-Метки
аватарки аватарки анимированные от ejkova аватарки от ejkova анимированные аватарки от ежкова аватары бесшовный фон весна дизайн дизайн дневника дизайны дождь женщина зеленый зима лето мои схемы мужчина новый год осень открытка рамочка от я ни ева розы ромашки светлый фон стихи схема схема для дневника схема от be-ll схема от я ни ева схема оформления схема цветочная схемка схемка осенняя схемки для дневника схемки новогодние схемки от surrir схемы схемы бесшовные схемы весенние схемы для дневника схемы для лиру схемы зимние схемы от madonnam схемы оформления схемы цветочные темный фон фон цветы черный эпиграф
-Рубрики
- actions (9)
- Brush (Кисти) (72)
- Corel Painter (2)
- Corel Photo-Paint (0)
- HDRi (6)
- PaintShopPro: уроки (27)
- PhotoImpact (3)
- Soft (62)
- Styles (стили) (5)
- WEB дизайн и создание сайтов (334)
- Анимация (47)
- Вопросы и ответы (21)
- Другие полезности (133)
- Исходники (8)
- Клип-арт (31)
- Правила сообщества (11)
- Про windows - полезности (14)
- Советы по оформлению дневника (HTML) (111)
- Ссылки (152)
- Схемы ОФОРМЛЕНИЯ БЛОГА (2630)
- Уголок фотографа (7)
- Уроки terragen (12)
- Уроки для начинающих (187)
- Уроки продвинутым (111)
- Фильтры и плагины (95)
- Фотошоп для лирушника (64)
- Шрифты (15)
-Фотоальбом

- Пользовательские обои на рабочий стол
- 11:14 26.06.2014
- Фотографий: 34

- 3d + Photoshop
- 10:57 12.01.2013
- Фотографий: 9

- абстракция
- 08:49 23.02.2011
- Фотографий: 3
-Поиск по дневнику
-Постоянные читатели
--_-lulu-_-- -AnfiSSa- -Strix- noch-ka Неправильная- Anny_Sky Clara_C DraconA Grey_Jane Jakomo Jewel_of_the_Sea Jorejda Kill_Me_Tender Lissaa MATYUG Mrs_Ray_Norton NATALIU NEYDACHNICA Nadu NoPretense Papajya Play_girl_Julia SlyFox Syo_Hime _rock_and_roll_ almiria_kh atera ewgeshka inf-yao irishagold k10_Dragonfly ketrinhair maya_steel ohh oko_Nebo wred_ko your__weakness АНГЕЛ-ДИНА Анекдоты_с_карикатурами Барбара_Ленвэ Без_назв КиЦЦуне Леночек700 Мамушка Мечта_поэта_В Мудрый_Бодрис Сицилия-анна Солнечная_фея_Ксюша Танюсенкая плюшка86
-Сообщества
Участник сообществ
(Всего в списке: 1)
Photoshopinka
Читатель сообществ
(Всего в списке: 2)
Я-МОДЕРАТОР
Photoshopinka
-Статистика
Про придание объемности тексту в Фотошопе |
"...объяснишь, как делать выпуклые буквы? я полазила в инете, но ничего не нашла..."
................
Объясняю :)
................
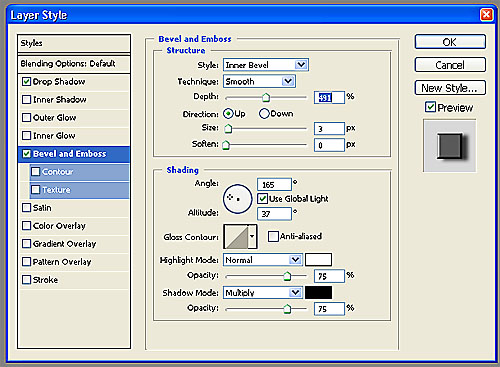
Придание объемности тексту (да и не только ему) дело двух минут. Пишите свой текст, после завершения чего Фотошопом создается отдельный текстовый слой. Теперь достаточно применить к нему различные стили слоя. Для этого достаточно дважды щелкнуть левой кнопкой мыши на полоске с названием текстового слоя и выбрать в левой колонке стилей (к примеру) Bevel and Emboss , ну или зайти в меню Layer\Layer Style\Bevel and Emboss...
Появится следущая таблица

В правой части таблицы в верхней ее части есть меню тщательной настройки данного стиля слоя. Настраиваем необходимые нам параметры, глядя на изменения на нашем изображении, после чего жем "ОК"
Вот что получилось после применения данного стиля слоя

Но... Удовольствие заключается еще и в том, что к одному слою можно одновременно применить несколько стилей. Вот пример как к предыдущему стилю слоя добавлен еще один стиль Drop Shadow (тени). Как и в предыдущем случае, размер, направление и удаленность тени можно настраивать.
Вот итог применения двух стилей слоя ( "Bevel and Emboss" и "Drop Shadow")

В данном случае настройки стиля "Bevel and Emboss" несколько отличаются от предыдущих.
Поэкперементируйте с остальными стилями слоя, может результат работы вас заинтересует.
....................
Для придания объема можно еще использовать некоторые из фильтров, содержащихся в Фотошопе, таких как , например, "Plastic Wrap". Все на ваше усмотрение...
Удачи!
|
Процитировано 6 раз
Понравилось: 1 пользователю
Terragen: ссылка |
Я считаю, ни к чему делать лишнюю работу, да и, лучше чем там, я все равно не расскажу.
|
Terragen: простейшие советы от Луаны Сайленс |
Не забывайте сохранять файлы настроек и террейны, которые создаёте. Даже если вам не понадобится повторно рендерить какой-либо пейзаж, настройки всегда могут пригодиться. Например вы можете использовать в новом проэкте атмосферу из проэкта, созданного ранее.
Старайтесь сохранять все настройки для каждого проэкта в отдельной папке. Папку с проэктом желательно назвать так, чтобы сразу было понятно какой в ней проэкт, можно добавить к имени папки дату создания проэкта.
Если вы сохраняете файлы всех проэктов в одной папке, называйте файлы относящиеся к одному проэкту одинаково. Например: mountains.ter и mountains.tgw - файлы мира и террейна к проэкту с горным ландшафтом.
Если вы используете один и тот же террейн во многих проэктах, просто добавьте в названия проэктов имя файла террейна. Например: mountains_mount_ter.tgw, sunset_mount_ter.tgw, misty_evening_mount_ter.tgw - файлы миров к проэктам, в которых использовался террейн mount.ter.
Старайтесь создавать террейны методом Subdivide & Displace II, он даёт наиболее реалистичные результаты.
Чтобы картинка была более сглаженной, рендерьте пейзаж чуть большего размера, а затем уменьшайте его. Я обычно рендерю пейзаж максимального размера (т.е. 1280х960 для не зарегестрированной версии), а затем уменьшаю до 1024х768.
Чем больше ваш террейн, тем больше будет деталей после рендеринга, и тем качественней будет пейзаж. Так что не бойтесь увеличивать маленькие террейны, они при этом не пострадают, но не забывайте, что это может сильно замедлить рендеринг.
При понижении уровня террейна в каком-либо отдельном месте средствами Terragen, cтарайтесь не делать его слишком глубоким. Если вы таким способом создали озеро и сохранили террейн, при повоторном использовании, в самом глубоком месте вашего озера может появиться неудаляемое возвышение. Это происходит из-за того, что террейн понижается на недопустимый уровень, и вместо гуглубления получается выступ. Такой ээфект можно наблюдать очень сильно подняв уровень воды, глубины при этом превращаются в выступы.
|
terragen: регистрация |
Архив нужно распаковать в папку с террагеном и на вопрос "заменить?" ответить "Конечно! Для всех! А ты как думал?"
![]() Вложение: 2304300.zip
Вложение: 2304300.zip
|
Terragen: самое начало |
Вот его изучением мы и займемся!
Для начала нам необходимо скачать саму программу. Она весит очень мало около 2 с половиной мегабайт.
Итак, скачиваем его по верхней ссылке (Full installer for Terragen v0.9.19 (2.81 Mb) - http://tcr.ashundar.com/downloads.php
После перезагрузки находим его в программах и поместив ярлык на рабочий стол, открываем саму программу.
Мы увидим вот такое окно:

В левой вертикальной колонке иконки показывают наши составляющие пейзажа: землю, воду, облака, атмосферу, солнце и результат последнего рендера.
В основном окне программы открыты два окна - rendering control и landscape. Нажав на render preview мы сразу получим маленькое изображение пейзажа. (ползунок detail лучше раз и навсегда сдвинуть в крайнее правое положение) Мы увидим плоскую землю и небо с облаками.
Перейдем в панель Landscape.
Подробно мы изучим ее настройки несколько позже, а пока просто нажмем на generate terrain. Откроется следующее окно. В нем подтвердим генерацию generate terrain и нажмем close. Еще раз нажав в панели рендеринга на превью увидим, что поверхность стала гористой. В левой нижней части окна контроля рендеринга есть еще одно окошко карты высот (как и на любой другой карте высот более темные части являются более низкими на ландшафте, более светлые соответственно более высокими...) Так же там вы увидите треугольник, изображающий вашу камеру. Нажав левою кнопку мыши вы сможете переместить камеру в любое удобное для вас место, правой исправить направление взгляда.
Установим камеру в более темную часть карты высот и еще раз кликнем превью. У нас получится простейший пейзаж. Чтобы он стал большим, настроим функцию рендеринга - rendering settings - установим необходимое качество прорисовки атмосферы и облаков и, в закладке image установим необходимый размер рисунка. Закроем окно и панели контроля рендеринга жмем render image. Всё! Наш первый пейзаж готов.

Не знаю, что вы испытаете при этом. Возможно удовольствие, возможно разочарование. Но имейте ввиду, что это только самое начало и программа может рисовать скажем вот такие пейзажи:

Вот к этому мы с вами и будем стремиться )
|
Понравилось: 1 пользователю
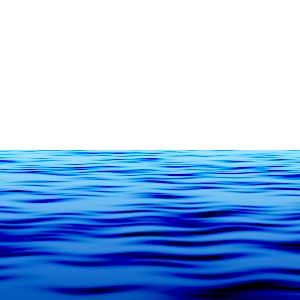
нарисуем море? |
Brush Tip Shape:
Diametr: 35px
Angle: 0
Roundness: 20%
Hardness: 0%
Spacing: 100%
Shape Dynamics:
Size Jitter: 100%
MinimumDiametr: 100%
Scattering:
Scatter: 1000%
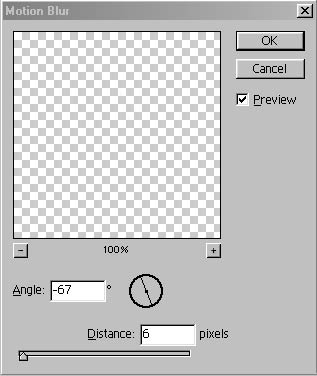
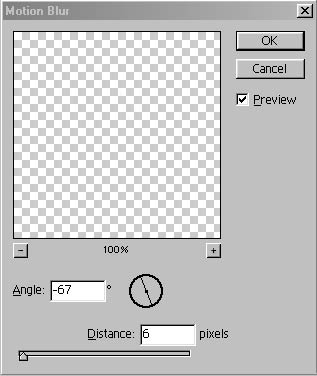
Затем если вы считаете нужным можно применить фильтр Motion Blur (Filter>Blur>Motion Blur). Я ипользовал параметры: Angle 0; Distance: 20.

Шаг 2:Используйте фильтр Wave(Filter>Distort>Wave) для получения волн на море. Вот параметры которые необходимо указать:
Number of Generators: 2
Wavelength: Min: 20 Max: 20
Amplitude: Min: 1 Max: 1
Scale: Horiz.: 1% Vert.: 100%

Шаг 3: Теперь нужно деформировать полученный слой. Нажмите сочетание клавиш Ctrl+T и опустите верхнюю границу рисунка до середины. Щёлкните правой клавишей мыши по рисунку и выберите из появившегося меню Skew. Зажмите клавиши Alt + Shift и растените изображение сместив нижние улгы в горизонтальном направлении. Продублируйте этот слой.

Шаг 4: Установите состояние дупликата(Blending Mode) на Color Burn. А к оригиналу примените эффект:
Gradient Overlay:
Blend Mode: Normal
Opacity: 100%
Цвет: Чёрный
Style: Linear
Angle: 90
Gradient:от (R:36 G:55 B:77) до (R:156 G:256 B:255)

Шаг 5: Вы можете создать ещё один слой с волнами(не забудьте установить состояние на Color Burn) меняя параметры кисти и фильтра Motion Blur для получения большей реалистичности моря.

Шаг 6: Теперь нарисуем небо. Создайте изображение размером 600 на 600 пикселей и примените фильтр Clouds(Filter>Render>Clouds). Проверьте чтобы цвета foreground color и background color были чёрным и белым. Если это не так нажмите клавишу D. Уменьшите изображение до 300 на 300 пикселей(Image>Image Size) и перетащите слой в окно с морем.

Шаг 7: Деформируйте этот слой как и слой с морем, только теперь до середины переместите нижнюю границу,а не верхнюю и растягивайте картинку за верхние углы

Шаг 8: Продублируйте слой. Установить Blending Mode дубликата на Screen, а к оригиналу примените эффект:
Gradient Overlay:
Blend Mode: Normal
Opacity: 100%
Цвет: Чёрный
Style: Linear
Angle: 90
Gradient:от (R:104 G:200 B:255) до (R:0 G:86 B:183)

Шаг 9: Увеличте контрастность(Image>Adjustment>Brightness/Contrust) верхнего слоя(это слой с облаками). Я установил значение параметра Contrust равным 60%.

|
Процитировано 13 раз
Использование Фотошопа для оформления дневника |
Правда, ставить себе фотошоп только для данной функции - это все-равно, что забивать гвозди клавиатурой :)
Но... в меню настроек дневника для выбора цветов предлагается не сильно большой цветовой выбор, но там же вы можете задать числовое значение цвета для шрифта, основного фона, альтернативного и т.д.
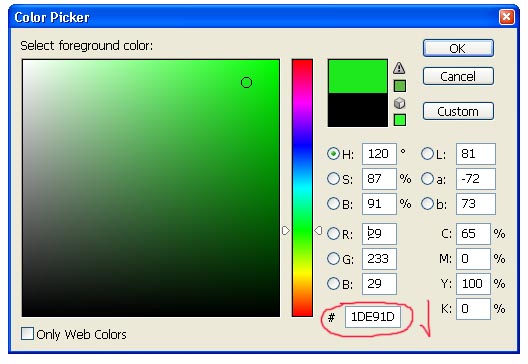
Запускаете фотошоп, создаете новый файл, после в левой панели инструментов выбирате инструмент смены цвета, появляется табличка, приведенная ниже на скриншоте. Выбираете нужный вам цвет и числовые данные (в шестнадцатиричном значении) из обведенного на скриншоте окошка переносите в необходимое окошко настроек дневника на Лиру.
Удачи

|
Процитировано 3 раз
Понравилось: 1 пользователю
просто так, для справки |
|
Процитировано 6 раз
ссылка |
Пригодится начинающим лирушникам, для оформления своего дневника.
|
Процитировано 4 раз
Уроки для начинающих |
Поскольку переносить сюда уроки я не считаю нужным, предлагаю зайти ко мне в дневник, выбрать раздел дневника "Про фото и Photoshop". Может кому и понадобится в дальнейшем то, что я там описываю.
В уроках есть про фотографирование без провалов в белое (особенно касаемо неба), "вытягивание" фотографий до необходимого уровня освещения, резкости, убирание бликов от вспышки, удаление эффекта "красных глаз", исправление геометрической песпективы, горизонтальных и вертикальных завалов. Ну и прочее.
В дальнейшем, если будут уроки, то буду уже выкладывать их на страницы данного сообщества. Ежели что интересует, пишите, постараюсь ответить на вопросы.
|
Простейшая рамка |
К оставшейся рамке применяем Layer -- Layer Style -- Bevel and Emboss Это уж на ваш вкус, как будете настройки менять.
З.Ы. Вот еще есть варианты несложных рамок.
http://www.a4u.tomsk.ru/texts/show_text.phtml?tid=24

|
Процитировано 7 раз
Искусственная радуга |

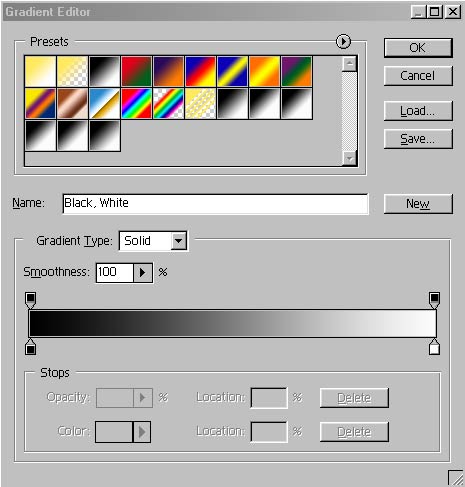
Одной из важнейших задач при имитации радуги является создание подходящего градиента, так как ни один из имеющихся в программе для этой цели не подходит. Для этого нужно выбрать градиент, открыть палитру градиентов и выбрать в ней черно-белый градиент. На его основе следует создать новый градиент — Black, White (рис. 2).

Затем приступаем к настройке цветов созданного градиента, так как черно-белый градиент для радуги не подойдет. Для этого нужно щелкнуть на окне палитры градиентов (при выбранном, естественно, новом градиенте) — откроется окно градиентного редактора (рис. 3).

Теперь, последовательно передвигая маркеры цветовых пауз и устанавливая нужные цвета (если двигаться слева направо, то черный, красный, желтый, зеленый и черный), вам предстоит добиться подходящего варианта градиента (рис. 4).

После этого следует вернуться к снимку, создать новый слой Layer1 (сделайте видимым только его) и на нем подходящим образом изобразить радугу, работая радиальным градиентом. Затем нужно применить фильтр Gaussian Blur: Filter→Blur→Gaussian Blur (Фильтр→Размытие→Размытие по Гауссу), чтобы имитация выглядела более естественной (рис. 5).

После этого уменьшите непрозрачность уровня Layer1 до 21% и сделайте видимым фон. Выполните сведение слоев — и картинка готова (рис. 6).

|
|
Процитировано 2 раз
напустим туману |

Итак, создадим новый слой Layer1. Задача этого слоя — осветлить снимок, причем осветлить неравномерно, ведь туман обычно где-то гуще, где-то слабее. Применим фильтр Clouds: Filter→Render→Clouds (Фильтр→Рендер→Облака), предварительно подобрав в качестве основного и фонового цветов голубовато-серый и белый (конкретные тона и оттенки, конечно, определяются особенностями снимка). В параметрах Layer1 установим значение непрозрачности 20-50% (степень непрозрачности также зависит от конкретного изображения, в нашем примере она равна 47%).
Создадим новый слой Layer2. Он потребуется нам, чтобы создать эффект, что вблизи от смотрящего туман слабее, а вдали (особенно на дальнем конце реки или озера) намного гуще. Выберем в качестве основного и фонового цветов черный и белый и наложим на Layer2 градиент с мутностью примерно в 50% и непрозрачностью слоя порядка 30-50% (в нашем случае 34%). В качестве режима смешивания в слое должен быть выбран Screen («Экран»). Естественно, что удачный вариант получится не сразу, а после неоднократных попыток воспользоваться градиентом. При этом, работая с градиентом, следует учитывать, что самая светлая часть на изображении должна находиться на заднем плане картинки (в данном случае в правом верхнем углу).
Все дальнейшие успехи будут определяться уже вашими способностями. Хорошо было бы придать искусственному туману большую неоднородность. Потребуется создать новый слой Layer3 и нарисовать на нем в качестве основы крупной кисточкой подходящим тоном несколько пятен-линий, расположенных несимметрично. Затем придется последовательно выделять небольшие фрагменты пятен-линий и применять к ним фильтр Twirl: Filter→Distort→Twirl (Фильтр→Искажение→Вихрь). После этого нужно провести общее размытие тумана в движении: Filter→Blur→Motion Blur (Фильтр→Размытие→Размытие в движении), установив параметры по своему усмотрению (в нашем случае Angle (Искажение) составляет –12, а Distance (Дистанция) равна 80). В итоге наряду с основным будут созданы еще три дополнительных слоя (рис. 2), а полученный шедевр будет выглядеть, как на рис. 3. На последнем этапе нужно свести все слои.


|
|
Процитировано 1 раз
ответ |
"Если можно, посвятите пожалуйста один из уроков теме убирания блеска/пота."  Volosatiy_Pupok
Volosatiy_Pupok
Как мы уже обсуждали, пересвет не содержит в себе достаточной информации. Поэтому для начала я воспользовался инструментом Smudge tool с силой примерно 16%. Размываем светлое пятно. Верней ведем кисть от темного к самому светлому. Единственное, что нам понадобится тут - аккуратность.
У меня есть специальный фильтр, позволяющий уменьшать/увеличивать освещенность и резкость. Но стандартными средствами это можно сделать например так: создаем новый слой (Ctrl+Shift+N), заливаем его черным и в панели Layer устанавливаем Opacity процентов на 15%.


Конечно есть и другие, более сложные способы ретуширования и исправления фотографий. Например, один из них описан в дневнике Polis-S - http://www.liveinternet.ru/journalshowcomments.php?journalid=657238&jpostid=3551897
Polis-S - http://www.liveinternet.ru/journalshowcomments.php?journalid=657238&jpostid=3551897
Как мы уже обсуждали, пересвет не содержит в себе достаточной информации. Поэтому для начала я воспользовался инструментом Smudge tool с силой примерно 16%. Размываем светлое пятно. Верней ведем кисть от темного к самому светлому. Единственное, что нам понадобится тут - аккуратность.
У меня есть специальный фильтр, позволяющий уменьшать/увеличивать освещенность и резкость. Но стандартными средствами это можно сделать например так: создаем новый слой (Ctrl+Shift+N), заливаем его черным и в панели Layer устанавливаем Opacity процентов на 15%.


Конечно есть и другие, более сложные способы ретуширования и исправления фотографий. Например, один из них описан в дневнике
|
|
снег и дождь |
Для создания эффекта дождя и снега в Photoshop потребуются инструмент «Кисть» и фильтр «Размытие в движении». Если на исходной картинке изображен солнечный день, то вначале его следует сделать пасмурным, затем добавить немного облаков, а уже на последнем этапе сымитировать струи дождя (или хлопья снега). Данный эффект требует некоторого опыта и не всегда получается сразу, да и не на любой фотографии будет выглядеть удачно. Идея подобной реализации дождя и снега принадлежит Берту Монрою, преподавателю графики из университета Сан-Франциско.
Итак, приступим. За основу возьмем рис. 1

Сначала нужно сделать солнечный день пасмурным. Для этого следует выделить область неба и наложить фильтр Clouds: Filter→Render→Clouds (Фильтр→Рендер→Облака), предварительно выбрав подходящие основной и фоновой цвета; основной цвет должен по тону гармонировать с основным цветом неба на фотографии, а фоновый должен быть темно-серым; затем выбрать команду Image→Adjustments→Brightness/Contrast (Изображение→Регулировки→Яркость/Контраст) и переместить движки Brightness (Яркость) и Contrast (Контраст) на подходящие значения (в нашем варианте «–35» и «–25» соответственно).
Теперь нужно создать собственно дождь или снег. Это достаточно долгий и кропотливый процесс. Для начала создадим новый слой Layer1, сделав видимым и выбранным только его (все остальные слои должны быть невидимыми), — слой становится невидимым при удалении щелчком мыши значка глаза в палитре Layer.
Выберем основным цветом серовато-белый, чуть светлее тоном, нежели снег на снимке. Возьмем кисть в 1 пиксел и нарисуем на новом слое довольно большую область из редко расположенных точек, затем возьмем кисть в 3 пиксела и добавим еще несколько точек. Выделим небольшую область с точками (не всю созданную, а лишь ее часть) инструментом «Прямоугольная область» и запомним образец: Edit→Define Pattern (Редактирование→Определить образец).
Создадим новый слой Layer2, сделаем видимым только его и зальем всю область запомненным образцом: Edit→Fill (Редактирование→Залить), указав только что созданный узор в качестве фона для заливки. Применим к Layer2 фильтр Motion Blur: Filter→Blur→Motion Blur (Фильтр→Размытие→Размытие в движении), подобрав параметры размытия (рис. 2). При этом следует помнить, что значение параметра Distance (Дистанция) должно быть небольшим — 5-9.

Вернемся на Layer1 (с исходными точками), сделаем видимым только его; выделим в прямоугольную область другую группу из ранее нарисованных точек и также запомним ее в качестве образца: Edit→Define Pattern (Редактирование→Определить образец). Создадим новый слой Layer3, сделаем видимым только его; зальем весь слой последним образцом и наложим на всю область фильтр Motion Blur: Filter→Blur→Motion Blur (Фильтр→Размытие→Размытие в движении), немного изменив параметр Distance.
Возможно, что операцию по копированию образца, созданию нового слоя, заливки слоя последним образцом и его размытия придется повторить еще пару раз — это зависит от того, насколько сильный снег (или дождь) вы хотите получить. Но при этом после работы с очередным слоем точек каждый раз можно превращать все слои в видимые и анализировать, достаточен эффект или нет.
В конечном счете потребуется удалить слой с исходными точками — Layer1; сделать видимыми все оставшиеся слои и выполнить их сведение (рис. 3).

Итак, приступим. За основу возьмем рис. 1

Сначала нужно сделать солнечный день пасмурным. Для этого следует выделить область неба и наложить фильтр Clouds: Filter→Render→Clouds (Фильтр→Рендер→Облака), предварительно выбрав подходящие основной и фоновой цвета; основной цвет должен по тону гармонировать с основным цветом неба на фотографии, а фоновый должен быть темно-серым; затем выбрать команду Image→Adjustments→Brightness/Contrast (Изображение→Регулировки→Яркость/Контраст) и переместить движки Brightness (Яркость) и Contrast (Контраст) на подходящие значения (в нашем варианте «–35» и «–25» соответственно).
Теперь нужно создать собственно дождь или снег. Это достаточно долгий и кропотливый процесс. Для начала создадим новый слой Layer1, сделав видимым и выбранным только его (все остальные слои должны быть невидимыми), — слой становится невидимым при удалении щелчком мыши значка глаза в палитре Layer.
Выберем основным цветом серовато-белый, чуть светлее тоном, нежели снег на снимке. Возьмем кисть в 1 пиксел и нарисуем на новом слое довольно большую область из редко расположенных точек, затем возьмем кисть в 3 пиксела и добавим еще несколько точек. Выделим небольшую область с точками (не всю созданную, а лишь ее часть) инструментом «Прямоугольная область» и запомним образец: Edit→Define Pattern (Редактирование→Определить образец).
Создадим новый слой Layer2, сделаем видимым только его и зальем всю область запомненным образцом: Edit→Fill (Редактирование→Залить), указав только что созданный узор в качестве фона для заливки. Применим к Layer2 фильтр Motion Blur: Filter→Blur→Motion Blur (Фильтр→Размытие→Размытие в движении), подобрав параметры размытия (рис. 2). При этом следует помнить, что значение параметра Distance (Дистанция) должно быть небольшим — 5-9.

Вернемся на Layer1 (с исходными точками), сделаем видимым только его; выделим в прямоугольную область другую группу из ранее нарисованных точек и также запомним ее в качестве образца: Edit→Define Pattern (Редактирование→Определить образец). Создадим новый слой Layer3, сделаем видимым только его; зальем весь слой последним образцом и наложим на всю область фильтр Motion Blur: Filter→Blur→Motion Blur (Фильтр→Размытие→Размытие в движении), немного изменив параметр Distance.
Возможно, что операцию по копированию образца, созданию нового слоя, заливки слоя последним образцом и его размытия придется повторить еще пару раз — это зависит от того, насколько сильный снег (или дождь) вы хотите получить. Но при этом после работы с очередным слоем точек каждый раз можно превращать все слои в видимые и анализировать, достаточен эффект или нет.
В конечном счете потребуется удалить слой с исходными точками — Layer1; сделать видимыми все оставшиеся слои и выполнить их сведение (рис. 3).

|
|
Процитировано 1 раз
АХТУНГ! |
Просто для справки:
Всегда имейте ввиду, что инфомацию сохраняет только темное изображение. Пересвеченное ее теряет! Иными словами, вытянуть пересвеченное фото практически невозможно до корректного состояния. В то же время слишком темную отреставрировать совсем не трудно.
Всегда имейте ввиду, что инфомацию сохраняет только темное изображение. Пересвеченное ее теряет! Иными словами, вытянуть пересвеченное фото практически невозможно до корректного состояния. В то же время слишком темную отреставрировать совсем не трудно.
|
|
Lighting Effects |
Один из фильтров программы Photoshop — Lighting Effects дает неплохую возможность внедрения искусственного источника света на фотографию: Filter→Render→Lighting Effects (Фильтр→Рендер→Эффект света). Его можно сравнить с обычным прожектором, фокус действия и интенсивность излучения которого могут быть больше или меньше, так же как и особенности характера лучей прожектора (например, пользователь устанавливает тип света, идущего от источника: более матовый или, наоборот, более яркий и т.д.).
Достаточно эффектно использование данного фильтра при работе с фотографиями, на которых изображены всевозможные гроты и пещеры (рис. 1), подводные рифы, да, в принципе, любые подводные пейзажи.

Исходное изображение - рис.1
Для наложения фильтра достаточно выбрать его: Filter→Render→Lighting Effects (Фильтр→Рендер→Эффект света), установить центр источника света и обзор освещения и выбрать параметры освещения (рис.2 ).

Рис.3. Установка параметров искусственного освещения
Окончательное изображение

Вот и всё! В заключение хочу добавить, что неожиданные эффекты можно получить, если поиграть с настройками и типом света (Light type)
Достаточно эффектно использование данного фильтра при работе с фотографиями, на которых изображены всевозможные гроты и пещеры (рис. 1), подводные рифы, да, в принципе, любые подводные пейзажи.

Исходное изображение - рис.1
Для наложения фильтра достаточно выбрать его: Filter→Render→Lighting Effects (Фильтр→Рендер→Эффект света), установить центр источника света и обзор освещения и выбрать параметры освещения (рис.2 ).

Рис.3. Установка параметров искусственного освещения
Окончательное изображение

Вот и всё! В заключение хочу добавить, что неожиданные эффекты можно получить, если поиграть с настройками и типом света (Light type)
|
|
Природные эффекты на воде |
А теперь обратимся к водной стихии. Для передачи волнения на воде можно использовать три фильтра: Wave, Ocean Ripple и Ripple. Фильтры Wave и Ripple применяются для получения эффектов на поверхности воды, а фильтр Ocean Ripple — на глубине. Порядок действий при работе с фильтрами Ripple и Ocean Ripple довольно прост. Достаточно открыть изображение и наложить фильтр: Filter→Distort→Ripple (Фильтр→Искажение→Рябь) — рис. 1 или Filter→Distort→Ocean Ripple (Фильтр→Искажение→«Океанская дрожь») — рис. 2.




|
|
Имитация природных явлений :ветер |
Можно ли управлять погодой? Безусловно, можно. И ничего сложного в этом нет. Правда, это касается погоды, а точнее природных явлений, запечатленных на снимках. На фотографии достаточно просто чистое небо превратить в пасмурное и полное грозовых туч, а солнечный день сменить на поздний вечер. Или же на снимке, изображающем штиль на море, создать настоящий шторм — изобразить бушующие волны и срывающий все на своем пути ветер. По вашему желанию может пойти дождь или пушистый снег, в мгновение ока осветятся таинственные подземелья и засверкают брызги прибоя, из ничего возникнет туман или появится радуга. В общем, перечислять возможные воздействия на запечатленную природу можно достаточно долго. Но ближе к делу. Итак, какими же возможностями мы располагаем?
Ветер бывает разный
Имитацию ветра можно создать с помощью одного из двух имеющихся фильтров (за основу возьмем рис. 1). Это фильтры Wind: Filter→Stylize→Wind (Фильтр→Стилизация→Ветер) — рис. 2 и Twirl: Filter→Distort→Twirl (Фильтр→Искажение→Вихрь) — рис. 3. Названия фильтров говорят сами за себя. Первый из них создает ветер разной направленности и силы, а второй — настоящий тайфун.

рис.1 Исходное изображение

рис.2 Поднялся сильный ветер

рис.3 Началась настоящая снежная буря
Автор урока Светлана Шляхтина
Ветер бывает разный
Имитацию ветра можно создать с помощью одного из двух имеющихся фильтров (за основу возьмем рис. 1). Это фильтры Wind: Filter→Stylize→Wind (Фильтр→Стилизация→Ветер) — рис. 2 и Twirl: Filter→Distort→Twirl (Фильтр→Искажение→Вихрь) — рис. 3. Названия фильтров говорят сами за себя. Первый из них создает ветер разной направленности и силы, а второй — настоящий тайфун.

рис.1 Исходное изображение

рис.2 Поднялся сильный ветер

рис.3 Началась настоящая снежная буря
Автор урока Светлана Шляхтина
|
|
Дневник Photoshopia |
Это дневник создан исключительно для выкладывания уроков. Никаких других целей не преследуется...
Здесь будут рассматриваться программы photoshop, terragen и возможно некоторые другие.
Здесь будут рассматриваться программы photoshop, terragen и возможно некоторые другие.
|
|













