-Рубрики
- Портрет (310)
- Персонажи (119)
- Вопросы и проблемы (88)
- Фотореализм (53)
- Природа (42)
- Предметы (42)
- Абстракция (34)
- Ретро (23)
- Объявления (23)
- Эскиз (23)
- УРОКИ (22)
- Авто (20)
- Аниме (13)
- Статьи (13)
- Коллаж (12)
- Логотипы (11)
- V-Хитрости (9)
- Конкурсы (3)
-Подписка по e-mail
-Поиск по дневнику
-Интересы
-Постоянные читатели
-Трансляции
-Статистика
Советую всем начинающим. |
Урок для корела я напишу потом, когда сам его изучу. А пока что - векторы в фотошопе.
Основные вопросы которые будут рассмотрены в этом уроке:
1. Инструменты для создания векторов в Photoshop.
2. Иллюстрированный пример отрисовки простейшего объекта.
Графический редактор Adobe Photoshop подходит для создания простых векторных рисунков, довольно удобными средствами. Конечно он проигрывает специализированным программам вроде CorelDRAW, но многие уже привыкли к нему, да и Корел довольно сложен в изучении (особенно самостоятельном)
Что же такое - векторный рисунок?
Он представляет собой множество объектов, из которых, подобно мозаике складывается картинка. В отличии от растровых рисунков, векторные можно изменять без потери качества. Например растягивать, сжимать, перекрашивать, менять форму объектов.
ВАЖНО - рисунок сохраненный в формате JPG теряет свои векторные свойства. И превращается в растровый.
Формат при котором векторные свойства сохраняются - PSD. (в фотошопе)
Единственные векторные инструменты в Фотошопе - это Перо Безье ака pen tool, freeform pen tool, и другие из этой серии. Также векторными являются геометрические фигуры (Oval tool, Rectangle tool, Ellipse tool etc.)

ВАЖНО: прочие инструменты, например Brush tool (кисть), Pencil tool (карандаш) и другие - являются РАСТРОВЫМИ и не подходят для рисования в векторной технике.
Итак, мы узнали о том, какими инструментами пользоватся. Теперь поподробнее о самой технике отрисовки.
Начнем естественно с выбора фотографии. ИМХО для первого вектора подойдет любой простой объект. Например - пачка сигарет, кружка, CD-диск и прочие вещи, несложные в построении.
С лиц, человеческих фигур, машин и сложных предметов лучше не начинать. Запутаетесь и только испортите идею.
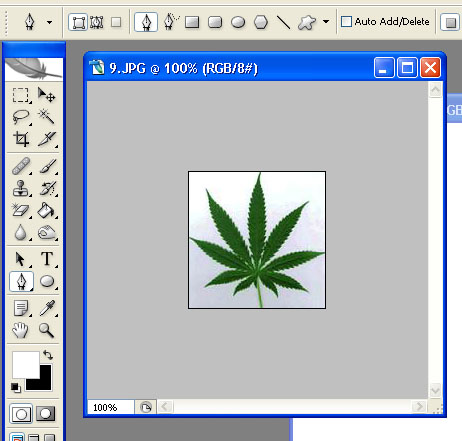
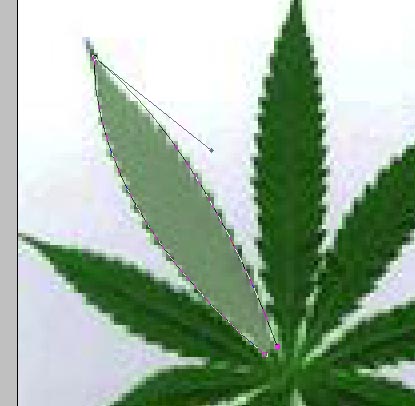
Для примера я взял фотографию листочка %) Очень маленького размера.
ВАЖНО: гораздо удобнее работать не применяя фильтр Posterize, как это описанно в уроке на Демиарте

Чтобы было удобнее рисовать приблизьте изображение. Затем щелкните в первой точке вашего будущего контура инструментом pen tool.
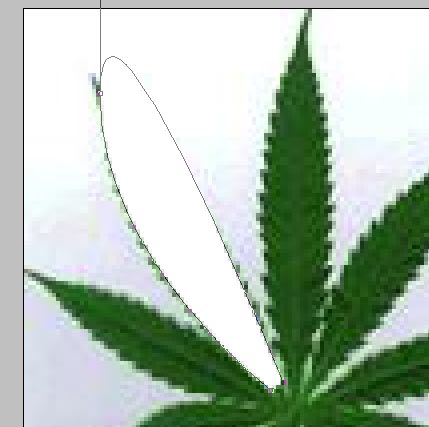
Сделайте вторую точку на контуре и изогните линию (щелчок, затем не отпускайте кнопку мыши и потяните линию в сторону).
Всего двумя точками (которые называются кстати Anchor point) мы приблизительно повторили форму одной стороны листочка.

Затем делаем третью точку на контуре (у основания листочка). Они автоматически соединятся линией. Но к сожалению она изогнется совсем не по форме, которая нам нужна.

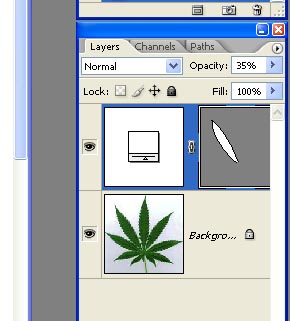
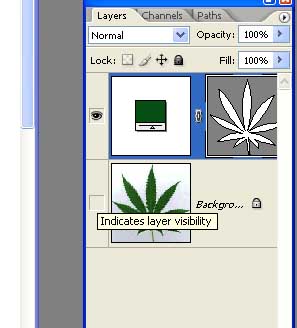
Чтобы нам было удобнее отредактировать форму контура изменим настройки прозрачности слоя с вектором, покрутив регулятор Opacity

Далее мы нажимаем кнопку Alt, и тянем за "рога" - направляющие вектора. Эти "рога" растут из Anchor point's. Тянем за них и придаем приблизительно правильную форму. Кстати курсор должен принять форму "уголка", когда его наводишь на "рога" при зажатом альте.

Таким же образом отрисуем оставшиеся листики. А заодно поменяем цвет. Цвет меняется легко и просто - даблклик на квадрат в слое с вектором.
Основную фотографию скроем, нажав на "глаз" в слоях. Он нам больше не нужен - ведь контур мы уже обвели.

Создаем новый слой, заливаем его белым. Получаем маленькую картинку с отрисованным листочком. С плавными линиями.=) Векторную))

Но нам неожиданно захотелось увеличить ее во много раз) Если бы рисунок остался растровым (каким был вначале) то пришел бы пиздец - кривой и пиксельный.
У нас же получилось так (применили Image-Image size-700 пикселей)

Вуаля! Качество сохранилось, линии получились плавными, файл вектора не увеличился ни на килобайт.
Дальше я не стал прорисовывать, но понятно что точно теми же приемами прорисоваются и детали и блики и тени объекта.
Нарисовал общий контур - скрыл слой с ним - нарисовал тень - скрыл слой с ней - сделал блик и детали - открыл все слои и получился рисунок.
Возможно я описал что-то непонятно. Или не получается сделать какое то действие. Задавайте вопросы в каменты. Лучше спросить чем сделать говно.
Надеюсь что ваши работы теперь станут качественнее.
| Рубрики: | Статьи V-Хитрости УРОКИ |
Процитировано 5 раз
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |
да кстате. в Уроке с демиарта сказано что нужно применять постеризацию, но на самом деле она только все портит, как совет - не стоит это делать.
вы начинаете прорисовывать малейшие тени и делать их по форме, которой они *постеризавались* экхм а не плавные перетекающие, как они смотряться.
вы начинаете прорисовывать малейшие тени и делать их по форме, которой они *постеризавались* экхм а не плавные перетекающие, как они смотряться.
Спасибо за урок! Про opacity я не догадалась :)
А ссылку на урок надо в эпиграф сообщества :)
А ссылку на урок надо в эпиграф сообщества :)






