-Рубрики
- -- Оформление. Детали: (3311)
- - Аватары. Эпиграфы (1452)
- - Схемы (1217)
- - Дизайн (1082)
- - Фоны. Текстуры. Обои (60)
- - Friends only. О себе. Аватары vk (46)
- - Линии. Разделители (6)
- -- В ассортименте: (1750)
- - Природа. Животные (609)
- - Человеки. Части тела (578)
- - Еда. Десерт. Напитки (293)
- - Чувства. Эмоции. Слова ... (271)
- - Знаменитости. Фильмы, мультики, сериалы. (237)
- - Одежда. Аксессуары. Косметика (164)
- - Праздники. (155)
- - Рисунки. Картинки (128)
- - Анимация. Glitters. PixelArt. (127)
- - Города. Страны. Острова (116)
- - Дом. Интерьер (51)
- -- Времена года: (1470)
- - Лето (528)
- - Весна (439)
- - Зима (377)
- - Осень (335)
- -- Администрация (76)
- - Заказы (18)
- - Превью (14)
- - PhotoArt. PhotoShop Tricks (12)
- - FAQ (3)
- -- Конкурсы (44)
-Цитатник
[ Аватары: разное ] - (2)
//img1.liveinternet.ru/images/attach/c/7/97/871/97871619_3890385_efewgt.gifhttp://img0.liv...
[ Схемы: весна ] - (18)Кто там хотел себе радужную полоску как у меня проходим по ссылке. ____________________________...
[ Аватары: разное ] - (5)©
[ Дизайн - Нежно ] - (4)Схемы в старых добрых традициях дизайна. 0.о и просто эп, можно использовать как картин...
[ ГП-аватарки. Часть 2. Гарри-наше-всё. :)) ] - (3)Продолжение темы. :) В этот раз под «раздачу» попал Гарри-наше-всё. Надо, не надо, всё равно делюсь....
-Всегда под рукой
-Поиск по дневнику
[ Урок по использованию превью ] |
Попытаемся ответить на часто задаваемый вопрос "Как пользоваться превью?"
Буду признательна, если кто-то более опытный подправит меня;)
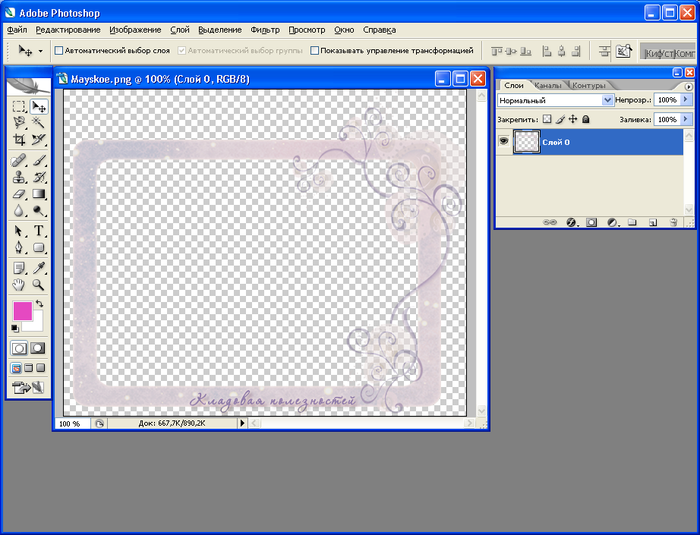
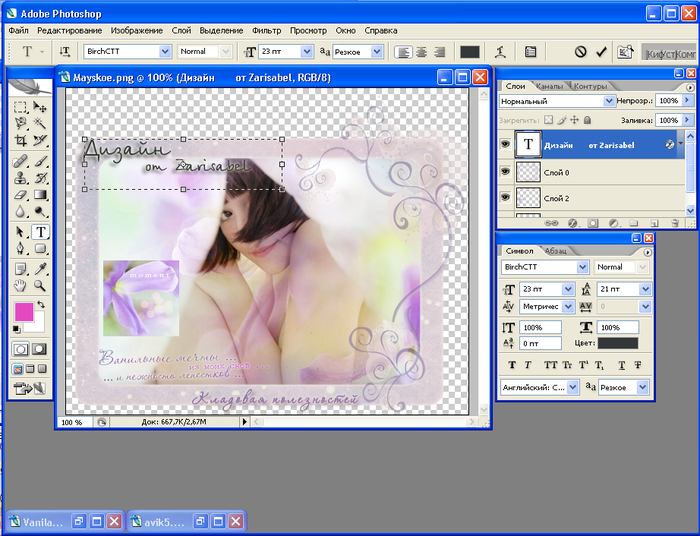
Итак, предположим, у нас имеется готовое превью, с помощью которого нам предстоит сделать "визитную карточку" своего дизайна:

Для начала открываем его в Фотошопе. (Кстати, все превью обычно в формате .png или .psd)

Теперь нам нужно определиться, что наложить на превью - эпиграф, аватары, фон.
Открываем эпиграф, который хотим поместить на превью:

Далее используя функцию MoovTool - перетаскиваем эпиграф.
перетаскиваем эпиграф.
Если эпиграф гораздо больше превью, то с помощью команды "Ctrl+T" (меню Edit --> Free Transform) выполняем трансформирование, т.е. "подгоняем" до нужного размера:

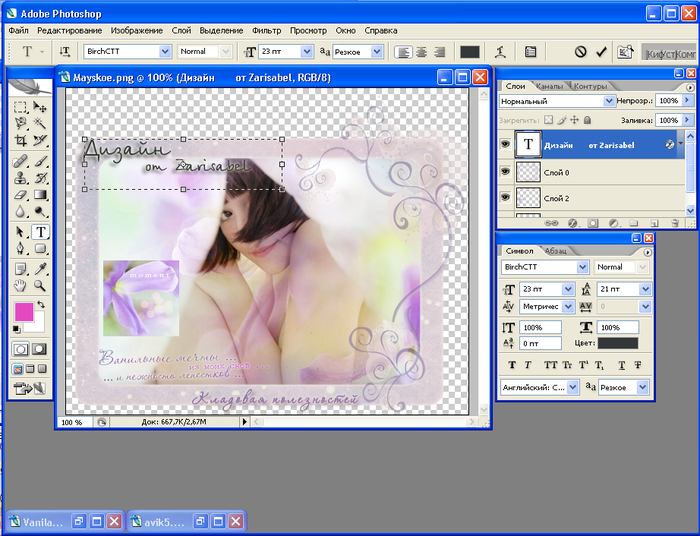
Также перетаскиваем и "подгоняем" все необходимые детали дизайна (аватар,фоны и т.д.).
После чего, в окне "Слои" переходим на слой с превью и мышкой перетаскиваем его на самый верх, таким образом, чтобы наше превью было последним слоем. В итоге получаем:

Далее, нужно подписать наше готовое превью. Для этого переходим на последний слой и выбираем инструмент шрифт "Horizontal Type Tool (T)" и подписываем нашу работу, как душе угодно :)
и подписываем нашу работу, как душе угодно :)

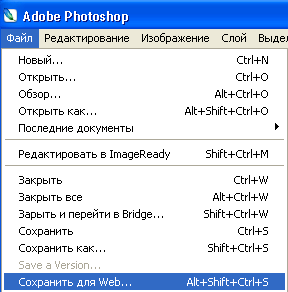
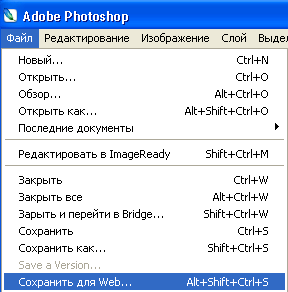
После того как подписали, сохраняем: "File" --> "Save for Web ..." (Alt+Shift+Ctrl+S)

Не забудьте сохранить в формате .PNG-24 (!)

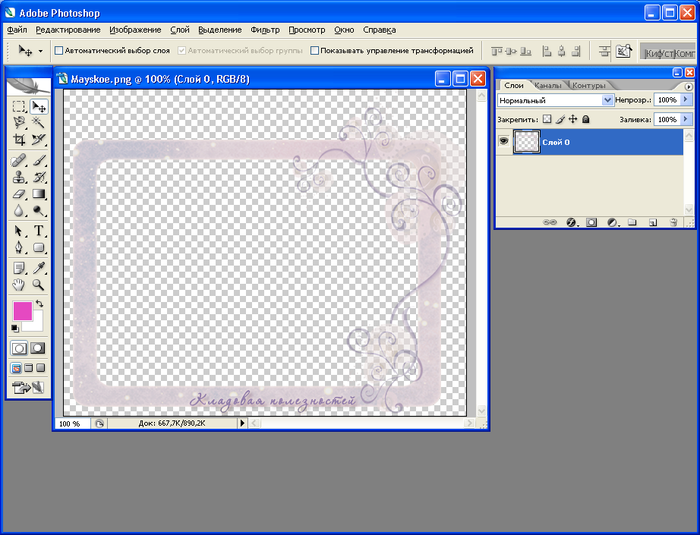
Вот что получаем в итоге:

Очень надеюсь, что помогли Вам ;) С удовольствием ответим на все вопросы.
Удачи !
© by  anikona &
anikona &  Zarisabel
Zarisabel
Буду признательна, если кто-то более опытный подправит меня;)
Итак, предположим, у нас имеется готовое превью, с помощью которого нам предстоит сделать "визитную карточку" своего дизайна:

Для начала открываем его в Фотошопе. (Кстати, все превью обычно в формате .png или .psd)

Теперь нам нужно определиться, что наложить на превью - эпиграф, аватары, фон.
Открываем эпиграф, который хотим поместить на превью:

Далее используя функцию MoovTool -
 перетаскиваем эпиграф.
перетаскиваем эпиграф.Если эпиграф гораздо больше превью, то с помощью команды "Ctrl+T" (меню Edit --> Free Transform) выполняем трансформирование, т.е. "подгоняем" до нужного размера:

Также перетаскиваем и "подгоняем" все необходимые детали дизайна (аватар,фоны и т.д.).
После чего, в окне "Слои" переходим на слой с превью и мышкой перетаскиваем его на самый верх, таким образом, чтобы наше превью было последним слоем. В итоге получаем:

Далее, нужно подписать наше готовое превью. Для этого переходим на последний слой и выбираем инструмент шрифт "Horizontal Type Tool (T)"
 и подписываем нашу работу, как душе угодно :)
и подписываем нашу работу, как душе угодно :)
После того как подписали, сохраняем: "File" --> "Save for Web ..." (Alt+Shift+Ctrl+S)

Не забудьте сохранить в формате .PNG-24 (!)

Вот что получаем в итоге:

Очень надеюсь, что помогли Вам ;) С удовольствием ответим на все вопросы.
Удачи !
| Рубрики: | -- Администрация/ - Превью -- Администрация/ - FAQ |
Процитировано 28 раз
Понравилось: 3 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |







