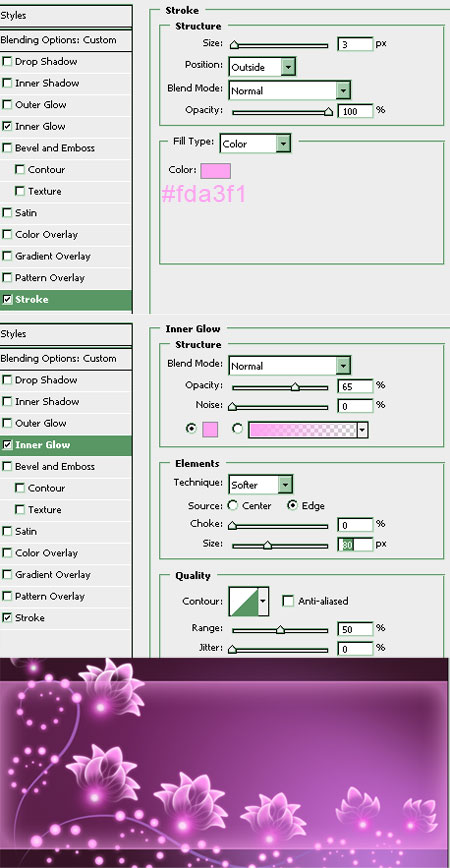
Рисуем на Новом слое прямоугольник, цвет #fc4fe5. Ставим Заливку (Fill) этого слоя на 25%, а Непрозрачность (Opacity) на 80%. Применяем Стили слоя:

Для удобства работы лучше превратить это слой со стилями в обычный, без всяких свойств. Это можно сделать разными способами: я сделала так – создала Новый пустой слой и слила его с Прямоугольником.
Теперь при помощи Трансформации – Деформация (Edit-Transform-Warp) создаём различные замысловатые фигуры. Деформация – это очень интересный инструмент, надо потренироваться и набить руку, чтобы рисовать всякие чудеса )))

«Непонятности» я расположила таким образом – см. скриншот.
Снижаем Непрозрачность (Opacity) этих слоёв до 60% и заменяем режим наложения на Осветление (Screen).

Добавив маски слоя, скрываем часть «Непонятностей». Рисуем черной кистью.

Как я уже говорила, всё настройки даются для примера! Пробуйте, изменяйте, дополняйте и т.д. )))
Всё готово!
Удачи в жизни и творчестве!
PIROGOVADESIGN
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru
| Рубрики: | Уроки |
Процитировано 42 раз
Понравилось: 15 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |
Теперь обойчики красивше стали ))) И мои ^_____^







