-Рубрики
- уроки по анимации аватаров (52)
- Программы для анимации (1)
- поиск картинок (0)
- заказ фонов (0)
- Заказ эпиграфов (0)
- Заказ аватаров (0)
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Статистика
Это свободное сообщество. Никто никого банить не собирается. Принимаются любые заказы: на изготовление автаров, фонов, баннеров, эпиграфов.
ПРАВИЛА:
1. МАТ запрещен в любом виде!!!
2. Запросы писать вежливо, а не в форме приказов (уважайте тех, кто вам будет все делать)!
3. Порно запрещено любое (можно только ню - но только в художественном исполнении.
за нарушение - посты будут удаляться.
Без заголовка |
Мастер оптимизации
Несколько особняком стоит Мастер оптимизации (Optimization Wizard), который позволяет сократить размер результирующего файла при сохранении требуемого качества анимации. Этот процесс запускается автоматически при сохранении анимации, либо вручную выбором команды File> Optimization Wizard (Файл > Мастер оптимизации), либо клавиатурной комбинацией Shift+Z.
В первом окне Мастера Optimized Output (Оптимизация вывода) с помощью переключателя Optimize for (Оптимизировать для) задается формат сохраняемого файла анимации (GIF, FLC, FLI, AVI). Другой переключатель, When finished (По окончании), позволяет создать новый файл (значение -Create a new animation from the optimized animation) либо сохранить результат оптимизации в имеющемся файле (значение — Replace the current animation with the optimized version).

Рис. 2.21. Первое окно Optimization Wizard

Рис. 2.22. Второе окно Optimization Wizard
Второе окно Animation Quality Versus Output Size (Качество против размера) позволяет задать параметры оптимизации. Перемещая расположенный слева ползунок в одно из четырех положений, справа можно видеть соответствующие этому положению характеристики качества анимации. Чтобы Мастер не запускался автоматически при каждом сохранении анимации, а использовал выбранные однажды в данном окне параметры оптимизации, следует установить флажок Use these settings when saving unoptimized files (Применять параметры при сохранении неоптимизированного файла).
Задать собственный набор параметров можно, щелкнув на кнопке Customize (Пользовательский), которая открывает диалоговое окно Customize Optimization Settings (Пользовательские параметры оптимизации). На первой вкладке Colors (Цвета) этого окна в раскрывающемся списке Number of Colors (Число цветов) выбирают количество цветов анимации, причем один из них всегда зарезервирован для поддержки прозрачности. Поэтому предлагаются значения 3, 7, 15, 31, 63, 127 или 255 цветов. Справа от списка указано число цветов анимации до оптимизации.

Рис. 2.23. Окно задания пользовательских параметров при оптимизации
В области Create palette by (Способ создания палитры) выбирают одно из значений переключателя:
- Standard palette (Стандартная палитра) — при использовании общей палитры, содержащей заданное число цветов;
- Optimized Octree (Восьмеричная оптимизация) — при использовании 8 бит на цветовой канал без учета значимости цветов;
- Optimized Median Cut (Медианная оптимизация) — при использовании 5 бит на цветовой канал, ранжируя цвета по их значимости;
- Browser palette (Палитра браузера) — при использовании безопасной палитры, предназначенной для Web;
- Custom palette (Пользовательская палитра) — при использовании одной из палитр пользователя, сохраненных в специальных файлах.
В области Reduce colors by (Замена цветов с помощью метода) выбирают одно из значений переключателя:
- Ordered Dithering (Имитация порядка) — позволяет сократить число цветов в палитре, имитируя цвета, не вошедшие в нее, путем оптического смешения точек разного цвета, расположенных в соседних позициях;
- Error Diffusion (С учетом ошибки) — заменяет оригинальные цвета ближайшими к ним из выбранной цветовой палитры с учетом полученной ошибки при выборе цветов соседних точек;
- Nearest Color (Ближайший цвет) — заменяет оригинальный цвет в изображении ближайшим к нему цветом, имеющимся в выбранной палитре.
На второй вкладке Optimizations (Оптимизация) с помощью флажков задаются следующие параметры:
- Remove Non Visible Animation Elements (Удалить все невидимые элементы) — разрешает удалить элементы анимации, не использующиеся для создания изображения;
- Write Minimal Frames (Сохранить минимум кадров) — сохраняет только различия в соседних кадрах, что позволяет сократить количество сохраняемых в кадре пикселов (по умолчанию всегда установлен);
- Collapse Identical Frames (Сжать идентичные кадры) — удаляет одинаковые кадры, задавая их общее время демонстрации одному кадру;
- Map Identical Pixels To Transparent (Заменить одинаковые пикселы прозрачными) — использует свойство прозрачности для сжатия файла (по умолчанию установлен для анимации с использованием прозрачного цвета);
- Enable Browser-Specific Optimizations (Включить оптимизацию для заданного браузера) — сокращает размер анимации, используя свойства определенного браузера (не следует задавать, если файл предназначается для Web, где просмотр может выполняться с помощью различных браузеров).
При создании GIF-файла из анимации, поддерживающей неполную прозрачность, в окне выбора параметров появляемся третья вкладка Partial Transparency (Частичная прозрачность), позволяющая выбрать следующие значения переключателя Partial transparency is not allowed... (He допускается частичная прозрачность):
- Convert pixels... (Преобразовать пикселы) — задает уровень прозрачности (от 0 до 255), причем все точки, имеющие меньший уровень, преобразуются в полностью прозрачные, а при большем значении становятся полностью непрозрачными (справа указывается величина заданного уровня в процентах);
- Use a 50% dither pattern (Использовать имитацию 50%) -позволяет задать уровень прозрачности 50% за счет перемешивания точек полностью прозрачных и полностью непрозрачных;
- Use error diffusion dither (Использовать имитацию с расчетом ошибки) — использует однобитовую маску и метод имитации оттенков цветов.
Второй переключатель Would you like to blend... (Разрешить смешивание) предлагает выбор из двух значений:
- Yes, blend with this color (Да, смешать с этим цветом) — задает цвет, с которым смешивают частично прозрачные пикселы;
- No, use the existing image color at 100% opacity (Нет, использовать существующий непрозрачный цвет) — позволяет сохранить цвет частично прозрачных пикселов без изменений.
При создании файлов AVI, FLC, FLI третья вкладка окна называется Canvas Color (Цвет холста) и позволяет выбрать цвет, который будет замещать прозрачный фон. Щелчок на цветном прямоугольнике вызывает диалоговое окно Color (Цвет) для определения нужного цвета.

Рис. 2.24. Третье окно Optimization Wizard

Рис. 2.25. Информация о результатах оптимизации
В третьем окне Мастера Optimization Progress (Выполнение оптимизации) с помощью индикаторов отображается ход оптимизации файла. Когда оптимизация завершится, щелчком на кнопке Next (Далее) переходим к следующему, четвертому окну Optimization Preview (Предварительный просмотр) Мастера, в котором можно выполнить предварительный просмотр результирующей анимации перед окончательным завершением оптимизации и созданием результирующего файла.
Последнее окно — Optimization Results (Результаты оптимизации) содержит информацию о результатах оптимизации и сравнительные характеристики загрузки файла при различной скорости соединения с Интернетом. Щелчком на кнопке Finish (Готово) завершаем работу с Мастером и сохраняем оптимизированную анимацию в заданном файле.
|
Установка параметров анимации аватара |
Установка параметров
Начальные установки Animation Shop определяют режим отображения анимации и работу с ней. Чтобы изменить параметры по умолчанию И задать свои установки, следует выбрать команду File > Preferences > General Program Preferences (Файл > Установки > Общие установки программы), которая открывает диалоговое окно Preferences (Установки) с семью вкладками.
На первой вкладке Frame View (Вид кадра) задаются цвета, с помощью которых в окне Frames (Кадры) отмечаются: Все кадры фильма (Filmstrip border), Выделенные кадры (Selected frames), Текущий кадр (Current selection). Для изменения цвета следует щелкнуть на соответствующем цветном прямоугольнике и в окне Color (Цвет) задать новый цвет. Для быстрого выбора из недавно использовавшихся цветов щелчок выполняется правой кнопкой мыши. Установка флажка Display frame numbers, delay time underneath frames (Отображать его номер кадра и продолжительность) выводит в окне Frames (Кадры) эти значения под каждым кадром анимации.
На второй вкладке Browser (Обозреватель) в области Thumbnail size (Размер миниатюры) флажок Symmetric (Симметричный) задает одинаковую ширину и высоту для уменьшенных изображений кадров. При снятом флажке можно задать различные размеры в полях Width (Ширина) и Height (Высота). В области Appearance (Выделение) переключатель задает, какой цвет будет использоваться обозревателем для выделения. При выборе значения Use Windows colors (Использовать цвета Windows) будет использован цвет, установленный в операционной системе, для значения Use classic colors (Использовать классические цвета) можно выбрать другой цвет. Установка флажка Display flat style thumbnails (Плоская миниатюра) показывает в окне обозревателя плоскую рамку для каждого рисунка, при снятом флажке эта рамка имеет объемный вид.

Рис. 2.26. Вкладка Browser окна Preferences
Флажок Save Browser files to disk (Сохранить на диске файл обозревателя) позволяет создать в просматриваемой папке файл P5PBRW5E. JBF, в котором Animation Shop сохраняет информацию об изображениях, что позволяет в дальнейшем читать только этот файл, не просматривая все файлы изображений этой папки. Другой флажок, Automatically update the thumbnails (Автоматически обновлять миниатюры), организует автоматическое исправление указанного файла при каждом последующем просмотре папки, контролируя изменения, дополнения и удаления, выполненные с момента последнего просмотра.
На вкладке Transparency (Прозрачность) задаются следующие параметры: в раскрывающемся списке Grid Size (Размер сетки) выбирают одно из предлагаемых значений величины сетки, отображающей прозрачный цвет. В области Grid Colors (Цвет сетки) из раскрывающегося списка Scheme (Схема) выбирают цветовую схему либо с помощью цветных прямоугольников задают свою для создания раскраски сетки.
На вкладке Undo (Отмена) активизируют работу команд Undo (Отмена) и Redo (Повтор), устанавливая флажок Enable the undo/redo system (Включить систему отмены и повтора). Это дает доступ к двум другим флажкам. Первый (Limit undo/reda memory usage...) задает ограничение на используемую память и требует указать в поле ввода ее величину в мегабайтах. Если эта величина превышает объем установленной на компьютере физической памяти RAM, то дополнительно будет использоваться виртуальная память. Второй флажок (Limit undo/redo to...) определяет количество шагов для отмены или повтора действий (можно задать величину от 1 до 99).
Вкладка Layered Files (Файлы со слоями) определяет режим работы с файлами изображений, поддерживающими слои. Установка флажка Export frames to Paint Shop Pro as layered images (Экспортировать кадры в Paint Shop Pro как многослойное изображение) приводит к созданию в графическом редакторе Paint Shop Pro файла, в котором каждый кадр представлен как отдельный слой. Когда флажок снят, каждый кадр экспортируется как отдельное изображение.
Когда файл со слоями открывают в Animation Shop, значение переключателя When opening a file... (При открытии файла) определит способ работы со слоями:
- значение Keep layers as separate frames (Сохранить слои как отдельные кадры) создает из каждого слоя файла отдельный кадр анимации (это значение установлено по умолчанию);
- значение Merge layers into a single frame (Слияние слоев в один кадр) объединит изображения всех слоев в одном кадре;
- значение Each frame contains all previous layers (Каждый кадр сохраняет изображения предыдущих слоев) позволяет создать столько кадров, сколько в изображении слоев, причем в каждом последующем кадре будут присутствовать изображения всех предыдущих слоев;
- значение Each frame shows first and current layers (Каждый кадр объединяет первый и текущий слои) создает кадры для каждого слоя, в которых также будет присутствовать изображение первого слоя.
Установка флажка Preserve overall layer transparency (Сохранять прозрачность слоя) позволяет сохранить прозрачность для каждого слоя. Если флажок снят, то прозрачный слой заменяется соответствующим цветом.
Вкладка Color Palette (Цветовая палитра) по умолчанию задает использование встроенного в Animation Shop диалогового окна выбора цветов (рис. 2.3) либо при установке флажка Use standard Windows color picker (Использовать стандартный указатель цвета) — стандартного окна цветов Windows. Переключатель под ним определяет десятичное или шестнадцатеричное определение координат цветов на текущей палитре.
Последняя вкладка Miscellaneous (Разное) содержит следующие флажки:
- Do not ask to save changes on Window Close All (He запрашивать сохранение изменений по команде Close All) — позволяет отключить предупреждение о необходимости сохранения изменений при выходе из программы;
- Do not ask to empty the clipboard on Exit (He запрашивать очистку буфера обмена по команде Exit) — позволяет отключить предупреждение о содержимом буфера обмена при выходе из программы;
- Show splash screen when application starts (Отображать заставку при запуске) — позволяет демонстрировать стартовый экран при запуске программы;
- Display menu icons (Отображать значки) — позволяет вместе с командами меню отображать значки кнопок инструментов;
- Show warning when reading PSD files containing adjustment layers (Предупреждать при открытии файла Photoshop, содержащего корректирующие слои) — позволяет включить предупреждение об открытии файла Photoshop указанного типа;
- Display frame count in window under animation (Показывать» номера кадров при воспроизведении) — показывает номера кадров в окне Play View при демонстрации анимации.
|
просмотр анимации аватара |
Просмотр анимации
Для просмотра анимации следует выбрать команду View > Animation (Вид > Анимация) или щелкнуть на одноименной кнопке панели инструментов. Также можно выбрать команду View Animation (Показать анимацию) контекстного меню, вызываемого щелчком правой кнопки мыши в окне Frames (Кадры).
Воспроизведение анимации выполняется в отдельном окне Play (Воспроизведение). Управлять процессом воспроизведения и задавать различную скорость можно с помощью кнопок панели VCR Controls (Управление воспроизведением). Вывод ее на экран осуществляется выбором команды View > VCR Controls (Вид > Управление воспроизведением). Чтобы остановить воспроизведение, следует повторно выбрать команду View > Animation (Вид > Анимация), или щелкнуть на одноименной кнопке панели инструментов, или закрыть окно Play (Воспроизведение) его управляющей кнопкой.
Просмотр анимации можно выполнить непосредственно в обозревателе, для чего выбирают команду View > Preview in Web Browser (Вид > Просмотр в обозревателе), которая вызывает диалоговое окно Preview in WWW Browser (Просмотр в обозревателе) (рис. 2.27), позволяющее определить ряд параметров. В поле Formats (Форматы) следует выбрать один из представленных форматов, которые поддерживает обозреватель для воспроизведения анимации. Если исходный файл анимации имеет другой формат, то Animation Shop преобразует анимацию в заданный формат. В поле Web Browser (Обозреватель) выбирают нужный для просмотра. Если это поле пустое, то щелчком на кнопке Edit Web Browser (Правка обозревателя) открывают окно File Locations (Размещение файлов), с помощью которого указывают расположение файла обозревателя. Таким способом можно добавить к списку еще два дополнительных обозревателя.

Рис. 2.27. Окно Preview in WWW Browser
В области Size (Размер) в полях Width (Ширина) и Height (Высота) задают размер анимации. Установка флажка Default (По умолчанию) позволяет задать исходный размер анимации. В области Background color (Цвет фона) выбирают цвет фона HTML-страницы в обозревателе, на которой будет демонстрироваться анимация. Щелчок на кнопке Preview (Предварительный просмотр) запускает процесс оптимизации с последовательностью нескольких диалоговых окон. Щелчок на кнопке Finish (Готово) последнего из них приводит к открытию окна обозревателя и демонстрации оптимизированной анимации.
Если анимация сохранена в отдельном файле, то Animation Shop может автоматически создать HTML-код, необходимый для размещения анимации на Web-странице. Для этого следует выбрать команду View > HTML Code (Вид > Код HTML), открывающую одноименное окно. Щелчок на кнопке Copy to Clipboard (Копировать в буфер обмена) позволяет скопировать строку кода в буфер обмена, а затем вставить ее на Web-страницу в одном из HTML-редакторов. Закрыть окно HTML Code можно щелчком на кнопке Close (Закрыть).

Рис. 2.28. Окно со строкой HTML-кода
Чтобы сохранить анимацию в файле, следует выбрать команду File > Save (Файл > Сохранить) или щелкнуть на одноименной кнопке панели инструментов. Если файл уже сохранялся ранее и ему присвоено имя, это приведет к его обновлению и сохранению всех сделанных изменений.
Если сохранение происходит в первый раз или требуется сохранить анимацию в файле другого формата, то выбирают команду File > Save As (Файл > Сохранить как), открывающую диалоговое окно Save As (Сохранить как). В этом окне с помощью раскрывающегося списка Save in (Сохранить в) выбирают папку для хранения файла, вводят имя файла в поле File name (Имя файла), выбирают тип файла в раскрывающемся списке Save as type (Сохранить с типом), а затем щелкают на кнопке Save (Сохранить).
После этого файл в формате MNG будет сразу сохранен, а для форматов GIF, FLC, FLI или AVI будет активизирован процесс оптимизации файла с вводом информации в диалоговые окна Animation Quality Versus Output Size (Качество против размера), Viewing Optimization Progress (Выполнение оптимизации), Viewing Optimization Results (Результаты оптимизации). Следует отметить, что сохранение в формате AVI может быть выполнено в уже существующий файл либо с созданием нового файла. Если анимация из ранее сохраненного AVI-файла была открыта в Animation Shop в режиме объединения одинаковых кадров, то сохранение ее изменений в том же файле приведет к потере множества неоткрытых кадров.
Можно также сохранить отдельный кадр анимации или группу предварительно выделенных кадров в отдельном файле. Для этого следует выбрать команду File > Save Frames As (Файл > Сохранить кадры как) или щелкнуть на одноименной кнопке панели инструментов. В диалоговом окне Save Frame As (Сохранить кадры как) задать требуемые параметры и щелчком на кнопке ОК выполнить сохранение.
|
как создать анимированный аватар |
Практикум
В упражнениях показано, как создать анимацию из последовательности файлов, содержащих изображения фаз движения объекта, как из двух изображений с помощью эффектов и переходов рассчитать дополнительные кадры, как создать анимацию из файла Paint Shop Pro, содержащего несколько слоев, преобразовывая каждый слой в отдельный кадр.
Упражнение 2.1. Создание анимации из группы файлов
- 1. Запускаем Animation Shop. По команде File > New (Файл > Создать) создаем пустую анимацию заданного размера: ширина (width) 50, высота (height) 50, цвет фона — прозрачный (transparent).
- 2. Из заранее созданных файлов с изображением бабочки bfly1. gif - bfIy8. gif по команде Animation > Insert Frames > From File (Анимация > Вставка кадров > Из файла) вставим восемь кадров, выделяя их группой и расставляя в нужном порядке с помощью кнопок Move Up (Переместить вверх), Move Down (Переместить вниз). Следует учесть, что файлы для кадров в окне Insert Frames From Files (Вставка кадров из файлов) не могут повторяться.
- 3. По команде View > Animation (Вид > Анимация) выполняем предварительный просмотр анимации и убеждаемся, что девятый пустой кадр нарушает плавную последовательность кадров, поэтому его удаляем.
- 4. Чтобы сохранить все кадры в одном файле, выполняем команду File > Save (Файл > Сохранить) и задаем имя файла (например, butterfly) и тип CompuServe Graphics Interchange. С помощью Optimization Wizard (Мастер оптимизации) выбираем стандартные параметры сохранения либо, щелкнув на кнопке Customize (Пользовательский), указываем свой набор параметров. В заключение Optimization Wizard (Мастер оптимизации) информирует о размере файла и времени его загрузки при различной скорости обмена (в нашем случае при скорости 28,8 бод время не более 2 с).

Рис. 2.29. Окно выбора файлов рисунков

Рис. 2.30. Просмотр анимации в Animation Shop
Упражнение 2.2. Применение эффектов к анимации
- 1. Запускаем Animation Shop. По команде File > Browse (Файл > Обзор) или используя клавиатурную комбинацию Ctrl+B открываем окно обзора папок с рисунками и выбираем два рисунка одинакового размера (рис. 2.29). Выполнив команду Image File > Open (Файл изображения > Открыть), открываем два окна Frames (Кадры), содержащих каждое по одному кадру.
- 2. С помощью инструмента Arrow (Стрелка) переместим один из кадров в окно другой анимации и закроем окно, оставшееся пустым.
- 3. Чтобы изменить время демонстрации кадра, выполним команду Animation > Frame Properties (Анимация > Свойства кадра) и зададим значение 20, то есть 0,2 секунды. Если выполнить просмотр анимации по команде View > Animation (Вид > Анимация), то рисунки будут меняться в заданном темпе (рис. 2.30).
- 4. Для плавной смены изображений применим к ним переход. По команде Effects > Insert Image Transition (Эффекты > Вставка перехода) открываем одноименное окно, в котором в раскрывающемся списке Effect (Эффект) выбираем значение Page Turn (Перелистывание). Чтобы число новых кадров было невелико, устанавливаем движок Transition length (Длина перехода) в положение 1 секунда, а Frame per seconds (Кадров в секунду) — в положение 5 fps. Если установлен флажок Show Preview (Предварительный просмотр), то в области Transition (Переход) будет демонстрироваться результат выбранного перехода. Щелчок на кнопке О К вставляет пять новых кадров в анимацию.
- 5. Чтобы при циклической демонстрации анимации не было резкого перехода между последним и первым кадрами, используем эффекты. Выделим первый кадр анимации и выполним команду Effects > Insert Image Effect (Эффекты > Вставка эффекта). В одноименном открывшемся окне задаем тип эффекта, например Gaussian Blur (Размытие по Гауссу), Effect length (Время эффекта) — 1 секунда и число кадров в секунду — 5 fps. Устанавливаем флажок Run Effect in diverse direction (Показать в обратном порядке), чтобы эффект от размытого изображения переходил к четкому. При установленном флажке Show Preview (Предварительный просмотр) в области Effect (Эффект) будет демонстрироваться результат выбранного эффекта. Щелчок на кнопке ОК вставит пять новых кадров в анимацию.
- 6. Аналогичным образом поступим с последним кадром, только в этом случае флажок Run Effect in diverse direction (Показать в обратном порядке) устанавливать не будем, чтобы создать в итоге размытое изображение.
- 7. В результате в анимации получится 17 кадров, реализующих полный набор эффектов и переход.
- 8. С помощью мастера Optimization Wizard оптимизируем параметры сохранения анимированного файла и создаем результирующий файл
Упражнение 2.3. Создание анимации из файла со слоями
- 1. Предварительно с помощью Paint Shop Pro создаем изображение со следующими параметрами: ширина (width) — 350, высота — (height) 125, цвет фона — прозрачный (transparent), количество цветов — 16 млн. В это изображение вставляем рисунок, каждый раз создавая новый слой и сдвигая изображение в нем на заданную величину. Активизировав все слои, сохраняем файл с многослойным изображением.
- 2. Запускаем приложение Animation Shop.
- 3. В окне Animation Shop выполняем команду File > Preferences > General Program Preferences (Файл > Установки > Общие установки программы) и на вкладке Layered Files (Многослойные файлы) устанавливаем флажок Keep each layer as separate frame (Сохранять каждый слой в отдельном кадре).
- 4. Теперь открываем созданный в Paint Shop Pro файл и убеждаемся, что каждый слой стал отдельным кадром анимации. Выполняем предварительный просмотр, а затем регулируем скорость смены кадров, если это необходимо.
- 5. С помощью мастера Optimization Wizard оптимизируем параметры сохранения анимированного файла и убеждаемся, что размер файла получается значительным, что приводит к длительной загрузке, поэтому такая анимация для Web-страницы не очень подходит.
|
Adobe ImageReady |
Adobe ImageReady
От разработки инструментов создания анимации не осталась в стороне и фирма Adobe, включившая в Photoshop 6 программу ImageReady. С помощью этой программы проще всего реализуется анимация из заранее подготовленных файлов рисунков, содержащих фазы движения, однако в ней предусмотрена и возможность автоматического расчета промежуточных кадров.
Предварительно созданный в Adobe Photoshop 6 (http:// www.adobe.соm/products/photoshop/overview12.html) файл рисунка, содержащий в изображении несколько слоев, позволяет быстро получить анимацию, использующую эти слои. Для этого в Photoshop предназначена специальная кнопка Jump to (Перейти) палитры инструментов, которая запускает приложение ImageReady и загружает в него файл, открытый в данный момент в растровом редакторе Photoshop.
Анимации ImageReady сохраняются в формате GIF и могут воспроизводиться заданное число раз, а также повторяться в цикле. Однако они не допускают присоединения аудиофайлов для звукового сопровождения.
Слои обеспечивают также удобный способ композиционного построения изображения из различных графических и текстовых элементов, позволяя выполнять изменения каждого из них без воздействия на остальные элементы. Разделение элементов изображения по слоям также дает возможность применять к ним различные фильтры, получая самые разнообразные эффекты. Концепция слоев важна не только для создания изображений в Photoshop — с появлением каскадных таблиц стилей (CSS — Cascading Style Sheets) Web-дизайнеры могут разрабатывать современные Web-страницы, аналогичным образом располагая по слоям входящие в них текст и графику.
Подробнее познакомиться с инструментами Adobe Photoshop и работой над изображениями можно в книгах издательства «Питер»: Стразницкас М. «Photoshop
|
Интерфейс Adobe ImageReady |
Интерфейс Adobe ImageReady
Хотя программа ImageReady может быть открыта независимо от Photoshop, ее окно включает стандартный набор элементов, присущий этому растровому редактору.

Рис. 3.1. Окно программы Adobe ImageReady 3.0
Это не только строки заголовка и меню, а также целый комплект инструментов и палитр для создания и редактирования различных объектов, в том числе слоев и масок. К командам меню могут быть добавлены новые команды и фильтры, разработанные третьими фирмами и представленные в виде дополнительных (plug-in) модулей. Палитра инструментов (Tools) позволяет создавать, редактировать и просматривать изображение, а также выделять его области. Некоторые инструменты рисования имеют ассоциированные палитры, например такие, как Brushes (Кисти) и Options (Параметры), позволяющие выбирать для них различные значения управляющих параметров.

Рис. 3.2. Окно задания параметров нового документа
Находящиеся на экране палитры позволяют управлять изображением и изменять его. Они могут быть отображены или скрыты во время работы, но по умолчанию располагаются группой в правой части окна приложения. Чтобы вывести на экран отсутствующую палитру, следует выполнить соответствующую ей команду меню Window > Show (Окно > Показать). Она открывает окно одной из групп палитр, отображая на первом плане вкладку с выбранной палитрой. При желании можно объединить несколько палитр в одну, перетащив соответствующую вкладку в окно другой палитры. Если палитра имеет ассоциированное меню команд, то для его открытия служит специальная круглая кнопка со стрелкой внутри. Скрыть группу палитр можно щелчком на кнопке закрытия в правом верхнем углу ее строки заголовка. Эта строка используется также для перемещения палитры по экрану.
По команде File > New (Файл > Новый) открывается окно New Document (Новый документ) для выбора параметров создаваемой в ImageReady анимации. В этом окне задают размер кадра будущей анимации в пикселах, ее название, а также выбирают тип первого слоя, служащего фоном: White (белый), Background color (цветной фон), Transparent (прозрачный). Щелчок на кнопке ОК открывает окно документа с заданными свойствами.
Окно документа ImageReady позволяет не только редактировать изображение текущего кадра анимации, но и выполнять ее просмотр. Благодаря наличию четырех вкладок оно позволяет легко переключаться между оригинальным изображением и его оптимизированной версией. Кроме того, оно имеет представление 2-Up, позволяющее расположить эти версии рядом, и представление 4-Up, показывающее одновременно три варианта оптимизации изображения для размещения на Web-странице с заданием для них индивидуальных параметров.

Рис. 3.3. Окно документа с раскрытым меню
Можно держать на экране одновременно открытыми несколько окон документов, в том числе, чтобы видеть несколько версий одного файла.
Раскрывающееся меню окна документа содержит команды, информирующие о свойствах оригинального и оптимизированного изображений. Щелчок на стрелке, расположенной в нижней строке окна, открывает список следующих команд:
- Original/Optimized File Size (Размер файла оригинала/ оптимизированного изображения) — первое значение представляет размер оригинального файла. Если была выполнена оптимизация, то второе значение указывает размер оптимизированного файла и его формат в соответствии с параметрами Optimize palette;
- Optimized Information (Результаты оптимизации) — показывает формат, размер, количество цветов и процент имитации (dither) оптимизированного изображения;
- Image Dimensions (Размер изображения) — показывает размер в пикселах;
- Watermark Strength (Водяной знак) — позволяет увидеть цифровую подпись рисунка Digimarc, если она имеется;
- Undo/Redo Status (Число отмен/повторов) — показывает число возможных отмен (повторений) действий с изображением;
- Original in Bytes (Размер оригинала в байтах) — показывает размер оригинального изображения в байтах;
- Optimized in Bytes (Размер оптимизированного изображения в байтах) — показывает размер оптимизированного изображения в байтах;
- Optimized Savings (Экономия при оптимизации) — показывает, на сколько уменьшается размер оптимизированного изображения;
- Size/Download Time (Размер и время загрузки для скоростей 9.6 Kbps / 14.4 Kbps / 28.8 Kbps / 56.6 Kbps / 128 Kbps / 256 Kbps) — показывает размер оптимизированного файла и предполагаемое время загрузки при соответствующей скорости.
При достаточной ширине окна в его нижней строке становится доступным второе аналогичное раскрывающееся меню, содержащее такой же набор команд и позволяющее отобразить дополнительно одно из перечисленных свойств. Adobe ImageReady может открывать и импортировать файлы следующих форматов: PSD, AI, BMP, EPS, FlashPix, FLIC, FLI, GIF, JPEG, PCX, PDF, Pixar, PNG, MOV, Targa и TIFF. Файлы AI, PDF и EPS при этом растрируются (rasterized), то есть векторное описание изображения становится точечным.
Чтобы открыть файл, выполняют команду File > Open (Файл > Открыть), выбирают папку, в которой он находится, выделяют нужный файл и щелкают на кнопке Open (Открыть). Если файл открывался в предыдущем сеансе работы с программой, то его имя можно выбрать из списка подменю команды File > Recent Files (Файл > Недавно открывавшиеся). Каждый выделенный файл открывается в отдельном окне документа.
Если изображение, хранящееся в файле, нужно поместить в уже открытый документ, то выполняют команду File > Place (Файл > Поместить), которая позволяет указать точное место размещения изображения в кадре.

Рис. 3.4. Окно File to Place для выбора файла изображения
В первом диалоговом окне File to Place (Размещаемый файл) выбирают файл с изображением, а после щелчка на кнопке Open (Открыть) открывается следующее окно Place (Размещение), в котором из раскрывающихся списков Horizontal (По горизонтали) и Vertical (По вертикали) выбирают нужные значения, определяя точку, относительно которой измеряется сдвиг вставляемого изображения, и в соответствующих полях ввода задают значения этого сдвига в пикселах (можно задавать и отрицательные значения). Кнопка Choose (Выбор) позволяет вновь открыть окно выбора файла для его замены. Щелчок на кнопке ОК окна Place (Размещение) вставляет изображение в указанную позицию. При размещении векторного изображения, созданного в Adobe Illustrator, открывается также окно Rasterize options (Параметры растрирования), в котором определяются следующие параметры: размеры изображения Width (Ширина) и Height (Высота) в пикселах, а также устанавливаются флажки Constrain Proportions (Сохранить пропорции) для предотвращения искажения изображения при масштабировании и Antialias (Сглаживание) для получения гладких контуров. Щелчок на кнопке О К вставляет изображение в окно документа на новый слой.
При импорте или сканировании изображения оно помещается на первый слой документа. Импорт файла выполняется по команде File > Import (Файл > Импорт) с выбором соответствующей команды подменю.

Рис. 3.5. Окно Place для указания положения размещаемого изображения

Рис. 3.6. Окно задания параметров растрирования
Команда этого подменю Folder as Frames (Папки как кадры) позволяет импортировать все файлы изображений, хранящиеся в выбранной папке как последовательность кадров анимации. В этом случае все файлы должны иметь названия, позволяющие их расположить в нужном порядке. После импорта файлов из папки они не только создают последовательность кадров анимации, но и представлены отдельными слоями на палитре Layers (Слои).
Создание дополнительных слоев позволяет организовать объекты по уровням. На каждом слое можно помещать или рисовать новые объекты, редактировать или изменять расположение существующих объектов, не затрагивая при этом остальные слои.
Слои обеспечивают удобный способ композиционного построения изображения из различных графических и текстовых элементов, позволяя выполнять в них изменения без воздействия на остальные элементы. Разделение элементов изображения по слоям также дает возможность применять к ним фильтры, обеспечивая различное их взаимодействие. Специальные свойства, такие как слои-маски, назначаемые для отдельных слоев, позволяют экспериментировать с изображением и добиваться разнообразных эффектов.
Многослойное изображение, созданное в Photoshop и открытое в ImageReady, сохраняет весь набор слоев, в том числе корректирующие слои, а также эффекты, ранее примененные к слоям. В ImageReady можно редактировать все слои, кроме корректирующих. Однако ImageReady не поддерживает слой холста Photoshop. Этот слой преобразуется в обычный слой, после того как файл, созданный в Photoshop, открывается в ImageReady.

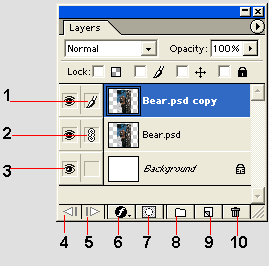
Рис. 3.7. Палитра Layers
На рис. 3.7 цифрами обозначены следующие элементы управления палитры Layers (Слои):
- 1. Выделенный слой, доступный для редактирования (Selected layer).
- 2. Указатель связанных слоев (Link/Unlink).
- 3. Указатель отображения слоя в кадре (Show/Hide).
- 4. Кнопка перехода к предыдущему кадру анимации (Previous).
- 5. Кнопка перехода к следующему кадру анимации (Next).
- 6. Кнопка применения к слою эффекта (Layer Effects).
- 7. Кнопка создания маски слоя (Layer Mask).
- 8. Кнопка создания группы слоев (Create New Set).
- 9. Кнопка создания нового слоя (New Layer).
- 10. Кнопка удаления слоя (Trash).
Со слоями можно работать как на вкладке оригинального вида окна документа, так и на вкладке оптимизированного вида. Однако в оригинальном представлении результат будет получен быстрее. Кроме того, в оптимизированном виде может применяться лишь ограниченный набор инструментов редактирования. При сохранении оптимизированного изображения все слои объединяются в единый слой изображения либо при создании анимированного GIF-файла объединяются в единый слой каждого отдельного кадра.
Палитра Layers (Слои) отображает все слои изображения по порядку, начиная с самого верхнего. Вместе с именем слоя на ней представлена миниатюра (thumbnail), которая показывает содержимое слоя и изменяется в процессе его редактирования. Палитра слоев позволяет создавать новые слои, скрывать или отображать существующие, копировать, удалять или объединять слои.
Выделенный слой является активным, и к нему можно применять редактирование. Выделить можно только один из слоев. При работе со слоем можно изменять его цвет и тон, прозрачность и позицию, применять к слою графические эффекты, например тень или сияние, и т. п.
|
Adobe ImageReady |
Палитра Анимация
Adobe ImageReady — это мощный и удобный инструмент для создания GIF-анимации. Каждая анимация представляется рядом кадров, для управления которыми предназначены как палитра Animation (Анимация), так и палитра Layers (Слои). Если палитра слоев известна из растрового редактора Photoshop, то палитра анимации появляется только в программе ImageReady. Палитра Animation (Анимация) — это окно, в котором отображается последовательность кадров с возможностью их копирования, перемещения, удаления и организации в любом порядке. Чтобы отобразить ее в окне ImageReady, выполняют команду Window > Show Animation (Окно > Показать анимацию). Для сокращения места, занимаемого палитрой на экране, можно уменьшить размер изображения отдельного кадра на ней, что позволяет видеть одновременно большее число последовательных кадров при ее фиксированной ширине.

Рис. 3.8. Палитра Animation
На рис. 3.8 цифрами обозначены следующие элементы управления палитры Animation (Анимация):
- 1. Раскрывающееся меню задержки со значениями (Delay menu).
- 2. Раскрывающийся список задания циклического повторения (Looping options).
- 3. Кнопка перехода к началу анимации (Rewind).
- 4. Кнопка перехода к предыдущему кадру (Backward).
- 5. Кнопка остановки воспроизведения (Stop).
- 6. Кнопка воспроизведения (Play).
- 7. Кнопка перехода к следующему кадру (Forward).
- 8. Кнопка расчета промежуточных кадров (Tween).
- 9. Кнопка создания нового кадра (New Frame).
- 10. Кнопка удаления кадра (Trash).
Палитра Animation (Анимация) имеет собственное меню команд, вызываемое щелчком на кнопке со стрелкой, расположенной в ее правом верхнем углу. В меню представлены следующие команды:
- New Frame (Новый кадр) — создает дубликат выделенного кадра (быстрее можно выполнить это действие, если щелкнуть на кнопке Duplicates Current Frame, расположенной в нижней части окна палитры);
- Delete Frame (Удалить кадр) — удаляет выделенный кадр (это действие также быстрее выполняется с помощью щелчка на кнопке с рисунком корзины в нижней части окна палитры);
- Delete Animation (Удалить анимацию) — удаляет все кадры анимации;
- Copy Frame (Копировать кадр) — копирует выделенный кадр;
- Paste Frame (Вставить кадр) — вставляет в заданную позицию последний скопированный кадр;
- Select All Frames (Выбрать все кадры) — выделяет все кадры анимации;
- Tween (Промежуточный) — вызывает диалоговое окно создания заданного количества промежуточных кадров между двумя соседними кадрами;
- Reverse Frames (Обратить кадры) — меняет порядок двух или нескольких выделенных кадров в анимации;
- Optimize Animation (Оптимизировать анимацию) — уменьшает размер файла анимации с помощью средств Bounding Box и Redundant Pixel elimination;
- Match Layer Across Frames (Подогнать слой под кадры) — позволяет при редактировании слоя с помощью палитры Layers (Слои) вставить изменения во все кадры анимации;
- Make Frames From Layers (Сделать кадры из слоев) — создает кадры из слоев рисунка Photoshop;
- Flatten Frames Into Layers (Свести кадры в слои) — объединяет слои в кадрах анимации в один слой;
- Add Layer To New Frames (Добавлять слой для нового кадра) — позволяет при создании нового кадра создавать также новый слой, видимый только в этом кадре, для вновь появляющегося элемента изображения;
- New Layers Visible in All Frames (Новые слои отображаются во всех кадрах) — разрешает отобразить вновь созданный слой во всех кадрах анимации;
- Palette Options (Параметры палитры) — задает один из трех размеров изображения кадров на палитре.
После открытия файла изображения он представлен на палитре Animation (Анимация) как первый кадр последовательности. Новый кадр последовательности создается как копия предыдущего, после чего в него можно вносить изменения, используя палитру Layers (Слои) и инструменты ImageReady.
Для изменения одного из кадров последовательности его следует выделить. Содержимое выделенного кадра отображается в окне документа. Можно одновременно выделить несколько кадров, расположенных как последовательно друг за другом, так и в произвольном порядке, редактируя их или применяя к ним команды как к группе. В окне документа при этом отображается только текущий кадр, который был выделен первым. На палитре Animation (Анимация) текущий кадр выделяется узкой рамкой, в то время как все выделенные кадры отмечены серым фоном вокруг их изображений.
Чтобы сделать кадр текущим, можно выполнить одно из следующих действий:
- щелкнуть на изображении нужного кадра на палитре Animation (Анимация);
- на палитрах Animation (Анимация) или Layers (Слои) щелкнуть на кнопке Forward (Вперед), чтобы сделать текущим следующий по порядку кадр;
- на палитрах Animation (Анимация) или Layers (Слои) щелкнуть на кнопке Backward (Назад), чтобы сделать текущим предыдущий кадр;
- на палитре Animation (Анимация) щелкнуть на кнопке Rewind (Перемотка), чтобы сделать текущим первый кадр анимации.
Чтобы выделить несколько кадров как группу, можно выполнить одно из следующих действий:
- выделить первый кадр непрерывной группы и при нажатой клавише Shift щелкнуть по заключительному кадру выделяемой группы;
- щелкать по кадрам, расположенным в произвольной последовательности, при нажатой клавише Ctrl;
- выделить все кадры анимации можно командой Select All Frames (Выбрать все кадры) из раскрывающегося меню палитры Animation (Анимация).
- Убрать кадр из выделенной группы можно, повторно щелкнув по нему при нажатой клавише Ctrl.
Выделенную группу кадров можно переместить, изменив ее место в последовательности, либо, если это непрерывная группа кадров, заменить их порядок обратным. При перемещении произвольно выделенных кадров в новой позиции они расположатся последовательно друг за другом.
Чтобы удалить выделенные кадры, можно выполнить одно из следующих действий:
- воспользоваться командой Delete Frames (Удалить кадры) из меню палитры Animation (Анимация);
- щелкнуть на кнопке Trash (Корзина) и подтвердить удаление щелчком на кнопке Yes (Да) диалогового окна;
- перетащить мышью выделенные кадры на значок корзины палитры Animation (Анимация).
Команды копирования и вставки кадров меню палитры Animation (Анимация) позволяют получить копию кадра, которая может быть вставлена в любое место последовательности. При этом копируется не само изображение, а та конфигурация слоев и их атрибутов, которая присуща данному кадру. При вставке в кадры места назначения текущей анимации или другой анимации следует указать метод, который будет использован при вставке:
- Replace Frames (Заменить кадры) — позволяет заменить выделенные кадры скопированными. При вставке кадров в то же самое изображение к нему не добавляются новые слои, а заменяются только их атрибуты теми, что были в скопированных кадрах. При вставке кадров в новое изображение к нему добавляются новые слои, и им присваивается свойство visible (видимый), старым же слоям присваивается свойство hidden (скрытый).
- Paste Over Selection (Вставить в выделенные) — добавляет содержимое вставляемых кадров в качестве новых слоев изображения. При вставке кадров в то же самое изображение число слоев в нем удваивается, причем вставленные слои в кадрах назначения будут видимыми, а существовавшие ранее — скрыты. В остальных кадрах анимации вставленные слои будут скрыты.
- Paste Before Selection (Вставить перед выделением) или Paste After Selection (Вставить после выделения) — добавляет скопированное число кадров перед или после выделения, причем новые слои добавляются к изображению и будут видимы только во вновь добавленных кадрах, в которых существовавшие до вставки слои изображения будут скрыты.
Флажок Link Added Layers (Связать добавляемые слои) позволяет связать вставляемые слои и затем одновременно изменять их позицию. По щелчку на кнопке ОК выполняется выбранный способ вставки.

Рис. 3.9. Выбор способа вставки скопированных кадров
В ImageReady каждый слой рассматривается как отдельный элемент анимации. Используя команды и параметры палитры Layers (Слои), можно задавать нужные изменения, добиваясь создания анимационных эффектов в изображении, так как изменения будут влиять только на выделенные кадры. Можно менять положение объекта, его прозрачность, а также рассчитывать промежуточные кадры, используя команду Tween (Промежуточный). Изменения, выполненные на палитре Layers (Слои), можно применить ко всем кадрам, если выполнить команду Match Layer Across Frames (Подогнать слой под кадры).
Однако изменения объекта, влияющие на параметры пикселов (такие, как раскраска, изменение тона или цвета, трансформации), оказывают влияние на все кадры анимации, в которых представлен данный объект. Для анимации подобных свойств следует создавать отдельные слои с разными параметрами для каждого изменяемого кадра, задавая соответствующий режим видимости.
Применение эффекта к слою-маске воздействует на все кадры, в которых представлен этот слой, однако при этом маска может дополнительно изменять свое положение.
Создание анимации изменением параметров слоев выполняется достаточно просто и предоставляет, если сохранить ее в формате документа Photoshop, дальнейшую возможность ее редактирования. При создании анимации в Image- Ready анимируемые объекты следует размещать на разных слоях, связывая эти слои в группы.
Возможность автоматического создания промежуточных кадров анимации (tweened animation) является очень полезной и может быть применена как к графическим, так и к текстовым изображениям. Эта функция позволяет рассчитывать кадры, в которых объект может перемещаться, появляться или исчезать, а также к нему может быть применен постепенно усиливающийся эффект.

Рис. 3.10. Выбор параметров при расчете кадров
Перед расчетом промежуточных кадров следует выделить один или несколько последовательных кадров. Если выделен один кадр, то рассчитанные кадры вставляются между ним и предыдущим или же последующим кадрами. Если выделены два последовательных кадра, то новые кадры вставляются между ними. Для выделенной непрерывной группы кадров все промежуточные кадры (то есть все, кроме первого и последнего) заменяются кадрами, рассчитанными по команде Tween (Промежуточный). Выделение первого и последнего кадров анимации также рассматривается как последовательное и позволяет добавить рассчитанные кадры в конец анимации, обеспечивая непрерывность при ее циклическом повторении.
Затем в раскрывающемся меню выбирается команда Tween (Промежуточный) либо выполняется щелчок по одноименной кнопке палитры Animation (Анимация). В открывшемся окне Tween (Расчет промежуточных кадров) задаются следующие параметры:
- Выбирается одно из значений переключателя Layers (Слои):
- All Layers (Все слои) — выполняет расчет для всех слоев в выделенных кадрах;
- Selected Layer (Выделенный слой) — выполняет расчет только для выбранного слоя выделенных кадров, что требует предварительного выделения этого слоя на палитре Layers (Слои).
- Снимаются или устанавливаются флажки свойств, для которых выполняется расчет:
- Position (Положение) — для расчета изменения положения слоя в кадрах;
- Opacity (Непрозрачность) — для изменения значения коэффициента прозрачности в рассчитываемых кадрах;
- Effects (Эффекты) — для изменения величины эффекта в рассчитываемых кадрах.
- Указывается количество вставляемых кадров. Если выделено более двух кадров, то этот параметр недоступен.
Щелчок на кнопке ОК приводит к созданию заданного числа кадров, которые затем можно редактировать по отдельности.
Время демонстрации каждого кадра в секундах указано под изображением кадра. Чтобы его изменить, следует выделить один или несколько кадров и щелкнуть на величине времени задержки, что вызовет меню с набором постоянных значений. Выбор значения Other (Другое) открывает диалоговое окно Set Frame Delay (Время кадра), в котором можно задать произвольное число секунд. После щелчка на кнопке ОК это время будет присвоено всем выделенным кадрам анимации. Следует отметить, что при просмотре анимации в ImageReady время демонстрации кадров может отличаться от установленного. Поэтому просмотр следует выполнять в браузере, где это время точно выдерживается.
Создаваемая анимация при воспроизведении может быть повторена заданное число раз. Для этого щелчком на раскрывающемся списке Selects looping option (Выбор параметров повторения), расположенном в левом нижнем углу палитры Animation (Анимация), выбирается одно из значений списка: Once (Однократно), Forever (Бесконечно) или Other (Другое). В последнем случае в диалоговом окне Set Loop Count (Число повторов) вводится нужное числовое значение.
Метод удаления кадра (frame disposal method) определяет, сохранится ли изображение предыдущего кадра при демонстрации последующего. При использовании кадров с прозрачным фоном в этом случае будут видны изображения предыдущих кадров.
Выбор метода осуществляется для одного или нескольких выделенных кадров с помощью контекстного меню, вызываемого щелчком правой кнопки мыши на рисунке кадра (thumbnail) в окне Animation (Анимация):
- Automatic (Автоматически) — устанавливается по умолчанию, автоматически стирая изображение текущего кадра, если следующий содержит прозрачный слой;
- Do Not Dispose (He удалять) — сохраняет изображение предыдущего кадра, добавляя к нему изображение следующего, причем предварительный просмотр такой анимации следует выполнять в браузере;
- Restore to Background (Восстановить фон) — позволяет демонстрировать в каждый момент времени только один кадр.
Для методов Do Not Dispose (He удалять) и Restore to Background (Восстановить фон) у рисунков кадров появляется специальная отметка Disposal Method icon, указывающая на тип метода.

Рис. 3.11. Различия методов смены кадров
На рис. 3.11 представлены результаты воспроизведения анимации с прозрачным фоном для параметров смены кадра Restore to Background (первый ряд) и Do Not Dispose (второй ряд).
При сохранении анимации в формате GIF первоначальные слои изображений теряются, так как в каждом кадре все слои сводятся к единому слою. Поэтому если требуется дальнейшее редактирование анимации, то ее целесообразно сохранить в формате Photoshop, содержащем все исходные слои изображений. При необходимости можно получить сведение слоев в кадрах этого файла, выполнив команду Flatten Frames into Layers (Свести кадры в слои). Эта команда позволяет создать отдельный сведенный слой для каждого из кадров и предохранить исходные слои, сделав их скрытыми, для последующего создания новых кадров.
Открывая в ImageReady файл Photoshop, содержащий несколько слоев, каждый слой можно сделать отдельным кадром анимации. Для этого в меню команд палитры Animation (Анимация) предусмотрена команда Make Frames From Layers (Создать кадры из слоев), разбирающая слои по кадрам, после чего файл можно сохранять как анимированный GIF с выбранными параметрами оптимизации.
|
Просмотр и сохранение анимации |
Просмотр и сохранение анимации
Чтобы выполнить предварительный просмотр анимации в окне документа ImageReady, достаточно щелкнуть на кнопке Play (Воспроизвести) палитры Animation (Анимация).

Рис. 3.12. Просмотр анимации в обозревателе
Независимо от заданного числа повторов анимации она в этом случае воспроизводится в бесконечном цикле. Чтобы завершить просмотр анимации, следует щелкнуть на кнопке Stop (Стоп). Вернуться к начальному кадру можно, щелкнув на кнопке Rewind (Перемотка).
Для просмотра анимации в окне обозревателя выполняют команду File > Preview In (Файл > Просмотр) с выбором названия обозревателя в открывшемся подменю либо щелкают на кнопке Preview in Default Browser (Просмотр в обозревателе по умолчанию) стандартной панели. Для остановки анимации используют кнопку панели инструментов обозревателя Stop (Стоп), а для повторного просмотра — кнопку Refresh (Обновить).
Управление параметрами оптимизации для различных представлений окна документа 2-Up и 4-Up выполняется с помощью установок окна, вызываемого по команде Edit > Preferences > Optimization (Правка > Установки > Оптимизация). В окне Preferences (Установки) в области Default Optimization (Оптимизация по умолчанию) можно выбрать одно из значений:
- Previous Settings (Предыдущие) — автоматически применяются параметры последней оптимизации;
- Auto Selected GIFor JPEG (Автовыбор) — автоматически выбирается оптимизация как GIF или JPEG по результатам анализа изображения;
- Named Setting (Поименованные) — с выбором поименованного набора установок из раскрывающегося списка.
В областях 2-Up Settings или 4-Up Settings определяются параметры для четырех панелей (3-я и 4-я панели доступны только в виде 4-Up):
- Original (Оригинал) — отображает на панели исходное изображение (значение доступно только для первой панели);
- Current (Текущие) — отображает на выбранной панели изображение с текущими значениями параметров Optimize palette (значение доступно для всех панелей);
- Auto (Автоматически) — отображает наименьшую по размеру версию, сгенерированную автоматически ImageReady на основе текущих параметров Optimize palette (значение доступно для второй, третьей и четвертой панелей);
- также возможен выбор одного из двенадцати поименованных наборов установок, обеспечивающих демонстрацию на данной панели изображения, соответствующего этим установкам (значение доступно для второй, третьей и четвертой панелей).

Рис. 3.13. Установки параметров оптимизации анимации
Оптимизация необходима для уменьшения размера файла формата GIF, который является единственным форматом в ImageReady, позволяющим демонстрировать анимацию на Web-странице. Кроме задания стандартных параметров оптимизации следует при редактировании кадров анимации оставлять в них только изменяющиеся области на прозрачном фоне, что позволяет значительно сократить размер получаемого файла. Сокращение количества цветов в палитре также уменьшает размер файла, однако, чтобы предотвратить мерцание изображения при воспроизведении и сохранить возможность отображения цветовых оттенков, отсутствующих в палитре, используется специальная техника имитации (dithering technique). В этом случае потребуется больше времени на создание результирующего GIF-файла.
Выбор команды Optimize Animation (Оптимизировать анимацию) из меню команд палитры Animation (Анимация) открывает одноименное окно, в котором по умолчанию установлены флажки:
- Bounding Box (Граничная рамка) — обрезает каждый кадр по размеру изменяемой области (файл с такими кадрами можно редактировать только в программах, поддерживающих этот режим);
- Redundant Pixel Removal (Удаление избыточных пикселов) — делает прозрачными все не изменившиеся пикселы в кадре (чтобы этот параметр работал, необходимо установить параметр Transparency (Прозрачность) в палитре Optimize и выбрать метод смены кадров Automatic).
Щелчок на кнопке ОК запускает оптимизацию.

Рис. 3.14. Окно команды Optimize Animation
Созданную анимацию можно сохранить в формате GIF либо как фильм QuickTime. Другие форматы файлов, такие как JPEG или PNG, сохранят только первый кадр изображения, не позволяя воспроизвести всю анимацию. Существует несколько способов сохранить оптимизированную анимацию для использования на Web-странице. В ImageReady достаточно выбрать команду File > Save Optimized (Файл > Сохранить оптимизированный), чтобы сохранить анимацию с установками, выбранными при предыдущем ее сохранении. Если это не первое сохранение, то диалоговое окно Save (Сохранить) не появляется и название файла и его параметры остаются теми же, что были присвоены ранее.
Выбор команды File > Save Optimized As (Файл > Сохранить как оптимизированный) позволяет изменить имя файла и выбрать другое место его хранения. Кроме того, возможен выбор измененного параметра Save As Type (Тип файла) из набора доступных значений:
- HTML and Images (HTML и рисунки) — генерирует HTML-файл и сохраняет каждый изображение в виде отдельного файла;
- Images Only (Только рисунки) — сохраняет только изображение в отдельном файле;
- HTML Only (Только HTML) — сохраняет только HTML-файл без файлов изображений.
Кроме того, ImageReady позволяет создать HTML-файл по команде Copy HTML (Копировать HTML), которая копирует код HTML в буфер обмена, а затем он может быть вставлен на Web-страницу в любом HTML-редакторе. В случае изменений исходного изображения для обновления HTML-файла выполняют команду Update HTML (Обновить HTML) с указанием имени обновляемого файла.
Чтобы сохранить анимацию в формате QuickTime, следует выбрать команду File > Export Original (Файл > Экспорт начального) и из раскрывающегося списка выбрать значение QuickTime Movie (оно будет доступно, если на компьютере установлена программа QuickTime). Указав имя файла и его место расположения, щелчком на кнопке Save (Сохранить) создаем файл выбранного типа.
|
Создание интерактивных компонентов Web-страниц |
Создание интерактивных компонентов Web-страниц
При создании Web-страниц с помощью программ Adobe Photoshop или Adobe ImageReady следует принимать во внимание конкретные возможности каждого из этих приложений:
- Photoshop обеспечивает подготовку статических изображений для Web с возможностью их деления на отдельные области, связанные гиперссылками с целевыми объектами;
- ImageReady кроме всех возможностей, предоставляемых Photoshop, включает также инструменты для создания динамических элементов, таких как анимации и интерактивные кнопки.
С помощью ImageReady можно создать целую анимированную Web-страницу, использующую комбинацию текстов, рисунков и графических объектов. При этом предварительно следует продумать очередность их появления и перемещения в пределах страницы, которая должна иметь стандартный размер, чтобы полностью отображаться в окне обозревателя. Однако чаще всего ImageReady используют для создания таких интерактивных компонентов Web-страницы, как графические карты либо анимированные кнопки.
С этой целью в ImageReady добавлены специальные палитры для Web-дизайна: Rollover, Image Map и Slice, объединенные в одном окне с палитрой Animation (Анимация). Вывести их на передний план можно щелчком на соответствующей вкладке окна Animation (Анимация), либо выполнив одну из команд меню Window (Окно): Show Rollover, Show Slice, Show Image Map.
Под интерактивным эффектом (rollover) понимают такой эффект, при котором изображение принимает различный вид в зависимости от действий пользователя (например, наведение мыши или щелчок на определенной области Web-страницы). Каждое состояние определяется набором параметров палитры Layers (Слои), включая расположение слоев, их стили и параметры форматирования. В качестве состояния может быть использована анимация, либо можно создать такое изображение, при наведении мыши на один из участков которого изменяется вид другой части изображения (secondary rollovers).
Сохраняя изображение для использования в качестве элемента Web-страницы, можно одновременно сгенерировать HTML-файл, который будет содержать информацию для обозревателя о том, как воспроизводить элементы страницы при загрузке. Этот файл включает ссылки на изображения (в формате GIF, PNG или JPEG), HTML-текст, гиперссылки и код JavaScript для создания интерактивных эффектов (rollover effects). Хотя для большинства эффектов можно выполнить предварительный просмотр непосредственно в программах Photoshop или ImageReady, но зависимость демонстрируемых Web-страниц от операционной системы, типа обозревателя и системы отображения цвета требует выполнения просмотра в каждом конкретном обозревателе.
ImageReady поддерживает создание интерактивных объектов (rollovers), добавляя код JavaScript в результирующий HTML-файл, обеспечивающий смену состояния объекта при наведении на него указателя мыши. Для создания интерактивных объектов служит палитра Rollover, совмещенная с палитрой Animation (Анимация). На ней отображаются возможные состояния объекта, каждому из которых может соответствовать свое изображение или даже целая анимация. При сохранении такого объекта, как элемента Web-страницы каждое состояние сохраняется в отдельном файле, в название которого добавлен тип состояния.
Первое из состояний, отображенное на палитре Rollover, всегда состояние Normal (Обычное).
Остальные состояния определяют, каким действием пользователя будет вызываться соответствующий вид интерактивного объекта. Чтобы создать новое состояние, следует выбрать команду New State (Новое состояние) из меню палитры Rollover либо щелкнуть на одноименной кнопке этой палитры. Появившееся новое изображение соответствует следующему по порядку состоянию, но по виду идентично исходному и подлежит редактированию с помощью палитры Layers (Слои). Изменить тип состояния можно с помощью раскрывающегося меню у имени состояния, содержащего следующие значения:
- Over (Наведение) — появление на интерактивном объекте указателя мыши при ненажатой левой кнопке;
- Down (Нажатие) — нажатие левой кнопки мыши при наведенном ее указателе на интерактивный объект (сохраняется, пока кнопка нажата);
- Click (Щелчок) — щелчок левой кнопки мыши на интерактивном объекте состояние сохраняется до следующего действия пользователя на объекте);
- Out (Наружу) — определяет состояние, когда указатель мыши сходит с области карты изображения (обычно для этой цели используется состояние Normal);
- Up (Отпускание) — определяет состояние, когда пользователь отпускает нажатую клавишу мыши на интерактивном объекте (обычно для этой цели используется состояние Over);
- Custom (Пользовательский) — определяет новое состояние, для которого нужно создать код JavaScript и добавить его к HTML-файлу Web-страницы, чтобы это действие могло быть реализовано;
- None (Нет) — используется, чтобы заданное изображение могло быть в дальнейшем использовано как одно из состояний интерактивного объекта (это состояние не отображается на Web-странице).
Раскрывающееся меню Rollover states (Интерактивные состояния) включает только те состояния, которые еще не применялись для данного объекта (исключения составляют состояния None и Custom, которые могут быть использованы неоднократно).
При работе со слоями изменение порядка слоев в состоянии Normal вызывает их перемещение во всех остальных состояниях. Однако перемещение отдельного слоя в других состояниях rollover сохраняет его первоначальное положение во всех остальных состояниях.

Рис. 3.15. Палитра Rollover с разными состояниями объекта
Так как палитры Animation и Rollover совмещены в одном окне, то легко можно создать анимацию, связанную с определенным состоянием. Предварительно следует выделить это состояние, затем перейти на палитру Animation (Анимация) и щелкнуть на кнопке New Frame (Новый кадр). Дальнейшее создание анимации выполняется способами, описанными ранее.
Анимация в состоянии Normal воспроизводится при первоначальной загрузке страницы, а остальные варианты анимации — при возникновении соответствующего события.
При использовании команд палитры Layers (Слои) для создания эффектов состояния интерактивных объектов (rollover) изменения действуют только на текущее состояние.
Чтобы изменения в слое отразились во всех состояниях интерактивных объектов (rollover), на палитре Layers (Слои) выделяем слой, содержащий элемент, который должен отображаться во всех состояниях, а на палитре Rollover из меню палитры выбираем одну из следующих команд:
- Match Layer Across States (Подогнать слой под состояния) — назначает атрибуты выделенного слоя в текущем состоянии ко всем состояниям интерактивного объекта;
- Match Layer Across All Rollovers (Подогнать слой под все интерактивные объекты) — назначает атрибуты выделенного слоя в текущем состоянии ко всем состояниям во всех интерактивных объектах данного изображения.
При копировании состояния интерактивного объекта (rollover) и вставке его в одно из состояний текущего объекта или объекта другого изображения слои вставляемого состояния заменят слои места назначения. Возможно также взаимное копирование и вставка кадров с палитры Animation или состояний с палитры Rollover как новых состояний или кадров анимации. При этом используется специальный внутренний буфер обмена, доступный только для этих команд, что не удаляет информацию из основного буфера обмена программы ImageReady.

Рис. 3.16. Меню палитры Rollover
Чтобы скопировать состояние интерактивного объекта (rollover), следует выделить требуемое состояние и выполнить команду Copy Rollover State (Копировать состояние) из меню палитры Rollover. Затем выделяют состояние в текущем или другом интерактивном объекте, которое следует заменить, и выполняют команду Paste Rollover State (Вставить состояние) из меню палитры Rollover.
Возможно удаление отдельных состояний интерактивных объектов (rollover) либо всех состояний сразу. Чтобы удалить отдельное состояние, его следует выделить, а затем щелкнуть на кнопке Trash (Корзина) палитры Rollover либо выбрать команду Delete State (Удалить состояние) из меню палитры Rollover. Чтобы удалить все состояния интерактивного объекта (rollover), выполняют команду Delete Rollover (Удалить интерактивный объект) из меню палитры Rollover.
Предварительный просмотр интерактивных объектов возможен непосредственно в окне документа ImageReady при переключении в режим rollover preview (например, с помощью кнопки Play (Воспроизвести) палитры Rollover). Этот просмотр выполняется с помощью обозревателя Internet Explorer 5.0 для Windows. Просмотр с помощью другого обозревателя выполняется щелчком на кнопке Preview in Default Browser (Просмотр в обозревателе по умолчанию) панели инструментов.
Для выхода из режима предварительного просмотра щелкают на кнопке Play (Воспроизвести) еще раз либо выбирают любой другой инструмент палитры инструментов.
Следует отметить, что в ImageReady инструмент Туре (Текст) позволяет вводить текст прямо на изображение или графический объект в окне документа, а не в отдельное окно, как при использовании аналогичного инструмента Photoshop. Дальнейшее редактирование атрибутов текста возможно при его выделении и выборе команд контекстного меню, выполняющих их изменение.
|
Создание графических карт для Web-страниц |
Создание графических карт для Web-страниц
Графическая карта (image map) позволяет связать отдельные области изображения гиперссылками, содержащими адреса URL, с другими Web-страницами, с аудиофайлами или видеофайлами или с другими изображениями. Кроме того, этим областям можно придать свойства интерактивных объектов (rollover), отображающих реакцию на действия пользователя мышью.
Создание графических карт возможно с помощью специального инструмента Image map tool (Графическая карта) или на основе слоев изображения. Области на графической карте определяются их прорисовкой на изображении с помощью мыши при выбранном инструменте Image map tool. (Графическая карта). Также можно определить области карты изображений, используя существующие слои, однако при этом будут доступны не все команды меню палитры Image Map. Чтобы получить доступ ко всем командам, следует преобразовать области, созданные на основе слоев, в области, подобные созданным инструментом Image map tool (Графическая карта). Следует отметить, что создание графических карт с использованием эффекта интерактивного объекта (rollover) предпочтительнее выполнять на базе слоев изображения. Просмотр созданных областей выполняется на палитре Image Map.

Рис. 3.17. Выделение области Image Map
Чтобы указать новую область с помощью инструмента Image map tool (Графическая карта), выбирают нужную форму инструмента (rectangle, circle, polygon). Затем выполняют действия, как при обычном рисовании:
- для прямоугольного (rectangle) или круглого (circle) инструмента Image map tool (Графическая карта): протаскиваем его над областью определения (удерживая нажатой клавишу Shift, получаем квадрат или окружность, а удерживая клавишу Alt, создаем объект из его центра);
- для многоугольного (polygon) инструмента Image map tool (Графическая карта): щелчками задаем вершины многоугольника; завершаем построение щелчком на начальной точке либо двойным щелчком мыши (удерживая при построении нажатой клавишу Shift, можно строить стороны многоугольника под углом 45°).
Размер прямоугольной (rectangle) или круглой (circle) областей можно задать численно, для чего устанавливают флажок Fixed Size (Фиксированный размер) и вводят размеры в пикселах.

Рис. 3.18. Создание области Image Map на основе слоя
Чтобы создать область изображения на основе существующего слоя, его нужно выделить на палитре Layers (Слои). Если слоев несколько, то их предварительно следует объединить. Затем выполняют команду Layer > New Layer Based Image Map Area (Слой > Новый слой области графической карты). Поскольку область изображения на основе слоя связана с пикселами этого слоя, то единственный способ изменения ее размера, перемещения или выравнивания — это редактирование самого слоя. Для того чтобы получить возможность редактирования с помощью набора команд меню палитры Image Map, область изображения следует преобразовать в область, подобную созданной с помощью инструмента Image map tool (Графическая карта). Для этого выделяем область, используя инструмент Image map select tool (Выделение графической карты). Из меню палитры Image Map выбираем команду Promote Layer Based Image Map Area (Продвинуть слой области графической карты).
При выборе инструмента Image map select tool (Выделение графической карты) области отображаются автоматически. Чтобы показать или скрыть область графической карты (image map areas), нужно выполнить одно из следующих действий:
- щелкнуть на кнопке Image Map Visibility (Отображение графической карты) панели Toolbox;
- выбрать команду View > Show > Image Maps (Вид > Показать > Графическая карта);
- выбрать команду View > Show Extras (Вид > Показать дополнительно). Эта команда позволяет также отобразить направляющие, рамки выделения, границы текста, его основную линию, грани выделения.
Палитра Image Map позволяет перемещать, выравнивать, дублировать области, созданные с помощью инструмента Image map tool (Графическая карта). Существенно меньше действий доступно для областей, созданных на основе слоев, однако их можно выделять, размещать и удалять с карты изображения.
Выделение области выполняется с помощью инструмента Image map select tool (Выделение графической карты). После выбора инструмента выполняется щелчок на области. Если требуется выделить несколько областей, то последующие щелчки производятся при нажатой клавише Shift.
Перемещение и изменение размера области, созданной с помощью инструмента Image map tool (Графическая карта), выполняются с помощью мыши либо путем задания числовых значений для областей прямоугольной и круглой формы.
В последнем случае в области Dimensions (Размеры) палитры Image Map изменяют значения следующих параметров:
- X — определяет расстояние в пикселах до левого края прямоугольной области или центра окружности от нулевой отметки горизонтальной линейки;
- Y — определяет расстояние в пикселах до верхнего края прямоугольной области или центра окружности от нулевой отметки вертикальной линейки;
- W — определяет ширину прямоугольной области;
- Н — определяет высоту прямоугольной области;
- R — определяет радиус окружности области графической карты.
Область, созданная на основе слоя, по умолчанию имеет прямоугольную форму, но может быть изменена на другую с помощью раскрывающегося списка Shape (Фигура) палитры Image Map, предоставляющего выбор из значений: Rectangle, Circle или Polygon.
Дублирование области графической карты (image map area) выполняется с тем же самым размером и параметрами, что и оригинальная область, созданная с помощью инструмента Image map tool (Графическая карта). Чтобы дублировать одну или несколько областей, их предварительно следует выделить, а затем выполнить одно из следующих действий:
- выбрать команду Duplicate Image Map Area (Дублировать область) из меню палитры Image Map;
- переместить область графической карты (image map area) при нажатой клавише Alt.
Дубликат появится с небольшим сдвигом (10 пикселов вниз и вправо) поверх оригинала и может быть отредактирован нужным образом.
Порядок создания областей важен в случае их перекрытия, тогда область, которая находится выше в стопке, и определяет ссылку. Для изменения порядка областей можно воспользоваться командами меню палитры Image Map: Bring to Front (Впереди всех), Bring Forward (Сдвинуть вперед), Send Backward (Сдвинуть назад), Send to Back (Позади всех) — либо одноименными кнопками палитры атрибутов при выбранном инструменте Image map select tool (Выделение графической карты).
Для выравнивания областей используют соответствующие команды меню палитры Image Map: Align Top Edges (Выровнять по верхнему краю), Align Vertical Centers (Вертикальное выравнивание по центру), Align Bottom Edges (Выровнять по нижнему краю), Align Left Edges (Выровнять по левому краю), Align Horizontal Centers (Горизонтальное выравнивание по центру), Align Right Edges (Выровнять по правому краю) — либо одноименные кнопки палитры атрибутов при выделенном инструменте Image map select tool (Выделение графической карты). Чтобы выровнять области, созданные на основе слоев, их предварительно следует связать, а затем выбрать команду из подменю Layer > Align Linked (Слой > Выровнять связанные).
Для областей, созданных с помощью инструмента Image map tool (Графическая карта), возможно распределение вдоль вертикальной или горизонтальной оси, для чего используют соответствующие команды меню палитры Image Map: Distribute Top Edges (Распределить по верхнему краю), Distribute Vertical Centers (Вертикальное распределение по центру), Distribute Bottom Edges (Распределить по нижнему краю), Distribute Left Edges (Распределить полевому краю), Distribute Horizontal Centers (Горизонтальное распределение по центру), Distribute Right Edges (Распределить по правому краю) — либо одноименные кнопки палитры атрибутов при выделенном инструменте Image map select tool (Выделение графической карты).
Для удаления выделенной области image map areas используют клавиши Backspace или Delete, а также команду Delete Image Map Area (Удалить область) из меню палитры Image Map. Для области графической карты можно задать имя, URL- адрес, целевой фрейм и альтернативный текст с помощью полей ввода палитры Image Map. Предварительно следует выделить нужную область графической карты. При вводе URL-адреса можно указывать относительную ссылку, но для абсолютной ссылки обязательно следует включить в начало указание на тип протокола — http: / /. Графические карты, создаваемые с помощью ImageReady, могут быть как серверного, так и клиентского типа. В первом случае карта управляется с помощью CGI-скрипта, запускаемого на сервере. Во втором случае вся информация о разметке карты содержится в HTML-файле и интерпретируется самим обозревателем. По этой причине навигация по картам клиентского типа выполняется быстрее. По умолчанию ImageReady сохраняет графические карты именно клиентского типа.
Однако нужный тип графической карты можно задать в окне Output Settings (Параметры вывода), вызываемом по команде File > Output Settings > HTML (Файл > Параметры вывода > HTML). При выборе графической карты серверного типа ImageReady генерирует отдельный файл графической карты, при этом в HTML-файле необходимо указать правильный путь доступа к месту размещения этого файла на сервере.

Рис. 3.19. Задание параметров в окне Output Settings
|






