|
Практикум
В упражнениях рассмотрены создание покадровой анимации, анимация движения с использованием трансформаций и эффектов, добавление звука к анимации.

Рис. 6.25. Файлы заготовок в окне Project

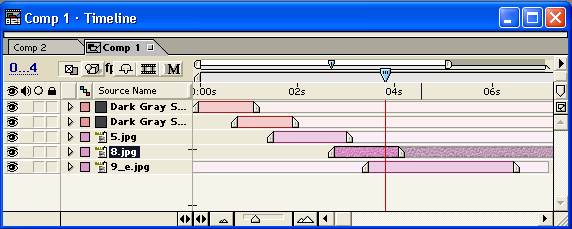
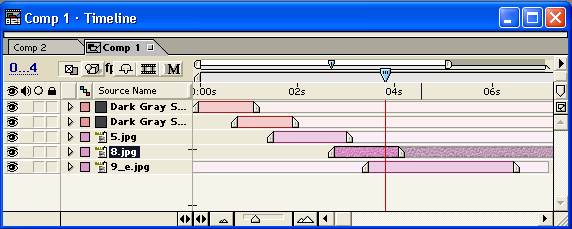
Рис. 6.26. Анимация движения на основе отдельных файлов
Упражнение 6.1. Создание анимации из группы файлов
- 1. Открываем окно Adobe After Effects. Командой File > Import > Footage File (Файл > Импорт > Файл заготовки) открываем окно Open File (Открытие файла) и выбираем файлы рисунков, содержащие фазы движения, например BFLY1.GIF - BFLY8.GIF. Щелчком на кнопке Open (Открыть) выполняем импорт заготовок.
- 2. Создадим новую композицию, выбрав команду Composition > New composition (Композиция > Создать композицию). Зададим размер изображения 50x50 и длительность 5 секунд. После щелчка на кнопке ОК в окне проекта появляется значок новой композиции и открываются окна «Соmр 1» и «Соmр 1 — Time Layout»,
- 3. Теперь в окно композиции «Соmр 1 — Time Layout» в область Source Name (Имя источника) следует перетащить все восемь файлов из окна проекта. В правой части окна на панели графиков времени автоматически задается такой масштаб, чтобы отображалась полная длительность композиции (5 с). На каждом слое с помощью указателей начала и конца слоя установим последовательное отображение рисунков, как это представлено на рис. 6.26.
- 4. Для предварительного просмотра анимации на палитре Time Controls (Управление воспроизведением) щелкаем на кнопке Play (Воспроизвести) и в окне «Соmр 1» видим анимированное изображение (рис. 6.27).
- 5. Чтобы сохранить результат работы в отдельном файле, выполняем команду Composition > Make Movie (Композиция > Создать фильм) и в окне Save Movie As (Сохранить фильм) вводим имя файла. Щелчок на кнопке Save (Сохранить) открывает окно Render Queue (Очередь рендеринга), в котором можно видеть параметры создаваемого файла. По умолчанию установлен тип файла Video for Windows. Изменим тип файла на анимированный GIF. Для этого выполним двойной щелчок на строке Output Module (Модуль вывода) и в открывшемся окне Output Module Settings (Параметры модуля вывода) изменим формат на Animated GIF. После щелчка на кнопке ОК в предыдущем окне Render Queue (Очередь рендеринга) появится новый тип файла. Теперь можно щелкнуть на кнопке Render (Визуализация) и запустить создание итогового файла. Во время рендеринга в диалоговом окне отмечается, какая часть задания уже выполнена, с указанием затраченного на обработку времени и временной позиции, до которой произведен расчет кадров. По завершении работы статус задания меняется на Done (Выполнено). Теперь готовый файл находится в той папке, где выполнялось его сохранение, причем его размер оказался всего 7 Кбайт, что вполне допустимо для размещения в Интернете.

Рис. 6.27. Предварительный просмотр анимации

Рис. 6.28. Задание ключевых кадров анимации
Упражнение 6.2. Создание анимации при помощи трансформаций и эффектов
- 1. Создадим новый проект в Adobe After Effects и, не используя в нем никаких заготовок, откроем новую композицию размером 470 х 60 пикселов и длительностью 5 секунд при скорости 1 кадр в секунду. Так как по умолчанию цвет фона композиции получился черный, изменим его на другой командой Composition > Background Color (Композиция > Цвет фона).
- 2. Теперь создадим первый слой размером 60 х 60 пикселов с помощью команды Layer > New solid (Слой > Создать цельный). Получившийся квадрат (его можно закрасить красным цветом) появится в середине окна композиции «Соmр 1», выделенный размерными маркерами, и с указанием точки привязки (Anchor Point) в центре. Свойства слоя представлены в окне «Comp1 — Time Layout». Для их просмотра следует щелкнуть на треугольном переключателе, расположенном слева от имени слоя, — откроется набор из трех групп свойств, которые могут быть развернуты аналогичным образом с помощью индивидуальных переключателей.
- 3. Mышью переместим квадрат на левый край композиции. Точные координаты размещения квадрата отображаются на палитре Info (Информационная). Обратите внимание также на символ, появившийся в строке Transform (Преобразование) окна «Comp 1 — Time Layout». Чтобы узнать, к какому из свойств он относится, следует щелкнуть на треугольном переключателе строки Transform (Преобразование), раскрывающем пять основных свойств геометрических преобразований. Как видно, специальным символом отмечено свойство Position, причем для момента времени 0,0. Теперь следует закрепить это значение, для чего выполняется щелчок на кнопке Stopwatch (Секундомер) слева от наименования свойства, и символ отметки изменится, указывая, что кадр стал ключевым (keyframe).
- 4. Переместим указатель текущего времени (синий движок на шкале времени) к значению третьего кадра (вторая секунда). Передвинем красный квадрат в центр композиции в точку с координатами (230,30). Задать эти значения можно с помощью окна Position (Положение), открывающегося по команде контекстного меню данного слоя Transform > Position (Преобразовать > Положение). Траектория движения отмечается точками в окне «Соmр 1». Аналогично для пятого кадра (четвертая секунда) зададим крайнее правое положение слоя с красным квадратом. Причем вызвать на экран окно Position (Положение) можно с помощью двойного щелчка на значении этого свойства. Таким образом, мы задали еще два ключевых кадра. Теперь выполняем предварительный просмотр анимации, для чего щелкаем на кнопке Play (Воспроизвести) палитры Time Controls (Управление воспроизведением). Красный квадрат циклически перемещается по полю композиции слева направо.
- 5. Заставим квадрат вращаться во время движения. Для этого установим указатель текущего времени на 0 и выполним щелчок на свойстве Rotation (Вращение). Появившуюся отметку закрепляем кнопкой Stopwatch (Секундомер) и открываем окно Rotation (Вращение) двойным щелчком на этой отметке. Убедившись, что значение Revolutions (Обороты) установлено в ноль, задаем в поле Degrees (Градусы) отрицательную величину (-45) и закрываем окно Rotation (Вращение) щелчком на кнопке ОК. В окне «Comp 1 — Time Layout» переходим к последнему кадру (четвертая секунда). Вновь вызываем окно Rotation (Вращение) командой контекстного меню слоя Transform > Rotation (Преобразовать > Вращение) или с помощью клавиатурной комбинации Shift+Ctrl+R. Задаем в поле Degrees (Градусы) положительную величину 45. Теперь при предварительном просмотре видно не только перемещение, но и вращение красного квадрата. Обратите внимание на то, что вращение выполняется относительно точки привязки (Anchor Point). Если задать иное положение этой точки (не в центре слоя), то можно изменить и характер вращения.
- 6. Аналогичным образом можно определить свойство Scale (Масштаб) для изменения масштаба объекта, выполнив команду контекстного меню слоя Transform > Scale (Преобразовать > Масштаб) или воспользовавшись клавиатурной комбинацией Shift+Ctrl+S. Зададим значение полей окна Scale (Масштаб) в нулевой момент времени 100% ц установим флажок Preserve Frame Aspect Ratio (Сохранять отношение размеров). Для пятого кадра уменьшим масштаб до 25%. В результате квадрат одновременно с вращением будет уменьшаться в размерах.
- 7. Создадим новый слой зеленого цвета размером 84x30 пикселов. Он также появится в центре композиции, но передвинем его к левому краю с центром в точке (30, 30) и зафиксируем там. Для последнего кадра переместим новый слой в позицию (430, 30). Так как этот слой создан позже, то он закрывает предыдущий. Чтобы видеть красный квадрат, следует поместить вновь созданный слой Solid2 назад. Это можно выполнить с помощью команды Layer > Send Layer Backward (Слой > Отправить ниже), предварительно выделив имя слоя в окне «Comp 1 — Time Layout». Изменим свойство Opacity (Непрозрачность) этого слоя со 100% для начального кадра до 10% для пятого кадра. Окно Opacity (Непрозрачность) вызывается командой контекстного меню слоя Transform > Opacity (Преобразовать > Непрозрачность) или с помощью клавиатурной комбинации Shift+Ctrl+О. Теперь красный квадрат будет перемещаться на постепенно бледнеющем зеленом фоне.
- 8. Предварительно выделим слой Solid1 в окне «Compl — Time Layout» и убедимся, что указатель текущей позиции находится в точке 0. Выполним команду Effect > Perspective > Drop Shadow (Эффект > Перспектива > Падающая тень), по которой откроется окно диалога «Effect Controls — Solidl» с заданными по умолчанию параметрами. Введем новые значения этих параметров. Двойной щелчок на образце цвета тени откроет окно выбора цветов, в котором зададим красно-коричневый оттенок. Сохраним значение непрозрачности (50%), установленное по умолчанию. Направление тени изменим на противоположное, для чего мышью переместим указатель Direction (Направление) в обратную сторону. Можно выполнить задание этого параметра и другим способом — щелкнуть на подчеркнутой цифре 135 и в открывшемся окне Angle Control (Угол) задать значение 305. Параметр Distance (Расстояние) можно изменить, перемещая положение движка до значения 35 либо задав это значение в окне Slider Control (Движок), вызываемом щелчком по цифровому значению параметра. Аналогично изменяем параметр Softness (Мягкость) до величины 10.
- 9. Запустив предварительный просмотр анимации, убедимся, что вместе с квадратом перемещается и его тень.

Рис. 6.29. Палитра Audio при воспроизведении звукового файла
Упражнение 6.3. Добавление звука к анимации
- 1. Откроем одну из ранее созданных в After Effects композиций.
- 2. Импортируем файл звукового сопровождения в окно проекта командой File > Import > Footage File (Файл > Импорт > Заготовка). Для импорта выберем один из звуковых файлов Windows, имеющих достаточную длительность, например LOGOFF .WAV.
- 3. В окне проекта будут представлены характеристики этого файла, и в соответствии с ними необходимо настроить параметры программы After Effects. Для этого выполняем команду File > Preferences > General (Файл > Установки >Общие) и в открывшемся окне Preferences (Установки) задаем частоту дискретизации 20,050 кГц при длительности 5 с (см. рис. 6.19).
- 4. Перетащим значок новой заготовки в окно «Соmр 1 -Time Layout». Файл LOGOFF. WAV займет первую позицию в этом окне. Щелчком на треугольнике у имени файла откроем список его свойств и раскроем свойства Audio (Аудио) и Waveform (Осциллограмма).
- 5. Для управления звуком с помощью палитры Audio (Аудио) выполняем команду Window > Show Audio (Окно > Показать аудио). Можно изменить установленное по умолчанию значение 0 дБ. Средний ползунок регулирует громкость обоих каналов одновременно, а левый и правый — громкость каналов по отдельности. Они доступны для регулировки, если в окне «Comp1 — Time Layout» выделен слой со звуком. Если задать разные значения для правого и левого каналов, то можно создать эффект перетекания звука из одного динамика в другой.
- 6. Для прослушивания звукового сопровождения выполняем команду Composition > Preview > Audio Preview (Here Forward) (Композиция > Предварительный просмотр > Прослушать звук). Предварительно следует переместить указатель времени в начальную позицию, чтобы слышать звук с самого начала. При воспроизведении на палитре Audio (Аудио) отображается уровень сигналов каждого канала (рис. 6.29).
- 7. Можно использовать встроенные эффекты для изменения характеристик звука. Удаление или изменение параметров, примененных к звуковому слою эффектов, возможно в окне Effect Control (Управление эффектом), вызываемом командой Layer > Open Effect Controls (Слой > Открыть управление эффектом).
- 8. Сохранение анимации со звуком возможно только в формате видео при использовании специального шаблона.
|